如何將彈出表單添加到 WordPress
已發表: 2022-05-28您想向 WordPress 添加彈出表單嗎? 你來對地方了。 今天在本文中,我們將展示如何向您的 WordPress 網站的任何頁面添加彈出表單。
但在我們深入探討之前,讓我們更好地了解什麼是彈出式表單以及為什麼您可能希望將彈出式表單添加到您的 WordPress 網站。 讓我們從簡而言之彈出表單的基本概念開始。
什麼是彈出式表單?

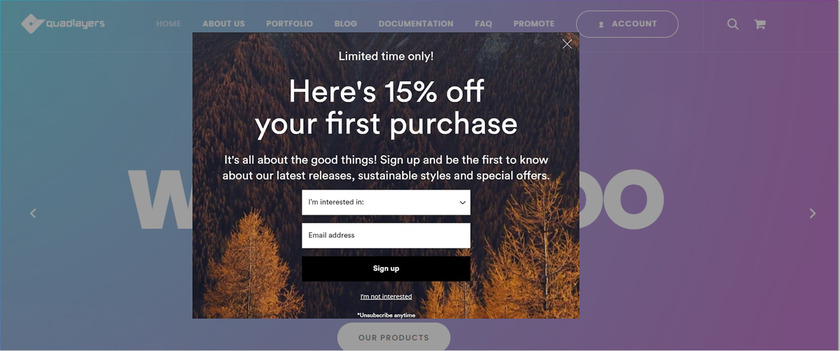
彈出窗口是出現在 Web 瀏覽器內容頂部的窗口。 這個窗口的大小比整個屏幕小,這也使得其他內容的其餘部分更暗,以吸引觀眾的注意力。 此類彈出窗口用於多種目的,例如為鼓勵人們執行特定操作的產品做廣告。
根據您的目標,可以使用兩種類型的彈出窗口。 其中一個是進入彈出窗口,另一個是退出彈出窗口。 條目彈出窗口在用戶打開網頁時出現。 為避免跳出率和放棄,建議彈出窗口顯示不超過 15 秒,關閉時不要再次出現。
另一方面,當訪問者即將離開頁面時,會出現退出彈出窗口。 這是吸引用戶注意力並將其轉化為潛在客戶的最後一種可能性。
為什麼要向 WordPress 添加彈出式表單?
彈出式表單是吸引用戶注意力的好方法。 它旨在引導用戶進行轉化操作,無論是通過電子郵件下載一些額外的內容還是向他們展示補充產品或服務。
這些彈窗的最終目的是為了獲得最大的網頁訪問回報,降低跳出率。 一個使用良好的彈出窗口,不會對用戶造成煩擾或乾擾,可能是一種非常有用的策略。 此策略將有助於將訪問者轉化為潛在客戶,然後將銷售轉化為轉化。
特別是如果您提供產品或服務的折扣,則通過彈出表單將簡單的訪問轉化為優質潛在客戶的機會非常高。 還要記住,儘管彈出式表單有很多優點,但它們應該在正確的時間謹慎使用,並提供額外的質量內容。
因此,在 WordPress 中添加彈出表單是提供清晰的視覺信息並吸引用戶注意力的好方法。
如何向 WordPress 添加彈出式表單?
根據您使用的主題,您可能無法為您的 WordPress 網站創建彈出表單。 在這種情況下,您可以使用專用插件來執行此操作。
插件有助於為您的網站添加額外的功能,這與向您的 WordPress 網站添加、自定義和管理彈出表單相同。
要將彈出表單添加到 WordPress,您需要一個表單構建器插件和彈出插件。 對於這個演示,我們將使用WPForms 表單構建器插件和Popup Maker ,它是 WordPress 最好的彈出插件之一。 這兩個插件都有一個免費版本,它帶有許多自定義選項供您添加和自定義彈出表單。
首先,我們將了解如何創建一個表單,然後將其添加為彈出窗口。
步驟 1. 安裝並激活 WPForms 插件
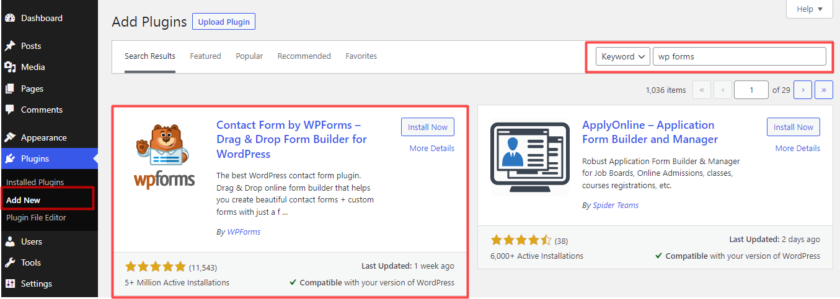
要安裝插件,請從 WordPress 儀表板轉到插件 > 添加新的,然後搜索關鍵字“ WP Forms ”。 接下來,單擊“立即安裝”。 這將開始安裝過程,只需幾秒鐘即可完成。

