如何將支付網關添加到 WordPress [使用 Stripe!]
已發表: 2022-12-07正在尋找一種將支付網關添加到 WordPress 的方法? 本指南向您展示如何使用 Stripe 的 Formidable & Link 在 WordPress 中添加支付網關。

大約閱讀時間:5.5 分鐘
您知道 Stripe 有超過 32 種不同的支付方式嗎?
從借記卡到錢包,您必須接受多種支付方式。 Stripe 是使用支付網關設置 WordPress 網站的絕佳選擇。
我們將向您展示如何使用 Link by Stripe 在 WordPress 中添加支付網關,以便您可以為更多客戶提供服務,而不僅僅是少數客戶。
讓我們開始吧。
什麼是 Stripe 鏈接?
Link by Stripe 是一種在 WordPress 中安裝支付網關的簡單方法,可使結帳更快、更輕鬆、更高效。
此外,您還可以訪問最適合 WordPress 的 Stripe 支付網關。
客戶輸入他們的電子郵件、在線支付信息和電話號碼進行註冊。 下次他們在 Stripe 商家處結賬時,它會識別他們的電子郵件並自動發送驗證碼以更快地結賬。
該解決方案加快了結帳流程,並為客戶簡化了流程。 這是在 WordPress 中向網站添加支付網關的絕佳方式。
我們為您準備了完美的組合。
Stripe x Formidable Forms 鏈接
Link by Stripe 的強大功能已體現在Formidable Forms中。
如果你想在 WordPress 中使用你的表單來添加支付網關,這就意味著大事。 現在,您可以接受更多支付方式,幫助客戶更快結賬!

Link by Stripe with Formidable 接受信用卡、借記卡以及 Google 和 Apple Pay,因此您的銀行賬戶收款速度比以往任何時候都快。
使用 Stripe 附加組件,您只需打開 Link by Stripe 設置,就可以開始比賽了!
如果您有電子商務業務,您可以使用 WooCommerce 和 Stripe 添加一些 WooCommerce 支付選項。
所以,如果您是從頭開始,我們已經為您準備好了。
注意: Stripe 承擔所有手續費。
通過 Stripe 鏈接信用卡和借記卡
每當您的客戶輸入他們的電子郵件地址時,Stripe Link 表格就會自動出現,要求提供卡的詳細信息和電話號碼。
然後,它將識別所有未來購買的電子郵件,並自動向客戶發送驗證碼。
一旦客戶輸入代碼,結帳就會自動、安全且快速。
通過 Stripe 與 Google Pay 關聯
客戶還可以通過 Formidable Forms 輕鬆設置 Google Pay。
因此,如果客戶更喜歡簡單的 Google 註冊,他們可以進行設置並保存以備將來購買。
所以,如果您以前從未有過通過 Google 處理付款的能力……您現在可以了!
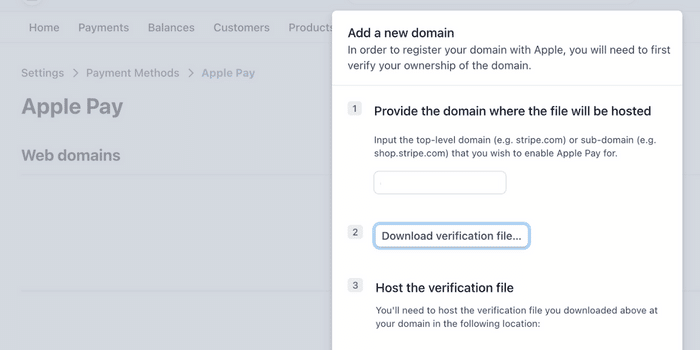
通過 Stripe 鏈接 Apple Pay
Apple Pay 也是如此!
如果用戶更喜歡 Apple Pay 的安全性和簡單性,就讓他們輕鬆使用吧!
Formidable Forms 旨在為您的表單提供盡可能多的選擇。
而這僅僅是個開始。
注意: Apple Pay 目前只能在 Safari 上使用。 此外,它需要在 Stripe 的設置中進行額外配置才能正常工作。

