如何將動態文本添加到 WordPress 網站
已發表: 2023-06-26您的網站一定單調且不討人喜歡,缺乏吸引訪問者的元素,對嗎? 也許,訪問者登陸您的網站後不會感到震驚。 如果是這樣的話,毫無疑問,您需要不擇手段地為您的網站增添趣味。
在您的 WP 網站上添加動態文本來增添活力絕對是一個很酷的主意。 想知道如何向 WordPress 網站添加動態文本? 嗯,你可以通過多種方式做到這一點。 這篇文章將引導您了解如何使用 ElementsKit 將動態文本添加到您的 WordPress 網站。
之後,您長時間留住網站訪問者的困難也可能會得到解決。 您網站的高跳出率也會下降。 隨著停留時間的延長,轉化的機會也會增加。
為什麼將動態文本添加到您的 WordPress 網站:
當訪問者訪問某個網站時,吸引他們的注意力就顯得過於突出。 無論訪問的目的如何,未能抓住他們都會導致他們提前離開。 作為網站所有者,這並不是您想要的。
您希望他們在您的網站上花費盡可能多的時間。 這是因為更長的停留時間將使他們獲得有關您的業務或內容的足夠信息。 在您的網站上添加動態文本有助於吸引他們,從而延長停留時間。
讓我列出一些您應該向 WordPress 網站添加動態文本的關鍵原因—
- 通過動畫和活躍您的網站來吸引訪問者的注意力
- 延長網站的停留時間
- 為您網站的整體設計和外觀增添趣味
- 方便訪客現場導航,提升用戶體驗
- 在訪客心目中樹立積極的品牌形象
如何將動態文本添加到您的 WordPress 網站:
有大量的 WordPress 動態文本工具可供您使用,您可以將動態文本添加到您的網站。 但他們都沒有很好的承諾。 其中一些具有復雜的工作流程,會讓您感到困惑。
