如何在 WordPress 中向頁面添加帖子
已發表: 2021-05-11在 WordPress 中,您發布的所有帖子默認顯示在主頁或專用博客頁面上。 但是,如果您想在不同的頁面上顯示您的帖子,該怎麼辦? 在本指南中,我們將向您展示如何在 WordPress 中向頁面添加帖子。
為什麼要在 WordPress 中向頁面添加帖子?
如果您想自定義您的網站,學習如何在 WordPress 中向任何頁面添加帖子非常有用。 即使您運行的站點沒有非常活躍的博客,在某些時候您也可能會發布包含有關您的產品、新版本、更新等的新聞的帖子。 默認情況下,所有帖子都將顯示在您的主頁或專用博客頁面上。 但是您可以更改它並將您的帖子添加到其他頁面以推廣它們並吸引更多用戶。
此外,您可以創建不同的頁面來展示來自不同作者、主題或類別的帖子。
現在我們更好地理解了在 WordPress 中將帖子添加到頁面時可能是一個好主意,讓我們看看如何做到這一點。
指數
在本指南中,我們將了解如何:
- 將帖子添加到頁面
- 將帖子列表添加到頁面
- 從 WordPress 儀表板
- 帶插件
- 自定義帖子頁面
- 使用 WordPress 頁面構建器
- 從主題的選項
- 帶插件
- 將帖子添加到側邊欄
- 帶小部件
- 使用 WordPress 定制器
1) 如何在 WordPress 中向頁面添加帖子
默認情況下,WordPress 會在您的主頁上列出您的所有帖子,這並不理想。 但是,您可以設置自定義帖子頁面並將所有帖子發佈在專用頁面上。 在本節中,我們將向您展示如何在 WordPress 的專用頁面上添加您的帖子。
1.1) 配置自定義主頁和博客頁面
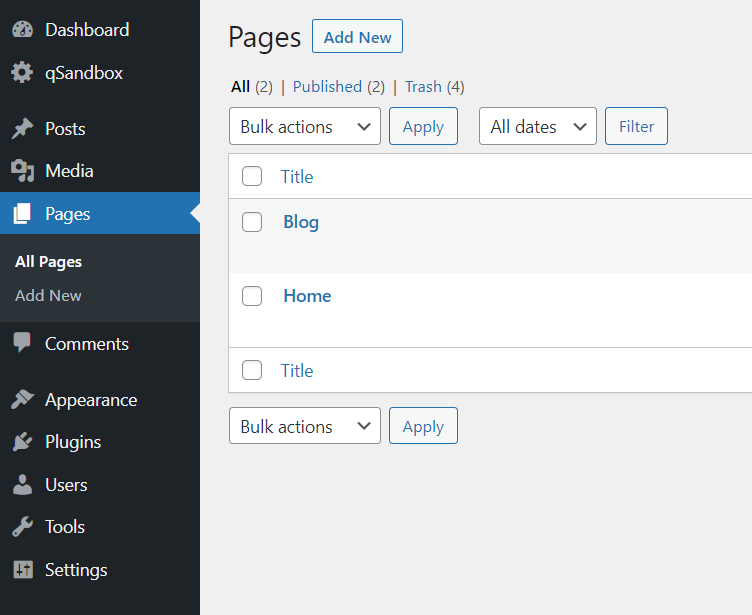
首先,您需要創建兩個頁面:一個用於您的主頁,一個用於您的博客。

發布這些頁面後,轉到Settings > Reading 。

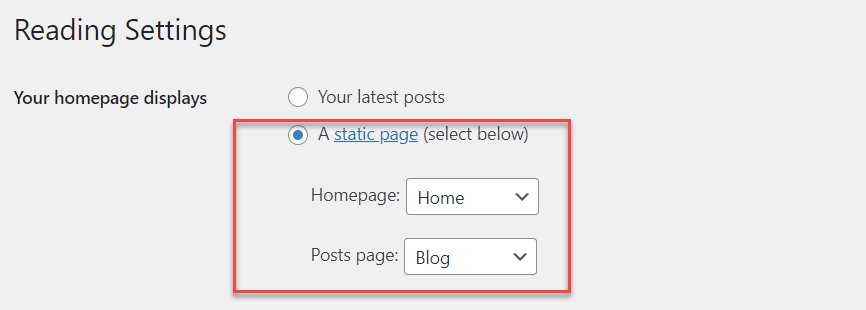
在那裡,您將能夠更改您的主頁和博客頁面。 在這裡,您將看到主頁上顯示的兩個主要選項:
- 您的最新帖子
- 靜態頁面
選擇第二個選項並為您的主頁和帖子頁面選擇正確的頁面,如下所示。

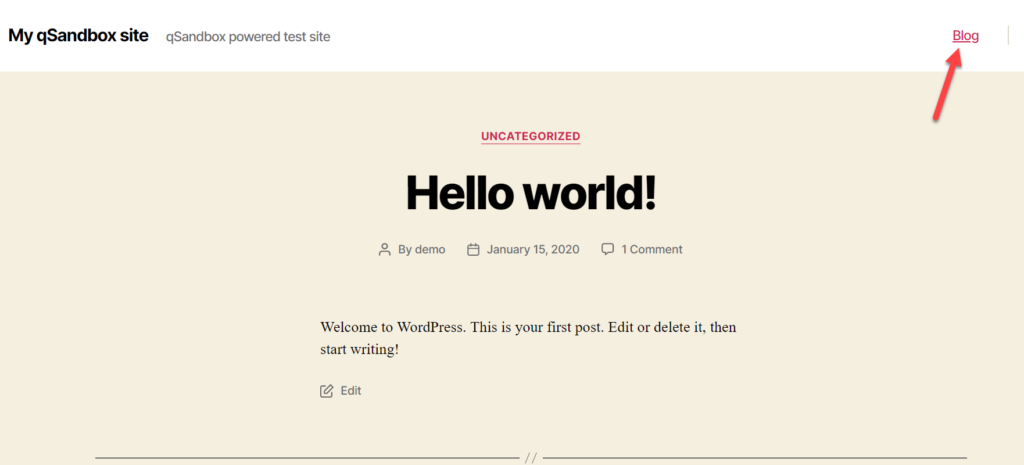
然後更新設置,如果您從前端檢查您的網站,您將看到一個空白頁面,其中包含您的標題和空格。 要設計自定義主頁,您應該使用頁面構建器,例如 Elementor、Beaver Builder、WPBakery Visual Composer 或任何其他。
最重要的是,在右上角,您將看到一個指向您的博客頁面的鏈接,您將在其中顯示所有博客文章。 您還可以將該頁面添加到您的菜單中以便於訪問。

而已! 這是您可以將自定義博客頁面添加到 WordPress 網站的方法。
2)如何將帖子列表添加到任何頁面
如果您想宣傳您的博客文章並提高它們的知名度,您還可以在自定義頁面上顯示它們。 有兩種主要方法可以做到這一點:
- 使用古騰堡編輯器
- 帶插件
2.1) 使用古騰堡編輯器
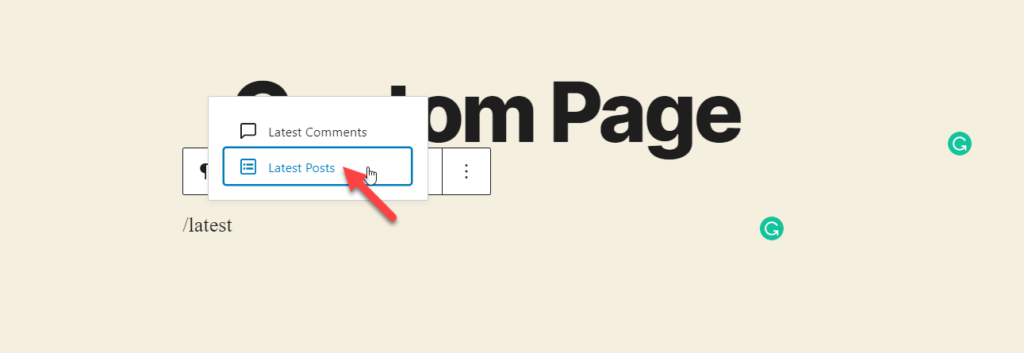
使用 Gutenberg 編輯器和塊,您可以在任何頁面上列出您的帖子。 為此,首先,創建一個新頁面並蒐索最新帖子塊。

