如何在 Divi 中添加圖像遮罩
已發表: 2022-09-12這可能聽起來很陳詞濫調,圖像值一千字。 儘管如此,我們已經承認圖像有這麼大的力量。 有很多方法可以創建更有趣的圖像。 遮罩是我們可以用來使圖像脫穎而出的方法之一。
簡而言之,圖像遮罩使用形狀或對象來切斷或隱藏圖像的某些部分。 您可以調整圖像的特定部分,而其餘部分保持不變。 本文將向您展示如何在 Divi 中添加圖像蒙版。

在 Divi 中添加圖像蒙版的步驟
第 1 步:添加新部分
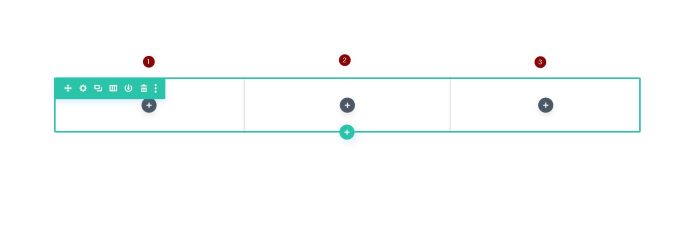
轉到 Divi Builder 編輯器,然後創建一個包含三列的行。 我們想在這個例子中為每一列添加代碼模塊。 我們為主圖像準備第一列,對於另外兩列,我們將它們用於形狀。

第 2 步:編輯第一列並設置樣式
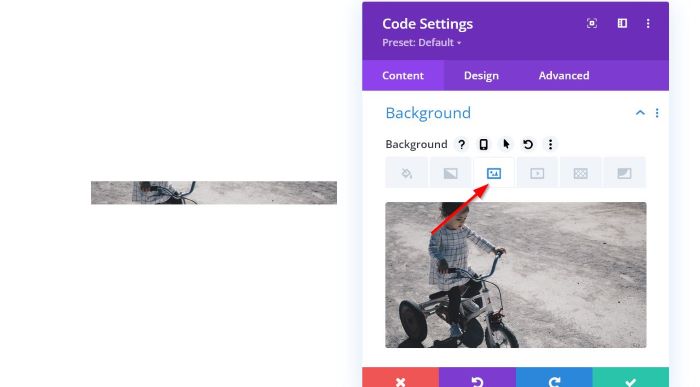
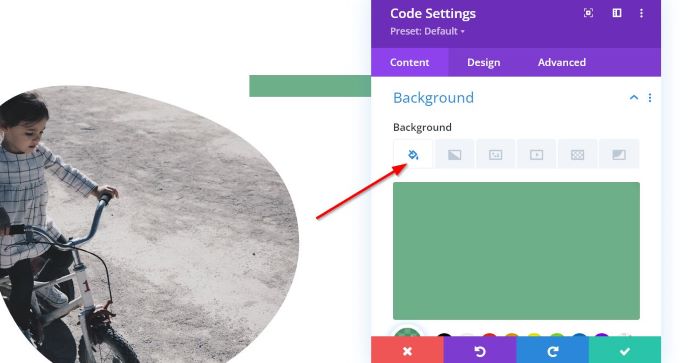
好的,我們從第一列開始。 添加一個代碼模塊。 在設置面板上,轉到背景塊,然後添加背景圖像作為您的偏好。

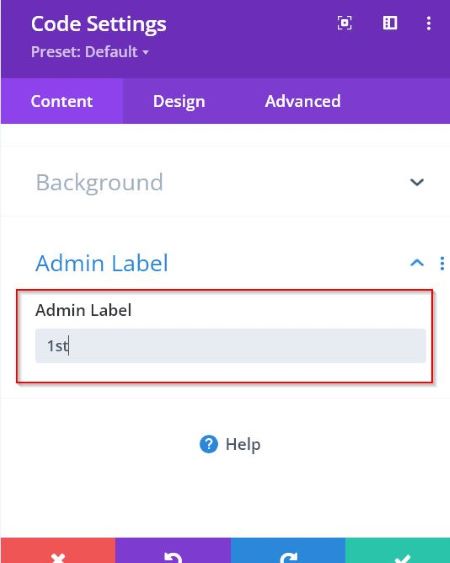
添加背景圖像後,轉到管理標籤塊,然後為該模塊命名。 我們將此模塊命名為“1st” 。 當您想在“層”菜單上訪問它時,應用管理員標籤會更容易。

