如何向 WooCommerce 添加再次訂購按鈕
已發表: 2022-08-29您想在您的 WooCommerce 商店中添加再次訂購按鈕,以便您的客戶可以從之前的訂單中重新購買相同的商品嗎? 在本指南中,我們將向您展示創建重新排序按鈕所需遵循的確切過程。
但在我們繼續執行這些步驟之前,讓我們了解為什麼將再次訂單按鈕添加到 WooCommerce 是有益的。
為什麼讓客戶在 WooCommerce 中重複訂單?
任何電子商務業務的主要目標之一是擁有回頭客。 雜貨、洗浴用品、清潔用品等產品是人們經常購買的東西。 借助再次訂購按鈕,客戶現在不必每次都搜索單個商品。 他們可以通過帳戶頁面上的訂單歷史記錄輕鬆找到他們的訂單列表和這些購物車中的所有產品。
因此,客戶能夠節省時間並順利結帳,從而獲得良好的用戶體驗。 眾所周知,如果買家在從某個網站購買時有良好的體驗,那麼他們很有可能再次從同一網站購買。 此外,擁有回頭客會增加您的業務利潤,因為他們經常向您購買,並且與只購買一次的客戶相比,他們花費更多。
不僅如此,通過對客戶行為的分析,您還可以跟踪最常回購的產品。 這有助於您制定更好的策略並將新客戶轉變為回頭客。
現在您知道在您的 WooCommerce 商店中再次訂購按鈕的重要性。 現在讓我們繼續看看如何將訂單再次按鈕添加到 WooCommerce。
如何向 WooCommerce 添加再次訂購按鈕?
將訂單再次按鈕添加到 WooCommerce 有三種主要方法。
- 默認 WooCommerce 選項
- 帶插件
- 以編程方式
在我們深入教程之前,請確保正確設置 WooCommerce,不要跳過任何步驟以避免任何問題。
1) 默認 WooCommerce 再次訂購選項
由於 WooCommerce 已經具有默認顯示再次訂購按鈕的功能,因此在本節中,我們將向您展示該按鈕的工作原理。
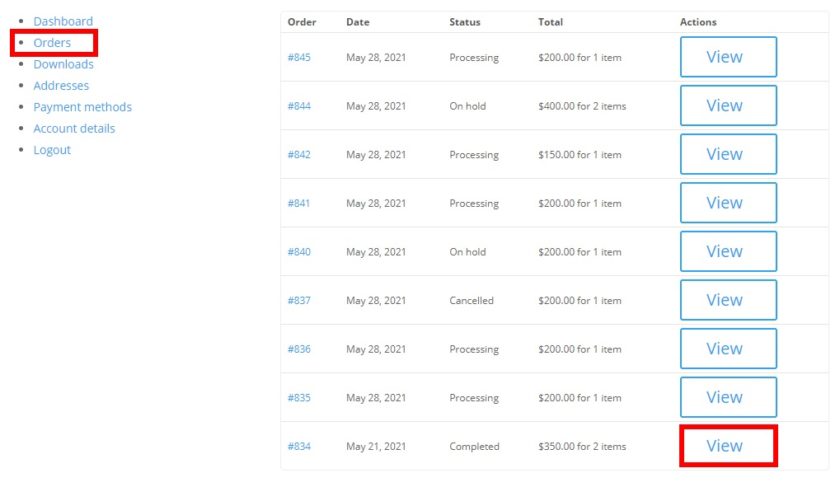
WooCommerce“我的帳戶頁面”允許客戶查看他們所下的任何訂單的狀態。 如果訂單已完成(訂單狀態顯示為“已完成” ),他們可以找到有關任何特定訂單的詳細信息。 例如,他們購買了什麼、花了多少錢、購買時間等。要查看詳細信息,客戶只需單擊訂單旁邊的“查看”按鈕,如圖所示。

