如何將 Google 字體添加到 WordPress? 4個簡單的方法!
已發表: 2020-09-19您想自定義網站的排版嗎? 你來對地方了。 在本指南中,我們將逐步向您展示將 Google 字體添加到您的 WordPress 網站的不同方法。
默認情況下,WordPress 主題帶有一些特定的字體,當您發佈內容時,這些字體會在前端呈現。 但是,有時您可能希望在您的網站上使用自定義字體,以便為您的品牌提供完美的外觀和感覺。 這就是為什麼今天,我們將向您展示如何在您的網站上包含 Google 字體!
為什麼要將 Google 字體添加到 WordPress?
您使用的字體對您的網站有很大的影響。 一方面,它會影響您網站的設計及其外觀。 字體是訪問者訪問您的網站時首先看到的內容之一,因此它必須與您的業務風格相匹配。 另一方面,它也會對用戶體驗產生影響。 例如,如果字體難以閱讀,您的訪問者將很難找到他們想要的內容並離開您的網站。 因此,擁有正確的字體不僅可以讓您的網站看起來更好,還可以改善用戶體驗。
這就是為什麼我們強烈建議您使用用戶友好的字體來傳達您的業務精髓。 有幾種字體服務,例如 Adobe 的 Typekit 和 Friconix。 但是,最好的一個是 Google Fonts,這是一項免費服務,其中包含數千種字體系列,可以與您的網站集成。
最好的一點是,將 Google 字體添加到 WordPress 非常簡單,只需 5 分鐘。 有幾種方法可以做到這一點。
將 Google 字體添加到 WordPress 網站的方法
在 WordPress 中包含 Google 字體有多種方法:
- 使用插件
- 編輯functions.php文件
- 通過Style.css
- 編輯header.php文件
