如何將熱點圖像添加到 WordPress(最簡單的方法)
已發表: 2023-01-05正在尋找一種將熱點圖像添加到您的 WordPress 網站的簡單方法?
圖像熱點是向訪問者提供有關照片或圖形的更多背景信息的絕佳方式。 它們也是使您的 WordPress 網站更具交互性的好方法。
在本文中,我們將向您展示如何將熱點圖像添加到您的網站以幫助吸引您的網站訪問者。
什麼是交互式圖像熱點?
熱點圖像是帶有顯示工具提示彈出窗口的可點擊區域的靜態圖像、照片或插圖。 工具提示內容將為用戶提供有關圖像特定方面的附加信息。

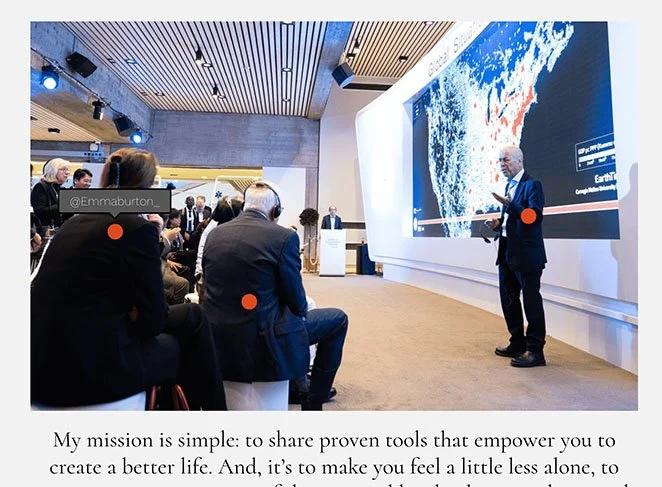
例如,您可以使用熱點來識別照片中的不同產品、在菜單上標記菜餚,甚至可以顯示活動中不同人的社交媒體句柄。
將圖像熱點添加到您的 WordPress 網站是使其更具交互性的好方法。 當訪問者與您的圖像地圖互動時,他們會在您的網站上花費更多時間,這有助於降低您的跳出率。
此外,創建交互式熱點圖像可以改善用戶體驗,進而提高轉化率。
既然您知道圖像熱點是什麼,您可能會有幾個問題。 您如何創建熱點圖像,將它們添加到您的 WordPress 網站的最簡單方法是什麼?
接下來我們將向您展示如何操作。
如何將交互式熱點圖像添加到 WordPress
有幾種方法可以將圖像熱點添加到您的 WordPress 站點。 您可以使用 WordPress 圖像熱點插件、具有熱點功能的 WordPress 主題(如 Divi),或者使用 HTML 和自定義 CSS 自行編寫代碼。
將圖像地圖熱點添加到 WordPress 站點的最簡單方法是使用頁面構建器插件,如 SeedProd。

