如何將頁面添加到 WordPress 菜單
已發表: 2021-04-24您想修改菜單並改進導航嗎? 在本文中,我們將向您展示如何將頁面添加到 WordPress 菜單並幫助您的訪問者瀏覽您的網站。
為什麼要自定義頁面並將其添加到 WordPress 菜單?
快速回答是為了方便導航。 讓用戶輕鬆找到他們正在尋找的內容是提供更好體驗的關鍵。 這自然會增加您的整體頁面瀏覽量並降低跳出率。
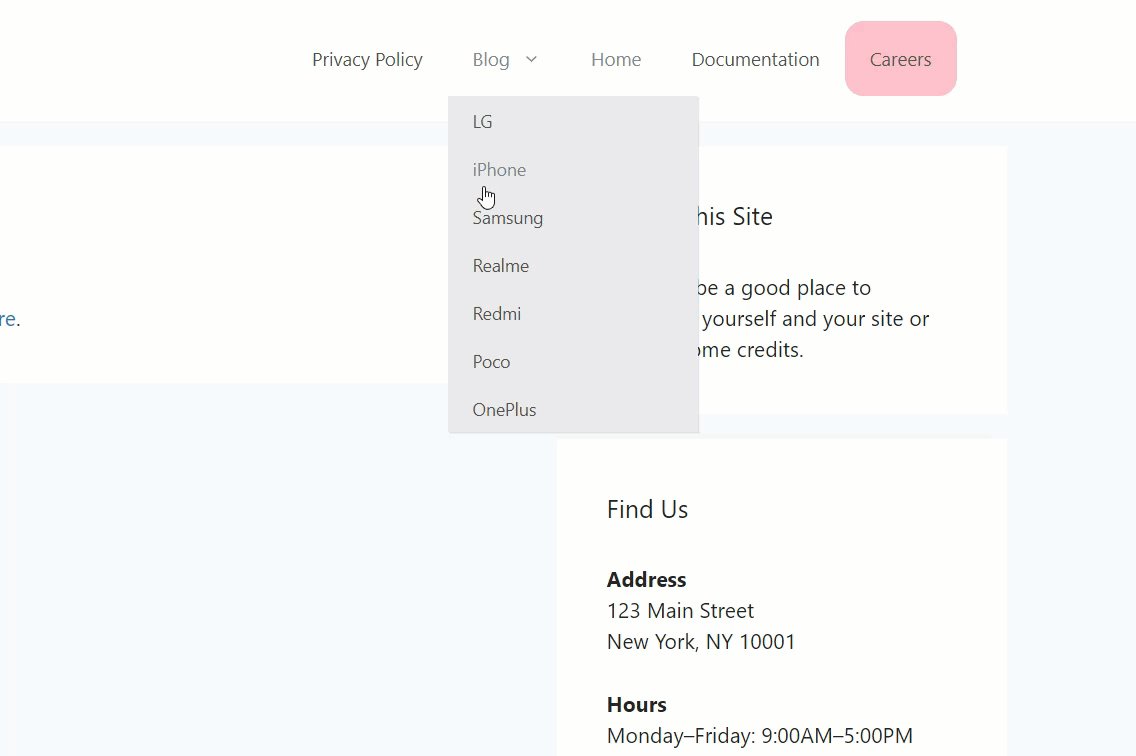
當訪問者登陸您的網站時,他們首先會看到您的標題。 例如,讓我們看一下我們的站點標題。

如您所見,QuadLayers 徽標以及指向重要頁面的鏈接、展示我們產品的下拉菜單和帳戶登錄表單都在那裡。 所有重要頁面都在標題中,以便於訪問。 這意味著訪問者可以一鍵訪問網站的任何特定部分,因此他們更容易找到他們正在尋找的內容,無論是插件、博客上的教程還是文檔頁面。
作為企業主,您的網站上可能有重要頁面,例如關於我們、聯繫我們、隱私政策和廣告。 如果這些是您想要突出顯示或用戶經常訪問的頁面,您可以考慮將它們添加到您的主菜單中。 這樣,這些重要頁面將獲得最大的可見性,並且易於訪問。
現在我們更好地理解了為什麼您可能想要自定義頁面並將其添加到您的 WordPress 菜單,讓我們看看如何去做。
1)如何將頁面添加到您的 WordPress 菜單
有兩種方法可以將頁面添加到 WordPress 菜單:
- 使用 WordPress 菜單
- 來自 WordPress 定制器
在本節中,我們將向您展示這兩種方法,以便您選擇最適合您的方法。
1.1) 使用 WordPress 菜單
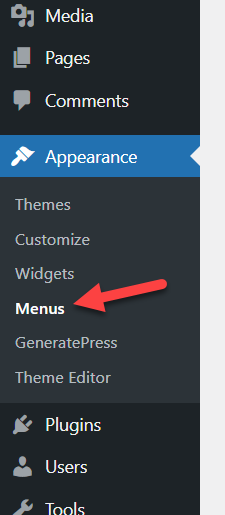
在您的 WordPress 儀表板中,您可以在Appearances > Menus下看到您創建的所有菜單。

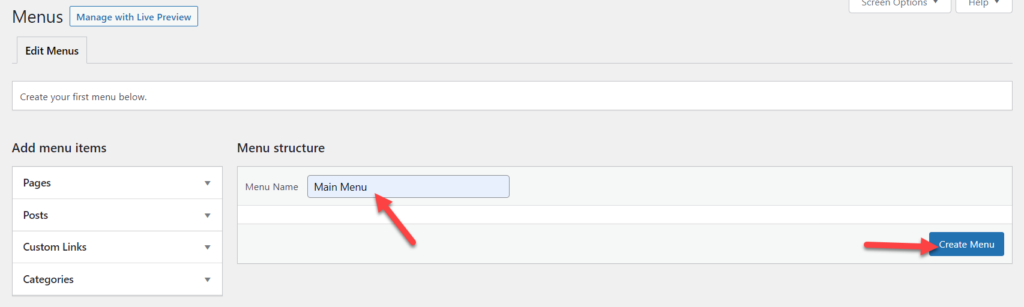
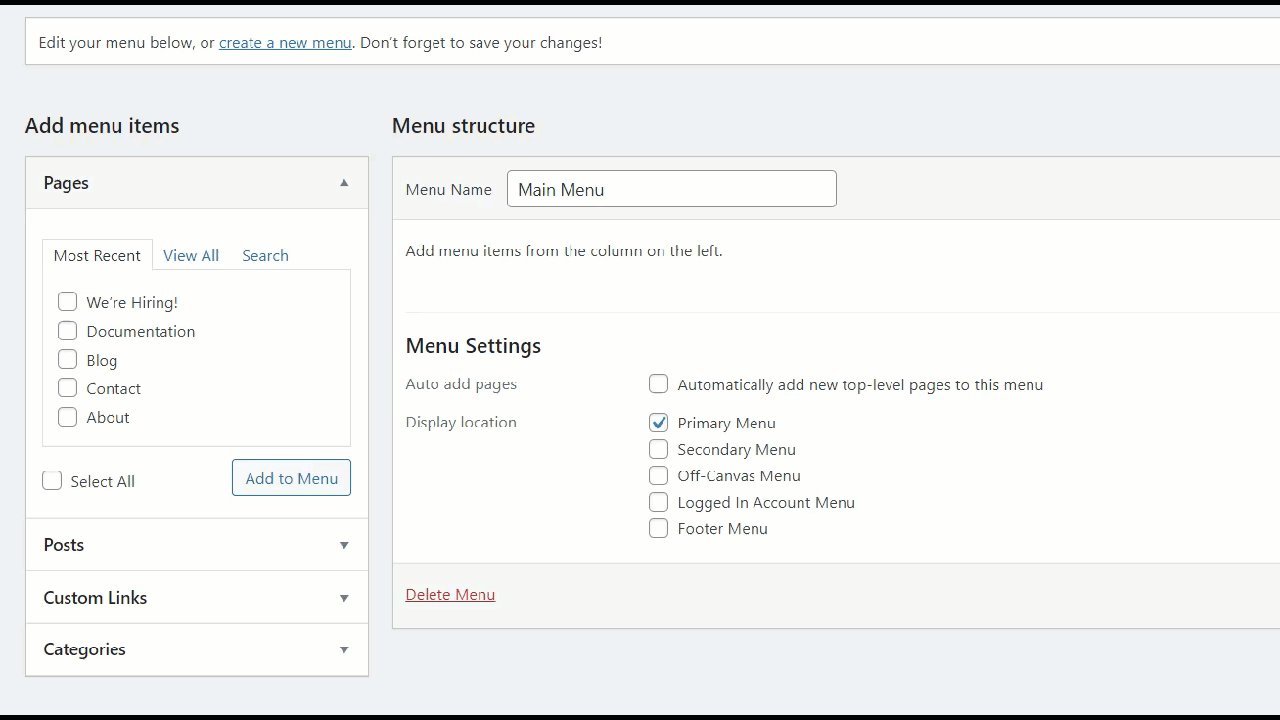
如果您剛剛安裝 WordPress 並開始配置它,您可能還沒有任何菜單,因此您需要手動創建一個。 為此,請轉到“菜單”部分,為菜單命名,然後按“創建菜單”。

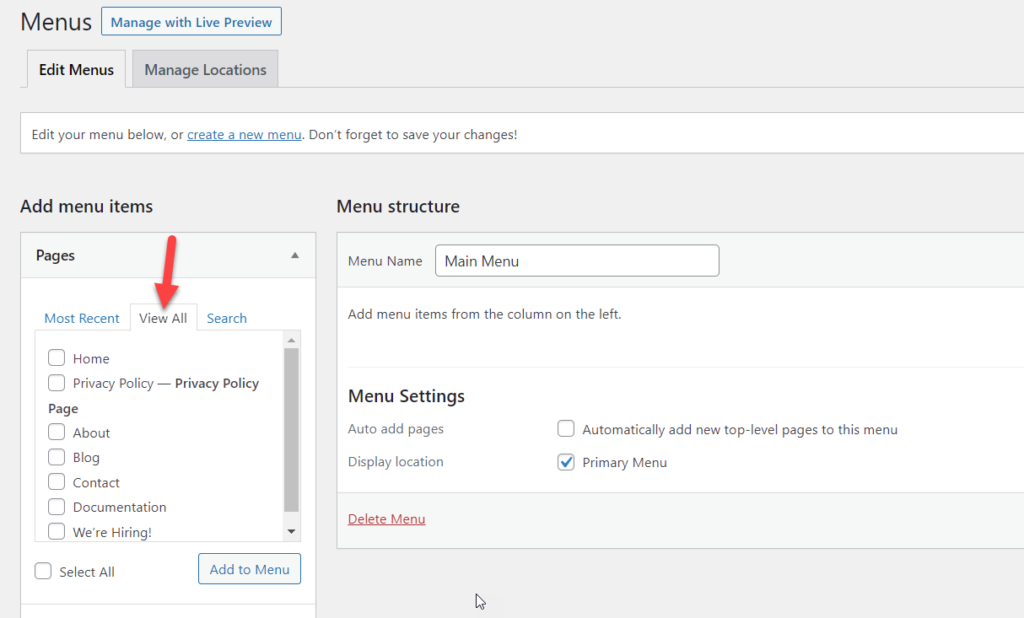
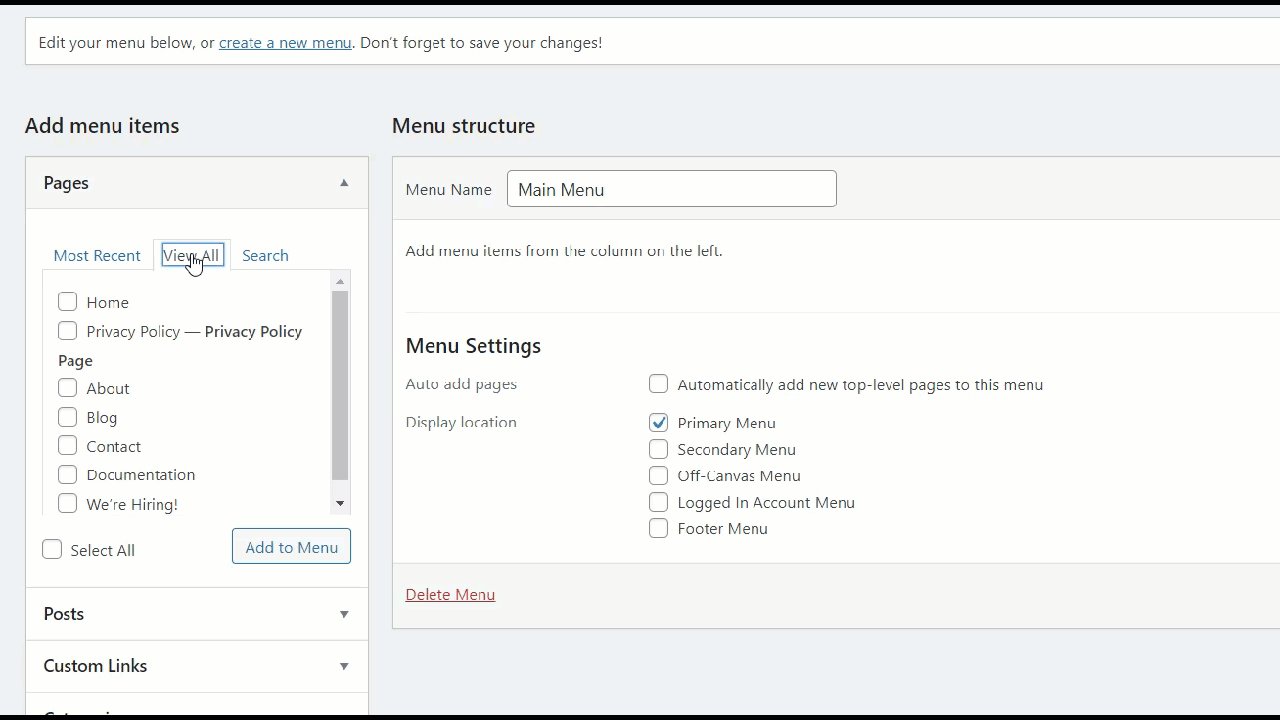
現在你有一個菜單。 它是空的,因此您可以向其中添加頁面以顯示一些內容。 要檢查可用頁面,請單擊左側的下拉菜單。