不過,在本演練中,您將學習如何借助 ElementsKit 將動態文本添加到 WordPress 網站。 ElementsKit 是一款簡單、易於使用的多功能 Elementor 工具,可讓您向 WP 網站添加多樣化且吸引人的動態文本。
訪問您的 WordPress 儀表板:
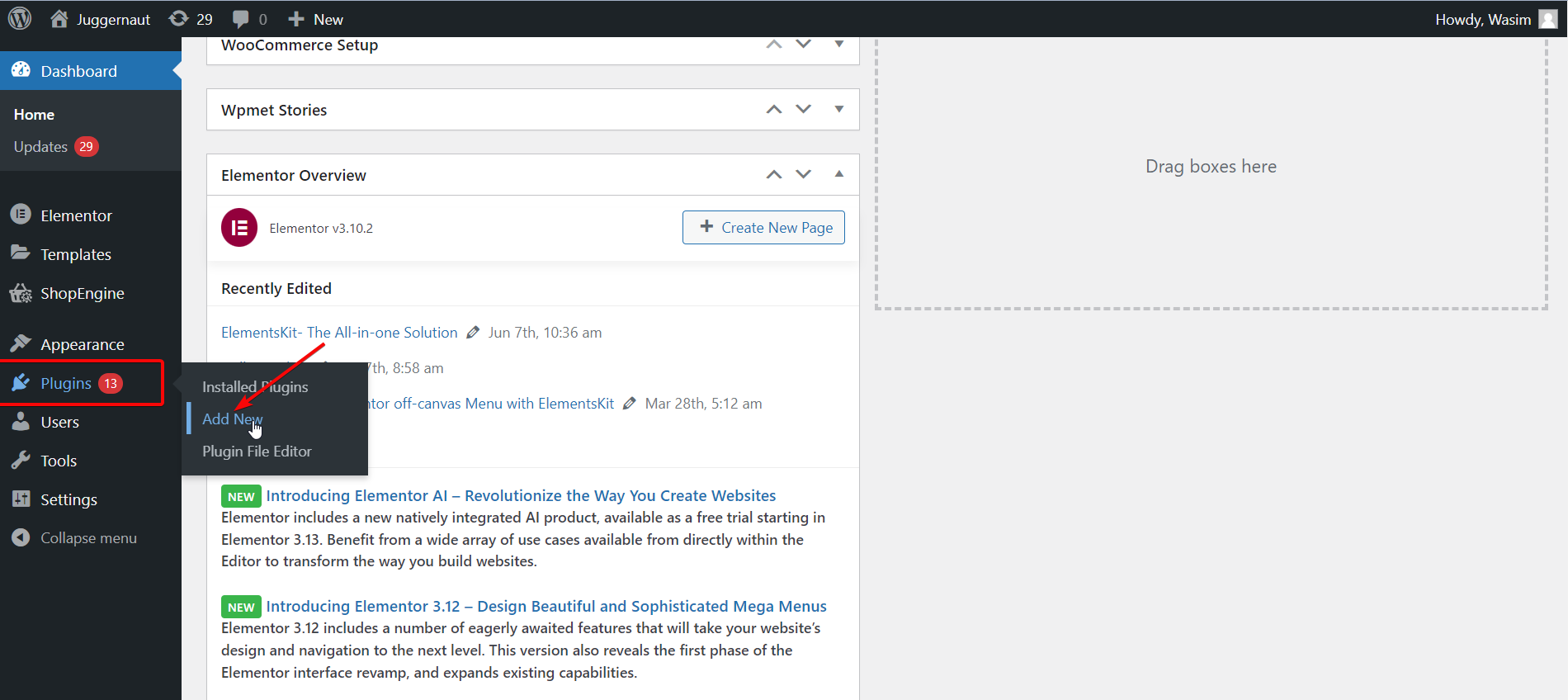
您要做的第一件事是登錄管理面板並訪問 WP 儀表板。 接下來,從儀表板導航到“插件”,然後單擊“添加新”。

安裝並激活 ElementsKit:
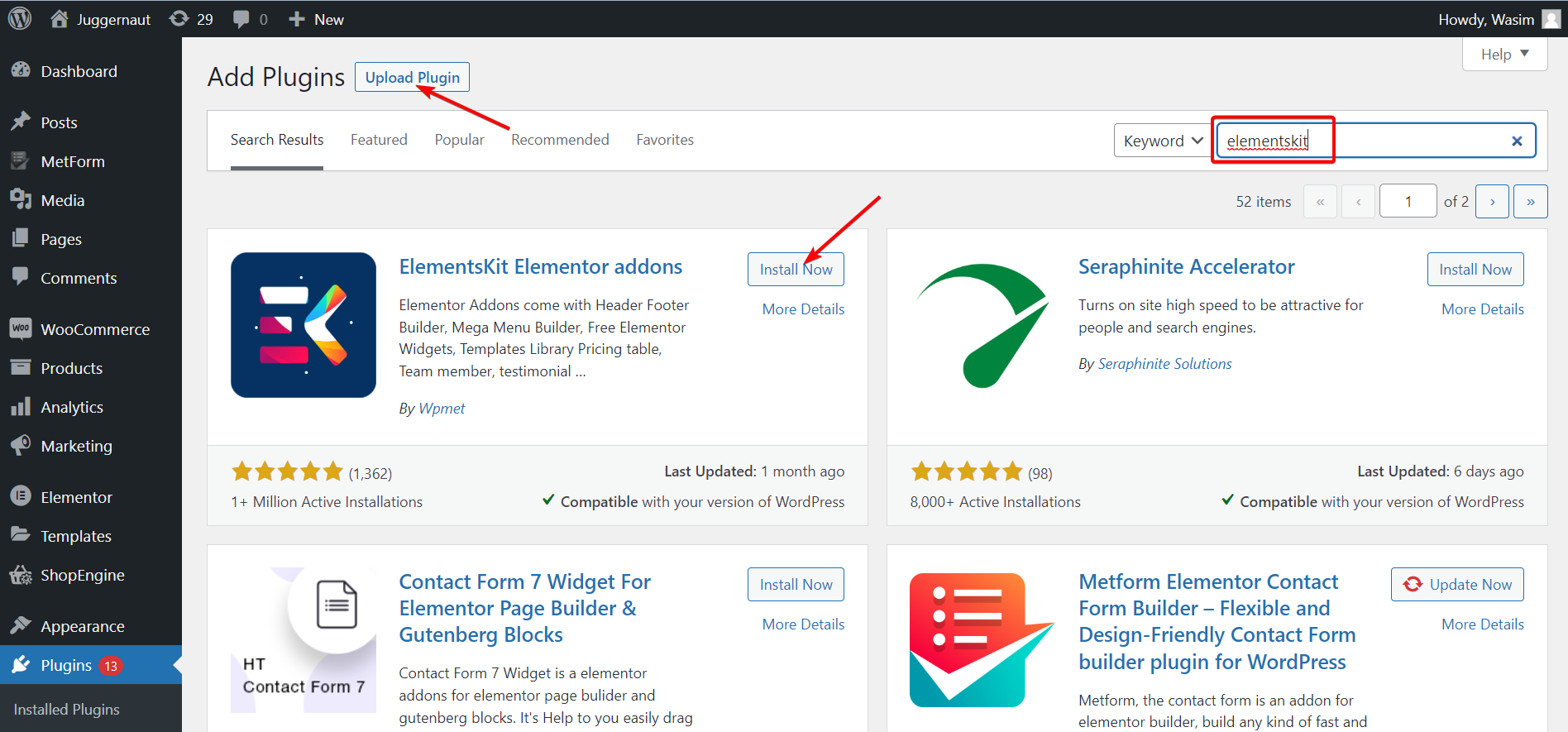