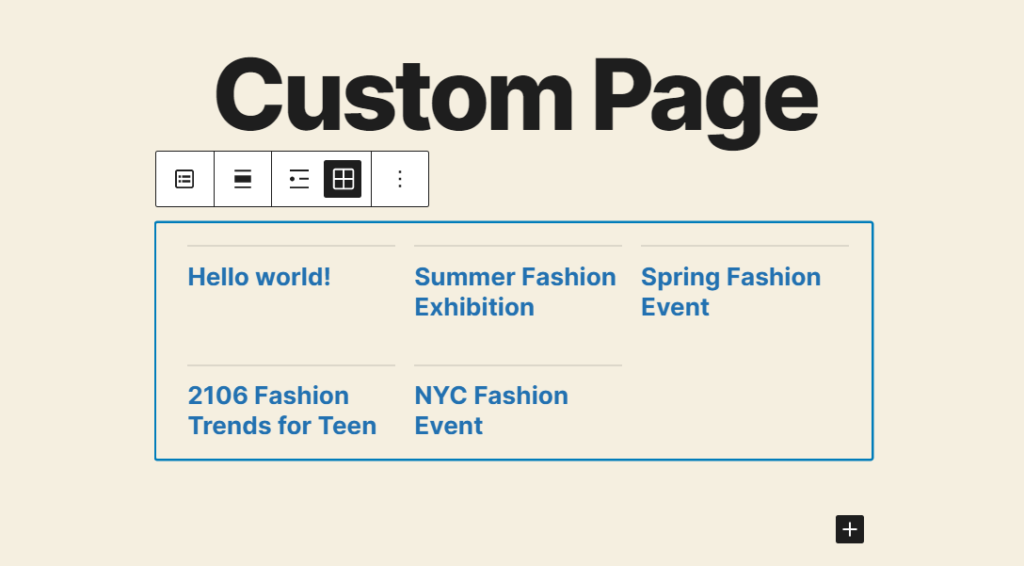
Gutenberg 將獲取您所有已發布的帖子並將其顯示在編輯器中。

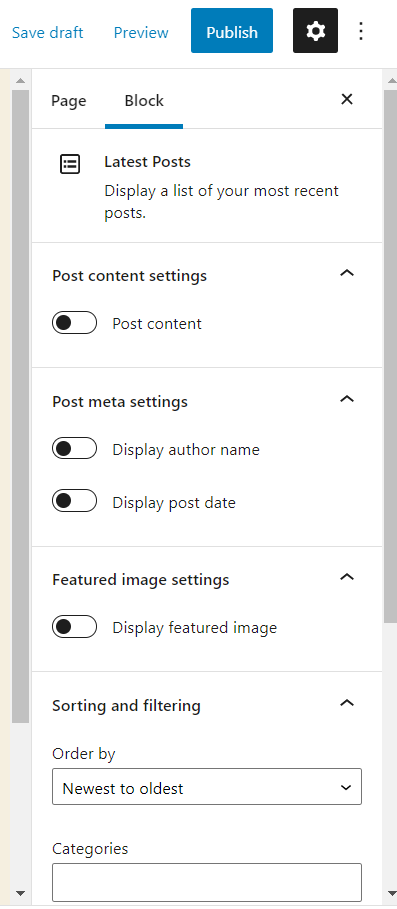
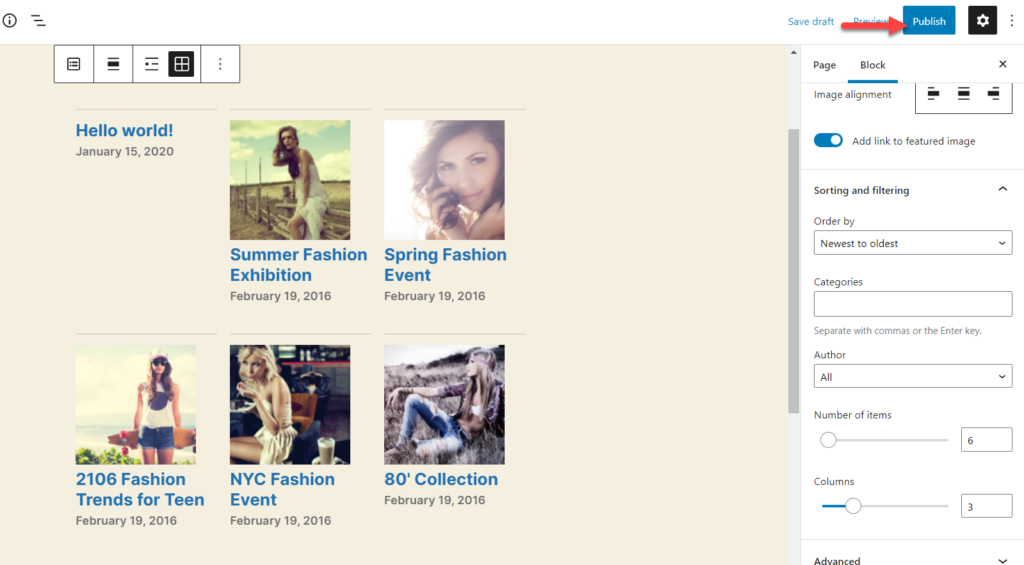
您可以通過配置對齊方式和視圖類型來自定義塊。 如果您想進一步編輯塊,請查看右側面板上的自定義選項。

完成配置塊後,發布(或更新)頁面。

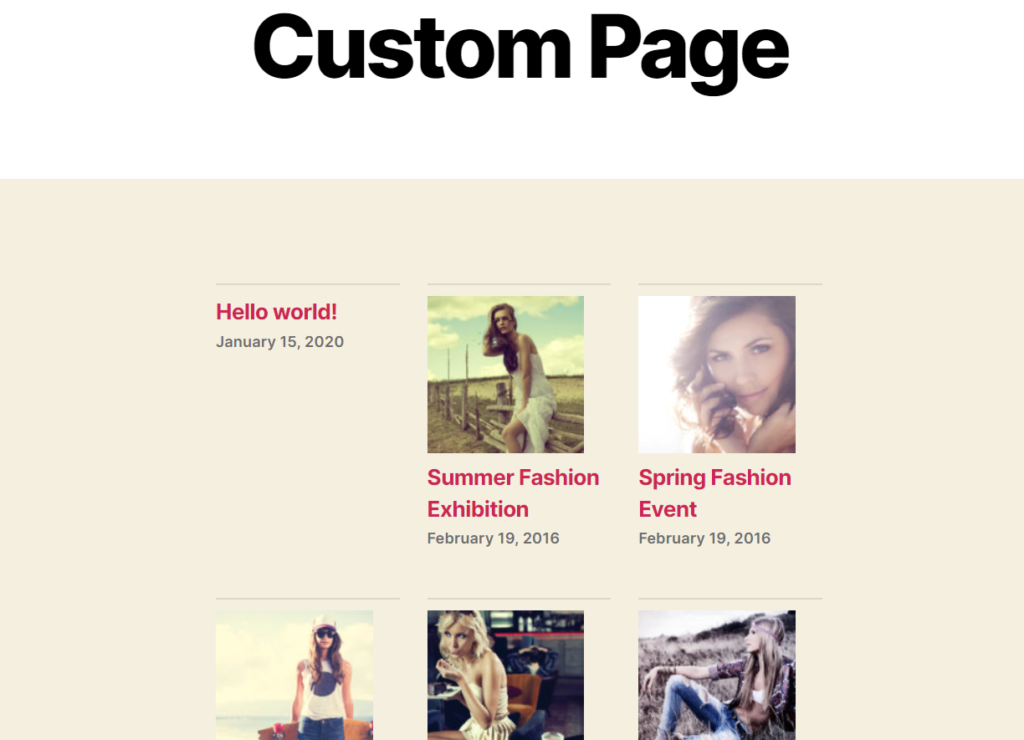
如果您從前端檢查頁面,您將看到包含您的內容的最近帖子塊。

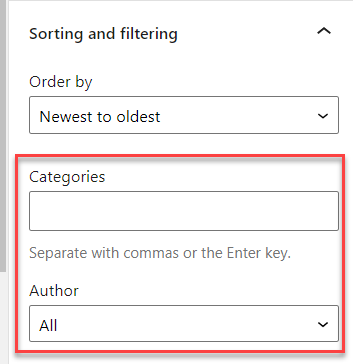
這樣,您可以將最近的帖子添加到任何 WordPress 頁面。 此方法的一個優點是您還可以過濾帖子的類別和作者。
 但是如果你不使用古騰堡呢? 您需要使用插件。
但是如果你不使用古騰堡呢? 您需要使用插件。
2.2) 使用專用插件
如果您仍在網站上使用經典編輯器並且不想使用 Gutenberg,則上述方法將不適合您。 如果是這種情況,則需要使用專用插件。
有幾種工具,但根據我們的經驗,WP Show Posts 是完成這項任務的最佳工具。

