如何向 WooCommerce 產品添加產品附加組件和額外選項
已發表: 2023-03-15披露:這篇文章可能包含附屬鏈接。 通過這些鏈接之一購買產品會為我們產生佣金,您無需支付額外費用。
標準的 WooCommerce 產品非常基礎。 使用 WooCommerce 本身內置的產品選項和變體,您根本無法銷售某些東西。
例如,您可能想讓您的客戶添加個人雕刻、選擇優質面料或選擇禮品包裝選項。 也許您想添加一個測量價格計算器以按尺寸或體積銷售產品。
在本文中,我們將提供有關如何執行以下操作的分步指南:
- 通過 Barn2 安裝和設置 WooCommerce 產品選項插件
- 為您的產品添加自定義附加組件
- 在單品頁面和店鋪頁面顯示額外的附加選項
讓我們開始吧!
- 什麼是 WooCommerce 產品附加組件?
- WooCommerce 產品附加組件的真實示例
- 產品附加組件有哪些類型?
- 使用 WooCommerce 產品附加組件的主要優勢
- 1.易於添加和管理
- 2.個性化
- 3.向上銷售和交叉銷售
- 如何使用 WooCommerce 產品選項將產品附加組件添加到您的商店
- 1. 安裝 WooCommerce Product Add-ons 插件
- 2.創建產品附加組件組
- 如何在您的 WooCommerce 商店中展示產品附加組件?
- 1.單品頁面展示
- 2.在商店頁面顯示產品附加組件
- 2. 在快速查看燈箱中顯示產品附加組件
- 在 WooCommerce 中添加額外的產品附加組件
什麼是 WooCommerce 產品附加組件?

WooCommerce 產品附加組件是基本上允許您為客戶提供標準產品之外的額外選項和自定義的功能。 這意味著您可以銷售具有獨特功能、選項或要求的產品,並為您的客戶提供更加個性化的購物體驗。
此外,您可以提供尺寸、顏色或您希望客戶能夠自定義的任何其他元素的選項。
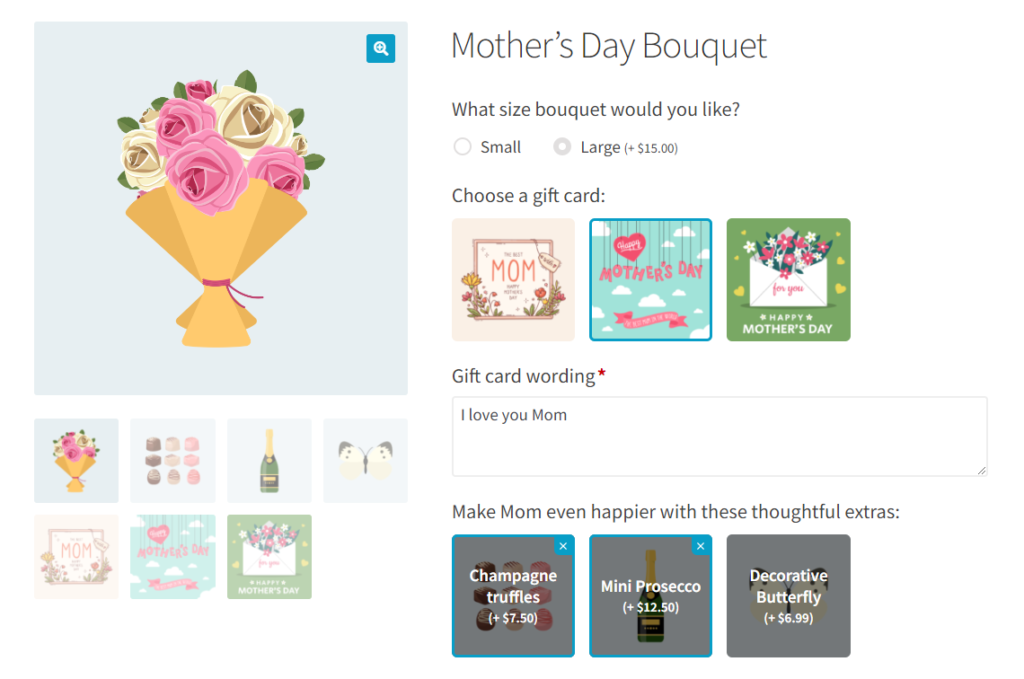
與產品變體不同,您可以從多種樣式中為您的產品附加組件進行選擇。 例如,您可以將它們顯示為複選框、單選按鈕、色樣、可點擊圖像等。
WooCommerce 產品附加組件的真實示例
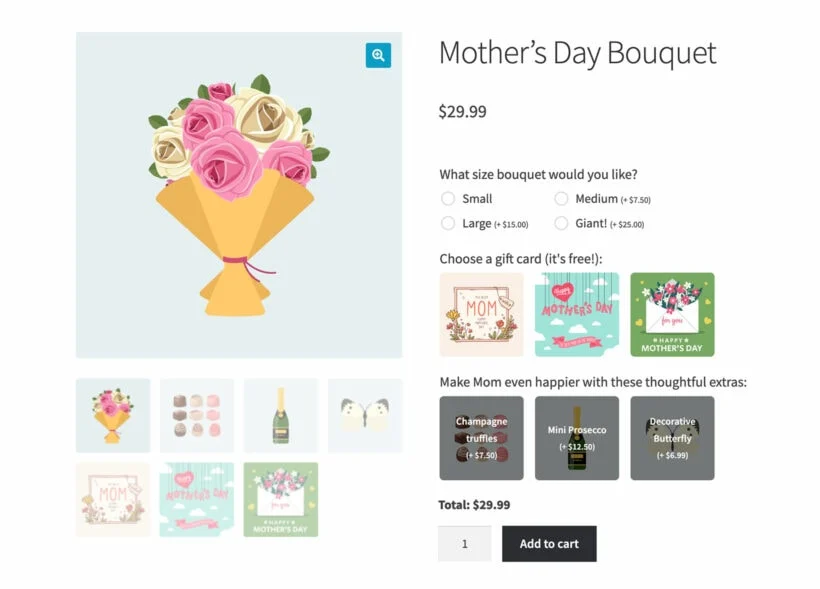
許多電子商務品牌在其產品中使用產品附加組件。 以下是熱門品牌提供的產品附加組件的一些示例。
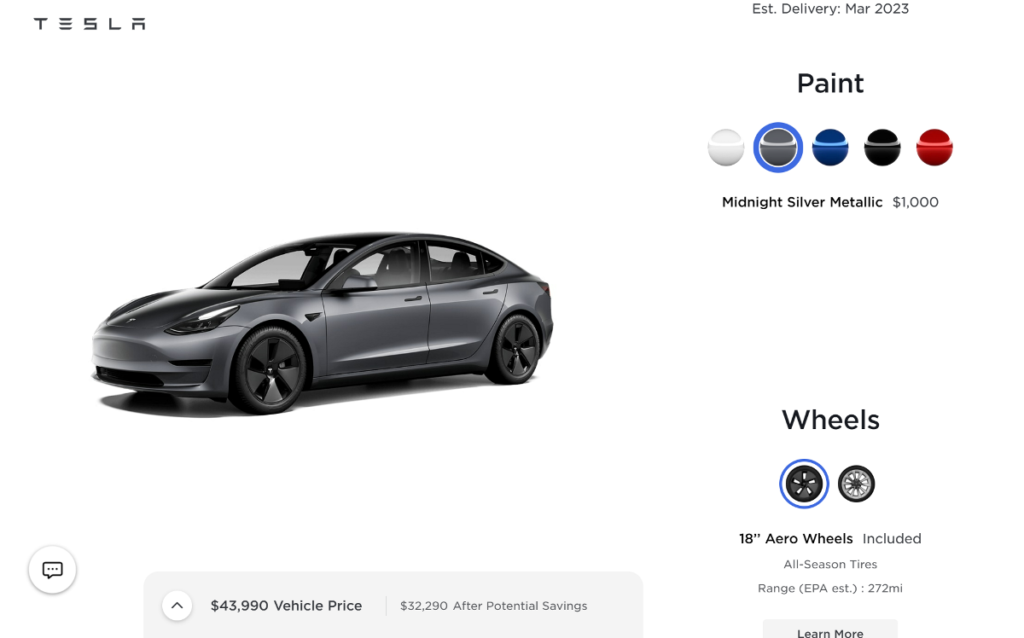
特斯拉車輛定制

