將腳本添加到 Elementor 網站的 3 種簡單方法(完整指南)
已發表: 2022-12-14有時,您需要使用 JavaScript 向 Elementor 網站添加不同的工具和服務。 或者您可能希望在您的網站上實施自定義 JavaScript 功能以使其更加突出。
但是你是怎麼做到的呢? 如何將 JavaScript 添加到 Elementor?
我將在這篇文章中向您展示如何操作。
無論您是要向 Elementor 添加現成的腳本還是添加自定義 JavaScript 代碼,都比您想像的要容易。
在本文中,我將分享三種在 Elementor 中添加腳本的方法。
- 什麼時候需要將 JavaScript 添加到 Elementor 網站?
- 如何在 Elementor 中添加腳本(3 種簡單方法)
- 在 Elementor 中添加腳本的常見問題解答
- 包起來
什麼時候需要將 JavaScript 添加到 Elementor 網站?
JavaScript 是一種在客戶端瀏覽器上運行的編程語言。 使用這種流行的腳本語言,您可以為您的網站添加無限的高級特性和功能。
Elementor 為您提供了讓網站設計變得毫不費力的選項。 但是當你想添加一個功能特性,比如計算器、動畫和其他很酷的東西時,你可以使用 Javascript。
在添加某些交互功能時,您可能需要將第三方 JavaScript 庫或框架添加到您的 Elementor 網站。
如果您想啟用 Google Analytics、AdSense、Tag Manager 和其他服務,您需要將它們的激活腳本標記添加到您的網站頁眉或頁腳區域。
如何在 Elementor 中添加腳本(3 種簡單方法)
現在我們來到本文的主要部分,如何在 Elementor 中添加 JavaScript。
查看以下3種方法:
- 元素 HTML 小部件
- Elementor Pro 自定義代碼功能
- 使用免費插件
讓我們開始吧。
方法一:Elementor HTML Widget
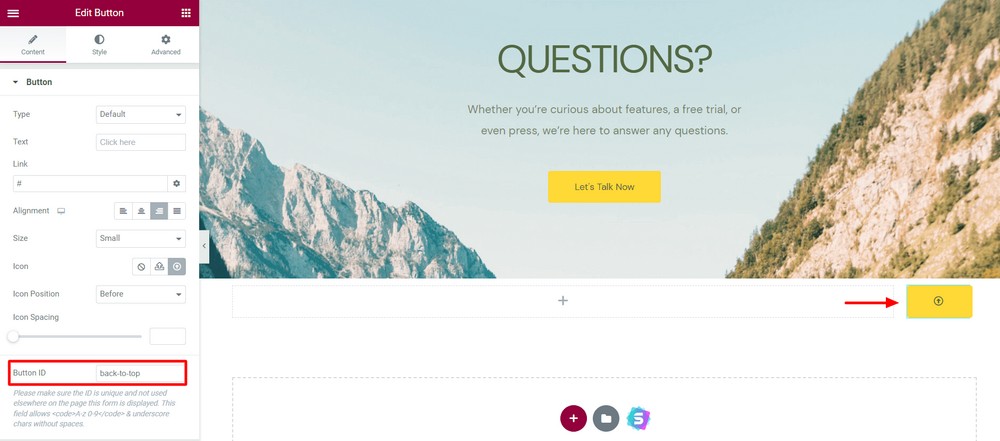
打開頁面到 Elementor 編輯器面板。
在這裡,我們將使用自定義 JavaScript 代碼實現滾動到頂部功能。
我添加了一個簡單的按鈕並設置了一個 CSS 按鈕ID “ back-to-top ”。 稍後我將使用此按鈕 ID 處理該功能。