之後,激活插件,一旦激活插件,就可以通過 WordPress 儀表板側邊欄菜單中的“ WPForms ”訪問它。
第 2 步:創建彈出表單
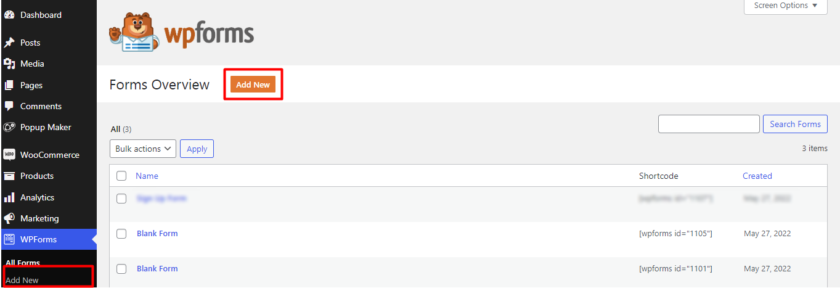
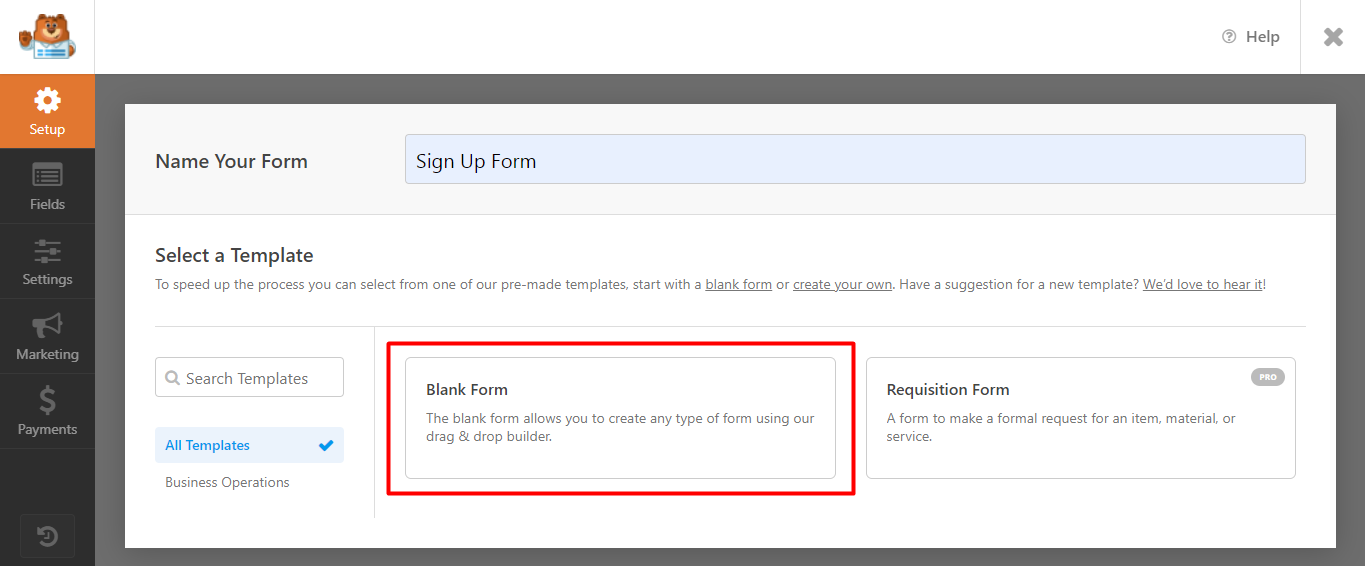
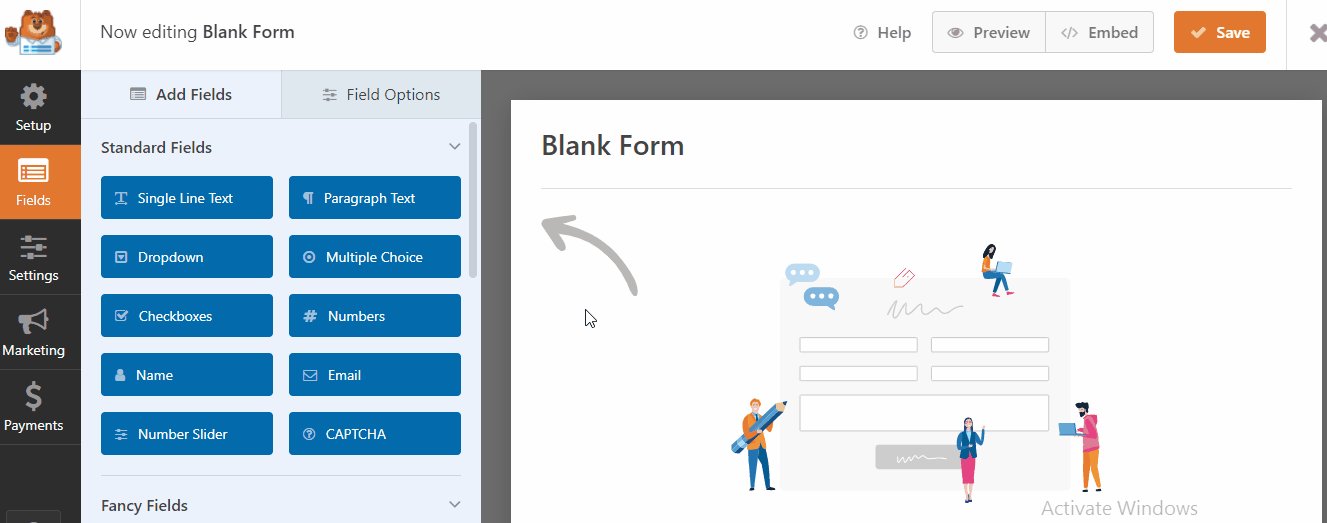
現在要創建一個新的彈出表單,請轉到WPForms>Add New。 您將看到一個頁面,您可以在其中添加新表單,單擊橙色的“添加新”按鈕。 在這裡,您將被重定向到表單構建器區域,您可以在其中選擇模板或從頭開始創建表單。