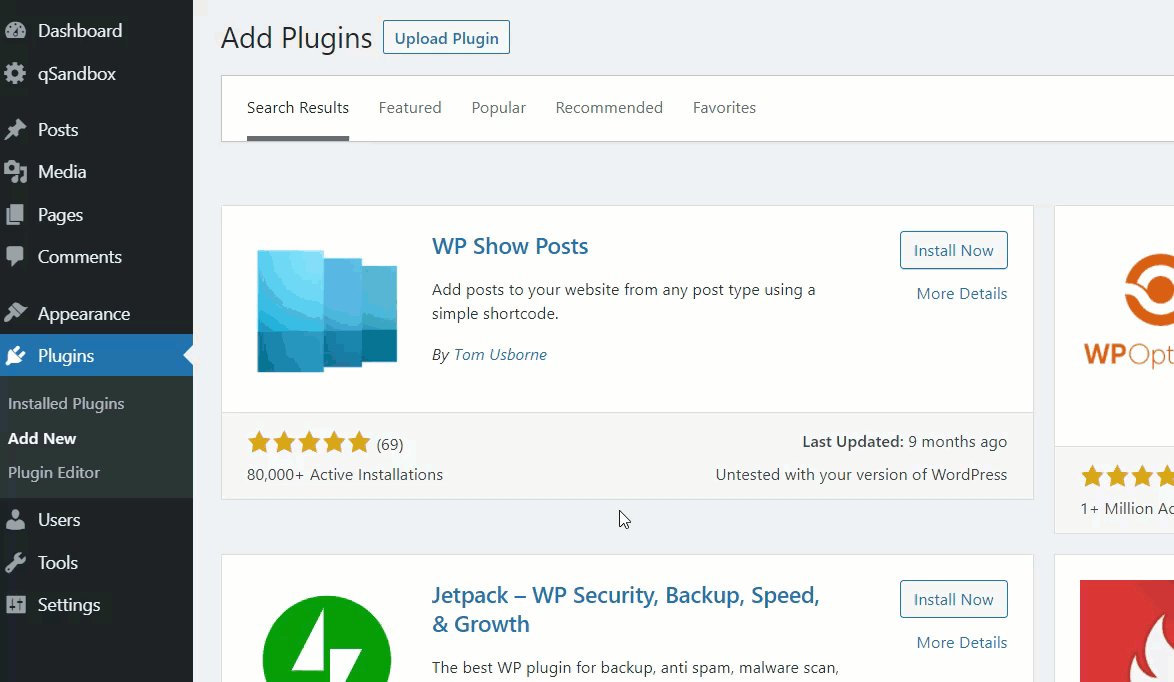
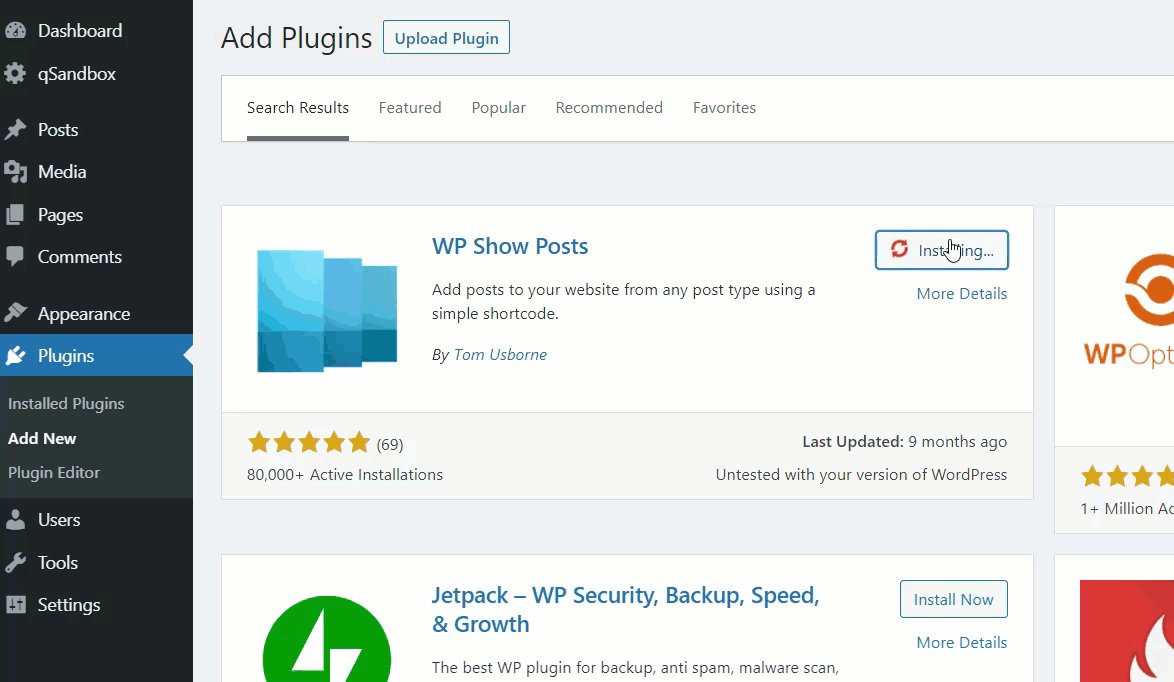
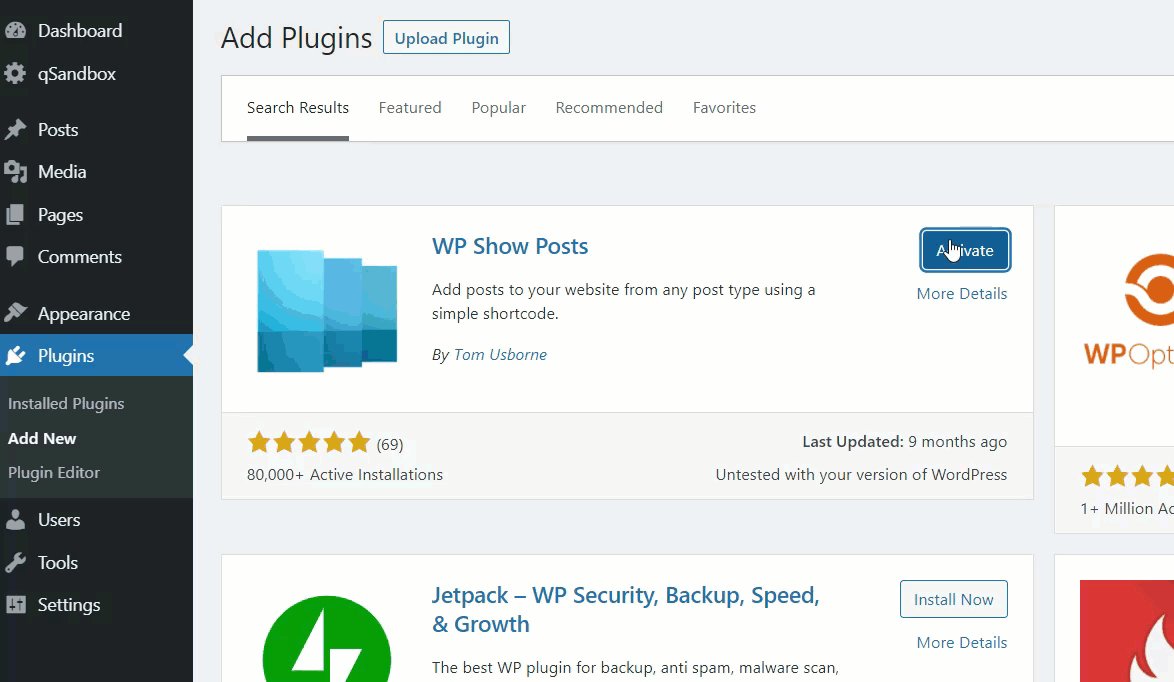
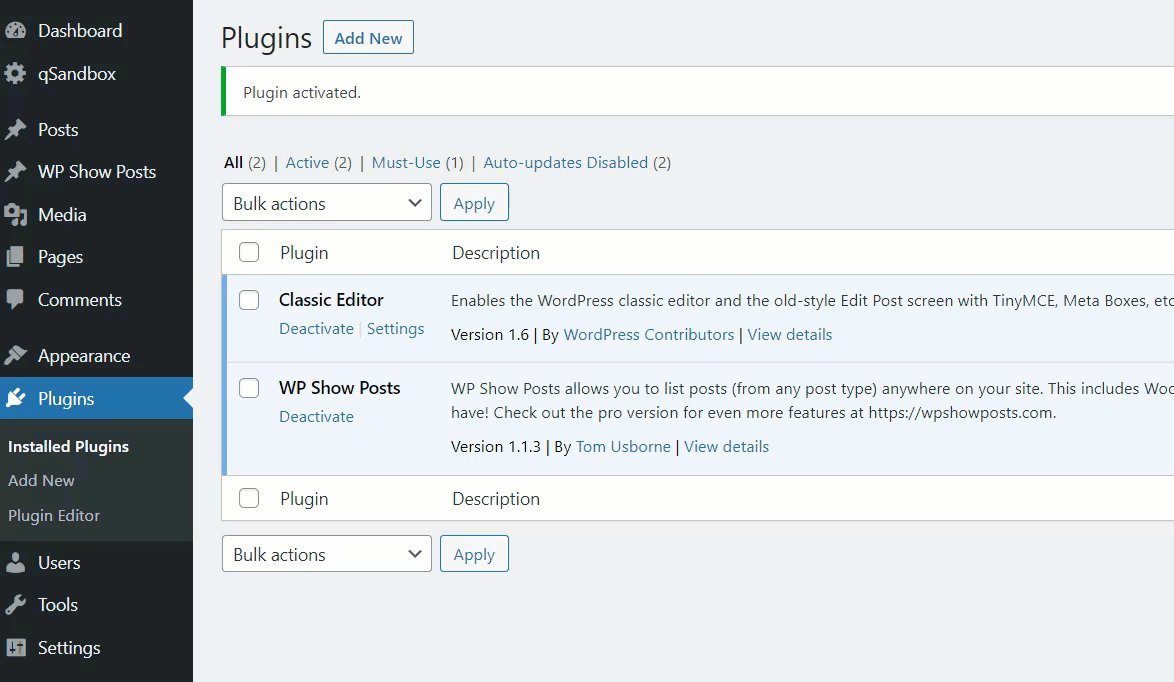
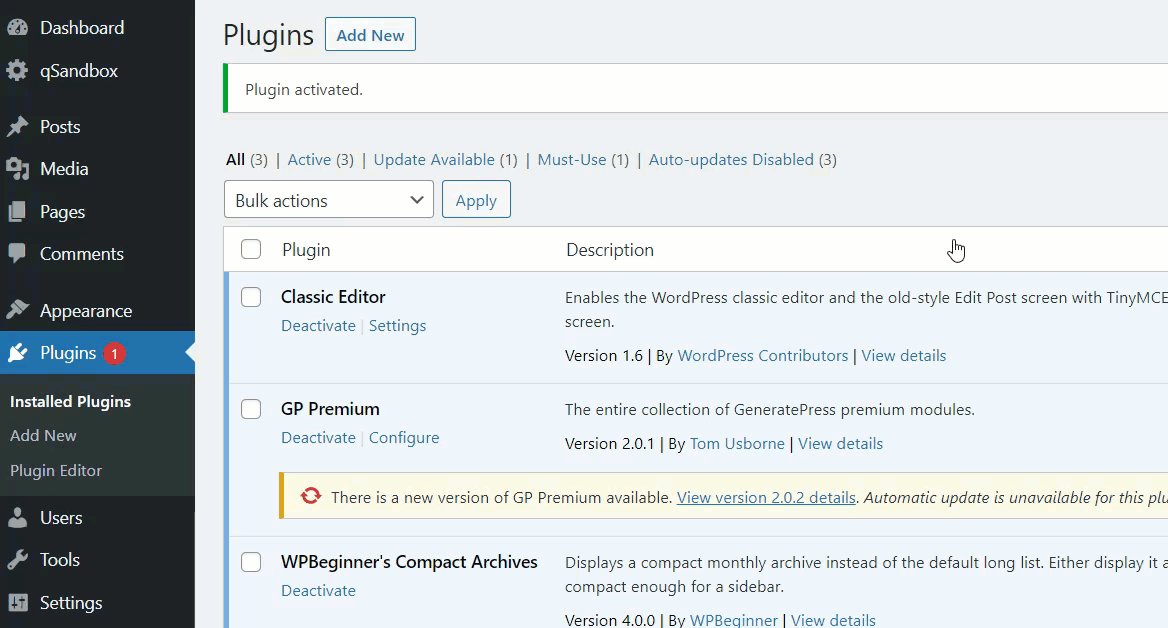
首先,在您的網站上安裝並激活插件。 在您的 WordPress 儀表板中,轉到Plugins > Add New ,查找插件並將其安裝在您的站點上。

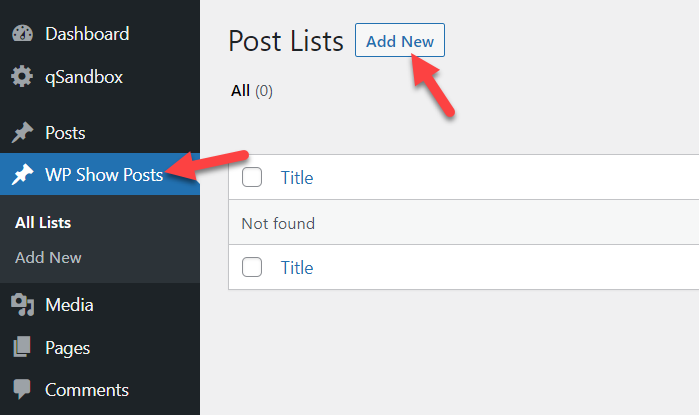
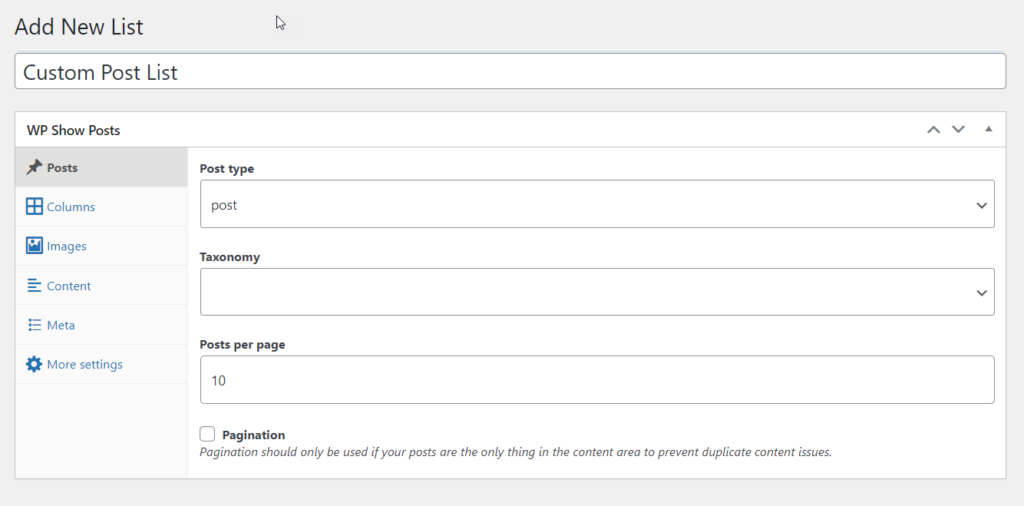
之後,您將在左側看到插件的設置。 轉到WP Show Posts並按Add New以創建新的帖子列表。

