如何將特色內容滑塊添加到 WordPress
已發表: 2022-06-30您想向WordPress 添加特色內容滑塊但不知道如何操作嗎? 你來對地方了。 本指南將向您展示如何使用插件以不同方式設置和顯示特色內容。
什麼是特色內容滑塊?
特色內容滑塊只是顯示特色內容的滑塊。 它可用於在您的 WordPress 網站上以圖像或視頻幻燈片的形式顯示特色內容。 使用它們時,您還可以選擇它們是自動過渡還是基於用戶輸入。
特色內容滑塊是 WordPress 網站所有者將焦點放在其獨家內容上的絕佳選擇。 您可以在 WordPress 網站上添加特色內容滑塊,以顯示您網站的最新內容以及較舊但評價最高的內容或產品。
他們提醒人們注意幻燈片設計中的內容,顯示引人注目的背景壁紙、標題以及訪問者可能在其中找到的內容的簡短介紹。 幻燈片的兩側都有下一張和上一張幻燈片的箭頭。 您還可以在主幻燈片下方以較小的形式預覽其他博客。
既然我們已經了解了什麼是特色內容滑塊,讓我們沉迷於為什麼您也應該向 WordPress 網站添加特色內容滑塊。
為什麼要向 WordPress 添加特色內容滑塊?
假設您有一些獨家新聞想通過您的 WordPress 網站向訪問者展示。 或者,您有一個故事成為本月的亮點,或者對本週的產品有所了解。 你做什麼工作?
您在您網站的主頁上展示您的獨特內容。 這裡需要向 WordPress 網站添加特色內容滑塊,因為它有一種獨特的方式來安排這些故事並吸引訪問者的眼球。
我們可以進一步將在您的網站上使用特色內容滑塊的優勢分為兩大類。
更好地展示特色內容
首先,它增加了您網站的人體工程學。 瓷磚和塊現在有點過時和無聊。 如果您擁有一個已有十年曆史的網站,它們可以正常工作,對嗎? 但是現在,現代網站設計發生了巨大變化。
內容和演示都很重要。 你可能有一篇寫得很好的文章,但如果沒有正確呈現,它遲早會失去價值。 因此,您的 WordPress 網站中的特色內容滑塊將介紹具有主要亮點的產品或文章。