因為我們使用的是免費版本的插件,所以我們將使用空白表格進行演示。

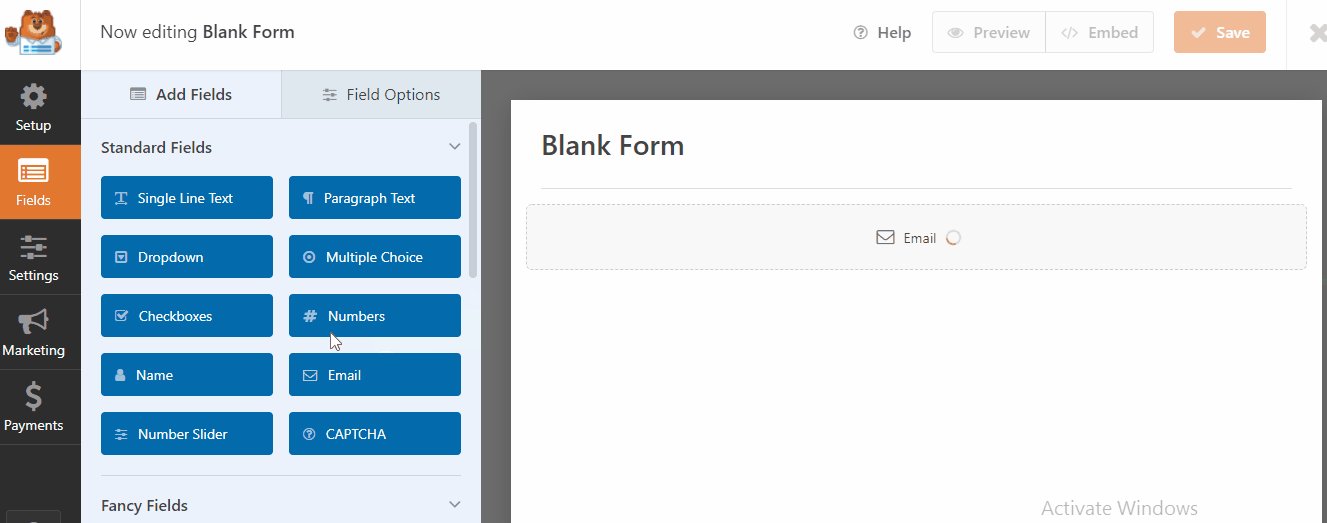
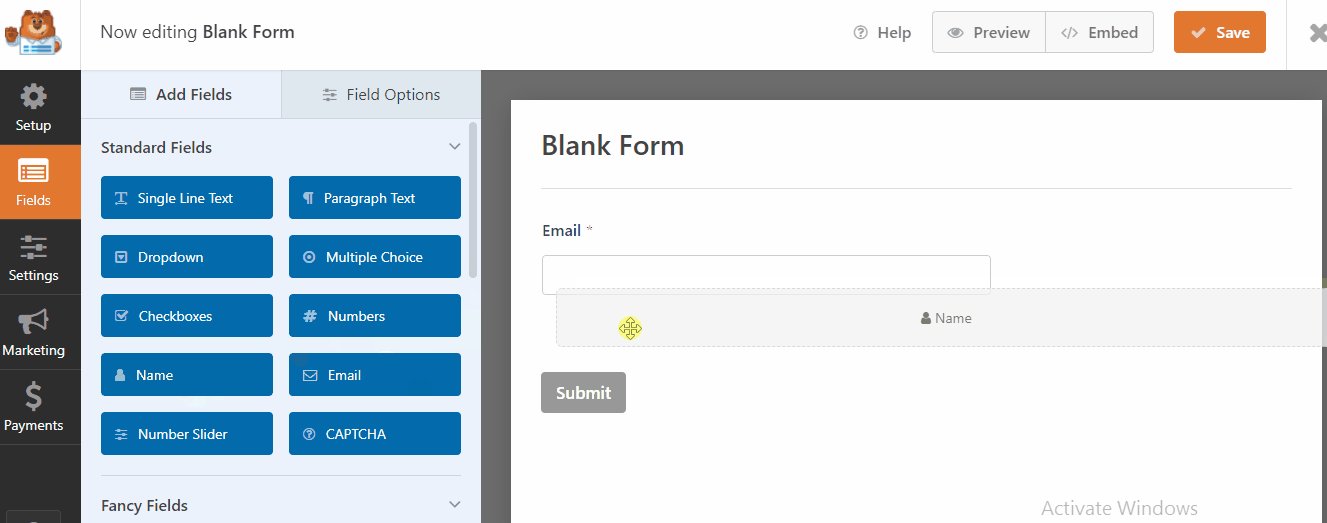
