如何為 WooCommerce 添加隱私政策
已發表: 2022-07-26在運行處理客戶數據的 WooCommerce 商店時,您需要有一個隱私政策頁面並提及您如何處理數據。 值得慶幸的是,創建隱私政策頁面是小菜一碟。 為了幫助您,本文將向您展示如何為 WooCommerce 添加隱私政策。
什麼是隱私政策?
隱私政策是一份文件,用於告知人們您的在線商店或個人博客如何從客戶那裡收集數據以及如何存儲和處理這些數據。 大多數網站都會發布此隱私政策文件並將其鏈接到頁腳或頁眉,以確保網站訪問者可以輕鬆訪問它。 但對於一些電子商務網站來說,在他們的結賬頁面上提及它也是一種常見的做法。
甚至我們 QuadLayers 也在我們網站的頁腳添加了指向我們隱私政策的鏈接。

在運行網站時,您可能會從用戶那裡收集不同的信息,並與第三方應用程序或服務(Google AdSense、Google Analytics)共享這些信息。 如果您這樣做,隱私政策頁面也必須包含它並披露與客戶數據相關的所有內容。
但是為了更好地理解隱私政策,讓我們看看隱私政策頁面上還包含哪些內容。
隱私政策中應包含哪些內容?
在創建您的隱私政策頁面時,您應該提及您用來收集客戶數據的所有工具。 例如,如果您使用谷歌分析來跟踪您的網站訪問者,您應該將其添加到頁面中。 像這樣,Google AdSense 和其他展示廣告將收集客戶數據並展示與其搜索相關的廣告。
因此,這必須在您的隱私政策頁面上。 最重要的是,大多數企業會收集 cookie 以改善訪問者的體驗。 如果您提到用戶如何阻止此操作並在遇到任何查詢或類似問題時聯繫網站管理員,那將是最好的。
包含在您的隱私政策中的主要內容是:
- 收集用戶信息的廣告
- 收集客戶信息的東西(聯繫表格、評論表格、cookies)
- 如何阻止收集客戶信息的 cookie 和相關項目
- 如果用戶需要親自獲取鏈接,請聯繫網站管理員
- 您從網站訪問者那裡收集的主要信息
您可以手動創建包含所有這些詳細信息的隱私政策頁面或使用第三方服務。
為什麼在 WooCommerce 中添加隱私政策?
如您所知,當您運行 WooCommerce 時,您可能會處理太多客戶數據。 例如,您可能通過表格(付款表格、捐贈表格、反饋表格、聯繫表格)、評論甚至 cookie 收集數據。 因此,隱私政策頁面在每個 WooCommerce 商店中都是必不可少的。
隱私政策頁面在 WooCommerce 安裝中對於遵守隱私法至關重要。 它還為您的客戶在您的網站上存儲的數據提供了極好的透明度。 這對於贏得客戶對您的在線商店的信任也很有幫助。
如何在 WooCommerce 中添加隱私政策
現在,我們將向您展示如何為您的 WooCommerce 商店添加隱私政策並顯示它。 此過程包括兩個主要步驟。 他們是:
- 配置隱私策略
- 顯示隱私頁面
讓我們更詳細地了解這些步驟。
1. 設置隱私政策
如果要將其添加到您的在線商店,您必須首先設置您的隱私政策頁面。 最新版本的 WordPress CMS 帶有一個內置的隱私政策頁面。
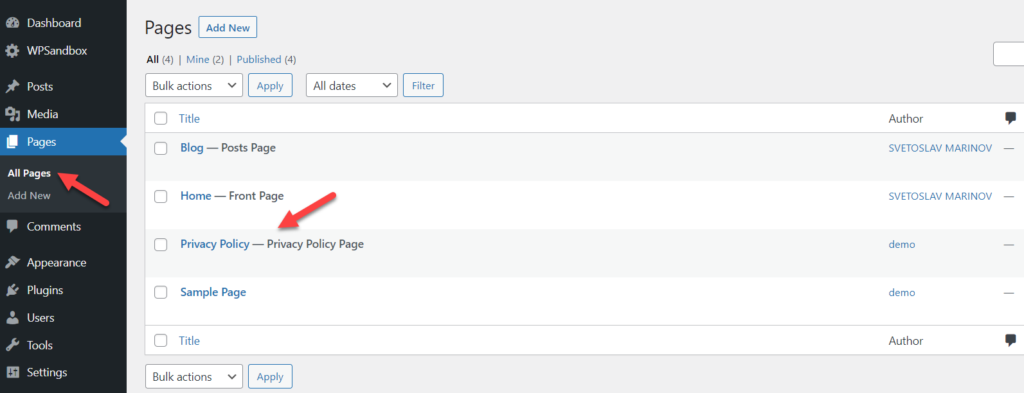
從您的 WordPress 儀表板轉到頁面 > 所有頁面。 您將能夠在此處查看隱私政策頁面。 也可以從此頁面編輯或查看它。
如果您想對其進行任何更改,只需在完成修改後更新頁面即可。