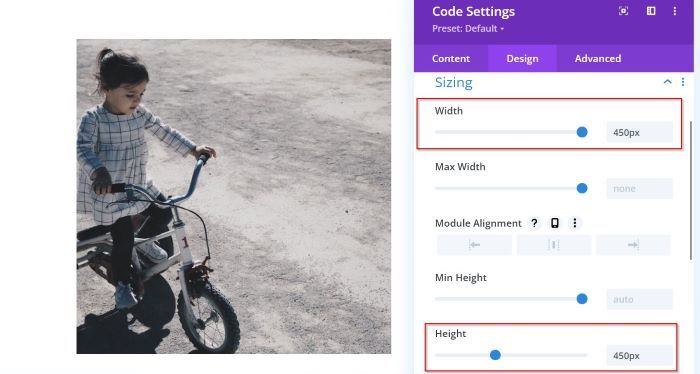
仍然在代碼模塊設置面板上,轉到設計選項卡 ->尺寸選項。 將寬度和高度設置為450px 。

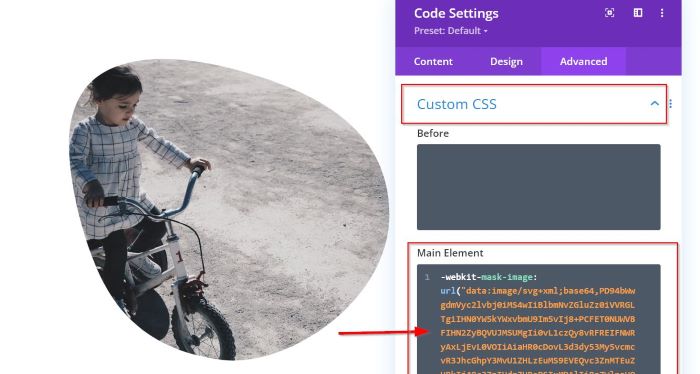
現在,是時候屏蔽圖像了。 轉到高級選項卡 ->自定義 CSS 。 接下來,將下面的 CSS 片段粘貼到Main Element字段。
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat:不重複; 
第 3 步:編輯第二列並設置樣式
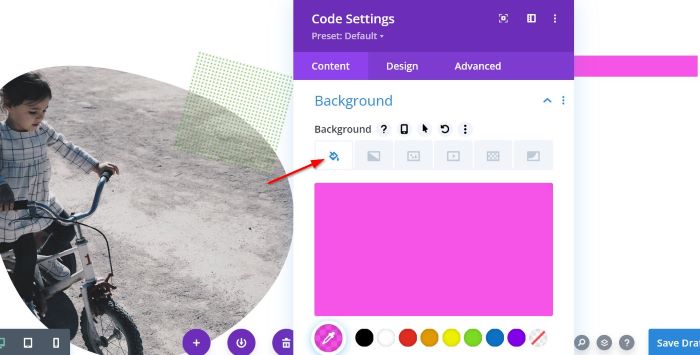
接下來,我們轉到第二列。 添加代碼模塊,然後轉到 設置面板。 然後,轉到背景塊並添加您喜歡的背景顏色。

添加背景顏色後,轉到Admin Label ,然後為該模塊命名。 我們將此模塊命名為“2nd” 。

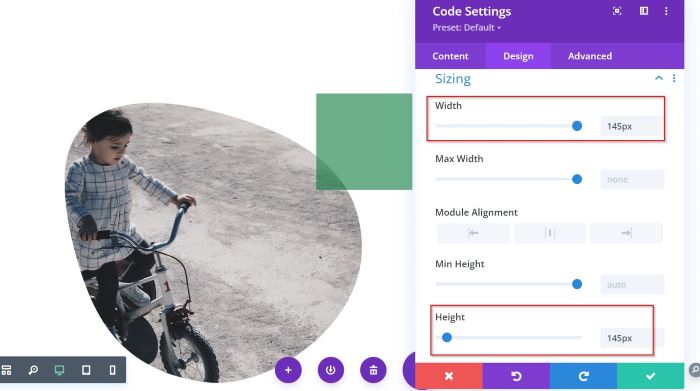
接下來,我們要編輯這個模塊的大小。 轉到設計選項卡 ->尺寸選項。 將寬度和高度設置為145px 。

