如何使用響應式定價表插件在 WordPress 中添加定價表
已發表: 2019-03-08您知道在您的 WordPress 網站中添加定價表可以將您的訪問者轉化為您的客戶嗎?
您是否遇到過以有吸引力的定價表形式展示其定價計劃的網站? 你會被這樣一個網站的產品所吸引嗎? 或者您是否會被一個以文字形式呈現定價策略的網站所吸引。
你的反應是什麼? 你會被它吸引嗎?
您認為哪個網站以更好的方式賣點?
定價表信息量大、簡潔明了,而且賣點快。
因此,如果您被他們吸引,那麼您的客戶也會如此。
因此,您是否打算將定價表添加到您的 WordPress 網站?
如果是的話,一切順利! 你做出了正確的決定。
但是,您現在是否擔心如何在您的 WordPress 網站中添加定價表?
你在考慮編碼嗎?
不! 這很麻煩。
定價表對消費者的購買決定產生巨大影響。 所以。 如果您想提高轉化率並增加銷售額。 您需要一個有效的定價表。 本教程將幫助您使用響應式定價表插件添加定價表。
那麼,讓旅程開始吧......
什麼是定價表插件以及為什麼需要它們?
定價表也可以稱為比較表。 因為,這是一次比較不同公司價格的最佳方式。 定價表不僅包含價格包,還向客戶傳達價值和利益。 因此,在您的定價表中,您正在為您的客戶提供價值。 你有很大的機會抓住你的客戶。
定價表是 WordPress 網站所有者的需要。 如果您想在全球市場上進行有效和有競爭力的競爭,您需要它。
讓我們看看為什麼在您的 WordPress 網站中添加定價表很重要的一些原因:
- 比較同類產品的好方法
- 讓您有機會為您的客戶提供快速的視覺比較
- 錨定您自己的定價策略
- 以更好的方式銷售您的產品或服務
- 增加您的產品或服務的價值
- 信息豐富、準確且有吸引力
而這樣的例子不勝枚舉……
我們非常確定您確實遵守定價表的需要; 但如果你不想浪費你的時間、精力或精力。 我們建議您借助插件在 WordPress 網站中添加定價表。 不要使用手動或編碼方法。
這不僅耗時,而且通過手動程序,您將只能設計一個簡單的定價表(如果您非常有才華)。 但是對於新手來說; 流行和免費的 WordPress 插件是最好的。 這些插件的高級選項和功能使您受益。 因此,您將能夠以自己的方式生成原始定價表。
你的樣子,你的風格,你的想法! 這不是你想要的嗎?
您的 WordPress 網站有多種定價表插件可用,選擇一個至關重要。 這是我們精選的最佳 WordPress 定價表插件,本教程重點介紹響應式定價表插件。 它的功能、價格和整體包裝真的讓我很興奮。 因此,在本教程中,我將逐步說明如何在 WordPress 網站中添加響應式定價表插件。
準備好學習了嗎?
開始吧……
使用響應式定價表插件的分步過程
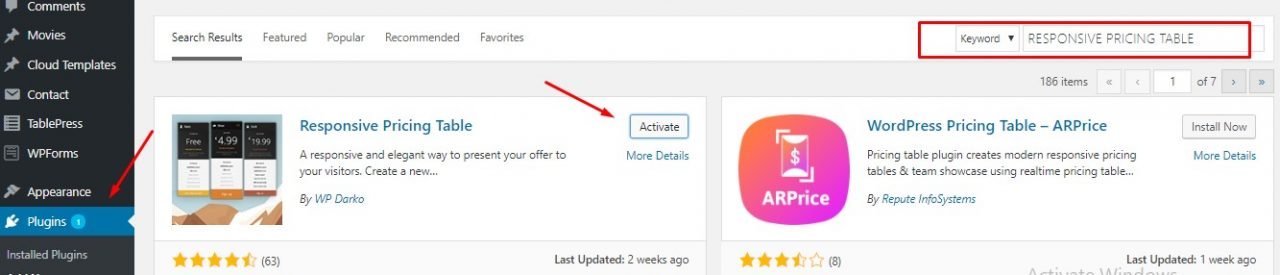
1.安裝插件
您需要做的第一個重要步驟是:安裝插件