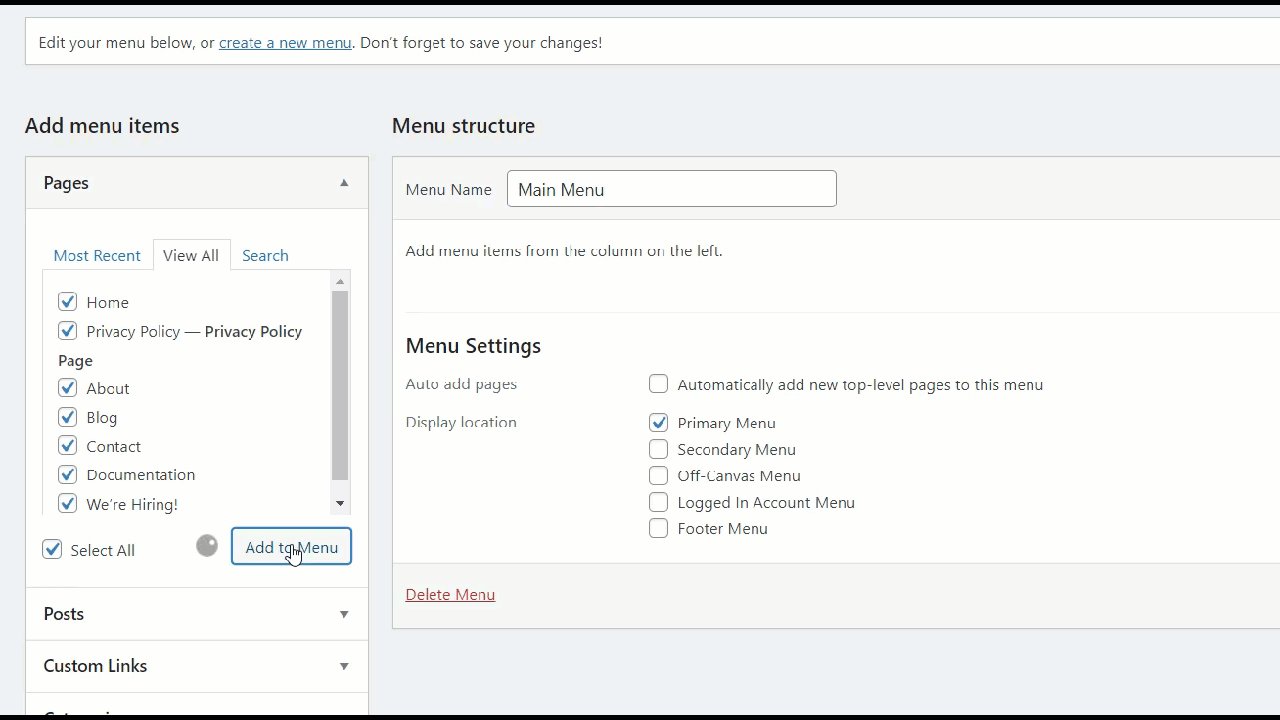
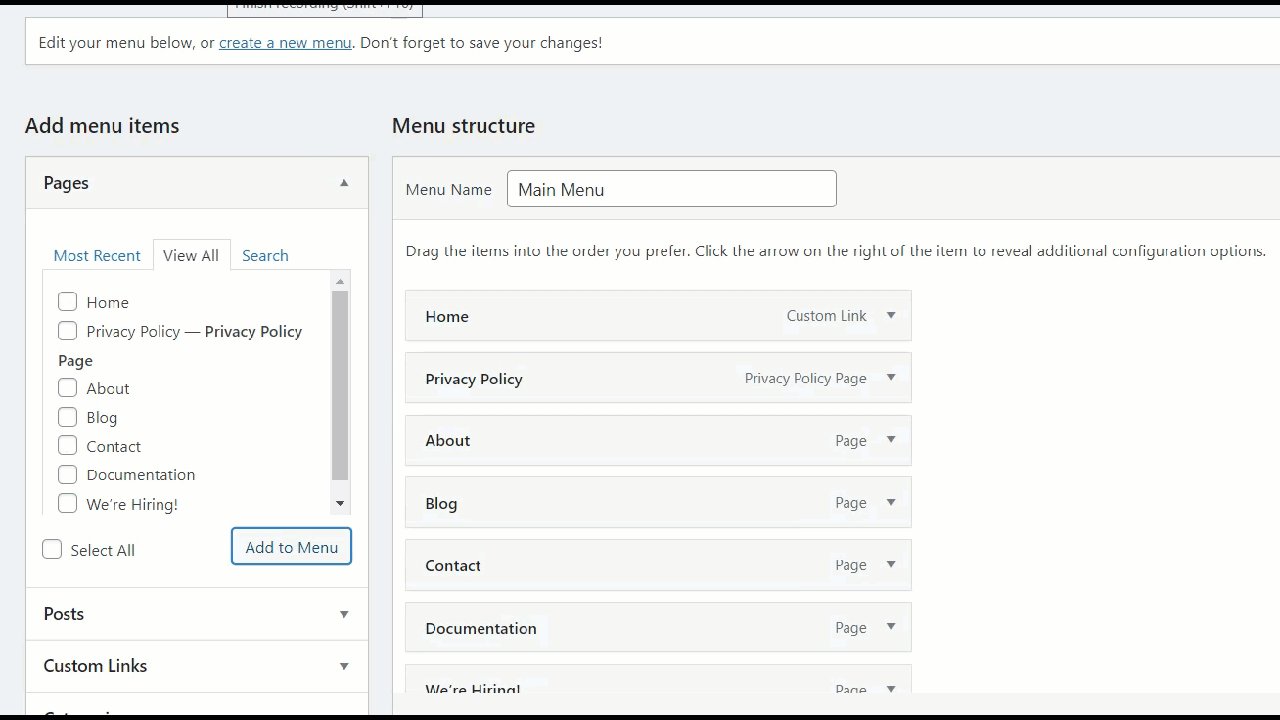
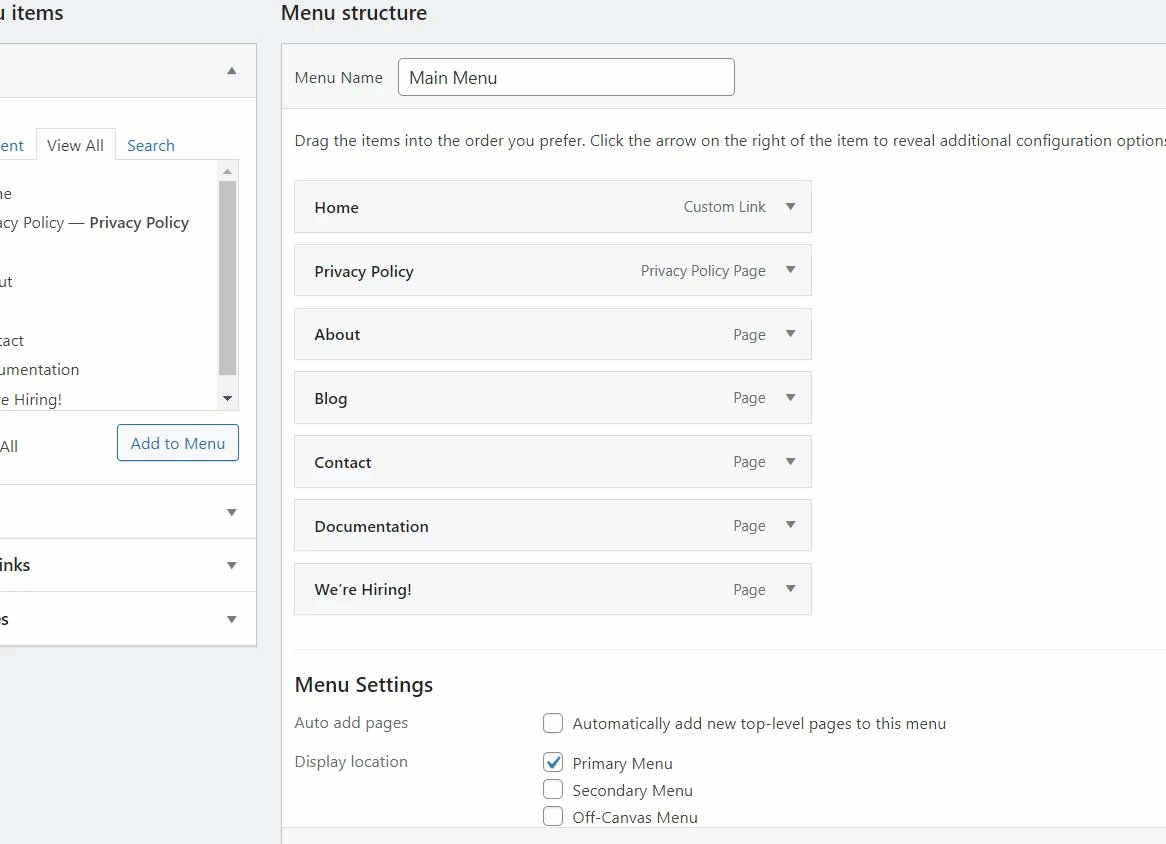
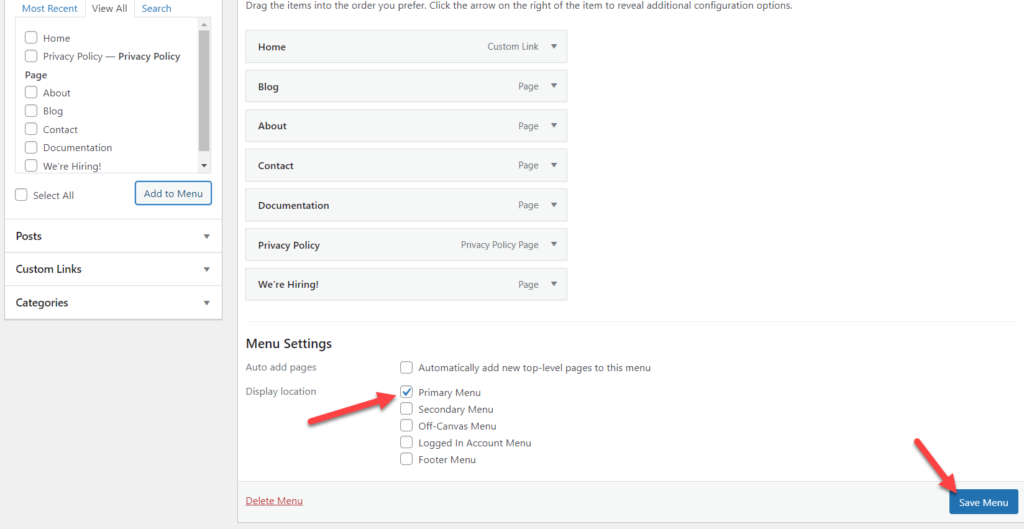
您可以將所有頁面添加到菜單中,或選擇特定頁面並手動添加。 在我們的例子中,我們將添加我們所有的頁面。

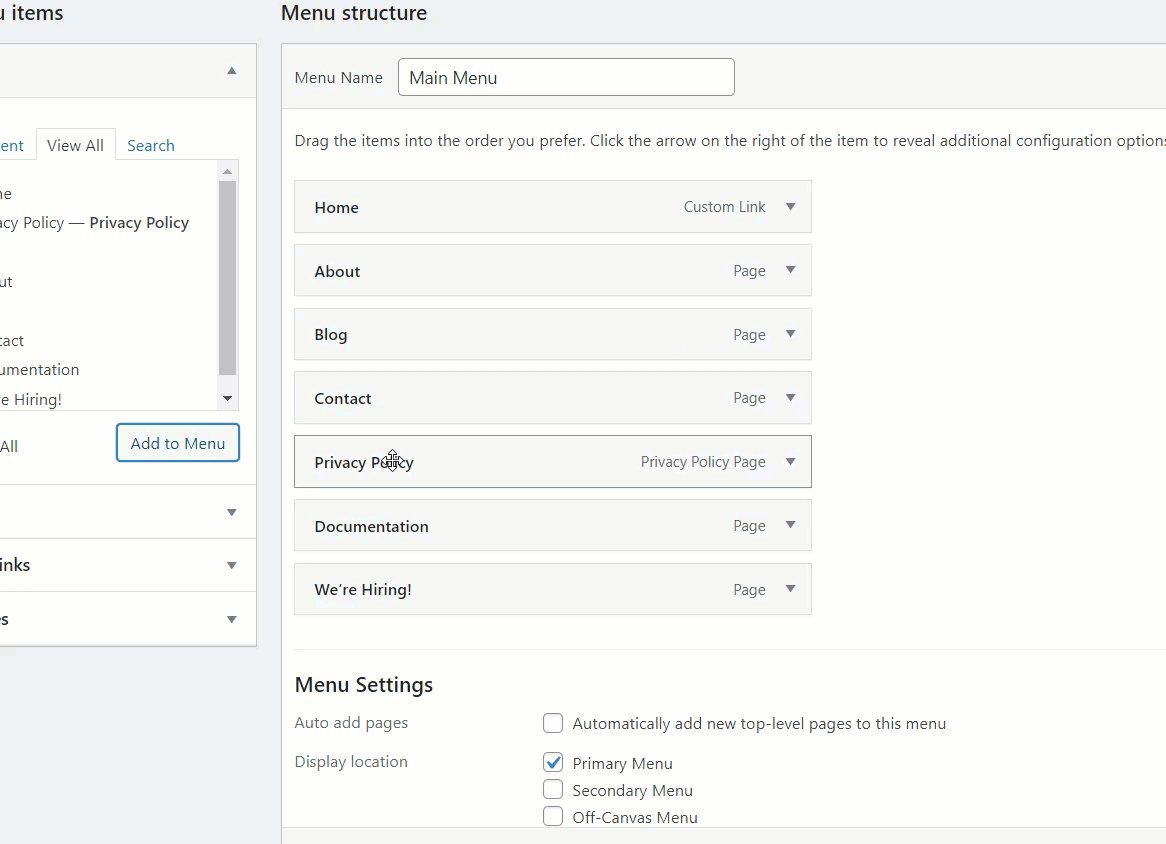
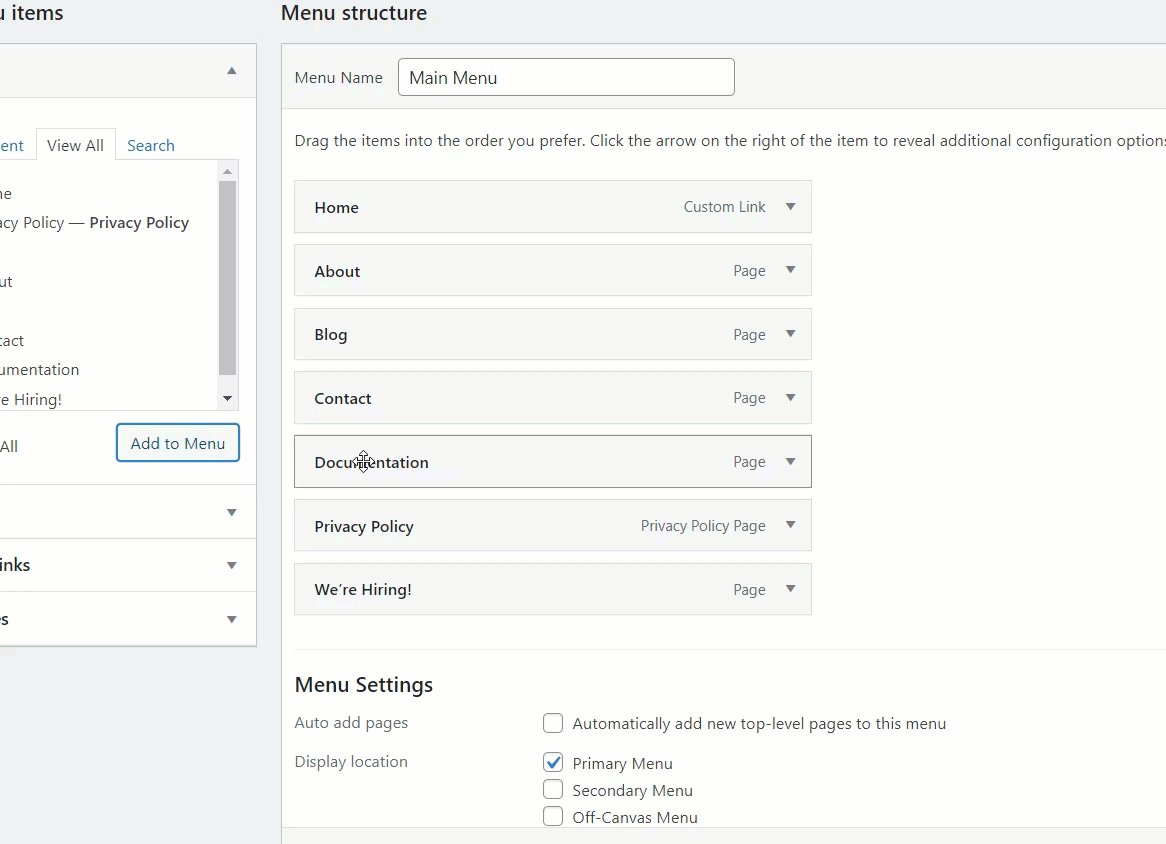
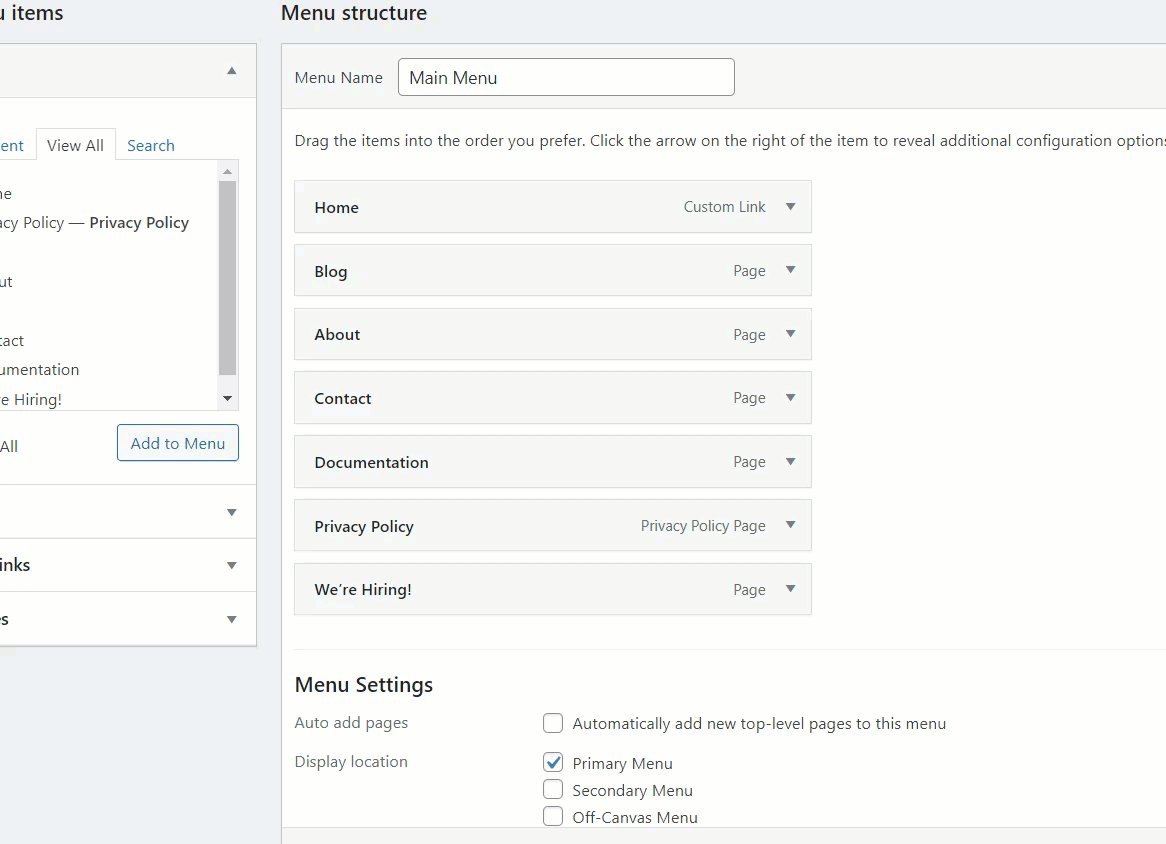
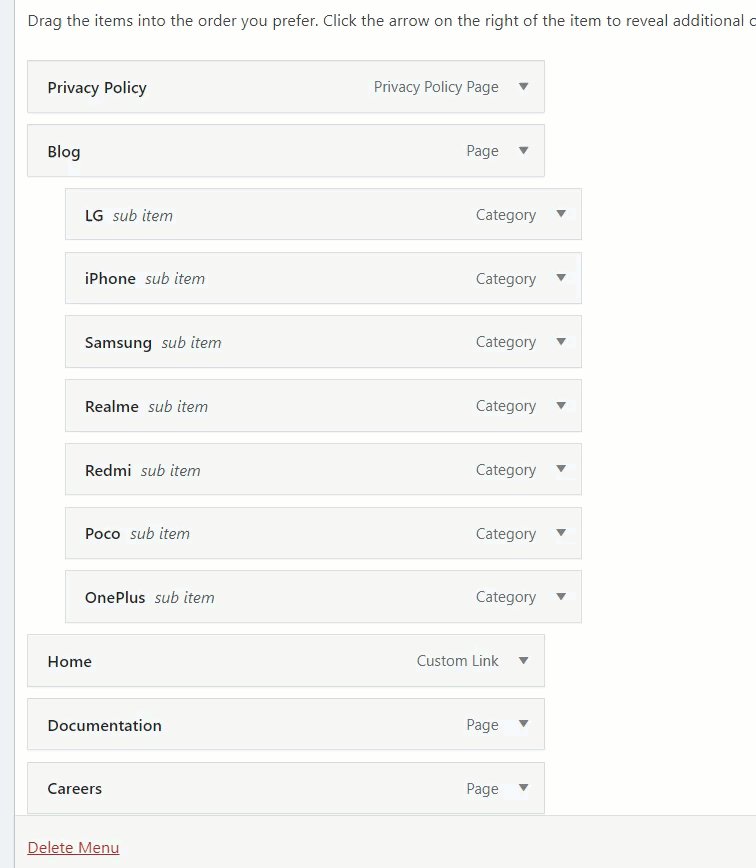
將頁面添加到菜單後,您可以重新排列項目。 只需將要重新排序的頁面拖放到您想要的位置,如下所示。

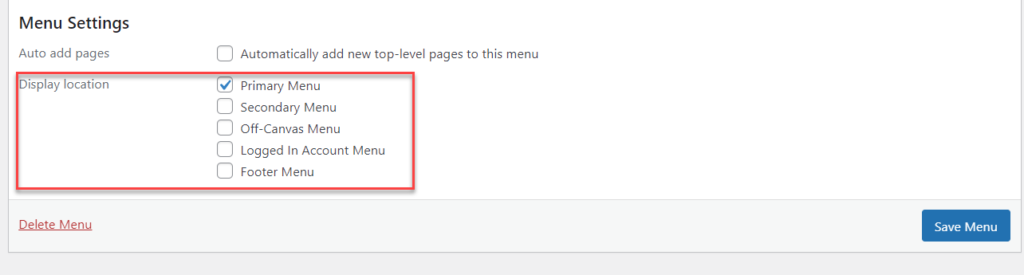
在我們的登台網站上,我們使用的是 Astra WordPress 主題,它帶有五個自定義菜單位置。

- 主菜單
- 二級菜單
- 畫布外菜單
- 登錄帳戶菜單
- 頁腳菜單
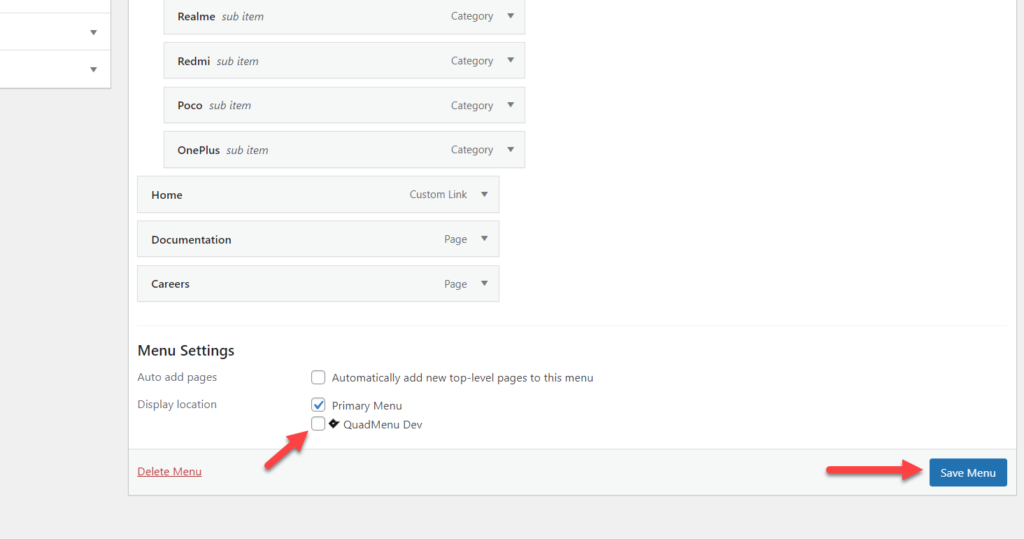
根據您的活動主題,這些選項可能會有所不同。 在我們的例子中,我們將在主菜單位置使用我們的菜單。 選擇所需位置後,保存更改。