您需要為您的帖子列表命名,您將看到一些額外的自定義選項,例如:
- 帖子
- 列
- 圖片
- 內容
- 元
- 更多設置

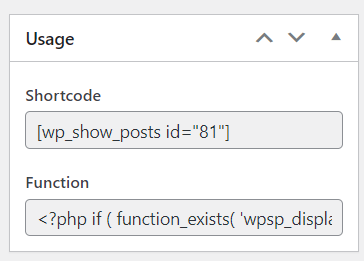
配置好帖子列表後,發布。 您將在右側看到一個獨特的短代碼和 PHP 代碼,您可以使用它們將帖子添加到 WordPress 網站上的任何頁面。

您可以在任何地方添加簡碼,或使用 PHP 函數來編輯主題的模板。
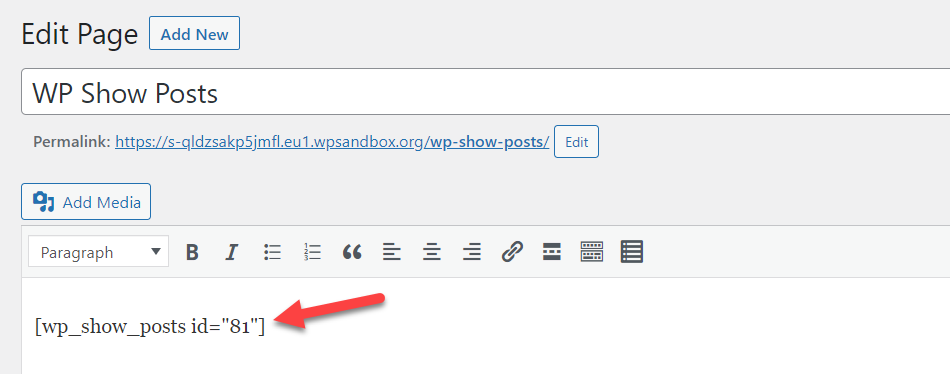
對於此演示,我們將使用簡碼,因此只需複制簡碼並將其粘貼到您想要的任何頁面上。

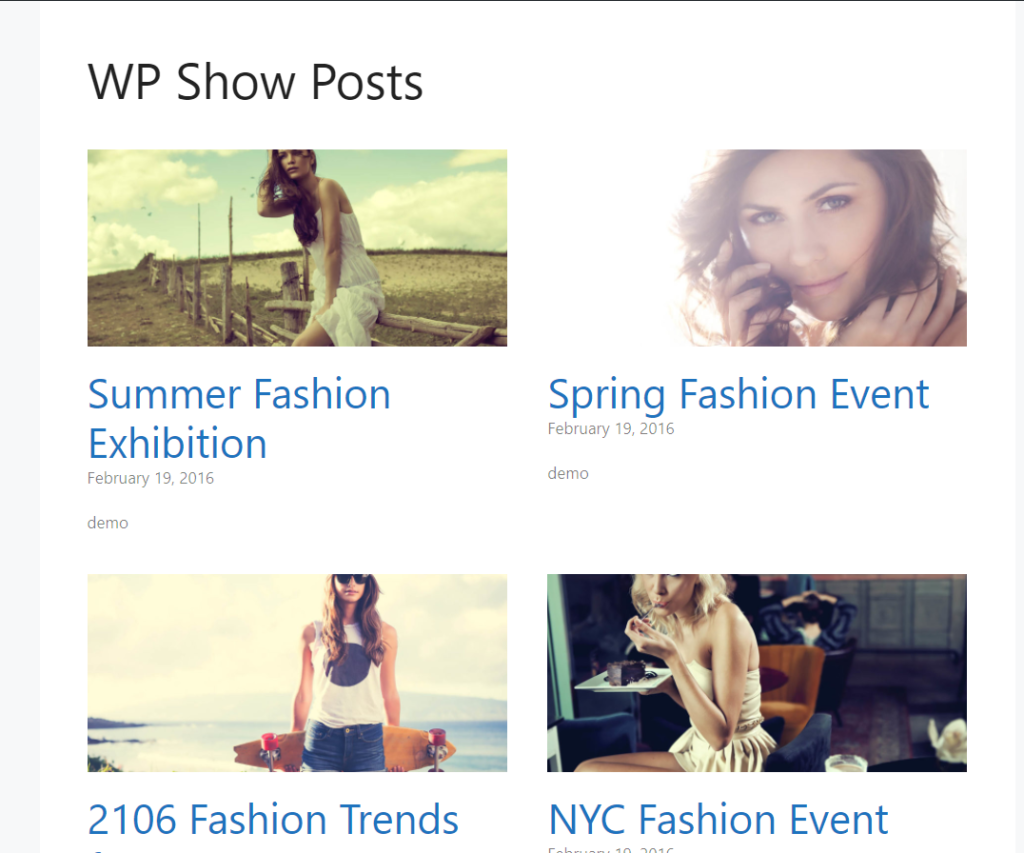
然後發布/更新頁面,您將在前端看到帖子。 如果您對它的外觀不滿意,只需返回自定義選項並進行編輯。

3) 如何在 WordPress 中自定義您的帖子頁面
現在您已經創建了帖子頁面,是時候自定義它了。 為此,有幾個選項:
- 使用頁面構建器
- 使用主題生成器
- 帶插件
讓我們來看看每種方法。
3.1) 使用 WordPress 頁面構建器
WordPress 頁面構建器插件是創建自定義頁面和設計帖子頁面的簡單方法。 您可以使用多種工具。 在本節中,我們將教您如何使用 Elementor 設計帖子頁面。
注意:我們已經在我們的網站上安裝了 Elementor。 如果這不是您的情況,請確保在繼續之前安裝 Elementor。
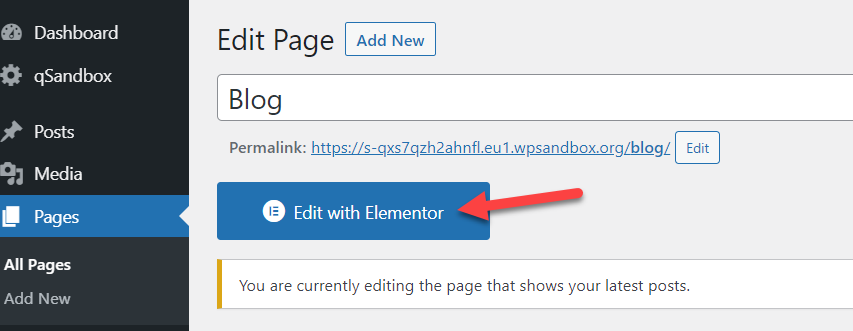
首先,打開您的博客文章頁面,您將看到一個名為Edit With Elementor的按鈕。

單擊它,您將進入一個專門的部分,您可以在其中管理頁面設計。 在左側,您將看到可以使用的所有可用元素。 只需將它們拖放到您的頁面中即可開始自定義它們。 對頁面感到滿意後,只需保存更改即可。
有關如何使用 Elementor 自定義網站的更多信息,請查看以下指南:
- 如何使用 Elementor 自定義商店頁面
- 使用 Elementor 創建 Megamenu
- 如何使用 Elementor 自定義產品頁面
3.2) 主題特定定制
自定義帖子頁面的另一種選擇是使用主題默認包含的選項。 GeneratePress、Astra、Newspaper 或 Avada 等一些主題帶有內置的博客頁面編輯功能。 因此,您可以在不使用任何第三方插件的情況下編輯博客頁面的佈局。
對於此演示,我們將使用 GeneratePress 高級主題。
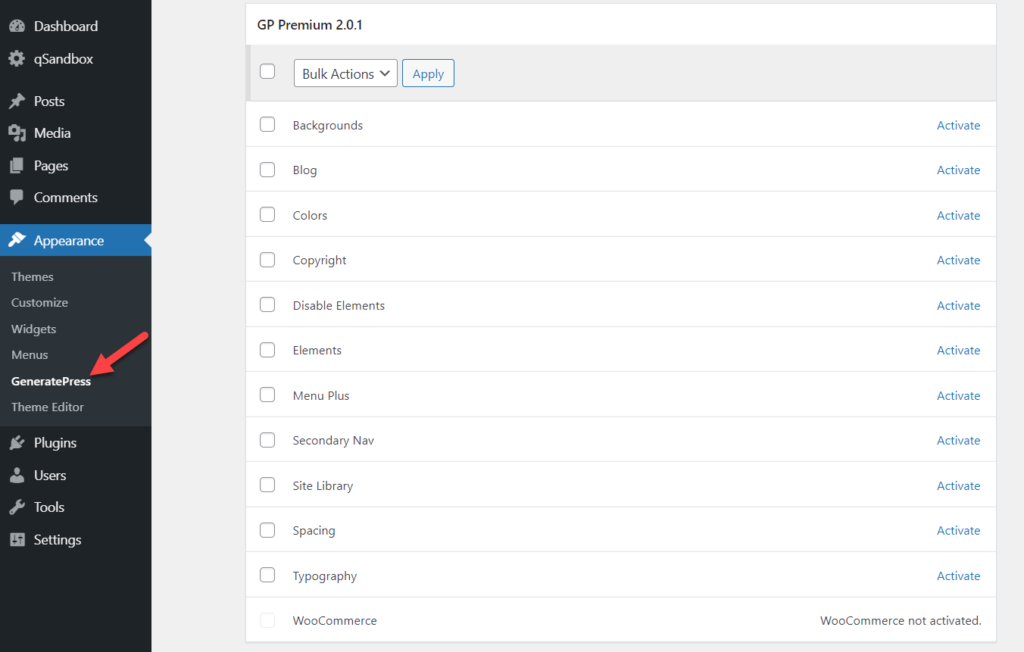
在您的 WordPress 儀表板中,轉到外觀 > GeneratePress並啟用您要激活的選項以開始自定義您的博客頁面。