特斯拉為客戶提供定制汽車的選項,包括車身油漆顏色、車輪樣式和內飾等功能。 這些功能使客戶能夠根據自己的喜好個性化他們的車輛,並使其獨特地反映出他們的個性和風格。
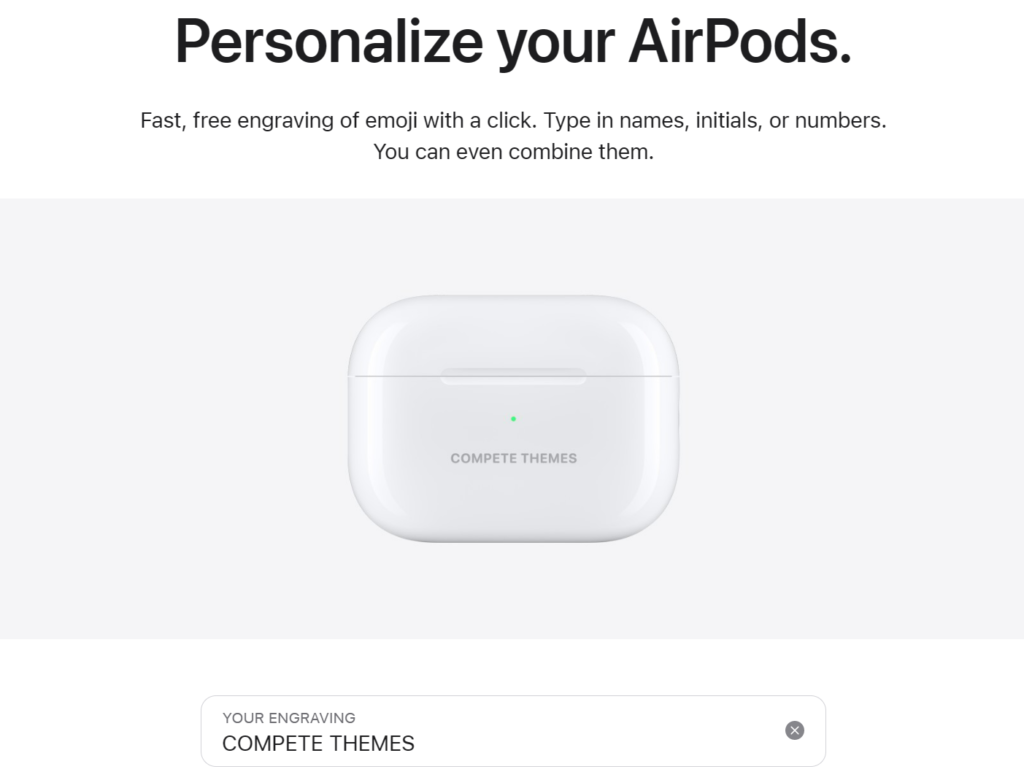
蘋果的雕刻選項

Apple 為客戶提供了在 iPad、Apple Pencil、AirTag 和 AirPods 等產品上雕刻表情符號或自定義文本的選項。 這種個性化功能使產品對客戶來說更加特別。
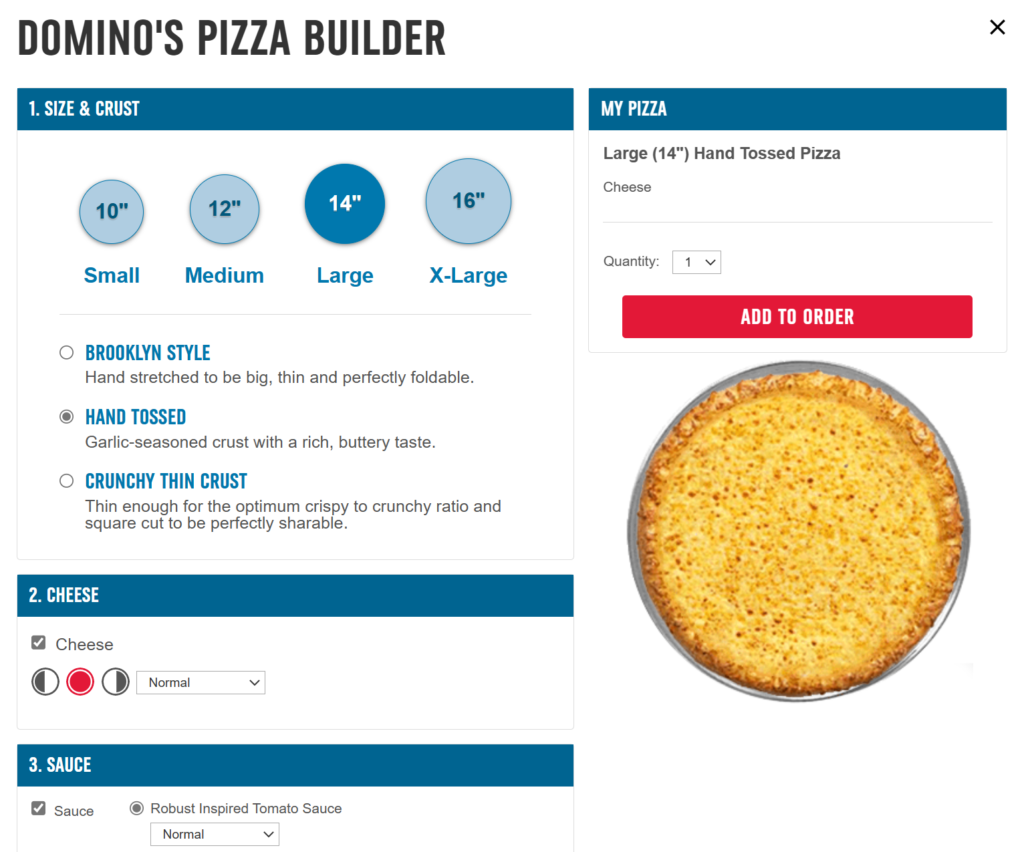
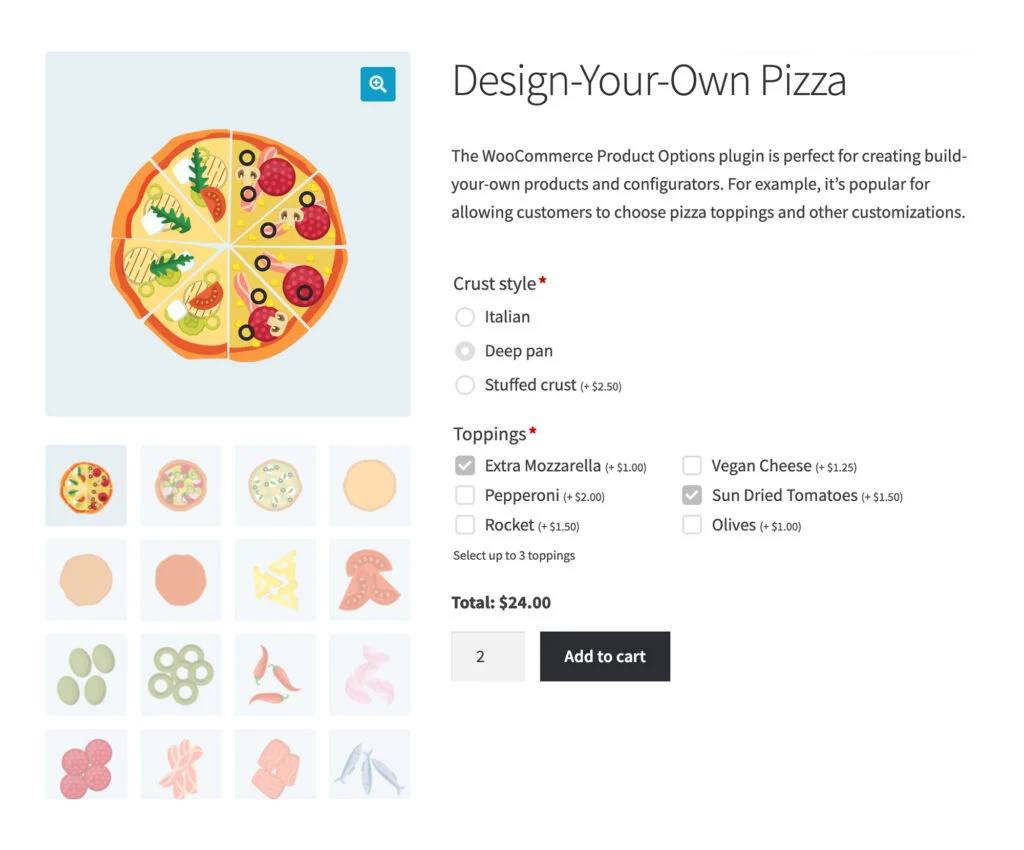
達美樂披薩製造商