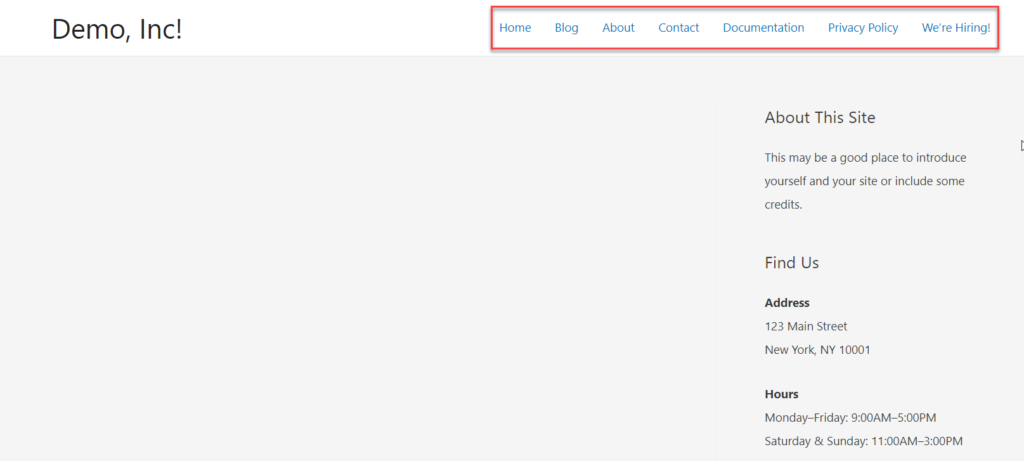
之後,從前端查看您的網站,您將在標題中看到包含我們剛剛添加的所有頁面的菜單。

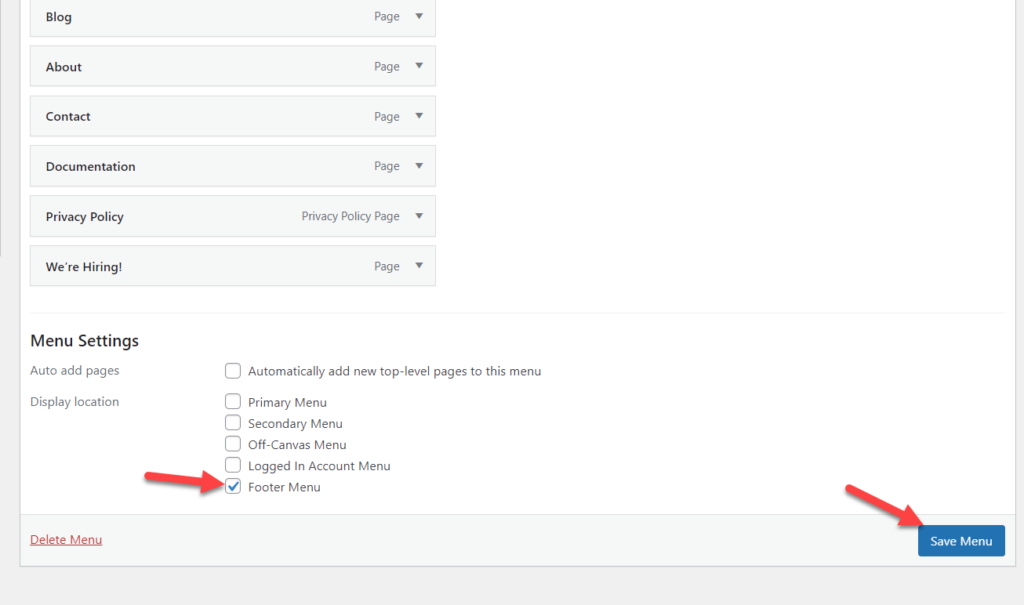
現在,讓我們試試別的。 與其選擇主菜單作為位置,不如將其放在頁腳中。 轉到菜單部分,選擇頁腳位置,然後更新設置。

現在檢查前端,您將在網站頁腳中看到菜單。

這樣,您可以輕鬆地將頁面添加到 WordPress 菜單,而無需任何額外的工具或插件。
1.2) 使用 WordPress 定制器
將頁面添加到菜單的另一種簡單方法是通過 WordPress 定制器。 主要優點是它具有實時預覽功能,可讓您實時查看更改。
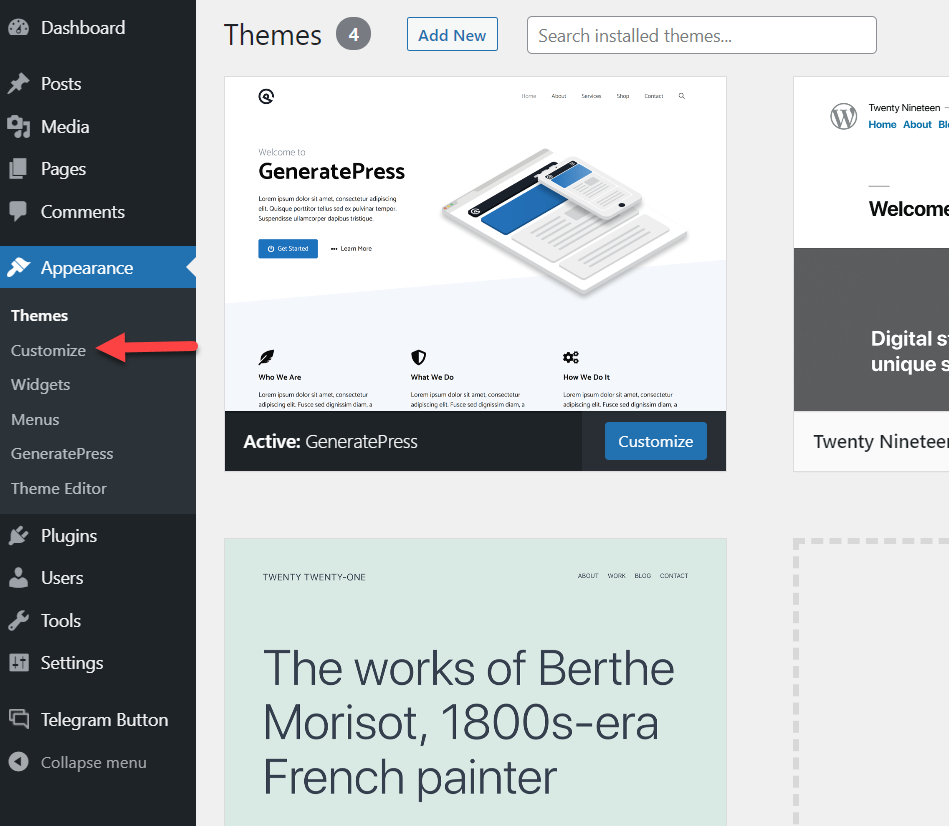
首先,在您的 WordPress 儀表板中,轉到外觀 > 自定義以打開自定義程序。

在左側,您將看到所有可用的自定義選項,在右側,您將看到您網站的實時預覽,這樣您就可以在每個更改上線之前對其進行預覽。
對於這個演示,我們使用的是 GeneratePress,所以這就是它顯示為活動的主題。
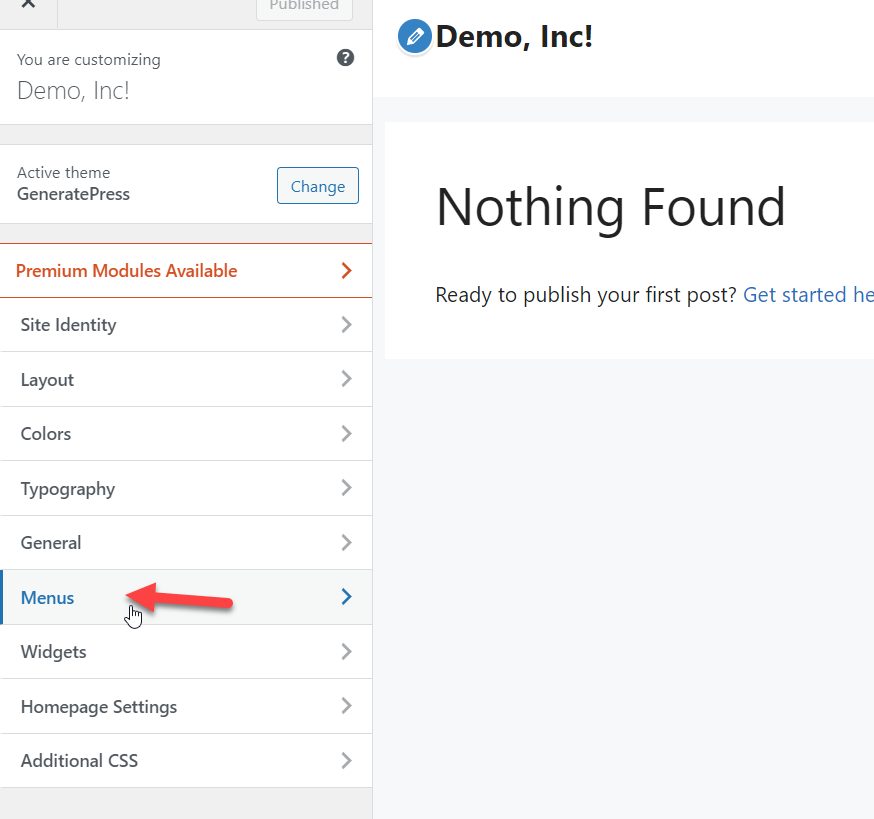
現在讓我們轉到菜單部分。

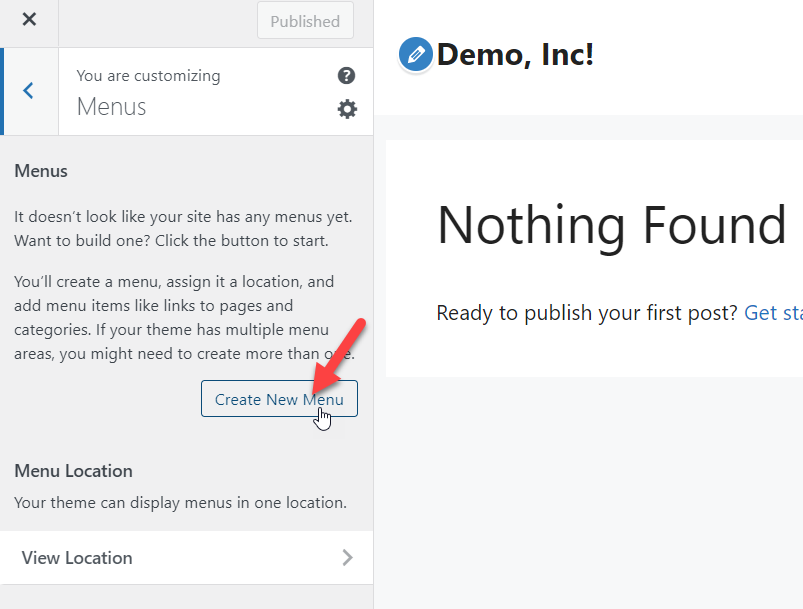
然後創建一個新菜單。

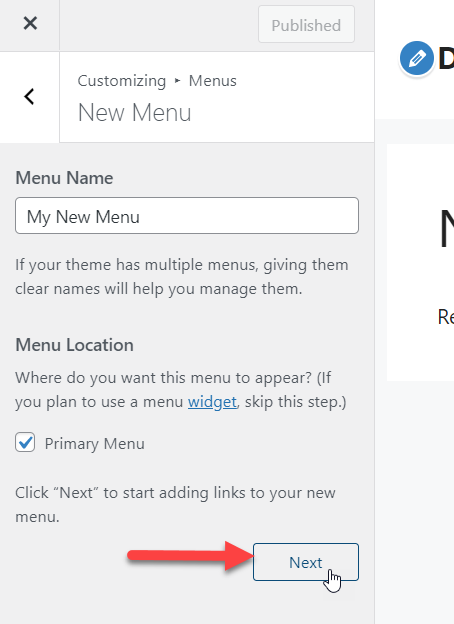
命名它,選擇一個顯示位置並轉到下一步。

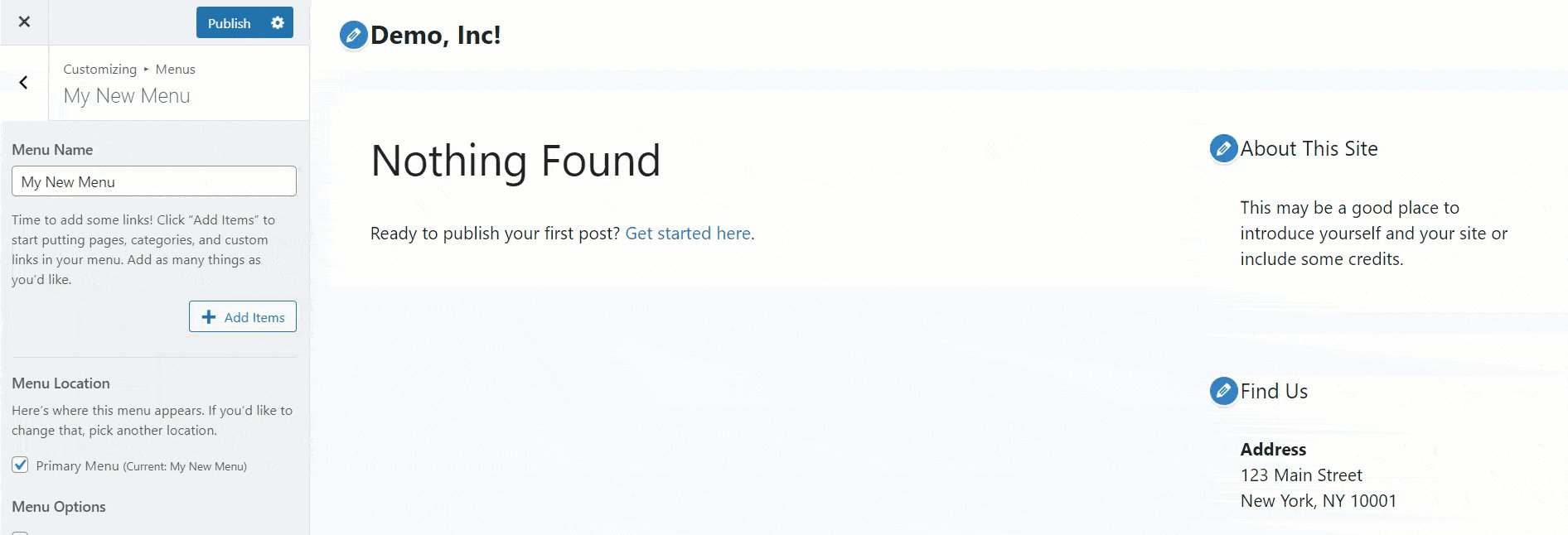
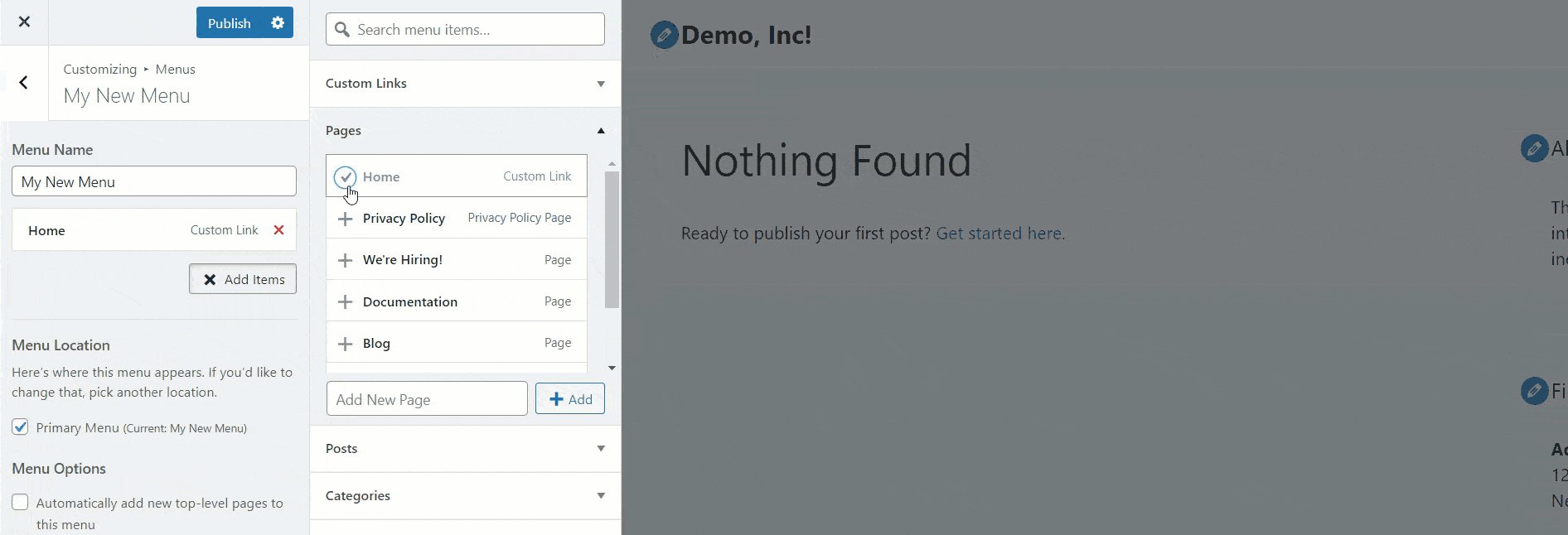
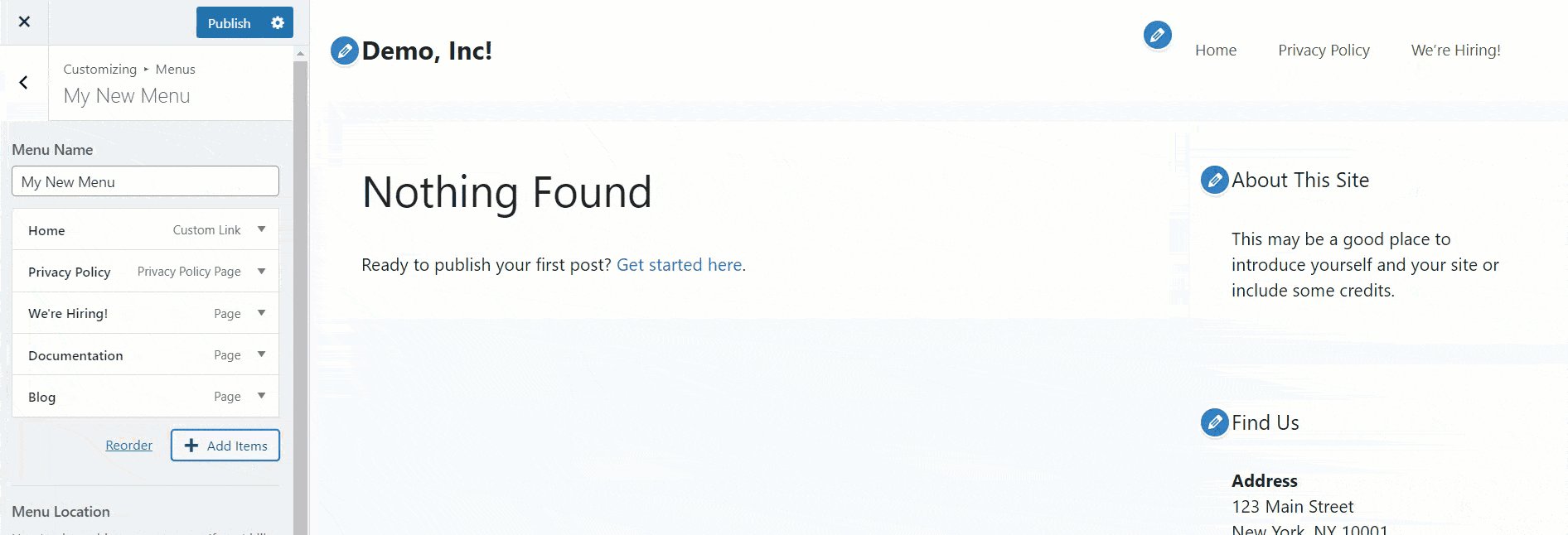
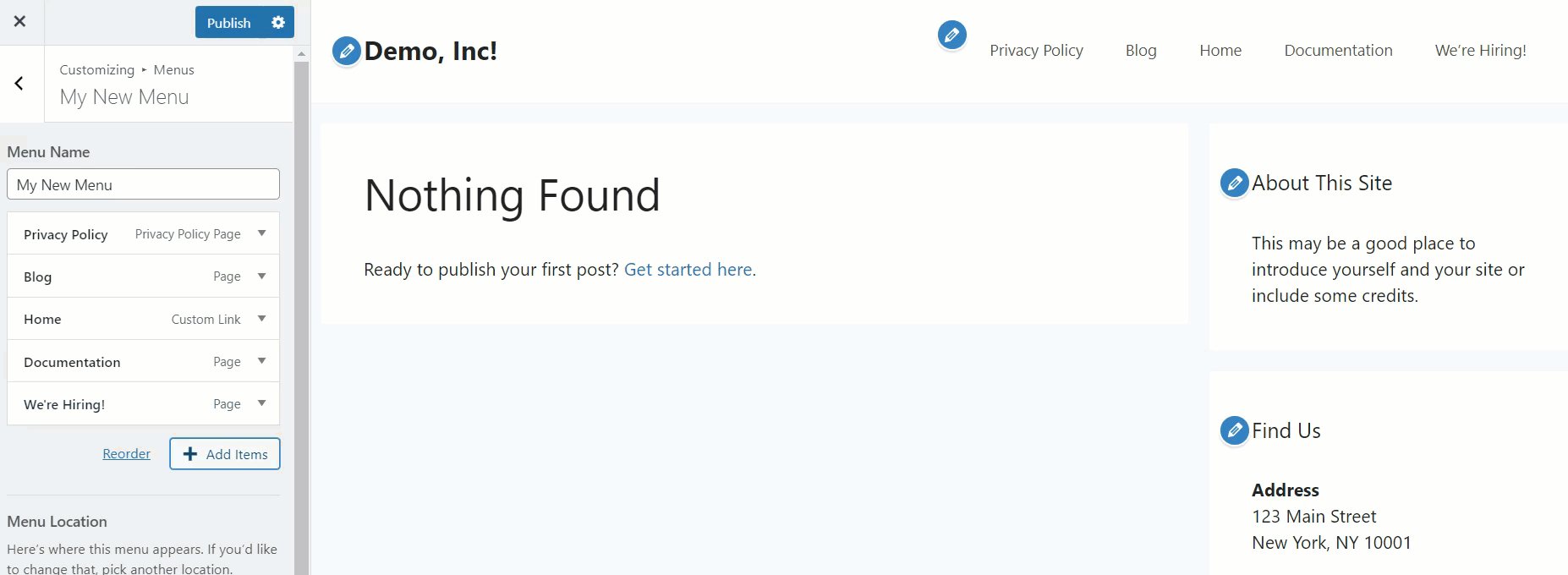
現在您的 WordPress 網站上有一個菜單,因此您需要通過按Add Items向其中添加頁面。