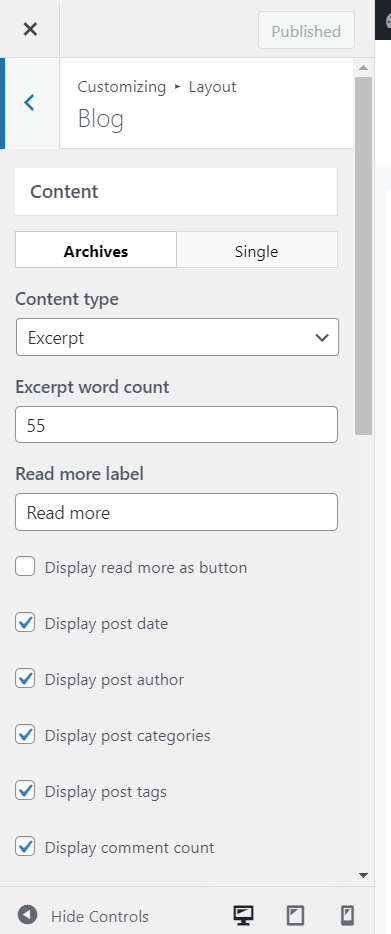
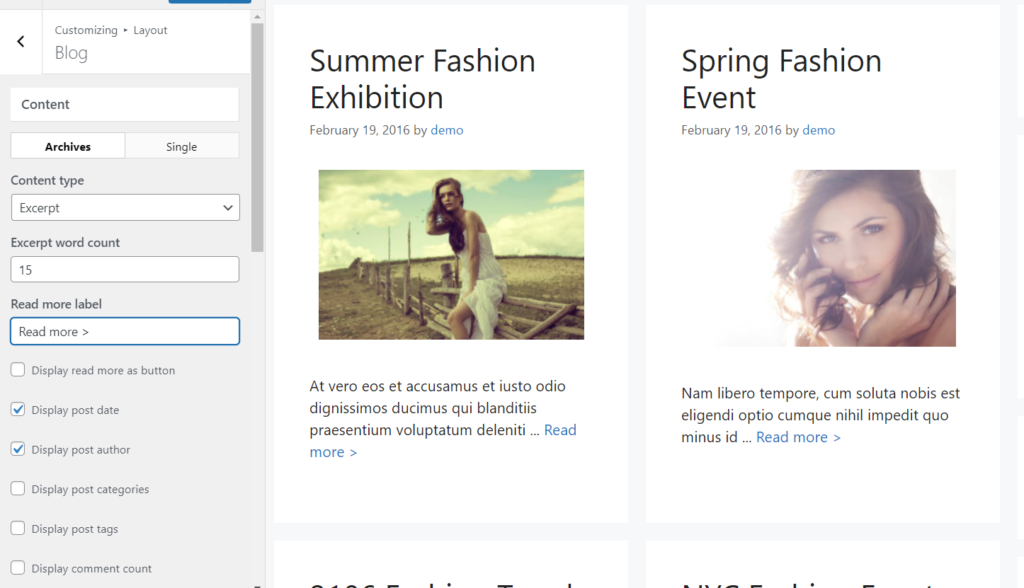
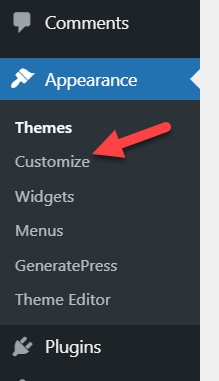
之後,從Appearance > Customize 打開 WordPress Customizer 。 在Layout > Blog下,您將看到所有可用的自定義選項。

從那裡,您可以配置兩個存檔佈局單個帖子佈局選項。
您可以在此屏幕上編輯的主要配置選項是:
- 內容類型
- 摘錄字數
- 閱讀更多標籤
- 閱讀更多按鈕
- 發表吃
- 作者
- 類別
- 標籤
- 評論數
- 無限滾動
請記住,根據您的主題,這些可能會有所不同。 GeneratePress 還帶有一個選項,可以在列中顯示帖子。

當您開始自定義頁面時,您會看到更改立即反映在實時預覽模式中。
完成頁面編輯並對結果感到滿意後,您可能會看到如下內容:

一旦你對你的設計感到滿意,發布更改就可以了。 這樣,您可以使用主題面板輕鬆自定義 WordPress 中的帖子頁面。
3.3) 使用插件顯示檔案
自定義帖子頁面的另一個有趣的替代方法是顯示檔案。 如果您正在尋找一種將檔案嵌入頁面的方法,那麼本節適合您。 對於這個演示,我們將使用一個名為 Compact Archives 的免費插件,讓您可以輕鬆地在博客頁面上顯示檔案。
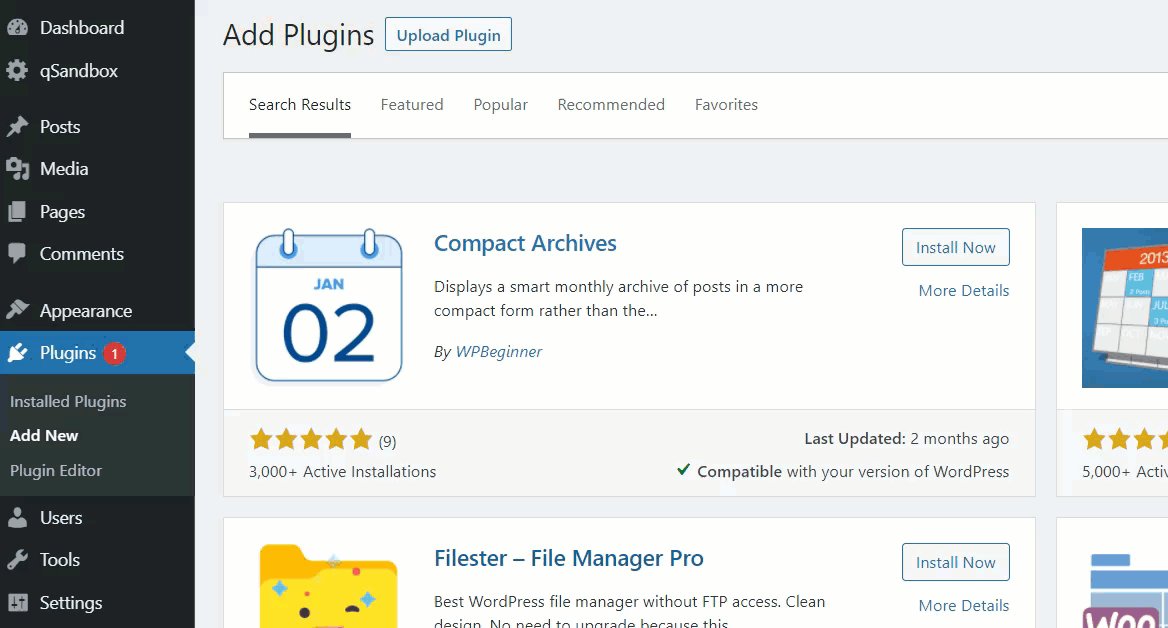
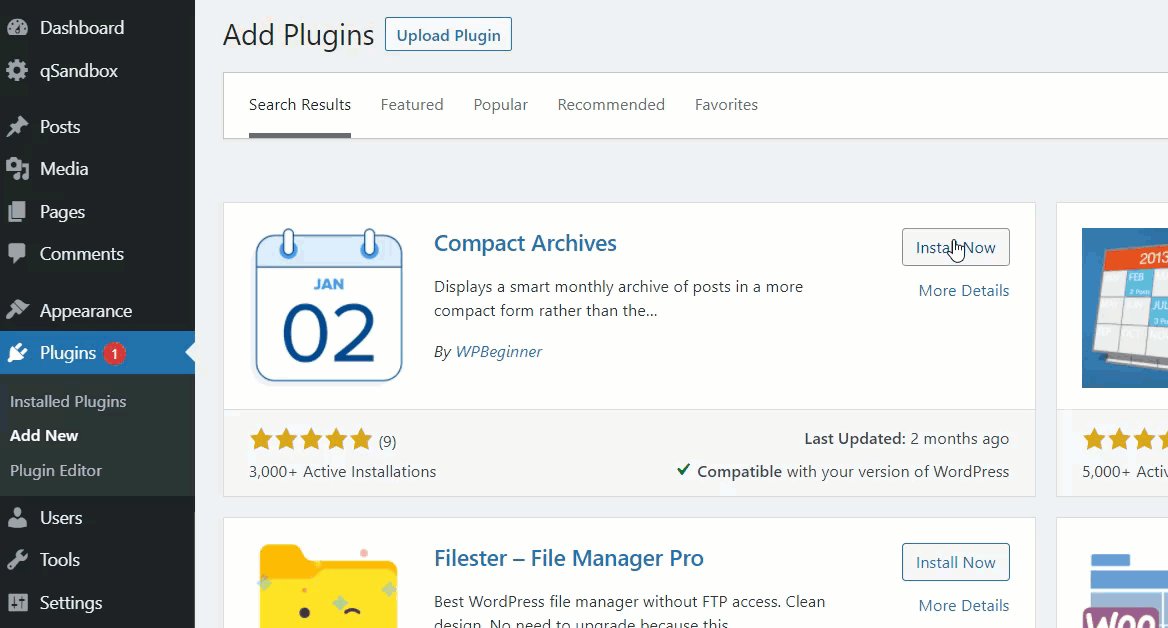
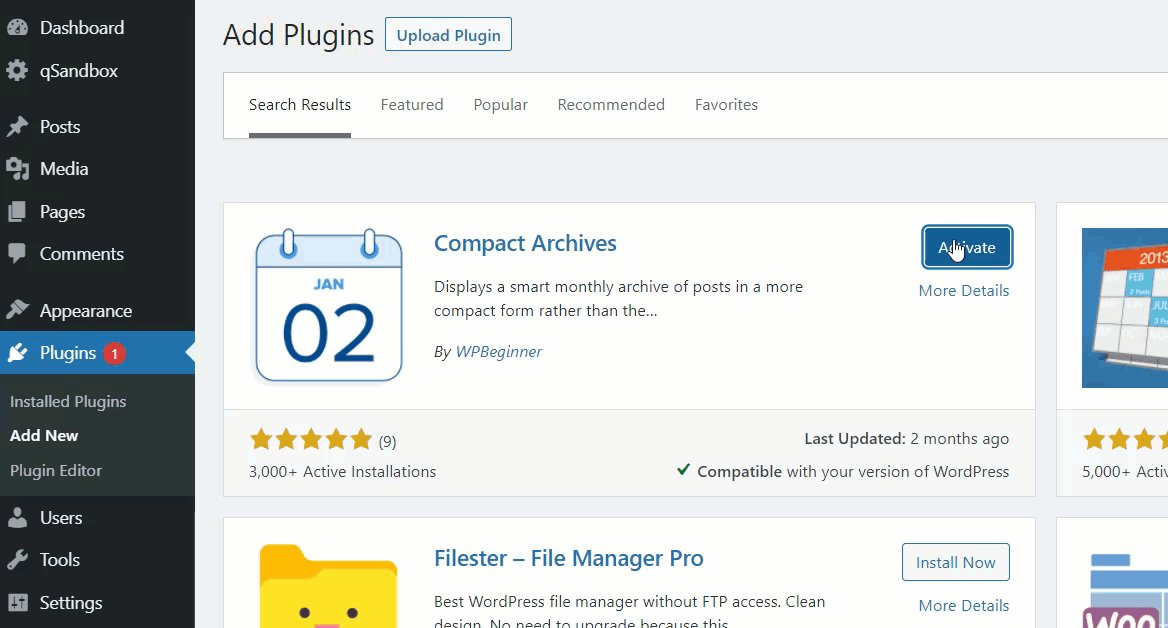
首先,在您的網站上安裝並激活 Compact Archives。