達美樂允許顧客為他們的訂單選擇尺寸、外皮、澆頭、醬汁或蘸料,從而製作他們定制的比薩餅。
現在我們知道了產品附加組件的使用方式,現在讓我們看看不同的產品附加組件字段。
產品附加組件有哪些類型?
根據您的業務性質和客戶的需求,可以使用多種類型的產品附加組件。 一些常見的類型是:
1.自定義輸入字段(文本和數字字段)

自定義字段插件允許您將文本字段添加到您的產品頁面,使客戶能夠輸入自定義文本,例如姓名、首字母縮寫或消息。 這種類型的插件對於允許雕刻、個性化禮品或定制 T 恤的產品很有用。
2.複選框、選擇和單選按鈕

這些附加組件為客戶提供了一系列可供選擇的選項,例如尺寸、顏色或口味。 複選框插件允許客戶選擇多個選項,而 WooCommerce 單選按鈕和選擇按鈕插件將客戶限制為一個選項。
4.圖像按鈕和色板

圖像按鈕插件允許客戶通過單擊插件的圖像來選擇選項,而顏色樣本插件允許客戶通過從一系列顏色中進行選擇來選擇選項。 這兩個附加組件都可以幫助客戶更好地想像最終產品的外觀。
3.文件上傳

文件上傳插件允許客戶上傳文件作為其產品定制的一部分。 這對於需要自定義圖形、徽標或其他設計元素的產品很有用。
5.日期和時間選擇器

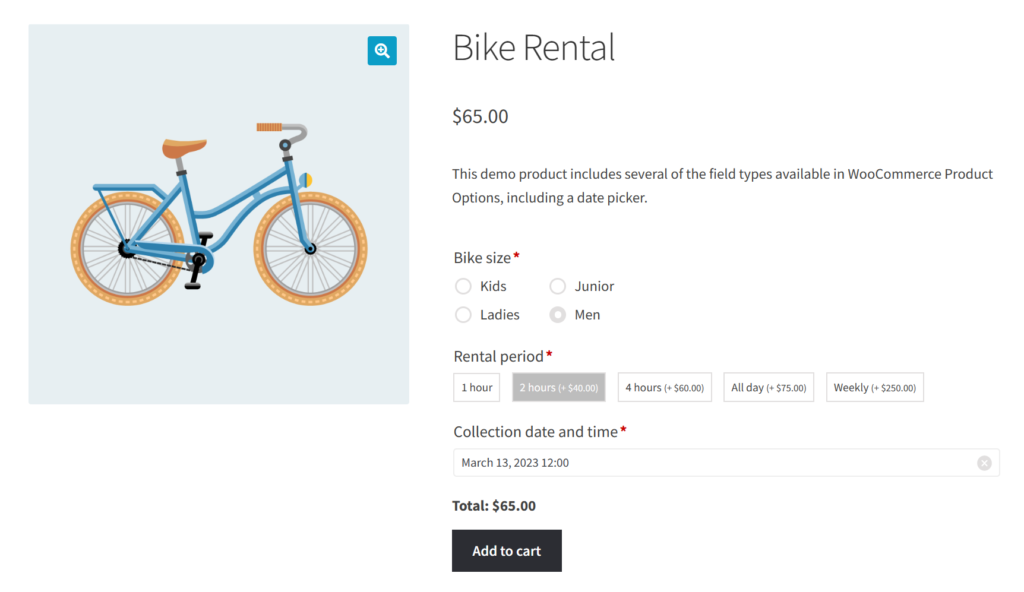
日期和時間選擇器插件允許客戶直接在產品頁面上選擇他們喜歡的日期和時間,從而簡化了客戶的預訂流程。 此功能對於提供定制預訂服務(例如送餐或預約安排)的企業特別有用。
6.價格公式

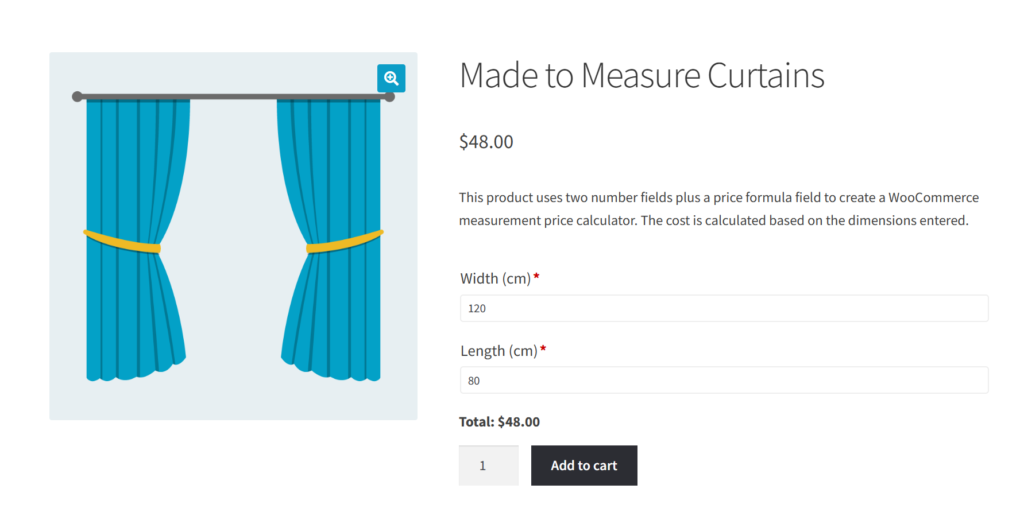
價格公式插件允許您根據客戶的選擇或輸入為您的產品設置 WooCommerce 測量價格計算器。 這對於涉及復雜定價結構或自定義價格的產品特別有用。
這些是一些常見類型的產品附加組件,企業可以使用它們來增強客戶的購物體驗並增加收入。 在下一節中,我們將討論為您的商店使用這些附加組件的好處。
使用 WooCommerce 產品附加組件的主要優勢
儘管 WooCommerce 允許您創建可變產品,但它們並不靈活並且只提供有限數量的選項。 這是 WooCommerce 產品附加組件可以提供解決方案的地方。
在本節中,我們將探討使用 WooCommerce 產品附加組件的好處,以及它們如何幫助您為客戶提供高級產品定制選項。
1.易於添加和管理
與產品變體相比,WooCommerce 產品附加組件為店主提供了更簡單、更易於管理的解決方案。 它允許他們通過使用各種插件類型輕鬆創建不同的產品組合。 過程很簡單——選擇類型、添加選項並發布。 就是這麼簡單!
此外,與產品變體不同,產品附加組件不需要您設置新的庫存單位 (SKU),因為所有組合都在同一 SKU 下處理。
2.個性化
個性化是現代電子商務商店的一個重要方面,產品附加組件使店主能夠向其客戶提供個性化產品。 使用產品附加組件,企業可以提供範圍廣泛的自定義選項,例如添加文本、選擇顏色和上傳圖像。 這些定制選項可以定制以滿足個別客戶的特定需求和偏好。
附加產品可創造獨特的購物體驗,從而提高客戶滿意度、忠誠度和重複購買率。 個性化產品還可以製作精美的禮物,並可以為您的企業帶來口碑營銷。
3.向上銷售和交叉銷售
產品附加組件也可以用作有效的追加銷售和交叉銷售工具。 通過在購買過程中為客戶提供更多選擇,企業可以增加每次銷售的價值並產生額外收入。 這種策略不僅有利於企業,還為客戶提供了更多選擇來增強他們的購買力,從而帶來更令人滿意的購物體驗。