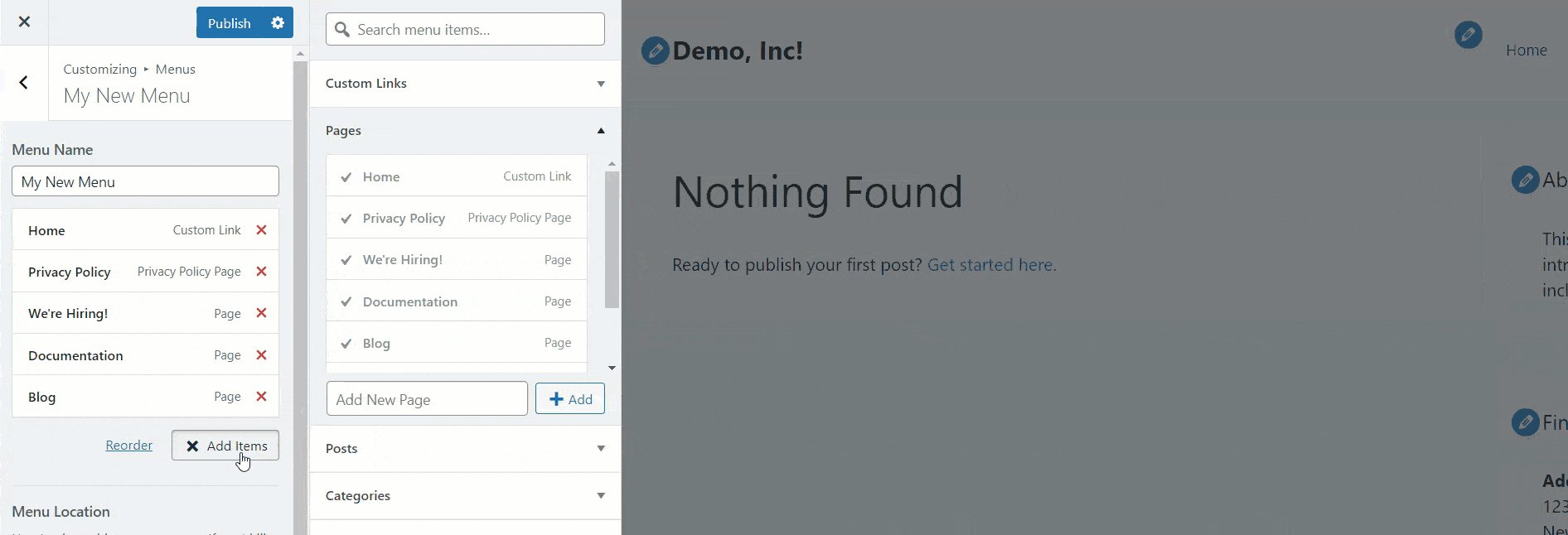
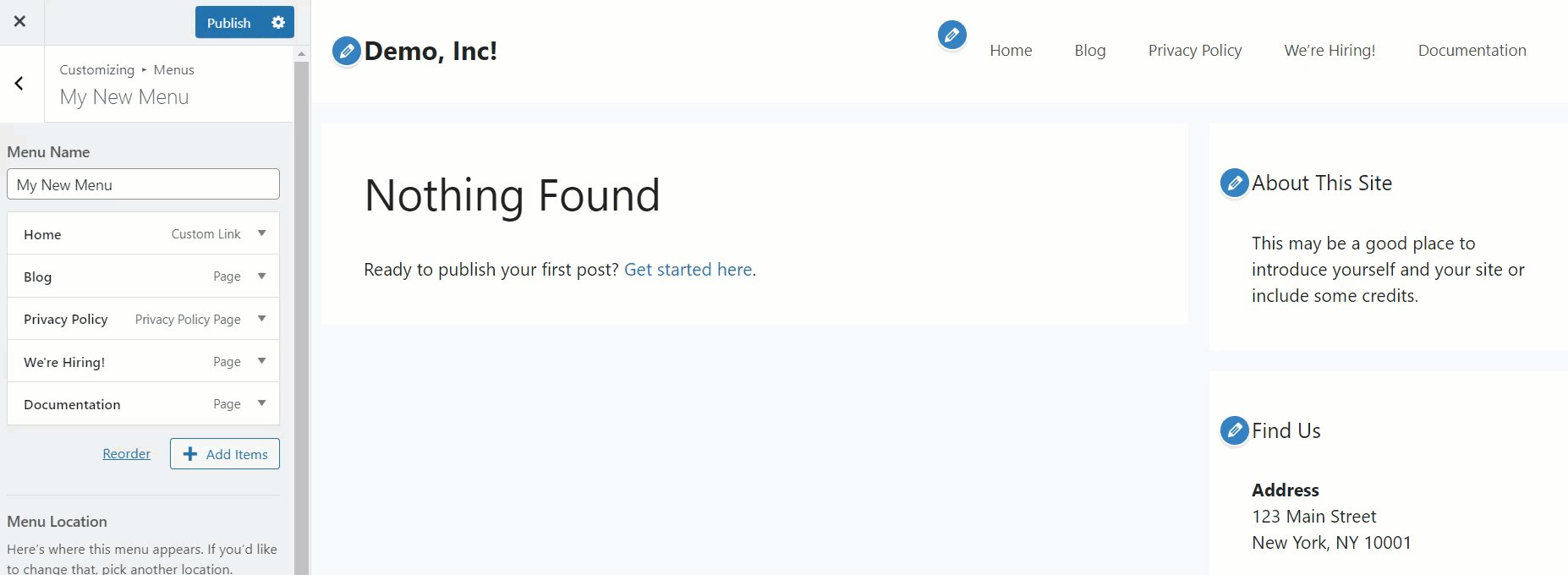
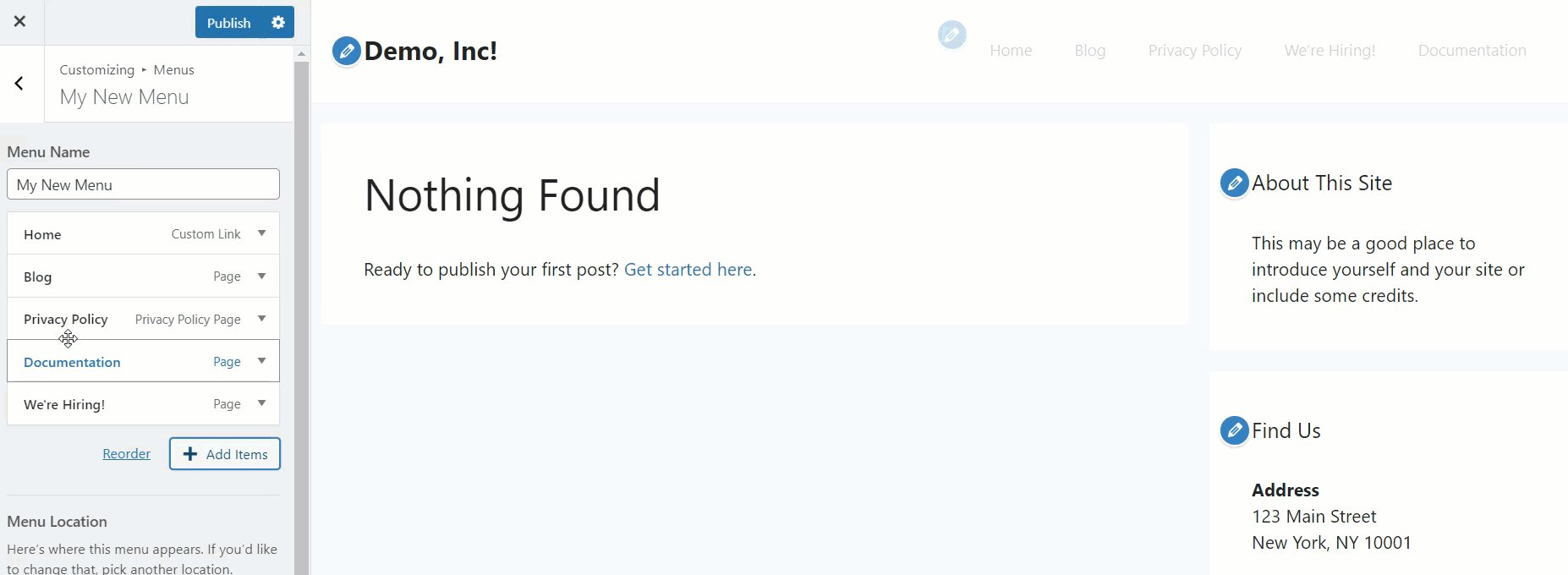
添加元素後,您只需將它們拖動到正確的位置即可重新排列它們。

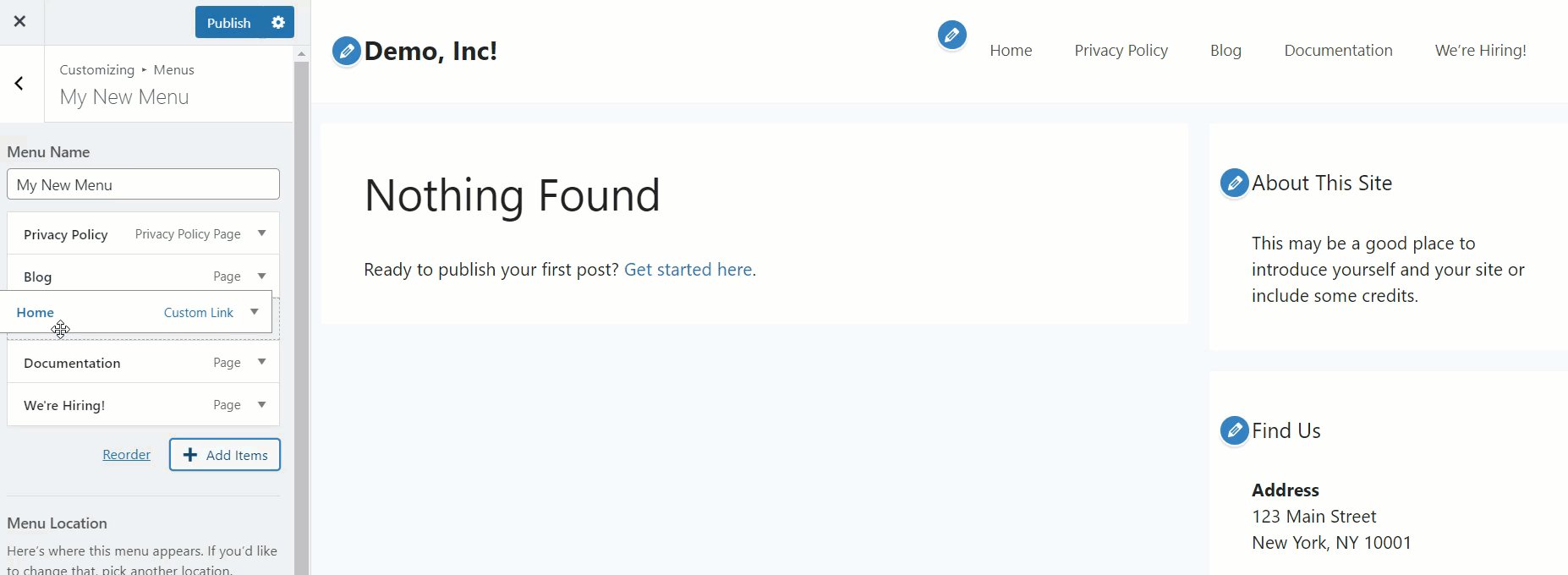
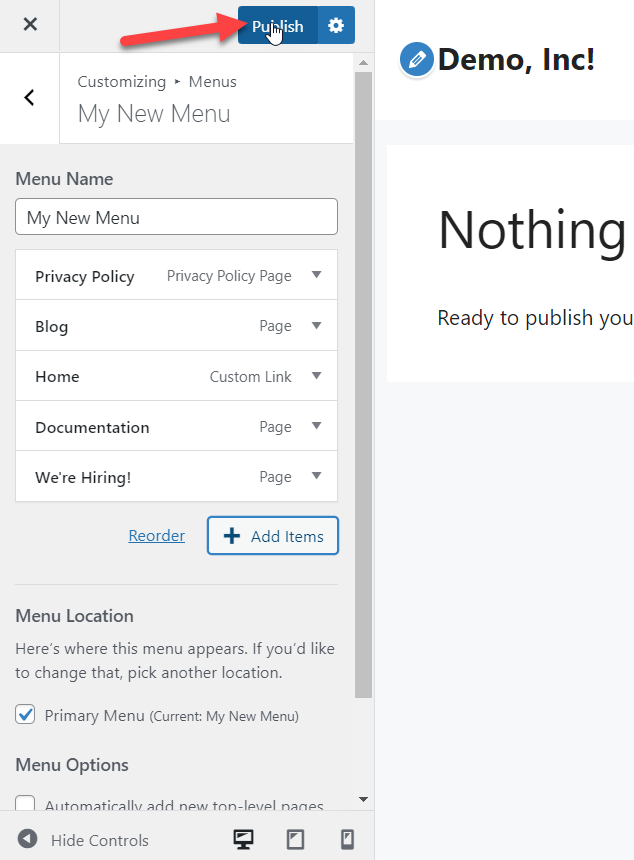
完成自定義菜單後,發布更改。

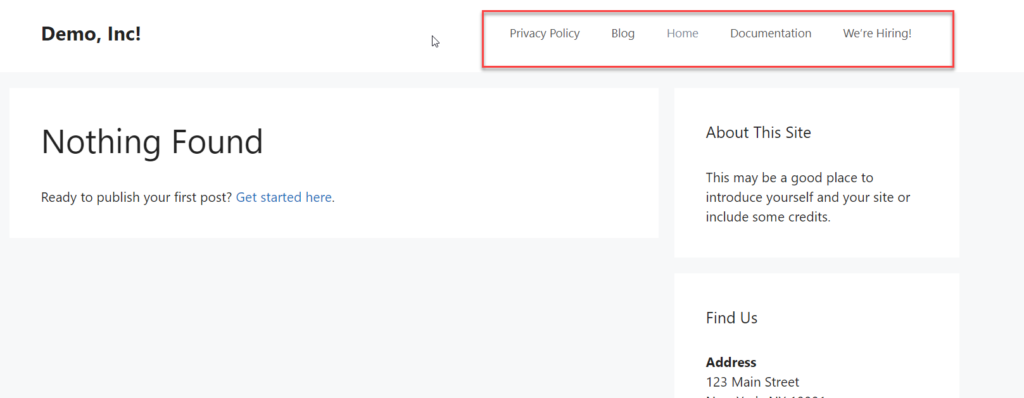
如果您從前端檢查您的網站,您將看到更新的標題。

這是將頁面添加到 WordPress 菜單的兩種簡單方法。 如您所見,這兩種方法都非常簡單,不需要任何額外的插件,因此您可以立即啟動並運行新菜單。
2) 如何重命名菜單上的項目
您已經了解了我們如何將頁面添加到 WordPress 菜單。 這是第一步。 現在,讓我們看看如何自定義它並為每個項目分配自定義名稱。
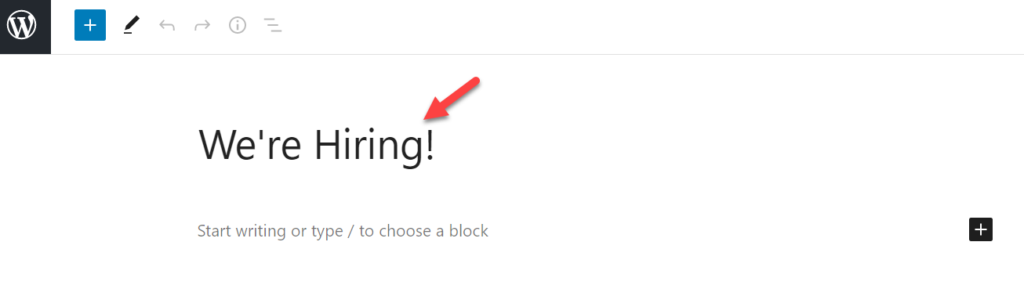
默認情況下,WordPress 將使用您頁面的標題作為菜單名稱。 例如,我們的演示頁面標題是:我們正在招聘! .