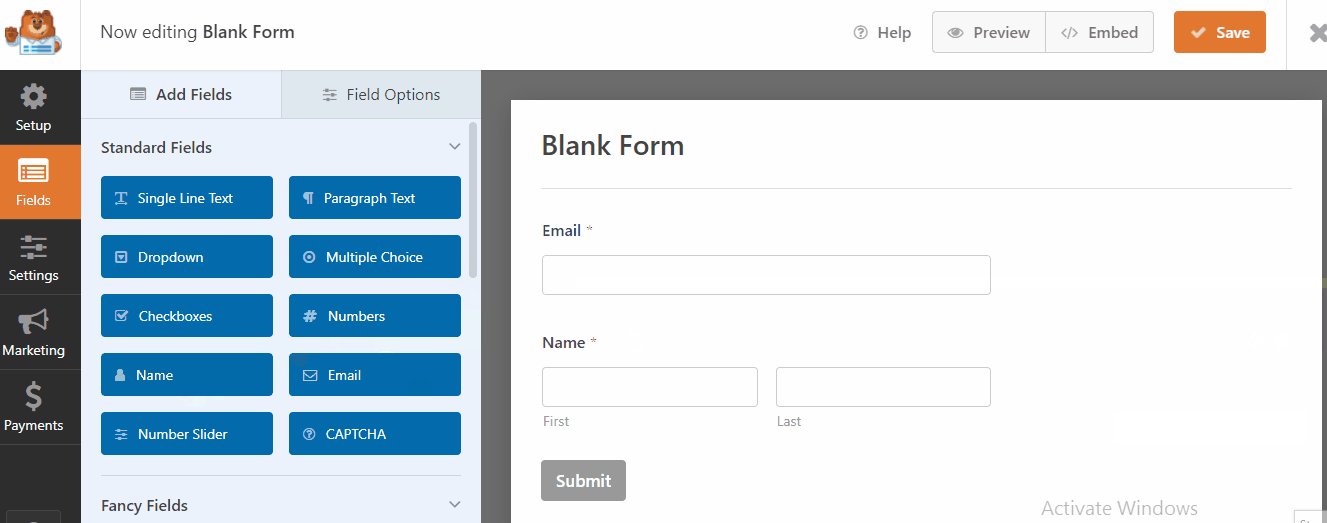
單擊空白表格後,下一步就是編輯表格。 您可以簡單地拖放表單中所需的字段。