如何使用 WooCommerce 產品選項將產品附加組件添加到您的商店
現在我們知道了好處,讓我們看看如何使用 Barn2 的 WooCommerce 產品選項將產品附加組件添加到您的商店。 到本節結束時,您將更好地了解如何使用此插件為您的客戶創建高級產品自定義選項。
1. 安裝 WooCommerce Product Add-ons 插件
添加產品附加組件的最簡單方法是使用 WooCommerce 產品選項。 這是因為:
- 它非常容易使用。 它有一個可視化界面,可以很容易地將任何類型的附加組件添加到產品頁面。
- 很多附加類型。 它帶有我們上面討論的所有附加類型,以及一些高級字段,例如價格公式。
- 高級功能。 對於每個附加組件,您可以使用條件邏輯和高級規則等高級功能,使它們按照您想要的方式工作。
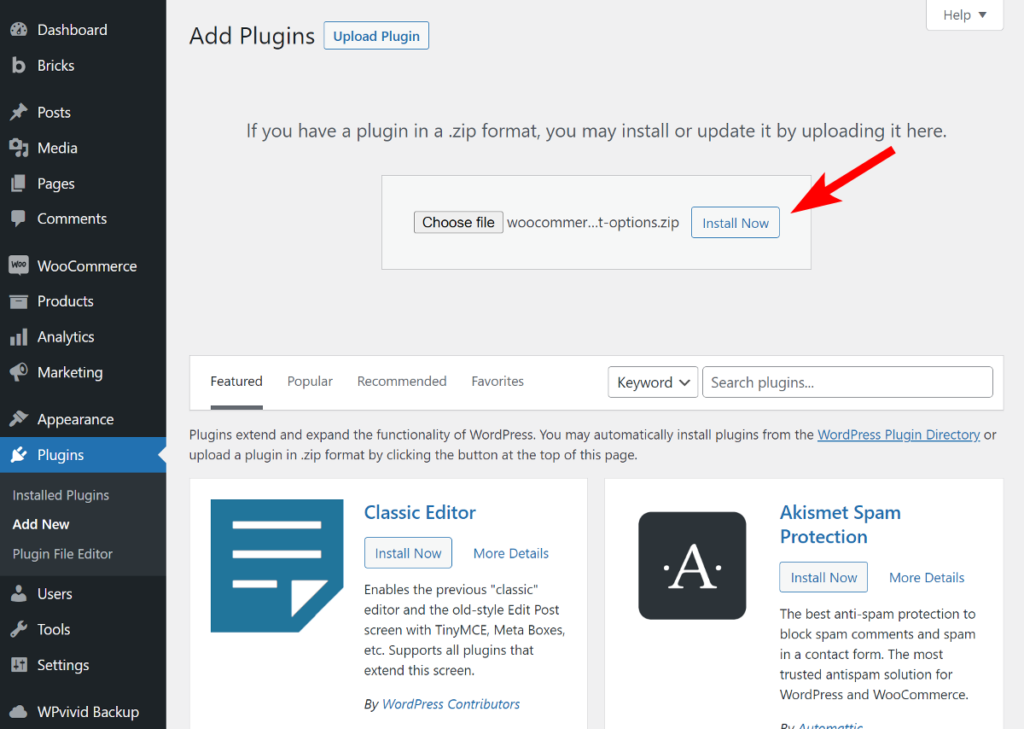
要安裝 WooCommerce 產品選項插件,請從您的帳戶部分下載插件 zip 文件,然後導航到 WordPress 網站上的插件 > 添加新頁面。 單擊“上傳插件”按鈕並從您的計算機中選擇文件。 安裝後,激活插件並按照引導嚮導完成設置過程。

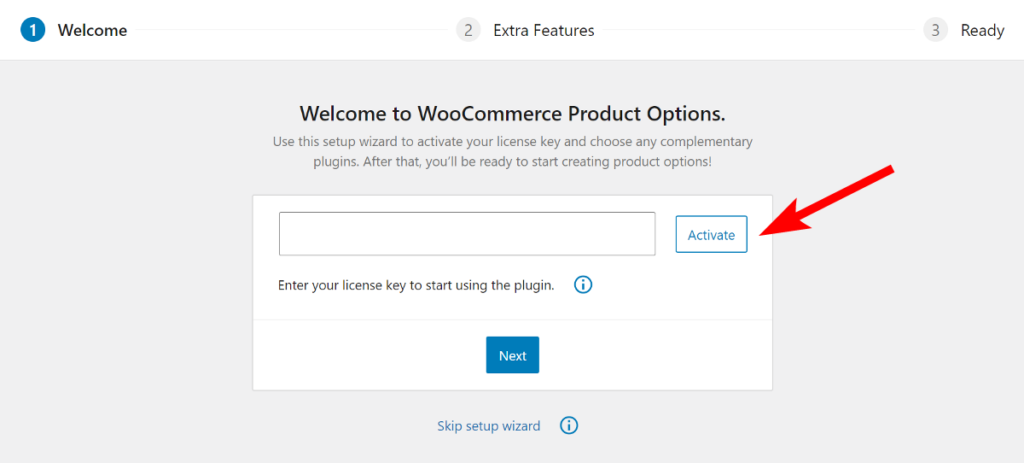
在嚮導的第一步中,您需要驗證您的許可證密鑰。 從您的 Barn2 帳戶複製密鑰,將其粘貼到相應的框中,然後單擊“激活”按鈕。 驗證密鑰後,單擊“下一步”。