然後,在搜索欄上搜索 ElementsKit 並點擊“立即安裝”按鈕進行安裝。
或者,您也可以通過下載 .zip 文件來安裝 ElementsKit。 為此,請單擊頂部的“上傳插件”按鈕。 之後,從“插件”頁面激活插件。

從儀表板中選擇 ElementsKit:
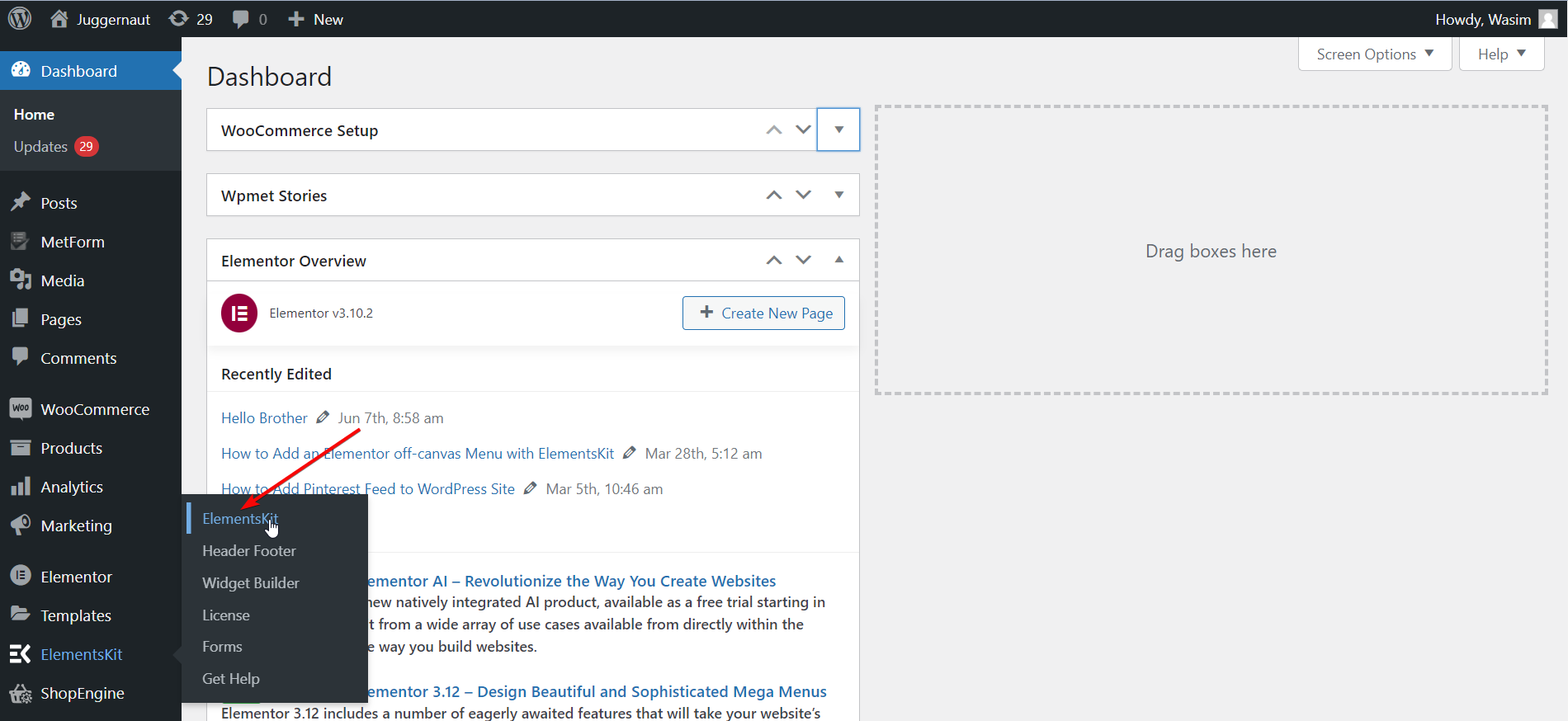
然後,返回儀表板並導航到左側邊欄上的ElementsKit 。 此後,單擊ElementsKit繼續。

打開 ElementsKit 小部件:
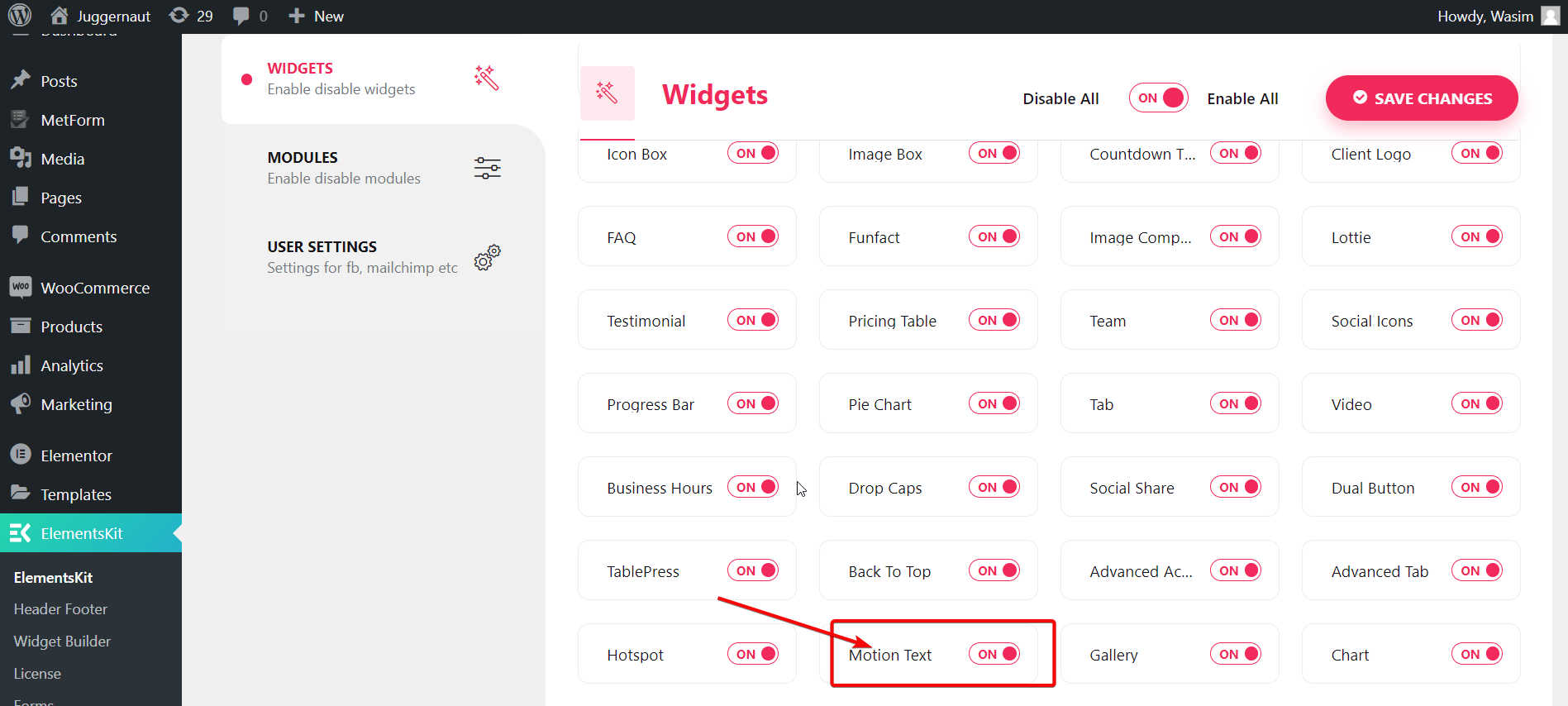
現在,從左側選擇“小部件”並向下滾動以找到“運動文本”小部件。 找到它後,打開小部件並通過點擊“保存更改”按鈕保存更改。


從儀表板打開新頁面或舊頁面:
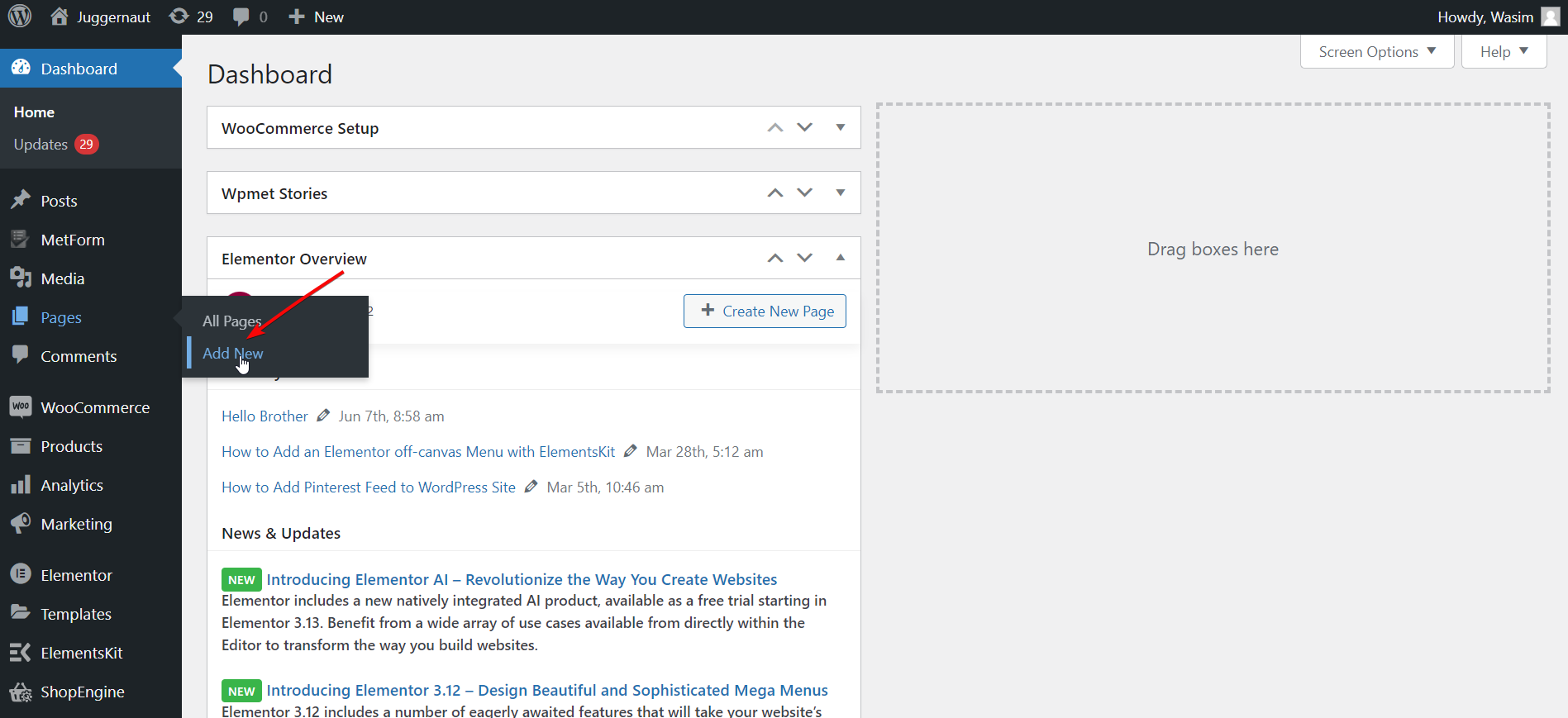
此時,您必須打開一個頁面,可以是新頁面,也可以是舊頁面。 在這裡,我將通過創建一個新頁面來展示該過程。 為此,從儀表板導航到“頁面”,然後選擇“添加新頁面”以打開一個全新的頁面。

切換到 Elementor 窗口:
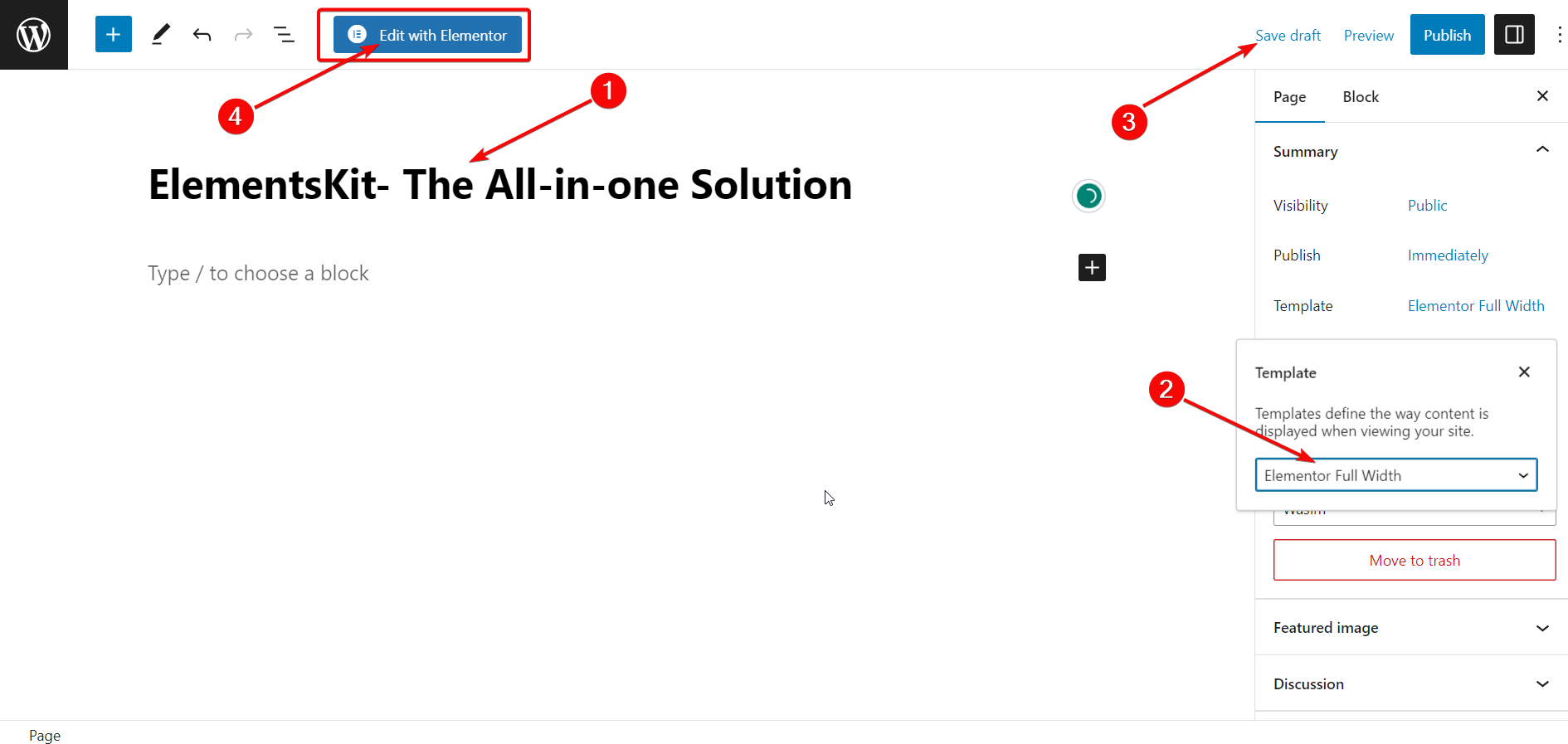
在切換到 Elementor 窗口之前,您可以添加合適的標題並將模板部分設置為“Elementor 全寬”(可選)。 最後,點擊“使用 Elementor 編輯”按鈕移動到 Elementor 窗口。

拖放運動文本小部件:
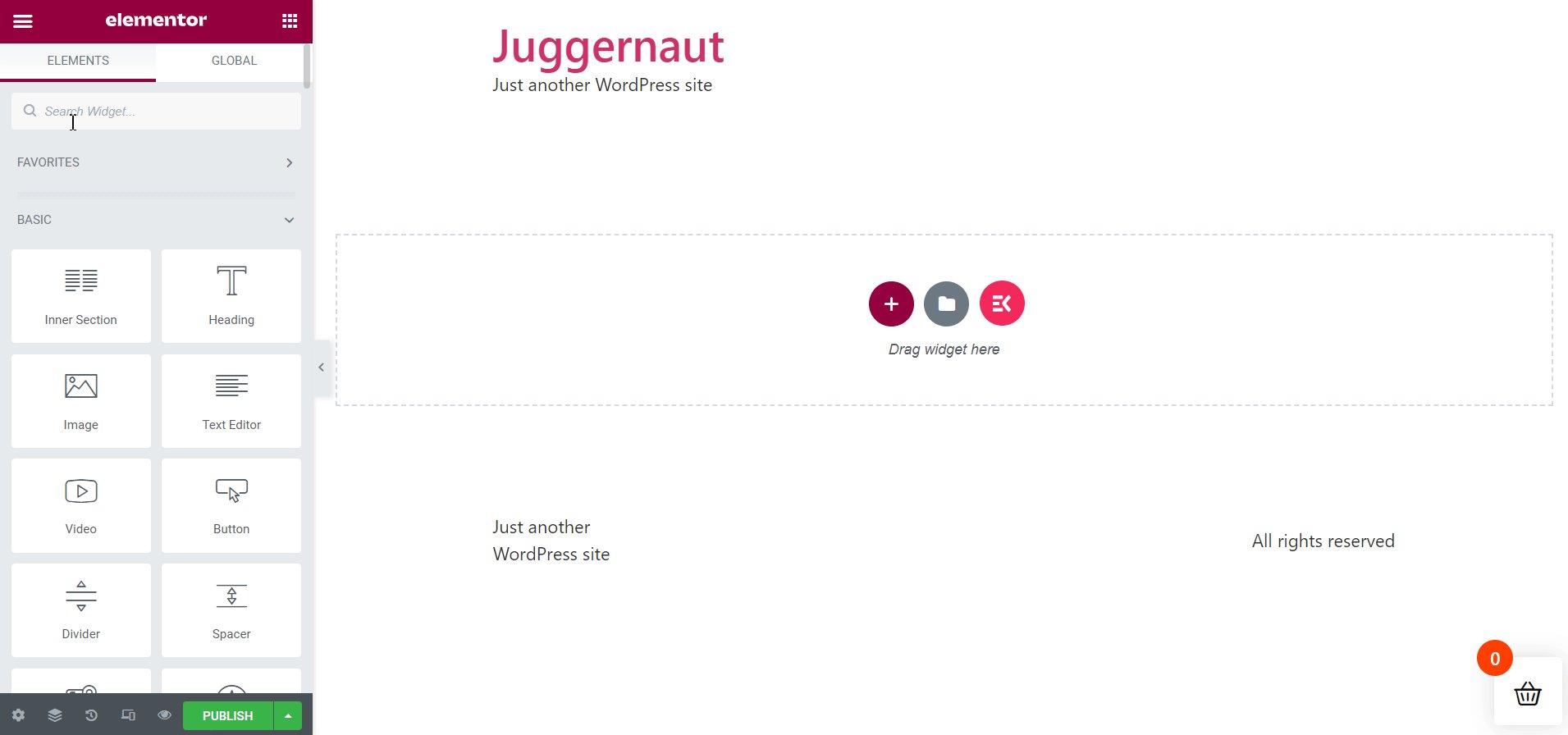