當我們將此頁面添加到我們的菜單時,WordPress 將為該元素使用相同的標題。

儘管這是一個合乎邏輯的解決方案,但有時您可能需要為您的菜單指定一個自定義名稱。 例如,假設您編寫了有關如何創建博客的詳細指南,頁面標題是如何啟動 WordPress 並像專業人士一樣管理它。
在你的菜單中使用那個很長的名字不是一個好主意,因為它很長。 因此,您可以通過將其重命名為Start a Blog來優化它。 在本節中,我們將逐步向您展示如何做到這一點。
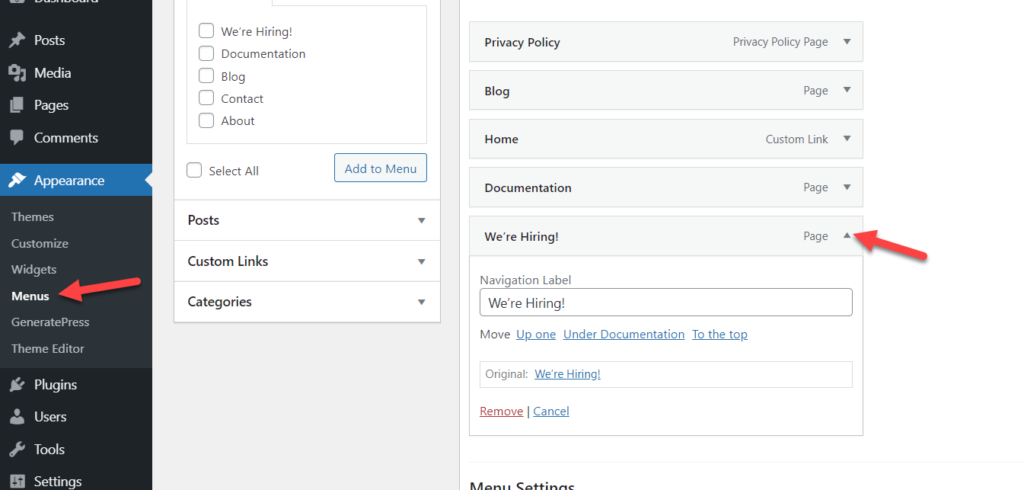
首先,轉到您的菜單部分並打開您需要自定義的頁面。 對於此演示,我們將更改我們正在招聘! 頁面標題。

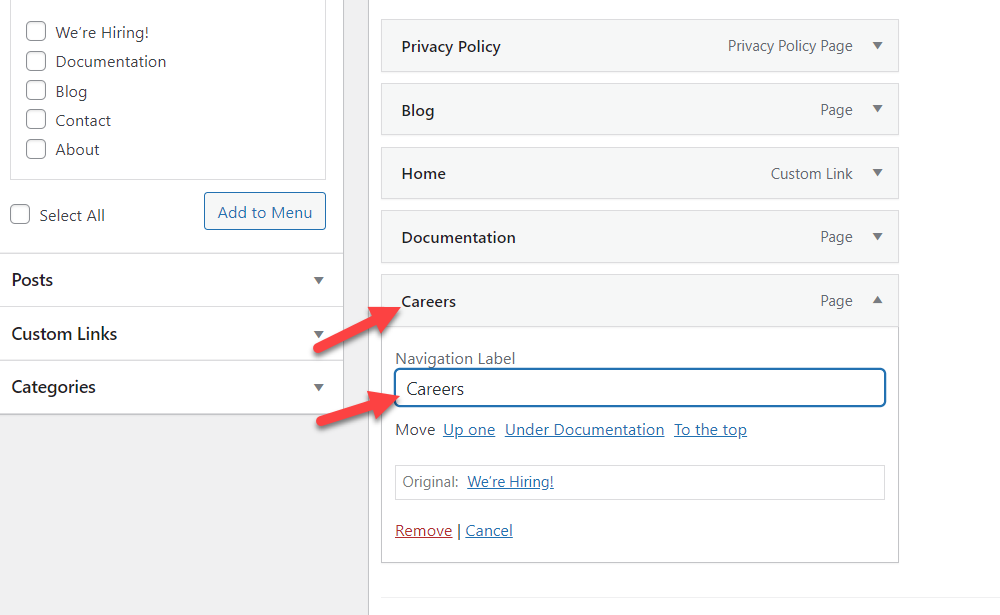
轉到 Navigation Label 部分並將名稱更改為Careers 。 您將看到名稱如何變化。

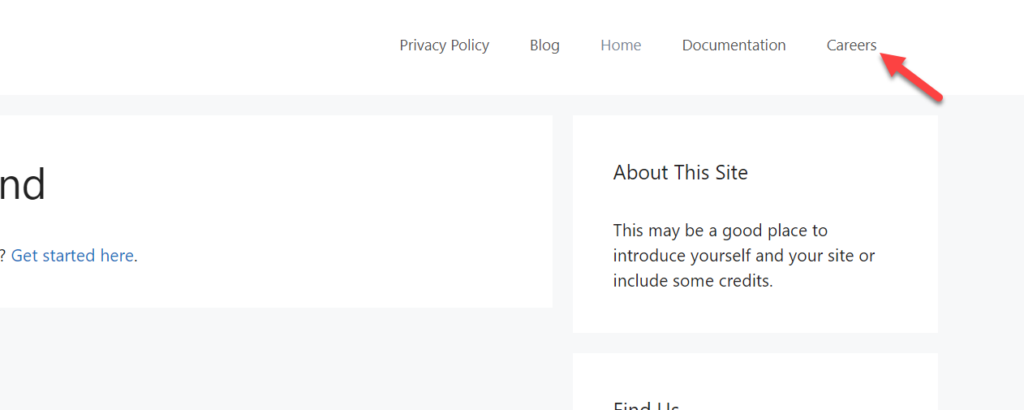
然後,保存菜單並從前端檢查您的網站,看看名稱是如何變化的。

3) 如何在菜單中添加類別
要增加存檔頁面瀏覽量和轉化率,您可能需要在 WordPress 菜單中添加類別。 當您運行一個包含大量內容的大型網站時,對帖子進行分類並將類別添加到您的菜單可以幫助您的訪問者瀏覽您的網站。 在本節中,我們將向您展示如何使用兩種不同的方法進行操作。
- 來自 WordPress
- 帶插件
讓我們看看這兩個選項。
3.1) 來自 WordPress
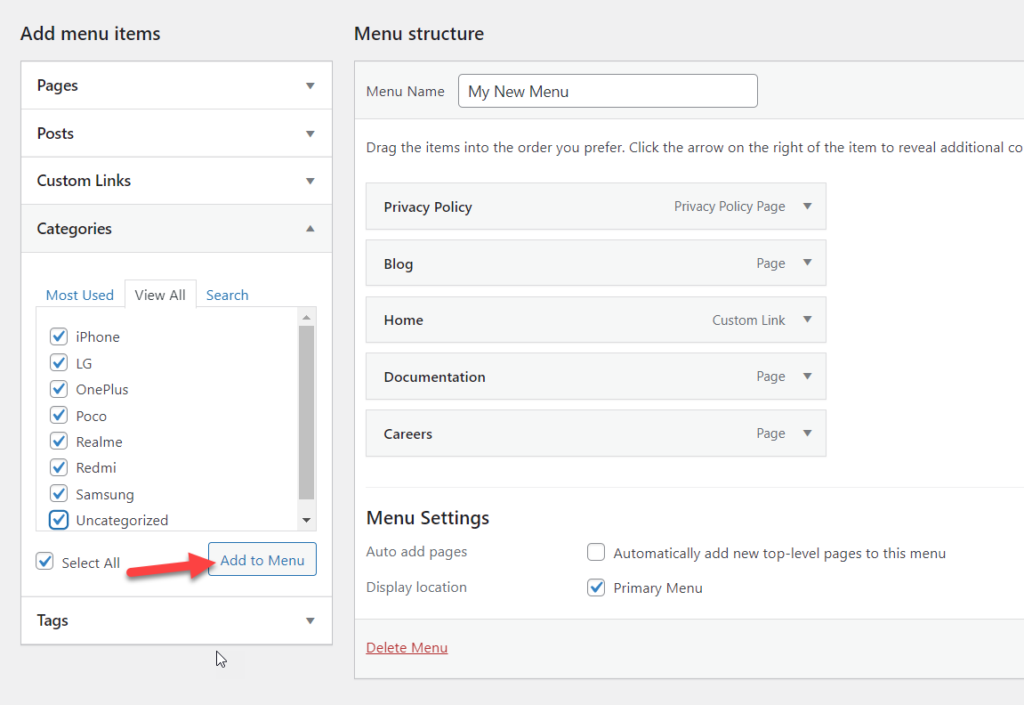
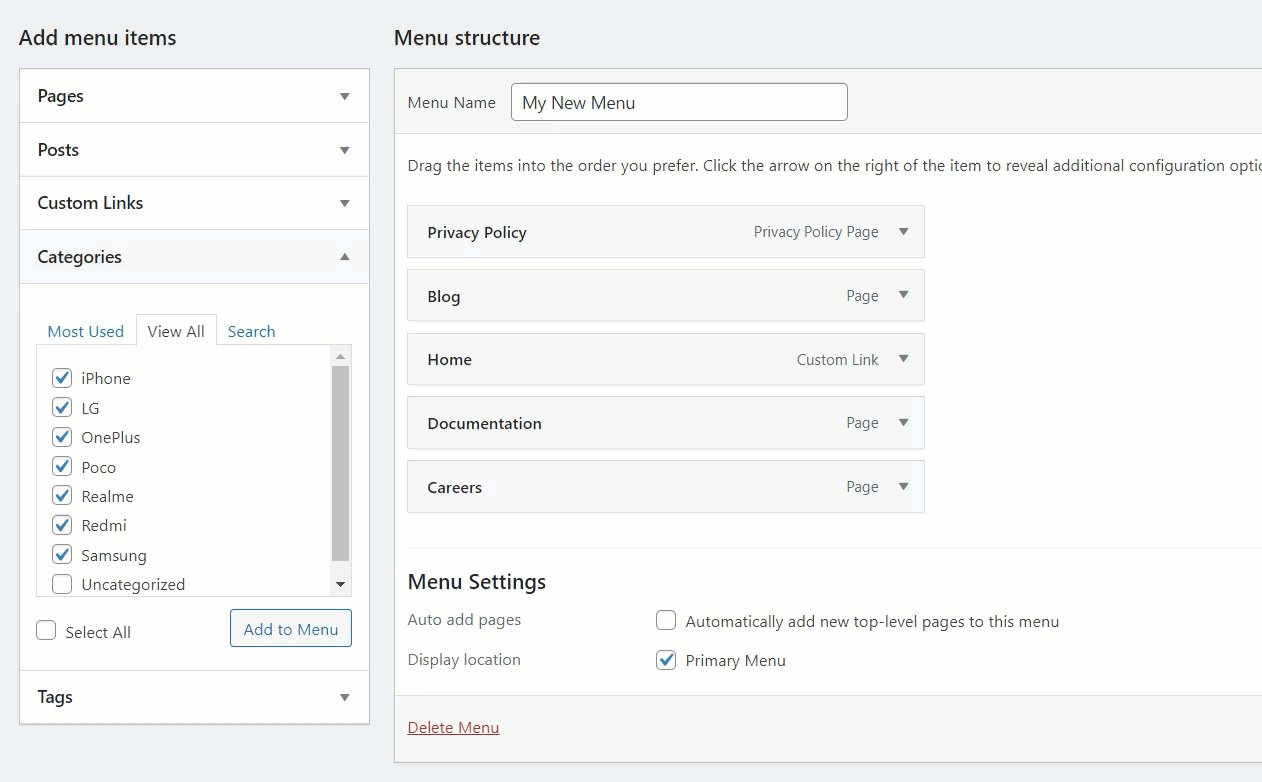
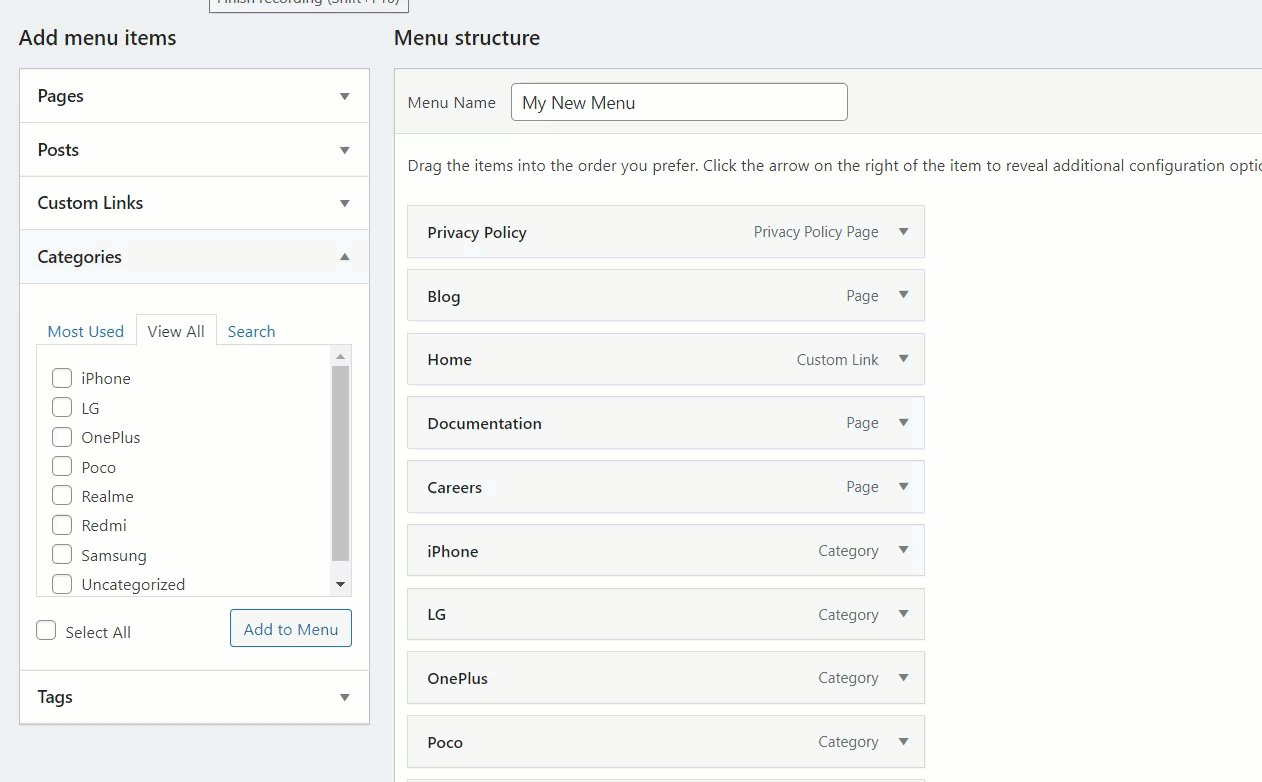
創建足夠的類別後,您可以開始將它們添加到您的 WordPress 菜單中。 為此,在您的儀表板中,轉到“菜單”部分並選擇您要編輯的菜單。
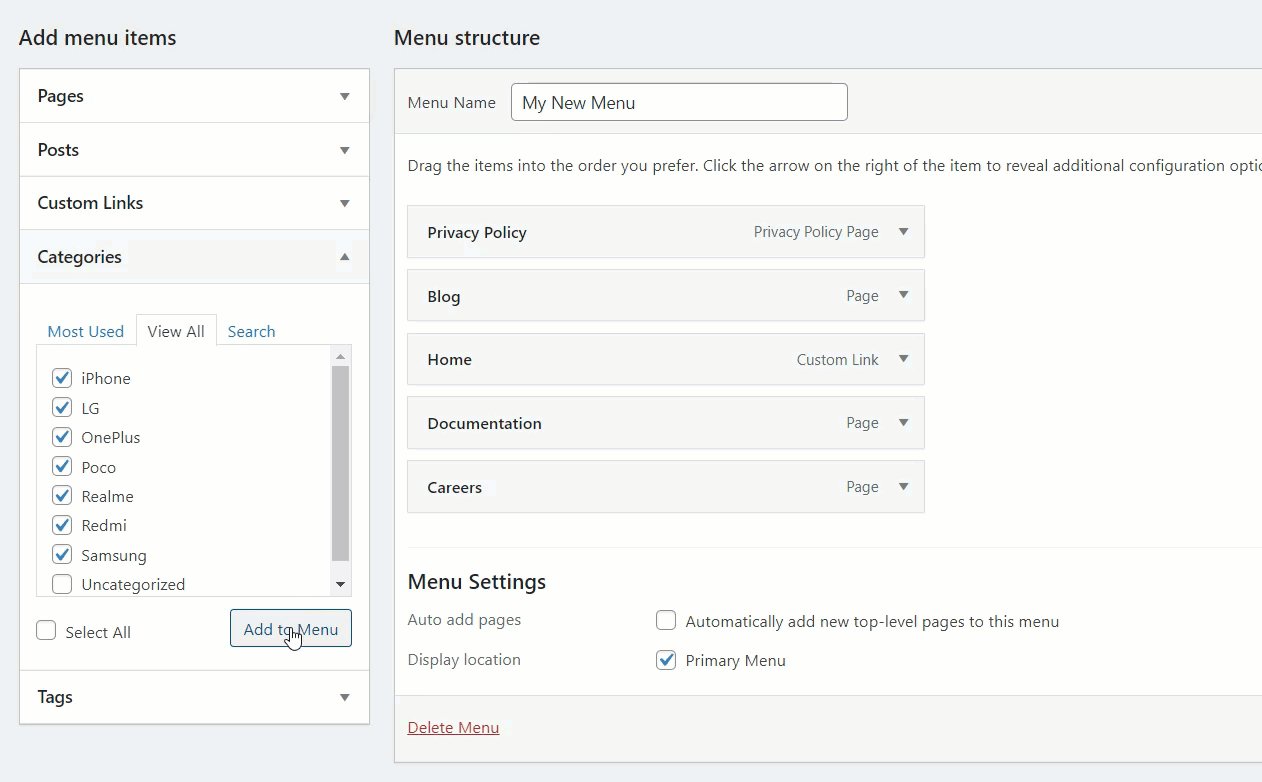
您可以將所有類別添加到列表中或選擇特定類別。 在我們的例子中,我們會將所有類別添加到菜單中並使其成為下拉菜單。