SeedProd 是最好的 WordPress 頁面構建器,擁有超過 100 萬用戶。 無需編寫代碼,它就可以讓您在 WordPress 中創建任何佈局,包括登錄頁面、頁眉、頁腳、側邊欄和模板。
與 Elementor 的模塊類似,SeedProd 有一個基於塊的界面,允許您將網頁設計元素拖放到適當的位置。 這意味著您可以在構建自定義佈局時實時查看更改。
更好的是,SeedProd 有一個專用的熱點塊,只需單擊幾下,您就可以創建用戶友好的圖像熱點。
這是您可以使用這個強大的 WordPress 插件做的其他事情:
- 將 WordPress 置於維護模式
- 在任何頁面內添加 WordPress 小部件
- 在 WooCommerce 支持下構建自定義在線商店
- 在桌面和移動設備上顯示和隱藏特定元素
- 創建即將推出的頁面
- 使用內置訂閱者儀表板管理新訂閱者
- 從頭開始製作自定義 WordPress 主題
- 以及更多
在本指南中,我們將使用 SeedProd 將圖像熱點添加到 WordPress,因此請按照以下步驟開始。
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。選擇一個 WordPress 主題或登陸頁面模板
- 第 3 步。添加熱點 WordPress 塊
- 步驟 4. 配置您的設置
- 第 5 步。在 WordPress 中發布您的熱點圖片
步驟 1. 安裝並激活 SeedProd
首先,前往 SeedProd 網站並下載插件。 雖然 SeedProd 確實有免費版本,但我們將在本教程中使用SeedPod Pro ,因為它包含 Hotspot Image 塊。
選擇定價計劃並下載插件 zip 文件後,您需要在 WordPress 網站上安裝並激活它。 如果您在此步驟中需要幫助,可以查看有關安裝 WordPress 插件的指南。
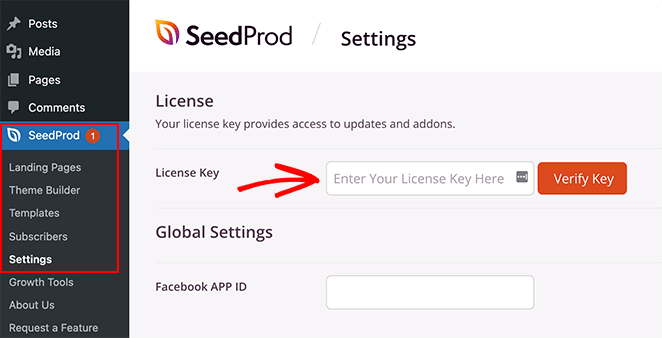
將 SeedProd 添加到您的 WordPress 站點後,導航至SeedProd » 設置頁面並輸入您的產品許可證密鑰。

您可以在 SeedProd 帳戶儀表板的下載部分找到密鑰。
輸入密鑰後,單擊“驗證密鑰”按鈕以解鎖您的高級功能。
第 2 步。選擇一個 WordPress 主題或登陸頁面模板
現在您已經確認了您的許可證設置,您已經準備好開始使用 SeedProd 進行構建。 為此,您首先需要決定要製作哪種類型的佈局。
在 SeedProd 中,您可以使用其主題構建器創建單獨的登錄頁面或完整的 WordPress 網站。 從那裡,您可以使用相同的拖放編輯器自定義它們。
對於本指南,我們將製作一個獨立的登錄頁面。 但是,如果您喜歡這種方法,可以按照本指南創建自定義 WordPress 主題,然後返回本教程的第 3 步學習添加圖像熱點。
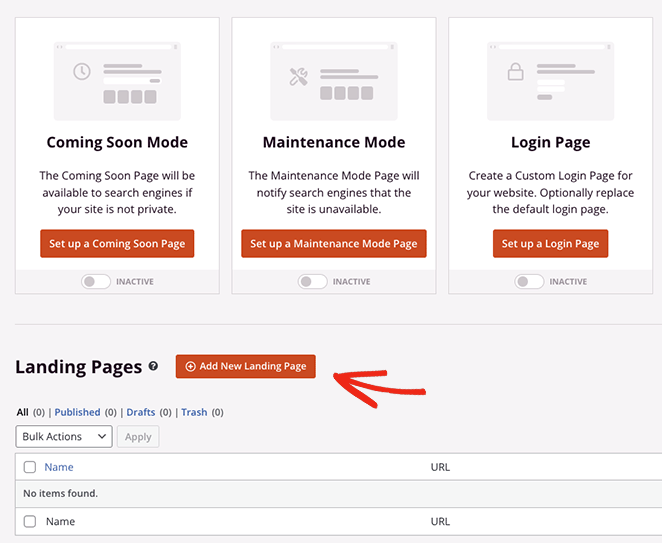
由於我們正在製作登陸頁面佈局,讓我們前往SeedProd » 登陸頁面,然後滾動到登陸頁面模式部分並單擊添加新登陸頁面按鈕。