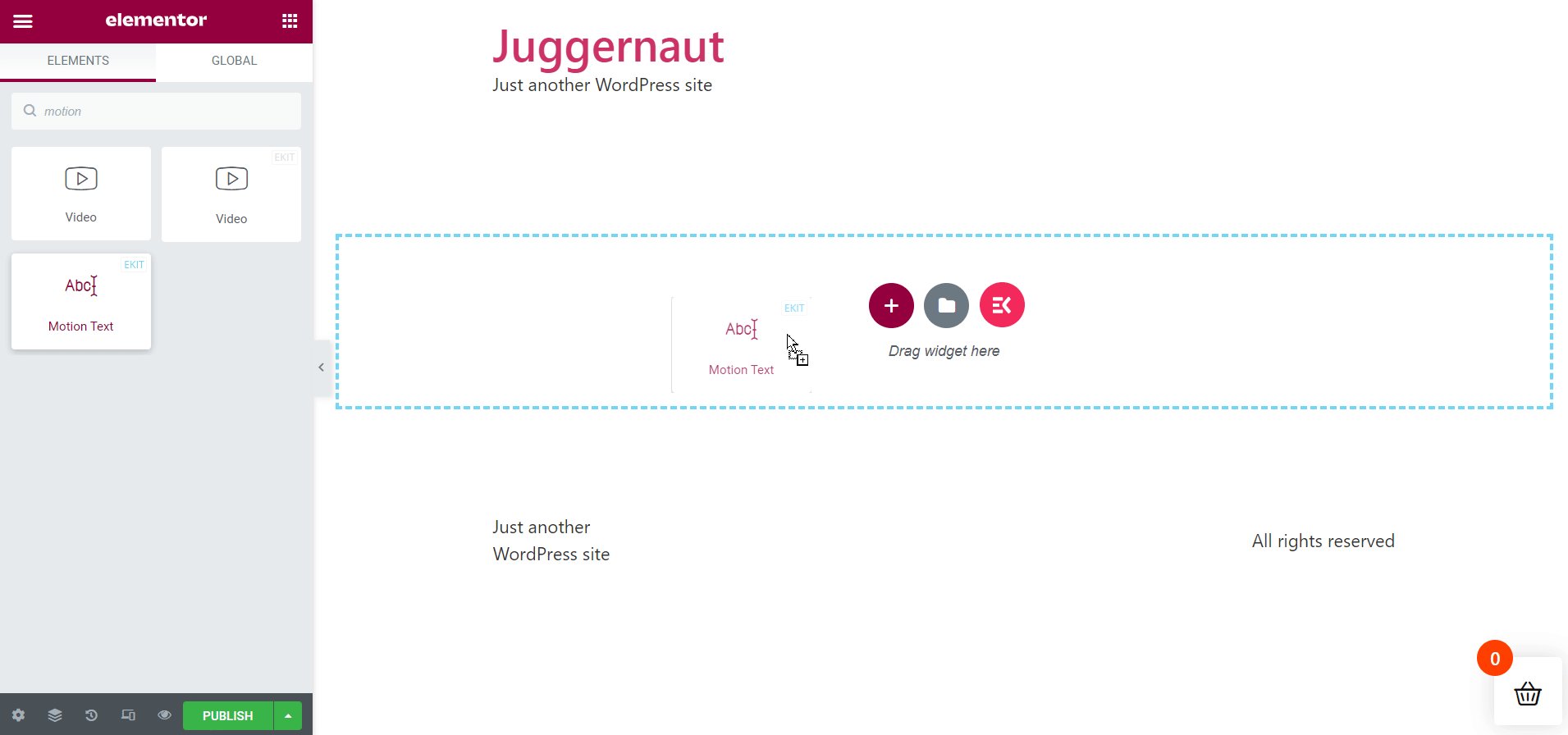
顯示 Elementor 窗口後,移至左上角的搜索欄並蒐索動態文本小部件。 接下來,將小部件拖放到右側區域。 帶有默認描述的描述框將立即出現。

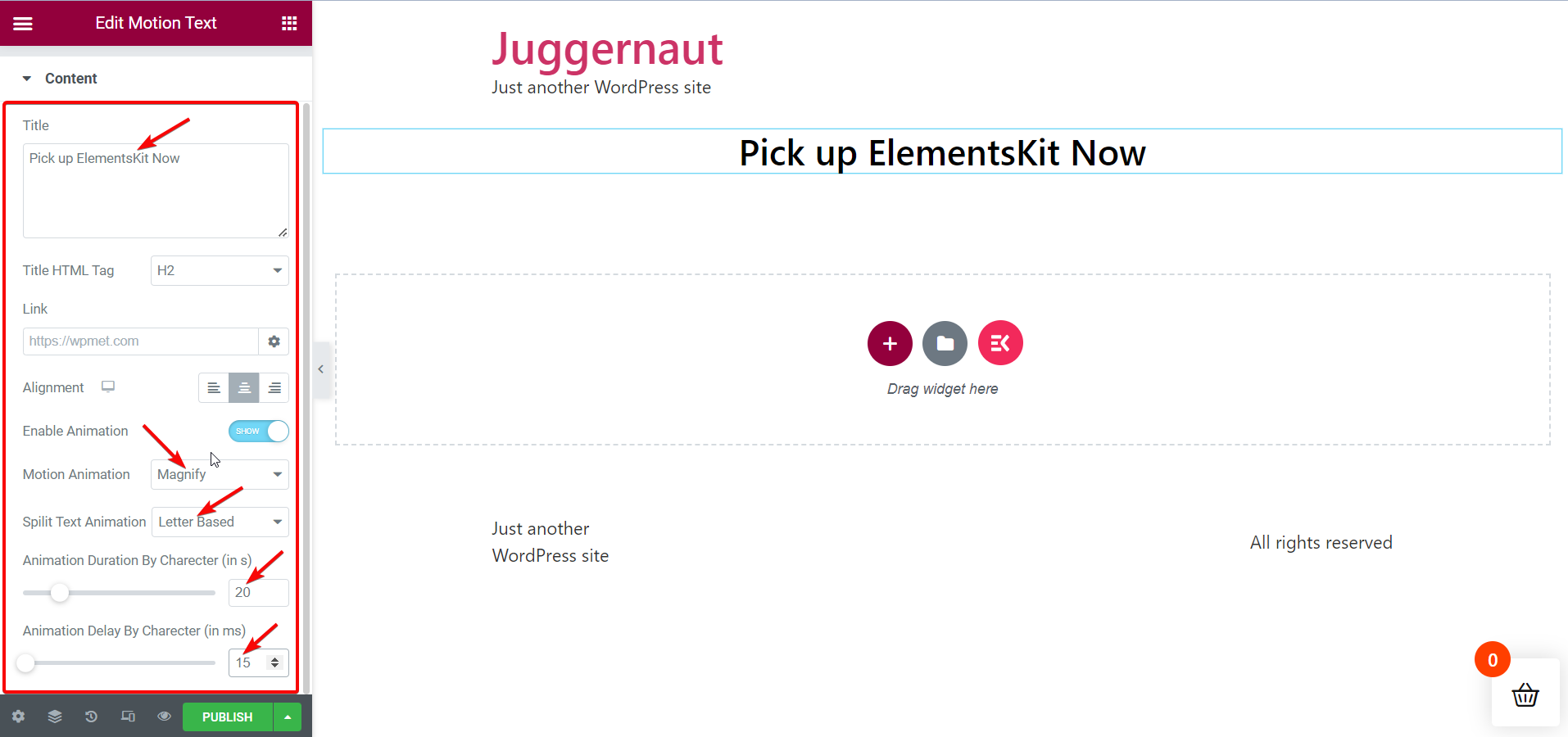
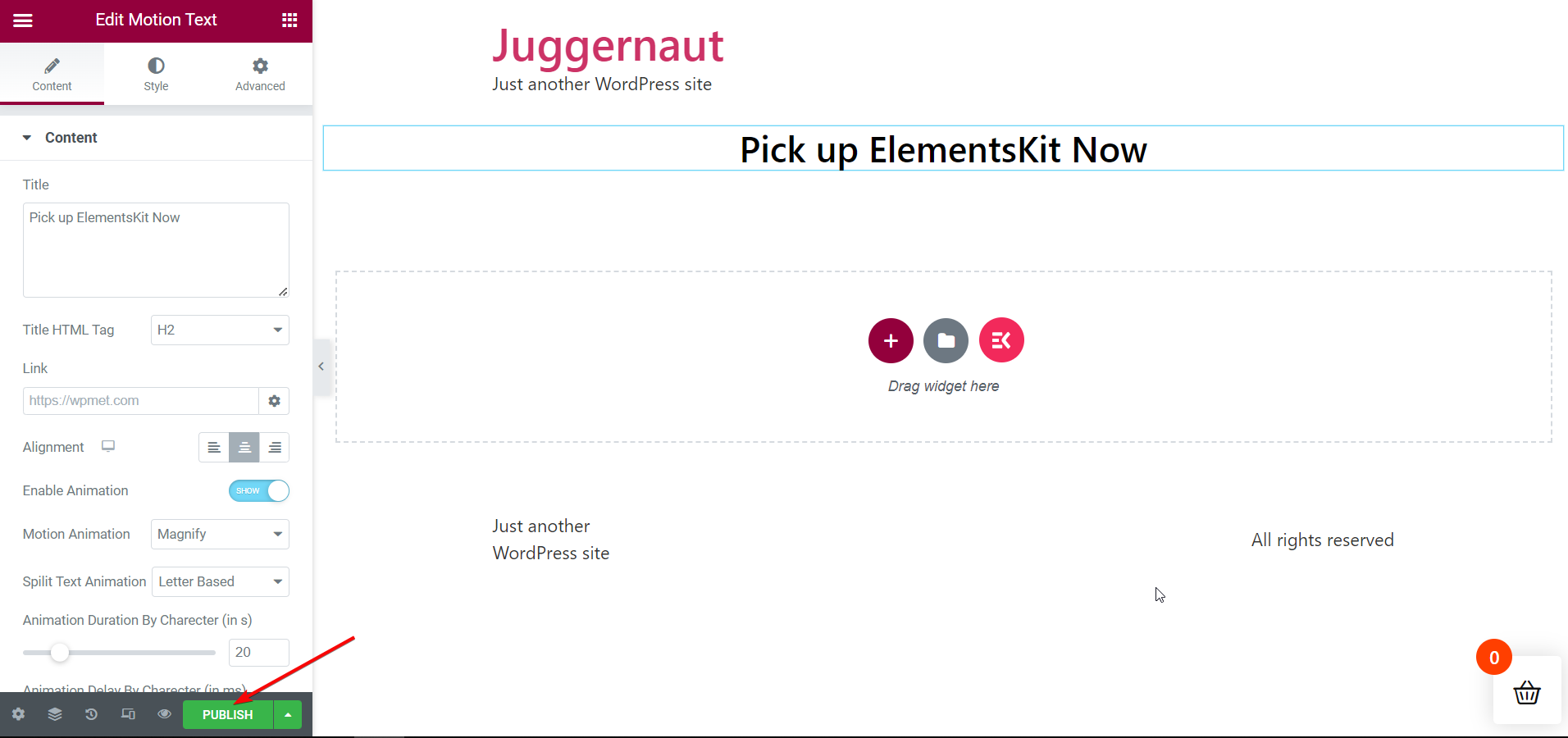
設置內容運動文本參數:
在左側的“內容”選項卡下,顯示了許多可以設置和調整的運動文本內容參數。 “內容”選項卡下顯示的參數如下 -
- 標題
- 標題 HTML 標籤
- 關聯
- 結盟
- 啟用動畫
- 運動動畫
- 分割文本動畫
- 按角色劃分的動畫持續時間
- 角色動畫延遲