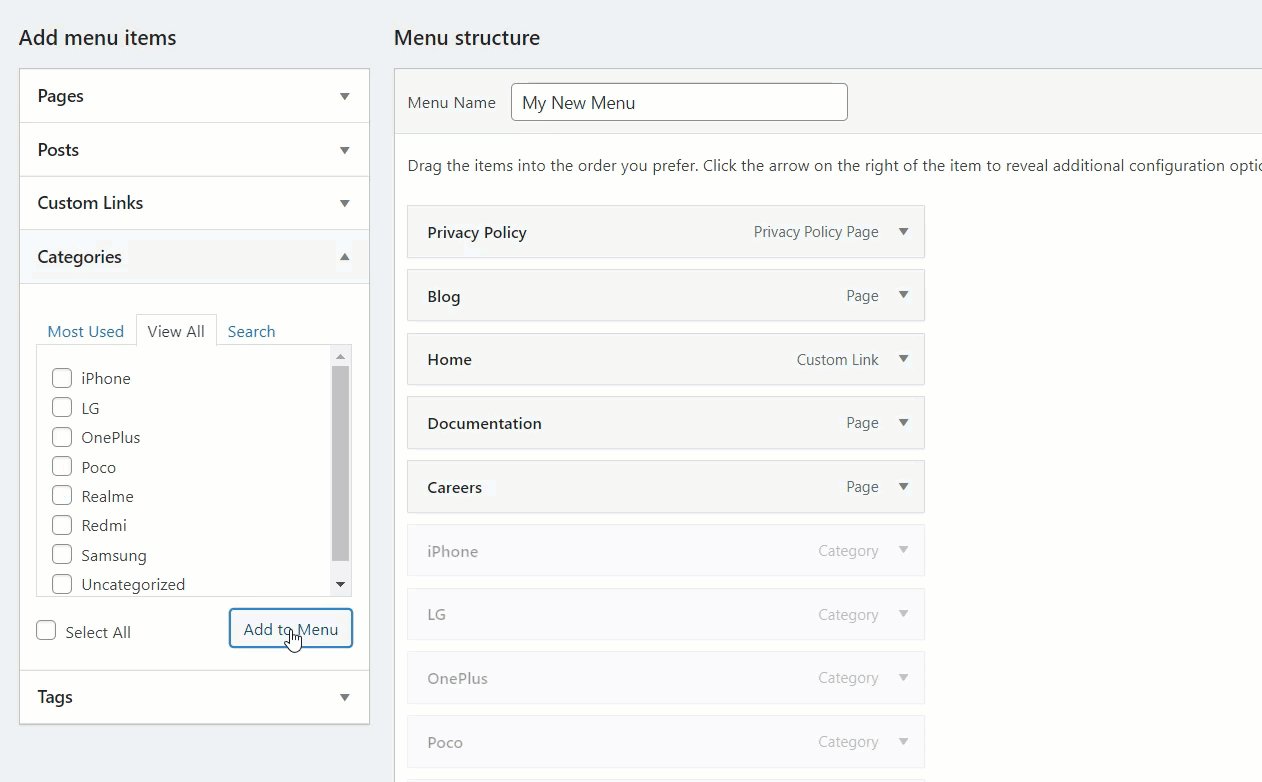
默認情況下,它們將直接添加到菜單中。


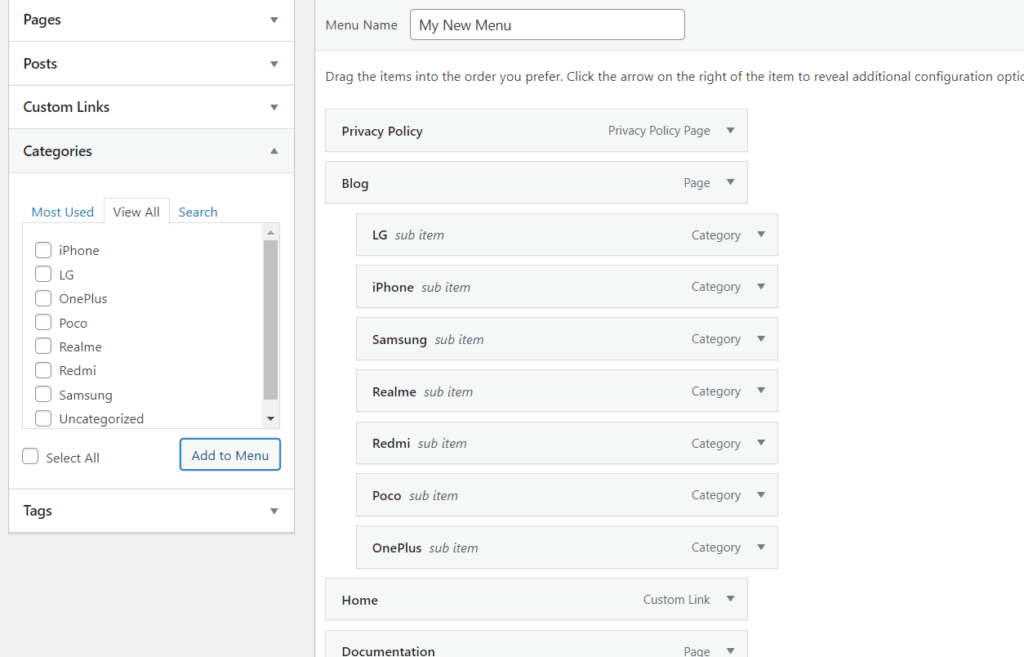
如果要創建下拉菜單,請在主菜單項下分配類別。 例如,設置博客項下的類別並更新菜單。

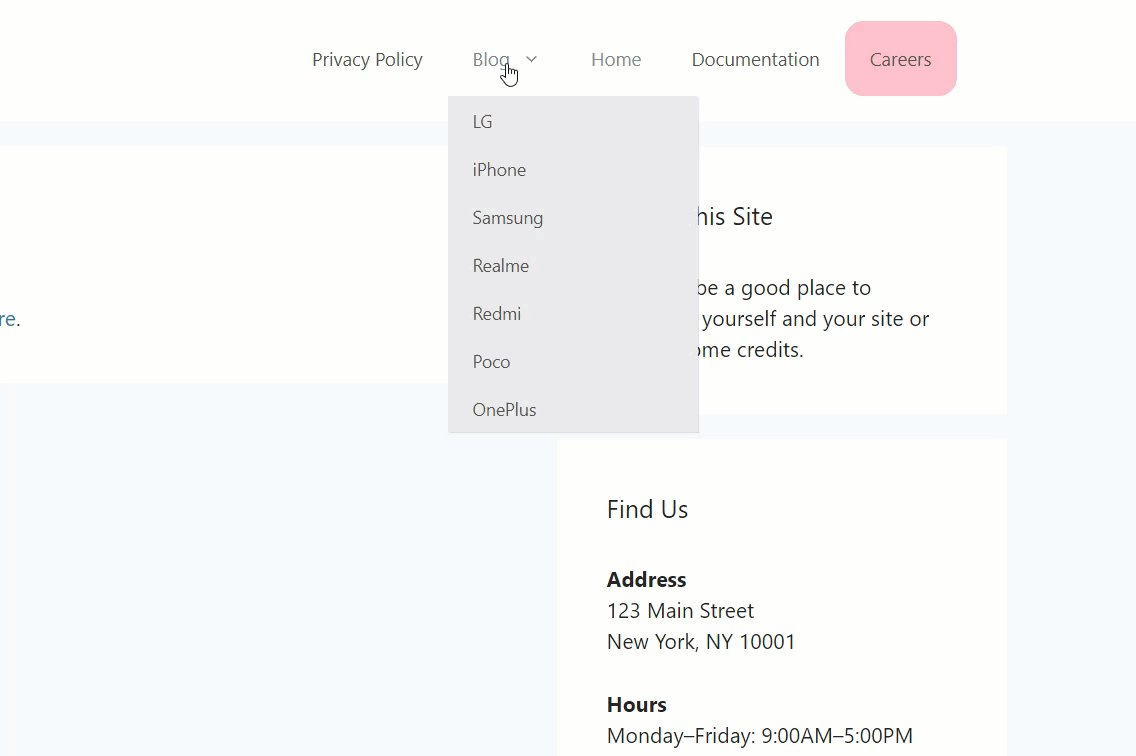
在前端,您將看到博客項下列出的所有類別。

當您的網站上有很多類別時,這是節省空間和改進導航的好方法。
如果您需要有關此的更多信息,請查看我們的指南,了解如何將 WooCommerce 產品類別添加到菜單中。
3.2) 使用插件
將頁面和類別添加到 WordPress 菜單的另一種方法是使用插件。 那裡有幾個工具,但對於這個演示,我們將使用 QuadMenu。 這是一個免費增值工具,具有許多功能來組織您的網站並創建大型菜單,無論您使用什麼主題。 免費版具有基本功能,高級計劃起價為 15 美元(一次性付款),並包含更多高級功能。
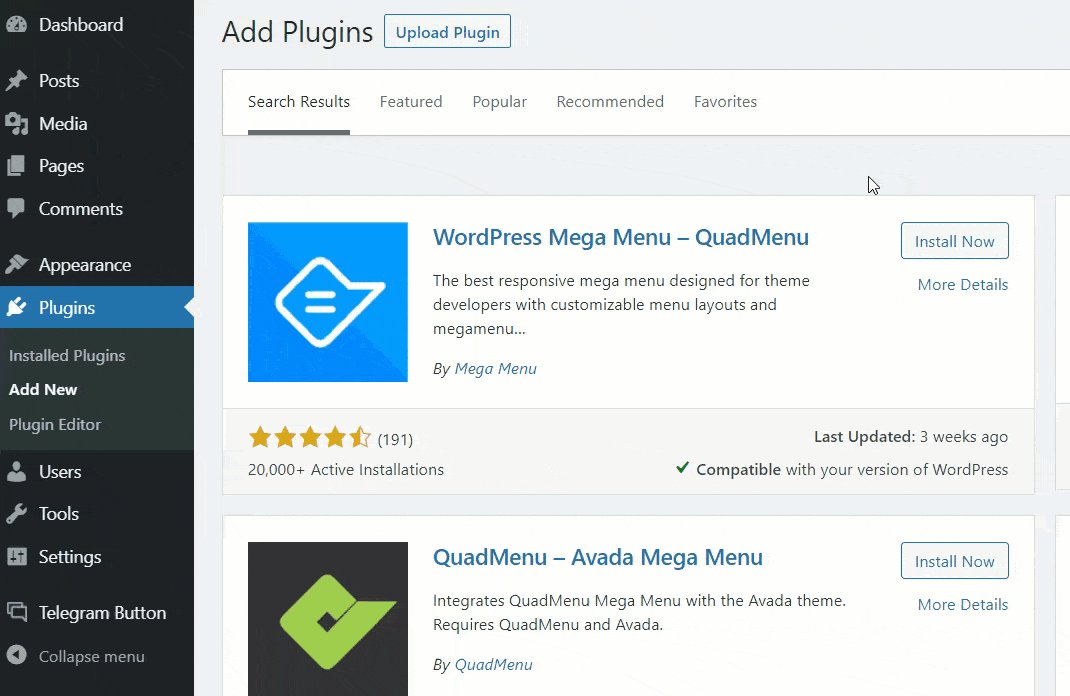
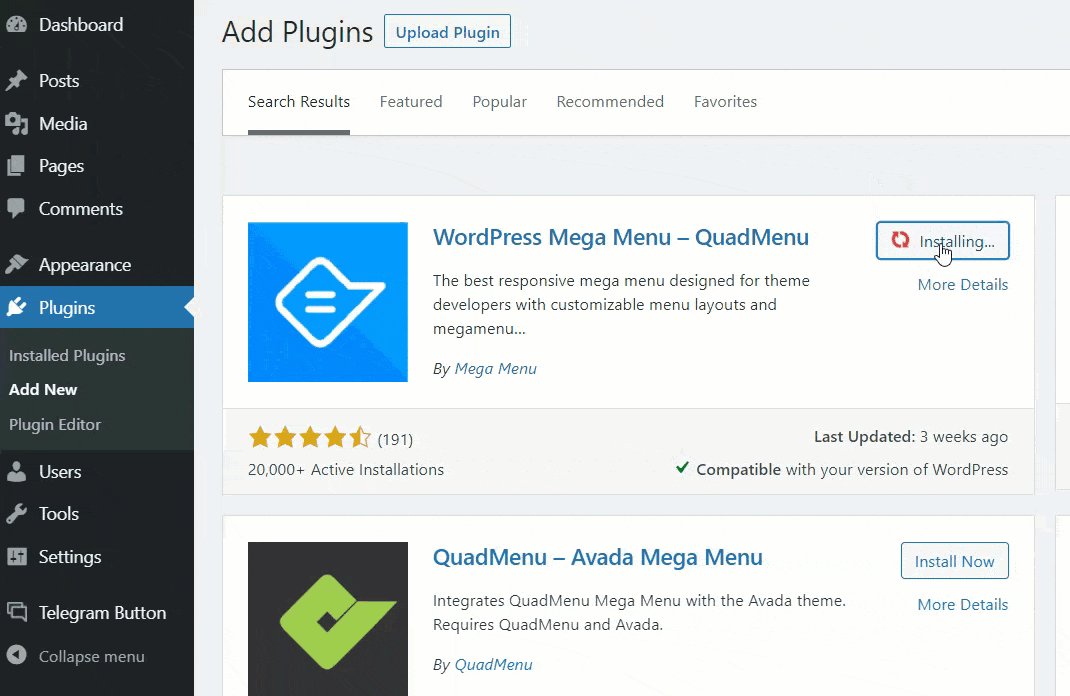
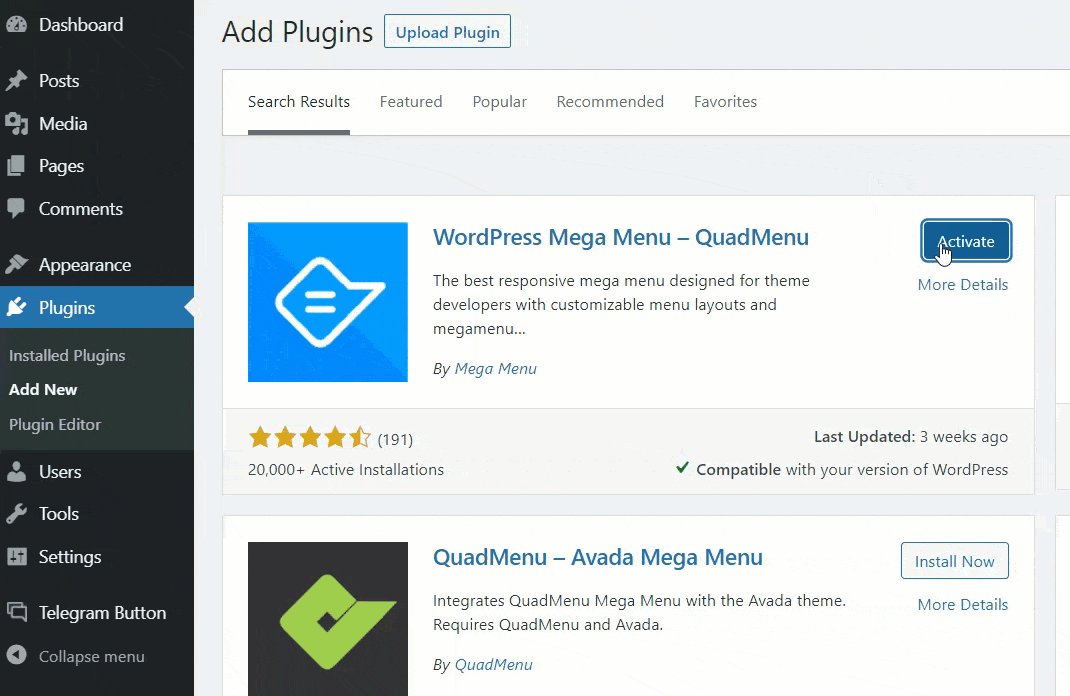
首先,在您的網站上安裝 QuadMenu。 轉到Plugins > Add New ,查找插件並安裝它。

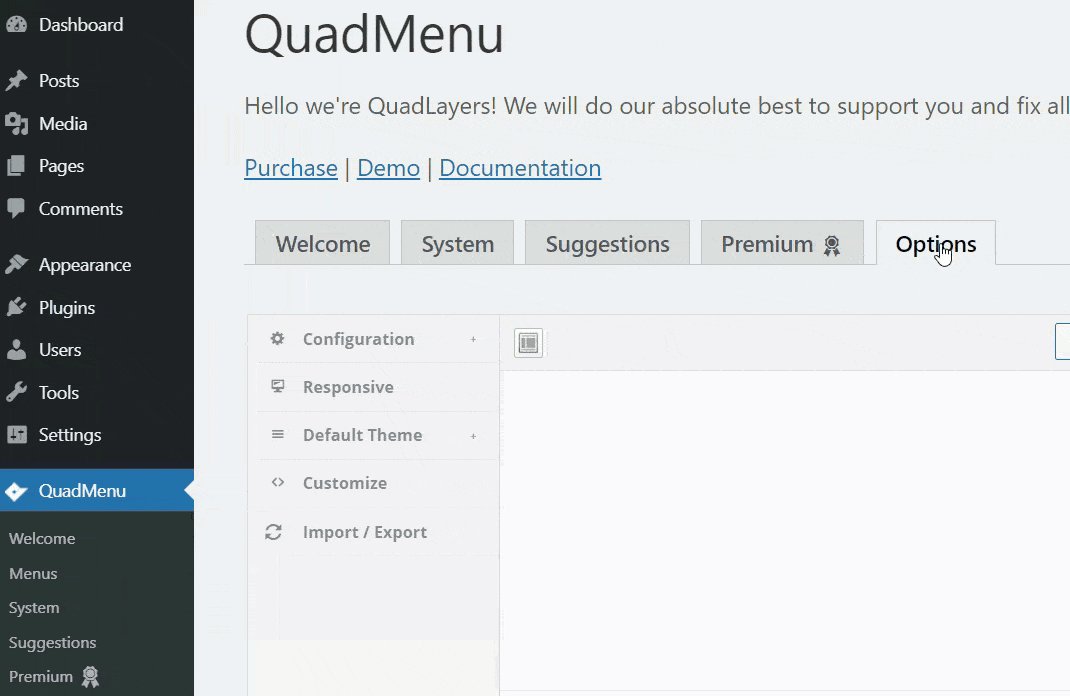
激活後,您將被重定向到設置頁面。 在Menus部分下,您將看到一個名為 QuadMenu Dev 的新顯示位置。 啟用它並保存您的菜單。