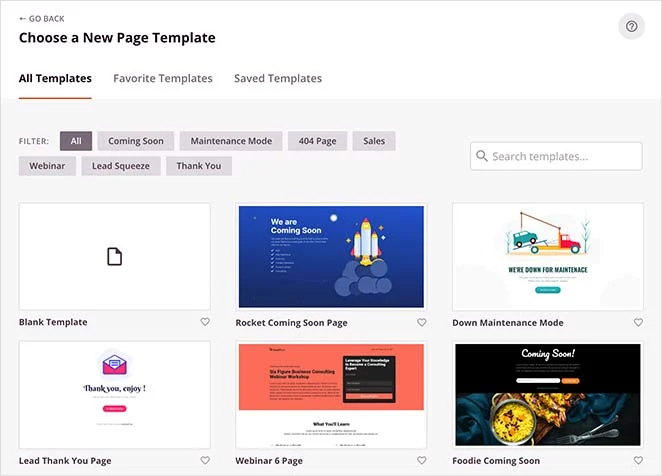
這會將您帶到預製登陸頁面模板庫,您可以在其中選擇最適合您業務需求的設計。 每個模板都 100% 移動響應,設計用於各種用例,包括健身、房地產、數字營銷等。

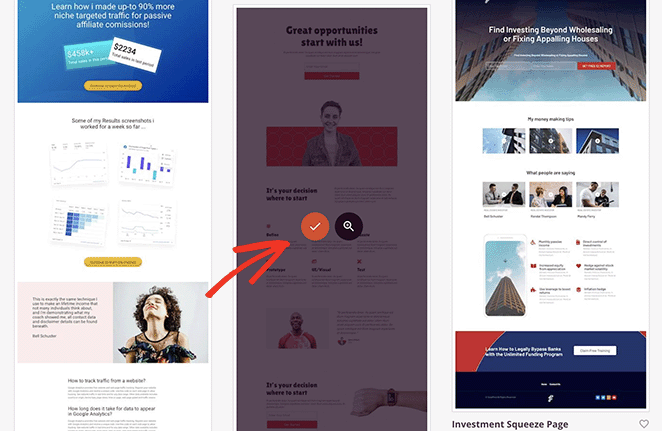
如果找不到合適的東西,請不要擔心。 您可以自定義模板的每一寸,直到它看起來像您想要的那樣。 因此,將鼠標懸停在一個模板上並單擊複選標記圖標,繼續選擇一個模板。

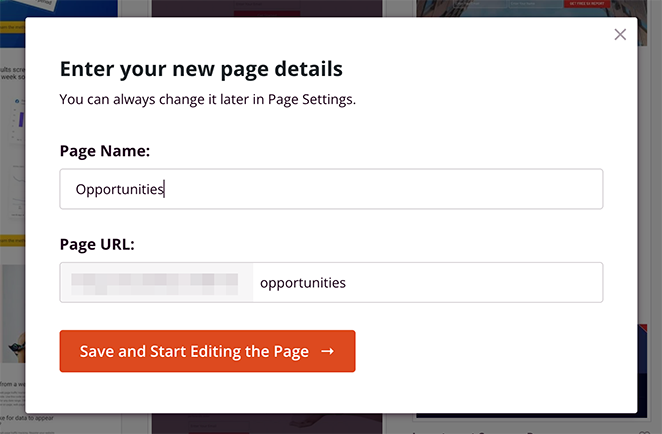
在下一個屏幕上,您可以為您的頁面命名和 URL,然後單擊保存並開始編輯頁面按鈕以在 SeedProd 的可視化編輯器中啟動它。

第 3 步。添加熱點 WordPress 塊
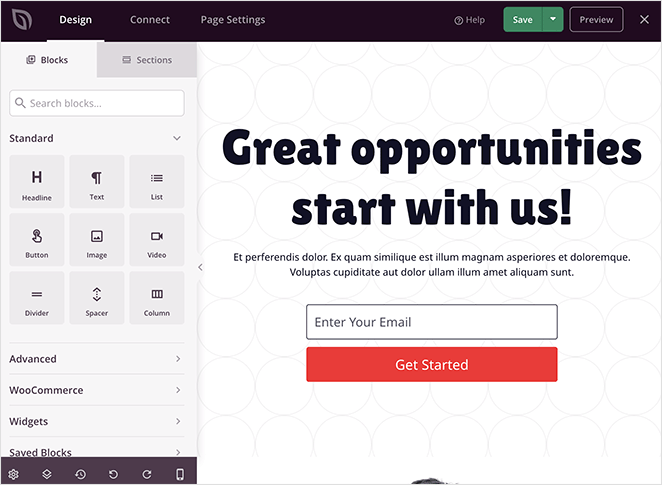
SeedProd 的頁面構建器非常易於瀏覽。 您會在左側面板中看到不同的部分和塊,並在右側看到實時頁面預覽。