根據您的需要和偏好,您可以修改每個運動文本參數,使您的運動文本變得迷人。 在這裡,我將向頁面標題添加動效“立即拿起 ElementsKit ”。
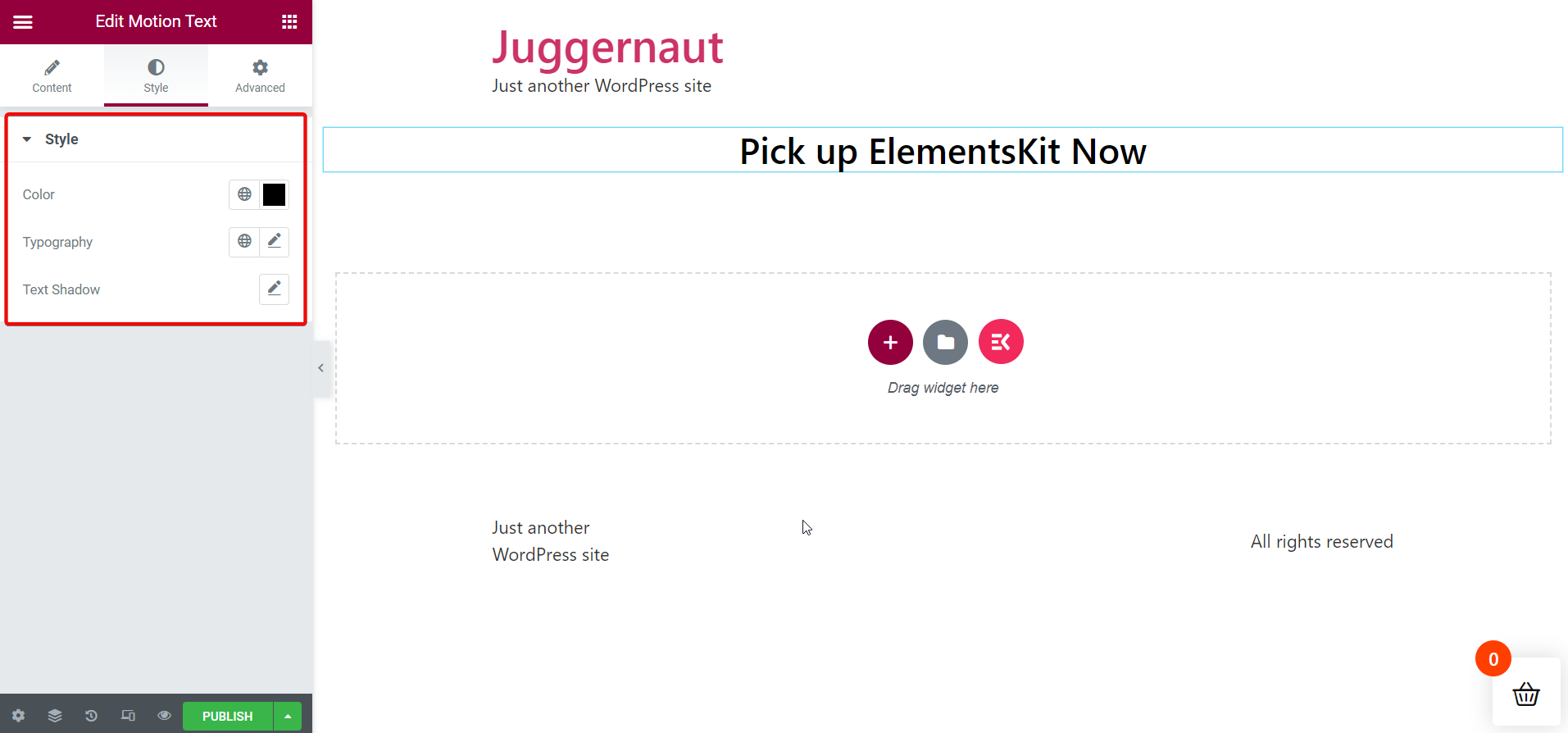
設置樣式運動文本參數:
之後,您可以切換到“樣式”選項卡來設置運動文本的樣式參數。 樣式選項卡包含以下參數 -
- 顏色
- 版式
- 文字陰影

想了解 WordPress 的 Lottie 動畫插件嗎? 前往下面鏈接的文章 -
適用於 WordPress 的最佳 Lottie 動畫插件
發布頁面:
設置和調整所有內容和样式參數後,您可以繼續發布頁面以查看所選文本的運動效果。

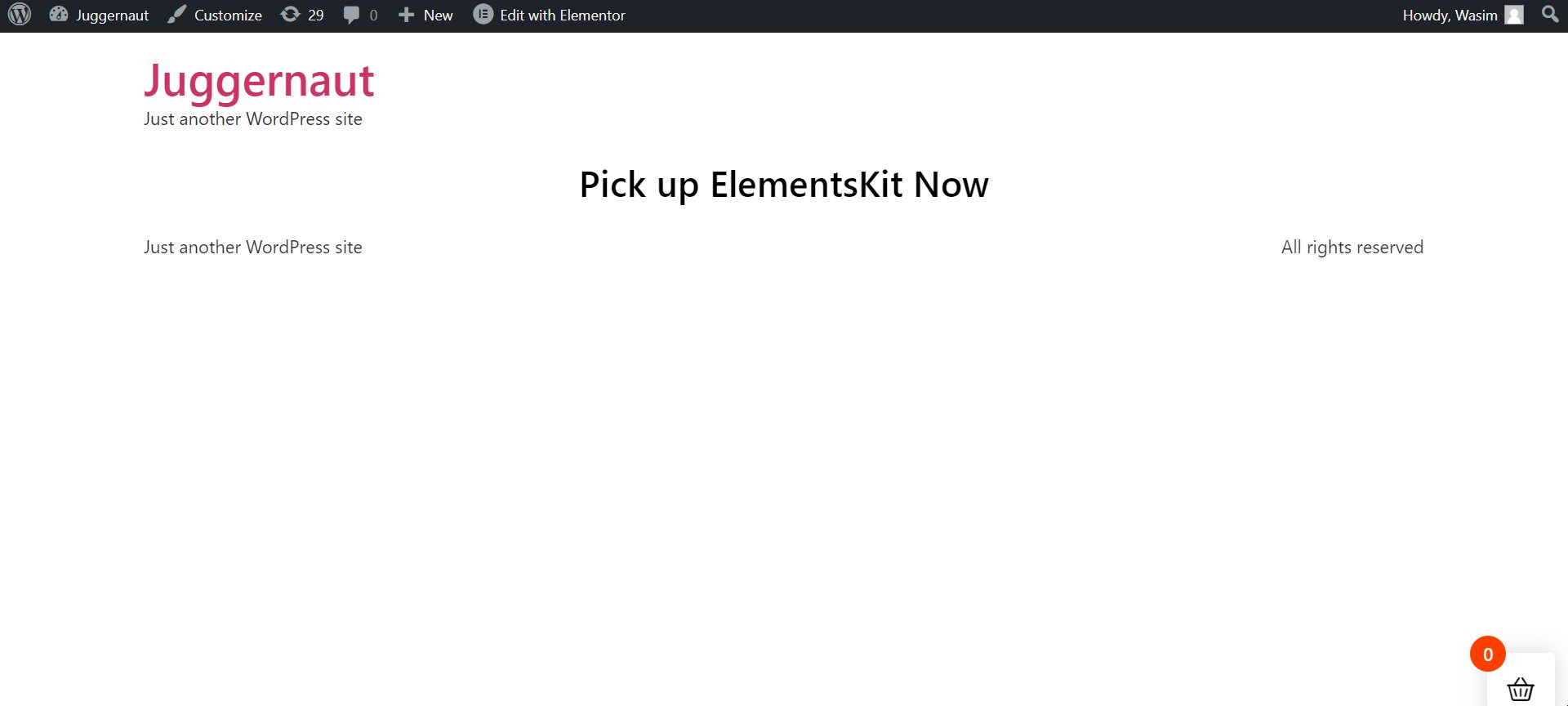