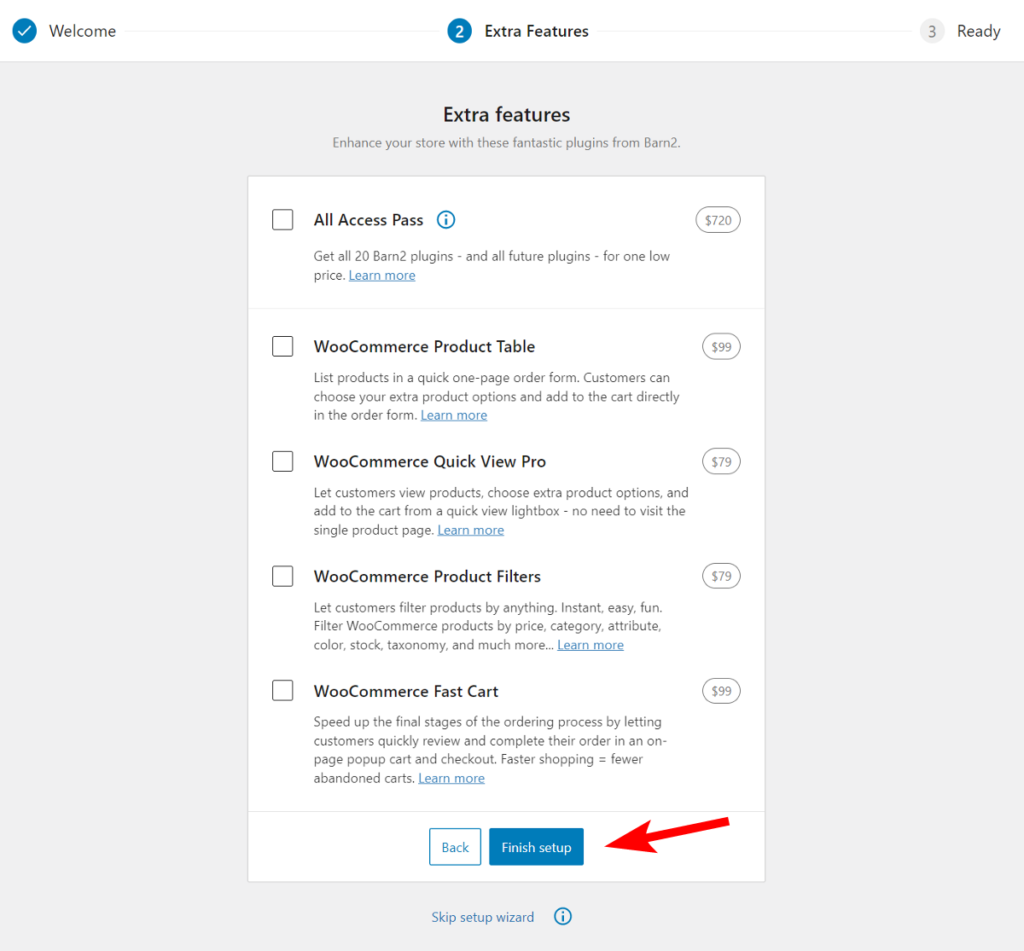
在下一頁上,您可以選擇 Barn2 提供的您可能感興趣的任何其他 WooCommerce 插件,或單擊“完成設置”以完成入職流程。

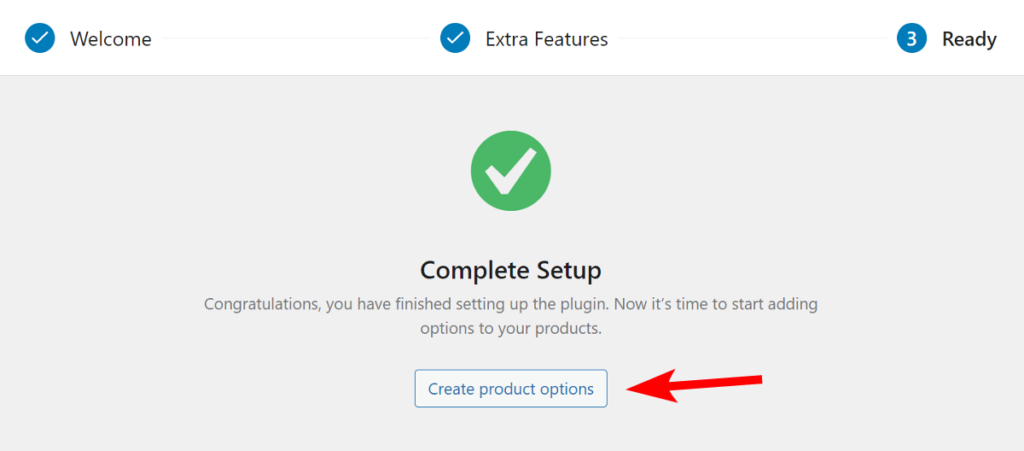
現在您已經成功設置了插件,是時候創建您的第一個產品附加組件組了。
2.創建產品附加組件組
完成入職嚮導後,您就可以開始創建 WooCommerce 額外產品選項。 為此,請單擊“創建產品選項”按鈕或導航至“產品”>“產品選項” 。

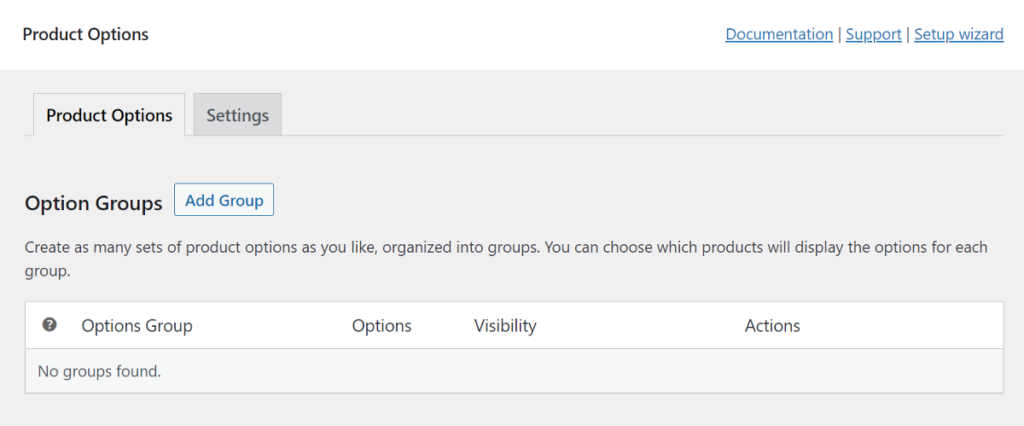
在這裡,您可以根據需要創建盡可能多的產品附加組件。

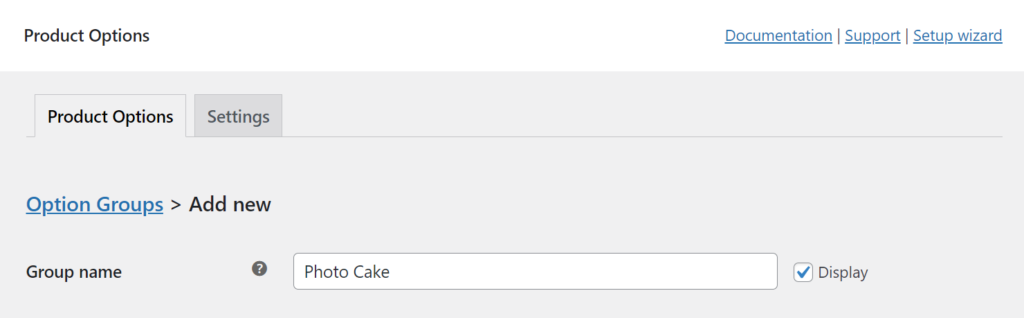
要開始添加附加組件,只需單擊“添加組”按鈕並為其命名。 此名稱將是我們將在其下添加不同附加組件類型的組的名稱。 您可以給它起任何名字,因為它只會在 WordPress 管理員中可見,而您的客戶看不到。