所有這些選項都能完成工作,因此請選擇最適合您的技能和需求的選項。 在我們仔細研究這些方法之前,您應該檢查您的主題是否帶有 Google 字體集成。
檢查谷歌字體集成
大多數 WordPress 主題都帶有專用的主題面板。 從那裡,用戶無需編寫任何代碼即可自定義整個主題。 GeneratePress 等一些主題帶有集成的 Google 字體支持。 這意味著您不需要使用插件或自定義代碼來集成字體。 這可以為您節省一些時間並使事情變得更容易。
如果您使用與 Google 字體集成的主題,您可以從主題面板或 WordPress 定制器更改您網站的排版。 因此,在開始將 Google 字體包含在您的網站上之前,我們建議您檢查您的主題是否已經帶有 Google 字體。
現在,讓我們看看將 Google 字體添加到 WordPress 網站的每種方法。
1) 使用插件
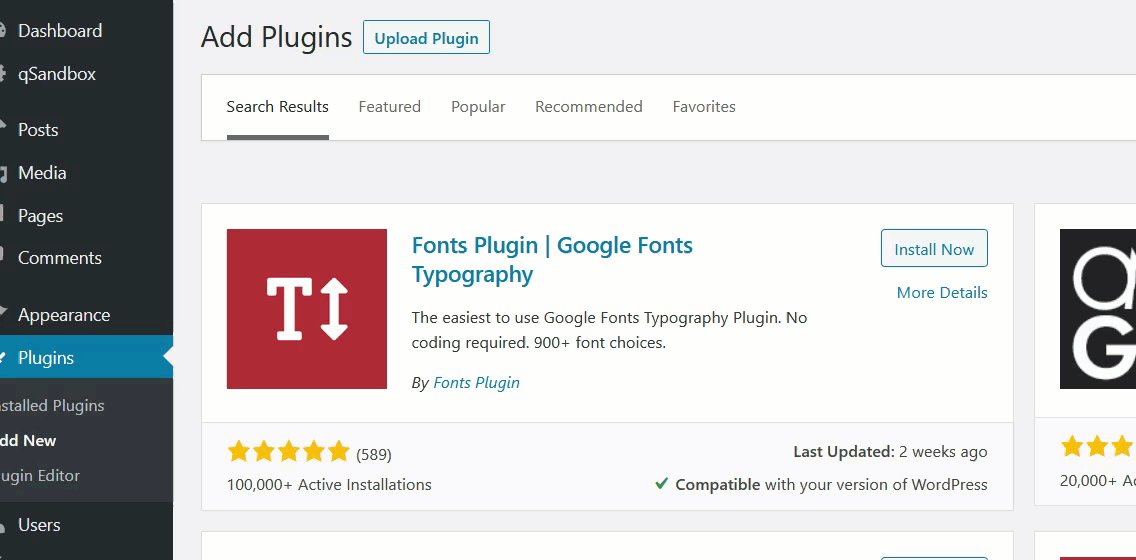
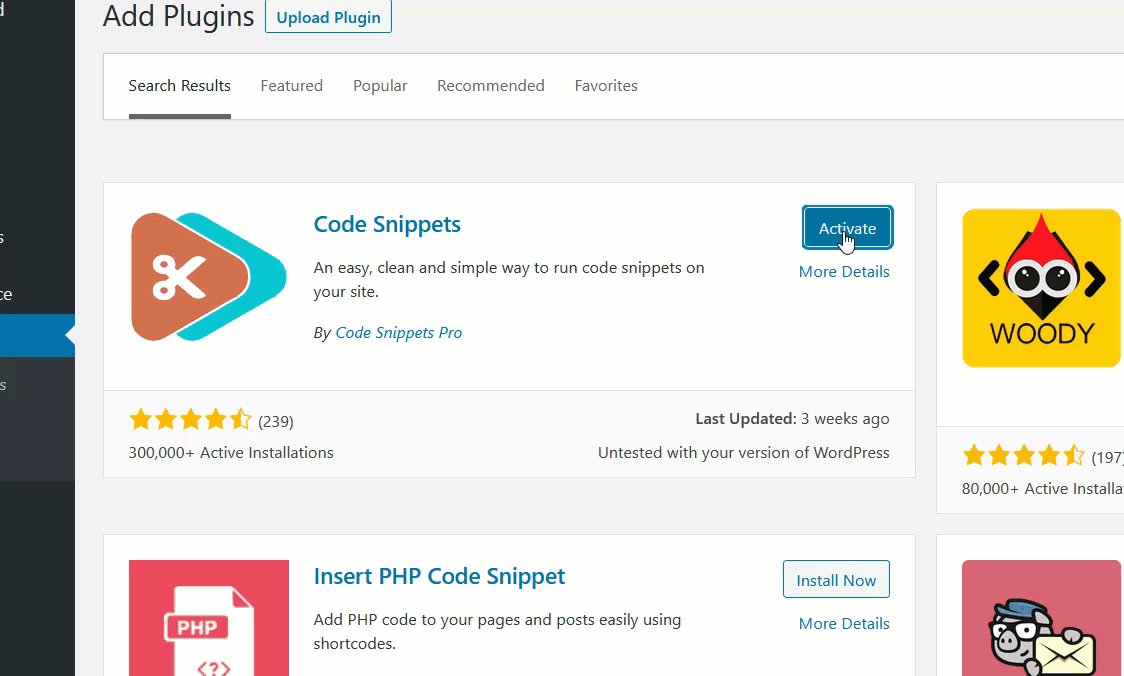
將 Google 字體添加到 WordPress 的最簡單方法之一是使用插件。 最好的之一是谷歌字體排版。 這是一個免費工具,可幫助您在您的網站上包含 Google 字體,而無需編寫任何代碼。
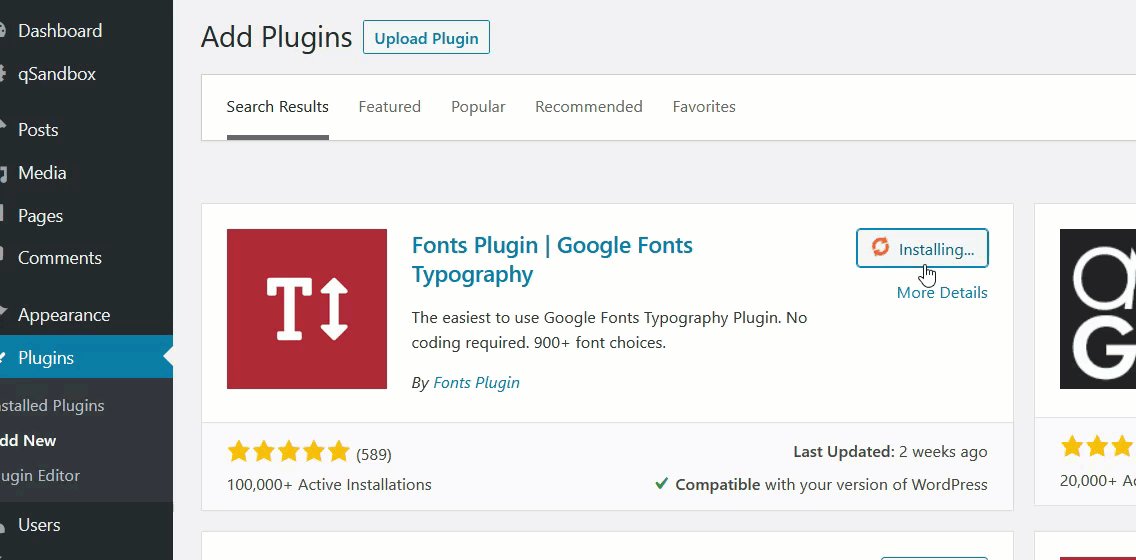
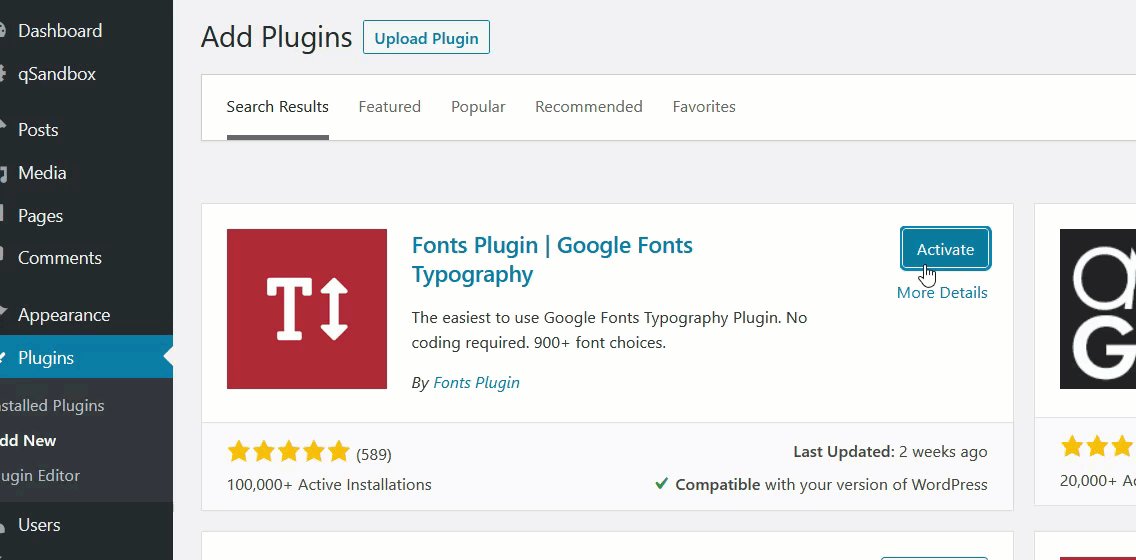
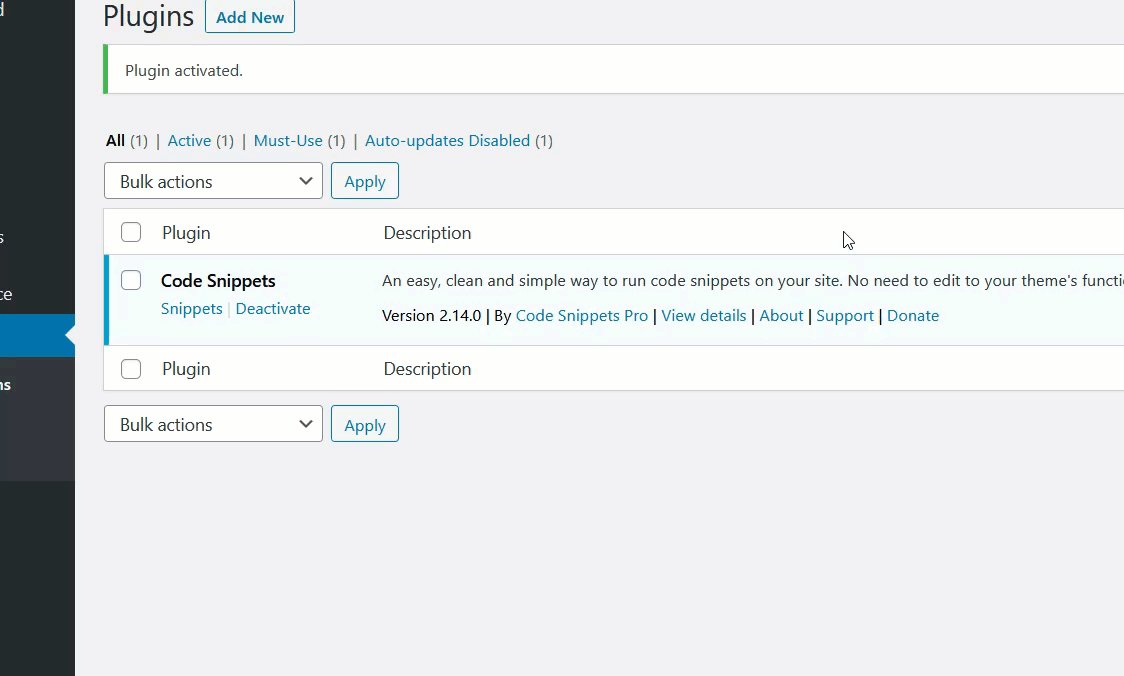
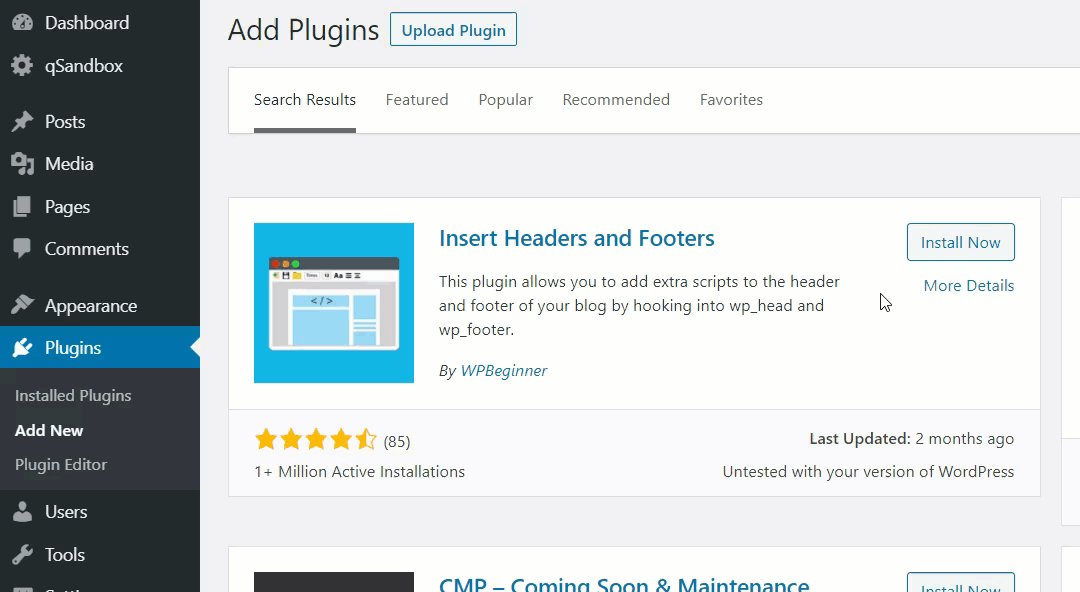
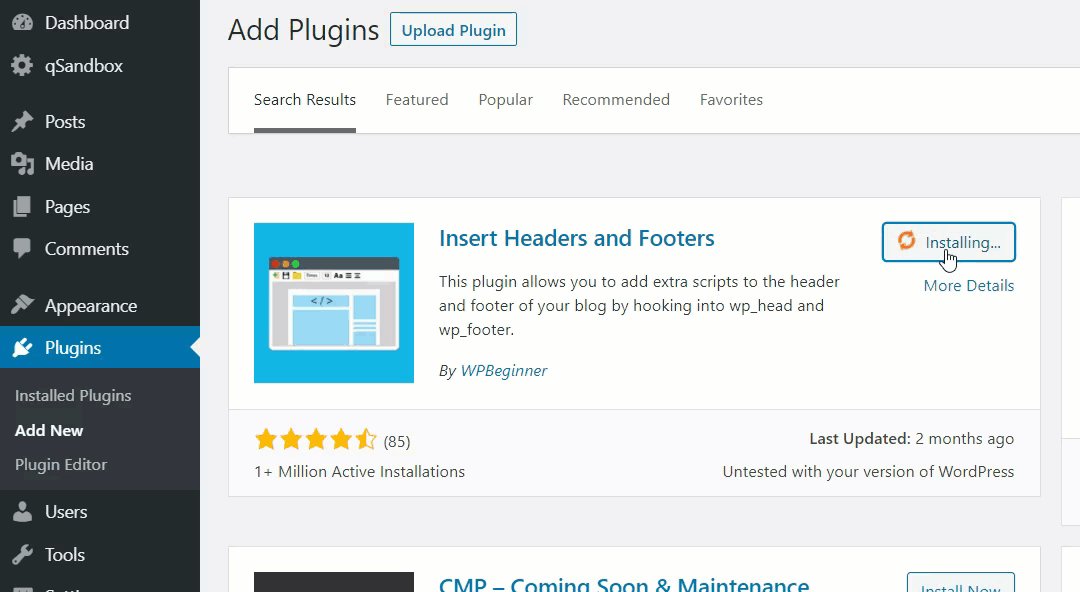
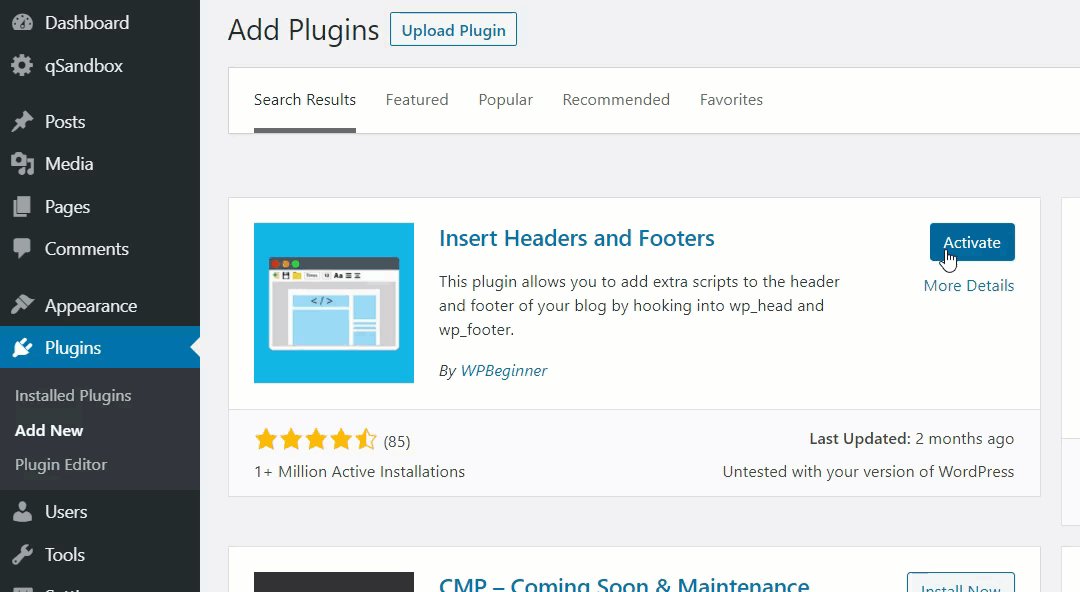
首先,在您的網站上安裝並激活插件。

