如何將圖像添加到您的 WordPress 表單(簡單方法)
已發表: 2020-09-14您想在 WordPress 表單中添加圖像嗎? 將圖形添加到表單有助於添加您的品牌並使表單看起來更有趣。
在本教程中,我們將介紹向表單添加圖像的過程。 最後,我們還將解釋如何使用圖像代替表單上的問題。
立即創建您的 WordPress 圖像表單
如何在表單中添加圖片
WPForms 是 WordPress 最簡單的表單構建器。 它使您可以輕鬆地在表單中的任何位置添加圖像。
例如,您可以:
- 將您的公司徽標添加到表單中
- 將產品圖片添加到 Authorize.Net 付款表單以增加轉化率
- 創建更有趣的時事通訊註冊表單
- 在多項選擇題中使用圖像代替文本。
有幾種不同的方法可以將圖像添加到 WordPress 的表單中。 讓我們先看看最簡單的方法:使用 HTML 將圖像添加到表單中。
如何將圖像添加到您的 WordPress 表單
如果您願意,這裡有書面說明:
讓我們通過一些基本的 HTML 來完成將圖像添加到表單的過程。 使用 WPForms 拖放構建器,這真的非常簡單快捷。
以下是我們將完成的步驟:
- 安裝 WPForms 插件
- 將您的圖片上傳到 WordPress
- 將您的圖片添加到您的 WordPress 表單
- 發布您的表格
如果您想在多項選擇題中添加圖片,我們將在文章末尾幫助您解決。
第 1 步:安裝 WPForms 插件
首先,您需要安裝並激活 WPForms 插件。 如果您需要幫助,這是有關如何安裝 WordPress 插件的分步指南。
現在,您有 2 個選擇:
- 如果您已經有要向其中添加圖片的表單,則可以繼續並跳到下一步。
- 如果您在 WPForms 中還沒有任何表單,那麼現在是創建表單的最佳時機。 您可以在不到 5 分鐘的時間內創建一個簡單的聯繫表單。
完成表單製作後,請切換回本教程。
第 2 步:將您的圖片上傳到 WordPress
將圖像添加到 WordPress 的最簡單方法是將其上傳到媒體庫。 這樣,當您需要復制鏈接時就很容易找到它。
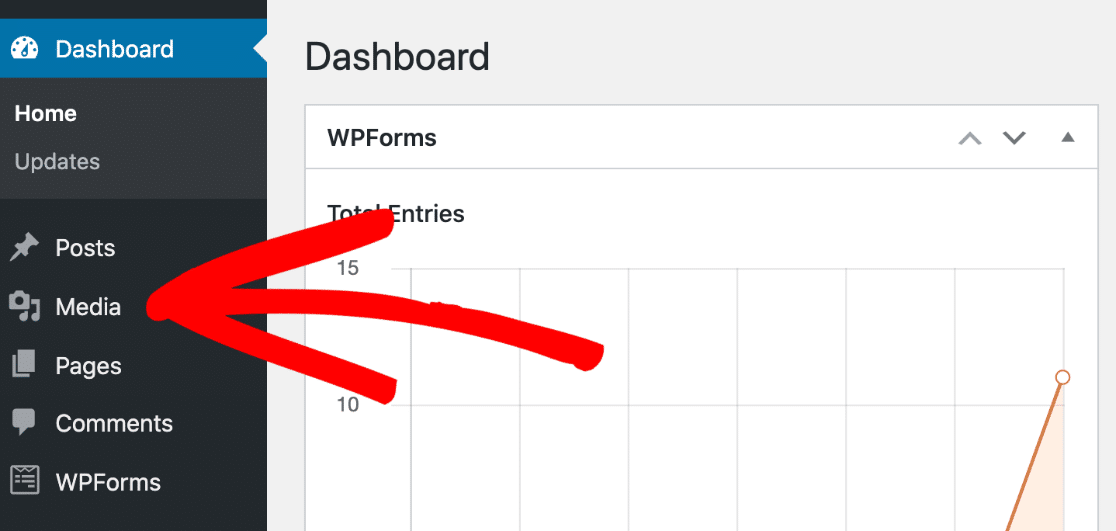
首先,打開您的 WordPress 儀表板。 然後單擊左側的媒體。