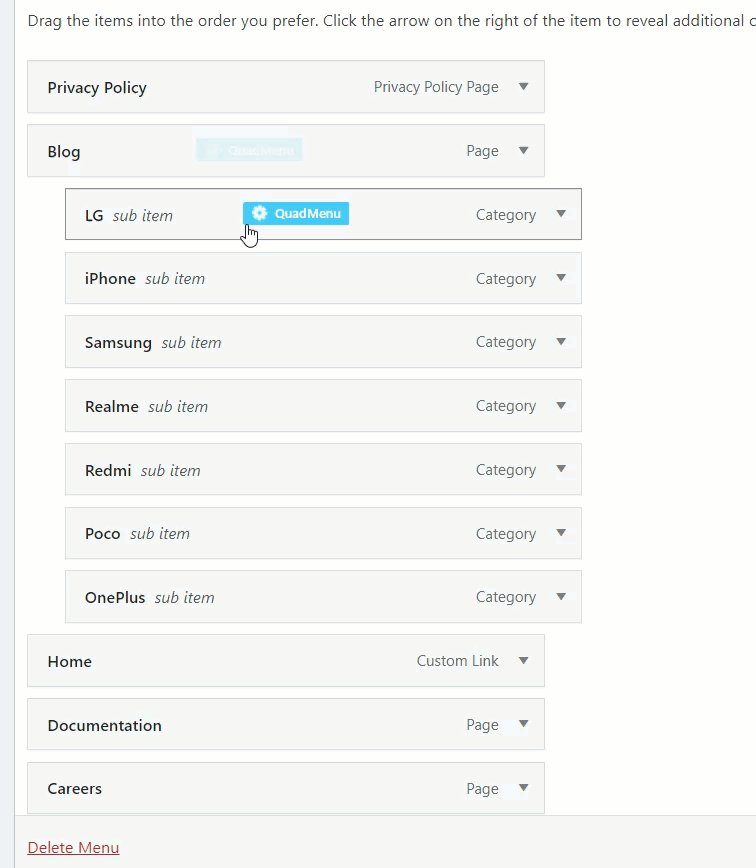
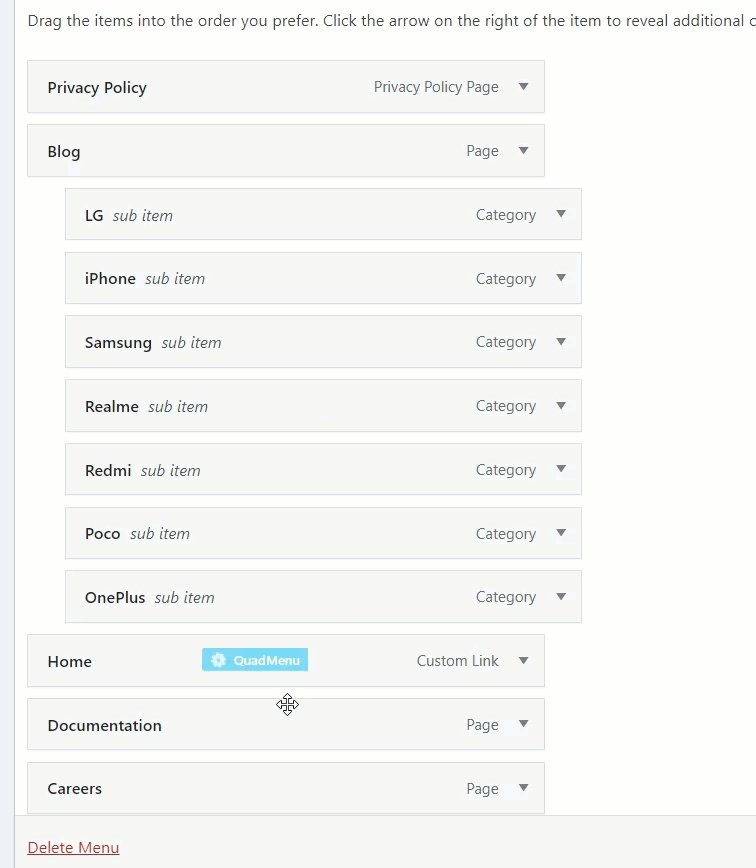
之後,當您將鼠標懸停在菜單項上時,您會在菜單項中看到一些額外的選項。

您可以使用該選項來更改菜單項。 例如,要自定義職業菜單項,請按其上的 QuadMenu 按鈕。
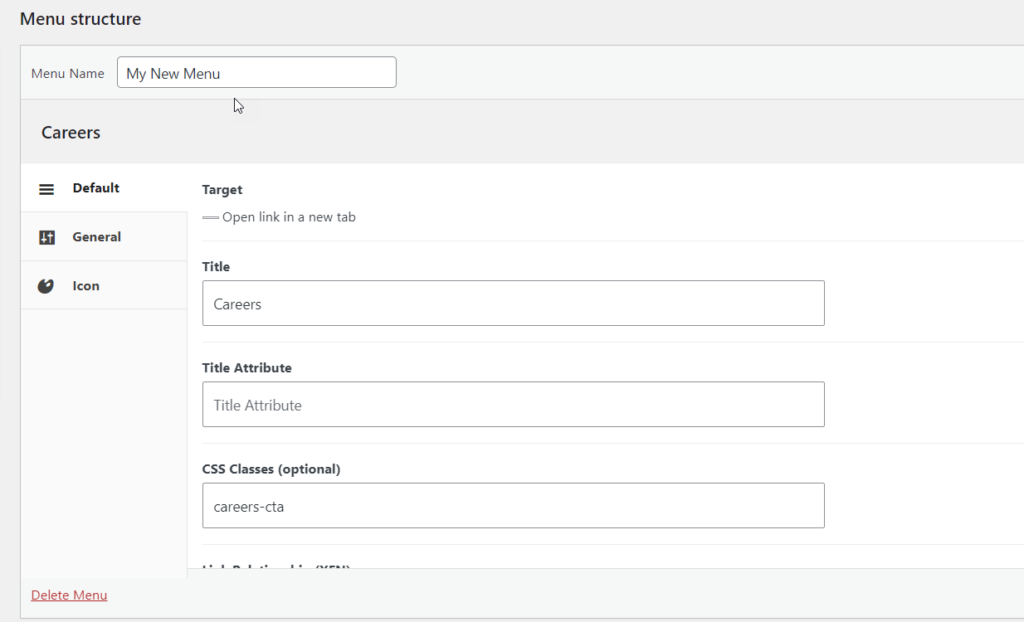
您將在下一頁看到三個主要的自定義選項。

- 默認
- 一般的
- 圖標
在默認選項卡中,您可以選擇鏈接標題、標題屬性、CSS 類、鏈接關係和菜單描述。 在常規選項卡中,您可以選擇字幕、徽章、浮動、屏幕選項和下拉浮動選項。 最後,您可以從圖標選項卡為您的菜單項分配一個自定義圖標。
借助 QuadMenu 等功能強大的插件,您可以將 WordPress 菜單提升到一個新的水平。 有關更多自定義選項,我們建議您查看高級版本。
4) 如何在菜單中添加標籤、自定義帖子類型和自定義鏈接
到目前為止,我們已經了解瞭如何將頁面添加到 WordPress 菜單以及類別。 但你可以做的還有更多。 在本節中,我們將向您展示如何向菜單添加標籤、自定義帖子類型和自定義鏈接。
4.1) 如何添加標籤
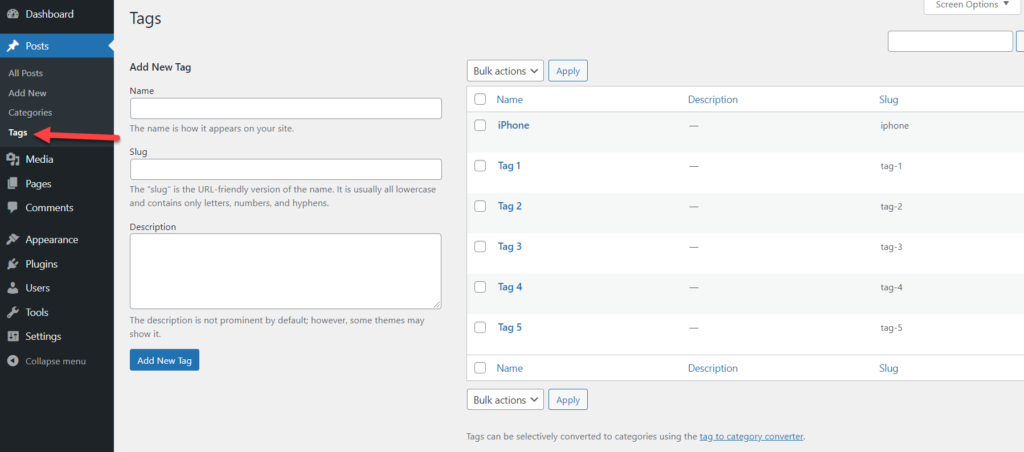
如果您使用標籤對網站上的內容進行分類,您可以將它們添加到您的 WordPress 菜單中。 為此,請轉到 WordPress 儀表板中帖子下的標籤部分。 您將看到您在那裡創建的所有標籤,並且您將能夠創建一個新標籤。

創建標籤後,讓我們看看如何將它們添加到菜單中。
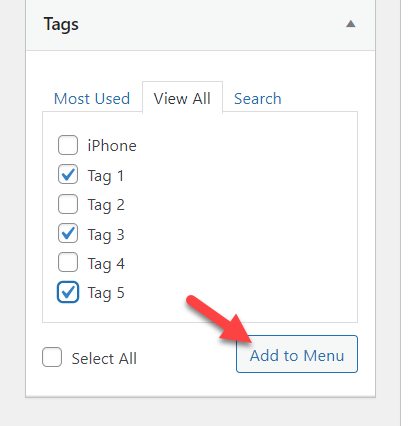
首先,打開菜單部分。 您將在左側看到一個查看所有標籤的選項。 您可以選擇所有標籤或特定標籤。 如果您的網站很大,我們不建議您選擇所有標籤。 您可能有數百個標籤,因此將所有標籤都添加到您的菜單看起來不太好,並且不會幫助用戶瀏覽您的網站。 這就是為什麼最好的選擇是只將最重要的標籤添加到您的菜單中。
只需選擇要添加的選項,然後單擊添加到菜單。

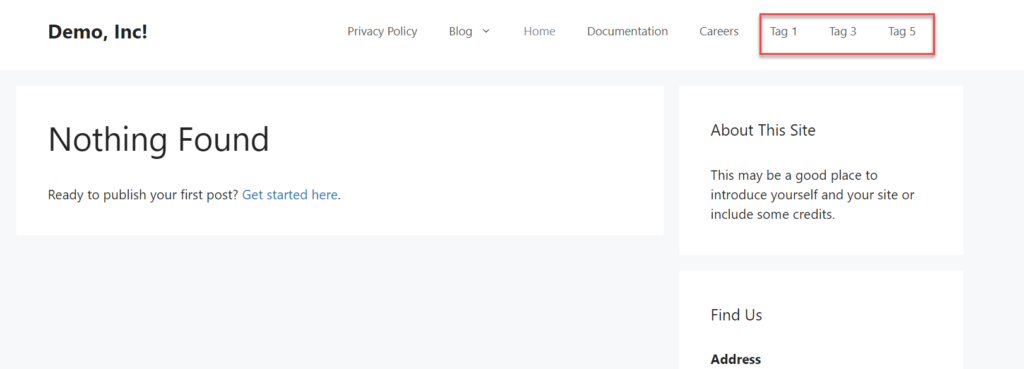
然後更新菜單並檢查您的網站以查看您在菜單中選擇的標籤。

4.2) 如何添加自定義帖子類型 (CPT)
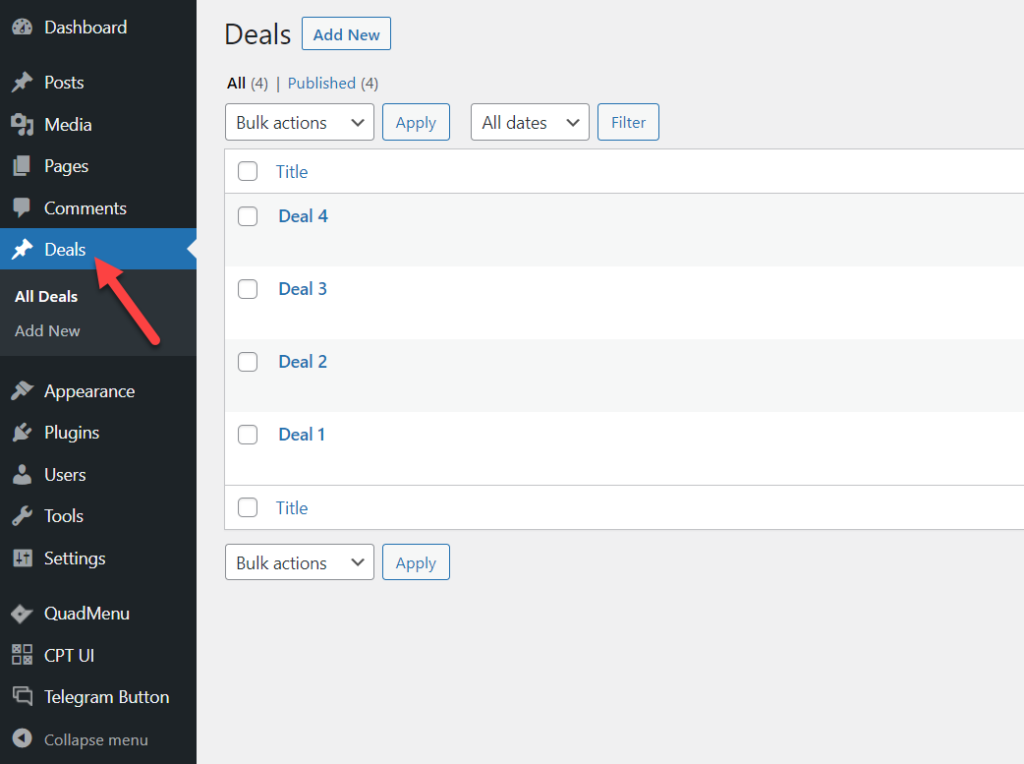
Avada 等一些主題帶有內置的自定義帖子類型,因此您可以將這些帖子類型添加到您的菜單中。 例如,在我們的網站上,我們有一個名為Deals的自定義帖子類型,我們在它下面有四個帖子。

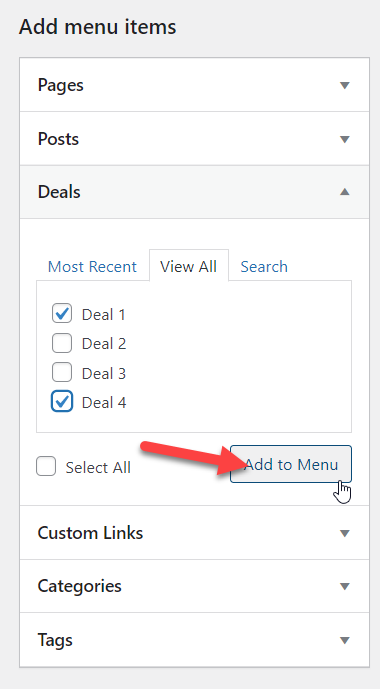
要將自定義帖子類型添加到您的 WordPress 菜單,請轉到“菜單”部分,您將在那裡看到一個新註冊的菜單項。 選擇您要添加的自定義帖子,然後單擊“添加到菜單”按鈕。

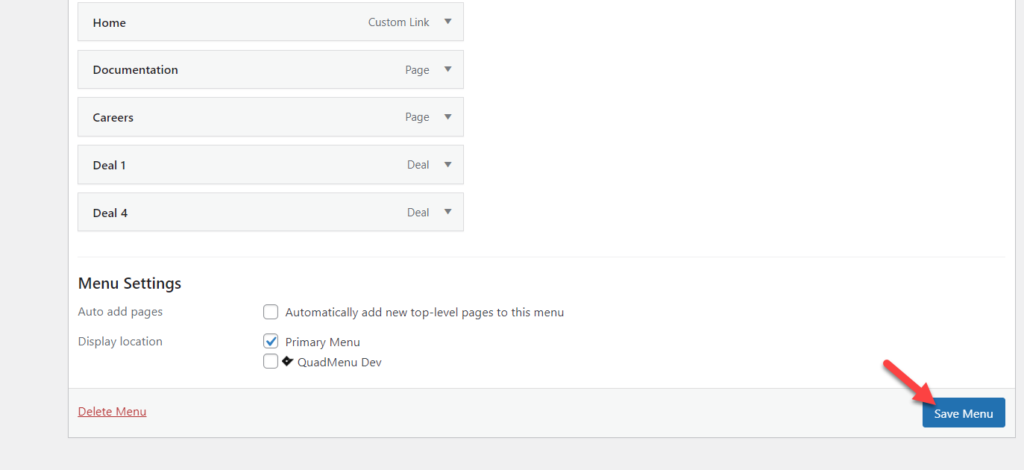
然後,您將在菜單中看到這些帖子類型。 一旦您對訂單和組織感到滿意,請按Save Menu 。

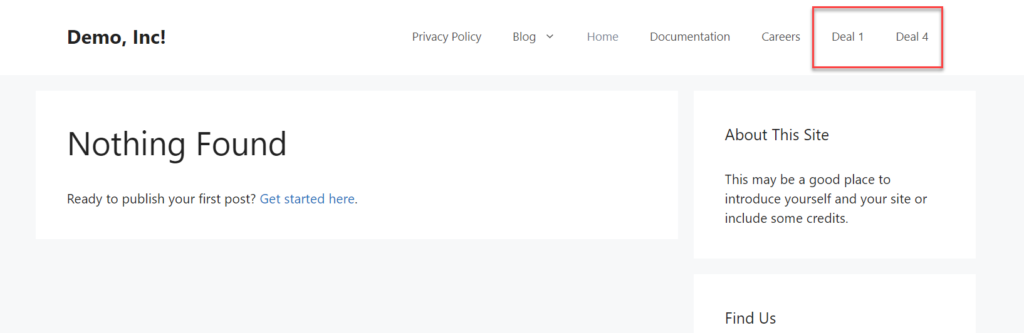
最後,從前端檢查您的菜單,您將在那裡看到自定義帖子。

這樣,您可以將自定義帖子類型添加到 WordPress 菜單。 如果您註冊了多個自定義帖子類型,您將在菜單部分中看到所有這些類型。
注意:如果您沒有註冊任何 CPT,您將不會看到此選項。 但是,如果您需要為您的網站創建 CPT,請查看名為 Custom Post Type UI 的免費插件。
4.3) 如何添加自定義鏈接
最後,您還可以在菜單中添加自定義鏈接。 按照這個簡單的方法,您只需單擊幾下即可包含指向您的內容的鏈接。
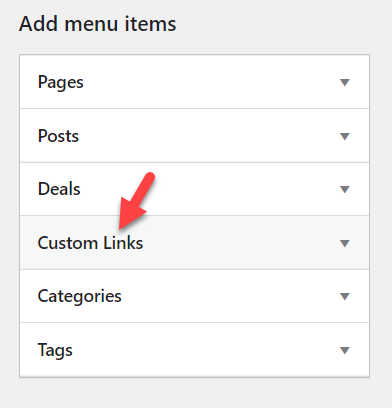
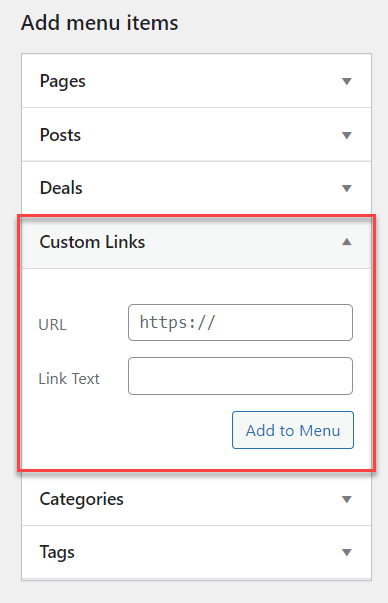
在您的 WordPress 儀表板中,轉到“菜單”部分,在左側,您將看到一個名為“自定義鏈接”的選項。

打開它後,您將看到添加 URL 和鏈接文本的選項。

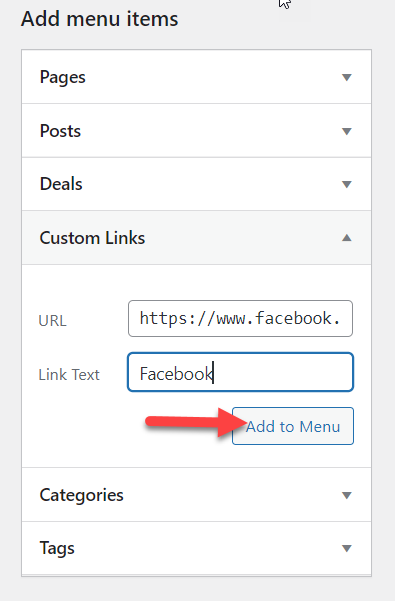
只需填寫字段並將項目添加到菜單中。 例如,對於這個演示,我們將添加一個鏈接到我們的 Facebook 頁面。