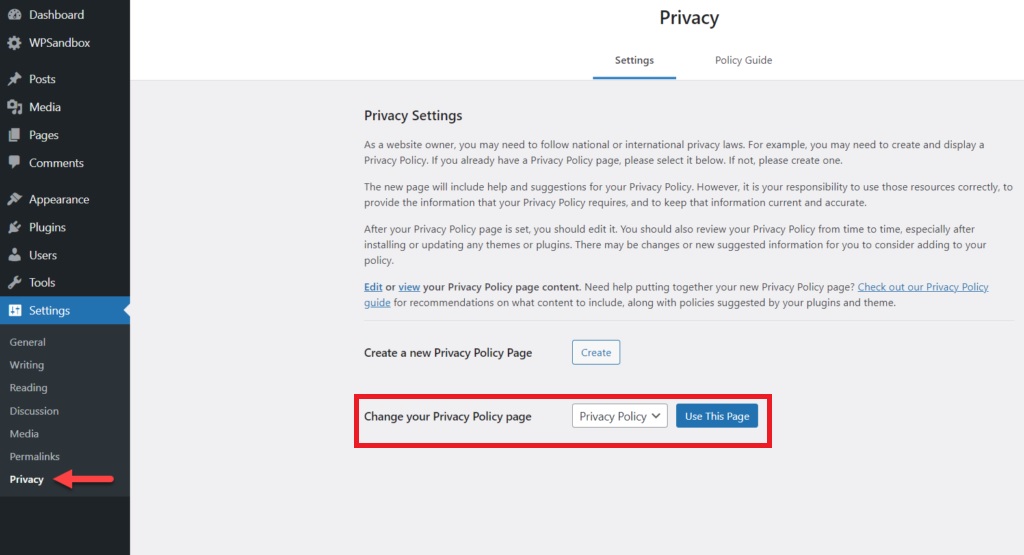
現在,您必須將該特定頁面設置為您網站的隱私政策。 為此,請從 WordPress 儀表板轉到設置 > 隱私。 然後,在“設置”選項卡下,您將看到修改隱私頁面的選項。
現在,將Change your Privacy Policy 頁面設置為您剛剛編輯的Privacy Policy頁面,然後單擊Use This Page 。 而已! 您已經為您的 WooCommerce 網站設置了隱私政策頁面。

但是,如果您想要一個全新的頁面,您也可以從這裡創建一個新的隱私政策頁面。 只需單擊“設置”選項卡上的“創建新隱私政策頁面”的“創建”按鈕,然後開始處理新的隱私頁面。
2.顯示隱私頁面
為您的 WooCommerce 商店創建隱私政策頁面後,您需要顯示它。 您可以將其添加到任何導航菜單或小部件區域。 本節將向您展示如何將隱私政策頁面添加到網站的頁眉區域、結帳頁面和頁腳。
2.1。 在標題菜單上顯示隱私政策
當有人登陸網站時,他們首先看到的可能是標題區域。 將必要的鏈接和頁面添加到標題菜單使每個人都可以輕鬆訪問這些內容。
因此,標題菜單是添加隱私政策的最佳位置之一。 您需要做的第一件事是創建一個菜單。 如果您已經有菜單,則可以跳過此步驟。
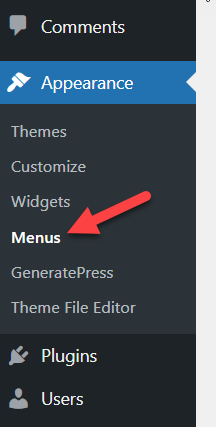
在Appearances下,單擊 WordPress 儀表板中的Menus選項。

如果您安裝的是全新的 WooCommerce,您可能沒有任何菜單。 因此,您需要創建一個。

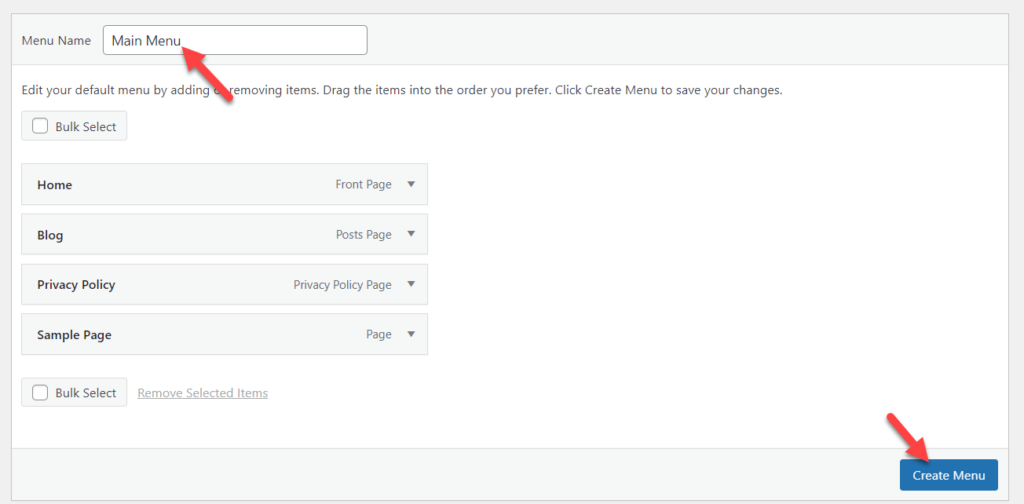
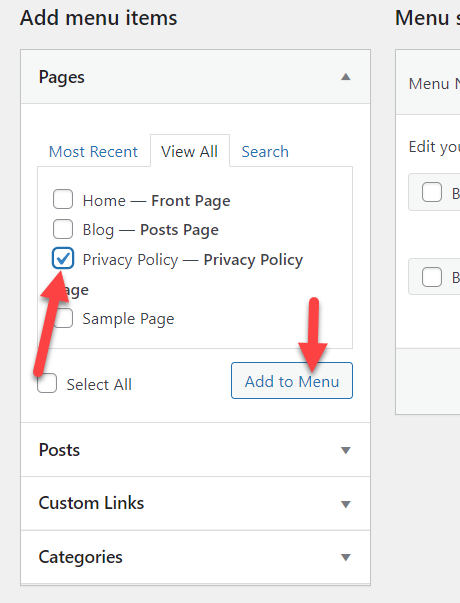
創建菜單後,您可以添加頁面、帖子或自定義鏈接。 在這種情況下,我們只會將隱私政策頁面添加到菜單中。