同時,值得注意的是,根據您使用的主題,我的帳戶頁面和選項可能會有所不同。
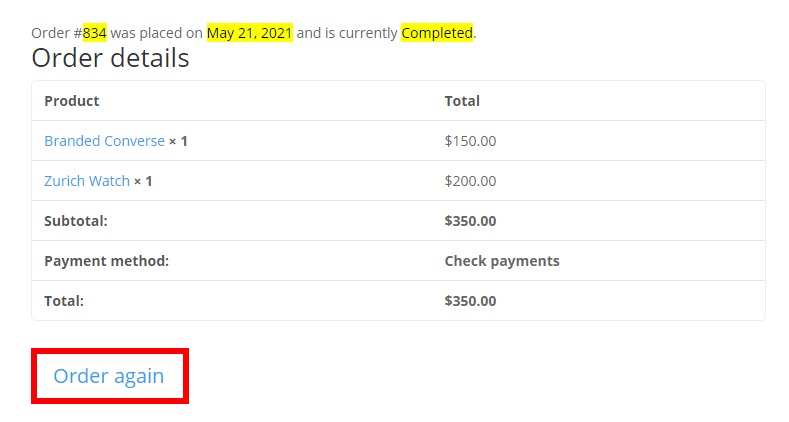
一旦客戶打開了他們想要查看的訂單,“再次訂購”按鈕將可用。 使用按鈕客戶可以重新訂購商品/以前的訂單。 下訂單後,他們將被重定向到結帳頁面以完成訂單。

客戶可以通過此方法使用再次訂購按鈕輕鬆重新訂購。 如果您銷售客戶經常購買的產品,您也可以更改感謝頁面,並讓客戶設置提醒以在特定時間間隔下一次訂單。
2)使用插件添加再次訂購按鈕
現在您可能想知道,為什麼我們需要一個插件來添加默認情況下已經存在的再次訂購按鈕? 正如我們之前提到的,默認的 WooCommerce 再次訂購按鈕僅在訂單狀態為“已完成”時才有效。
如果您想將“再次訂購”按鈕添加到任何訂單,不管它們的狀態如何,那麼使用專用插件是將此功能添加到您的 WooCommerce 商店的最佳方式。
WooCommerce 有幾個插件可以讓您再次創建訂單按鈕。 在這裡,我們先來看看幾個好用又流行的插件。
再次購買 WooCommerce

正如名稱本身所暗示的,再次購買 WooCommerce是最受歡迎的高級插件之一,它允許客戶快速購買他們之前從您的網站購買的產品。 這個插件使用和配置也非常簡單。
此插件在列出已購買產品的“我的帳戶”頁面上提供了一個不同的部分“再次購買”。 這樣客戶就可以簡單地轉到該部分並使用“立即購買”按鈕直接回購產品。 除此之外,此工具為您提供多種選擇,讓您的客戶重複訂單並幫助您提高銷售額。
主要特徵
- 搜索產品以重複訂單
- “我的帳戶”頁面上的“再次購買”選項
- 使用訂單列表重複訂單
- 顯示以前購買的產品列表
價錢
再次為 WooCommerce 購買是一個高級插件,每年收費 49 美元,其中包括30 天退款保證。
一鍵下單

