如何將產品設計師添加到 WooCommerce
已發表: 2022-03-29您想讓您的客戶自己設計產品嗎? 如果是,那麼您已經找到了正確的文章。 今天我們將向您展示如何將產品設計師添加到允許客戶這樣做的 WooCommerce 。
但在我們深入研究之前,讓我們更好地了解什麼是產品設計師,以及為什麼您可能希望將產品設計師添加到您的 WooCommerce 商店。 讓我們從簡而言之產品設計師的基本理念開始。
什麼是產品設計師?
無論是 T 卹、杯子、包、手機殼、筆記本還是任何其他物品,許多人都希望這些產品能夠個性化。 這就是如今按需打印 (POD)非常流行的原因。
為了幫助客戶實現他們的個性化產品,許多在線企業使用產品配置器,也稱為產品設計師。 產品設計師是客戶可以用來根據自己的願望和想法定制現有產品的工具。 他們可以根據自己的喜好添加字體、更改顏色、選擇或上傳任何圖像。
商店本身只提供基本產品,客戶可以根據自己的意願進行調整。 但在產品設計師的幫助下,客戶可以將他們的創造力帶到產品中。
我們希望這能讓您了解產品設計師。 現在,讓我們看看您可能需要將產品設計師添加到 WooCommerce 的一些原因。
為什麼要將產品設計師添加到 WooCommerce 商店?
上面,我們已經看到產品設計師是添加到我們的 WooCommerce 商店的好工具。
毫無疑問,WooCommerce 是成熟在線商店的領先平台之一。 為了為客戶提供更多選擇和更多選擇,產品設計師可以成為您 WooCommerce 商店的一個很好的補充。
通過在 WooCommerce 商店中集成產品設計師,您不僅可以滿足客戶的需求,而且還可以提供該工具帶來的各種設計選項。 儘管只有有限的產品可供選擇,但客戶最終有無數的選擇可以根據自己的意願和想法改變產品。
因此,建議將您的基礎產品更改為可定制的產品。 讓您的用戶以最簡單的方式獲得個性化產品。
到現在為止,我希望你已經明白了產品設計師的重要性。 現在讓我們繼續下一步,將產品設計師添加到 WooCommerce。
如何將產品設計師添加到 WooCommerce?
將產品設計師添加到 WooCommerce 的最簡單方法是使用專用的產品設計師插件。 您可以在市場上找到免費和高級插件,以將產品定制器集成到任何 WooCommerce 商店。 最好的部分是您不需要任何編程經驗即可使用此類插件。
因此,讓我們來看看幾個最好的產品設計師插件,以及我們如何使用它們來設計我們的 WooCommerce 產品。
WooCommerce 的 Zakeke 交互式產品設計師

WooCommerce 的 Zakeke 交互式產品設計師允許您將產品定制器集成到您的商店中。 無論您銷售服裝、印刷品、商品、手機殼、促銷禮品還是任何其他產品,Zakeke 都允許您的客戶定制產品。 可以通過更改或添加文本、徽標、圖像和剪貼畫來定制產品。
不僅如此,個性化產品還可以以實時 3D 的形式進行查看。 由於它也是一個響應式插件,您的客戶可以從他們的移動設備上使用產品定制器。
主要特點
- 訪問超過 1.4 億張高質量圖像
- 查看定制產品的 3D 模型
- 包括 50 多種圖像過濾器和編輯工具
- 查看生活的變化
價格
您可以免費下載該插件,但您必須升級到高級版本才能將商店與 Zakeke 連接起來。 入門計劃的起價為每月 6.99 美元。
花式產品設計師