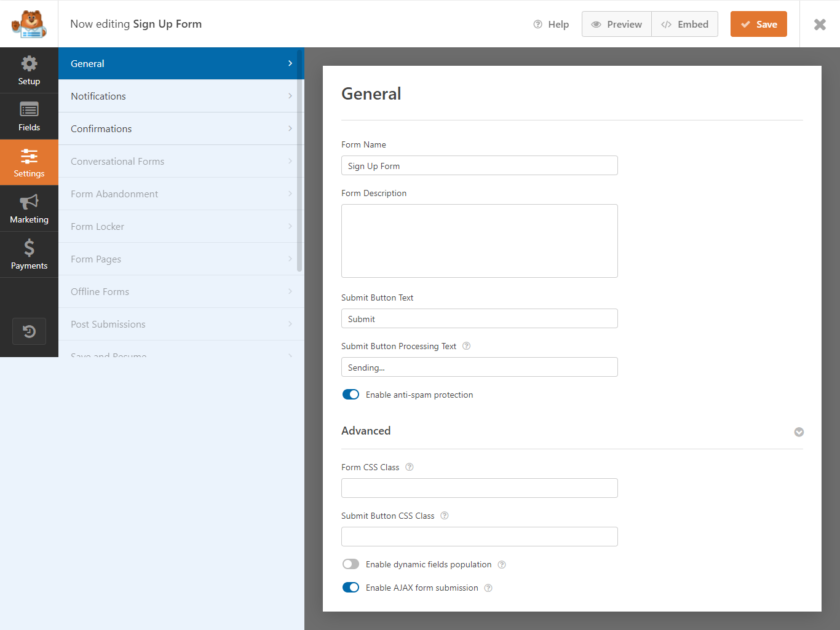
另一個步驟是管理表單的設置,您可以添加描述、更改表單名稱、編輯按鈕文本以及啟用和禁用反垃圾郵件保護。 如果您想使用編碼並使用代碼設置表單樣式,則可以從高級設置中完成。

創建表單後,您可以預覽它以查看它在網頁上的外觀,並在對結果滿意後保存更改。
第 3 步:安裝並激活 Popup Maker
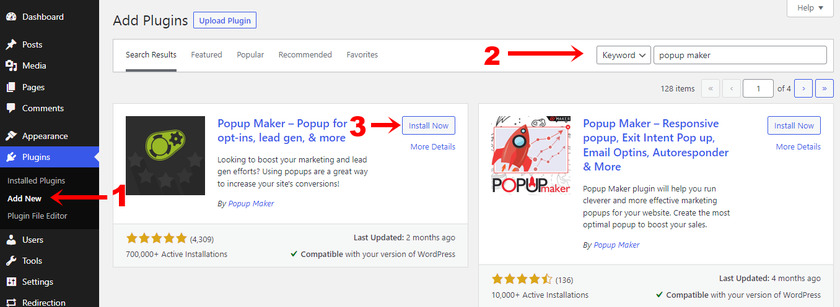
與 WPForms 和任何其他插件類似,從您的 WordPress 儀表板轉到插件 > 添加新插件,然後搜索關鍵字“ Popup Maker ”。 分別單擊立即安裝按鈕和激活按鈕。

但是,如果您希望使用插件的高級版本,則必須手動上傳並安裝它。 有關這方面的更多詳細信息,請參閱我們關於如何手動安裝 WordPress 插件的教程。
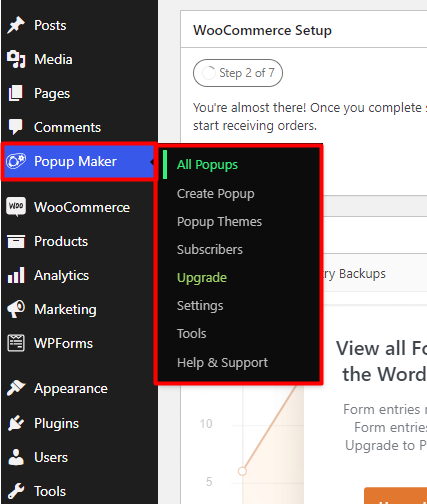
安裝並激活後,您可以通過 WordPress 儀表板側邊欄菜單中的“ Popup Maker ”管理彈出窗口。

第 4 步:創建一個新的彈出窗口
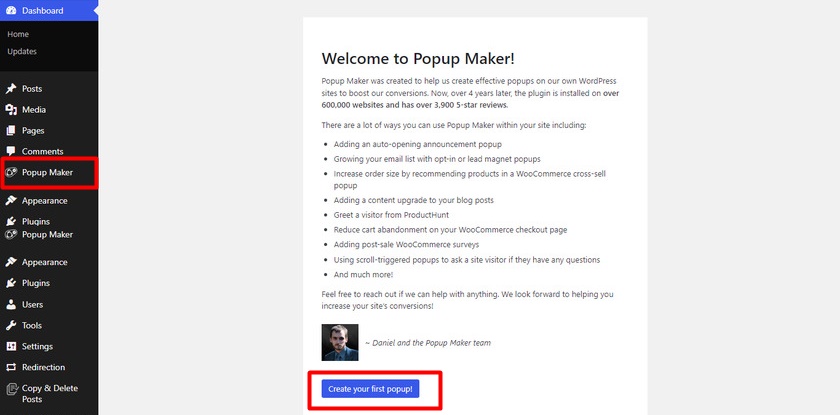
激活插件後,您將獲得一個彈出窗口,您可以在其中通過單擊按鈕創建新的彈出窗口。 或者你可以去Popup Maker>Create Popup 。