該插件包含一些可用於在您的網站上顯示檔案的簡碼。
[compact_archive]
[compact_archive]
[compact_archive before="<p>" after="</p>"]
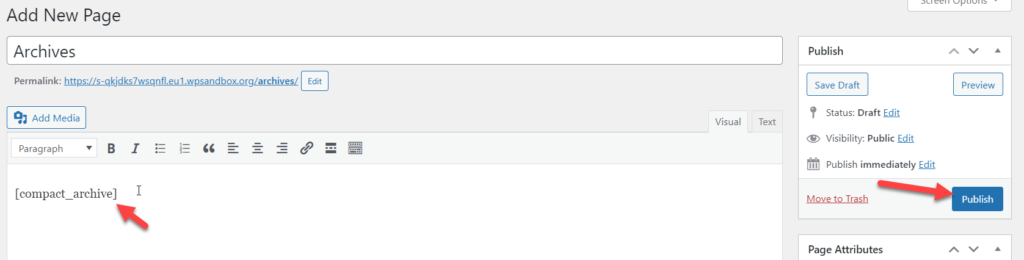
例如,要添加標準簡碼,只需將其粘貼到任何頁面並點擊發布/更新。

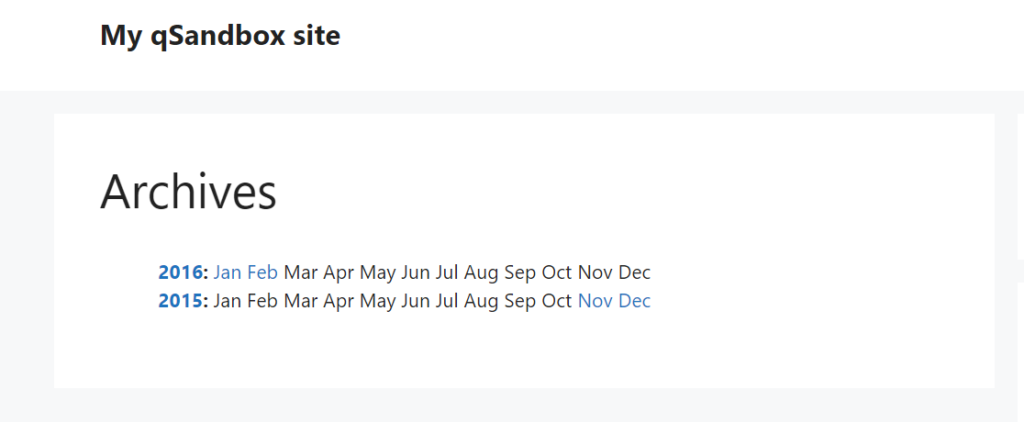
如果您從前端檢查該站點,您將看到默認存檔選項。

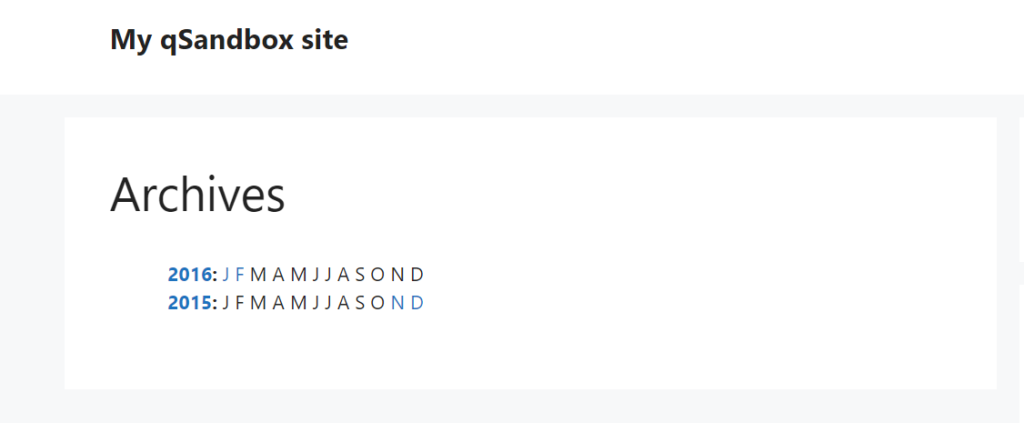
或者,如果您使用簡碼([compact_archive style="block"]) ,您將在一個塊中看到檔案。

這樣,您可以自定義頁面並使用簡碼顯示您的檔案。
另一方面,如果您是高級用戶並且具有編碼技能,則有幾個 PHP 腳本可用於將檔案與您的主題文件集成。
4) 如何將帖子添加到側邊欄
到目前為止,您已經了解瞭如何在 WordPress 中向頁面添加帖子,以及如何包含帖子列表和自定義帖子頁面。 但是您還可以做更多的事情來確保您的訪問者看到您的帖子。
將帖子添加到側邊欄是吸引用戶注意力的好方法。 這可以幫助您增加整體頁面瀏覽量並增加訪問者在您網站上的時間。 讓我們看看怎麼做。
將帖子添加到側邊欄有兩種不同的方法:
- 使用小部件
- 使用 WordPress 定制器
讓我們看一下每個選項的分步過程。
4.1) 使用小部件選項
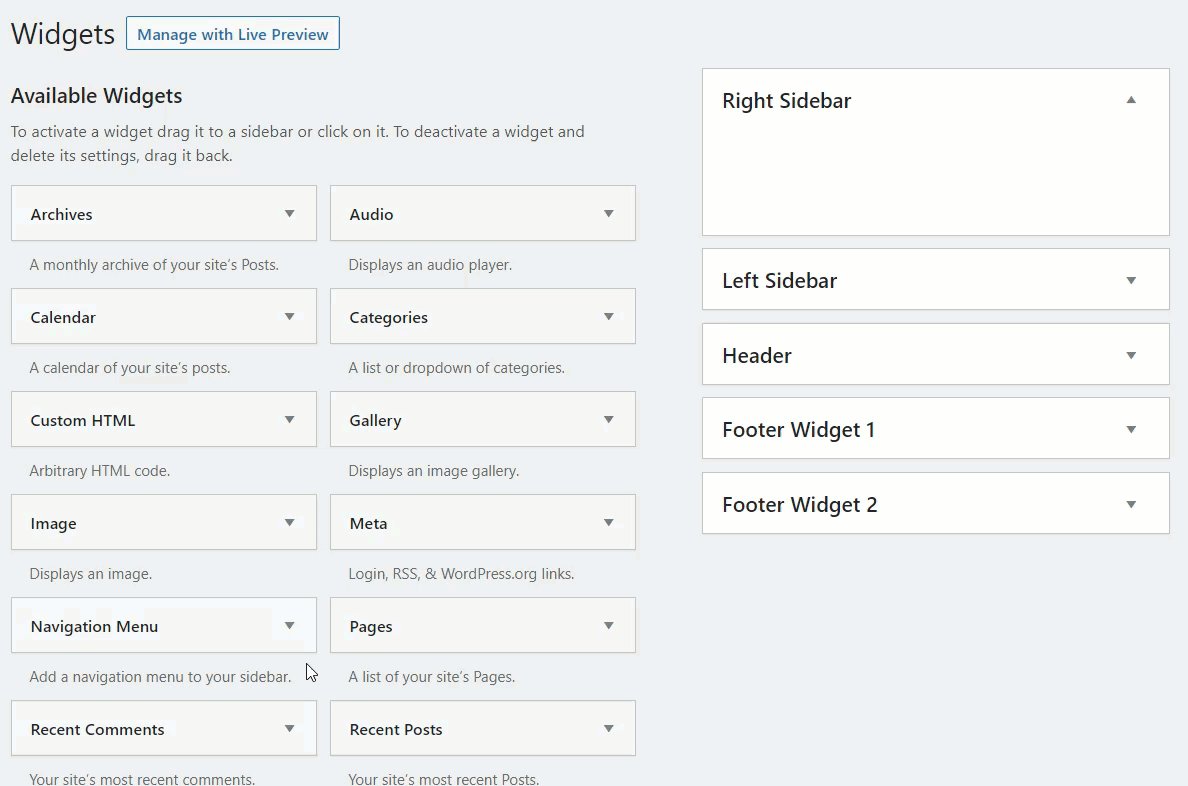
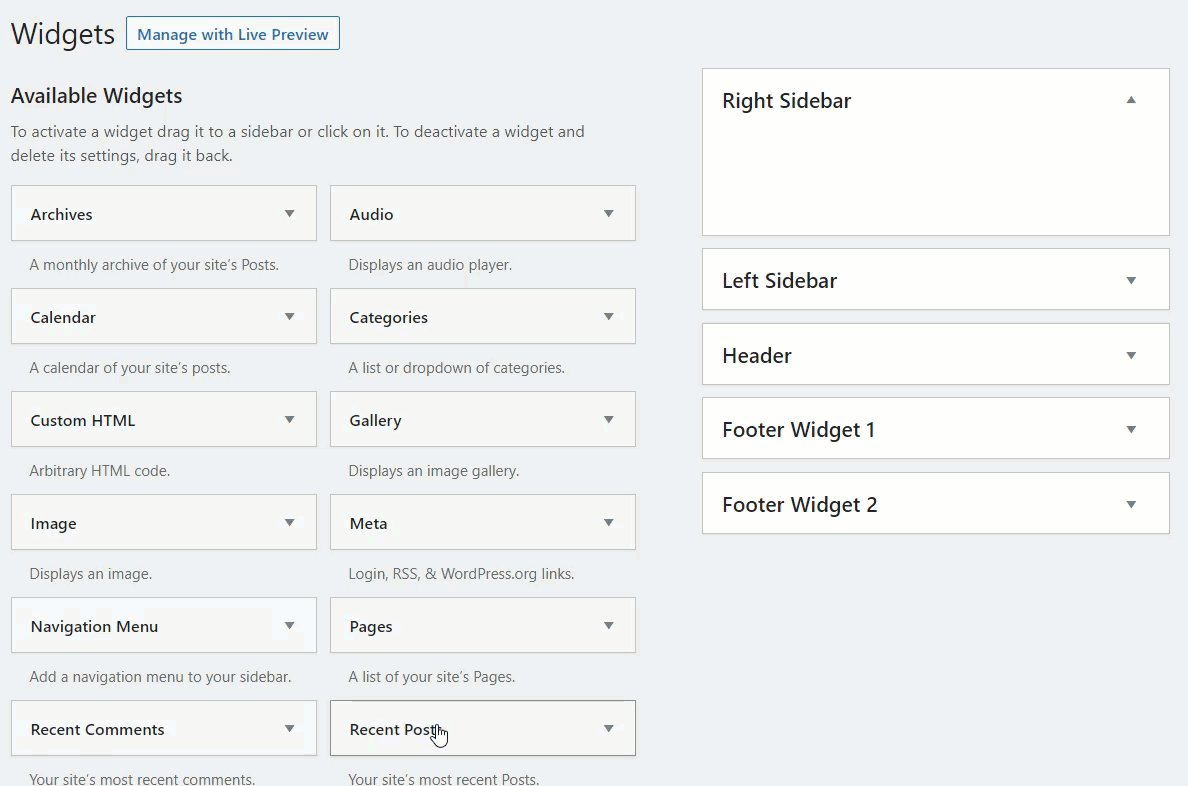
在您的 WordPress 儀表板中,轉到外觀 > 小部件。