Fancy Product Designer是 Codecanyon 中最暢銷的高級產品設計師插件之一。 您可以將任何產品更改為可定制的產品,以便用戶可以自己設計產品。 與其他產品設計師插件相比,該插件在前端具有廣泛的設計選項,使客戶能夠快速輕鬆地創建所需的產品。
不僅如此,即使已經有了廣泛的功能,您也可以選擇向功能添加額外的插件。 使用額外的插件,您可以更靈活地根據用戶創建的產品元素計算最終價格。
主要特點
- 多種媒體來源
- 允許與主要的多供應商插件集成
- 顏色選擇面板
- 用戶可以繪製自己的設計並使用它們
價格
Fancy Product Designer 是一個高級插件,起價 69 美元,提供 6 個月的支持和未來更新。
這些是一些插件,您可以使用它們輕鬆地將您的基本產品轉換為 WooCommerce 中的可定制產品。 現在,讓我們一步一步地看看如何做到這一點。
在本教程中,我們將為WooCommerce 插件使用 Zakeke 交互式產品設計器,因為它適合初學者。 要使用它,首先我們必須安裝並激活插件。
但在我們開始之前,我們強烈建議您按照所有步驟設置 WooCommerce 並使用兼容的 WooCommerce 主題,以便在遵循本指南時不會出現任何問題。
步驟 1. 安裝並激活 WooCommerce 的 Zakeke 交互式產品設計器
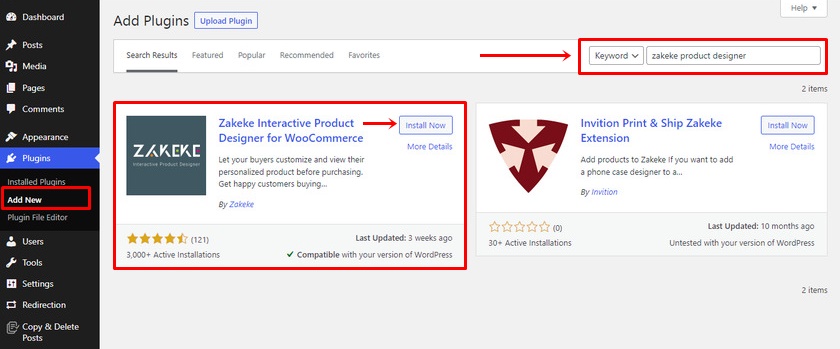
讓我們開始並安裝插件。 為此,請轉到您的 WordPress 儀表板並轉到Plugin>Add New 。
現在您將被重定向到“添加插件”頁面。 在這裡,在插件搜索框中輸入“Zakeke Product Designer ”。 顯示結果後,單擊立即安裝,然後單擊激活按鈕。

這樣,您就成功安裝了 Zakeke Interactive Product Designer 插件的免費版本。 但是,要將 Zakeke 與您的 WooCommerce 商店連接,您必須購買符合您要求的計劃。
要購買高級版,您可以訪問官方插件頁面,或者您會在插件設置過程中遇到一個步驟,您可以在其中選擇所需的計劃。 然後,您必須手動將插件安裝到您的 WooCommerce 網站。
第 2 步。將 Zakeke 與 WooCommerce 連接
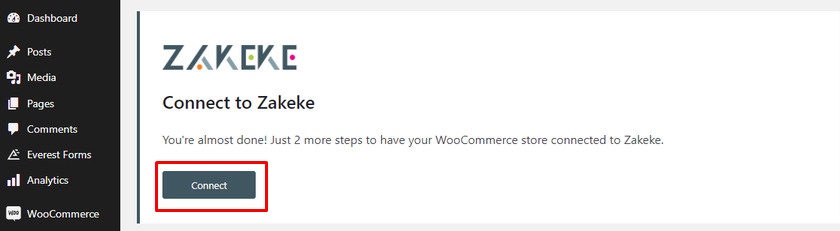
安裝並激活插件後,您可以在 WordPress 儀表板菜單的左側找到 Zakeke 產品設計師。 然後,單擊添加的菜單並單擊“連接”按鈕。