它還將使您的網站對訪問者更具吸引力。
輕鬆訪問特色內容
其次,作為第一個優勢的結果,參觀者的數量增加了。 如今,用戶喜歡輕鬆訪問所有內容。 無法輕鬆訪問的精彩內容不會得到應有的關注。
因此,當您將特色內容滑塊添加到 WordPress 網站時,每位訪問者都可以快速查看您提供的所有特殊內容。 這樣,更多的人會受到娛樂,他們肯定會為您的網站添加書籤,以便一次又一次地訪問。
我希望現在您已經了解您的 WordPress 網站需要一個特色內容滑塊。 讓我們繼續學習如何選擇正確的插件並將特色內容滑塊添加到 WordPress 網站。
在特色內容滑塊插件中尋找的東西
大多數 WordPress 主題都預先打包了至少基本級別的滑塊功能。 但是您可能仍需要考慮其他選項,例如插件,以幫助您在 WordPress 網站上添加特色內容滑塊。
使用插件是為特色內容添加滑塊並增強網站用戶體驗的最快方法。 除了突出頁面上最重要的內容外,滑塊插件等解決方案還使其更具視覺吸引力和交互性。
但是,如果配置不正確,滑塊插件可能會對網站產生負面影響。 所以,在我們開始這個過程之前,讓我們在 WordPress 的特色內容滑塊插件中尋找一些東西。
使用方便
如果您剛剛開始進行 Web 開發,您應該尋找支持拖放功能的滑塊。 這將使您更輕鬆地構建滿足您特定要求的圖像滑塊。
另一方面,只有當您是經驗豐富的網站管理員或 WordPress 專家時,您才可能希望使用具有一些更高級功能的滑塊。 這些滑塊插件是以編程方式構建的。 因此,定制它們需要對編碼有所了解。
人體工程學和設計
並非每個滑塊插件在其默認安裝中都會具有相同類型的滑塊。 有些可能只是讓您構建簡單的圖像滑塊,而另一些則會在幻燈片的樣式和設計方面為您提供多種選擇。