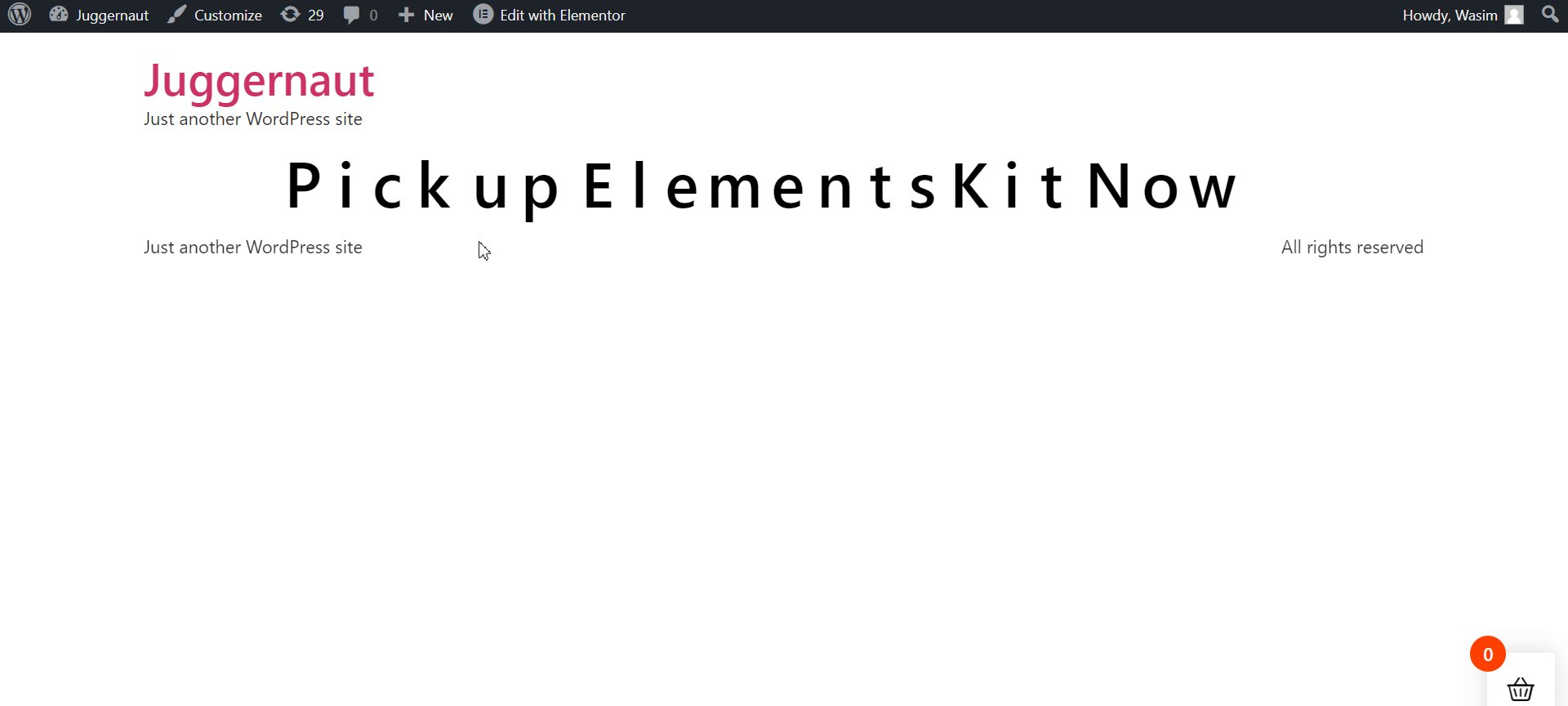
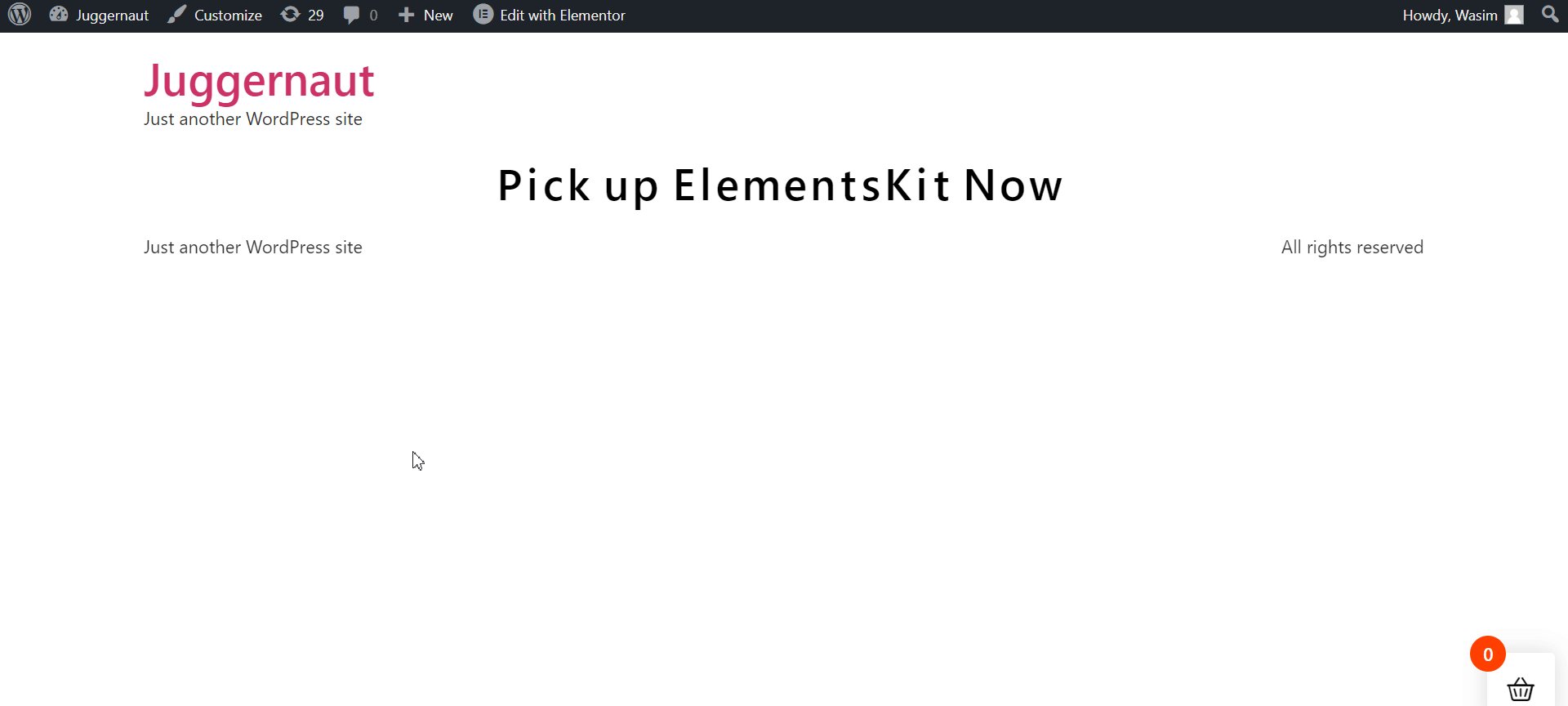
實時查看運動文本:
最後,是時候打開實時頁面並查看運動文本了。 您可以在發布後立即從當前頁面打開它,也可以返回到已發布頁面列表將其打開。

分享你的意見:
向 WordPress 網站添加動感文本或動畫文本的關鍵是它必須創造出令人驚嘆的因素。 這就是 ElementsKit 所做的! 除此之外,Elementor 插件可讓您輕鬆流暢地向 WordPress 網站添加動態文本。 但這並不是 ElementsKit 的全部!
該插件除了用戶友好之外,還是WordPress 網站的一體化解決方案。 您可以在 ElementsKit 中獲取大量有用的功能來解決您的大量痛點。