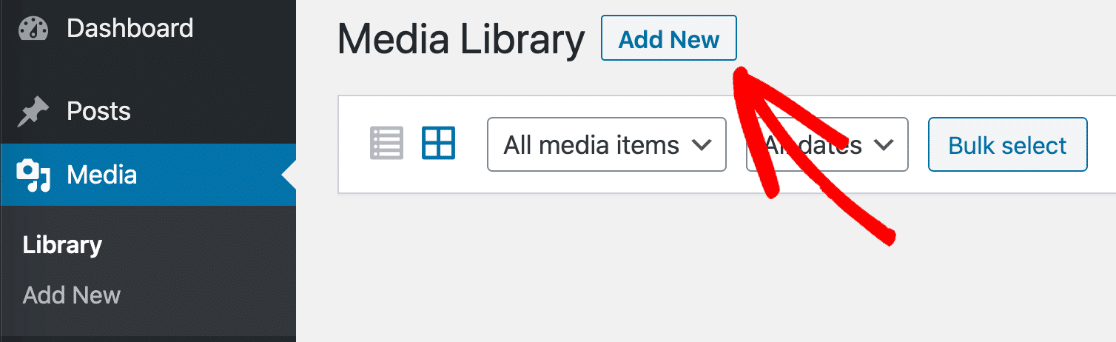
現在繼續並單擊添加新按鈕。

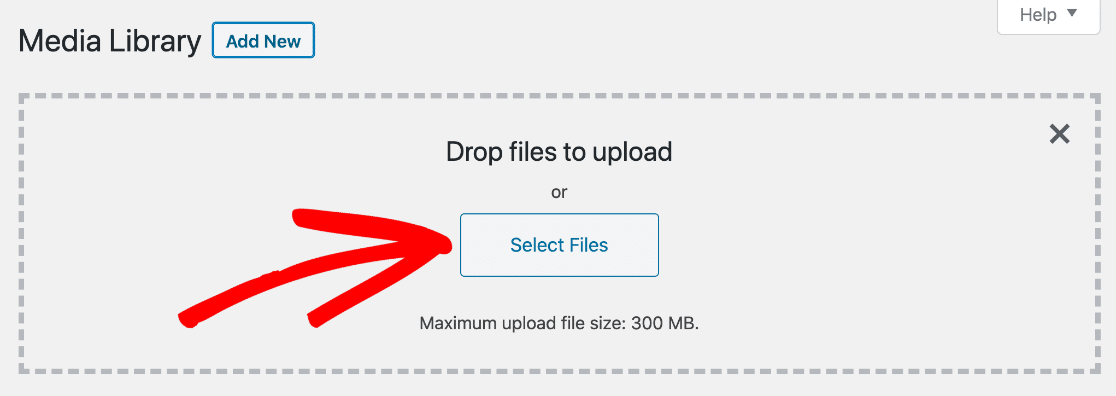
將您的圖像文件拖到框中,或者如果您希望在計算機上找到圖像,請單擊選擇文件。

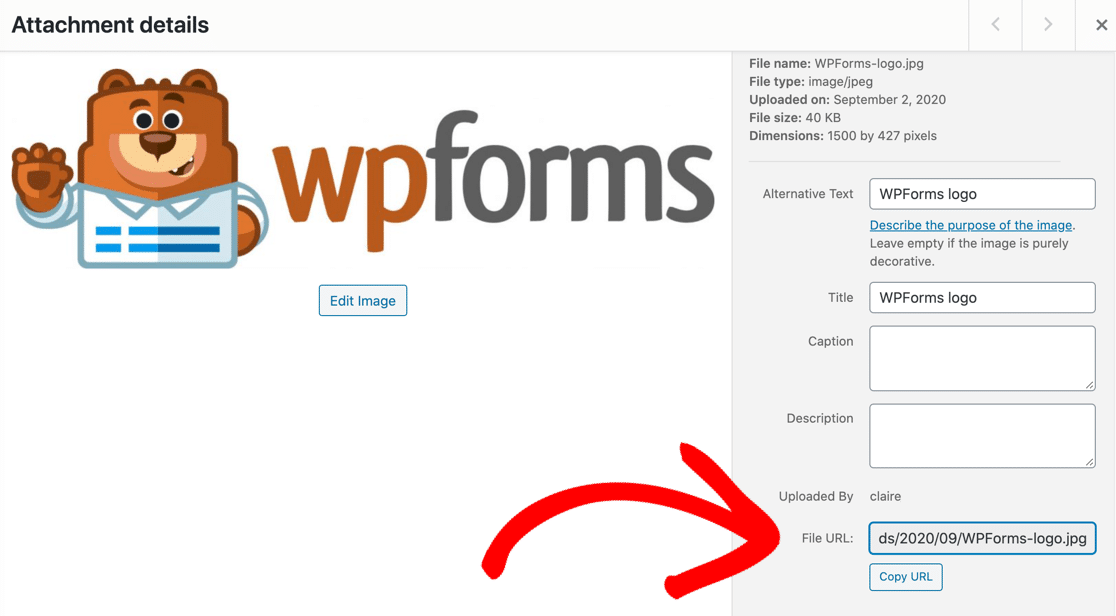
上傳圖片後,請繼續並單擊它以查看詳細信息。 單擊標記為複制 URL的按鈕將圖像 URL 複製到剪貼板。

您現在已準備好將剪貼板上的圖像 URL 粘貼到表單中。
留在 WordPress 儀表板中進行下一部分。
第 3 步:將您的圖片添加到您的 WordPress 表單中
接下來,我們將打開要添加圖像的表單。
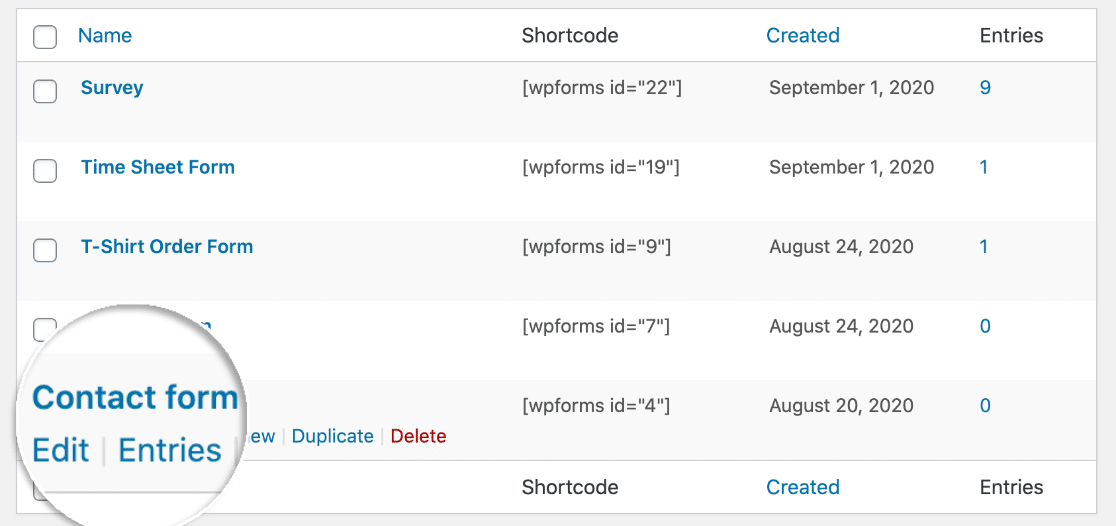
從儀表板的左側導航欄中,單擊WPForms 。 然後單擊您在步驟 1 中創建的表單下的編輯。