輪播滑塊、視頻滑塊、文章滑塊和產品滑塊是 WordPress 網站中最常見的滑塊形式。 每一個都由自己的個人特徵組成,並以不同的方式為您的網站做出貢獻。
定制
與之前討論的方式類似,並非所有滑塊都會為您提供相同的自定義選項。 雖然有些會很僵硬,只會為您提供預製設計,但有些會很靈活,並且允許您對設計的幾乎每個方面進行更改。
響應能力
請記住,消費者不僅僅是從他們的台式計算機訪問您的網站。 大量用戶也通過他們的移動設備訪問它。 這表明您將需要一個響應式滑塊,並且無論所使用的瀏覽器或設備的類型如何,都能正確顯示。
價格
在為 WordPress 選擇滑塊插件時,價格是一個重要的考慮因素。 其中一些將是免費的,而另一些將向您收取訪問高級功能的費用。
到目前為止,您已經熟悉了在選擇正確的插件以將特色內容滑塊添加到 WordPress 網站時應考慮的關鍵點。 接下來,我們來詳細介紹一下如何使用它的過程。
如何將特色內容滑塊添加到 WordPress
如前所述,將特色內容滑塊添加到 WordPress 的最簡單方法是使用插件。 WordPress 中有許多專門為向 WordPress 添加特色內容而開發的插件。 但是,我們將在此演示中使用WP 特色內容和滑塊。

它是一個免費插件,可讓您以非常吸引人且響應迅速的方式顯示您的特色內容滑塊。 它還為您提供了從 20 多種網格和滑塊樣式以及許多不同的佈局選項中進行選擇的選項。
除了與其他插件高度兼容外,該插件還確保您喜歡的主題(如 Avada 和 Divi)得到完美增強。 Gutenberg、WPbakery/VC Composer、Siteorigin、Beaver 和 Elementor 等頁面構建器也是如此。 同樣,它還支持自定義帖子類型以將它們與滑塊一起顯示。
添加特色內容滑塊的第一步是添加其插件。
1.安裝並激活插件
要將插件添加到您的網站,您必須先安裝並激活它。
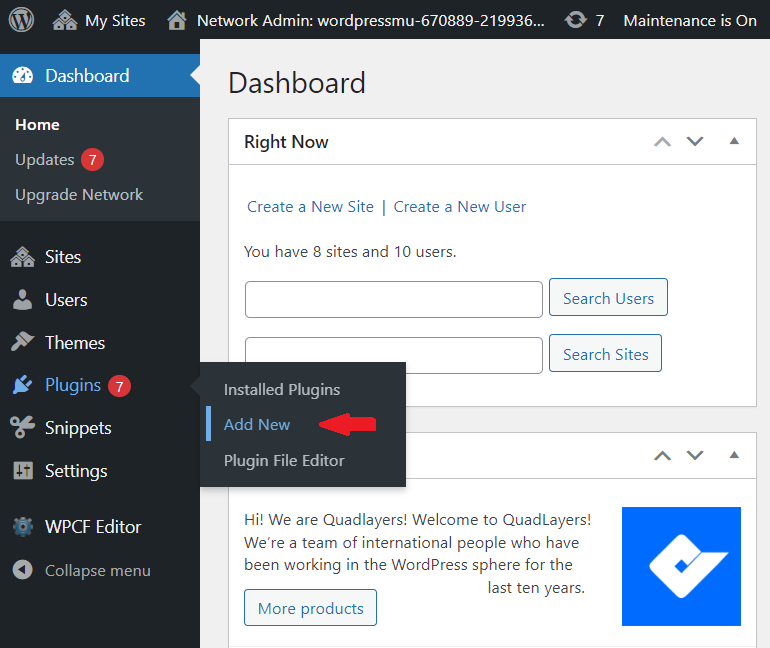