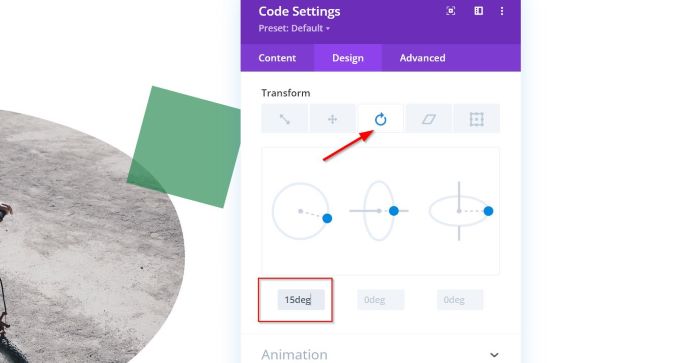
如果要旋轉形狀,可以轉到Transform並選擇Transform Rotate 。 在這個例子中,我們設置15deg 只到第一個字段。

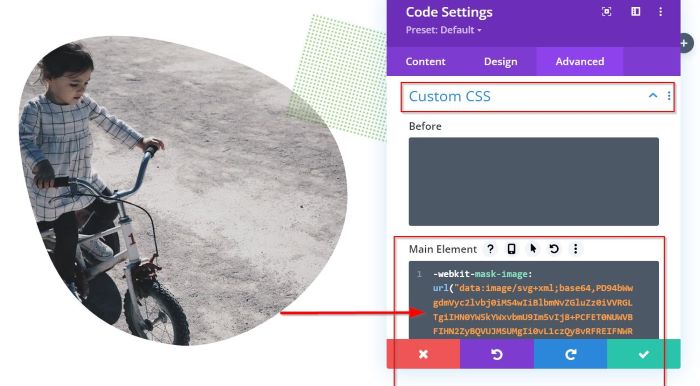
現在,是時候掩蓋形狀了。 轉到高級選項卡 ->自定義 CSS 。 接下來,將下面的 CSS 片段粘貼到Main Element字段。
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat:重複;
-webkit-mask-size:5px; 
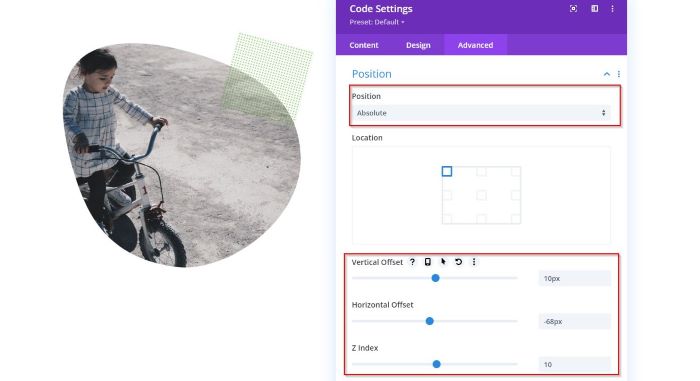
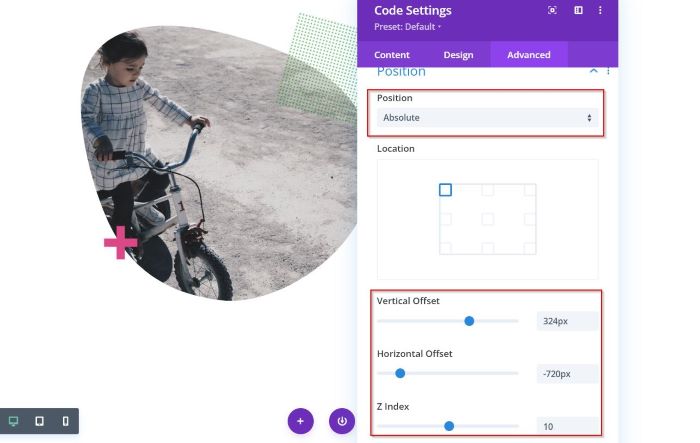
您可以根據自己的喜好將形狀的位置調整到主圖像。 轉到位置。 設置為Absolute ,編輯Vertical Offset 、 Horizontal Offset和Z-Index 。