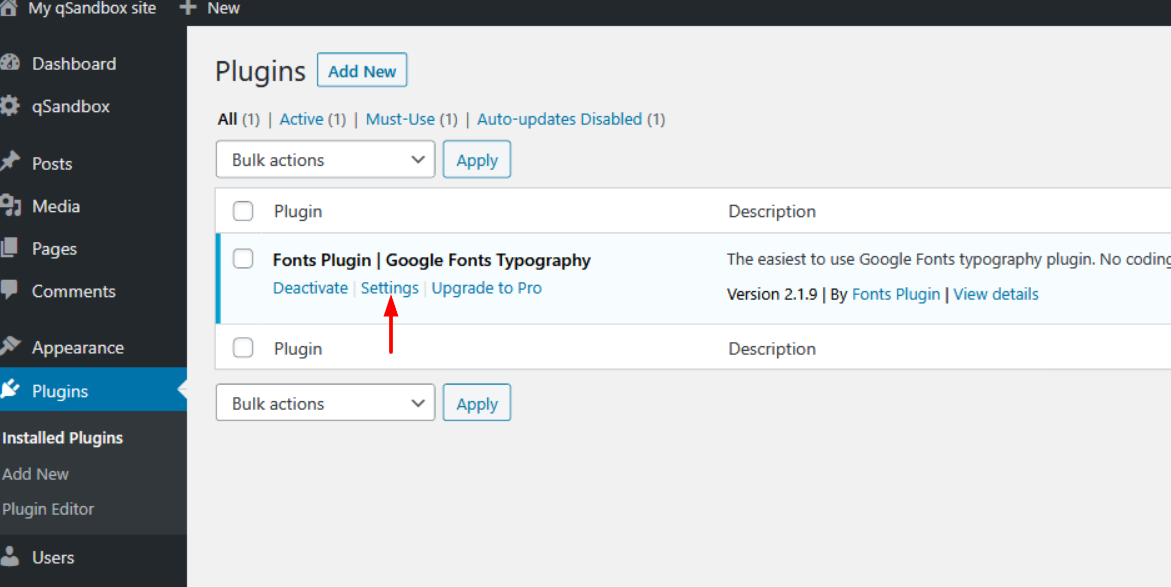
之後,轉到插件並檢查插件的設置。

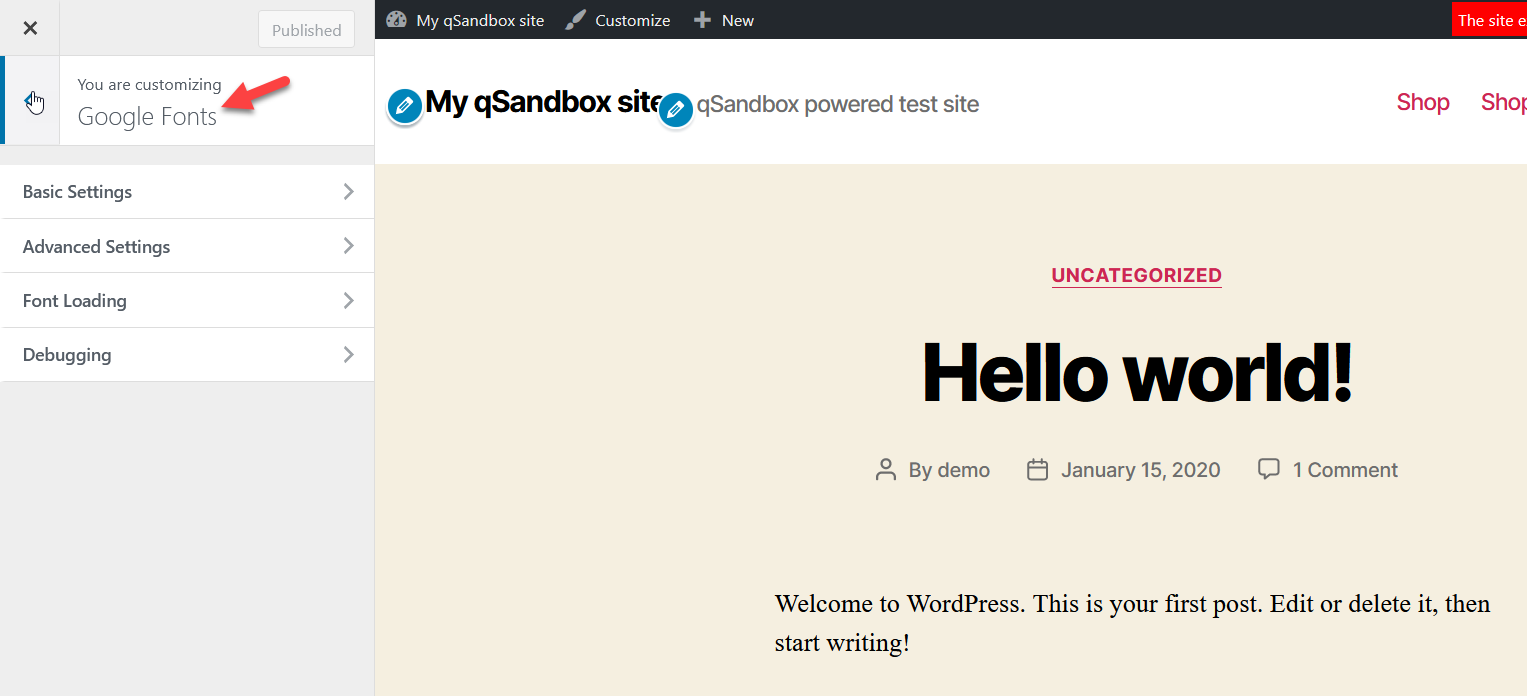
當您單擊它時,您將被重定向到 WordPress 定制器。

從那裡,您可以控制您網站的排版。 您將看到四種主要配置:
- 基本設置
- 高級設置
- 字體加載
- 調試
讓我們看看基本設置和高級設置都提供了什麼。
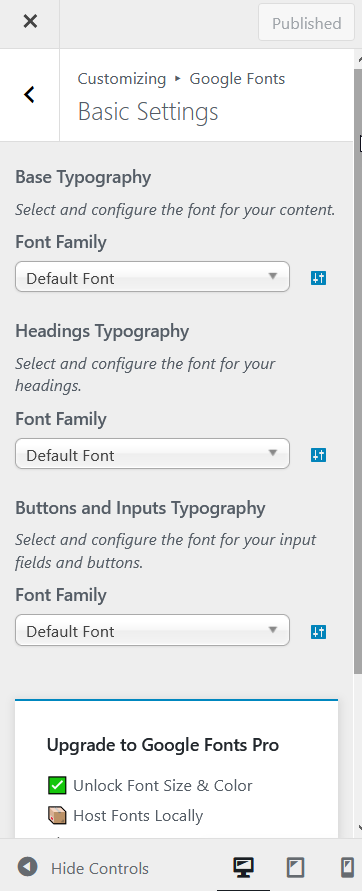
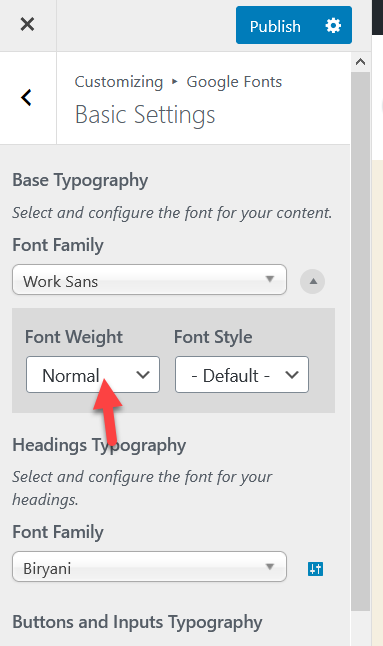
基本設置
從基本排版部分,您可以為正文、標題和輸入字段選擇默認字體系列。

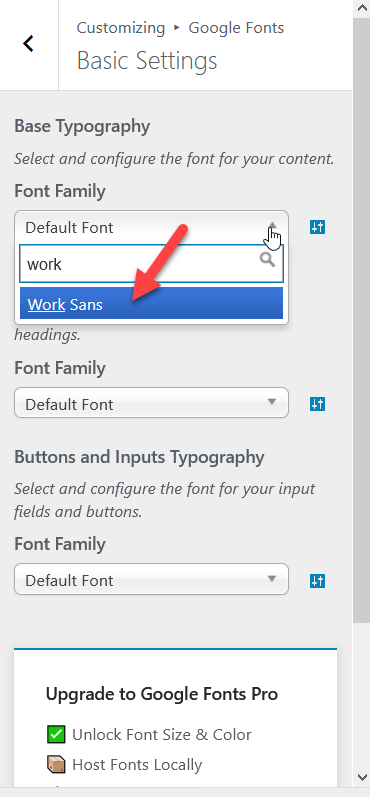
從每個字體系列部分下的下拉列表中,您將能夠選擇數百種 Google 字體中的任何一種。 如果您知道所需的字體,只需使用搜索功能輸入即可。

在本教程中,我們將使用 Work Sans 字體。 從下拉列表中選擇字體後,更改將立即反映,您將看到新字體的實時預覽。 最重要的是,您將能夠指定自定義字體粗細和样式。

完成後,發布更改。
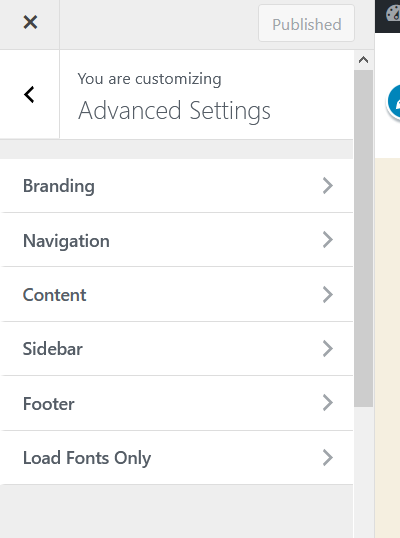
高級設置
在高級設置下,您可以為品牌、導航、內容、側邊欄和頁腳選擇字體系列。