One Click Order Reorder是再次添加訂單按鈕的最佳免費插件之一。 您只需單擊一下即可讓您的客戶下達先前下達的訂單。
不僅如此,客戶還可以從訂單頁面中刪除或修改訂單詳細信息。 此外,如果某個產品不可用,您可以通知客戶。 此外,該插件還具有購物籃功能,允許客戶將散裝產品添加到購物籃中,然後一鍵添加。
主要特徵
- 顧客可以保存籃子裡的物品
- 將訂單商品添加到購物車後清空購物車
- 任何狀態的訂單都可以讀入購物車
- 為每個列出的訂單添加一個重新訂購按鈕
價錢
One Click Order Reorder 是一個100% 免費的插件,可以從 WordPress 插件庫下載。
使用一鍵重新訂購插件添加重新訂購按鈕
對於此演示,我們將使用One Click Order Re-Order插件,因為它免費且易於使用。
顧名思義,它允許用戶通過簡單的點擊重複他們的訂單。 而且,無論他們的訂單狀態如何。 您還可以獲得其他功能來改善客戶體驗。
在開始之前,您需要在您的站點上安裝並激活該插件。
1.安裝並激活插件
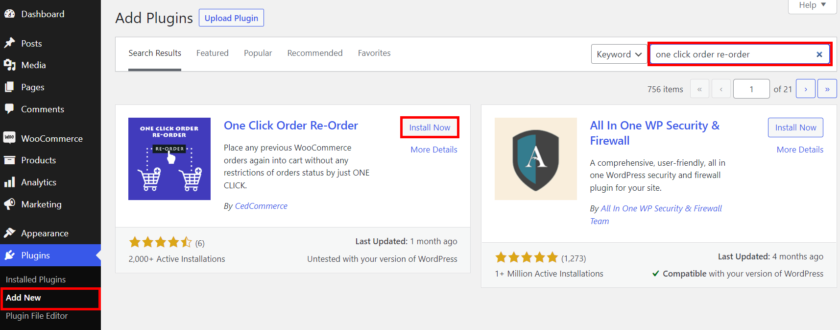
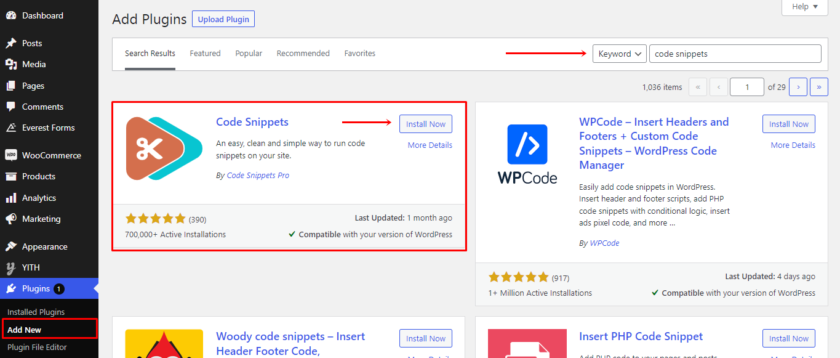
首先,轉到您的 WordPress 管理儀表板並選擇Plugins > Add New 。 在此頁面上,在搜索欄上搜索插件的關鍵字。
找到所需的插件後,單擊“立即安裝”按鈕開始安裝過程。 然後,單擊“激活”按鈕開始使用插件。

如果您想獲得專業版或為此使用其他高級插件,則需要手動上傳激活它。
要了解更多信息,您可以查看我們關於如何手動安裝 WordPress 插件的詳細指南。
2.添加重新訂購按鈕
安裝並激活插件後,重新訂購按鈕將自動出現在用戶我的帳戶頁面的訂單部分。

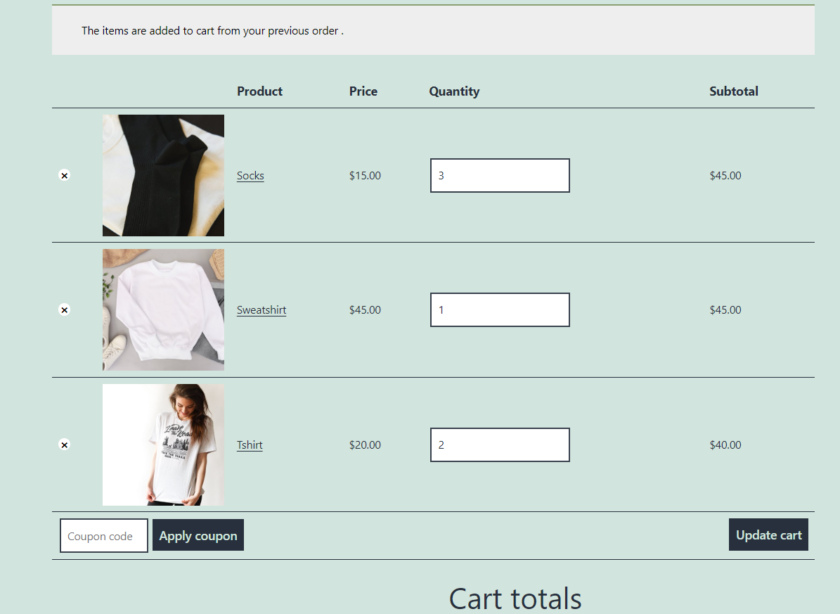
要重複一個訂單,用戶只需要點擊這個按鈕。 在下一頁上,用戶將看到他們的購物車,他們可以在其中根據需要修改他們的訂單詳細信息。

