在 WordPress 中添加 FAQ Schema 的簡單方法
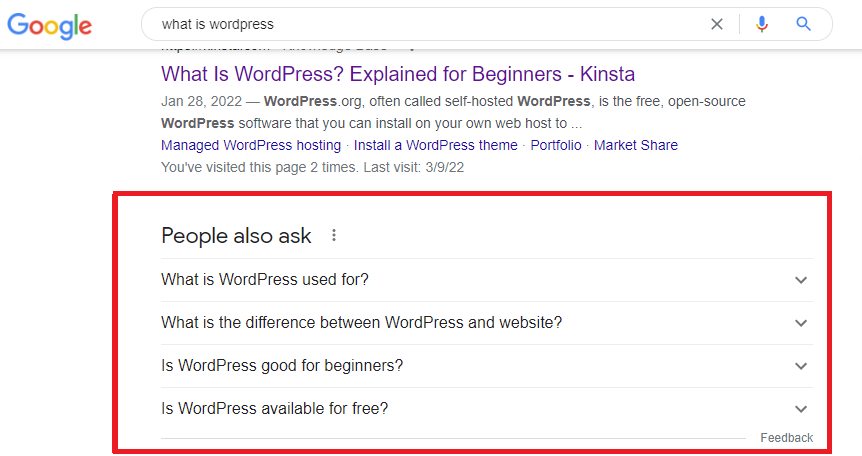
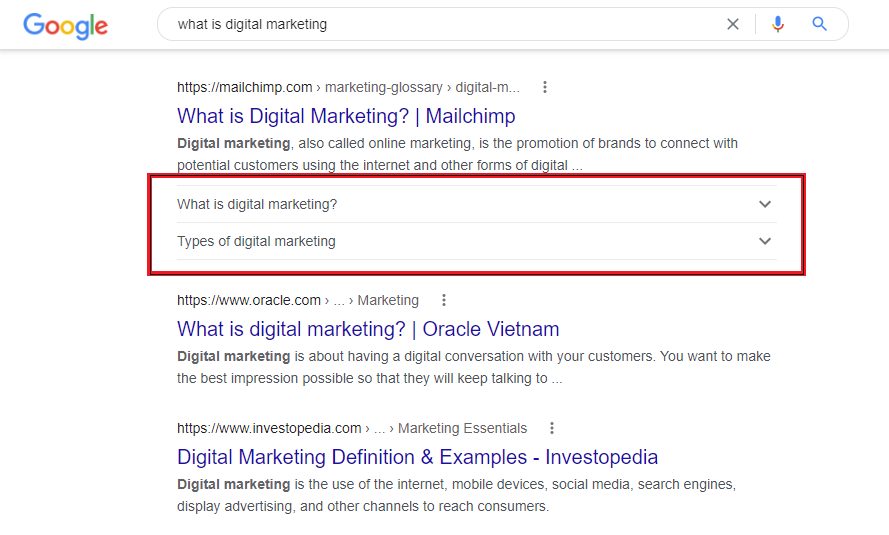
已發表: 2022-11-08毫無疑問,您在使用 Google 查找信息時遇到了常見問題解答結果。 但是,許多初學者發現在 WordPress 中正確安裝 FAQ Schema 具有挑戰性,以便 Google 可以識別您網站上的 FAQ 區域。 因此,在今天的博客中,我們將為您提供一個詳盡的教程,向您展示如何在 WordPress 中添加常見問題解答架構,而不會使用各種免費插件出現任何問題。 讓我們從討論在 WordPress 網站中添加常見問題解答模式的好處開始。

為什麼需要在 WordPress 中添加 FAQ Schema
不用說,在 WordPress 中加入 FAQ Schema 會給您的網站帶來許多好處,例如:
- 提高自然點擊率:為了找到問題的答案,許多讀者更喜歡瀏覽常見問題解答而不是閱讀文章,因此這將提高自然點擊率。 此外,通過使用常見問題解答模式,您可以讓爬蟲輕鬆找到您提供的常見問題解答部分中的問題和答案。 對於人們提出的問題,這將提高您獲得片段中顯示的最佳結果的機會。
- 提高 SEO :通過對特定常見問題的信息進行分類,常見問題架構將提高您網站的排名。 這將更容易將其與其他類型的 HTML 信息區分開來。 此外,機器人可以快速確定您文章的主題。
如何在 WordPress 中添加常見問題解答架構?