如果您打算在網站的不同部分使用不同的字體,這是一個很棒的功能。 從下拉列表中選擇字體後,發布更改。
Google Fonts 的免費版本功能有限,但也有一個高級版本,一個站點的起價為 29 美元。
此專業版將幫助您配置字體大小、顏色、優化和自定義元素等內容。 如果您想控制所有排版選項,這是一個不錯的選擇。 另一方面,如果您不想為此花錢,您可以使用一點 CSS 進行這些更改。
2)編輯functions.php文件
將 Google 字體添加到 WordPress 站點的另一個選項是編輯functions.php文件。 在繼續使用此方法之前,請確保您使用的是子主題。 如果您不知道怎麼做,您可以閱讀有關如何創建子主題或使用子主題插件的信息。
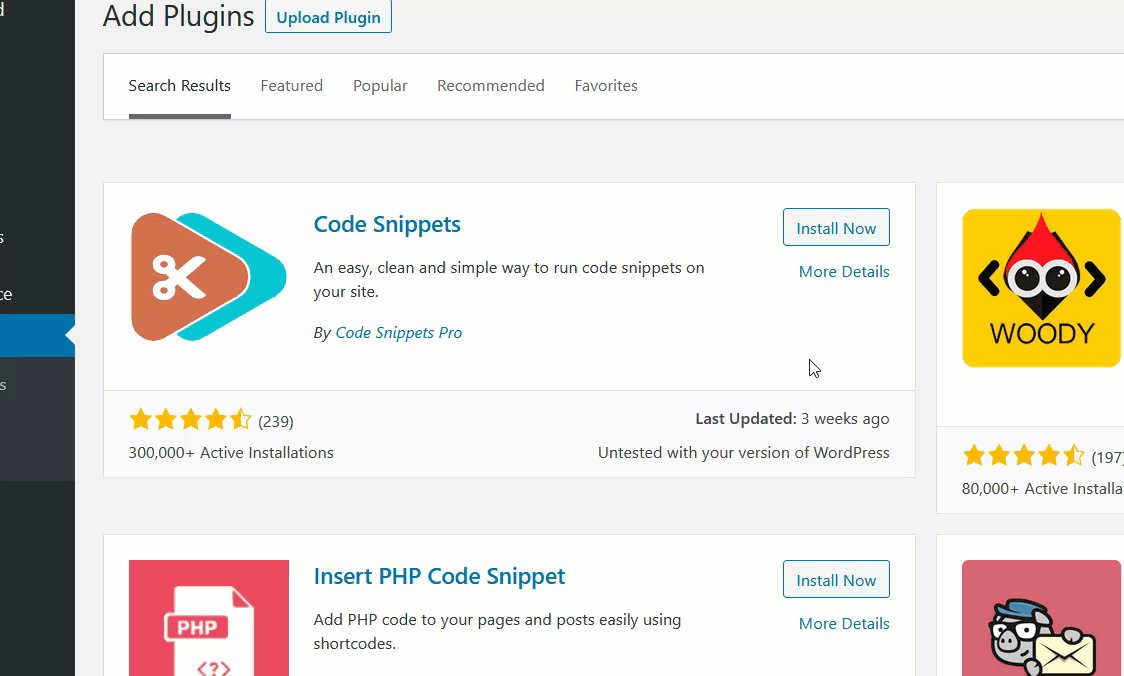
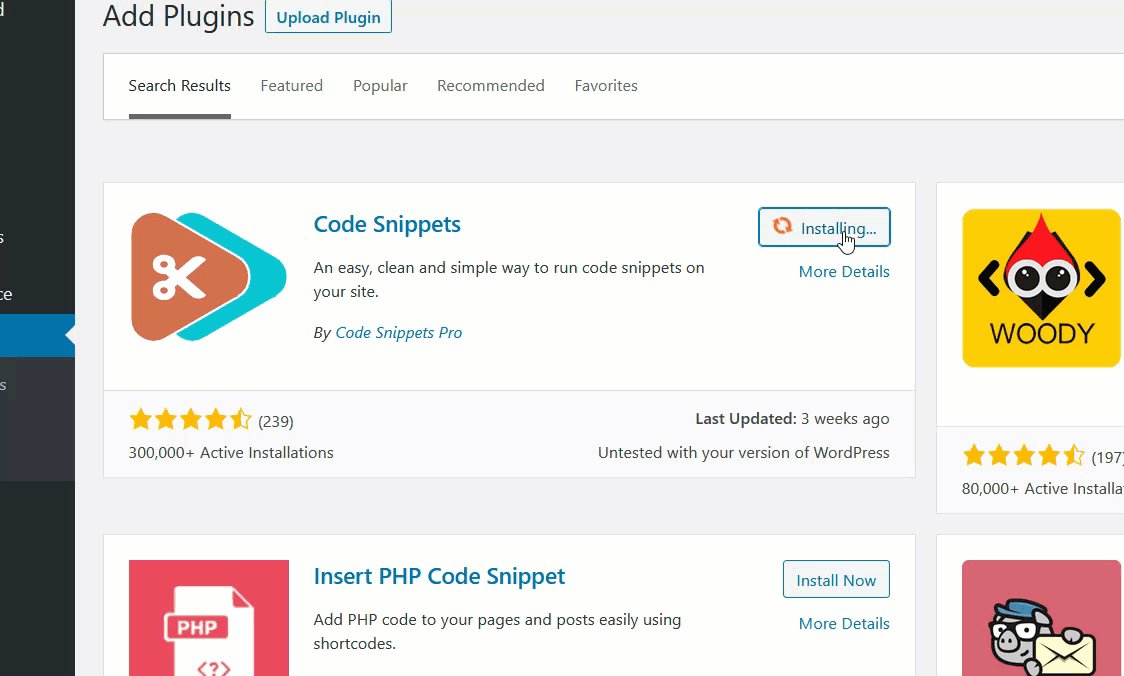
對於這種方法,您可以直接編輯functions.php文件或使用插件。 如果您是初學者,我們建議您使用 Code Snippets 插件將自定義代碼添加到您的站點。 在本指南中,我們將使用代碼片段。
注意:值得注意的是,如果您使用代碼片段,則不需要創建子主題。 但是,我們始終建議您擁有一個。
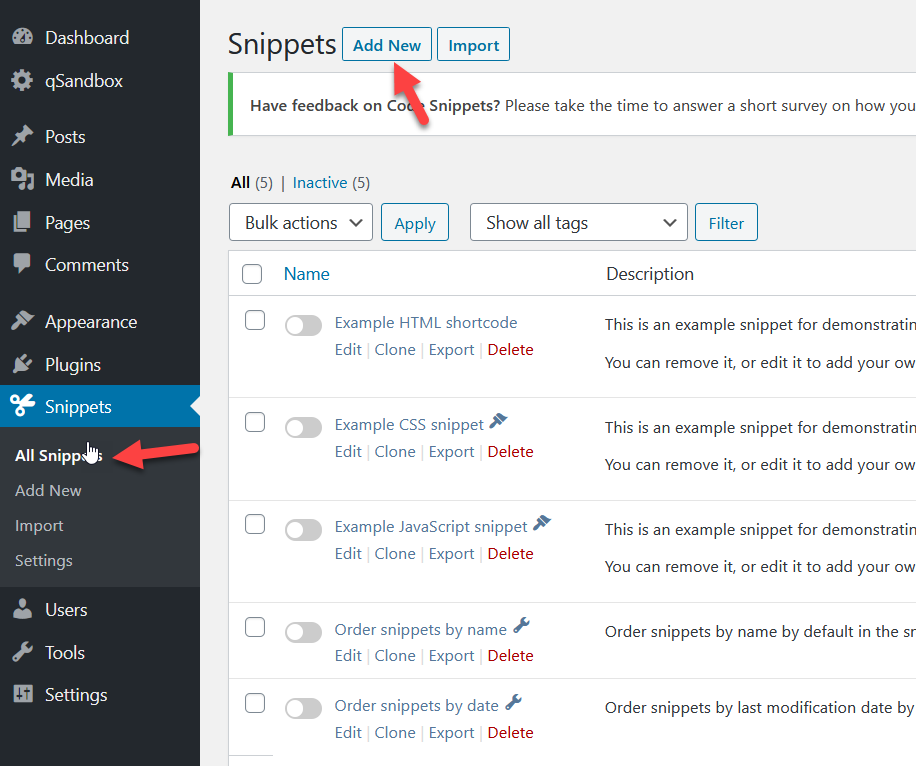
因此,要使用代碼片段編輯 functions.php,首先,安裝並激活插件。

然後,轉到插件的設置。 從那裡,您可以向您的網站添加新的代碼段。

選擇字體
在新選項卡中,打開 Google 字體並選擇要在您的網站上使用的字體系列。 您可以使用網站上的搜索字體功能或直接瀏覽。 在我們的例子中,我們將使用 Lato 系列。

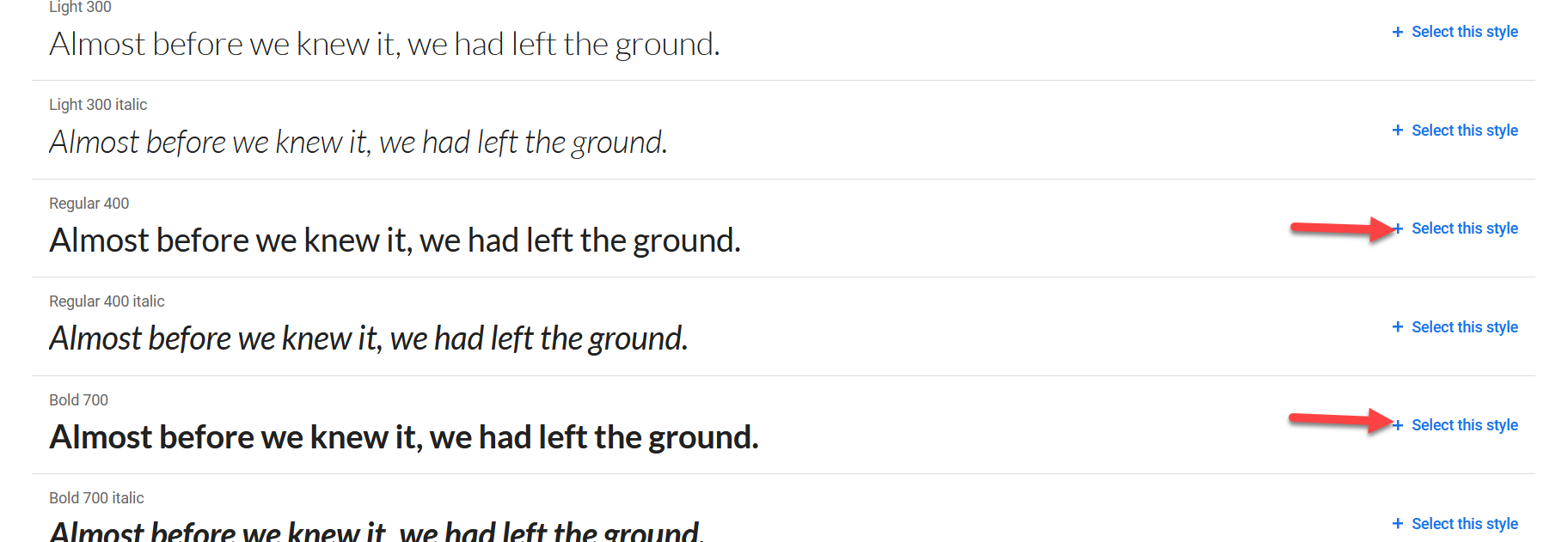
選擇字體後,您將轉到字體頁面。 您將看到預覽選項,您可以在其中測試字體,然後再將其添加到您的站點。 之後,選擇要使用的樣式。 例如,我們將選擇常規和粗體樣式。

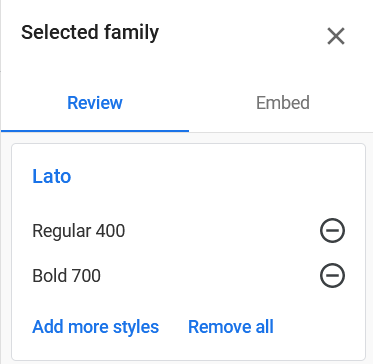
您可以在右側面板上查看您的選擇。

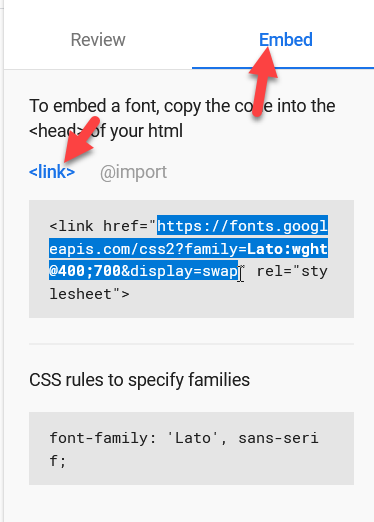
添加樣式後,您就可以將它們嵌入 WordPress 中了。 為此,請從“嵌入”選項卡中復製字體系列的鏈接。

將字體添加到您的網站
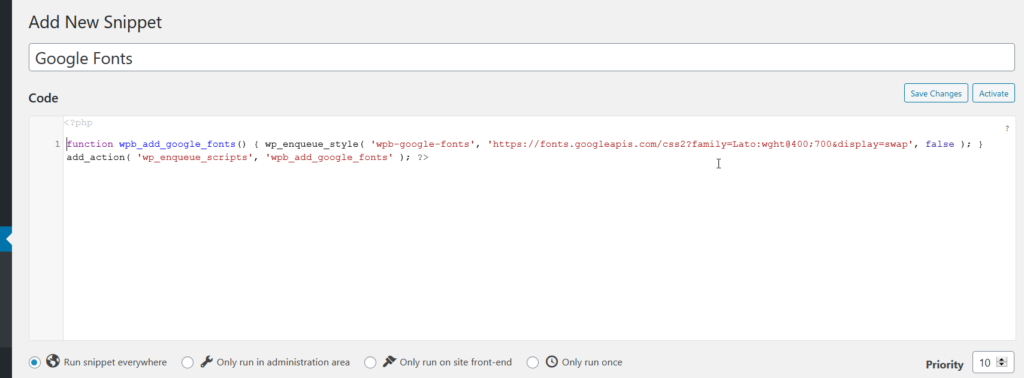
現在,複製以下代碼片段並將其粘貼到代碼片段插件中。
<?php
函數 wpb_add_google_fonts() {
wp_enqueue_style('wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false);
}
add_action('wp_enqueue_scripts', 'wpb_add_google_fonts');
?>確保將字體 URL 替換為您選擇的字體。