3.配置插件設置
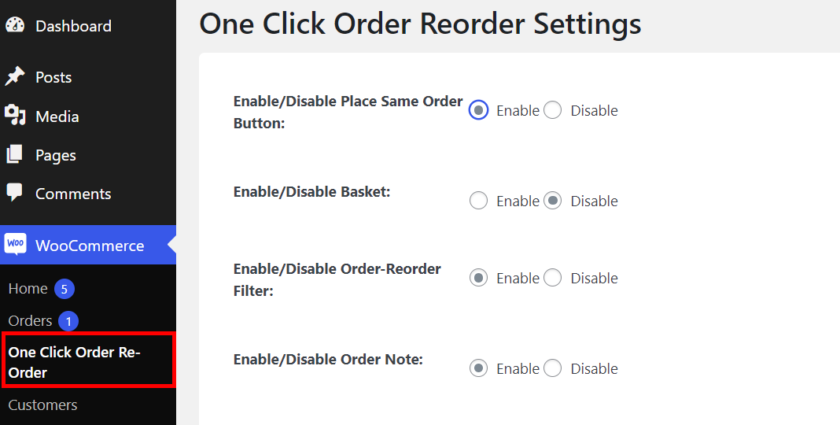
除了重新訂購選項外,您還可以訪問其他插件設置。 為此,請在儀表板上打開WooCommerce > One Click Order Re-Order 。
在這裡,您將看到啟用或禁用下同一訂單、購物籃、訂單重新排序過濾器、訂單備註等的設置。


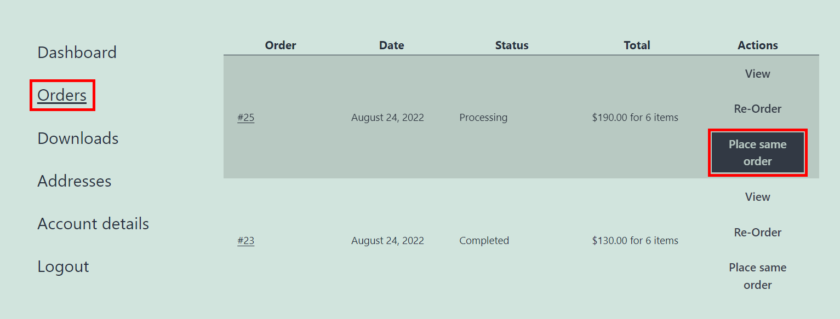
當您啟用 Place Same Order 按鈕時,它將出現在用戶我的帳戶頁面的 Orders 部分的 Re-Order 按鈕旁邊。

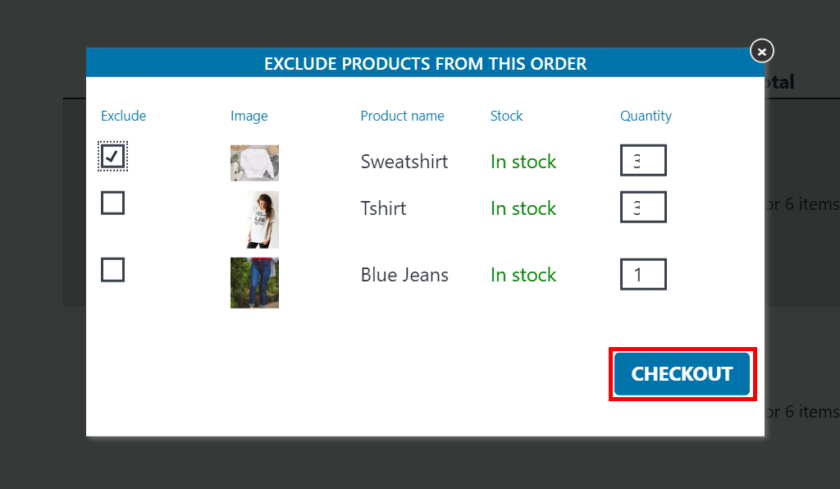
單擊此按鈕後將出現一個彈出窗口,顯示所有訂單詳細信息。 因此,用戶可以修改他們的訂單並在同一頁面上排除不需要的產品。 此功能有助於使結帳過程更快、更人性化。