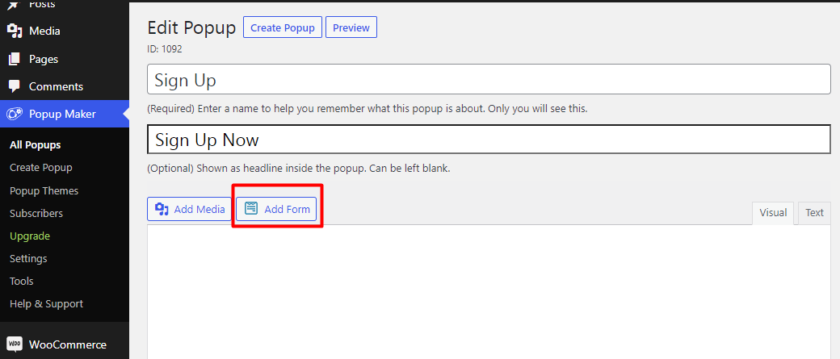
從那裡你可以設計你的彈出窗口。 您會看到每個彈出窗口都包含一個對訪問者可見的標題以及一個內部標題。 不僅如此,您還可以包含通常可以包含在 WordPress 文章中的自定義內容,例如文本、圖像、視頻和鏈接。
您可以通過單擊“添加表單”按鈕來添加彈出表單。

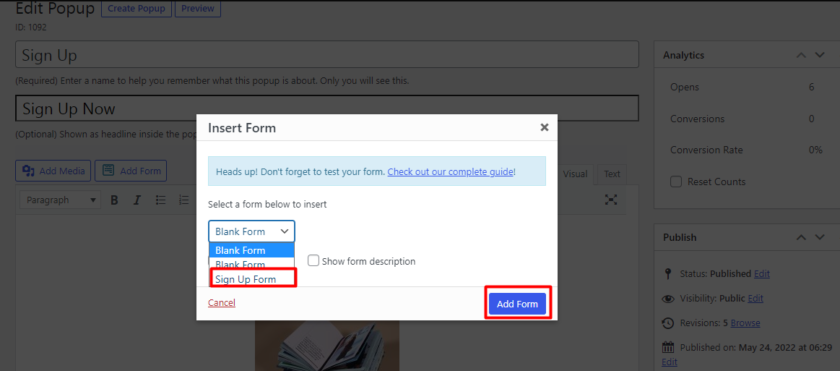
將出現一個新頁面,您可以從中選擇從下拉列表中創建的表單。 選擇表格後,單擊“添加表格”按鈕。

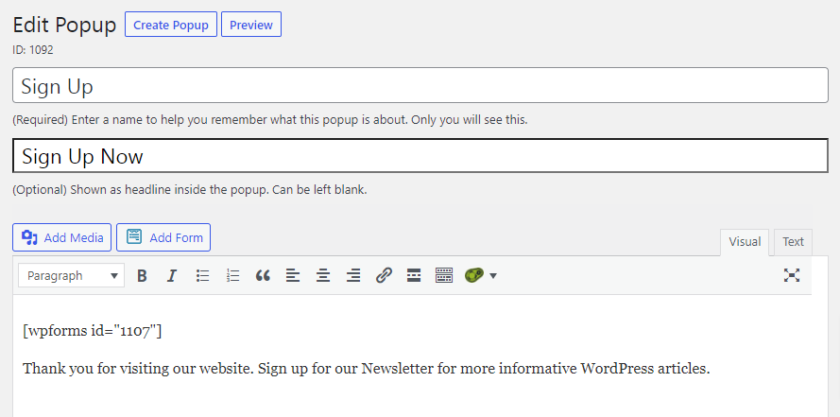
因此,一個獨特的短代碼將被添加到您的彈出編輯頁面中。

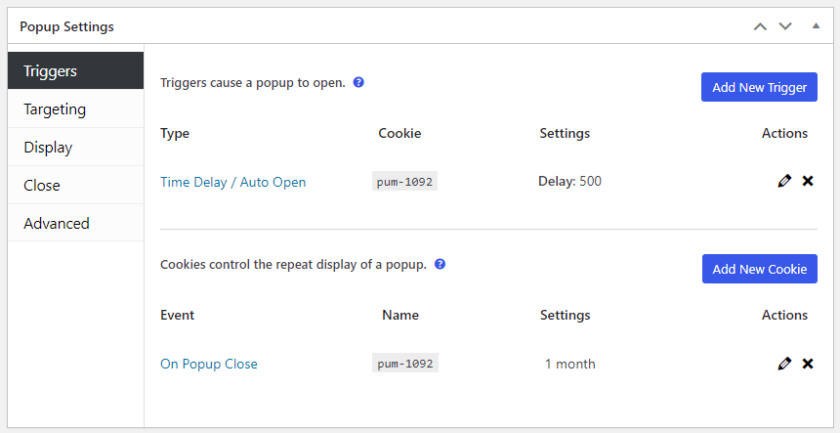
如果您在彈出編輯頁面中進一步向下滾動,您可以找到讓您選擇何時以及如何使用“觸發器”顯示彈出窗口的設置。 此插件的免費版本僅允許您在頁面加載後經過一段時間後顯示彈出窗口。