之後,保存代碼段並激活它。 您已成功將 Google 字體添加到您的 WordPress 網站!
如果您不想為此任務使用插件,只需使用 FTP 客戶端將上述代碼粘貼到您的子主題的functions.php文件中。
應用新字體
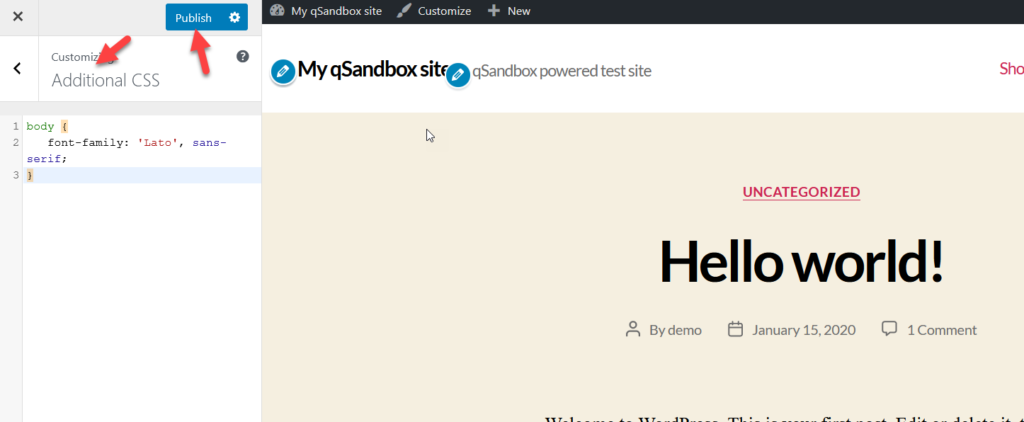
之後,您可以使用一些 CSS 應用新字體。 例如,要編輯正文字體,您可以將以下代碼添加到定制器中的Additional CSS部分。
身體 {
字體系列:'Lato',無襯線;
} 
發布更改後,您將看到正文的字體如何更改。 由於您使用的是定制器,因此您將立即在預覽部分看到更改。
如果您需要修改站點上的任何其他元素,則需要修改上述代碼並指定要更改的元素和字體系列。 例如,如果您想將所有 h3 標題更改為新字體,您可以編寫如下內容:
h3 {
字體系列:'Lato',無襯線;
}這樣,您將能夠添加無限的 Google 字體系列並自定義您的 WordPress 網站。
3) 自定義 style.css (@import)
將 Google 字體添加到 WordPress 的另一種方法是通過 style.css文件。 這一次,您將編輯網站的style.css以添加新的字體系列,而不是使用 PHP 代碼。
選擇字體
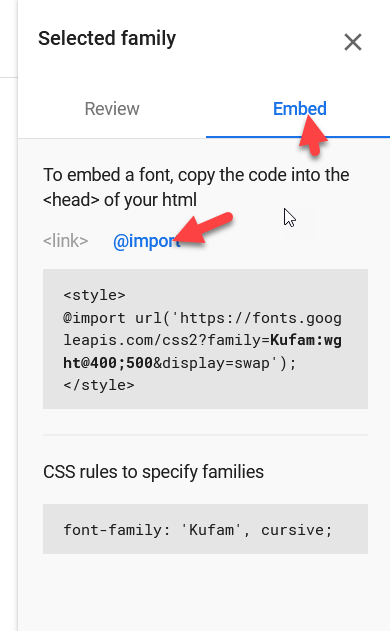
首先,轉到 Google 字體並選擇要在您的網站上使用的字體。 在嵌入部分下,選擇@import模式。

將字體添加到您的網站
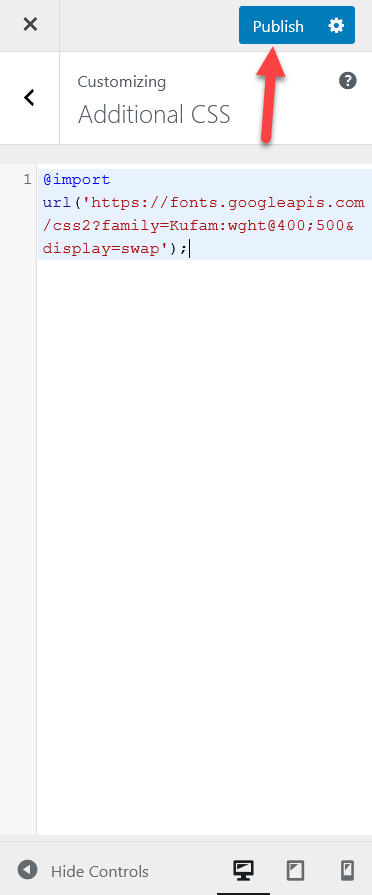
現在,面板將向您顯示一個獨特的 CSS 代碼。 只需複制代碼並將其粘貼到 WordPress 儀表板的附加 CSS中。


然後,按發布按鈕。
應用新字體
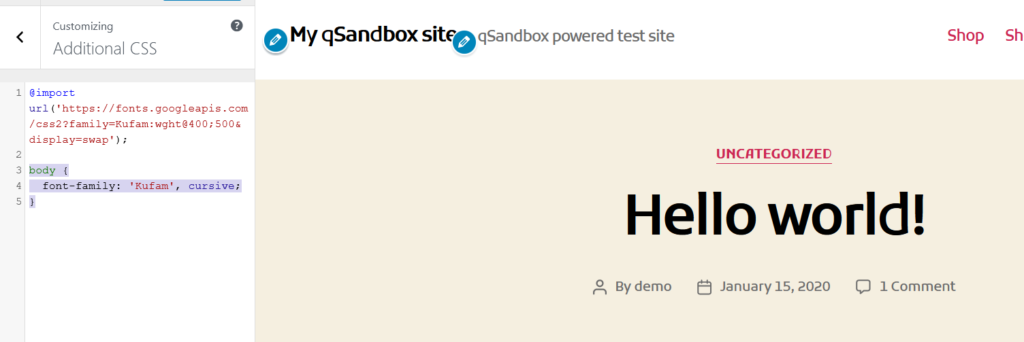
之後,您可以決定在哪裡應用新字體。 例如,我們選擇了草書的Kufam字體,因此要修改正文字體,請使用以下 CSS 代碼:
身體 {
font-family: 'Kufam',草書;
}如您所見,實時預覽部分會自動更新並顯示更改。

同樣,如果要將新字體應用於所有 h2 標題,則需要使用的代碼是:
h2 {
font-family: 'Kufam',草書;
}這是另一種非常簡單的方法,即使是初學者也可以使用。 好消息是您不需要任何插件。
4) 編輯 header.php 文件
將 Google 字體添加到 WordPress 站點的第四種方法是編輯 header.php 文件。 我們之前已經看到瞭如何在 WordPress 中編輯標題,所以如果您已經閱讀了該帖子,這將很容易。 如果您沒有,請不要擔心。 在本節中,我們將向您展示如何包含新字體。 儘管它涉及一些編碼,但即使對於初學者來說也很簡單。
為此,您需要:
- Google 字體的鏈接
- style.css文件的路徑
讓我們看看如何獲得它們中的每一個。
獲取 Google 字體的鏈接
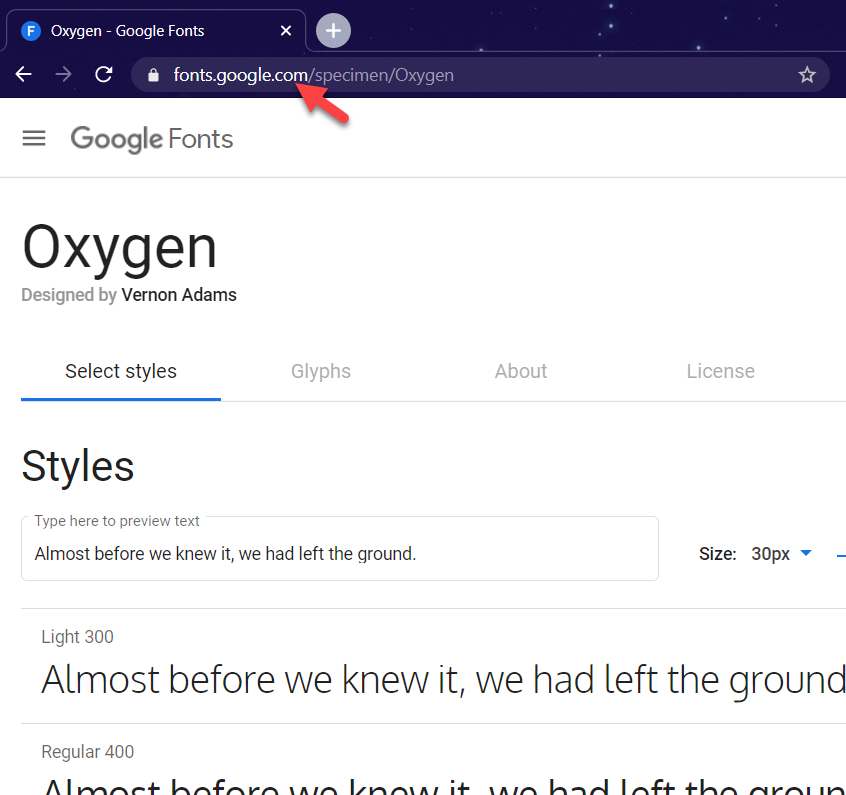
可以從 Google Fonts 網站獲取字體的鏈接。 搜索您打算使用的字體並選擇它。
在地址欄中,您將看到字體的 URL。