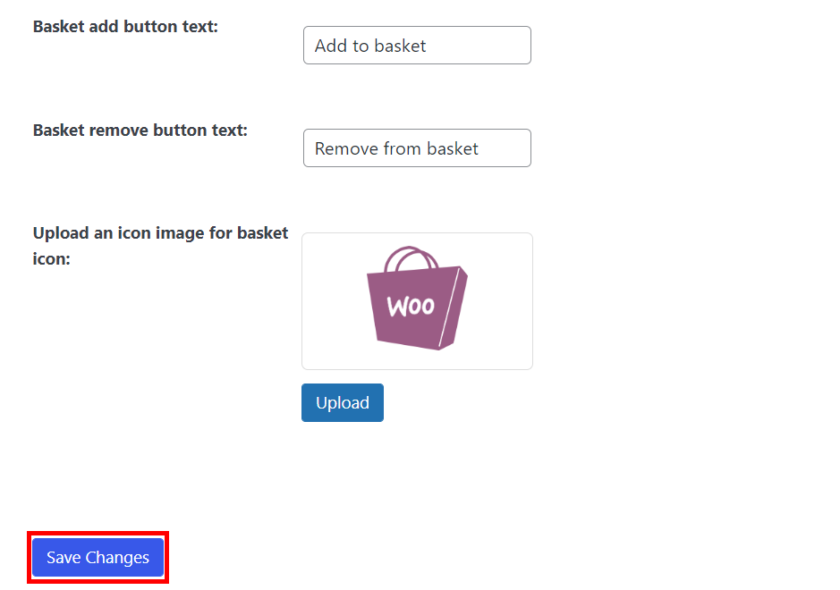
接下來,如果您啟用購物籃功能,您可以自定義按鈕文本以從購物籃中添加和刪除。 您甚至可以為籃子圖標上傳您選擇的自定義圖像。

確保在配置設置後單擊“保存更改”按鈕。
3.以編程方式添加再次訂購按鈕
如果您喜歡編輯代碼和修改核心文件並且不想安裝任何第三方插件,那麼這種方法非常適合您。
但是,請確保在對您的實時 WooCommerce 商店進行任何修改之前對您的網站進行完整備份。 通過這樣做,您可以確保它不會導致任何插件或代碼之間發生任何衝突。
您可以使用像Code Snippets這樣的插件來添加自定義代碼,也可以直接將代碼段粘貼到您的子主題的 functions.php 文件中。 您可以手動創建子主題或使用子主題插件,無論您喜歡哪個。
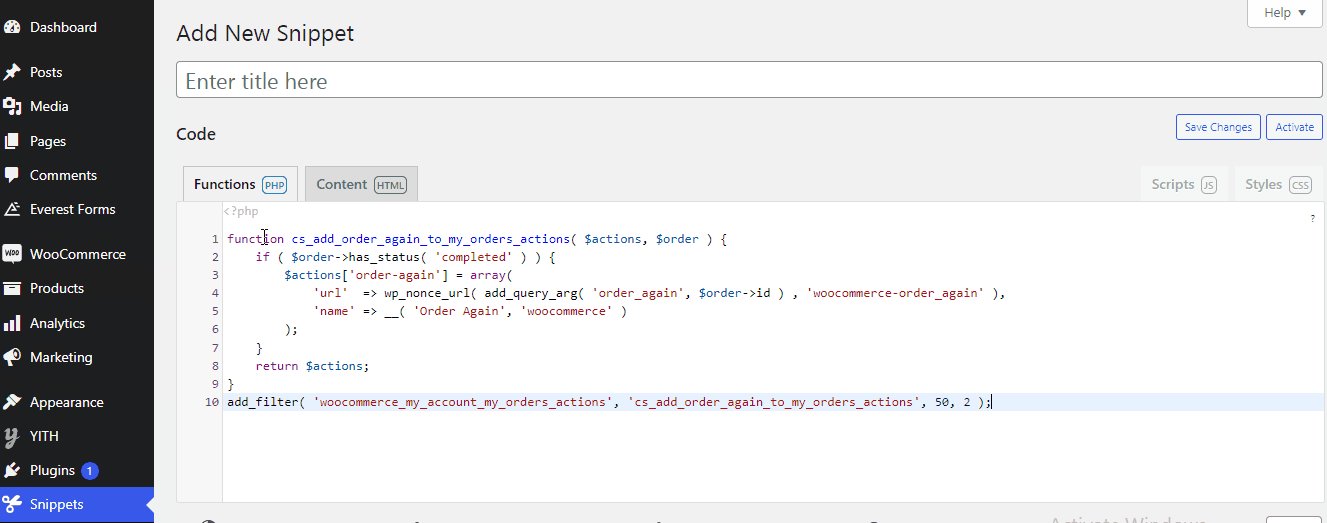
要使用 Code Snippets 插件,您需要像任何其他插件一樣安裝和激活它。

