如何將浮動購物車加入您的 WooCommerce 網站(初學者指南)2024
已發表: 2024-05-06在當今時代,擁有一個用戶友好且具有視覺吸引力的線上商店對於任何電子商務業務的成功至關重要。
增強客戶購物體驗的一種方法是在您的 WooCommerce 網站上添加浮動購物車。
浮動購物車不僅使客戶可以更輕鬆地查看和管理他們的購物車,還有助於提高轉換率並降低購物車放棄率。
在本初學者指南中,我們將引導您完成將浮動購物車新增至 WooCommerce 網站的步驟。
目錄
什麼是浮動車?
浮動購物車是電子商務網站上的一項功能,它顯示一個小購物車圖標,當用戶滾動瀏覽網站時,該圖標會隨著用戶移動。
它為客戶提供了一種便捷的方式來查看和管理購物車中的商品,而無需離開他們所在的頁面。
這可以改善整體購物體驗,讓顧客更容易購買。
為什麼要添加浮動車?
應該將浮動購物車添加到網站有幾個原因:
- 改善使用者體驗
- 提高轉換率
- 增強可見性
- 交叉銷售機會
那麼,讓我們開始吧:
如何將浮動購物車加入您的 WooCommerce 網站:
現在,我將向您介紹免費外掛程式“Th All-In-One Woo Cart Plugin”,以及如何使用此 Woo Cart 外掛程式將浮動購物車新增至 WooCommerce 網站。
多合一 Woo Cart 是在您的網站上顯示購物車並改善潛在客戶購買體驗的完美選擇。
此 Woo Cart 外掛程式也可以從 wordpress.org 下載
在本指南中,我們使用Shop Mania 主題,這是一個免費主題,專為創建電子商務、時裝店、雜貨店、服裝、遊戲、電子產品等網站而設計。
瘋狂商店主題的特色:
- 快速回應
- 高度可自訂
- 翻譯就緒
- 社群媒體整合
- 搜尋引擎優化友好
步驟1.安裝“All-in-one Woo Cart”插件。

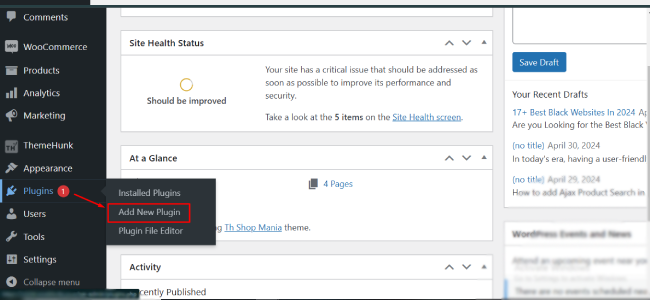
我們需要先安裝 All-in-one 插件。 因此,在儀表板中找到插件。
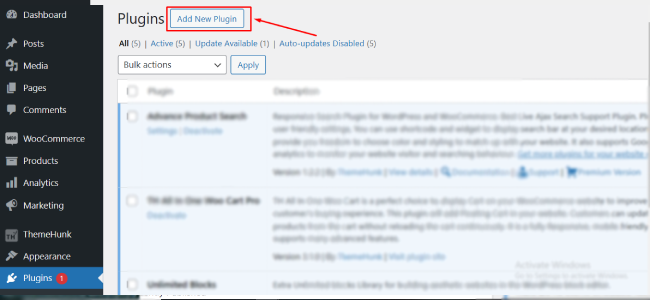
步驟2.點選頁面頂部的「新增」按鈕。

若要新增插件,請按一下「新增插件」。

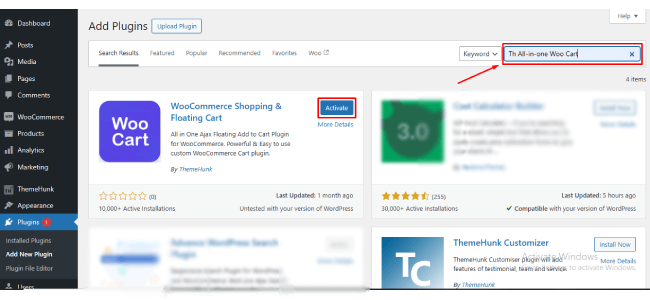
步驟 3. 按一下“立即安裝”,然後按一下“啟動”按鈕。

在搜尋欄中,輸入 WooCommerce 外掛程式的名稱「TH All-in-one Woo Cart」。
成功安裝插件後,只需單擊“激活”按鈕即可在您的網站上啟用它。

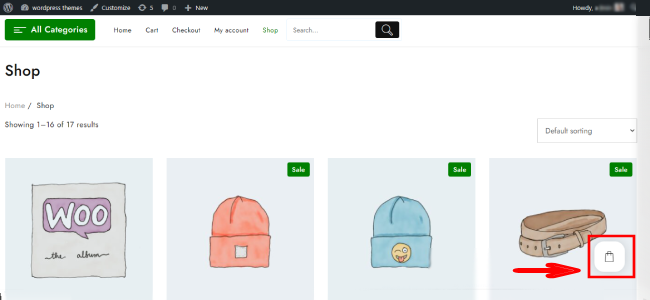
“懸浮車添加成功。”
我強烈建議嘗試“All-in-One-Woo Cart Premium”以獲得更多令人驚嘆的功能。
進階版包含更多功能:
- 該插件提供了許多選項,可根據您的需求設計您的購物車。
- 提供飛行到購物車的動畫。
- 這種佈局允許購物車漂浮在螢幕上並增加用戶可見性。
- 高級外掛程式可讓您在標題中添加購物車作為常規選單項目。
- 固定購物車佈局。
- 新增/上傳不同的購物車籃圖示。
- 產品元素列表。
如需進一步協助,您可以參考以下影片:
常問問題
Q:在我的 WooCommerce 網站上添加浮動購物車是否需要編碼知識?
答:不,通常可以使用提供此功能的外掛程式或主題來將浮動購物車新增至您的 WooCommerce 網站,而不需要編碼知識。
Q:浮動購物車會減慢我的網站速度嗎?
答:新增浮動購物車功能可能會影響網站的載入速度,具體取決於所使用的外掛程式或主題。
Q:我可以客製化浮動購物車的設計以配合我網站的品牌嗎?
答:是的,許多浮動購物車外掛程式和主題提供自訂選項,讓您可以調整設計、顏色和佈局以符合您網站的品牌和風格。
Q:添加浮動購物車時是否需要考慮任何行動響應問題?
答:確保浮動購物車具有移動響應能力並在所有裝置上正確顯示非常重要。
結論
將浮動購物車添加到您的 WooCommerce 網站可以增強用戶體驗,並使客戶在瀏覽您的線上商店時更輕鬆地查看和管理他們的購物車。
透過遵循本指南中概述的步驟,您可以輕鬆實現浮動購物車功能,這將有助於提高轉換率並提高整體客戶滿意度。
請記住在不同的裝置和瀏覽器上測試浮動購物車的功能,以確保所有用戶獲得無縫的購物體驗。
如果您覺得這篇文章有幫助,請與您的朋友分享。 如果您對此有任何疑問,請隨時在下面發表評論。 我們將幫助您解決您的問題。 感謝您閱讀此部落格。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們。
閱讀更多:
- 2024 年如何在 Woocommerce 中免費添加產品比較?
- 2024 年如何在 WooCommerce 中免費新增 Ajax 產品搜索
- 如何在 Woocommerce 網站中新增產品過濾器(詳細指南)2024