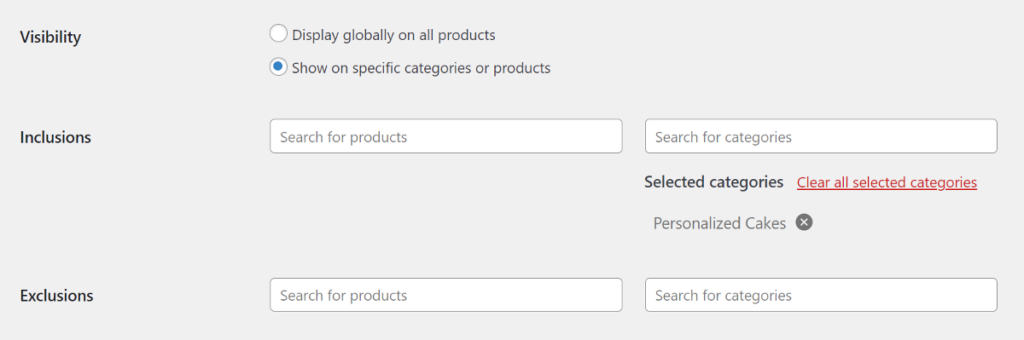
可見性設置
接下來,您可以為您的產品附加組件選擇可見性設置。 您可以選擇使它們在全球可見或指定它們將顯示在哪些類別中。 這使您可以根據特定產品或類別定制產品選項。
當您單擊特定類別和產品單選按鈕時,它會打開其他選項以根據包含和排除來控制可見性。 您可以輸入產品或類別名稱以將它們添加到列表中。

這使您可以更好地控制產品選項的顯示位置和時間,確保它們只顯示給相關客戶。
添加產品選項
展望未來,下一步涉及將實際的產品附加組件添加到您的 WooCommerce 商店。 為此,只需單擊添加選項按鈕並輸入您的附加組件的名稱。

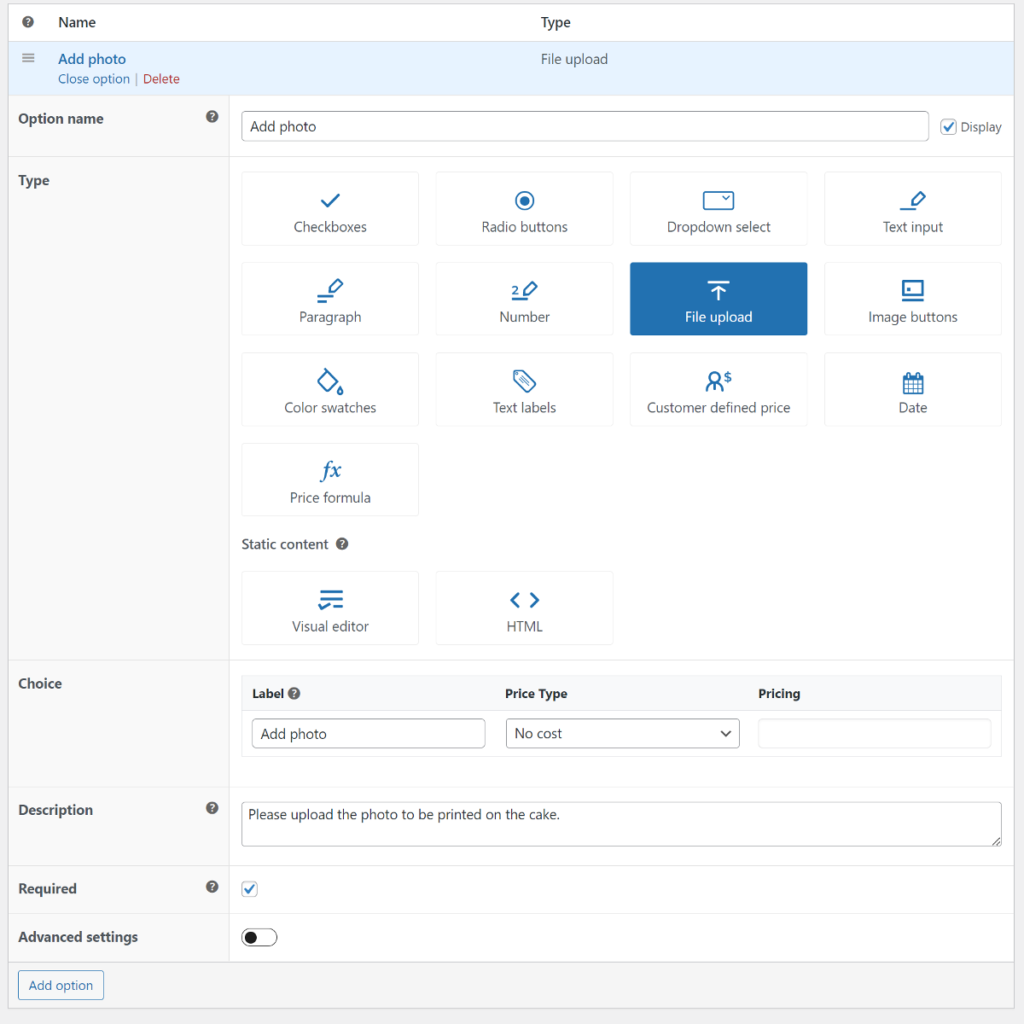
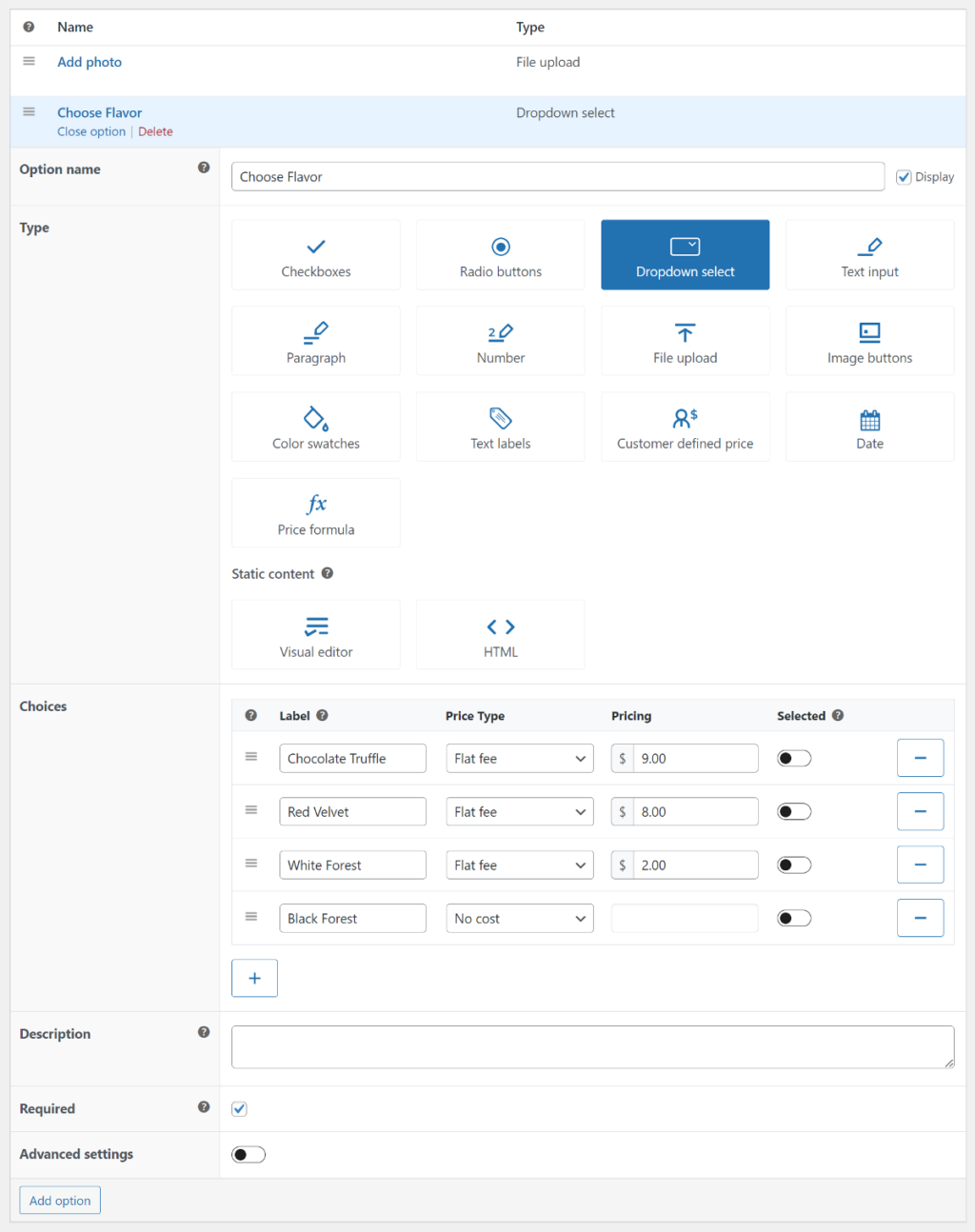
然後,您可以選擇要添加到產品頁面的加載項類型。 根據您的加載項類型,其下方顯示的字段會有所不同。
Barn2 的 WooCommerce 產品選項插件提供超過 15 種字段類型,讓您在創建產品附加組件時具有完全的靈活性。