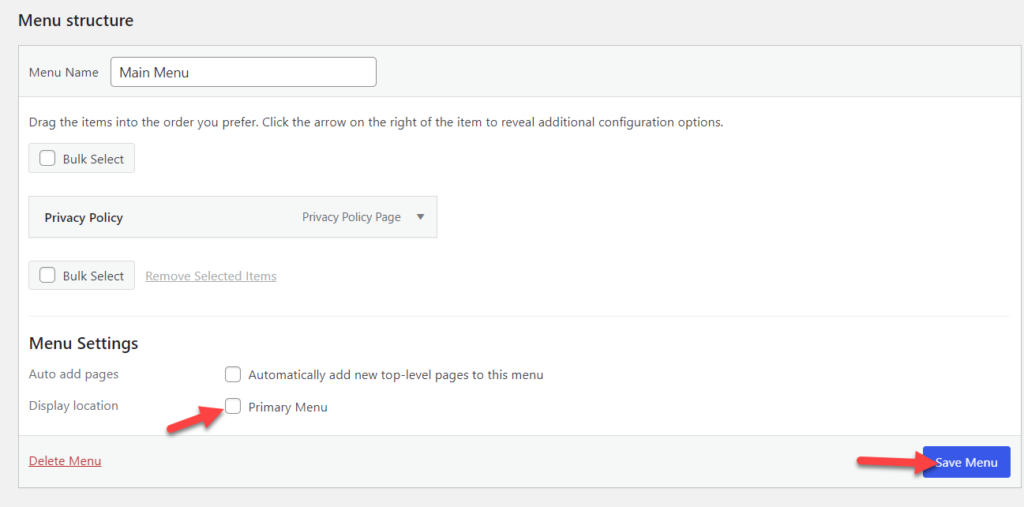
將頁面添加到菜單後,選擇顯示位置。 然後,保存菜單。

如果您查看上面的屏幕截圖,您可以看到我們選擇了Primary Menu作為顯示位置,即標題位置。 如果您在 WooCommerce 商店中使用不同的主題,您將看到具有其他名稱的多個顯示位置。
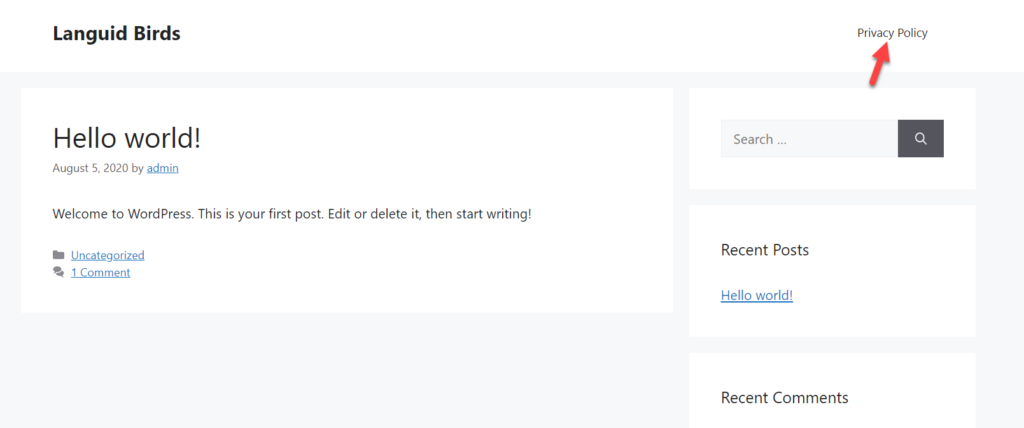
保存菜單後,從前端查看網站。 隱私政策頁面鏈接將添加在標題中。

當您需要向標題添加更多項目時,請返回菜單選項,然後插入所需的頁面或自定義鏈接。
2.2. 在結帳時顯示隱私政策
在運行 WooCommerce 商店時,結帳頁面是該網站的基本元素之一。 在結帳頁面中放置隱私政策鏈接或顯示隱私政策頁面的內容將使您的網站符合法律規定。
本節將向您展示如何修改結帳頁面並顯示隱私政策。