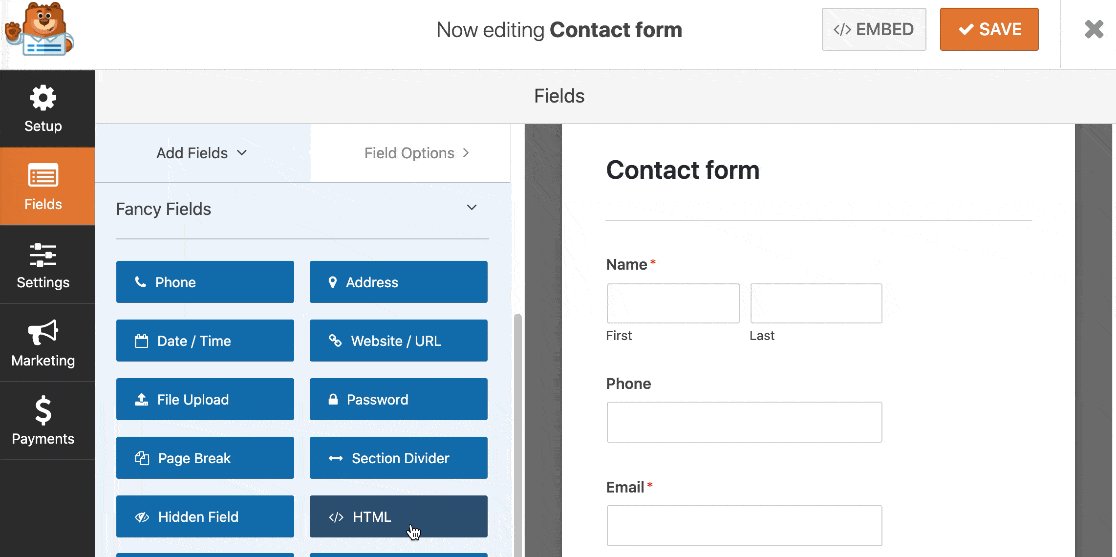
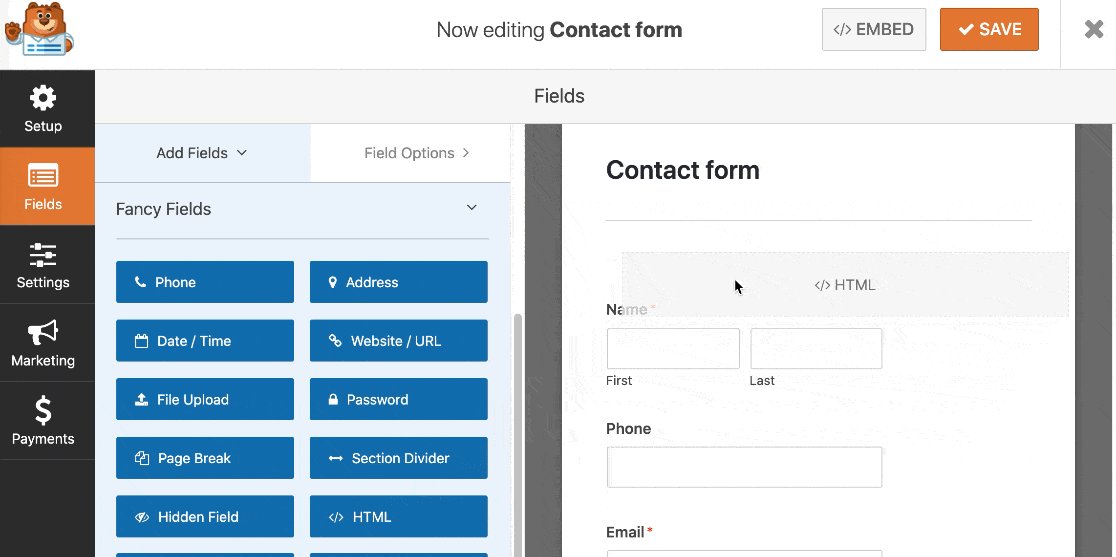
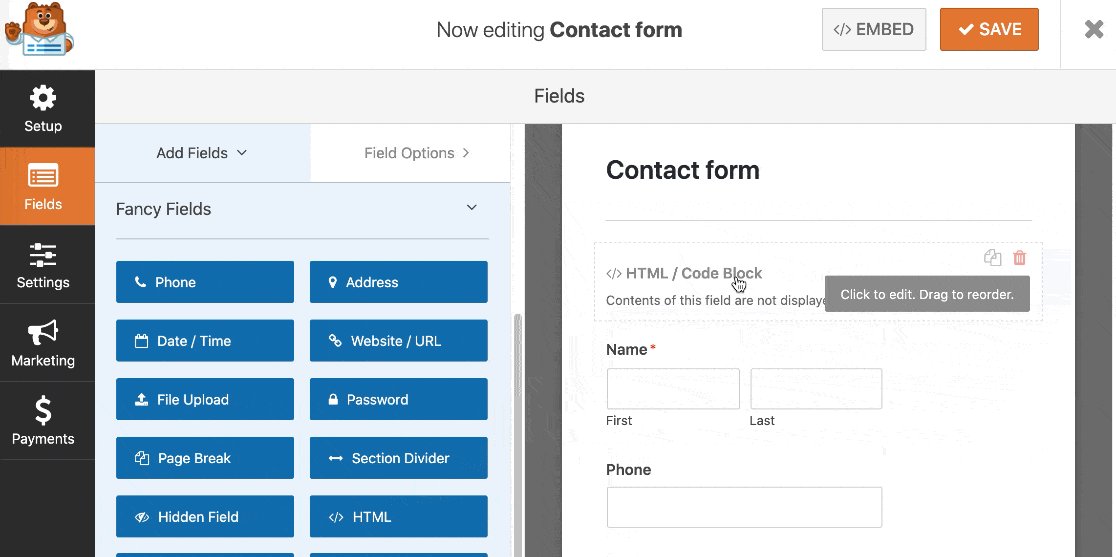
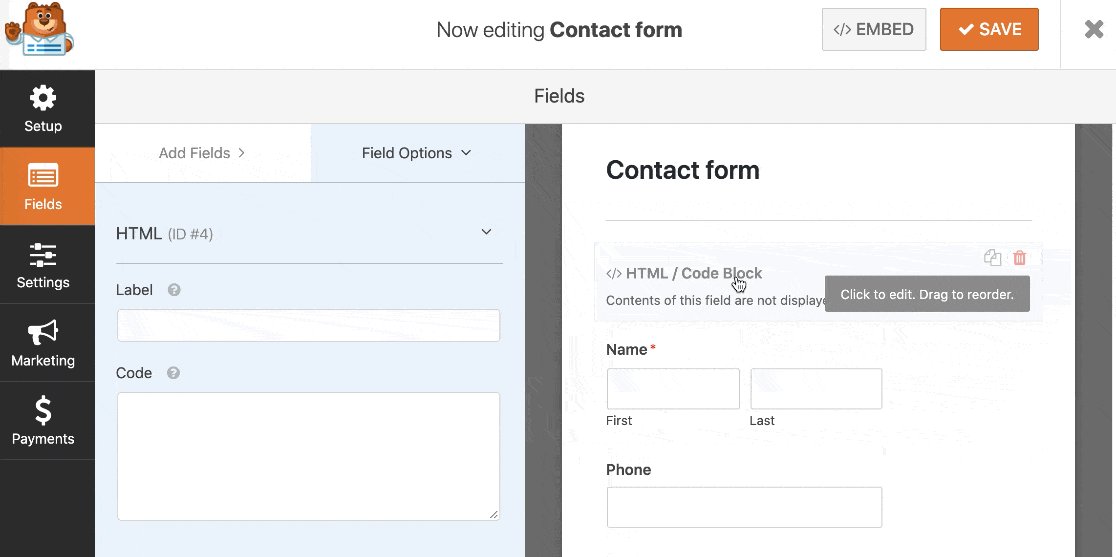
當表單構建器打開時,將一個 HTML 字段從左側窗格拖到右側窗格中,並將其放在您希望圖像出現的位置:

現在單擊該字段以打開左側的設置。
您注意到左側的代碼字段了嗎? 只需在此處輸入 HTML 代碼即可嵌入您的圖像。
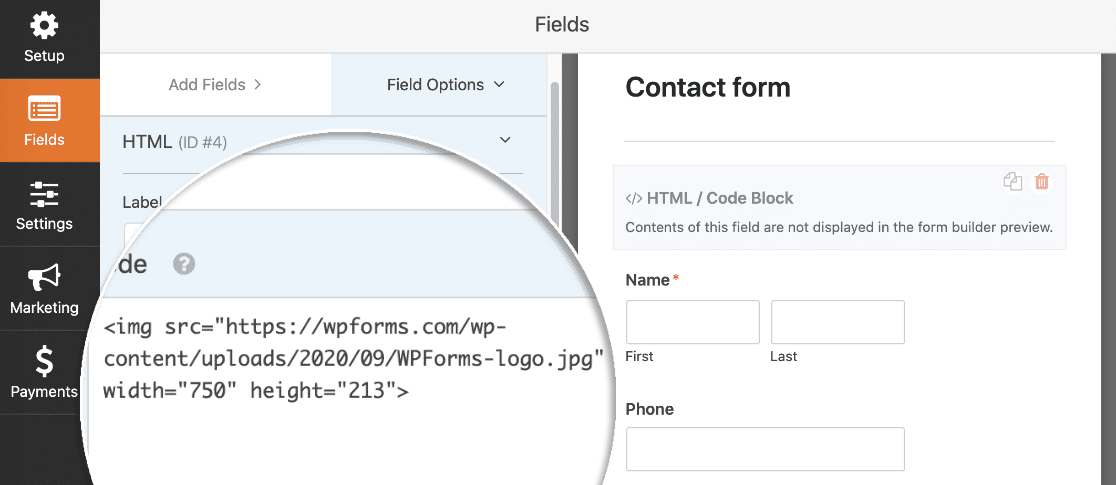
你可以復制這個例子。 但請記住:在src= ,您需要將 URL 粘貼到您在最後一步上傳的圖像中:

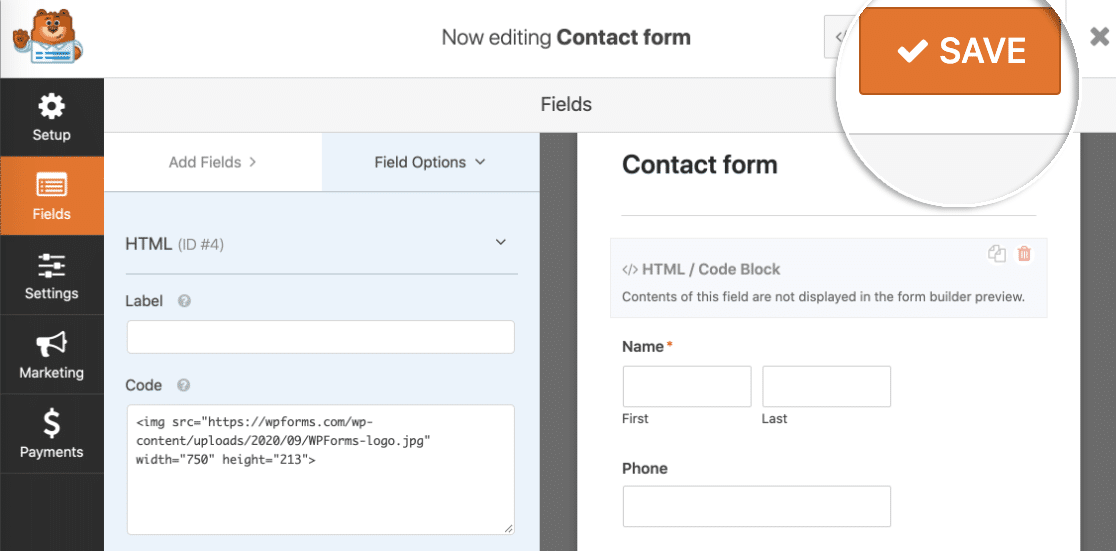
現在單擊表單頂部的保存。


我們完成了! 我們需要做的就是發布表單。
第 4 步:發布您的表單
WPForms 可讓您在網站的任何位置快速添加表單,包括:
- 在一個帖子裡
- 在一頁上
- 在側邊欄中
- 在頁腳中。
在這個例子中,我們將用簡單的方法來完成。 讓我們使用嵌入按鈕自動為表單創建一個頁面。
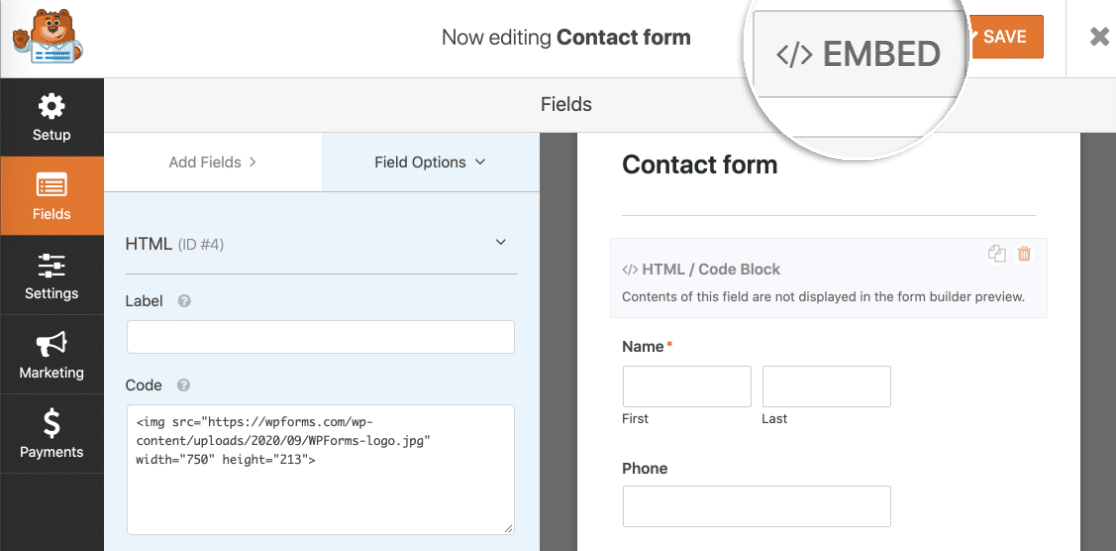
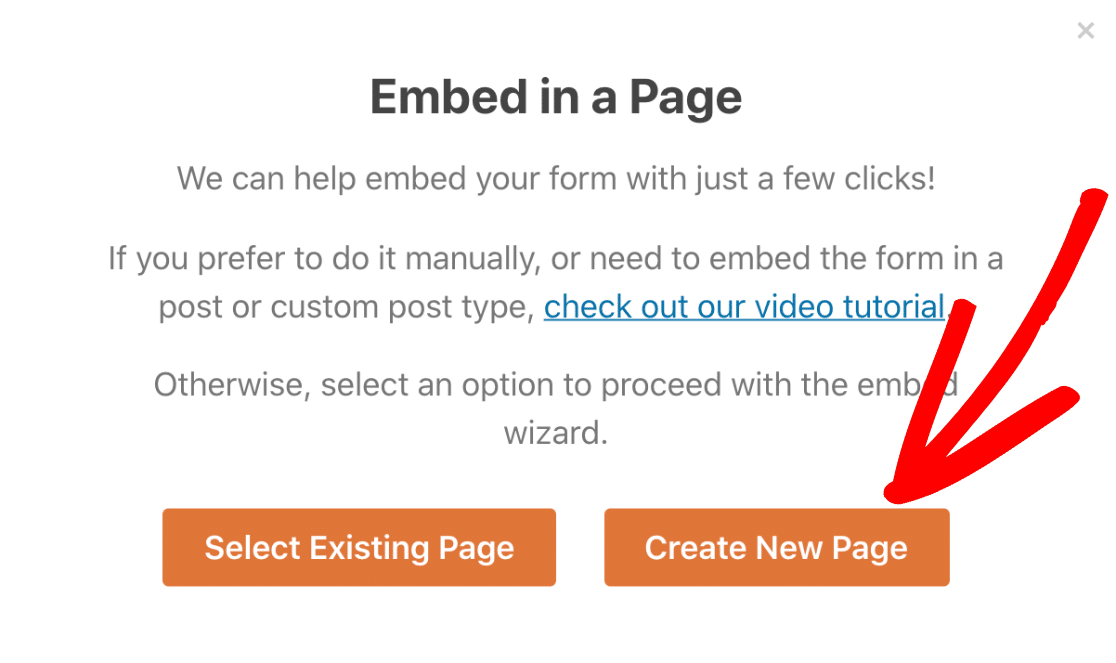
繼續並單擊立即嵌入。