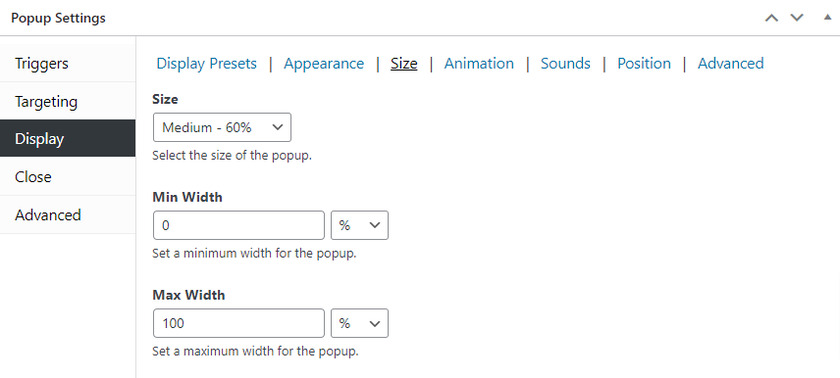
最後,您可以從彈出創建頁面設置彈出窗口的大小。 要么具有固定大小,要么將其設置為瀏覽器窗口的百分比。 還有其他選項可以在關閉彈出窗口時選擇動畫效果。

在彈出表單中添加內容後,您可以預覽它以查看它的外觀。 您還可以從彈出編輯器面板中選擇彈出窗口應出現在您網站上的位置。
第 5 步:自定義彈出窗口
如您所見,彈出窗口需要對外觀進行一些更改,或者您可能希望自定義彈出表單以匹配您的網站。 這可以通過使用 Popup Maker 插件中包含的主題來完成。 儘管免費插件僅附帶有限的主題,但您可以更改很多設計。 另一方面,這個插件的高級版本有無限的主題,你可以為你的 WordPress 網站生成。
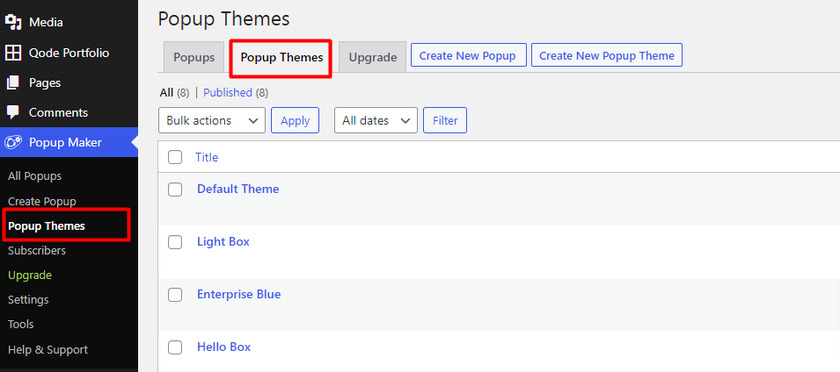
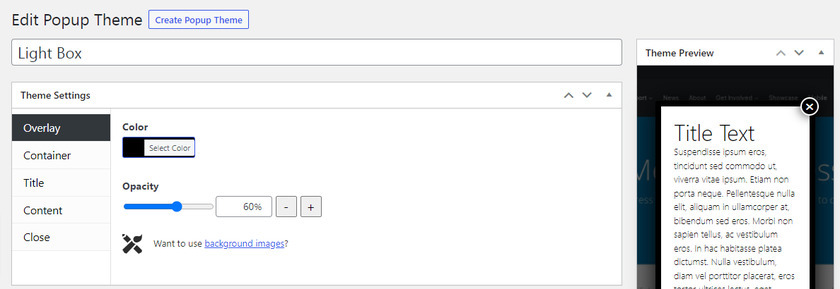
要更改彈出主題外觀,請轉到Popup Maker>Popup Themes並選擇要編輯的主題。