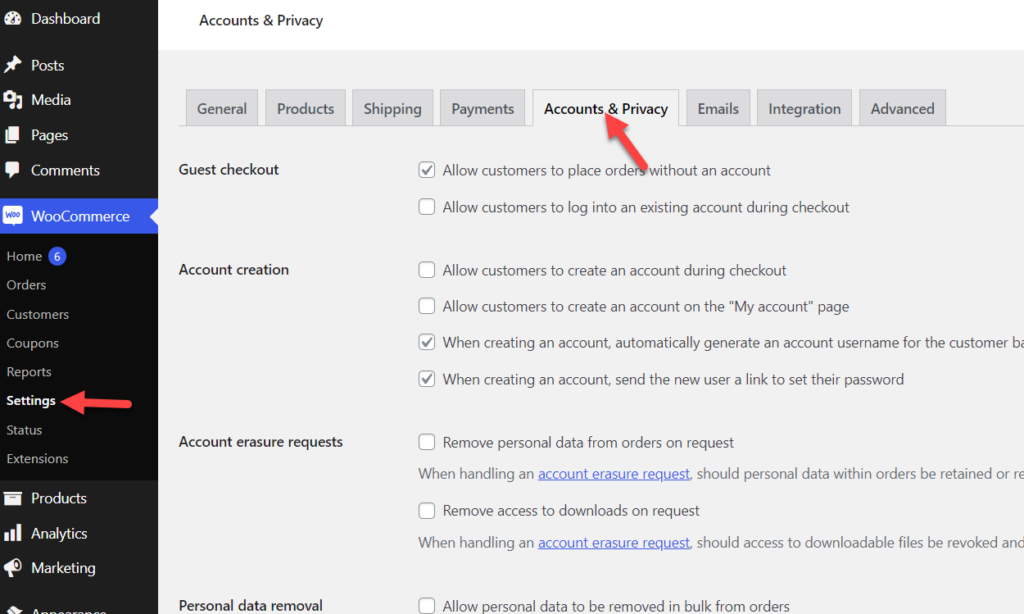
您無需使用第三方插件或工具即可在 WooCommerce 商店內顯示隱私政策。 您需要做的就是從 WordPress 儀表板轉到WooCommerce > 設置,然後打開帳戶和隱私選項卡。

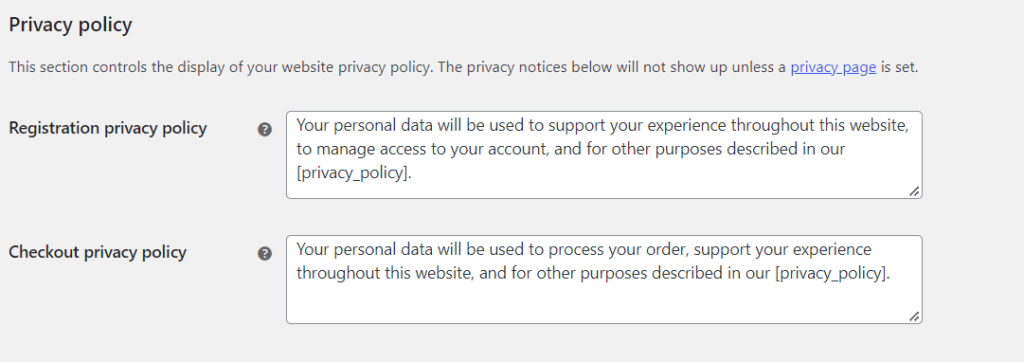
在這裡,向下滾動到隱私政策部分。

從那裡,您可以根據需要編輯內容。
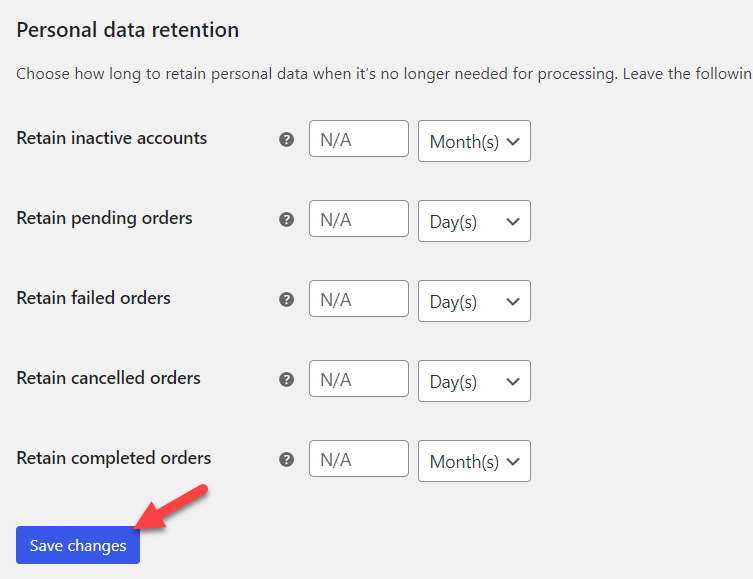
如果您已配置隱私政策頁面,則可以使用[privacy_policy]短代碼插入該頁面的鏈接。 根據您的喜好修改內容後,您應該保存設置。