獲取 style.css 路徑
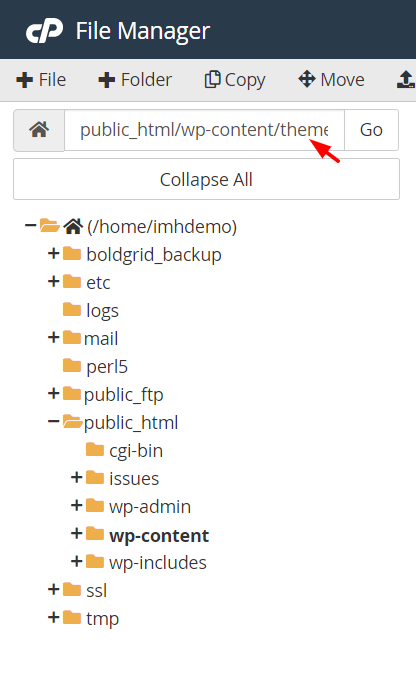
現在,讓我們看看如何找到style.css路徑。 如果您有 cPanel 訪問權限,請登錄到您站點的控制面板並打開文件管理器。 在wp-content文件夾中,您將看到一個名為Themes的文件夾。 這就是您所有已安裝的主題所在的位置。 在繼續之前,您需要知道您網站的活躍主題是什麼。
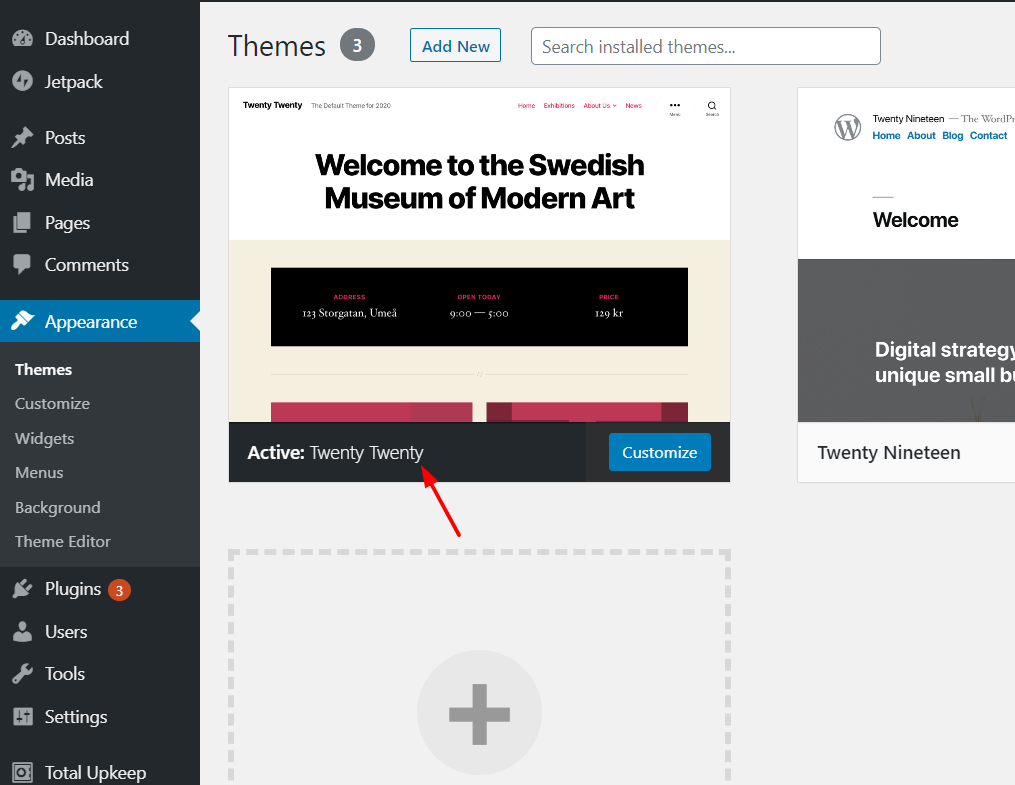
您可以在 WordPress 儀表板的外觀部分下找到您的活動主題。

例如,在我們的例子中,它是 20-20。

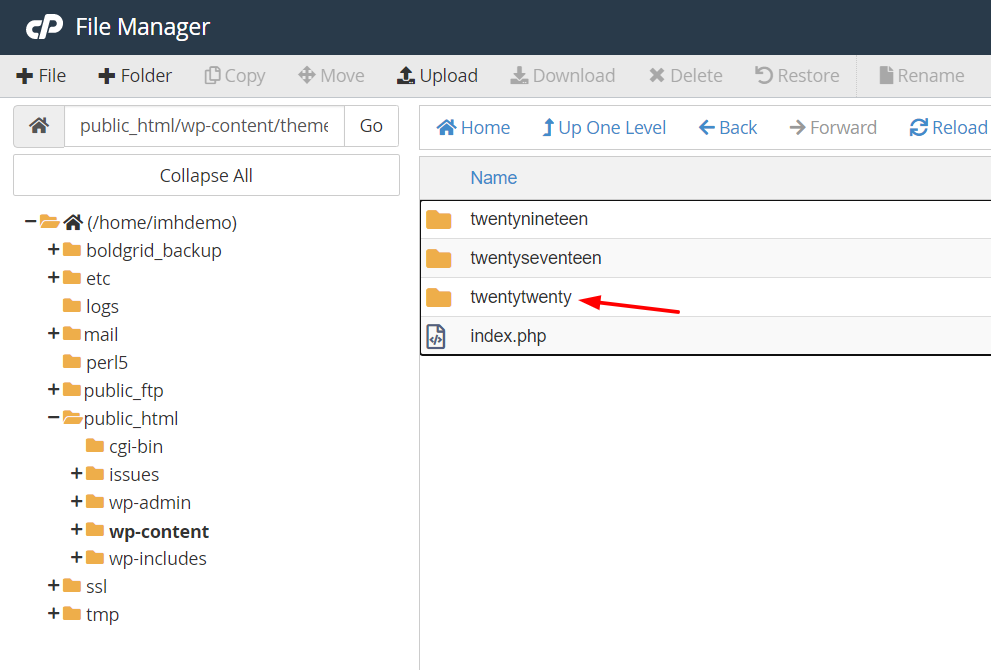
在 cPanel 中,我們將轉到wp-content > 主題 > 二十二十。

在左側面板中,您將看到主題文件的路徑。 複製它。

按照我們的示例,我們得到了這樣的內容: public_html/wp-content/themes/twentytwenty 。 現在,您需要做的就是刪除public_html部分,在其中添加域名,並在代碼末尾提及/style.css文件。 因此,新代碼將類似於www.example.com/wp-content/themes/twentytwenty/style.css 。
當您在瀏覽器上打開 URL 時,將加載style.css文件。 如果你得到一個 404 錯誤頁面,這意味著你的style.css文件的路徑是錯誤的。
將 Google 字體的鏈接和 style.css 添加到標題
獲得字體的鏈接和 style.css 路徑後,將 Google 字體添加到 WordPress 站點所需要做的就是從下面複製代碼,並將其粘貼到主題 header.php 文件中。
<link href="https://fonts.googleapis.com/css2?family= Oxygen & display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "all" >
請記住用您的字體替換 URL,並用您自己的字體更改style.css的路徑。
如果您不喜歡修改header.php文件,可以使用 Insert Headers and Footers 插件添加代碼。 讓我們看看如何使用這個工具。
使用插件更改 header.php
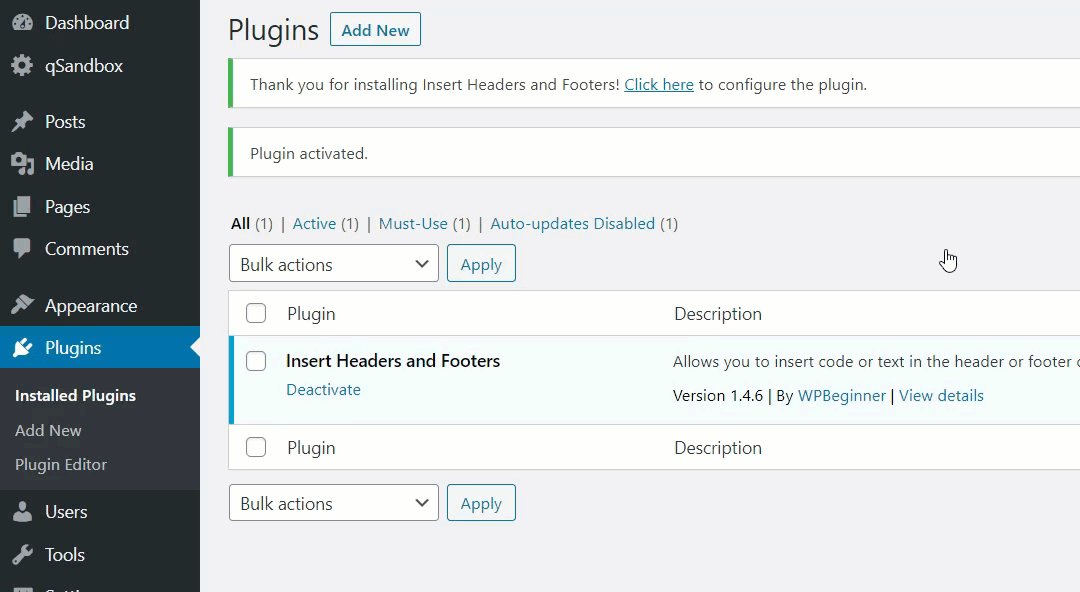
首先,在您的站點上安裝並激活插入頁眉和頁腳。

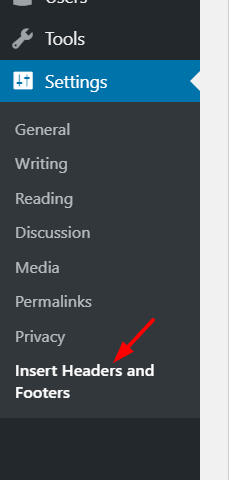
之後,轉到設置>插入頁眉和頁腳。

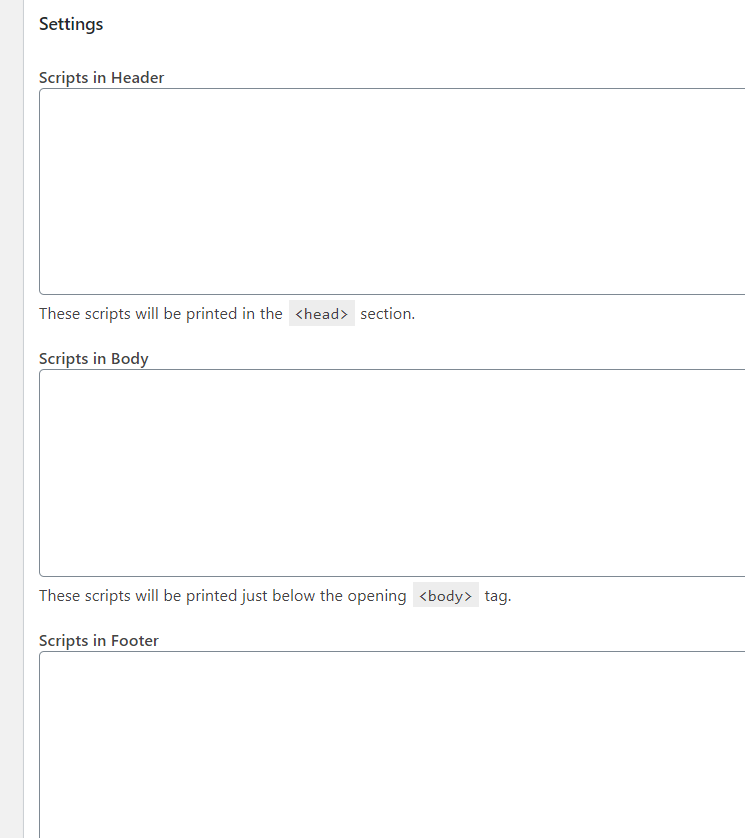
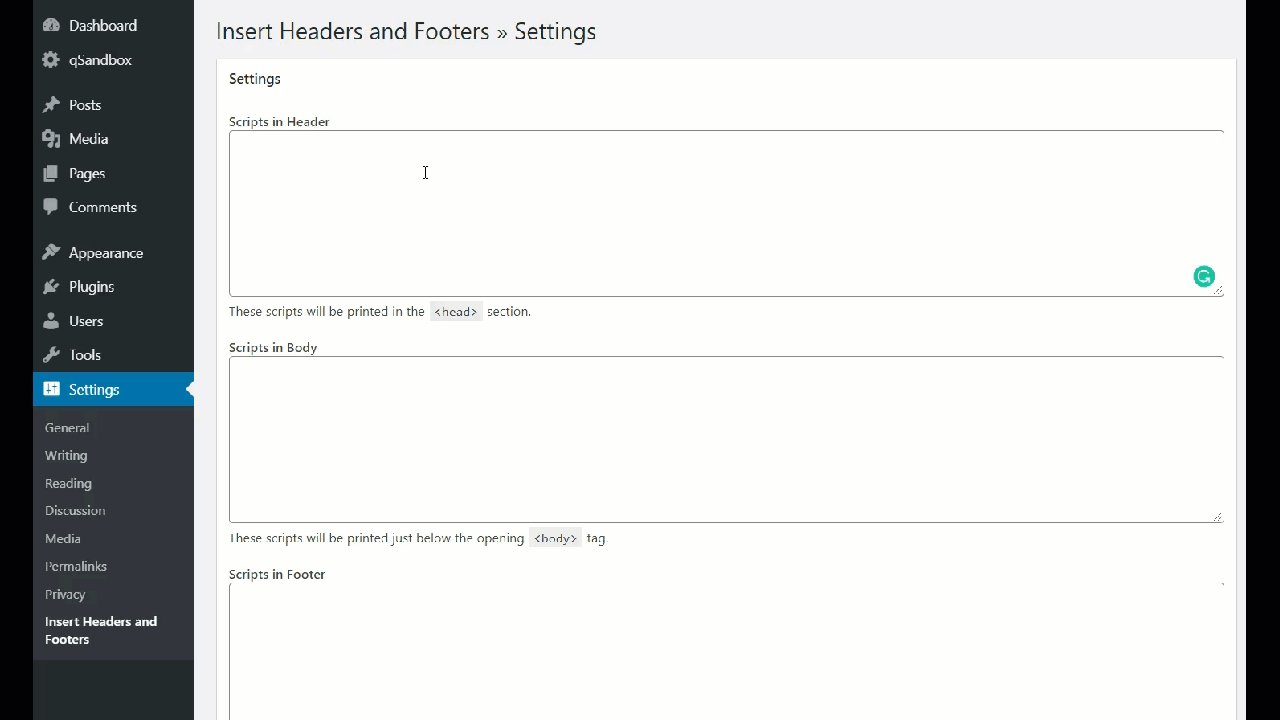
你會在那裡看到三個街區。
- 標題
- 身體
- 頁腳