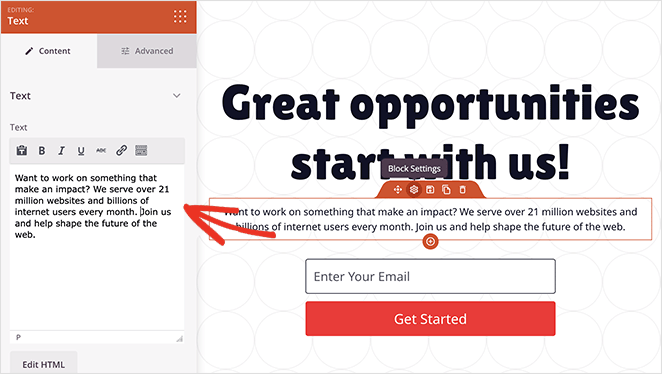
單擊預覽的任意位置,您可以更改任何元素的內容。 例如,單擊文本塊會打開一個面板,您可以在其中鍵入自己的歡迎消息或說明。


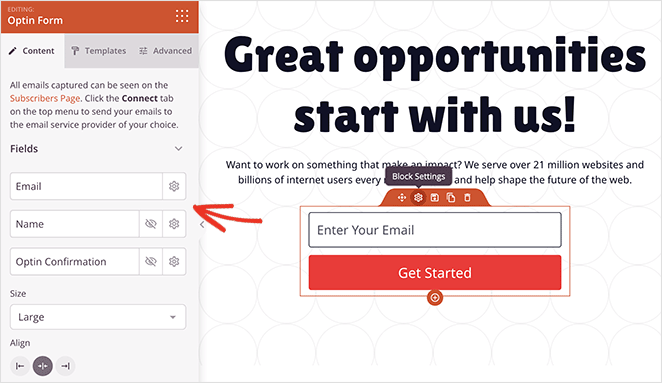
在選擇加入表單塊中,您可以自定義表單字段、更改提交按鈕背景顏色等。

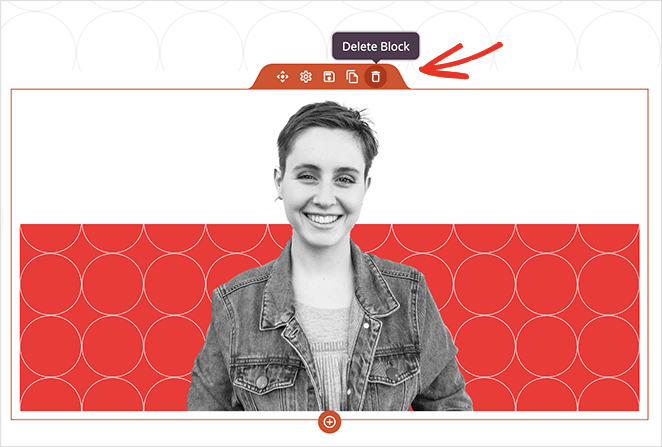
在將圖像熱點小部件添加到您的頁面之前,讓我們找到完美的位置,例如頁面上的第一張圖像。
您需要先刪除此塊以為熱點圖像騰出空間,因此將鼠標懸停在它上面直到看到橙色邊框,然後單擊垃圾桶圖標將其刪除。