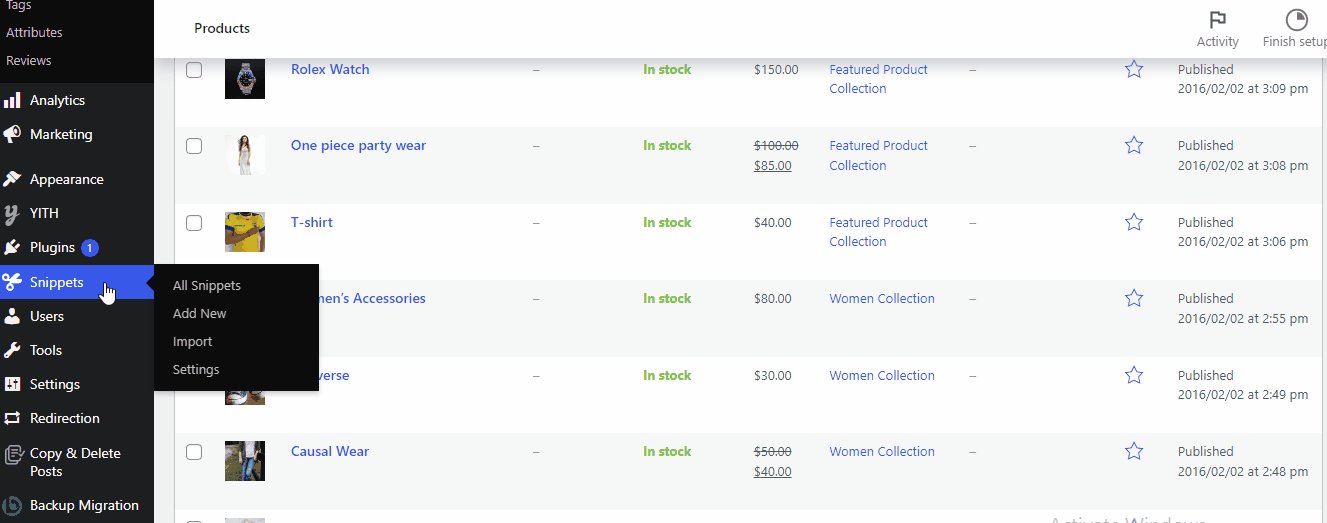
安裝後,您可以在左側面板中找到插件的配置。 然後,您只需轉到插件並單擊“添加新”即可將新片段添加到您的網站。
添加按鈕的代碼片段
您可以復制以下代碼以向您的 WooCommerce 商店添加所有已完成訂單的再次訂單按鈕。
功能 ql_add_order_again_button( $actions, $order ) { if ( $order->has_status( '處理' ) ) {
$actions['order-again'] = array(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ) , 'woocommerce-order_again' ),
'名稱' => __( '再次訂購', 'woocommerce' )
);
}
返回$動作;
}
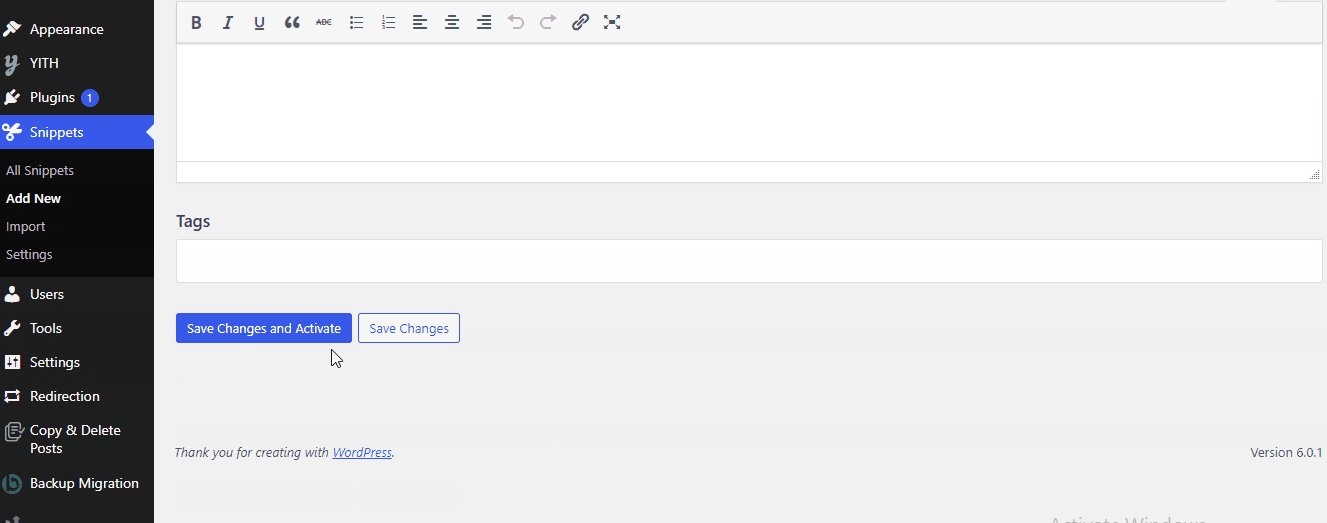
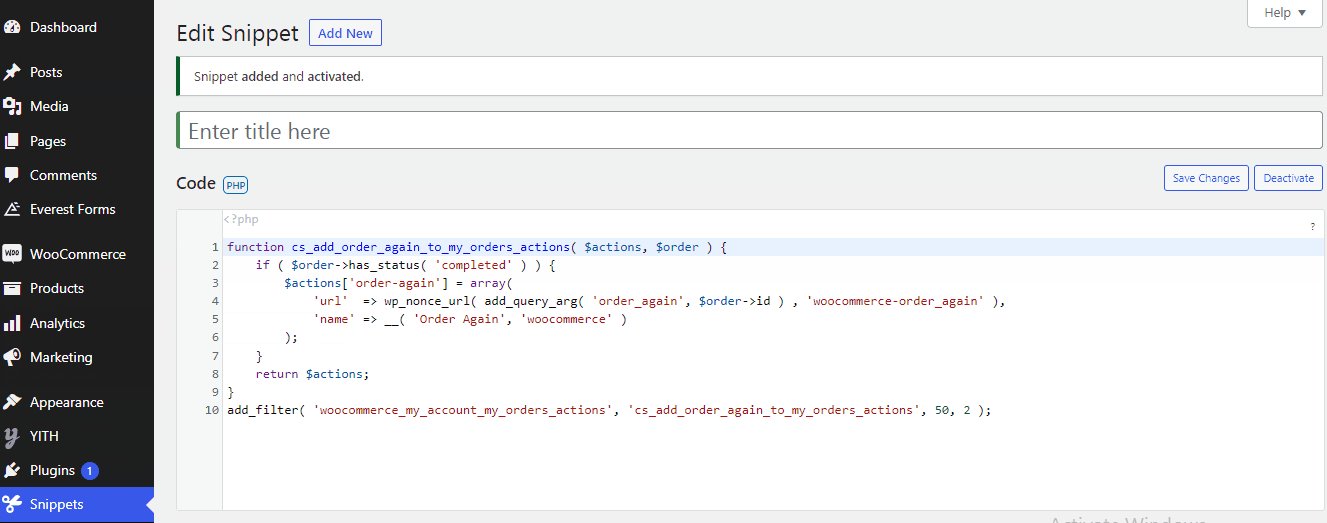
add_filter('woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2);並將其粘貼到代碼段中。 在保存之前,您可以將“處理中”中的訂單狀態替換為您想要的任何其他訂單狀態。 最後,單擊Save Snippet按鈕並確保檢查代碼是否有效。