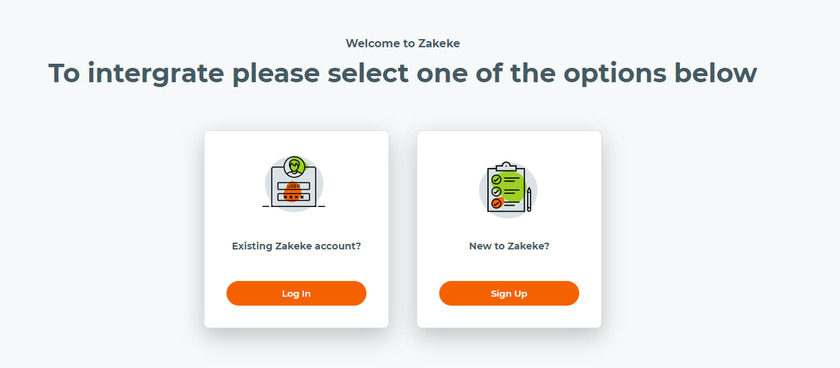
現在,您將有兩種選擇將 Zakeke 集成到您的 WooCommerce中。 如果您有 Zakeke 的現有帳戶,則可以登錄,或者如果您是新用戶,則可以註冊。

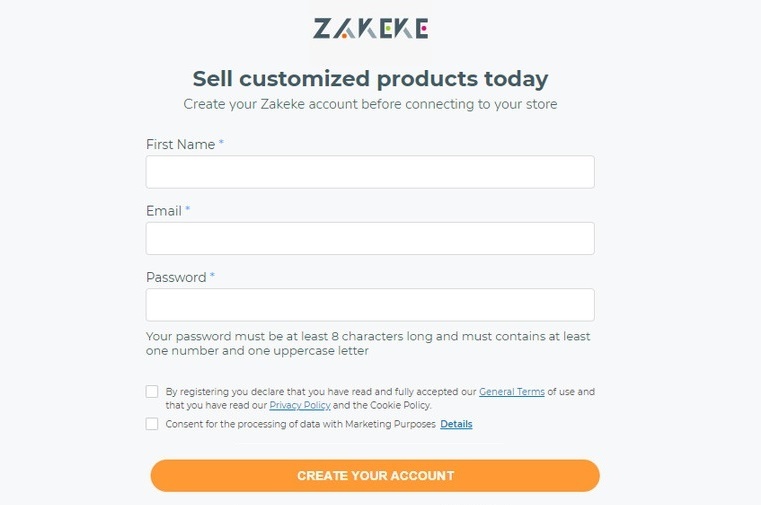
要註冊,您只需要個人詳細信息,例如姓名、電子郵件和設置密碼。 在字段中添加所有必需的詳細信息後,單擊“創建您的帳戶”按鈕。

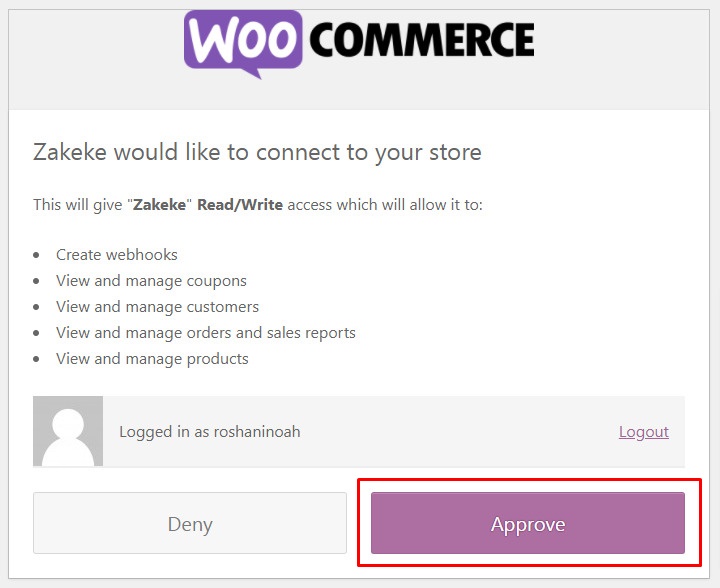
之後,您將被要求允許訪問在您的 WooCommerce 商店上創建、查看和管理各種操作。 單擊“批准”按鈕。