立即獲取您的支付網關構建器!
如何使用 Stripe 在 WordPress 中添加支付網關
首先,您需要安裝並激活 Formidable Forms WordPress 插件,以將支付網關集成到 WordPress 網站。
要訪問 Stripe,您需要 Stripe 附加組件,可在 Formidable 的商業計劃或更高版本中使用。
然後,這是四個簡單的步驟:
- 安裝條紋附加組件
- 創建您的 Stripe 付款表格
- 設置您的條紋設置
- 顯示您的表格

第 1 步:安裝 Stripe 插件
要在 WordPress 中開始設置支付網關,您需要 Stripe 插件。 要獲取 Stripe 附加組件,請轉到Formidable → Add-ons ,搜索Stripe並安裝它。

接下來,前往Formidable → Settings → Stripe 。 向下滾動並選擇連接到 Stripe按鈕。
您將重定向到 Stripe 網站以登錄並設置您的詳細信息。
按照 Stripe 的提示連接您的帳戶並返回到您的 WordPress 儀表板。
第 2 步:創建您的 Stripe 付款表格
所以我們使用 WordPress 來集成您的支付網關服務。
現在,我們需要創建您的付款表格。 所以,轉到Formidable → Forms 。
在頁面頂部,單擊“添加新項”以開始創建表單。 您可以選擇使用空白表格從頭開始製作您的表格,或從我們的 100 多個模板中選擇一個開始。
我們將在此示例中使用 Stripe 表單模板,因為它已經完成了我們大部分的努力工作。 我們選擇了信用卡支付模板,但您可以隨意選擇適合您業務需求的模板。
選擇表單並為其命名後,插件將帶您進入我們簡單的拖放式表單構建器。
您可以隨意添加電子郵件地址、下拉菜單或其他選項等字段。 只需單擊並拖動,它就會添加到表單中。
添加完所有字段後,單擊更新以保存更改。
第 3 步:設置您的 Stripe 設置
現在您已經創建了表單,是時候學習如何使用 Stripe 在 WordPress 中設置支付網關了。
保存表單後,單擊表單構建器頂部的“設置”頁面。
接下來,選擇Actions & Notifications並選擇Collect a Payment 。 這些是您的 Stripe 設置,您可以調整它們以收取一次性或定期付款、接受哪種貨幣等等。
但是,我們想專注於使用以前保存的帶有條紋鏈接功能的卡片。
只需啟用 Stripe 鏈接,當您的客戶在結賬時輸入電子郵件時,它就會自動詢問他們的信息。
所以,這就是在 WordPress 中實現支付網關的方法。
現在,我們只需要在您的網站上展示它!
第 4 步:顯示您的表單
最後,我們需要將您的表格添加到您的在線商店,以便客戶購買產品!
因此,轉到要顯示表單的帖子/頁面並添加一個新的 WordPress 塊。
搜索Formidable並選擇 Formidable WordPress 塊。 接下來,從下拉菜單中選擇您的付款方式。
最後,更新您的頁面,您就可以開始了!
客戶結帳現在比您網站上的納斯卡賽車還快。
這就是將支付網關連接到您的 WordPress 網站的方法。
包起來
為您的網站開闢新的可能性就是這麼容易!
這篇文章教您如何向您的 WordPress 網站添加支付網關,以便您今天就可以開始接受更多更快的付款。 如果您需要更多信息,請務必查看我們的知識庫文檔!
所以,不要再浪費時間了。 Snag Formidable Forms 今天開始構建您的在線支付表格!
立即獲取您的支付網關構建器!
不要忘記在 Facebook、Twitter 和 YouTube 上關注我們以獲取更多 WordPress 提示和技巧!

 如何在 WordPress 中為籌款活動添加條紋捐贈按鈕
如何在 WordPress 中為籌款活動添加條紋捐贈按鈕 如何在 WordPress 中創建條紋捐贈表格 [4 步!]
如何在 WordPress 中創建條紋捐贈表格 [4 步!] WordPress 非營利組織的 Stripe 與 PayPal
WordPress 非營利組織的 Stripe 與 PayPal