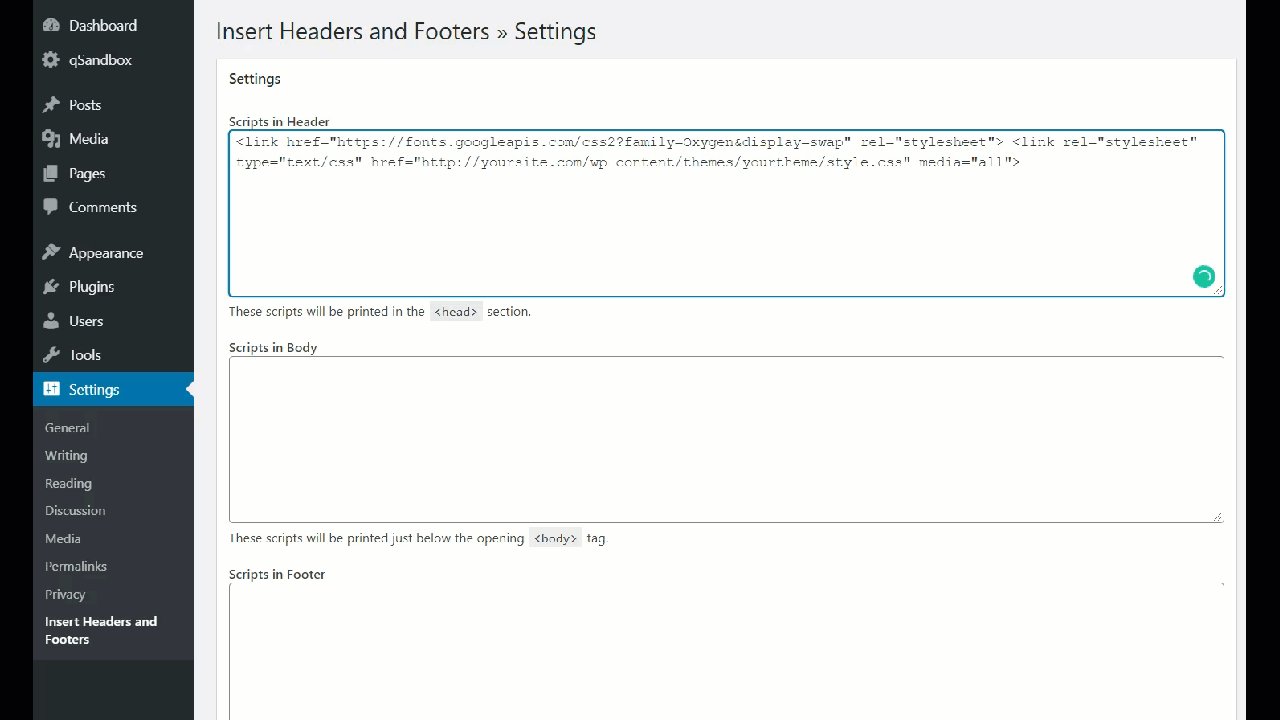
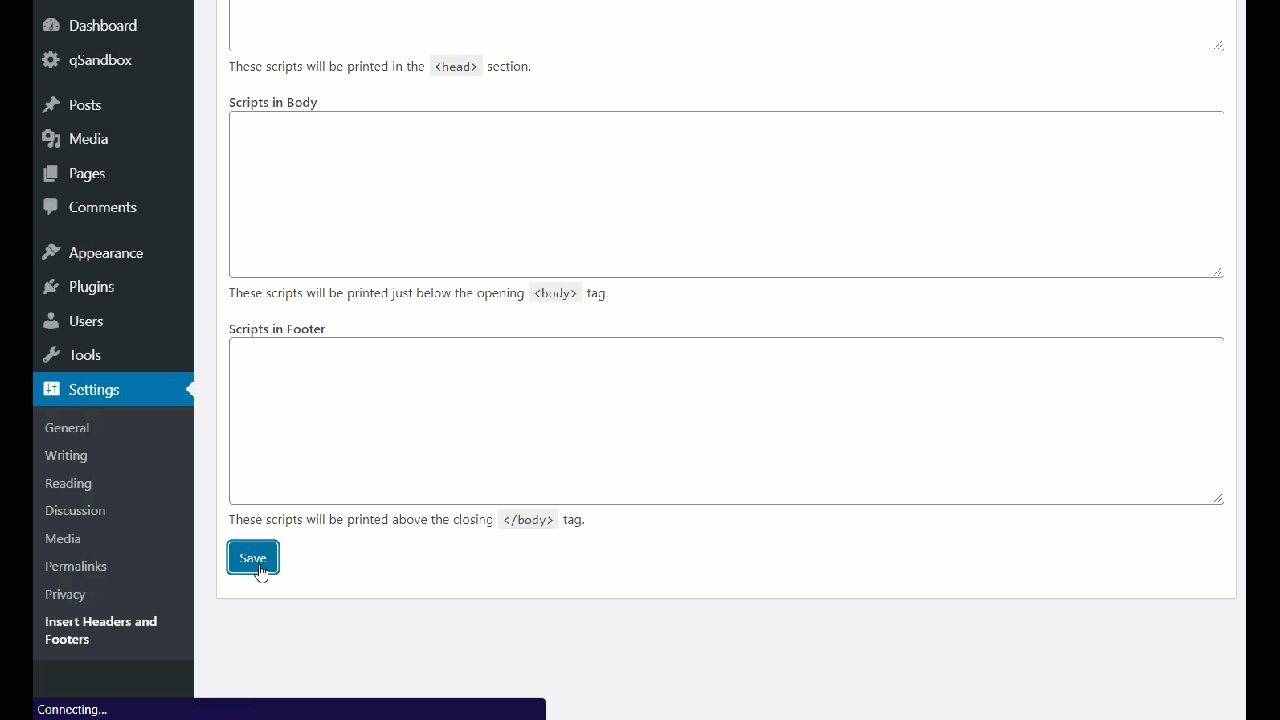
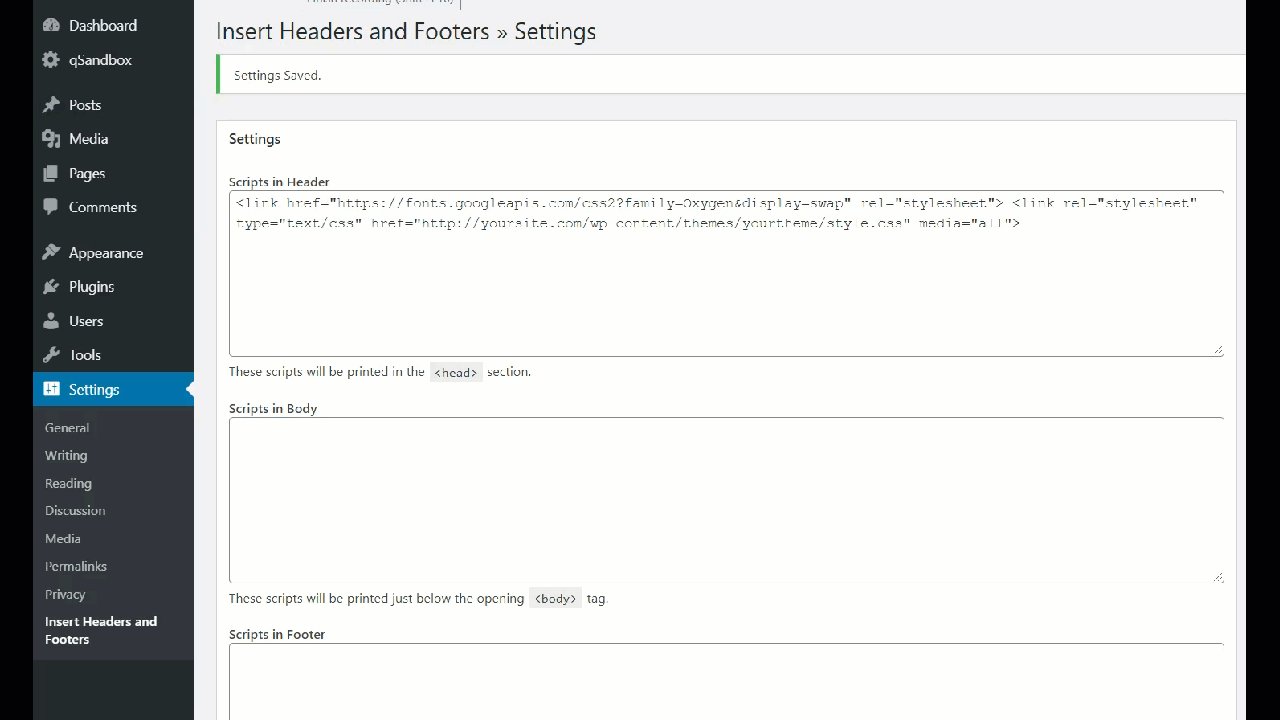
當您將代碼添加到標題部分時,將上面的代碼與您的字體的 URL 和style.css路徑粘貼到標題部分的腳本中。 然後,記住保存更改。