從現在開始,您的客戶將在結帳頁面上看到隱私政策。
頁腳鍊接
大多數客戶會滾動到網站底部以查看重要鏈接,例如聯繫方式、關於、服務條款等。 因此,將您的隱私政策頁面鏈接添加到網站的頁腳可能會有所幫助。
1.1) 在頁腳添加隱私政策鏈接
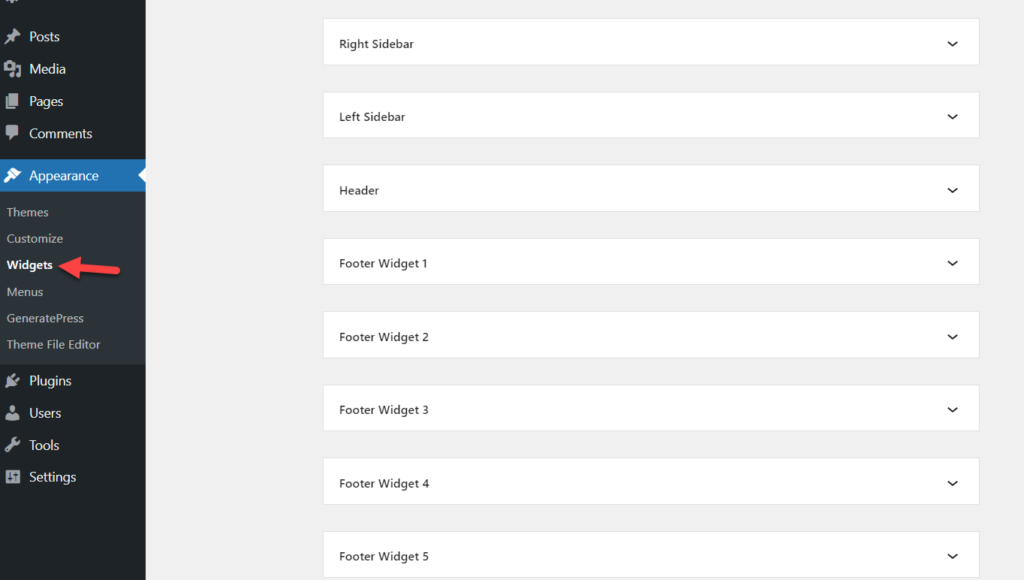
轉到外觀»小部件。

在那裡,您將看到 WordPress 主題支持的所有可用小部件區域。 在這種情況下,我們使用的是 GeneratePress 的精簡版。 GeneratePress 主題帶有大量可供使用的小部件區域。
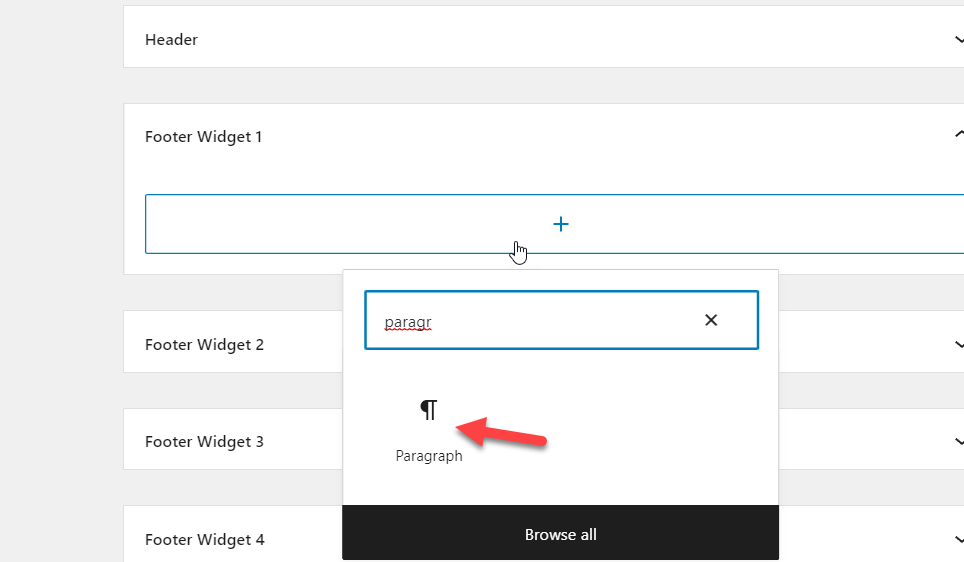
從那裡,展開頁腳小部件區域並添加一個段落塊。

添加塊後,請隨意插入您想要的文本和鏈接。 在這裡,我們將向您展示如何手動將隱私政策鏈接添加到段落塊中。
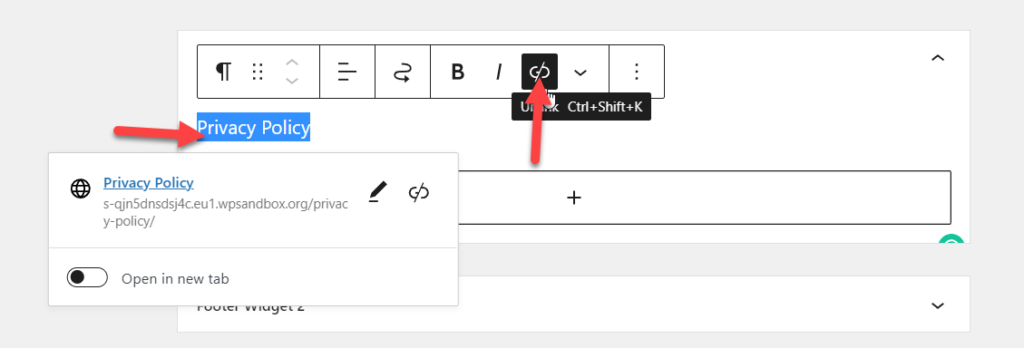
添加塊後,添加錨文本。 選擇錨文本後,您可以插入鏈接。