接下來,讓我們點擊Create New Page 。

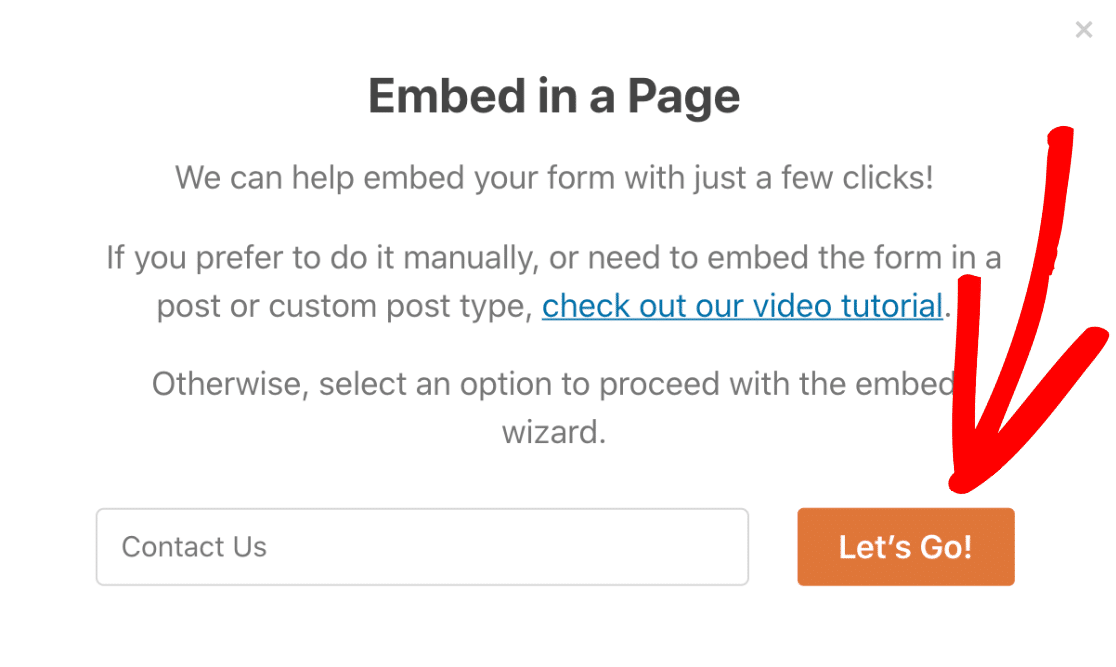
最後,為您的頁面輸入一個名稱,然後單擊Let's Go 。

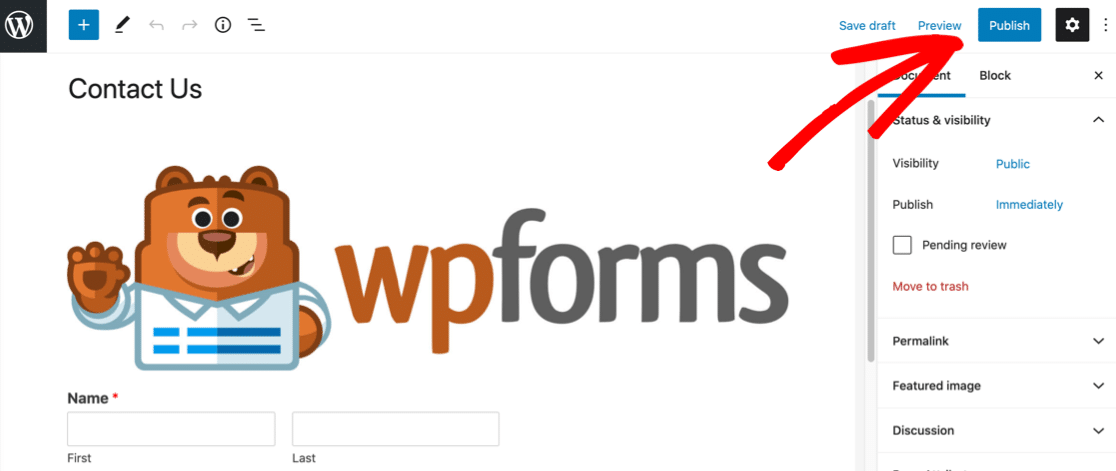
WPForms 將自動創建一個新頁面並將您的表單嵌入其中。 您也會在此處的預覽中看到該圖像。
只需單擊“發布” ,表單就會在您的網站上生效。