第 4 步:編輯並設置第三列的樣式
好的,現在我們將編輯和設置第三列的樣式。 添加代碼模塊,然後轉到設置面板。 然後,轉到背景塊並添加您喜歡的背景顏色。

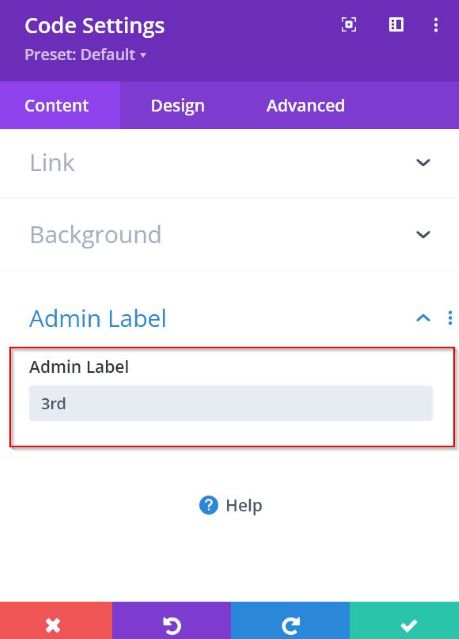
添加背景顏色後,轉到Admin Label ,然後為該模塊命名。 我們將此模塊命名為“3rd” 。

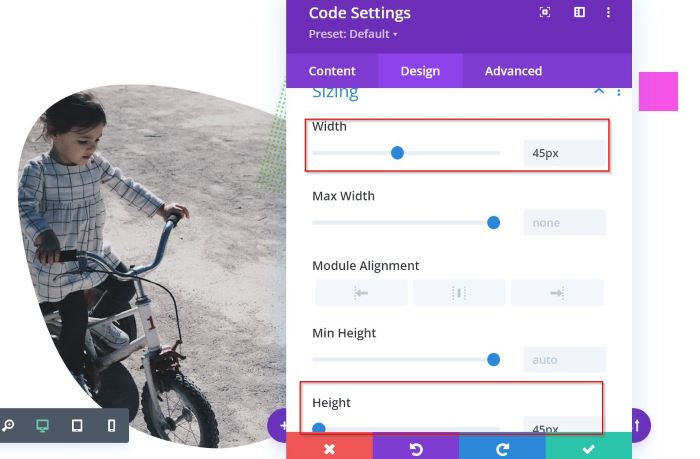
接下來,我們要編輯這個模塊的大小。 轉到設計選項卡 ->尺寸選項。 將寬度和高度設置為45px 。

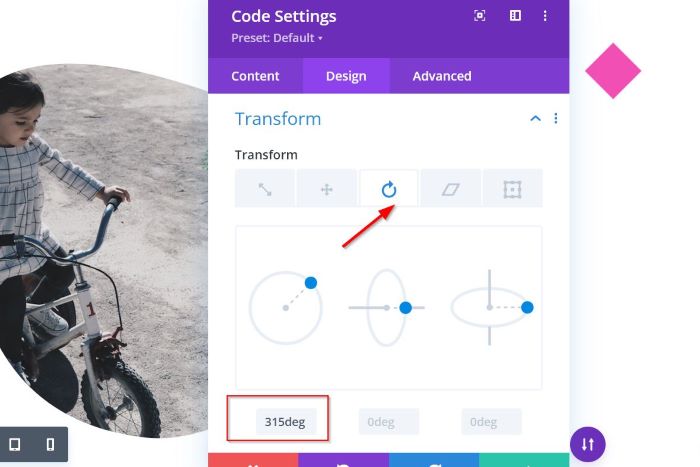
如果要旋轉形狀,可以轉到 Transform 並選擇Transform Rotate 。 在這個例子中,我們設置315deg 只到第一個字段。