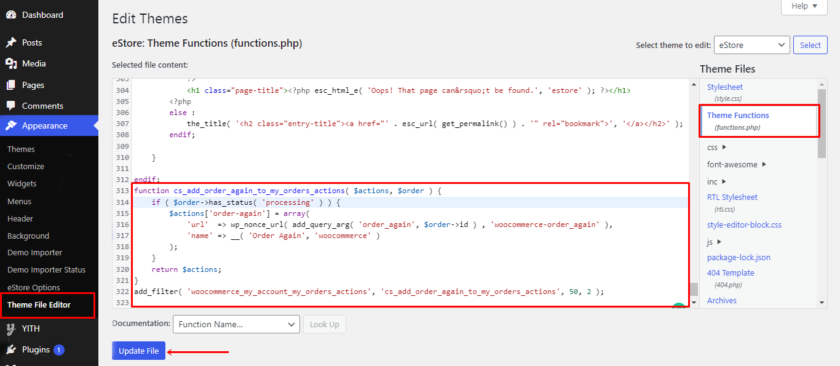
或者,您可以將代碼直接添加到子主題的functions.php文件中。 為此,請轉到Appearance>Theme File Editor 。 您可以在 Theme Files 下找到functions.php文件。 只需單擊它,滾動到最後粘貼代碼。 之後,單擊更新文件按鈕。