就是這樣! 您的表格已上線。
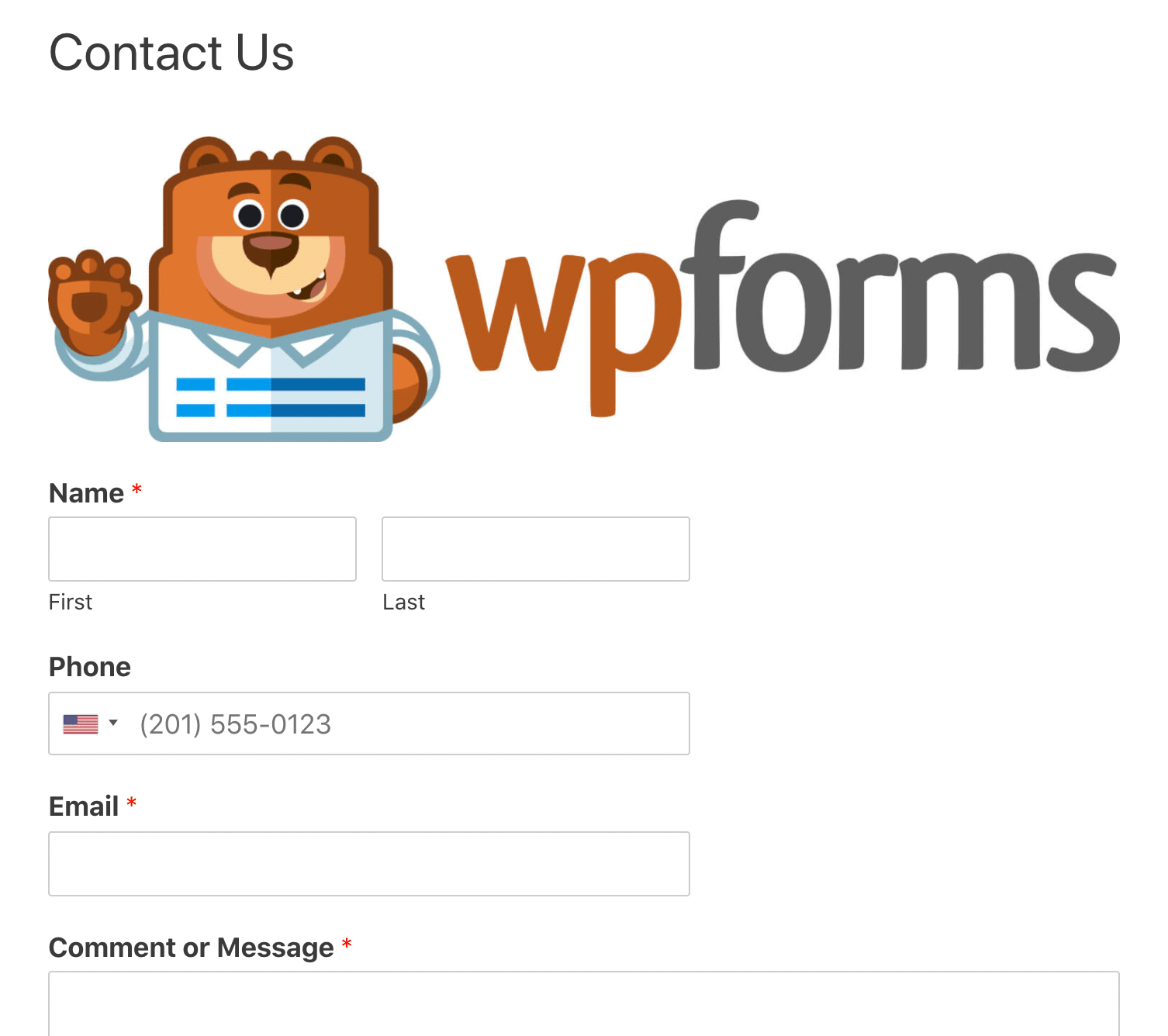
這是我們的圖像在完成的表單上的外觀。

如果您需要更改圖像的大小,您可以編輯表單並調整 HTML。 如果需要,您還可以添加 CSS 類來設置圖像樣式。
如何將圖像添加到表單字段
在我們退出之前,讓我們快速看一下 WPForms 中的另一個簡潔功能。 您可以添加圖片作為多項選擇問題的答案,以便您的訪問者可以單擊它們進行選擇。
在問題中使用圖像非常適合簡單的訂單,所以讓我們快速看看這是如何完成的。
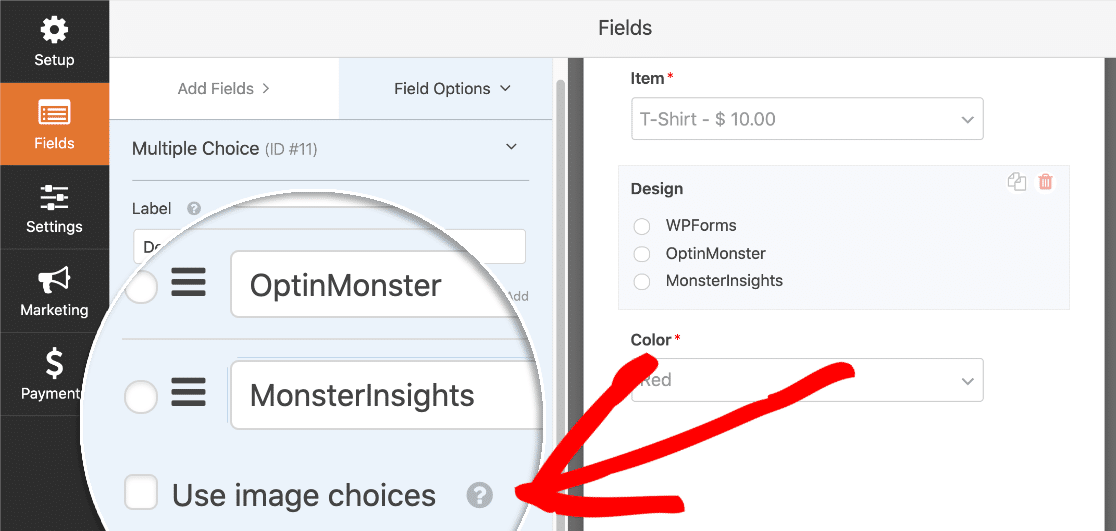
在此 T 卹訂購單上,我們有一個包含 3 個選項的多項選擇字段。 讓我們檢查下方的使用圖像選擇複選框。

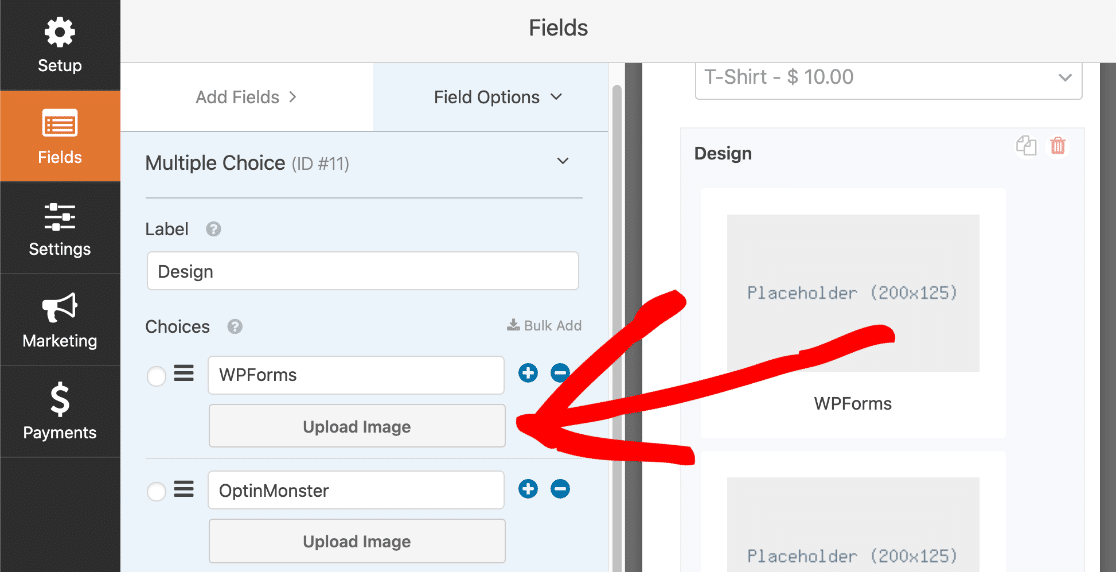
現在我們可以為我們的多選字段中的每個選項添加一個圖像。 您需要單擊“上傳圖片”文本以上傳每張圖片。