有許多方法可以使在 WordPress 中為常見問題添加結構化數據變得簡單。 不過,我們將向您展示使用免費插件的兩種最簡單的技術。 現在讓我們分析它們。
方法 1:使用 Ultimate Addon for Gutenberg 在 WordPress 中添加 FAQ Schema 使用 Ultimate Addon for Gutenberg
顧名思義,這個插件是專為 Gutenberg(塊編輯器)創建的最好的 WordPress 塊插件之一。 它包括各種各樣的實用塊,例如常見問題塊,有助於增加古騰堡的功能。 因此,如果您仍在使用舊編輯器(經典編輯器),則此選項不適用於您的站點。
與其他插件一樣,必須首先安裝和激活古騰堡插件的 Ultimate Addon。 您可以按照以下步驟進行製作。
- 第 1 步:插件 » 添加新插件。
- 第 2 步:在“搜索”框中輸入插件名稱
- 第三步:點擊“立即安裝”按鈕。
- 第四步:點擊激活插件鏈接激活插件
激活插件後,讓我們打開您想要添加常見問題解答架構的任何文章或頁面。
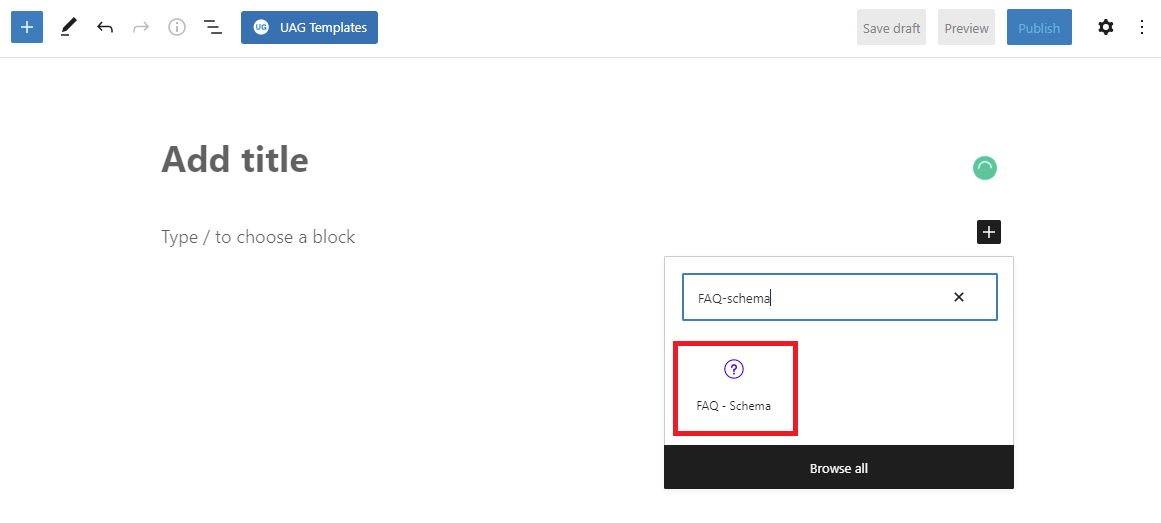
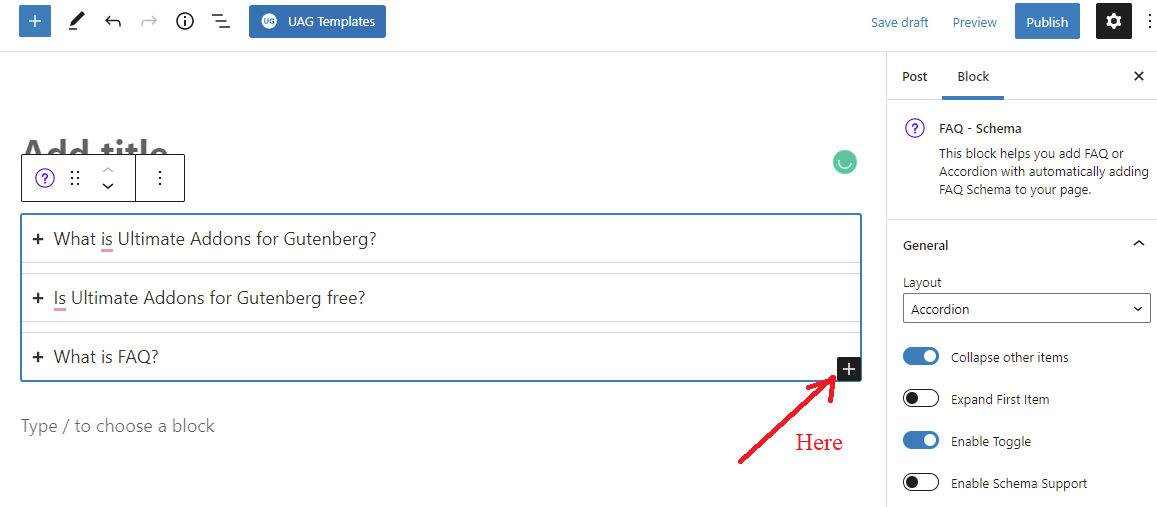
只需單擊塊編輯器上的添加新塊按鈕(“+”號)即可添加FAQ-Schema塊。

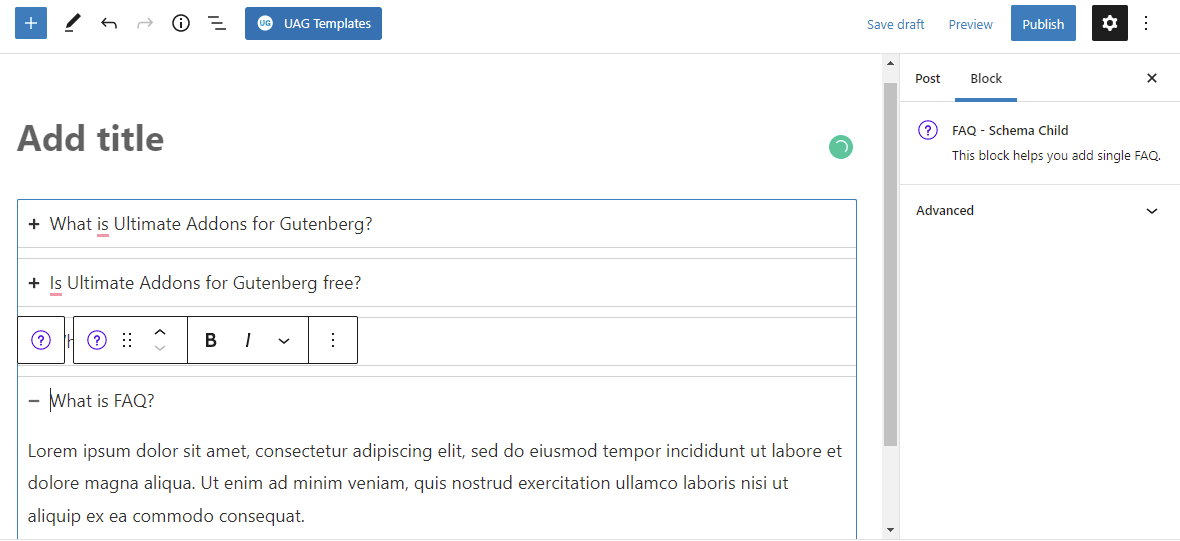
然後將顯示一個簡短的表格。 根據您的目標,您可以根據需要提供盡可能多的問題和答案。

除此之外,您可以通過單擊“+”號添加 FAQ 模式的子項。

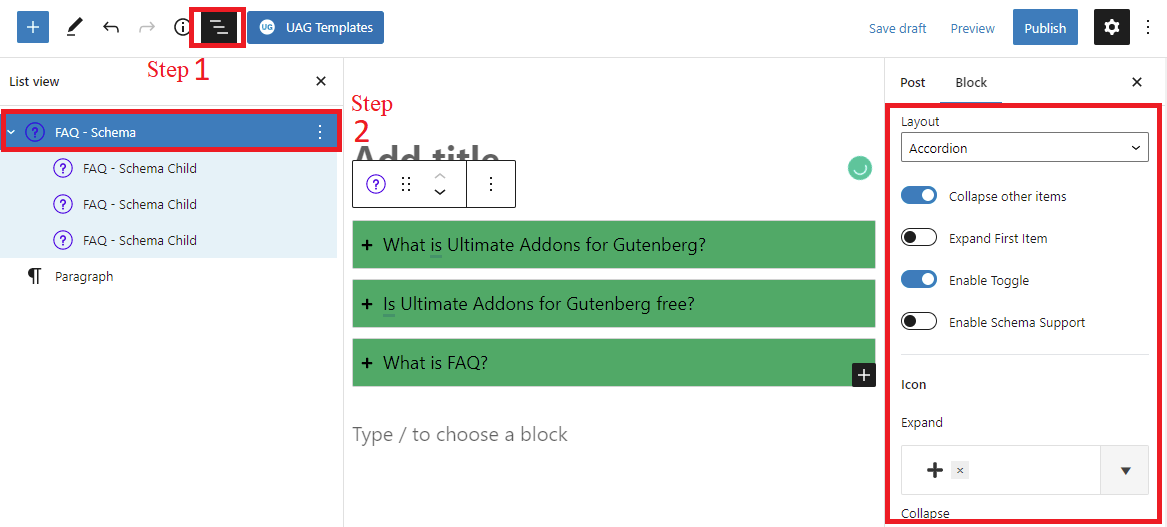
Gutenberg 的 Ultimate Addons 包含大量選擇,可讓您在前端調整常見問題解答佈局和样式這一事實是其優勢之一。 最初,您必須使用塊導航選擇父塊才能訪問這些選項。 然後,塊側邊欄將提供一個可能性列表作為結果。