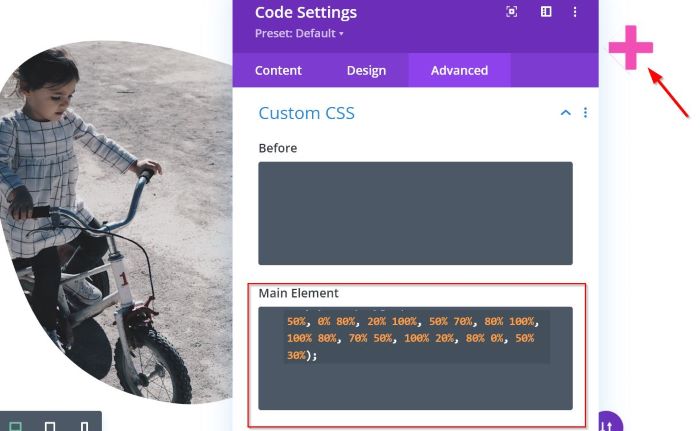
現在,是時候掩蓋形狀了。 轉到高級選項卡 ->自定義 CSS 。 接下來,將下面的 CSS 片段粘貼到Main Element字段。
剪輯路徑:多邊形(20% 0%、0% 20%、30% 50%、0% 80%、20% 100%、50% 70%、80% 100%、100% 80%、70% 50% , 100% 20%, 80% 0%, 50% 30%);

您可以根據自己的喜好將形狀的位置調整到主圖像。 轉到位置。 設置為Absolute ,編輯Vertical Offset 、 Horizontal Offset和Z-Index 。

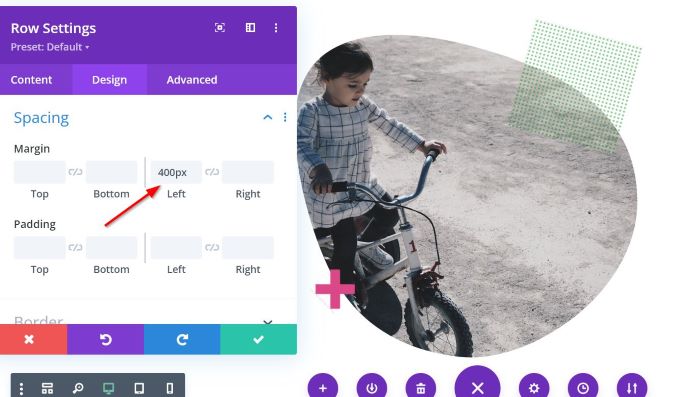
如果要將圖像遮罩的位置設置為頁面中心,請轉到行設置->設計選項卡 ->間距。 設置400px的左邊距。

而已。 如果您想保存或發布您的項目,請不要忘記單擊“保存草稿”按鈕或“發布”按鈕。
底線
本文將向您展示如何在沒有任何附加組件的情況下在 Divi 中添加圖像遮罩。 圖像掩蔽令人印象深刻; 它會讓你的圖像看起來很棒。 但請記住,並非所有圖像都適合蒙版。 在某些情況下,基本圖像要好得多。
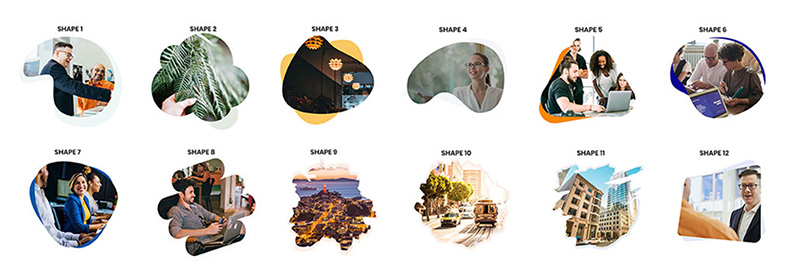
在 Divi 中添加圖像遮罩實際上有一個更簡單的解決方案:使用 Divi Pixel 插件。 該插件提供了幾種遮罩形狀。 您可以通過單擊應用特定的遮罩形狀。 無需處理 CSS 代碼。 以下是 Divi Pixel 提供的一些遮罩形狀。

哪裡可以買到 Divi Pixel?
您可以在 Divi Marketplace 上獲得它。