選擇加載項類型後,您可以添加將在產品頁面上向客戶展示的選項。 對於每個選擇,您可以設置價格類型和將顯示給客戶的價格。 此外,您還可以設置是否預先選擇該選項,除非客戶手動將其刪除。

要向您的客戶提供額外的說明或信息,您還可以添加將顯示在選項上方的描述性文本。 例如,您可能會包含諸如“最多選擇 3 個額外灑水器”之類的說明。
接下來,您可以勾選此框以確保客戶在將產品添加到購物車之前至少做出一項選擇。
高級設置
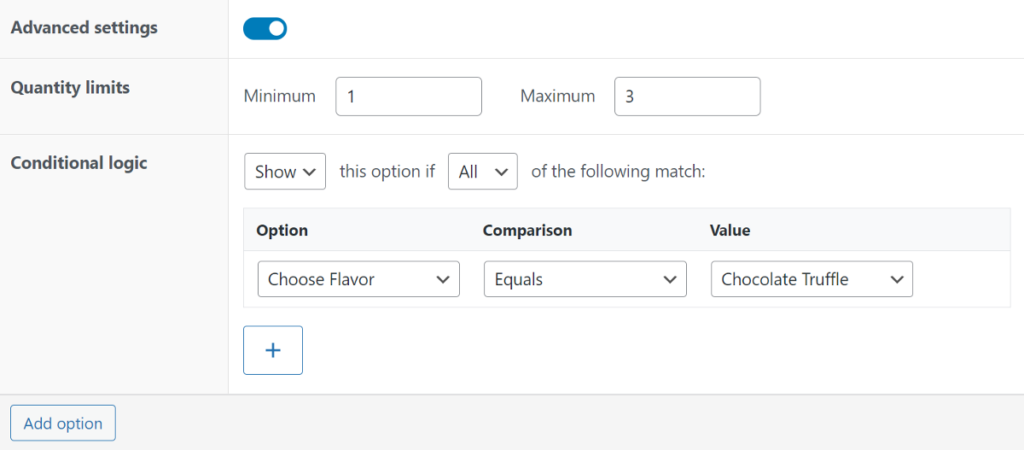
Barn2 的 WooCommerce 產品選項提供了高級設置,讓您可以精確控制哪些選項可供您的客戶使用。 這些設置包括數量限制和條件邏輯。
要訪問這些高級設置,只需切換按鈕即可。
對於數量限制選項,您可以設置客戶在將產品添加到購物車之前必須選擇的最小值和最大值。 這些值不會顯示在前端,因此如果您希望添加此信息作為對客戶的指導,您可以使用上面提供的描述字段。
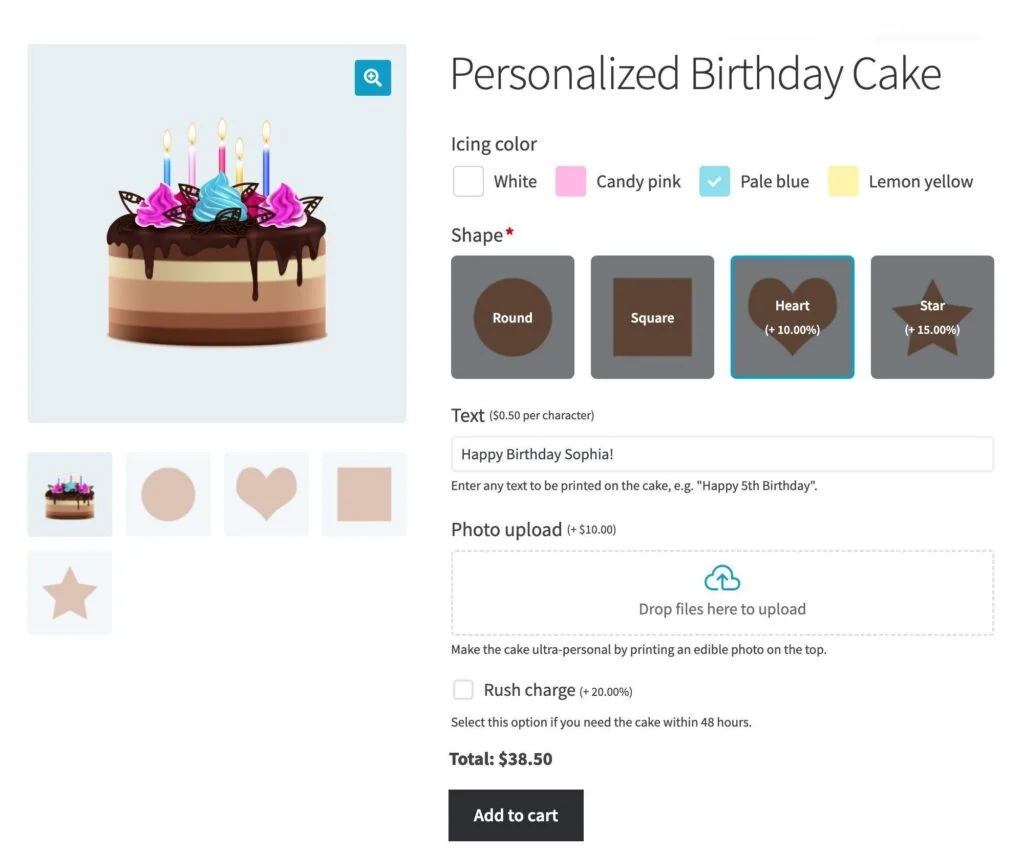
接下來是條件邏輯,允許您根據客戶已經選擇的選項動態顯示或隱藏產品選項。 在我們的照片蛋糕示例中,如果您添加了口味選項,那麼您可能會創建一個“灑”選項,該選項僅在選擇“巧克力松露”口味時才會出現。