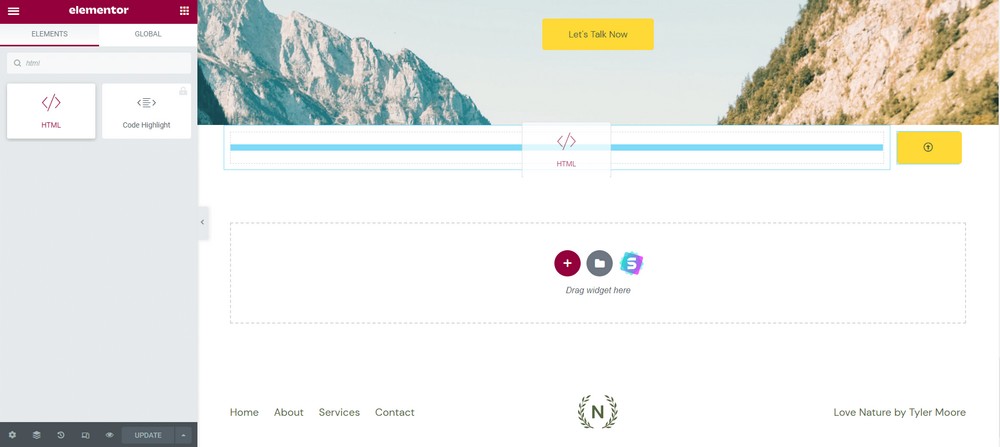
現在將HTML小部件拖放到頁面上的任何位置。

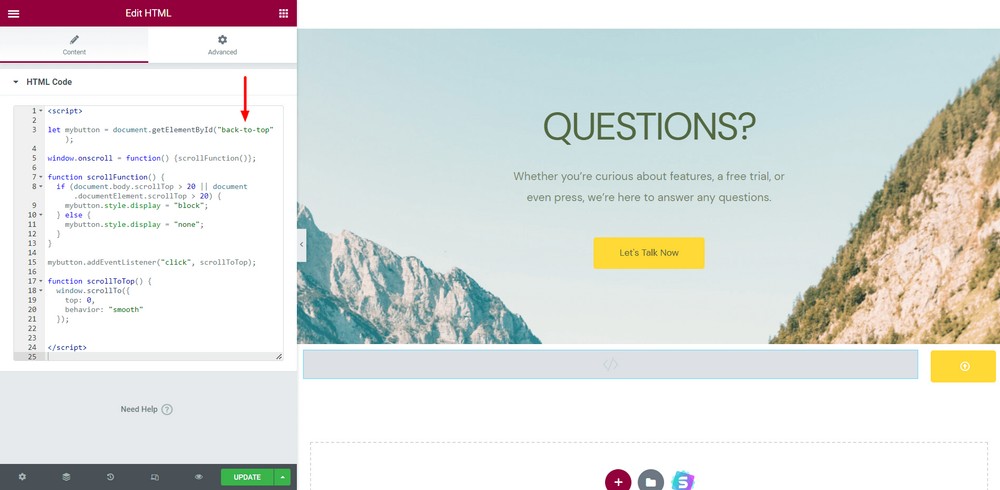
在內容區域內添加您的 JavaScript 代碼。 我已經添加了我的。
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>確保用 HTML <script></script>標記包裹整個代碼。 將按鈕 ID 放在要觸發它的位置。