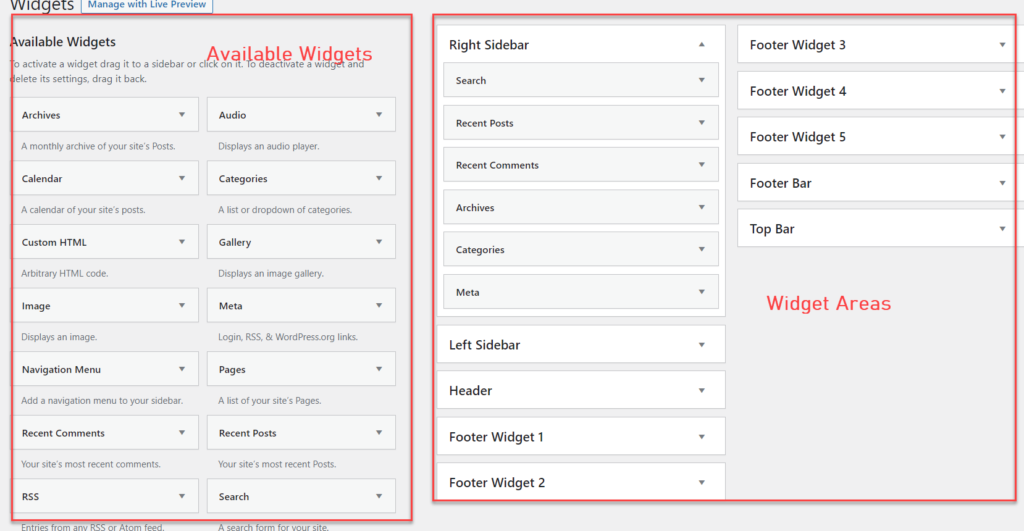
在那裡,您將在左側看到所有可用的小部件,在右側看到小部件位置。

請記住,小部件和區域可能會因您使用的主題而異。 在我們的例子中,我們使用 GeneratePress 主題,其中包括幾個用於放置小部件的獨特位置。 在本節中,我們將向側邊欄小部件區域添加帖子。
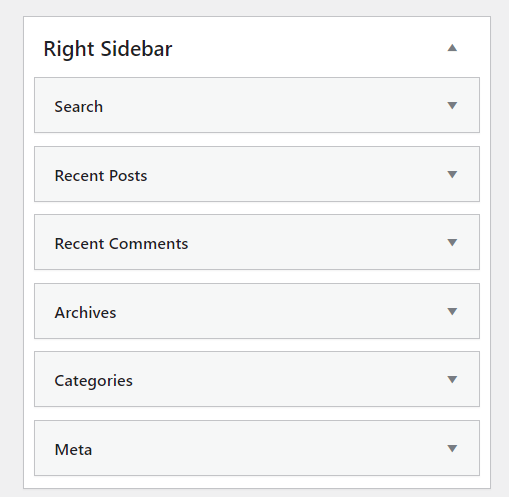
如您所見,側邊欄中已經有幾個小部件。

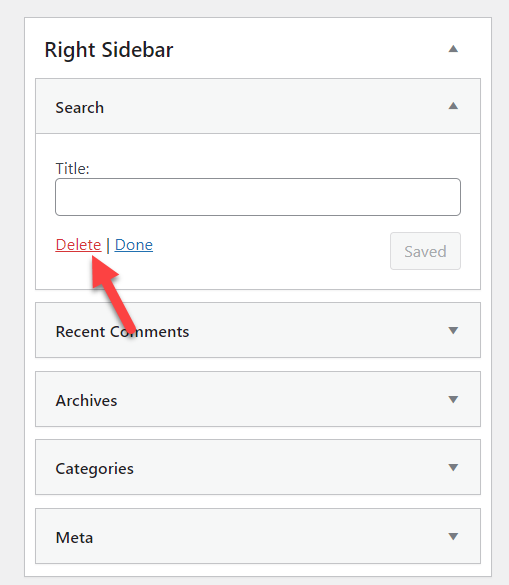
我們將刪除它們以獲得更清晰的側邊欄。 為此,只需展開小部件並刪除它們。

現在,我們在右側邊欄中沒有任何小部件。

如果您從前端查看網站,您會看到右側邊欄中沒有任何小部件。

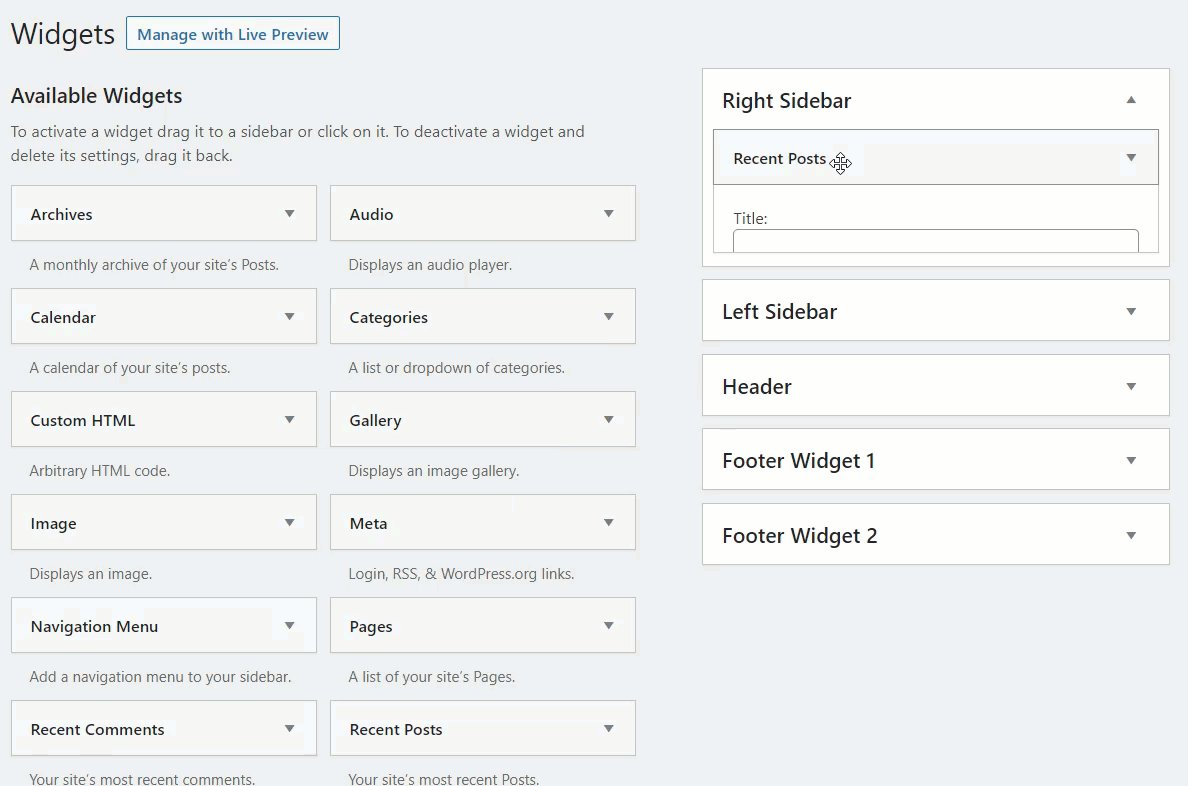
現在我們準備將帖子小部件添加到側邊欄。 在左側,您將看到一個名為“最近的帖子”的小部件。 將其拖放到側邊欄小部件區域。

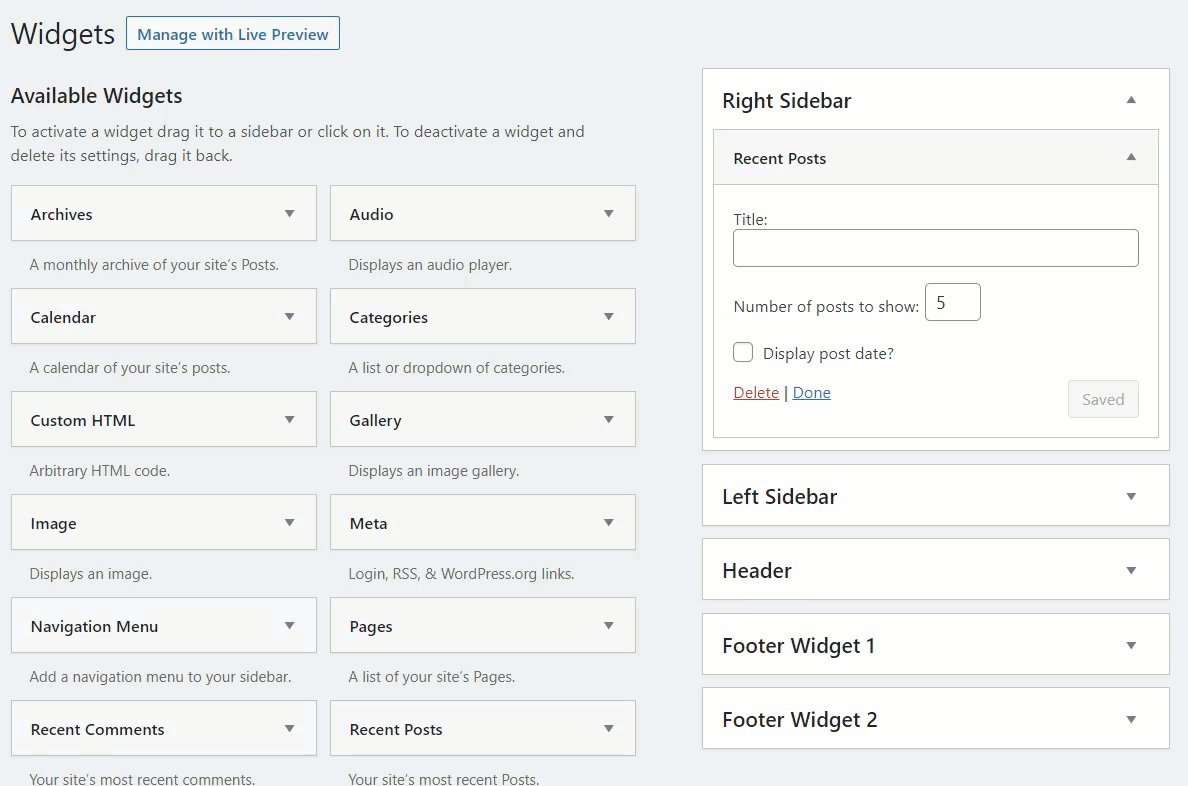
您可以配置:
- 小部件標題
- 要顯示的帖子數
- 顯示/隱藏帖子的發布日期
填寫每個字段並保存更改