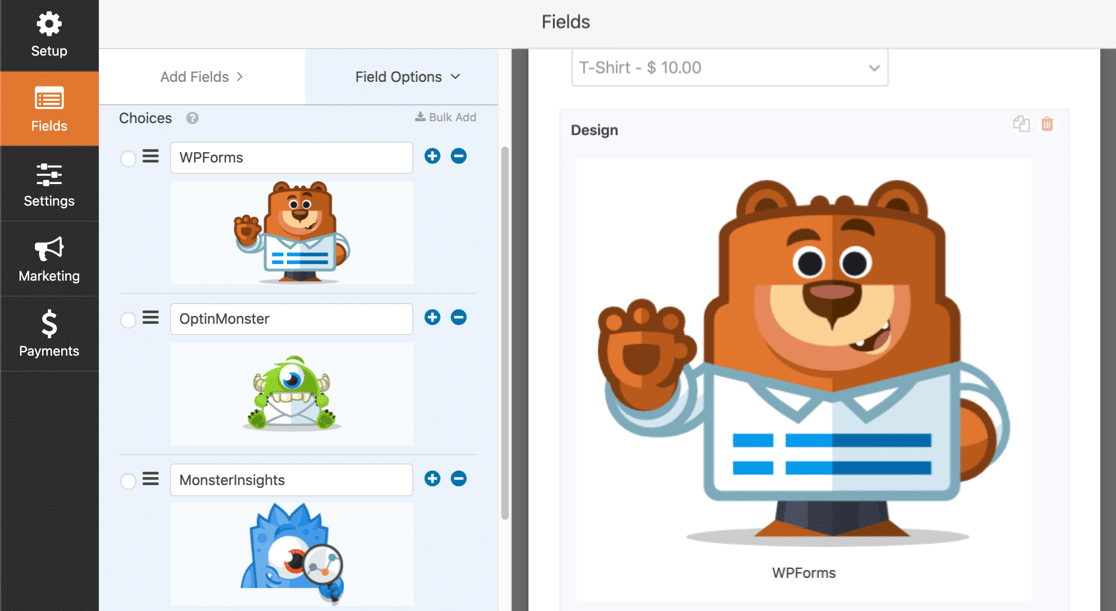
這是完成後表單在表單構建器中的樣子:

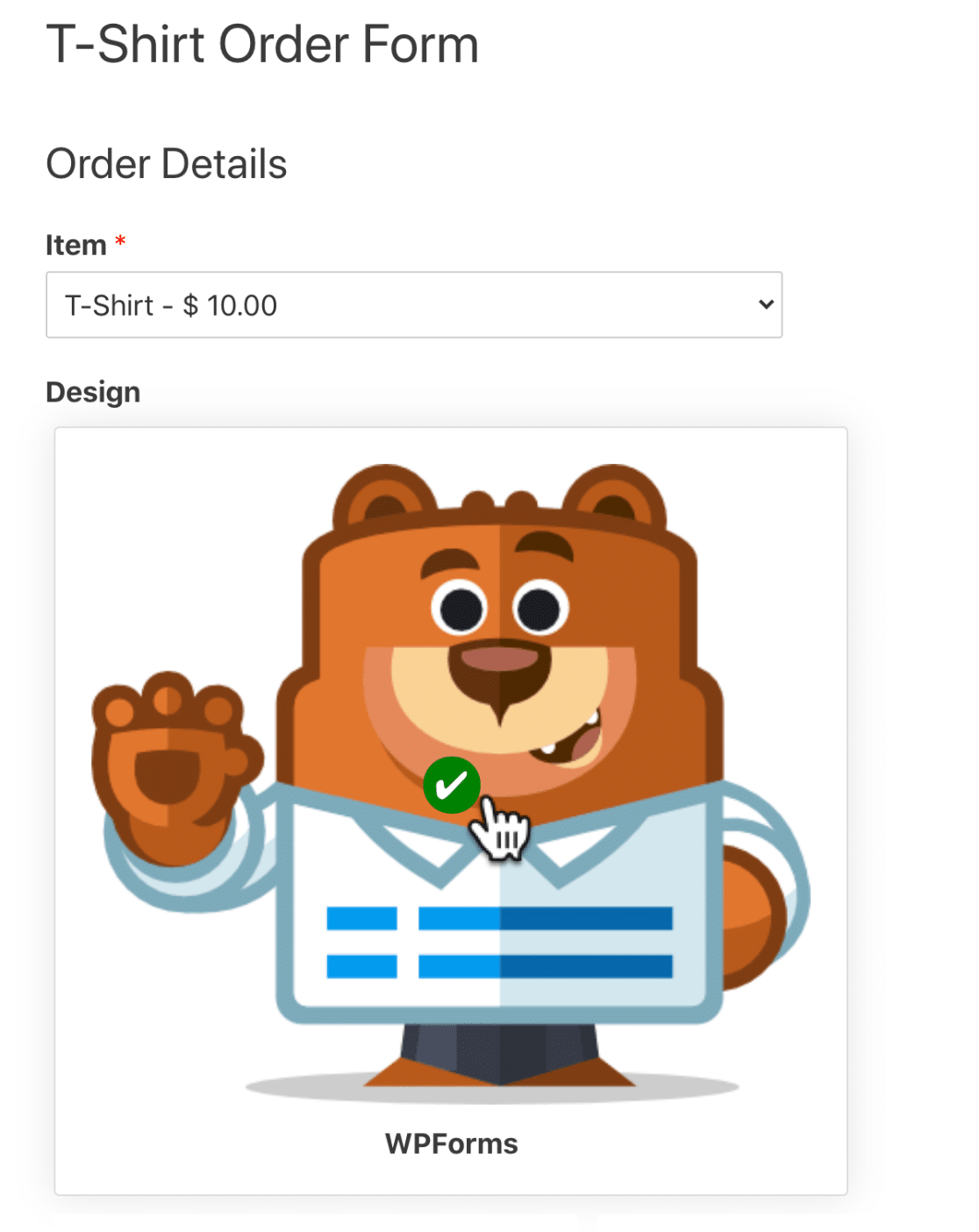
偉大的! 完成後,單擊藍色的“發布”按鈕並查看您的表單。 當您單擊圖像以選擇它時,您會在中心看到一個綠色的勾:

使用圖像選擇是使調查和民意調查更有趣的好方法,或者在訂單上向訪問者展示不同的設計或顏色。
立即創建您的 WordPress 圖像表單
下一步:設計您的 WordPress 表單樣式
偉大的! 現在您知道將圖像添加到 WordPress 表單的簡單方法。 WPForms 還使您的訪問者可以輕鬆地將自己的圖像上傳到 WordPress,因此請確保接下來檢查一下。
您是否正在尋找更多方式來設計和設計表單? 查看這篇關於您可以竊取的漂亮聯繫表單設計的文章。 本文包含許多 CSS 示例,您可以將它們複製並粘貼到 WordPress 定制器中以設置表單樣式。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括 100 多個免費表單模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