從主題設置中,您可以更改文本顏色,並添加疊加層和彈出窗口背景。 彈出窗口的字體和其他美學方面也可以更改。

雖然您對彈出窗口的外觀有很多控制權,但如果您想添加背景圖像,則需要獲取 Advanced Theme Builder 插件。
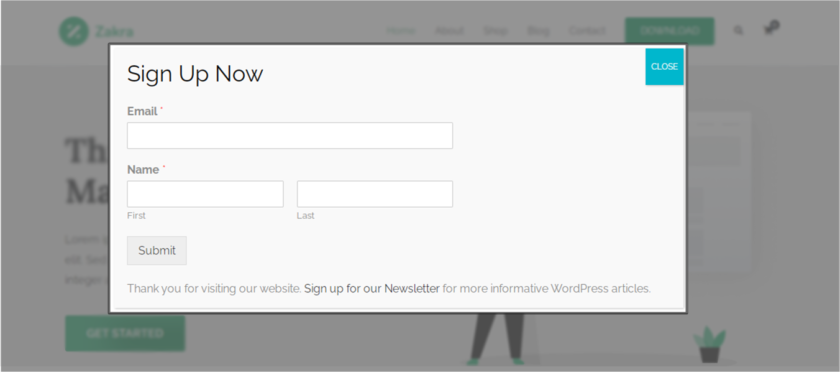
完成自定義彈出窗口的主題後,您可以發布它以使其在您的網站上生效。

獎勵:如何自定義 WooCommerce 註冊表單
我們已經向您展示了向 WordPress 添加彈出表單的最簡單方法之一。 但作為獎勵,我們還將提供此指南以自定義 WooCommerce 註冊表單。
自定義註冊表有助於為客戶提供良好的用戶體驗。
儘管有多種方法可以自定義 WooCommerce 註冊表單,但我們將使用最簡單、最快捷的方法。 此方法不需要任何第三方工具或任何編程知識。 您所要做的就是確保您已正確設置 WooCommerce 並將其更新到最新版本。 我們還建議您使用兼容的 WooCommerce 主題之一,以避免任何主題或插件衝突。
由於 WooCommerce 允許我們直接從 WooCommerce 儀表板編輯註冊表單,我們將使用儀表板方法來執行此操作。
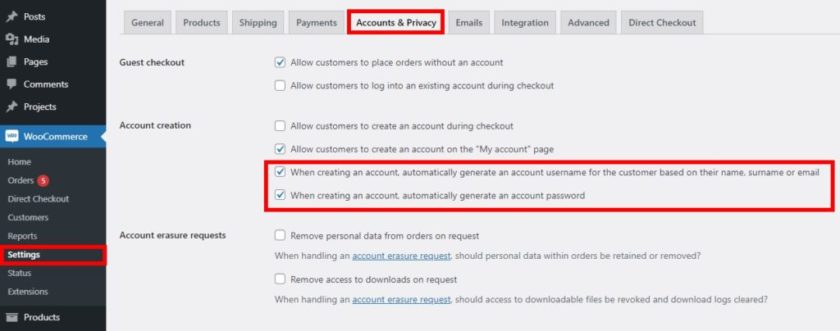
為此,請從您的 WooCommerce 儀表板中打開“設置” 。 您可以在設置中找到一些選項卡。 您需要做的就是單擊並打開“帳戶和隱私”選項卡。
在這裡,在帳戶創建部分下,您可以啟用設置以自動為註冊到您的 WooCommerce 商店的新用戶生成用戶名和密碼。 即使這些選項默認打開,您也可以根據您網站的需要隨時關閉它們。

如您所見,這是自定義 WooCommerce 註冊表單的一種非常簡單快捷的方法。 但是,如果您想自定義註冊表單的各種元素,那麼我們建議您查看這份全面的詳細指南。 您可以找到片段以及自定義註冊表單的插件。
結論
這將我們帶到了關於如何向 WordPress 添加彈出表單的指南的結尾。 彈窗是吸引用戶注意力和增加轉化的最有效方式之一。 因為彈出窗口主要用於宣傳特定的產品、服務,甚至是當有人到達網站時很容易獲得的折扣。
如文章中所述,將彈出表單添加到 WordPress 的最簡單方法是使用插件。 今天我們使用 Popup maker 進行演示,這是一個簡單易用的插件,具有一套很好的基本功能,可以通過購買高級插件來擴展。 如果您還沒有準備好投資付費彈出窗口構建器插件並且寧願先免費試用,那麼這個插件非常適合您。
您可以使用市場上可用的任何其他插件,這些插件在為您的 WordPress 網站生成潛在客戶或訂閱者時服務於該目的。
如果您想了解有關 WordPress 表單的更多信息,我們也提供了 WordPress 最佳聯繫表單列表。
那麼您現在可以為您的 WordPress 網站創建一個彈出表單嗎? 請在評論中告訴我們。
同時,您可以通過查看以下博客了解有關 WordPress 的更多信息:
- 如何在 WordPress 中創建滑塊(分步教程)
- 最好的 WordPress 即將推出的頁面插件
- 如何編輯 WordPress 儀表板菜單