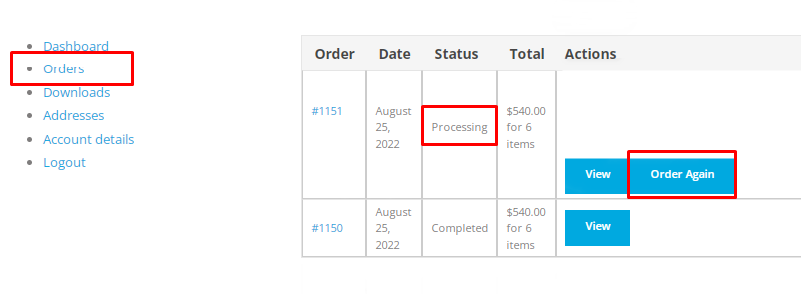
如下圖所示,再次訂購按鈕已放置在仍處於處理狀態的項目上。

刪除再次訂購按鈕
儘管有這些優勢,但在某些情況下,您可能不需要 WooCommerce 網站上的再次訂購按鈕。 您可以使用非常簡單的代碼段刪除按鈕。 只需將以下代碼粘貼到Code Snippets插件或functions.php 文件中。
粘貼代碼的步驟與我們之前所做的相同。
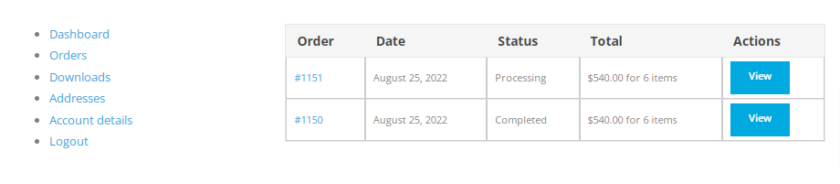
remove_action('woocommerce_order_details_after_order_table', 'woocommerce_order_again_button');添加完代碼後,單擊“保存更改”或“更新文件”按鈕。 另外,檢查代碼是否適用於您的網站。 為此,請轉到您的我的帳戶頁面>訂單。 您可以看到再次訂購按鈕沒有出現在任何訂單列表中。

就是這樣,使用這個簡單的代碼,您可以從 WooCommerce 商店中刪除再次訂購按鈕。
結論
總而言之,添加一個再次訂購按鈕讓您的客戶重新訂購他們經常需要的東西將節省他們很多時間並留下良好的印象。 此外,與只購買過一次的客戶相比,擁有回頭客會增加您的業務利潤,因為他們花費更多。
在本文中,我們看到了將再次訂單按鈕添加到 WooCommerce 的不同方法。 我們推薦的三種方法是:
- 默認 WooCommerce 再次訂購按鈕
- 插件
- 代碼片段
如果您只需要向狀態為 Completed 的訂單添加訂單按鈕,則無需調整任何設置,因為 WooCommerce 已經為此提供了內置功能。
另一方面,如果您想為所有類型的訂單顯示重新訂購按鈕,而不管它們的狀態,那麼您可以考慮第二種方法。 最後,如果您願意修改網站的核心文件,那麼您可以選擇不需要任何額外插件的第三個選項。
我們今天討論的所有方法對於初學者來說都是用戶友好的,並且肯定會達到預期的結果。
我們真的希望您喜歡閱讀並發現這些信息很有用。 如果您這樣做了,請考慮在社交媒體上與您的朋友和其他博主分享有關此內容的內容,並在下方發表評論。
同時,您可以瀏覽我們的博客存檔以了解其他相關主題。 例如,這裡有一些您可能會感興趣的其他文章:
- 如何在WooCommerce中編輯 WooCommerce 支付網關
- 最佳 WooCommerce 庫存管理插件
- 如何在 WooCommerce 網站上設置動態定價