首先,您需要轉到 WordPress 儀表板並登錄。接下來,將光標移動到側邊欄菜單中的插件。 當側面的菜單打開時,單擊Add New 。 從這裡,您可以使用兩種方法安裝插件。

1.1。 上傳並安裝插件
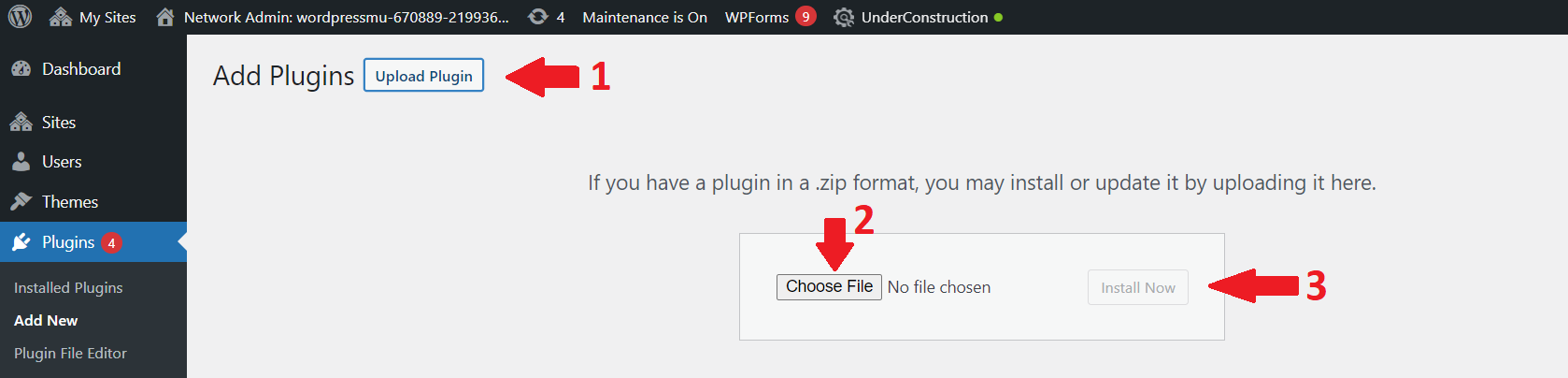
第一個選項允許您訪問開發者網站並直接從插件站點下載插件 .zip 文件。
然後,單擊 WordPress 儀表板插件菜單中的上傳插件按鈕。 現在,通過單擊選擇文件在此處上傳 .zip 文件。 插件上傳後,點擊立即安裝按鈕安裝插件。
安裝插件需要幾秒鐘。 安裝插件後,立即激活插件。

如果您需要有關此過程的更多幫助,您可以閱讀我們關於如何手動安裝 WordPress 插件的詳細指南。
1.2. 通過 WordPress 庫安裝插件
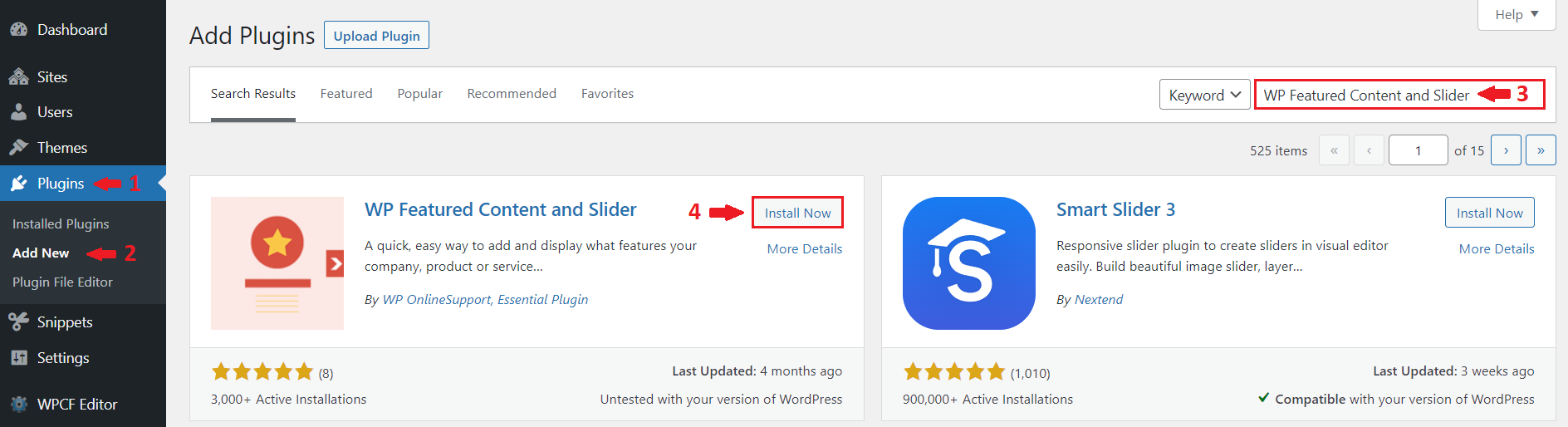
您也可以直接從 WordPress 插件庫直接將插件安裝到您的網站。 為此,請從您的 WordPress 儀表板轉到插件 > 添加新插件,然後搜索插件的關鍵字。 只需在搜索欄中輸入“WP 特色內容和滑塊”,結果就會顯示給您。
找到插件後,單擊“立即安裝”按鈕安裝插件。


安裝後,在您的網站上激活插件。
所以,我們已經跨過了一大障礙。 那不是很容易嗎? 只需繼續關注,我們也會瀏覽下一個“如何使用特色內容滑塊”。
2. 向 WordPress 添加和顯示特色內容滑塊
在本節中,我們將討論向您的網站添加特色內容的不同方法。
2.1。 創建特色內容
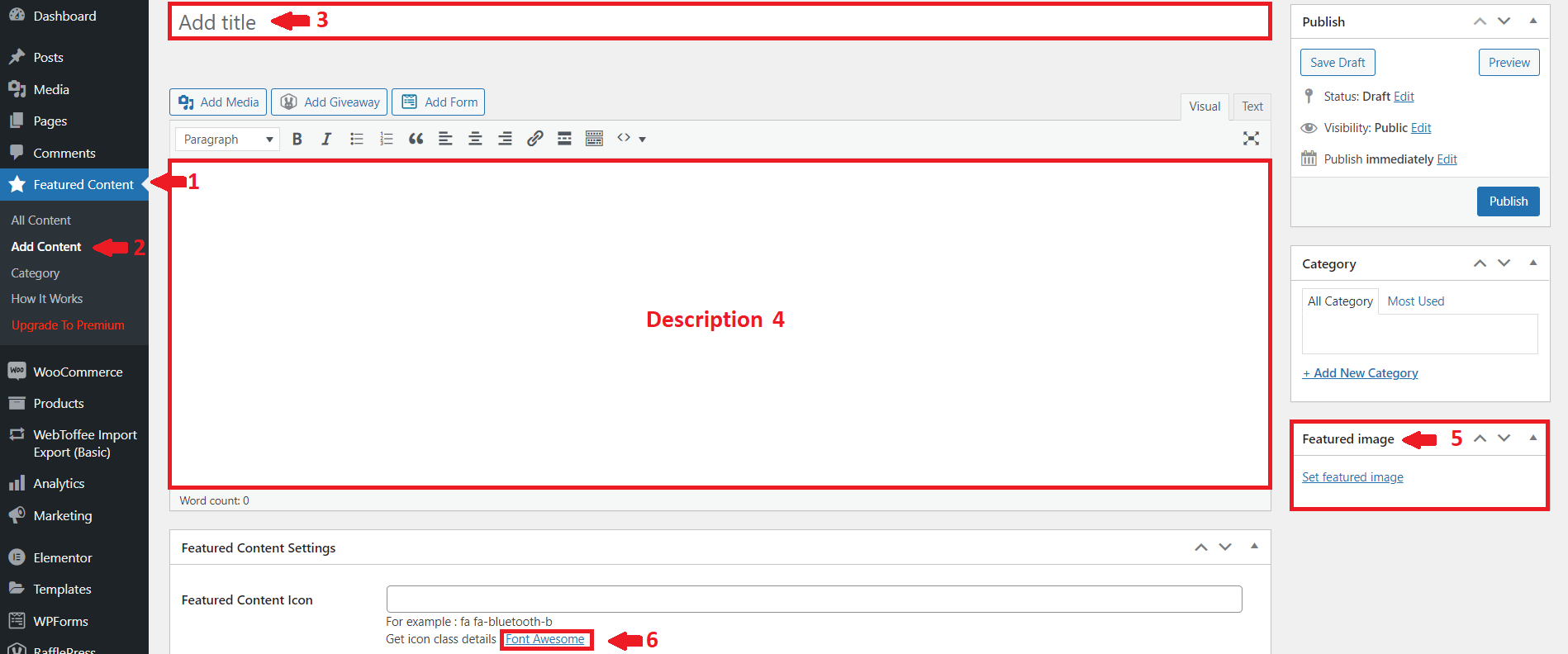
要創建具有特色媒體的帖子,首先,在您的儀表板上轉到特色內容 > 添加內容。 這是激活插件後將添加到儀表板的新菜單。
現在,在所需的框中添加帖子的標題,並在下面的框中進一步添加帖子的描述。