您可以將正文和頁腳部分留空,因為您不會在那裡進行任何更改。
您剛剛粘貼的代碼將位於</head>標記的正上方。 如果您不使用該插件,請確保將 HTML 代碼粘貼到<head>部分。 否則,它將無法正常工作!
就是這樣,您已完成集成並將 Google 字體添加到您的網站!
谷歌字體專業提示
將 Google 字體添加到您的網站只是第一步。 之後,我們建議您查看我們的一些專業提示,這些提示將幫助您進一步優化您的網站。
在本地託管 Google 字體
Google Fonts 是一個包含大量免費字體的在線庫。 當您使用他們的服務在您的網站上嵌入字體時,您將向他們的服務器發送請求並獲取請求的內容。 如果 Google 字體服務器面臨技術問題,那也會影響您網站的性能。
要解決這個問題,您可以考慮將字體託管在本地服務器上。 如果您這樣做,則無需發送額外的外部請求。 但是,請記住,這可能會佔用您服務器的資源。
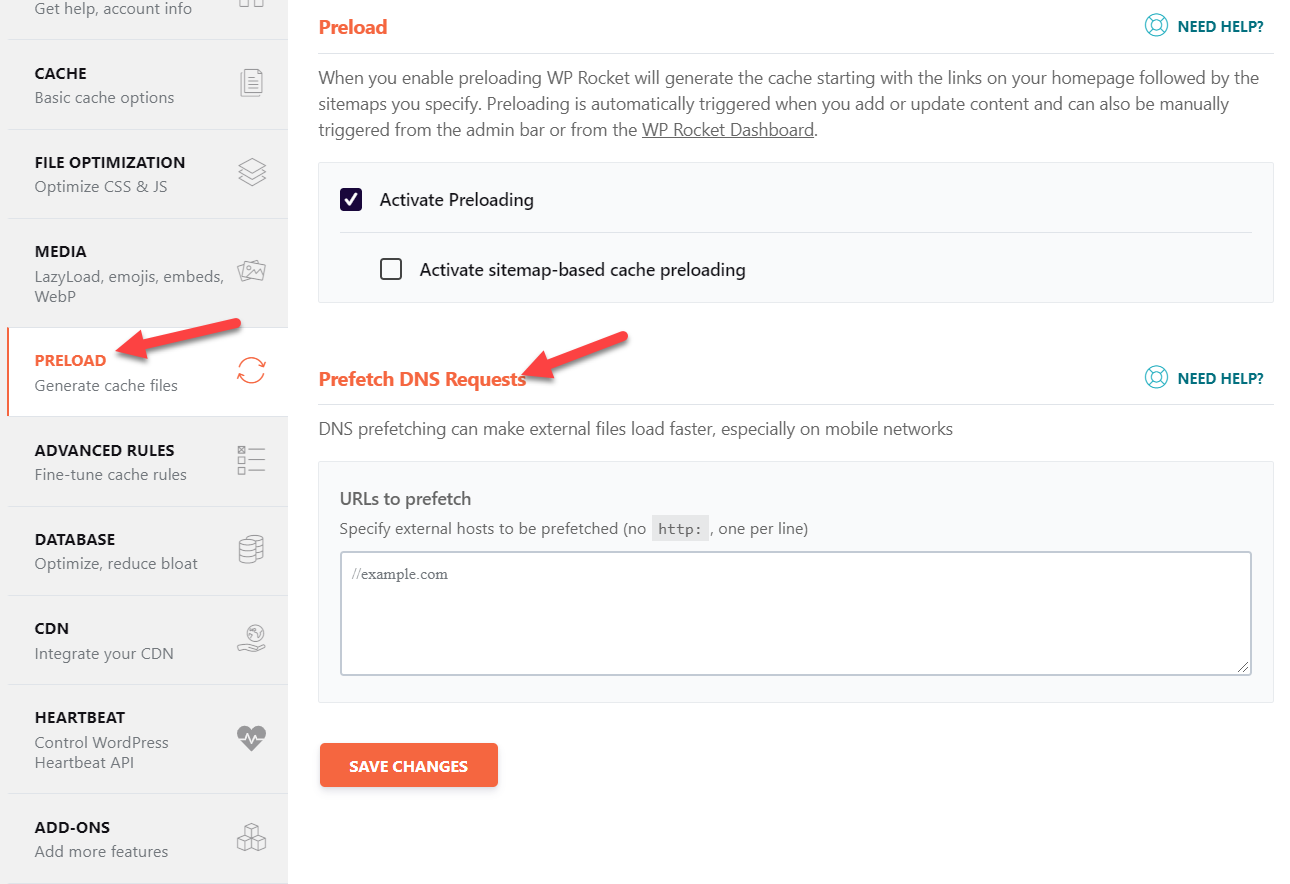
啟用 DNS 預取
大多數 WordPress 緩存插件都帶有一個稱為 DNS 預取的功能。 這個想法是,當您發送外部 HTTP 請求時,您的網站會變慢。 要解決此問題,您可以使用 DNS 預取功能,該功能允許您輸入可以提取的外部 URL 以減少外部請求。
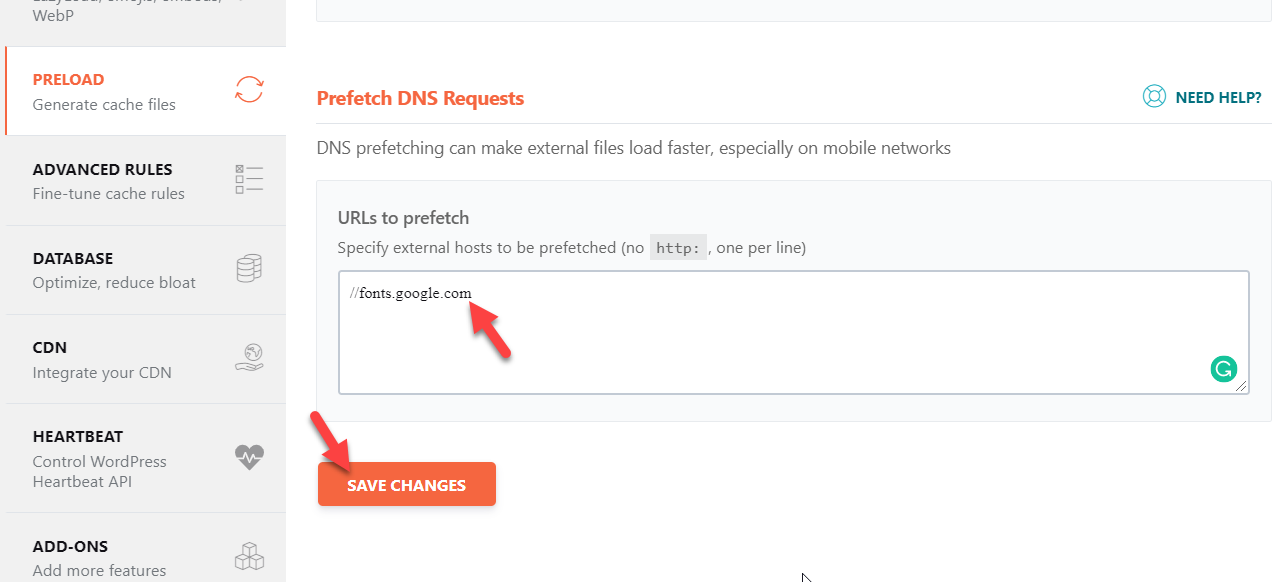
這是 WP Rocket 插件的 DNS 預取部分的示例。

我們需要做的就是在URLs to prefetch部分下鍵入 Google Fonts 域並保存更改。

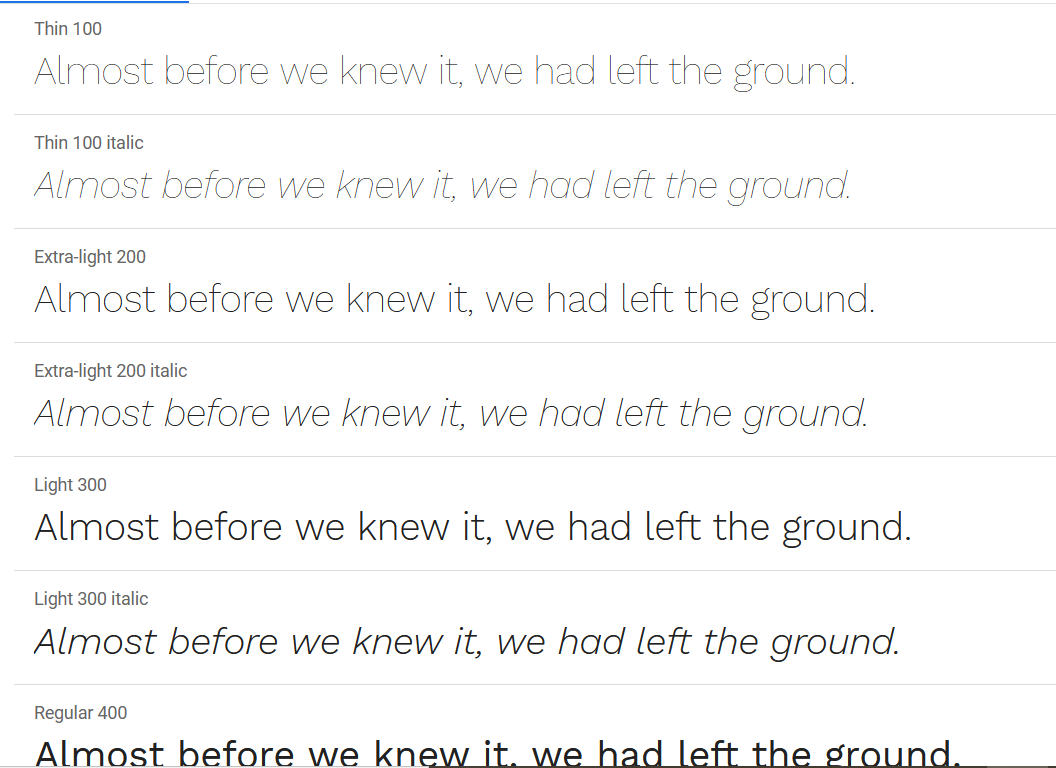
限製字體粗細
要自定義字體,您可以使用字體粗細。 有許多可用的字體粗細選項,例如:
- 薄薄地
- 超輕
- 光
- 常規的
- 中等的
- 半粗體
- 膽大
- 超粗體
- 黑色的

通常,網站使用常規字體粗細和粗體作為標題。 因此,當您選擇樣式時,請僅選擇您計劃使用的樣式。 否則,向服務器添加您不會使用的額外權重將導致 HTTP 請求增加。
結論
總而言之,如果您將 Google 字體添加到 WordPress,您將能夠自定義網站的排版。 您的網站不僅會看起來更好,而且還會為您的客戶提供更好的體驗。
我們已經看到了不同的方法來做到這一點:
- 帶插件
- 通過functions.php文件
- 通過Style.css
- 編輯header.php文件
那麼你應該使用哪種方法呢? 他們都會完成工作,因此這取決於您的技能和偏好。 如果您對編碼不滿意,我們建議您使用插件方法。 Google Fonts Typography 非常易於使用,將成為您網站的重要補充。 但是,如果您不想向您的站點添加更多插件,您可以使用 Code Snippets 插件或通過 FTP 編輯主題的functions.php文件。 此外, style.css @import方法是另一種使用幾行 CSS 代碼添加 Google 字體的快捷方式。 或者,您也可以將字體的 URL 和style.css路徑添加到header.php文件。
如果您喜歡這篇文章,請在社交媒體上與您的朋友分享。 如需更多有趣的帖子來改進您的網站,請查看我們的博客部分。
您打算使用哪種方法? 你認識其他人嗎? 在下面的評論部分讓我們知道!