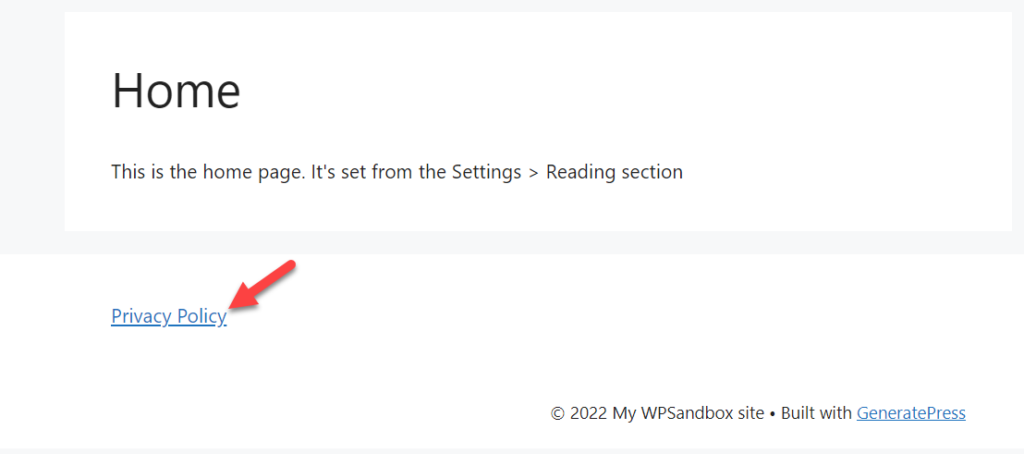
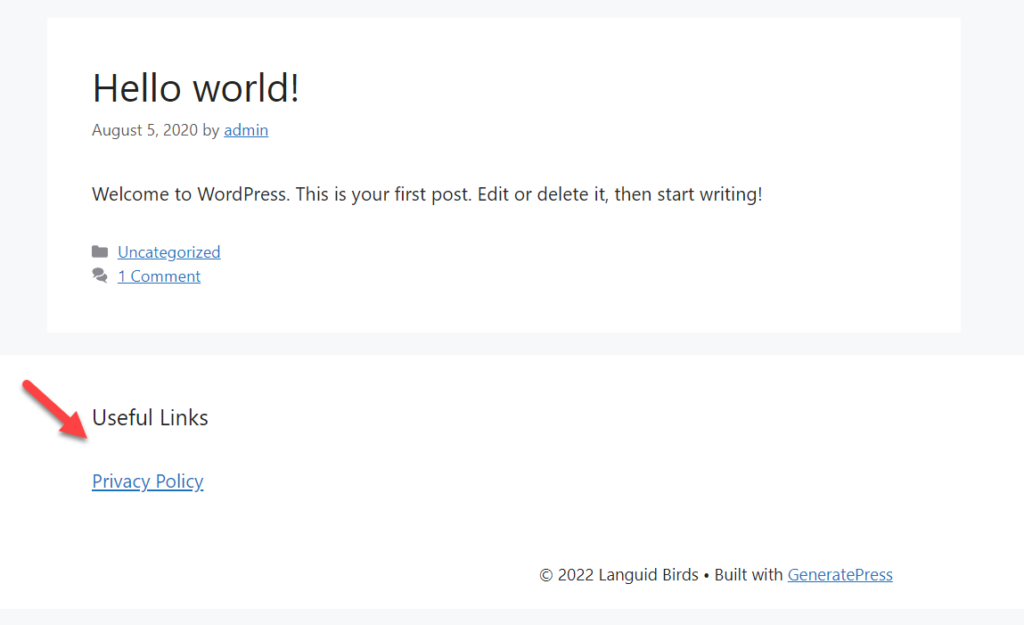
保存更新並從前端檢查您的網站。 您將在底部看到指向隱私政策頁面的鏈接。