接下來,您可以向右看,在那裡您會找到特色圖像的塊。 單擊“設置特色圖片”並從媒體庫中選擇圖片或直接從計算機存儲中上傳。
最後,您還可以通過單擊“Font Awesome”添加特色內容圖標。
而且您很高興發布帶有特色圖片的帖子。

2.2. 為特色內容創建類別
要顯示多個內容,您需要將媒體分類為不同的類別。 您可以在同一頁面上創建這些類別。
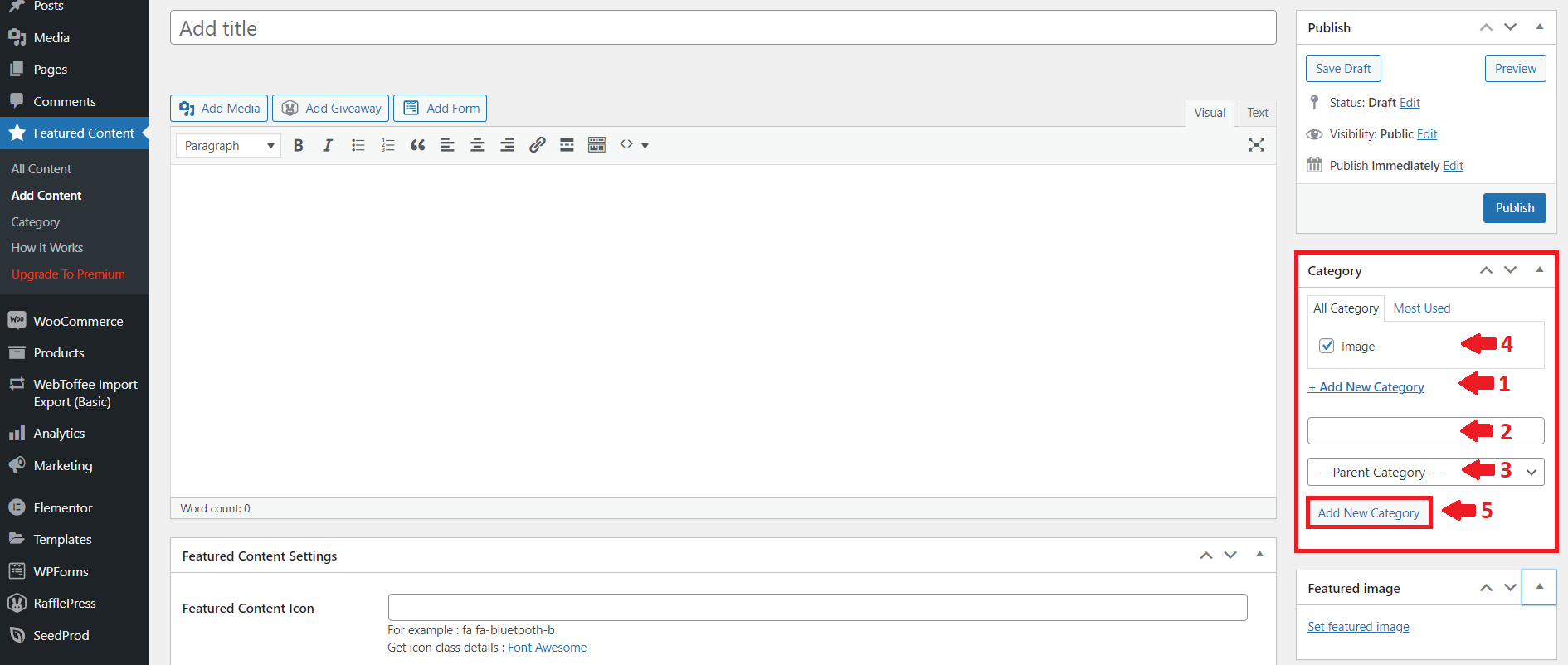
就在特色圖像塊上方,有一個用於添加新類別的塊。 首先,單擊“ + 添加新類別”鏈接,該塊將展開。 現在在下面的框中,輸入類別名稱並選擇它是否是另一個類別的子類別。 最後,單擊“添加新類別”,您將在上方看到一個帶有復選框的新類別,如下圖所示:

2.3. 使用 WordPress 塊添加滑塊。
有一種簡單的方法可以使用 Gutenberg 塊編輯器將特色內容滑塊添加到 WordPress。 只需打開要添加特色內容滑塊的頁面的編輯器
在此處添加一個新塊,並在古騰堡塊列表中查找“特色內容滑塊”。 添加特色內容滑塊的塊時,您將在頁面右側看到與該塊相關的選項。
2.4. 使用簡碼向 WordPress 顯示特色內容滑塊
如果您想以更多變體顯示您的特色內容,該插件確實帶有許多您也可以看到的短代碼。
[featured-content] – 特色內容網格的簡碼
[featured-content-slider] – 將特色內容滑塊添加到 WordPress 的簡碼
[featured-content grid=”2″ design=”design-1″] – 決定設計和網格參數
[特色內容 post_type=”featured_post”] & [特色內容滑塊 post_type=”featured_post”]