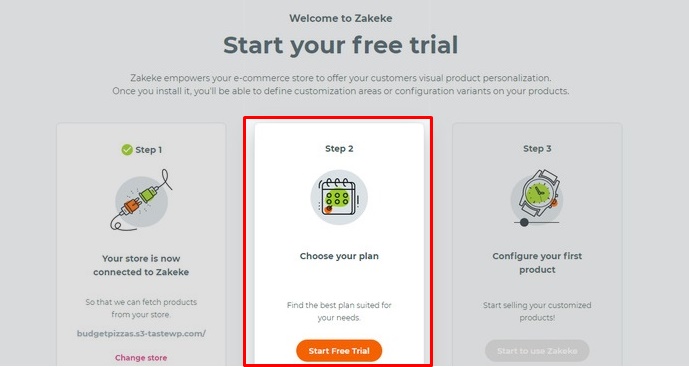
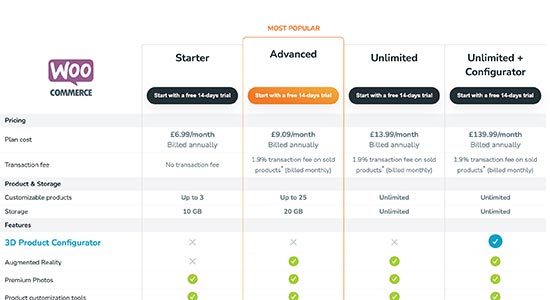
單擊該按鈕後,您將被重定向到一個頁面,您可以在其中選擇定價計劃或免費試用該插件長達 14 天。

另外,請記住,除了 Starter 計劃之外,如果您選擇任何其他計劃,則每售出的產品將額外收取 1.9% 的交易費。


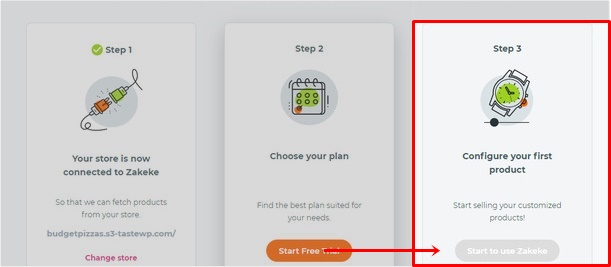
步驟 3. 添加可定制的產品
最後,您可以創建和配置產品。 為此,單擊開始使用 Zakeke按鈕。

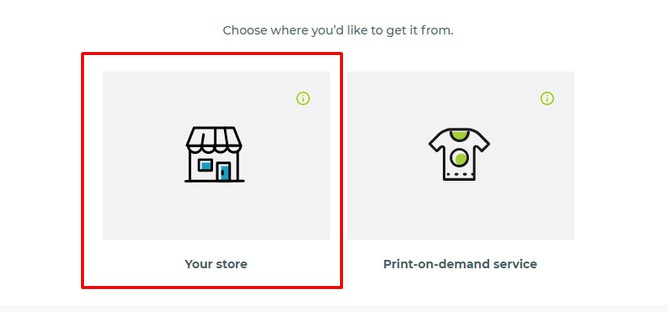
您可以從商店添加產品或選擇按需打印服務選項。
對於本教程,我們將從我們的演示商店添加產品。