哦是的! 你怎麼能忘記!
2.制定計劃
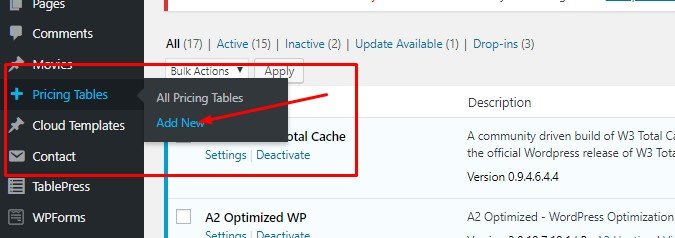
- 轉到您的 WordPress 儀表板
轉到定價表>添加新的

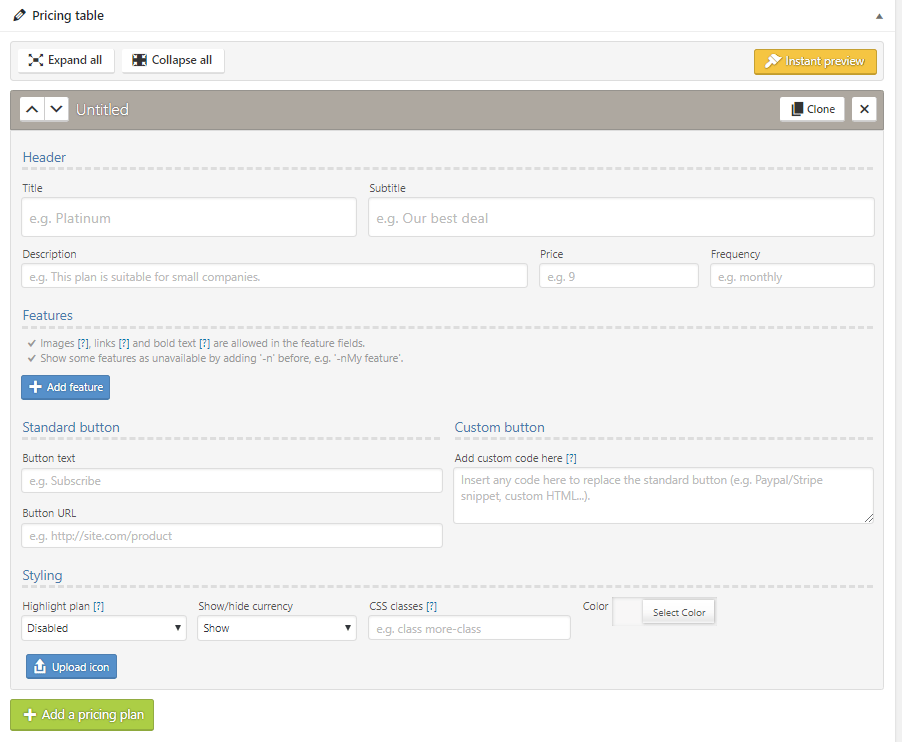
您將看到這樣的表格:

- 填寫所有相關詳細信息
- 標題
- 字幕
- 描述
- 價格
- 復發
- 小圖標
- 功能列表
- 文本; 呼籲採取行動

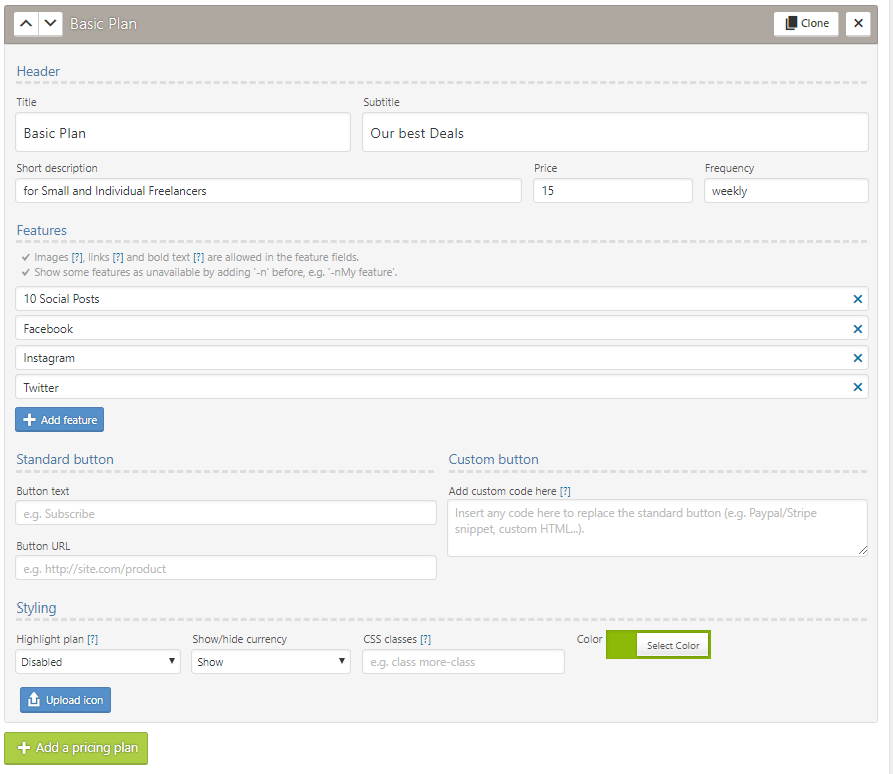
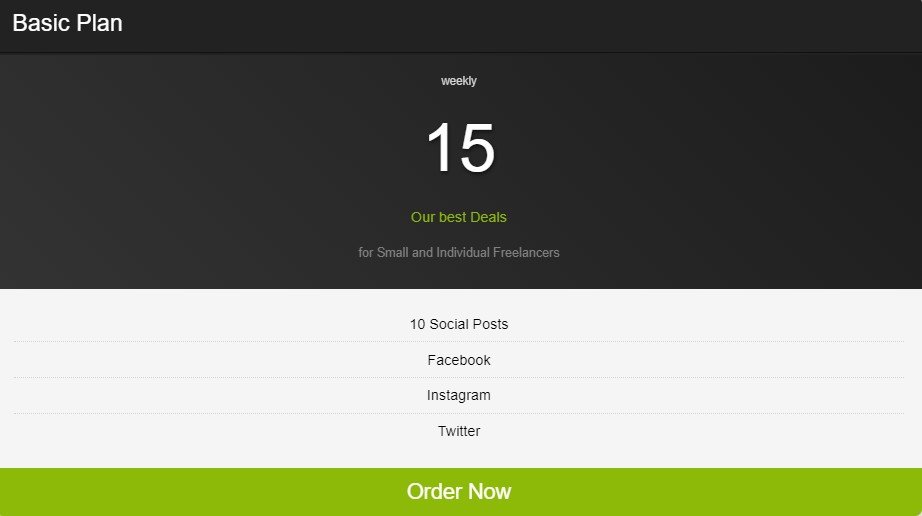
這就是我們填寫表格的方式
- 您可以選擇一個獨特的標題和描述,並根據需要跳過副標題。
- 接下來我們設置了價格和重複框(請記住:這是我們的測試價格,您可以根據您的產品或服務更改它)
- 在小圖標選項中上傳圖標
- 現在列出您的產品/服務的功能(您可以使用 <strong> 標籤將一些內容加粗)
- 將文本插入您的按鈕並選擇您想要的顏色。
- 現在讓我們看看結果

這很簡單? 是不是
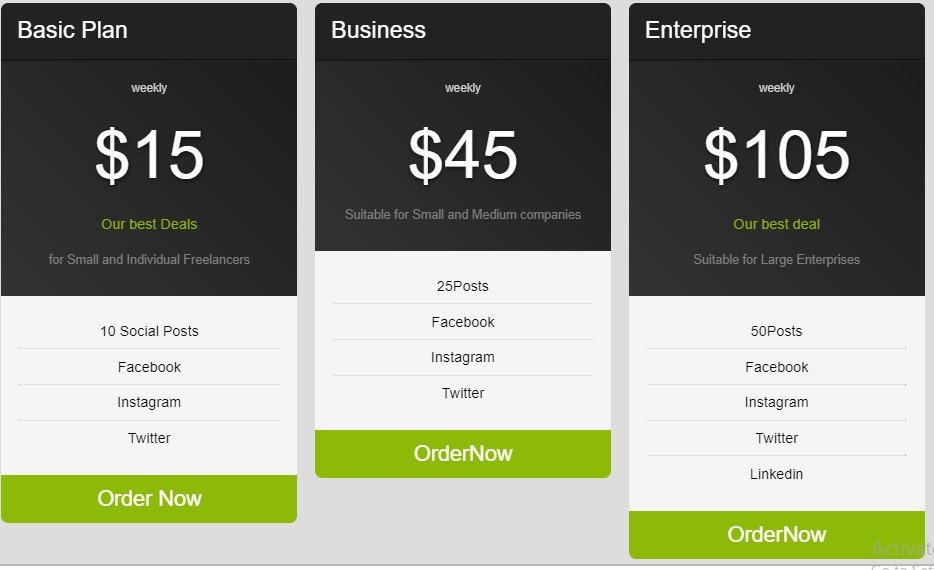
- 現在您可以重複該過程並添加任意數量的計劃。
一般來說,有三個,但有些人也選擇四個。 我制定了三個計劃; 基礎、商業和企業。 您可以根據自己的意願選擇計劃的名稱,這只是一個測試計劃。