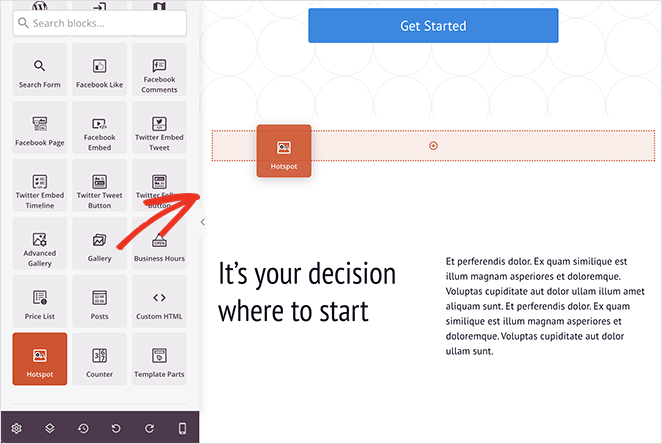
現在您可以從“高級塊”面板中找到“熱點”塊並將其拖到頁面上的空間中。

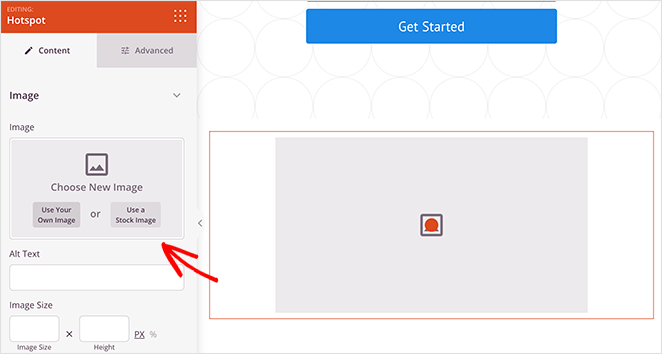
接下來,打開塊設置,並在要添加熱點圖標的位置添加圖像。
您可以從您的計算機或 WordPress 媒體庫上傳照片,或從數以千計的庫存圖片中進行選擇(在 SeedProd plus 及以上計劃中可用)。

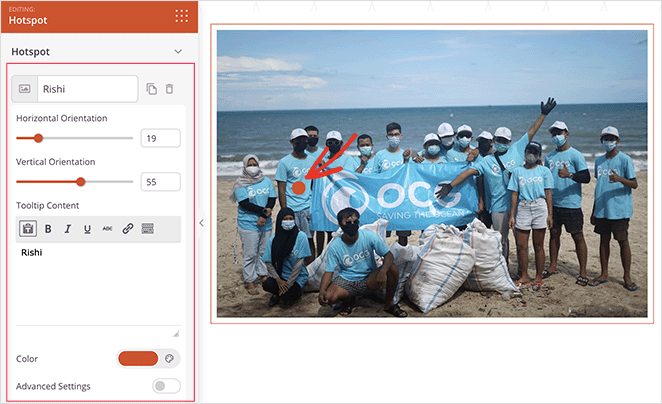
添加圖像後,您可以創建您的第一個熱點。
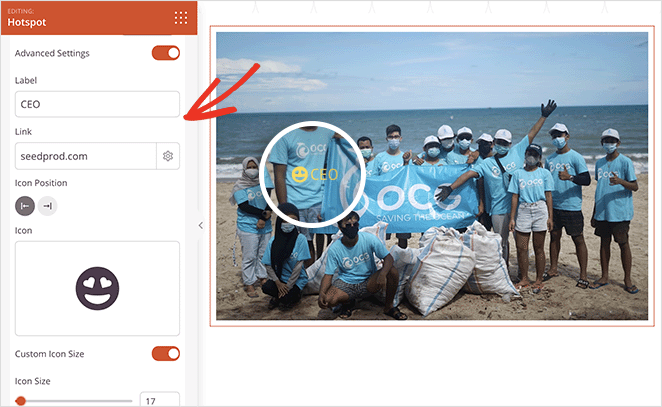
只需展開熱點佔位符並輸入您的熱點描述即可。 這是當用戶單擊或懸停在熱點圖標上時會出現的內容。