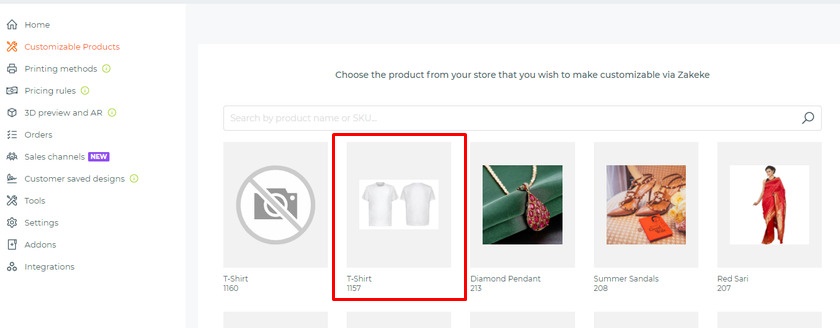
接下來,您可以查看商店中的所有產品。 選擇您要配置的產品。 確保您已事先將產品添加到您的在線商店。

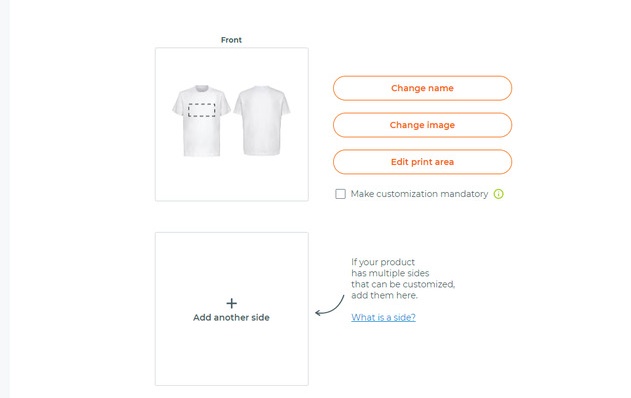
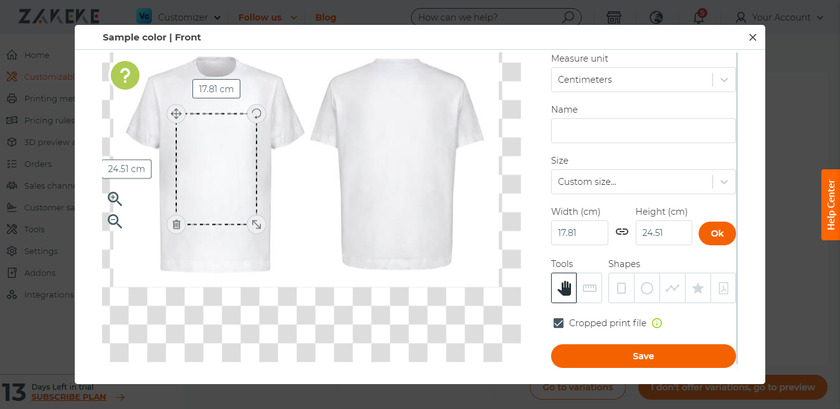
您可以從不同角度(例如背面)上傳同一產品的不同圖像以創建變化。 上傳圖像後,單擊設置打印區域按鈕或編輯打印區域。

在這裡,您可以在標尺的幫助下設置設計區域的尺寸。 對於設計,您可以為打印區域選擇幾種形狀,例如正方形和圓形。 完成打印測量後,單擊保存按鈕。

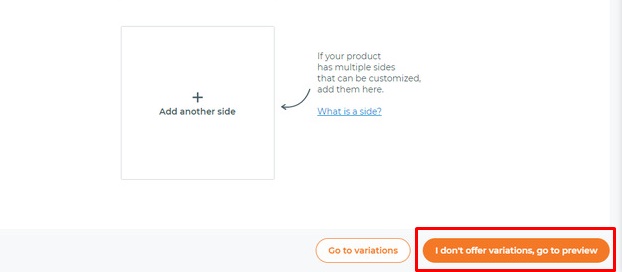
您還可以設置產品變化的測量值。 在這裡,我們將跳過變體部分並單擊“我不提供變體,轉到預覽”按鈕。