而已。
1.2) 在頁腳添加導航菜單
如果您需要將導航菜單的內容添加到頁腳,請按照以下步驟操作。
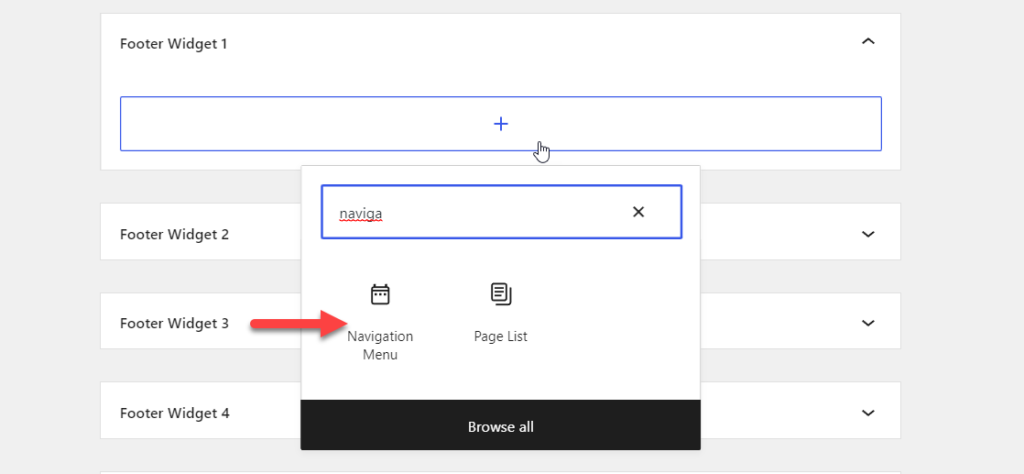
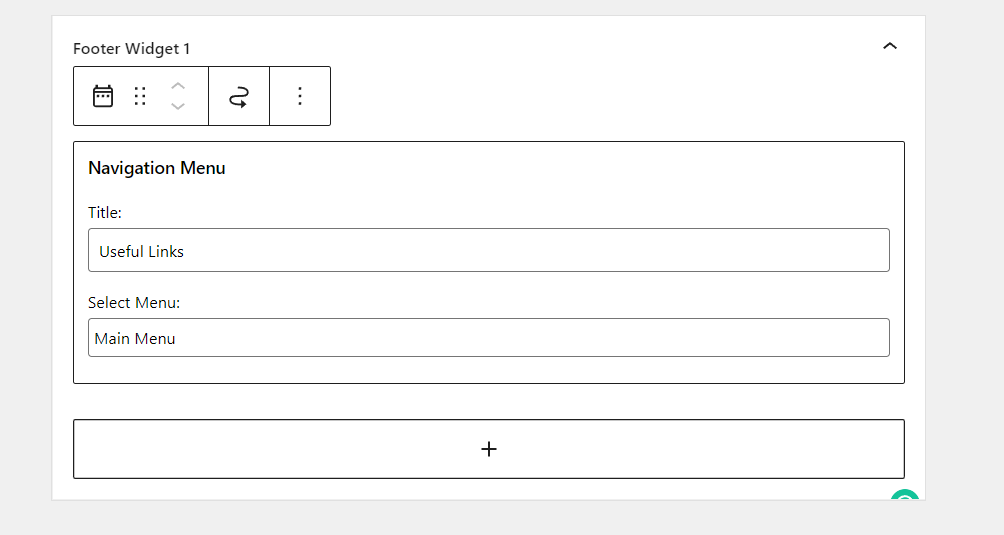
當您將塊添加到頁腳小部件區域時,您必須搜索導航菜單塊。

您必須為塊添加標題並從下拉菜單中選擇導航菜單。

之後,保存選項並從前端檢查您網站的頁腳。

這樣,您可以將隱私政策添加到您網站的頁腳。 除了隱私政策,您還可以通過此方法添加關於、聯繫、廣告等頁面。
如何生成免費的隱私政策?
如果您需要為您的 WooCommerce 商店生成自定義隱私政策頁面,此部分將很有幫助。
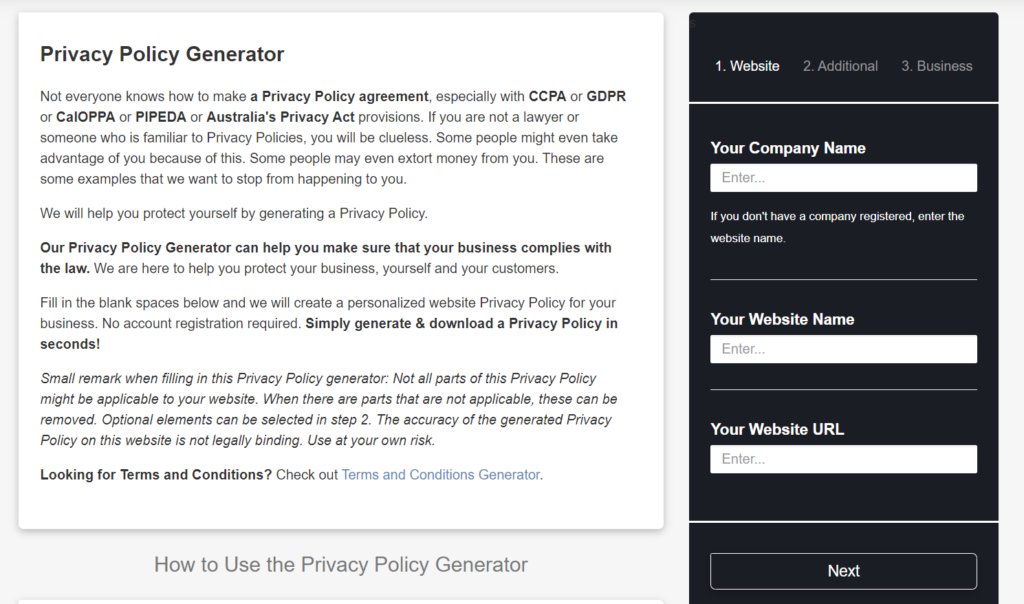
您需要做的第一件事是打開這個網站。

您將在右側看到生成隱私政策的部分。 您需要輸入您的
- 公司名稱
- 網站名稱
- 網址
然後單擊下一步。
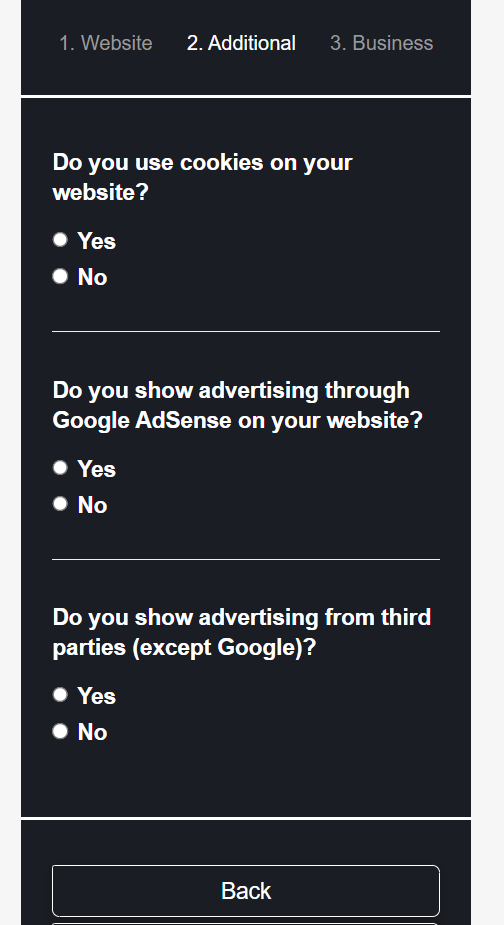
在下一頁上,您需要分享您將從網站訪問者那裡收集的數據類型。