要使用條件邏輯,您首先需要保存您的更改,然後添加規則以根據特定條件確定何時顯示或隱藏選項。 您可以參考 Barn2 網站上的條件邏輯文檔以了解更多相關信息。
添加所有附加組件後,點擊底部的保存更改按鈕,使選項在網站上生效。
如何在您的 WooCommerce 商店中展示產品附加組件?
創建產品附加組件後,您可以通過多種方式在 WooCommerce 商店中展示它們。 現在讓我們看看顯示選項。
1.單品頁面展示
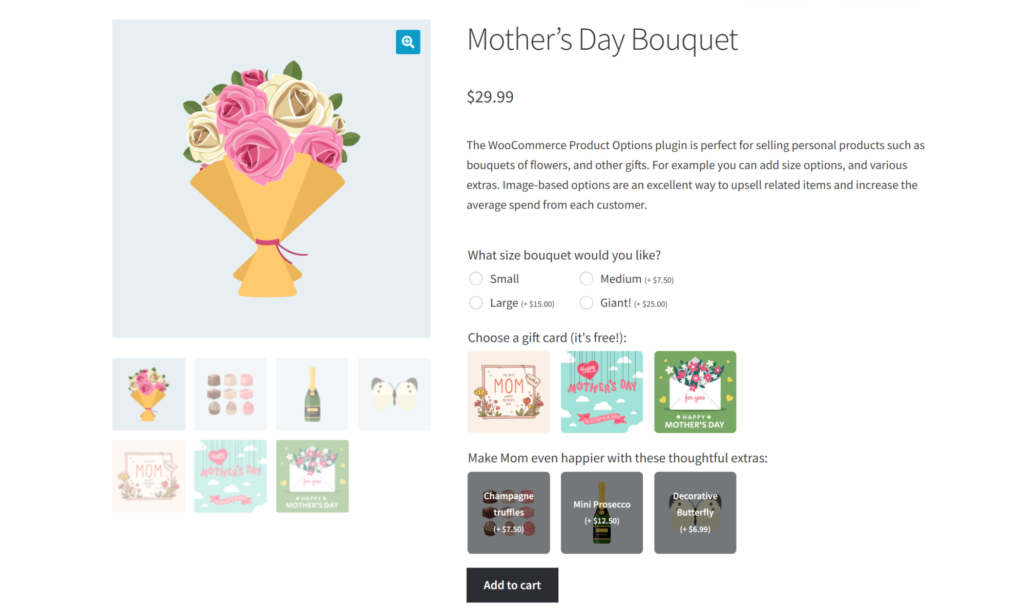
默認情況下,WooCommerce 產品選項插件將在單個產品頁面上顯示附加字段。 您無需調整任何設置,它適用於所有 WooCommerce 主題。

如果您只有少數帶有額外附加組件的產品,則此顯示選項很好。
但是,如果您是銷售大量可定制產品的在線零售商,則可能值得探索替代展示選項,以便為客戶提供更方便的購物體驗。
一種方法是以表格形式顯示您的產品。 這種獨特的方法可以讓您的商店比競爭對手更具優勢,因為客戶可以從一個頁面輕鬆地將產品添加到他們的購物車。 在下一節中,讓我們更詳細地了解如何實現這一目標。
2.在商店頁面顯示產品附加組件
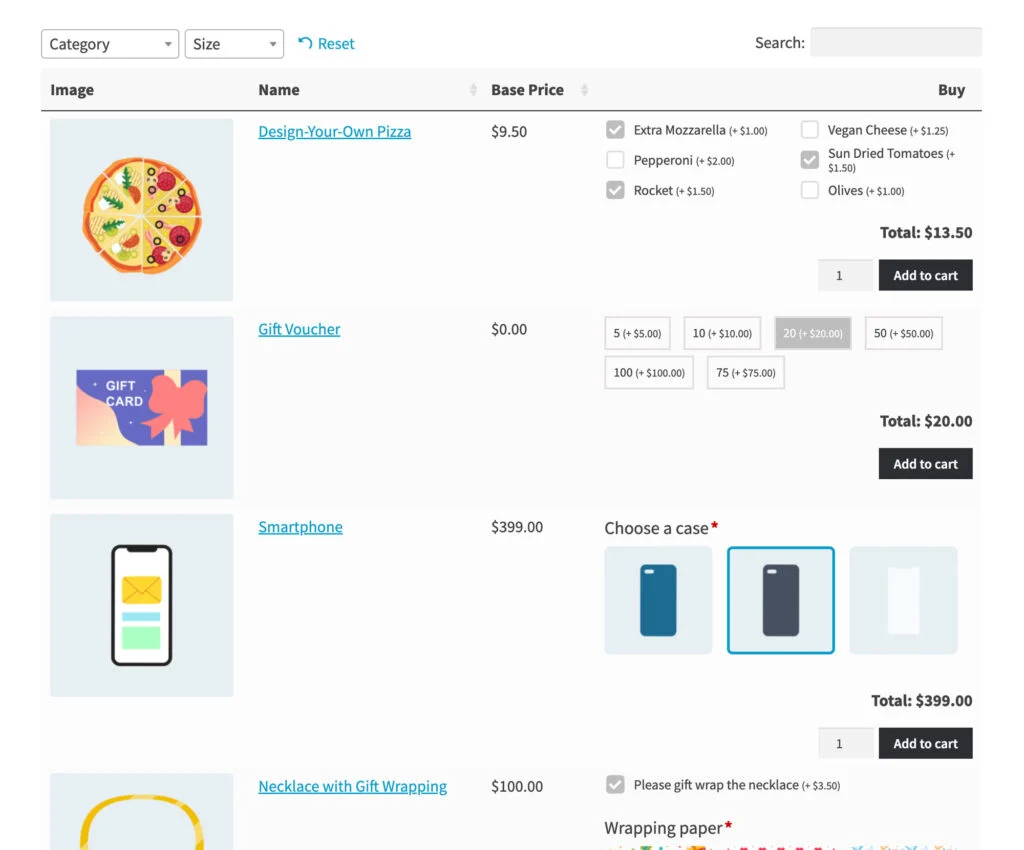
當然,理想情況下,客戶希望能夠選擇產品附加組件,而不必訪問每個產品的單獨頁面。 這不適用於默認的商店頁面佈局,您可以通過在表格中列出您的產品來實現它——完成一個包含您的產品附加選項的“購買”列。
要在產品表中顯示產品附加組件,您需要一個額外的插件。 我們推薦 WooCommerce 產品表插件,它正式支持 WooCommerce 產品選項。
該插件用可搜索的單頁表格佈局替換了您現有的商店佈局。 表格佈局還有一個“購買”列,其中包含客戶無需離開頁面即可將產品添加到購物車所需的一切——這也包括產品附加組件!

這裡的主要好處是客戶不必點擊單個產品頁面來選擇合適的產品附加組件。
產品表佈局是一個很好的顯示選項。 但是,如果您的產品有很多個性化選項,它們會在產品表視圖中佔用大量空間。 另一種解決方案是使用快速查看插件。
2. 在快速查看燈箱中顯示產品附加組件
WooCommerce 產品選項還與 WooCommerce Quick View Pro 插件無縫集成,允許您顯示產品詳細信息以及額外的附加字段。 它的工作原理是在您的商店頁面中添加一個“快速查看”按鈕,該按鈕在燈箱中打開。
快速查看燈箱將使客戶不必訪問各個產品頁面來查找有關產品的更多信息。 相反,他們可以單擊“快速查看”按鈕打開燈箱、查看產品詳細信息、選擇附加組件並添加到購物車——所有這些都來自方便的燈箱。
就是這樣! 這就是以三種不同方式顯示產品附加組件的簡單之處。
在 WooCommerce 中添加額外的產品附加組件
WooCommerce 的產品變體可能並不總是提供創建真正可定制產品所需的靈活性。
這就是 WooCommerce 產品選項等產品附加插件的用武之地。它使您可以輕鬆地為您的 WooCommerce 商店創建和管理產品插件,使您能夠為客戶提供廣泛的額外選項和功能。
如果您想查看一些替代解決方案,請查看我們接下來收集的最佳 WooCommerce 產品附加插件。