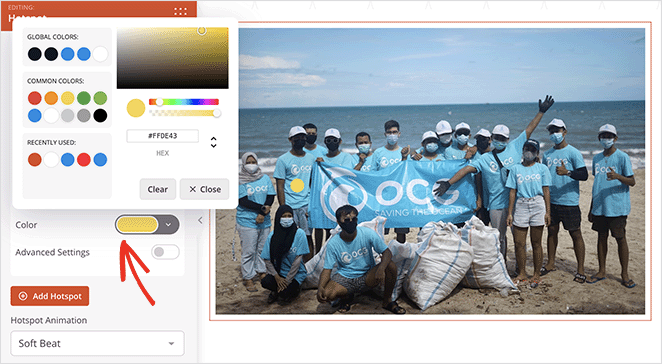
您可以通過拖動垂直和水平方向滑塊來更改圓形熱點圖標的位置。 此外,您可以更改圖標顏色和動畫以使其更加突出。

此外,切換高級設置可讓您選擇標籤、輸入鏈接,並從 Font Awesome 庫中選擇自定義圖標和大小。

為了讓您的熱點更引人注目,您可以打開工具提示部分並選擇觸發器和動畫設置。
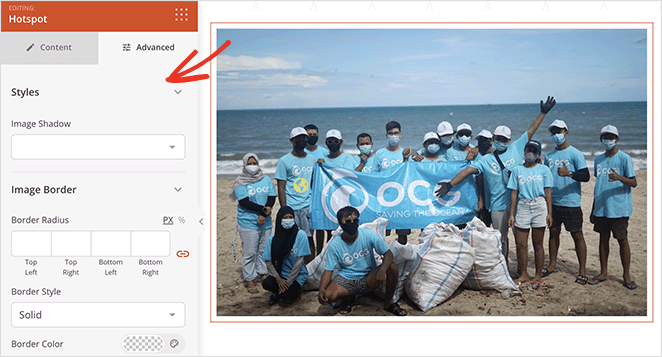
然後,單擊“高級”選項卡,您可以選擇更多格式和样式選項,包括排版、文本顏色、間距等。

要為圖像添加更多熱點,請根據需要重複此步驟。 請記住單擊“保存”按鈕以保留您的更改。
現在繼續自定義您的頁面,直到它看起來完全符合您的要求。
例如,您可以使用 Accordion 塊將常見問題解答部分添加到您的頁面,使用視頻塊來顯示 YouTube 或 Vimeo 視頻,使用 Google 地圖塊來顯示您的位置,等等。
步驟 4. 配置您的設置
現在讓我們看看您可以更改哪些設置來提高目標網頁的性能。
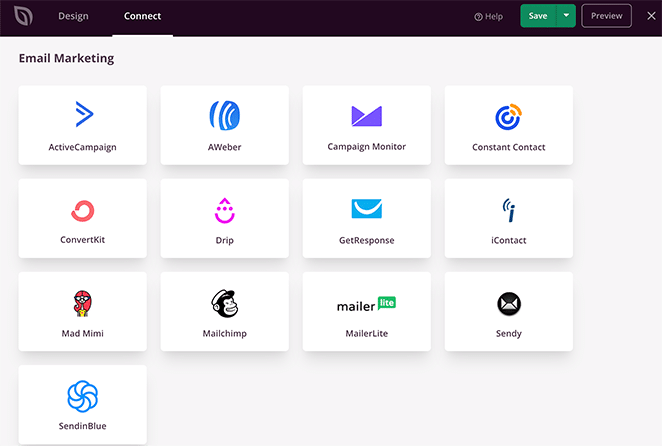
首先,您可以單擊屏幕頂部的“連接”選項卡,將您的頁面與您首選的電子郵件營銷服務集成。

通過電子郵件集成,通過您的選擇加入表單訂閱的任何人的電子郵件地址都會自動添加到您的列表中。
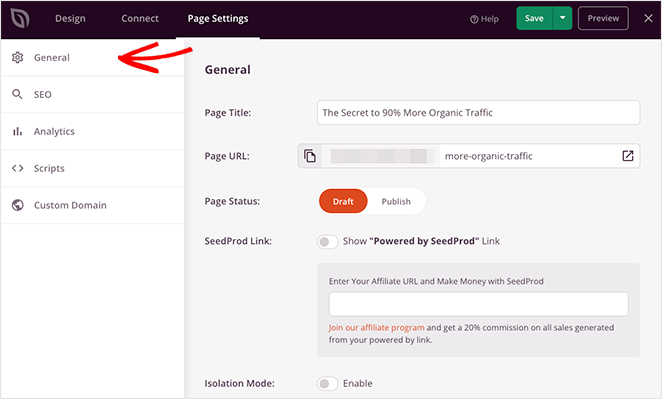
接下來,單擊“頁面設置”選項卡。 在此頁面上,您可以管理常規、SEO、分析和腳本設置。