只需將這些短代碼添加到您要顯示特色內容滑塊的網站頁面或帖子中。 之後,您所要做的就是更新頁面或帖子。
而已! 這就是您向 WordPress 添加特色內容滑塊的方式。
獎勵:在 WooCommerce 中設置和顯示特色產品
您已經熟悉向 WordPress 添加特色內容和滑塊。 但是,如果您有 WooCommerce 商店,展示特色產品也對您很有幫助。 我們將在本節中向您展示如何做到這一點作為獎勵。
特色產品是您希望在您的在線商店中突出顯示的產品。 它們包括在大多數情況下具有最佳利潤的最受歡迎的項目。 同樣,您也可以將流行的、流行的、新的、季節性的或贊助的產品突出顯示為特色產品。
設置 WooCommerce 特色產品可以真正提高您的銷售額。 但在展示它們之前,您需要在 WooCommerce 中使它們成為特色產品。
在 WooCommerce 中設置特色產品
您可以通過多種方式輕鬆地將產品設置為 WooCommerce 儀表板中的特色產品。 但最方便的方法是通過產品編輯頁面。 您也可以使用此方法創建新的特色產品。
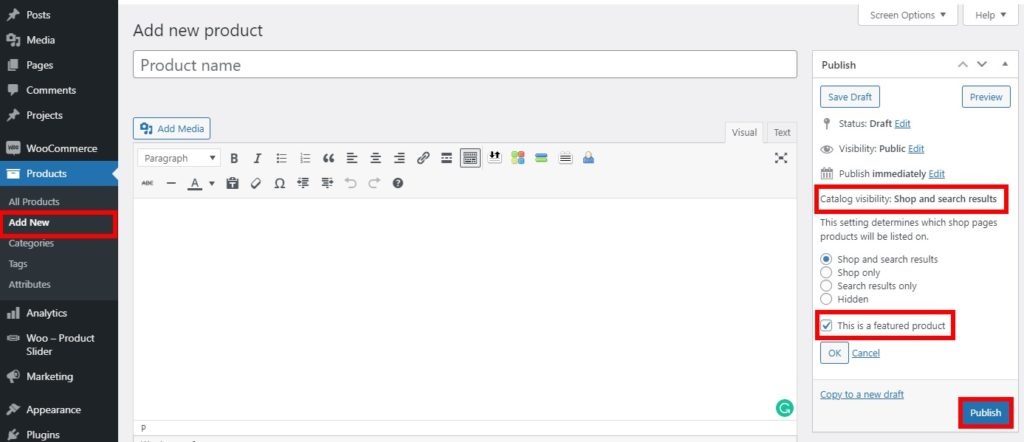
只需轉到產品 > 添加新產品,即可從您的 WooCommerce 儀表板添加新產品。 如果要編輯現有產品,請轉到產品 > 所有產品。 然後,使用右上角的搜索欄搜索產品,然後單擊編輯以選擇要推薦的產品。
您將被重定向到編輯產品頁面,您將在其中看到產品目錄的可見性。 按Edit更改可見性。 選中“這是一個特色產品”,然後單擊“確定”。 如果是新產品,請添加詳細信息並發布。

如果您正在使用現有產品,只需單擊更新。 完成! 該產品現在將在您的網站上突出顯示。
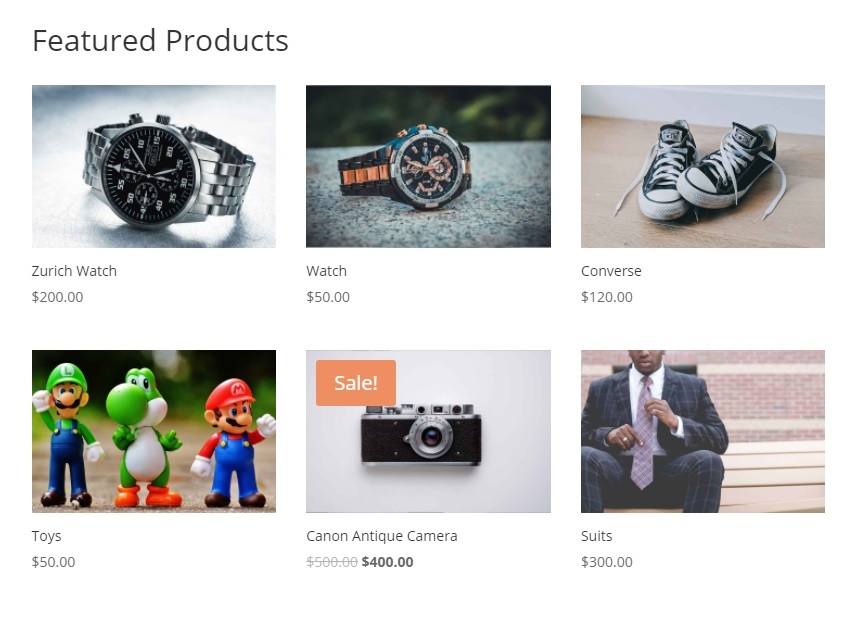
顯示 WooCommerce 特色產品
顯示特色產品是設置後的下一步。 同樣,有很多方法可以展示特色產品。 但最有效的方法是使用簡碼。