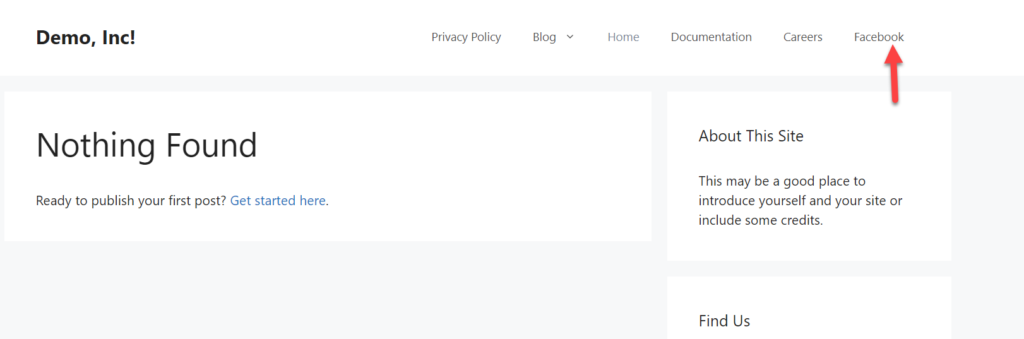
保存更改後,從前端檢查您的網站,您將在菜單上看到指向您的 Facebook 頁面的新鏈接。

這樣,您可以向菜單添加任何外部或內部鏈接,以幫助用戶瀏覽您的網站。
獎勵:如何設置特定菜單項的樣式
我們已經了解瞭如何向 WordPress 菜單添加和自定義頁面、類別和其他元素。 但你可以做的還有更多。 在某些情況下,您可能希望用戶專注於特定的菜單項。 在本節中,您將學習如何將自定義 CSS 添加到菜單項並使用一些 CSS 突出顯示它以更改顏色。
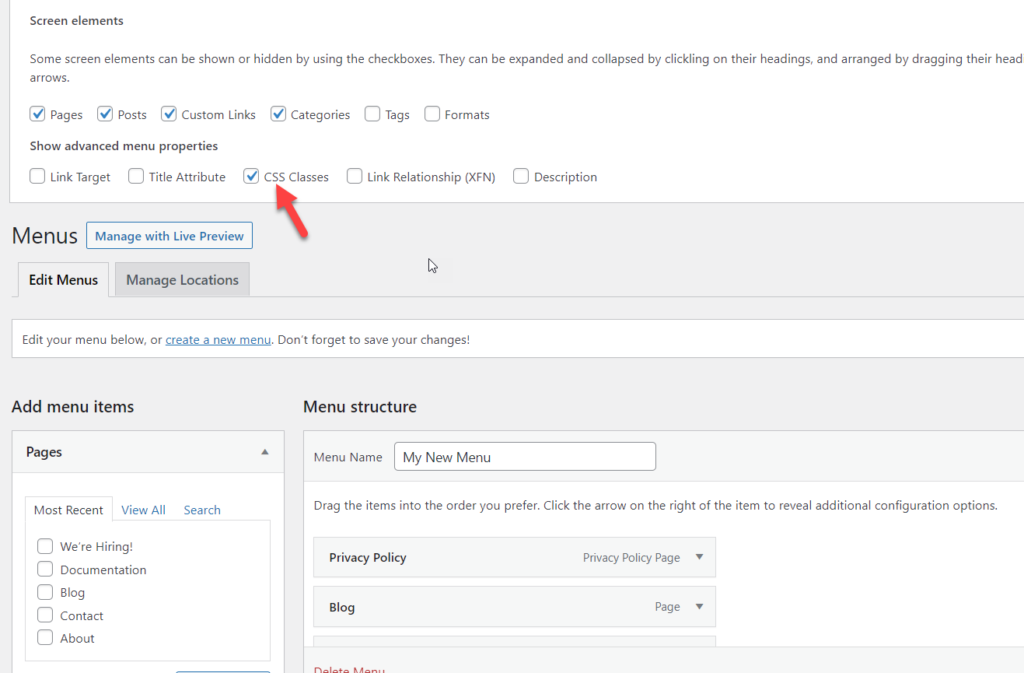
首先,在您的 WordPress 儀表板中,轉到外觀 > 自定義 > 菜單部分,然後選擇屏幕選項。 在那裡,您需要啟用CSS Classes屬性。

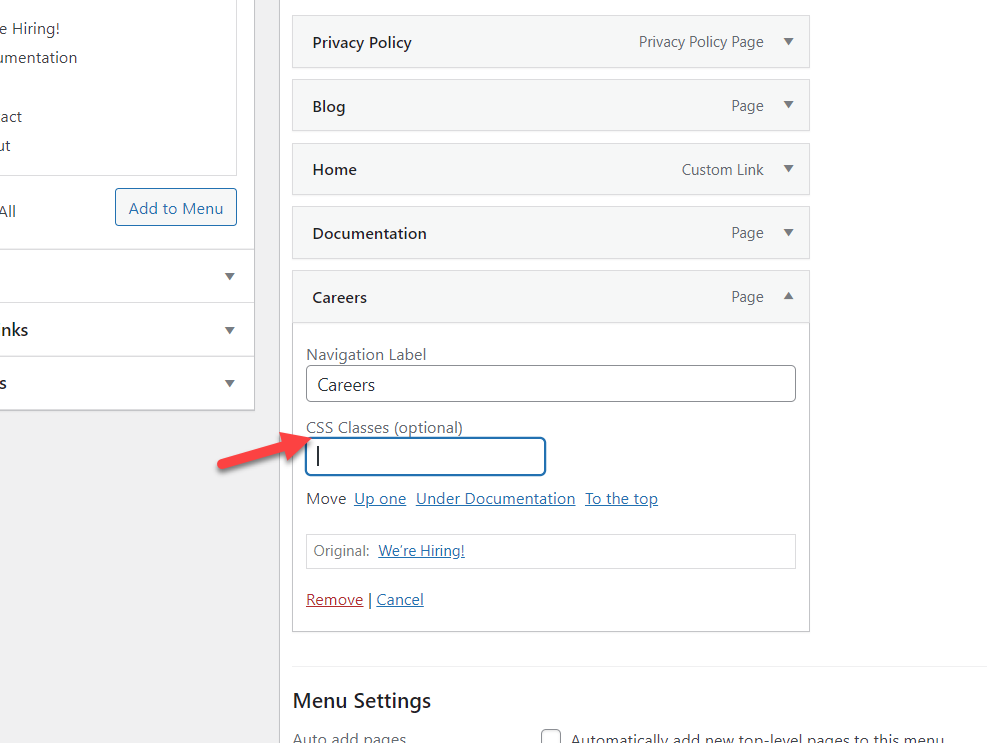
之後,當您展開菜單項時,您將看到新的CSS Classes屬性。

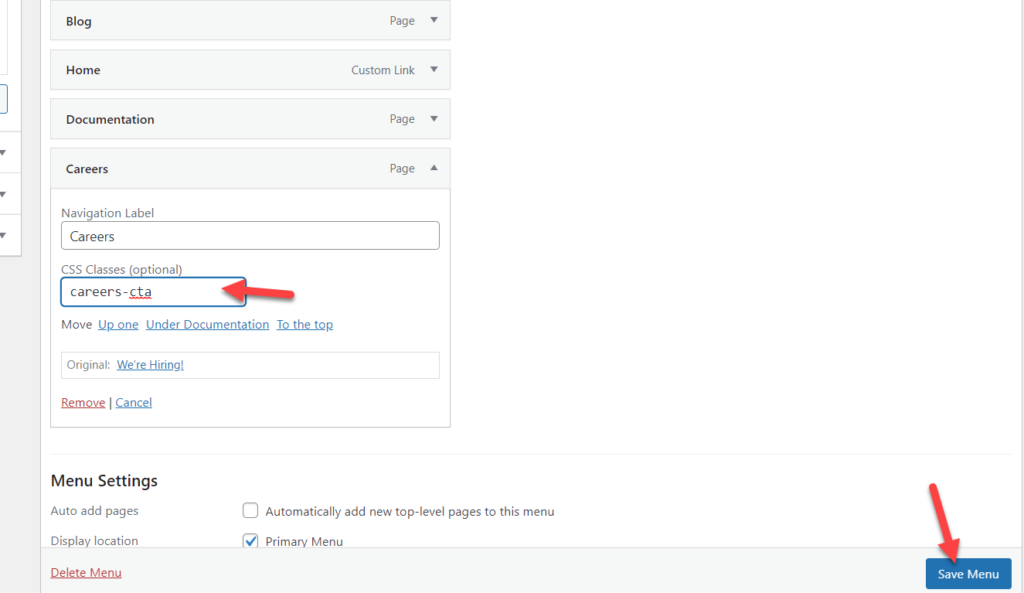
在本例中,我們將菜單 CSS 類設置為careers-cta並保存菜單。

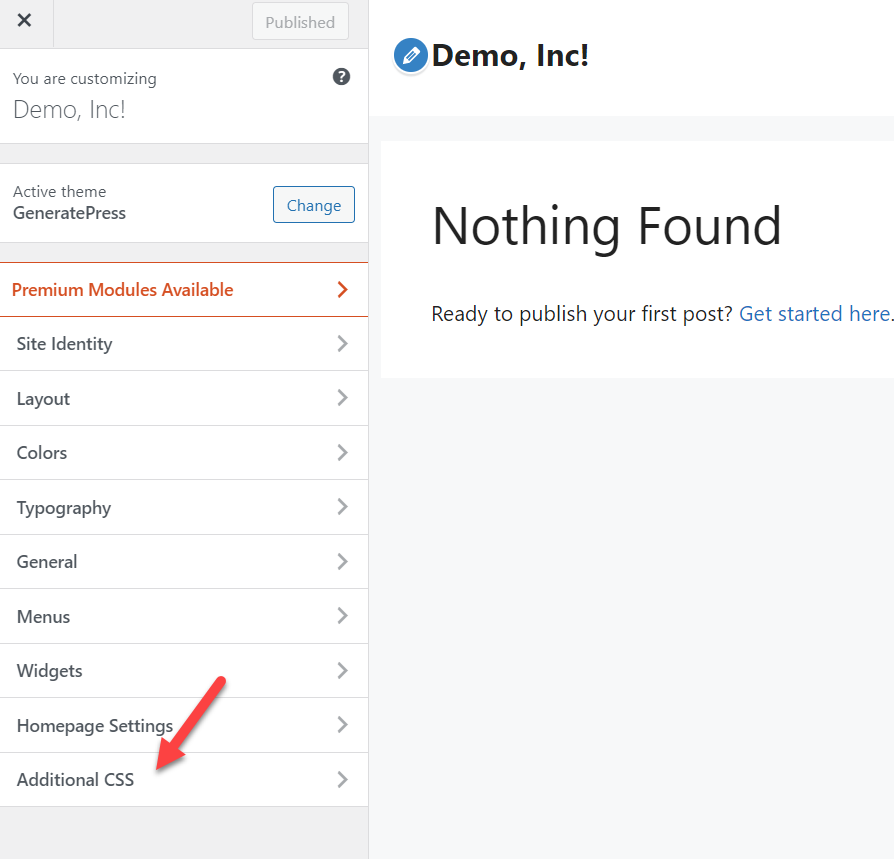
除了提到 CSS 類之外,我們還可以添加 CSS 代碼來突出顯示特定的菜單項。 為此,請轉到WordPress Customizer > Additional CSS部分並添加您的代碼。 另一方面,如果您使用 Divi 或 Avada 等主題,則有一個自定義部分可以包含其他 CSS。
對於這個演示,我們將通過定制器添加 CSS 代碼。 它包括一個實時預覽,因此它使過程變得容易。

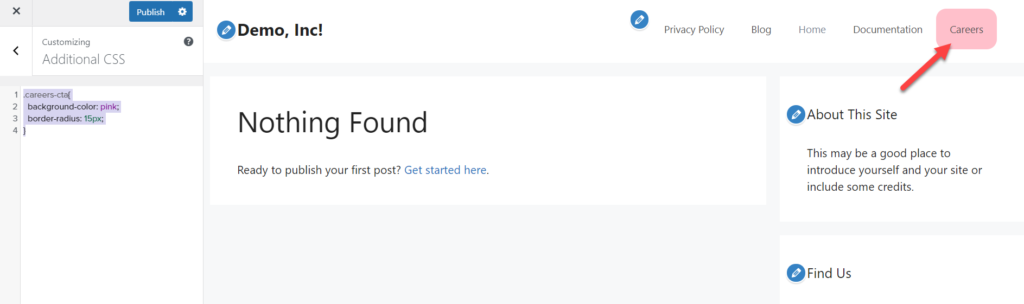
有趣的部分從這裡開始。 將您的 CSS 代碼粘貼到 Additional CSS 部分。 您可以使用的示例代碼是:
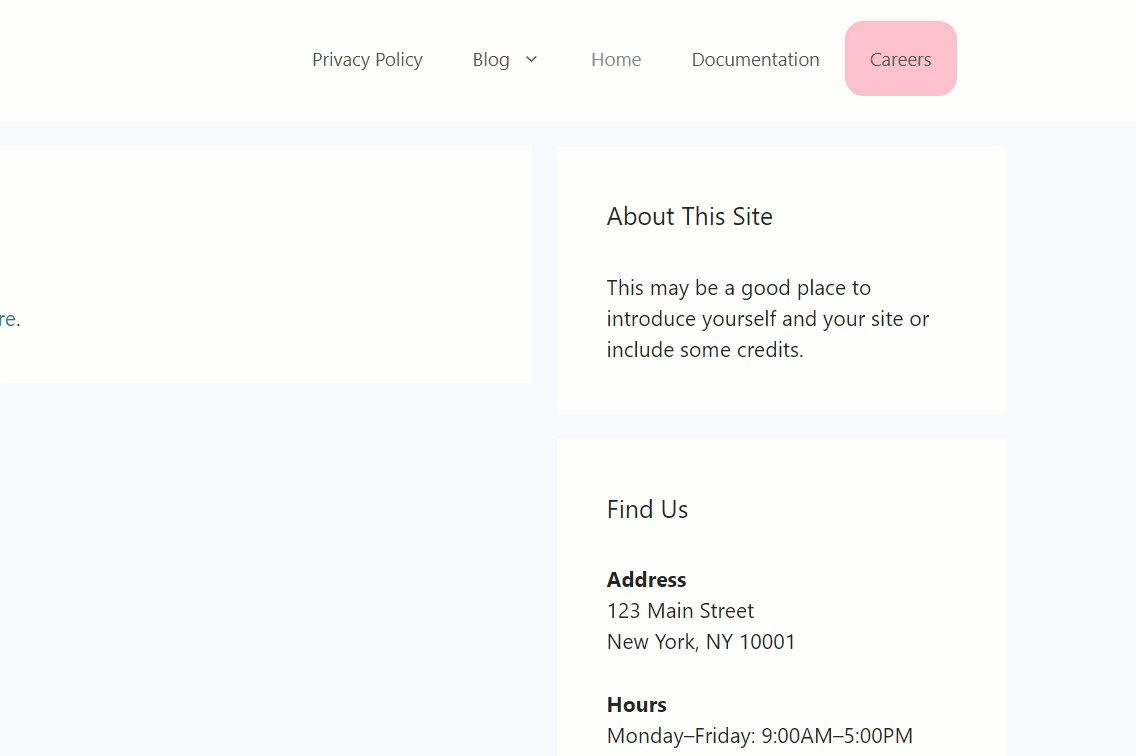
.careers-cta{
背景顏色:粉紅色;
邊框半徑:15px;
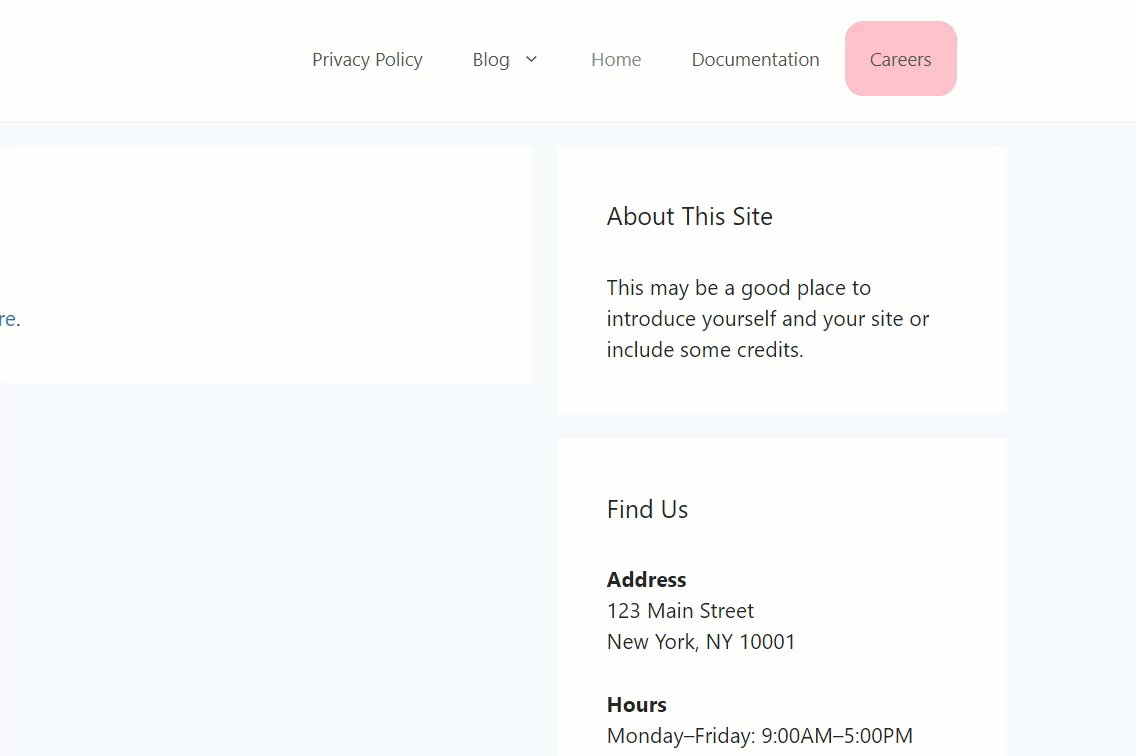
}之後,您將看到實時預覽屏幕的變化。

這只是一個示例代碼,因此我們鼓勵您使用它並根據您的需要進行調整。
結論
總而言之,菜單是任何網站的重要組成部分。 它們顯示重要信息並幫助用戶瀏覽網站,從而創造更好的體驗。 菜單通常位於頁面頂部,是用戶登陸網站時首先看到的內容。 這就是為什麼您應該自定義它們並確保它們經過精心設計。
在本指南中,我們向您展示瞭如何將頁面添加到 WordPress 菜單並使用兩種不同的方法充分利用它。
- 使用 WordPress 菜單
- 從定制器
使用 WordPress 菜單部分是在您的網站上創建菜單的簡單方法。 但是,定制器包括一個實時預覽,讓您可以在上線之前實時查看更改,這是一個優勢。
最重要的是,我們已經了解瞭如何重命名菜單項,如何添加類別、標籤、自定義帖子類型和自定義鏈接。 最重要的是,我們已經了解瞭如何設置某些項目的樣式以引起人們的注意。
有關如何改進菜單的更多信息,請查看以下教程:
- 如何將社交媒體圖標添加到 WordPress 菜單
- 如何使用 CSS 自定義 Divi 菜單
您最近定製過菜單嗎? 你改變了什麼? 在下面的評論部分讓我們知道。