通過調整常見問題部分的顏色、排版、邊框和間距設置,您可以創建與您網站的設計風格相得益彰的常見問題解答。 您也可以選擇以手風琴或網格形式顯示您的常見問題解答。

您現在可以通過單擊“預覽”按鈕保存您的帖子並在單獨的選項卡中打開您的常見問題解答。
方法 2:使用 Yoast SEO 在 WordPress 中添加 FAQ Schema
Yoast SEO 擁有超過 500 萬的安裝量,是最傑出和最著名的 WordPress SEO 插件之一。 幸運的是,如果您使用此插件,免費版還附帶一個常見問題解答模式塊。 由於不需要安裝額外的插件,因此此策略非常適合已在其網站上安裝插件的個人。
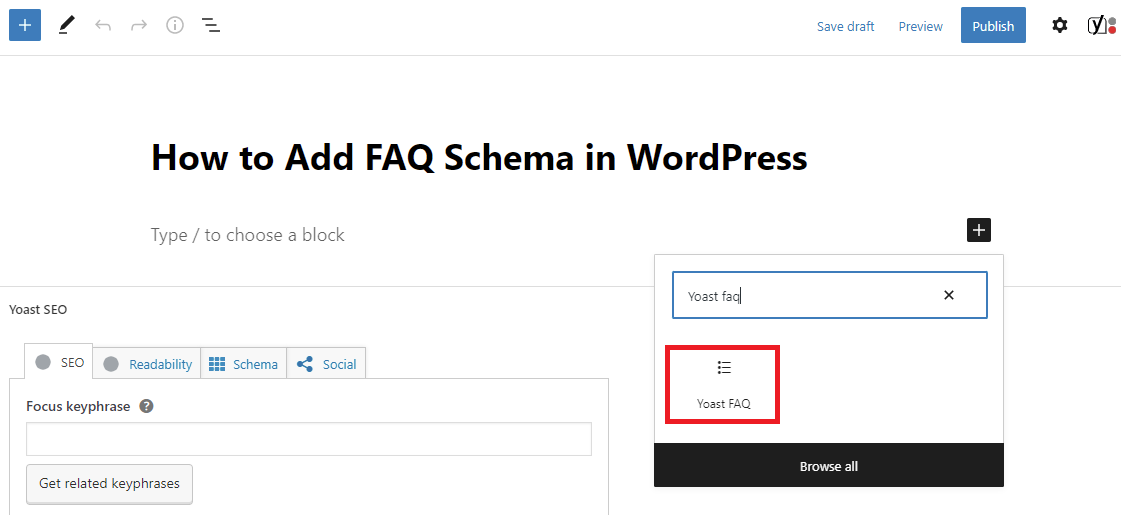
要使用它,您只需單擊“添加新塊”按鈕,然後在搜索區域中輸入“ Yoast FAQ ”即可添加塊。

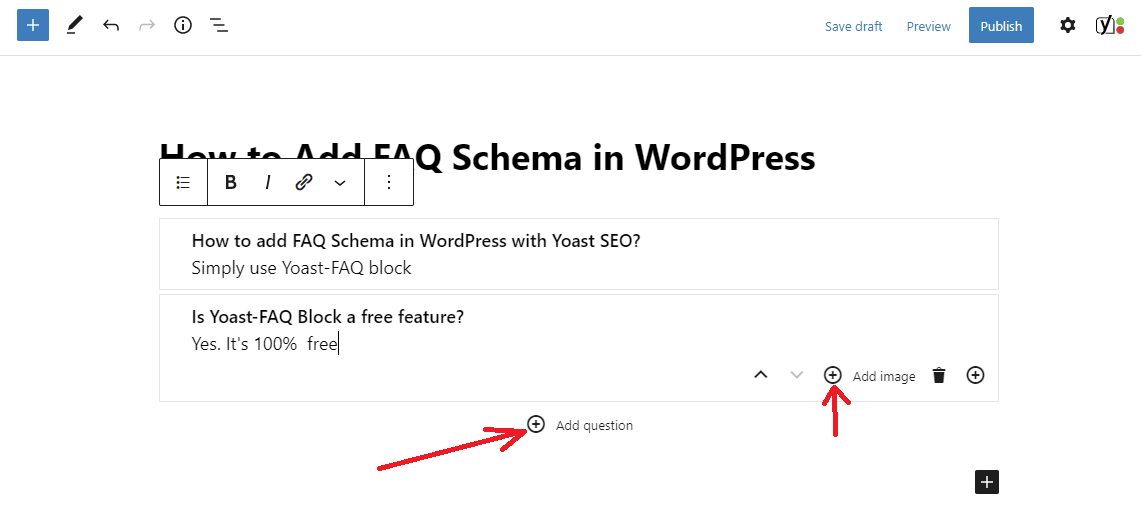
之後,您可以開始在塊中包含查詢和響應。 為了製作一個有組織和有針對性的FAQ Schema頁面,您應該包含相關查詢而不是不相關的查詢。