最後,單擊綠色的更新按鈕以保存當前更改。
訪問該網站以查看是否一切正常。
你有它! 您已經使用自定義 JavaScript 為您的 Elementor 網站實現了一項很酷的功能!
方法 2:Elementor Pro 自定義代碼功能
Elementor HTML 小部件使您可以選擇將原始 JavaScript 或 HTML 代碼添加到您的 Elementor 網站。
但 Elementor 自定義代碼功能帶來了更多可能性。 您可以使用它向您的網站頁眉和頁腳區域添加腳本標籤。
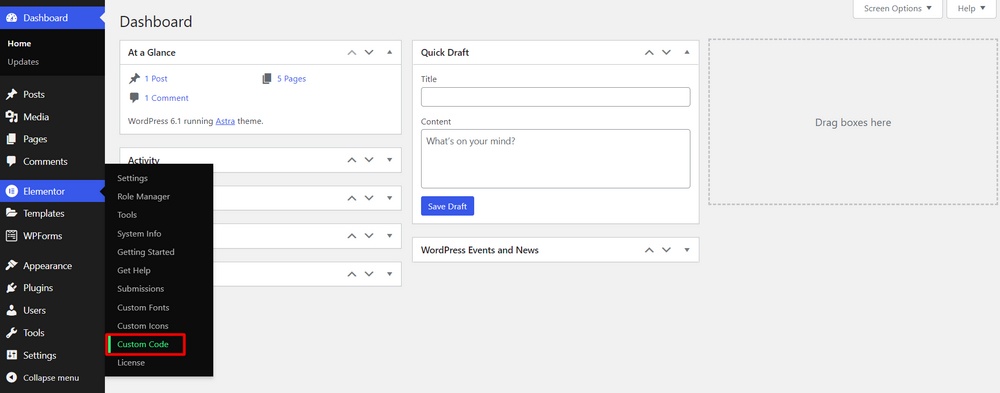
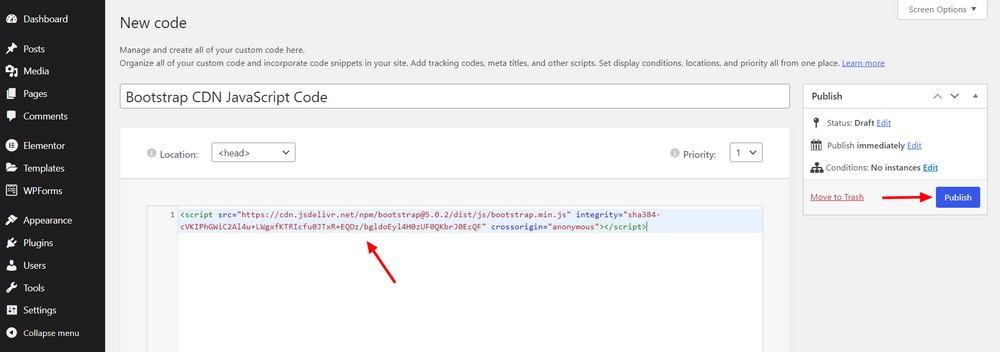
導航到Elementor > 自定義代碼。