到目前為止容易嗎?
選擇功能計劃
功能計劃讓您的定價計劃之一脫穎而出。 總有一個計劃可以為公司帶來好處。 因此,如果您希望您的任何一個計劃都可以幫助您贏得銷售,那就推薦它。 以強制訪問者購買的形式展示它。
因此,利用該選項
- 檢查計劃功能上方的推薦計劃選項
- 更新表
- 檢查結果
您選擇的推薦計劃比其他計劃更大,並產生巨大影響。
想看嗎?
是不是很顯眼?
3.將您的定價表插入您的網站
現在您必須自定義定價表,您需要將其插入您的 WordPress 網站。
實現這一目標; 遵循以下準則:
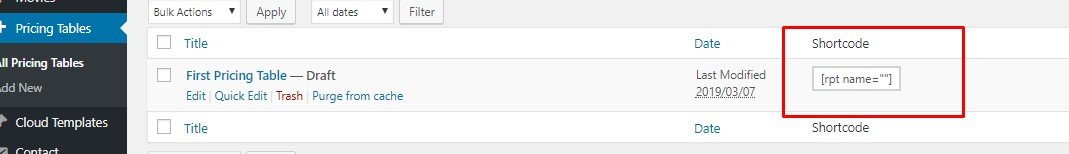
- 轉到定價表 > 所有定價表
- 檢查您要插入的定價表
- 複製短代碼
- 現在將短代碼粘貼到您希望定價表出現的位置(在客戶推薦上方、定價頁面或其他任何地方)

現在,讓我們討論一些其他具有競爭力並提供最佳服務的定價表。
3 最佳替代定價表插件
1.簡易定價表

Easy Pricing Tables 讓用戶可以在他們的 WordPress 網站上創建和發布漂亮且有吸引力的定價表。 它不僅與 WordPress 兼容,而且擁有超過 30,000 次活躍安裝。 它提供免費和高級版本。 免費版提供以下服務:
- 響應式表
- 拖放重新排序選項
- 自定義 CSS
因此,如果您想創建表格,請複制該短代碼並將其粘貼到您喜歡的任何位置。 是的,你有它。
但是,如果您想使用他們的高級版本; 它具有更多功能:
- 十個漂亮的定價表設計
- 完全定制的定價表
- 電子郵件支持
- 谷歌分析集成
- 還有更多……。
2. Supsystic 的定價表

Supsystic 是另一個流行的 WordPress 定價表,可幫助初學者創建響應式定價表,而無需編程或編碼技能。 它提供以下功能:
- 拖放構建器選項
- 無限的定價表、列和行
- 預設模板
- 列圖像、視頻和圖標
- 計劃列
- 切換切換
- 自定義標題、功能列表和按鈕樣式
- 懸停動畫
- 比較價格表
因此,如果您想創建驚人的定價表; Supsystic 可能是您的首選之一。 您可以輕鬆地選擇模板、對其進行編輯、在其上添加內容、根據您的意願對其進行調整併將其發佈到您的網站上。 Supsytic 是免費的 WordPress 插件,可以在您的觀眾中創建一個立場。
3.WRC定價表

WRC 定價表是另一個了不起的 WordPress 定價表,它展示了乾淨的 CSS3 技術,響應迅速且非常易於使用。 所以。 如果您是初學者,WRC 定價表可能會有很大幫助。 他們提供免費和高級版本。
它的免費版本包括以下功能:
- 3 現成的定價表模板
- 響應所有設備
- 無限的背景顏色
- 無限的行和列
- 可排序的列和特徵項
- Css3 工具提示和功能區
- 支持勾选和十字圖標
高級版包括以下功能:
- 13個現成模板
- 立即復制任何現有定價表
- 從另一個站點導入/導出定價表
- 定價切換
- 隱藏空白特徵
- 還有更多……
想要更多選擇? 查看我們精心挑選的 8 個最佳定價表插件列表。
最後的想法
我希望本教程能幫助您了解如何在您的 WordPress 網站中添加定價表。 如果您在完成本文中的步驟時遇到任何問題,請在下面的部分中發表評論。
我們還建議您閱讀我們在 WordPress 網站上建立業務目錄的分步指南。