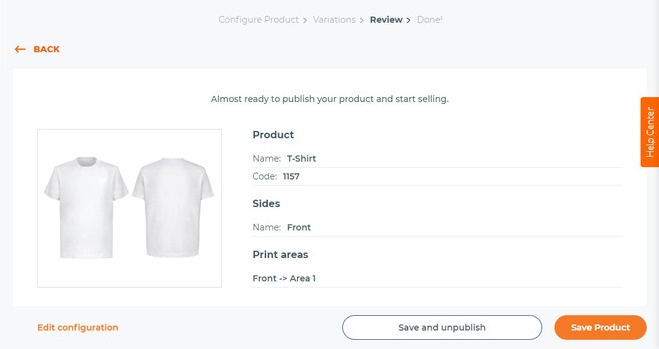
單擊單擊後,您將進入評論頁面。 在這裡,您可以預覽您的產品及其所有詳細信息。 您可以將產品發佈到您的商店或將產品另存為草稿。

步驟 4. 設置打印方法
接下來,您可以通過選擇各種自定義打印選項來設置打印方法。
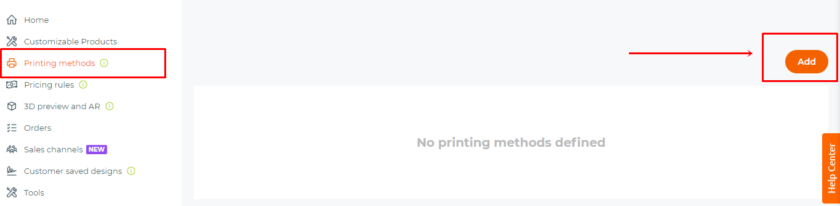
要設置打印方法,請轉到 Zakeke 插件儀表板。 從列中選擇打印方法,然後單擊添加按鈕。

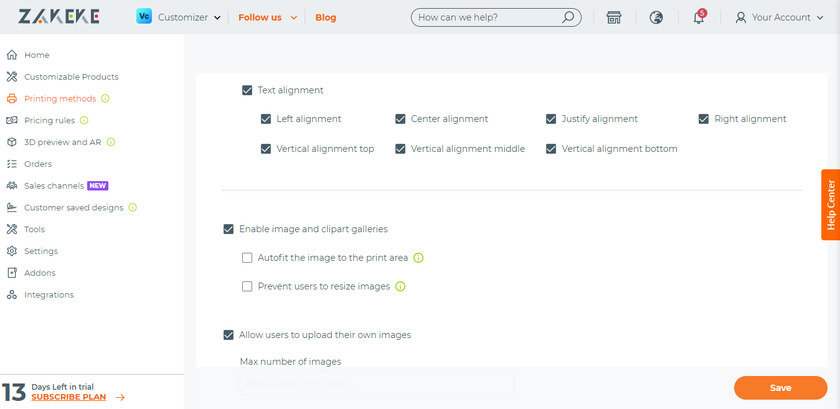
在這裡,您可以選擇文件格式、文件類型、選擇各種分辨率、多種文本效果等等。
最後,您可以選擇打印方法適用的產品。 確保單擊“保存”按鈕。

步驟 5. 在 WooCommerce 中使用產品設計器
現在我們已經添加了產品並設置了打印方法,讓我們看看如何設計產品。
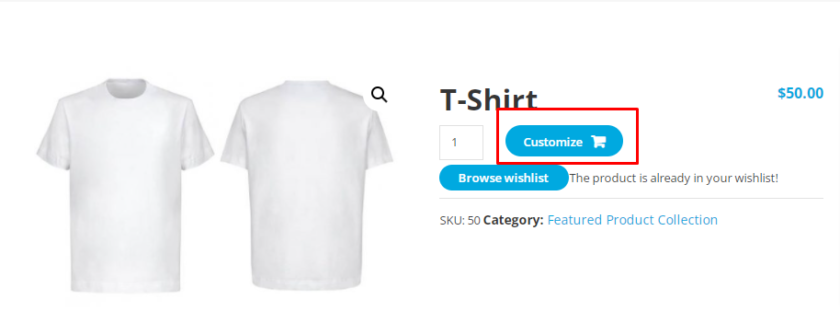
只需選擇產品,根據您使用的主題,您可以在產品旁邊看到“自定義”按鈕。