現在,寫下代碼的標題並粘貼。 您可以設置添加<head> 、 <body> 開始和</body> 結束的代碼位置。

此外,定義從1 到 10的優先級。 較低的數字意味著較高的優先級。
如果您將優先級設置為 1,那麼當用戶訪問您的網站時,腳本將首先呈現。

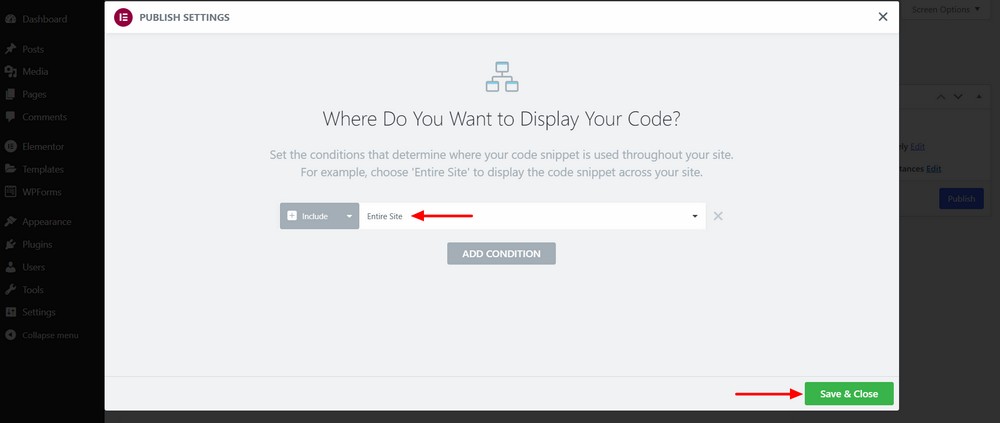
現在,從下拉列表中設置條件,然後點擊保存按鈕。

給支票。 它應該完全按照您的計劃顯示。

方法 3:使用免費插件
WPCode 是一個免費插件,允許您將自定義代碼和腳本標籤添加到您網站的頁眉和頁腳區域。 它帶有一個方便的庫,其中包含許多可以添加到您的網站的預製代碼片段。
讓我們在 Elementor 網站的頁腳部分添加幾個腳本。
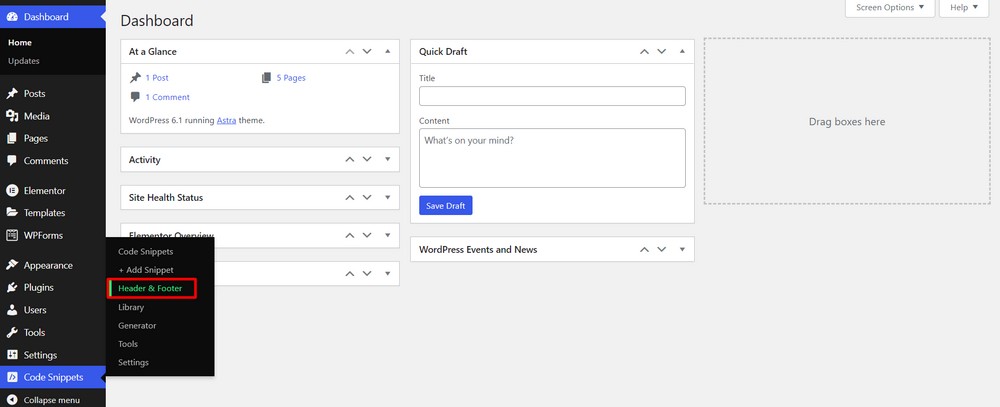
首先,在您的網站上安裝插件。
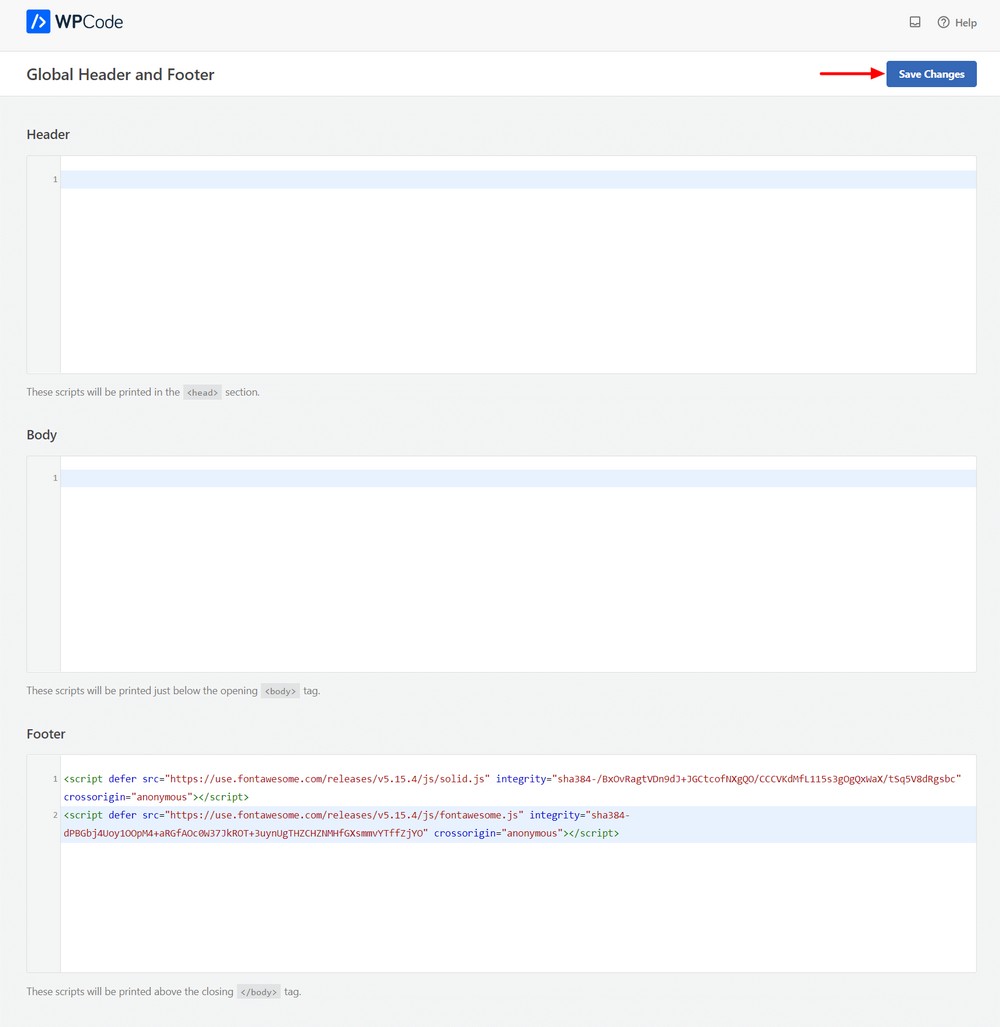
然後轉到Code Snippets > Header & Footer 。