您還可以在回復中包含照片。 只需單擊“+ 添加問題”按鈕即可添加其他問題。
由於 Yoast FAQ 塊中缺少樣式/佈局選項,Yoast SEO 將在前端以純文本形式顯示您的問題和答案。 添加您自己的自定義 CSS 是一種選擇,但它不是新手的最佳選擇。
每當您對您的問題和回复感到滿意時,請保存您的帖子或頁面。 您現在有一個常見問題解答主題或頁面,其中包含組織良好的有效結構化數據。 要查看您的常見問題解答結構,請導航到您網站的前端。
如何測試您的 WordPress 常見問題解答架構
如果您只是在帖子/頁面上查看此內容,您將無法確定您的常見問題解答模式是否正常運行。 幸運的是,有一個免費工具可以讓您通過測試任何 URL 來驗證您是否正確建立了 FAQ 架構。
您可以通過執行下面列出的步驟來做到這一點。
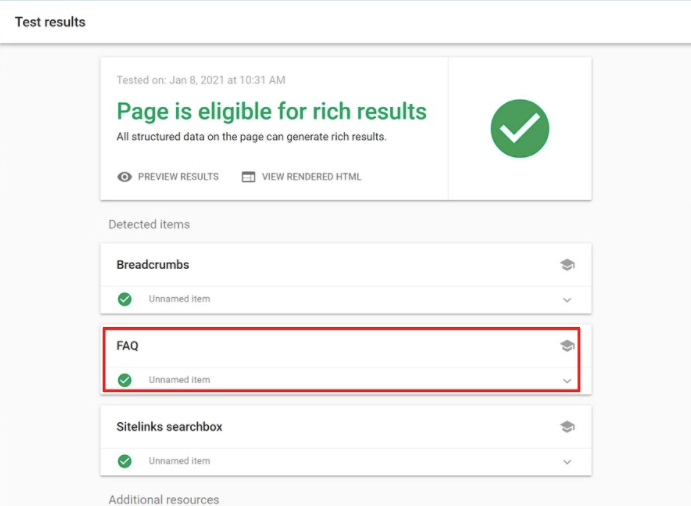
第 1 步:訪問富結果測試工具
第 2 步:要運行測試,請輸入您添加常見問題解答結構的頁面或帖子的 URL。