例如,您可以連接到 MonsterInsights,最好的 Google Analytics 插件來監控您的著陸頁指標和性能。
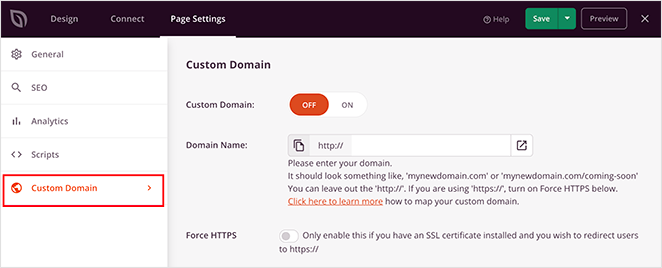
或者您可以使用自定義域設置(精英計劃)為您的頁面提供一個獨立於主網站的唯一域名,而無需安裝多個 WordPress。

第 5 步。在 WordPress 中發布您的熱點圖片
配置設置後,您就可以發布登錄頁面並在您的網站上發布熱點圖像。
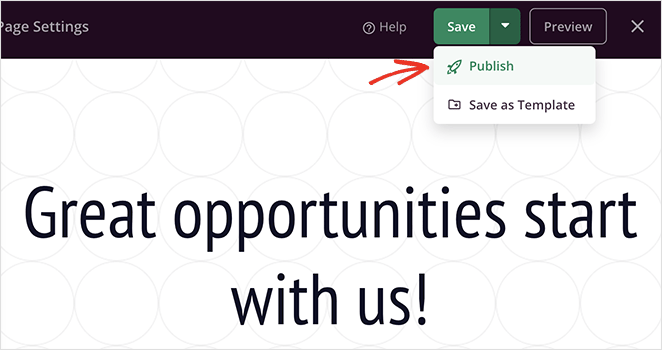
為此,請單擊“保存”按鈕上的箭頭並選擇“發布” 。

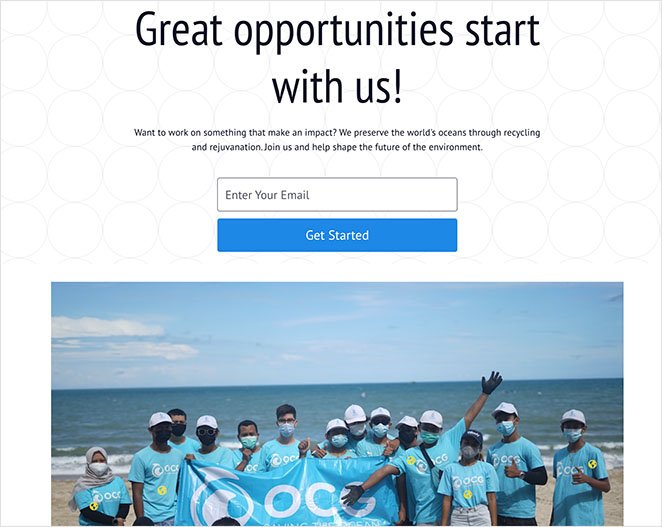
現在您可以查看您的頁面以查看正在運行的圖像熱點!

下面是熱點工具提示的詳細信息:

你有它!
您現在知道如何在不使用短代碼、自定義 CSS 或不必要的附加組件的情況下將熱點圖像添加到 WordPress。 更好的是,使用 SeedProd 創建交互式圖像熱點只需幾分鐘。
你還在等什麼?
如果您喜歡本教程,您可能還會喜歡以下 WordPress 指南:
- 如何將按鈕添加到您的 WordPress 標題
- 如何在 WordPress 中創建動畫數字計數器
- 如何將照片滑塊前後添加到 WordPress
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。