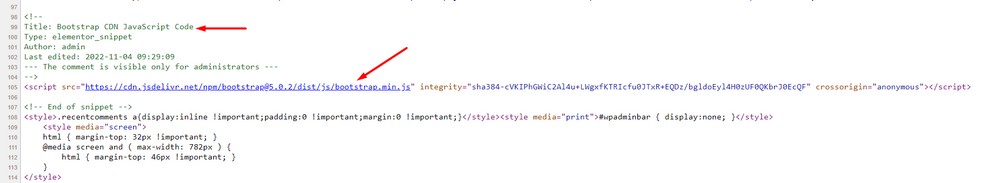
現在,將腳本標籤添加到合適的位置。 您可以將其添加到頁眉、正文和頁腳區域。
我們在頁腳部分添加了兩個第三方庫腳本。
最後,點擊保存更改按鈕。

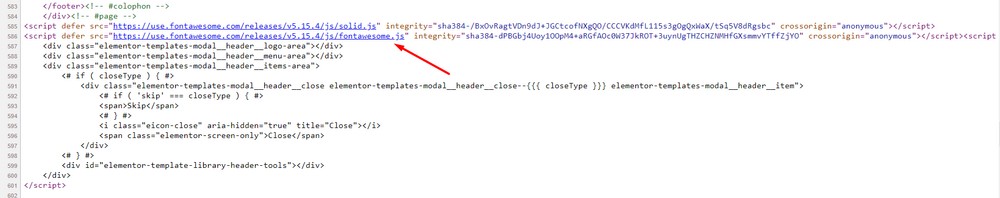
現在,轉到您的網站並檢查以確保腳本有效。

在 Elementor 中添加腳本的常見問題解答
讓我們獲得人們經常詢問的有關將 JavaScript 添加到 Elementor 頁面的常見問題的答案。
我可以免費將腳本添加到我的 Elementor 網站嗎?
是的,您可以免費向 Elementor 添加 JavaScript 代碼。 但是要將腳本標籤添加到您的網站頁眉或頁腳區域,您需要使用僅高級版本附帶的 Elementor自定義代碼功能。
如何向 Elementor 添加 HTML、CSS 和 JavaScript?
您可以使用 Elementor HTML 小部件將 HTML 和 JavaScript 添加到 Elementor。 要添加自定義 CSS 代碼,請導航至“高級”>“自定義 CSS”並編寫您的代碼。
自定義 JavaScript 代碼會破壞我的網站設計嗎?
並不真地! 但是,如果您不知道 JavaScript 是如何工作的,那麼這可能是一個機會。 我們建議首先在暫存網站上對其進行測試。 如果一切正常,您可以將其添加到實時站點。
包起來
當您知道如何操作時,將自定義 JavaScript 添加到 Elementor 網站會很容易。 無論您是想添加酷炫的圖像效果還是實現您的 WordPress 主題或 Elementor 不允許的獨特功能。 在這裡,自定義 JavaScript 就像超級英雄一樣工作。
您可以使用 JavaScript 進行更好的自定義,使您的網站對訪問者更具吸引力。
在本指南中,我分享了 3 種在 Elementor 網站上添加腳本的方法。
我希望您喜歡這篇文章並獲得您正在尋找的解決方案。
加入我的時事通訊以獲得更多類似這樣的實用提示和技巧。 分享帖子,讓其他人也能學習。
祝你有美好的一天!