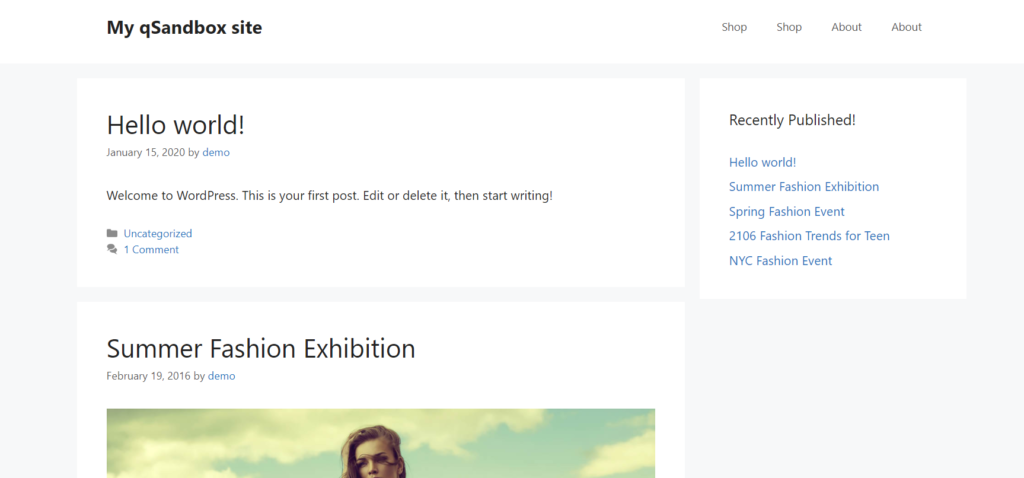
現在從前端打開網站,您將看到側邊欄小部件。

此小部件將在單個帖子、頁面和自定義帖子類型上可見。
而已。 這是您可以使用小部件將帖子添加到 WordPress 側邊欄的方式。 讓我們看看如何使用定制器來做到這一點。
4.2) 使用 WordPress 定制器
使用小部件編輯器的主要缺點是每次自定義時都需要檢查前端以查看更改。 WordPress Customizer 解決了這個問題,因為它可以實時顯示實時預覽模式中的每一個變化。
要將帖子添加到側邊欄,請轉到外觀 > 自定義。

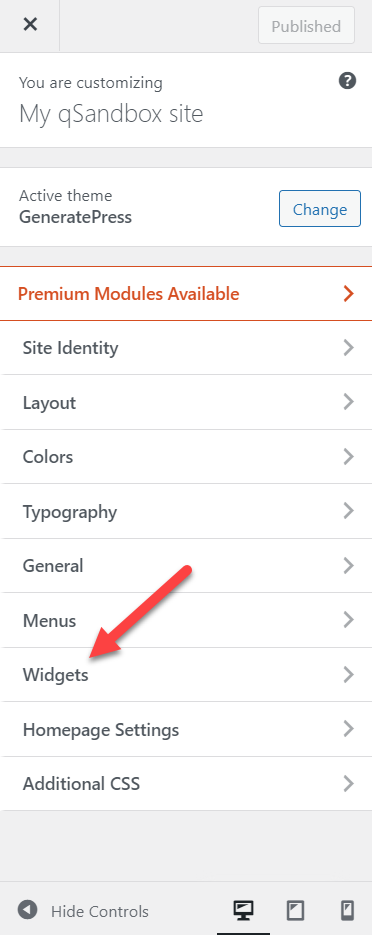
然後,打開小部件部分。

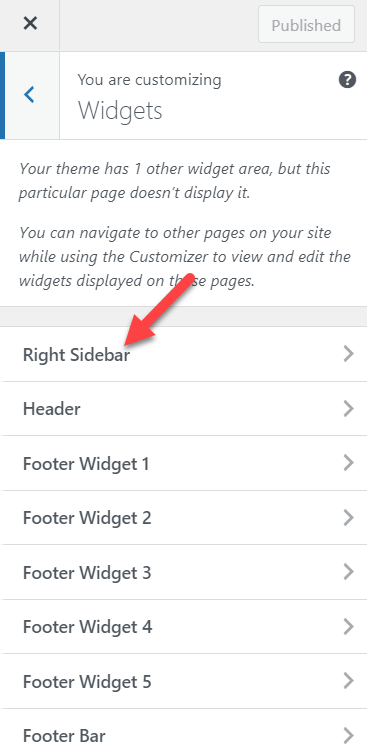
您將看到所有小部件區域。 選擇要顯示帖子的位置。 按照相同的示例,我們將選擇右側邊欄小部件。

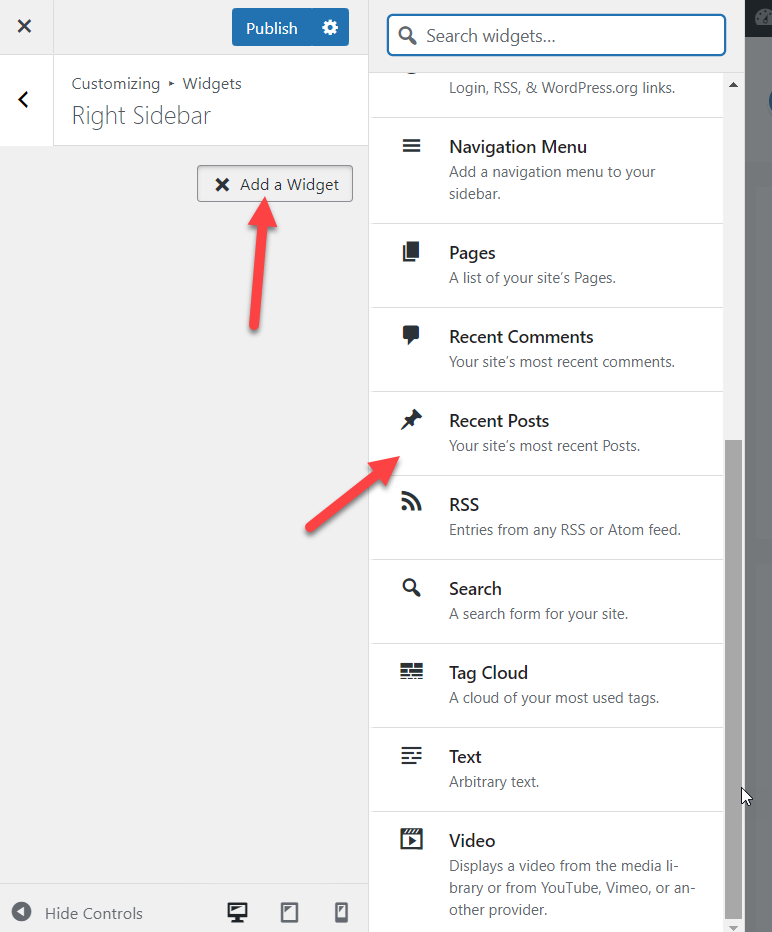
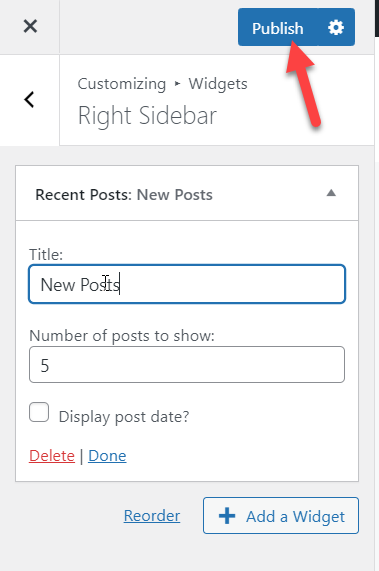
單擊+ 添加小部件按鈕以添加新小部件,然後從列表中選擇“最近的帖子”小部件。

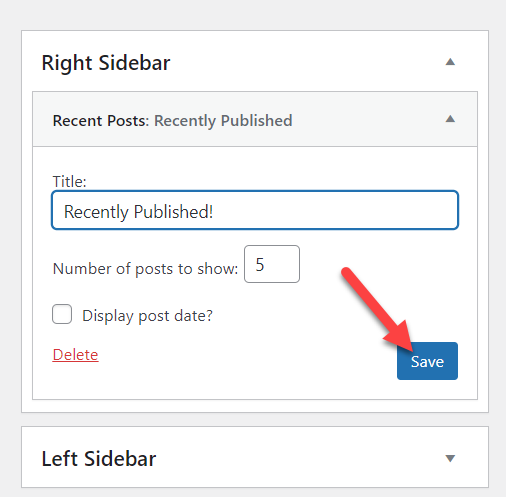
填寫標題、要顯示的帖子數量並決定是否要顯示帖子日期,並發布更新。

而已! 通過這種方式,您可以使用 WordPress 定制器在側邊欄中顯示帖子。
結論
總而言之,在 WordPress 中將帖子添加到頁面是自定義網站並提高帖子可見度的絕佳方式。 這樣,您可以為用戶提供有用的信息、改進導航並讓他們在您的網站上停留更長時間。
在本指南中,我們看到了將您的博客文章包含在頁面上的不同方法。 最流行的方法是設置自定義主頁和博客頁面。 此外,您可以使用 Gutenberg 編輯器塊或插件來嵌入最近的帖子並創建帖子列表。
我們還看到了自定義帖子頁面的不同方法以及將帖子添加到站點側邊欄的兩種方法。
你覺得這篇文章有幫助嗎? 你學到了什麼? 我們還有什麼需要補充的嗎? 在下面的評論部分讓我們知道!