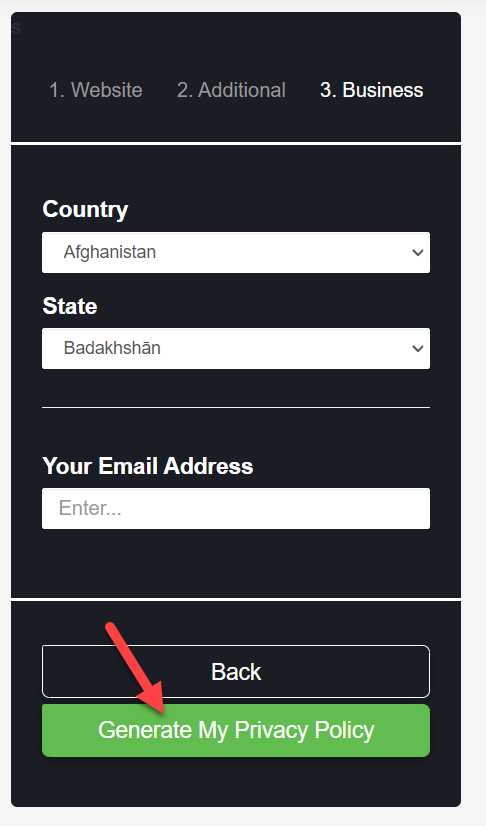
在最後一步,選擇業務運營國家並生成您的隱私政策。

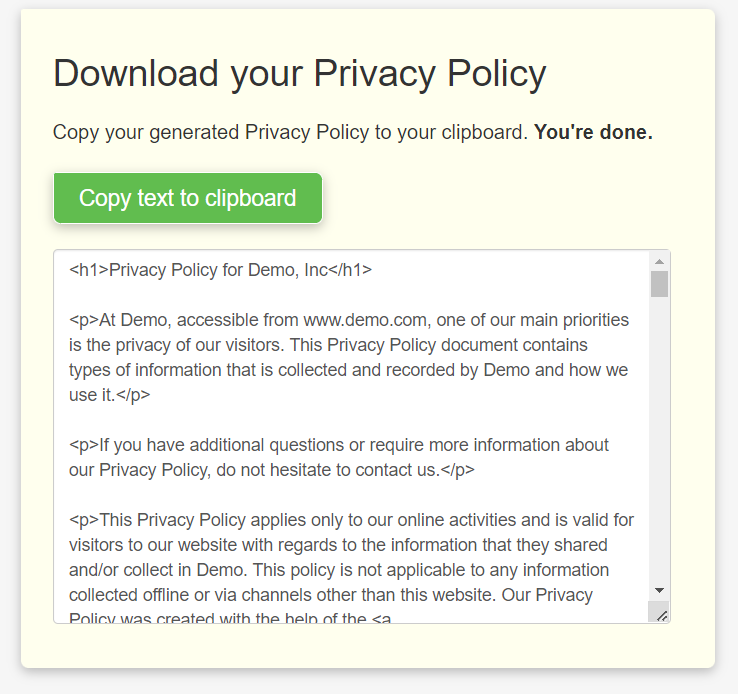
該工具將需要幾分鐘來創建隱私政策。 之後,您將在下一頁看到生成的策略。

您可以從那裡下載隱私政策文檔,或將其複制並粘貼到您的 WordPress 頁面上。 但是,該工具默認將文檔顯示為 HTML,因此您可能需要先切換到文本編輯器,然後再將其粘貼到 WordPress 頁面。
這樣,您可以為您的 WooCommerce/WordPress 安裝生成免費的隱私政策。
結論
無論您是經營 WooCommerce 商店還是個人博客。 為了遵守法律,您必鬚髮布隱私政策頁面並提及您如何處理數據。
值得慶幸的是,在在線隱私政策生成器的幫助下,您可以立即創建隱私政策頁面。 此外,將內容導入 WordPress 頁面也不是什麼難事。 要顯示隱私政策頁面,您可以使用頁眉、頁腳或結帳頁面。 正如您在上面看到的,方法很簡單,您不需要開發任何代碼。
我們希望您發現這篇文章對您有所幫助並學到了一些新東西。 如果您這樣做了,請與您的朋友分享這篇文章,並讓他們知道如何為 WooCommerce 添加隱私政策。 從我們的博客中,您可以了解更多相關的 WordPress 教程。
同時,這裡還有一些您可能會感興趣的教程:
- 如何在 WooCommerce 中更改貨幣
- 將產品圖片添加到 WooCommerce 結帳
- 如何將產品設計師添加到 WooCommerce