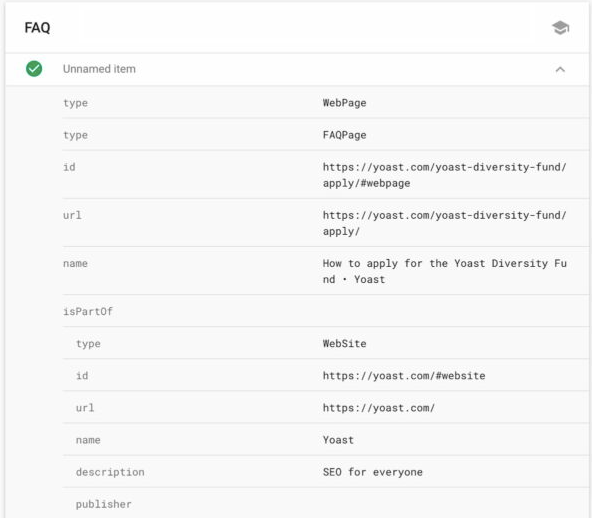
常見問題部分將出現在“檢測到的對象”部分下方。

只需單擊它即可顯示您之前在常見問題解答區域中提出的問題和解決方案。

如果您可以訪問您的常見問題解答,Google 已找到您的常見問題解答部分。 Google 最終會為您的網站返回包含大量常見問題解答的結果。 如果您幸運的話,其他人將能夠在“人們也問”區域中看到您的常見問題解答。
另一方面,如果它們不准確,您可以返回並仔細檢查您在常見問題解答中提供的所有數據。 如果結果仍然不正確,您可以嘗試清除 WP 緩存,因為您的緩存插件可能會向 Google 顯示您頁面的過期版本。
簡而言之
為了提高您網站的評分,在 WordPress 中添加常見問題解答方案是一個不錯的主意。 希望這裡提到的方法對您的網站有所幫助。 如果您遇到困難,請不要在下面尋求幫助的部分發表評論。 不要忘記查看我們網站的精彩免費 WordPress 主題列表。