您可以使用 WooCommerce 短代碼在任何頁面或帖子上展示您商店的特色產品。
要在您的網站上顯示特色產品,您可以使用以下短代碼:
此外,您可以選擇根據您的偏好更改特色產品的顯示方式。 讓我們看一下這個短代碼,例如:
使用此簡碼,三列佈局將每頁顯示六個特色產品。

如果您想了解更多設置和顯示特色產品的方法,還可以查看我們的指南,了解如何在 WooCommerce 中顯示特色產品。 確保您已使用兼容的 WooCommercec 主題之一在您的網站上正確設置了 WooCommerce。 這將避免您網站上的任何主題或插件衝突。
結論:
既然您已經閱讀了本文,那麼您必須清楚一件事。 您需要在您的 WordPress 網站上添加一個特色內容滑塊,以最大化您的商店或網站的人體工程學,以及銷售和利潤。
了解對特色內容滑塊的需求是一回事,知道您的工作的正確選擇是另一回事。 在本文中,我們嘗試設置標準來尋找最符合要求的條件。 標準包括:
- 使用方便
- 人體工程學與設計
- 定制
- 響應能力
- 價格
接下來,我們研究了一些滿足上述標準的最佳插件,以正確選擇精選內容滑塊。
最後,本文闡明了安裝和激活插件的分步過程。 為了充分利用我們選擇的插件,我們討論了幾個向 WordPress 添加特色內容滑塊的選項。 其中包括:
- 創建特色內容
- 創建特色內容的類別
- 使用 WordPress 塊添加滑塊。
- 使用簡碼顯示滑塊
向您的 WordPress 網站添加特色內容滑塊的好處是無窮無盡的,正如您在這篇文章中所了解到的,這並不是這個世界上最難做的事情。
那麼您可以在您的網站上為特色內容添加滑塊嗎? 請在評論中告訴我們。
同時,這裡還有一些文章可以幫助您自定義您的網站:
- 如何改善 WordPress SEO
- 使用 WordPress 賺錢的技巧
- 如何在 WordPress 中啟用維護模式