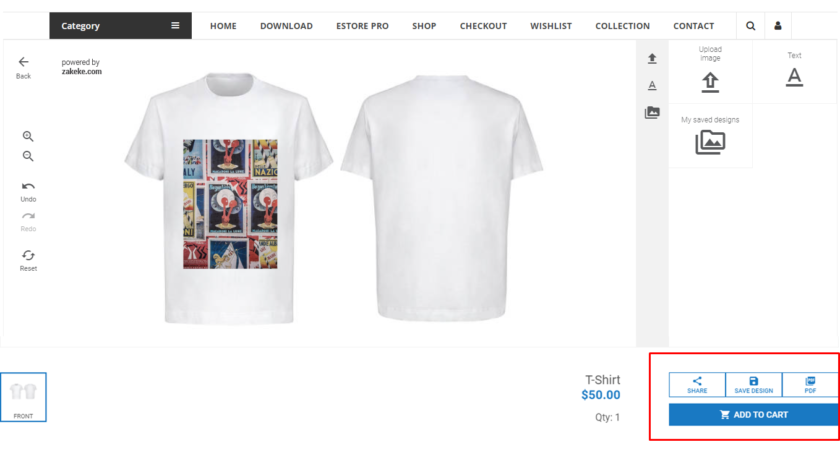
單擊“自定義”按鈕後,將進入產品設計器界面,客戶可以在其中使用文本、圖像、字體、樣式和顏色設計產品。
定製完成後,他們可以將設計分享到各種社交平台、保存設計或以 PDF 格式下載設計或將產品添加到購物車。
之後,客戶可以像對待其他常規產品一樣預覽最終產品並結帳。

獎勵:在 WooCommerce 結帳中顯示產品圖片
我們已經向您展示了將產品設計師添加到 WooCommerce的最簡單方法之一。 定制產品後,客戶可以在購物車和結賬時預覽。
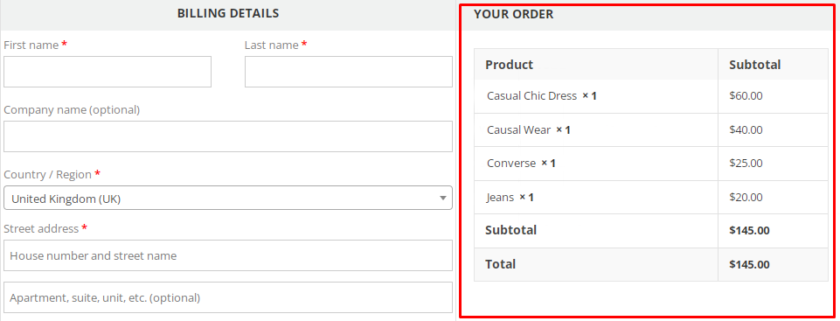
即使在結帳時顯示可定制產品的產品圖像,但常規產品並非如此。 結帳時僅顯示產品標題。

這可能不方便客戶驗證他們是否獲得了正確的產品或不僅僅是產品標題。
這就是為什麼作為獎勵,我們將提供本指南以將產品圖像添加到 WooCommerce 結帳。
在結帳時顯示產品圖像的最簡單、最快捷的方法是使用代碼段。 讓我們向您保證,您不需要任何編碼知識即可使用此方法。
但我們強烈建議您創建網站的完整備份並使用子主題,因為我們將編輯主題的核心部分。 您可以使用代碼創建子主題,也可以使用任何可用的子主題插件。
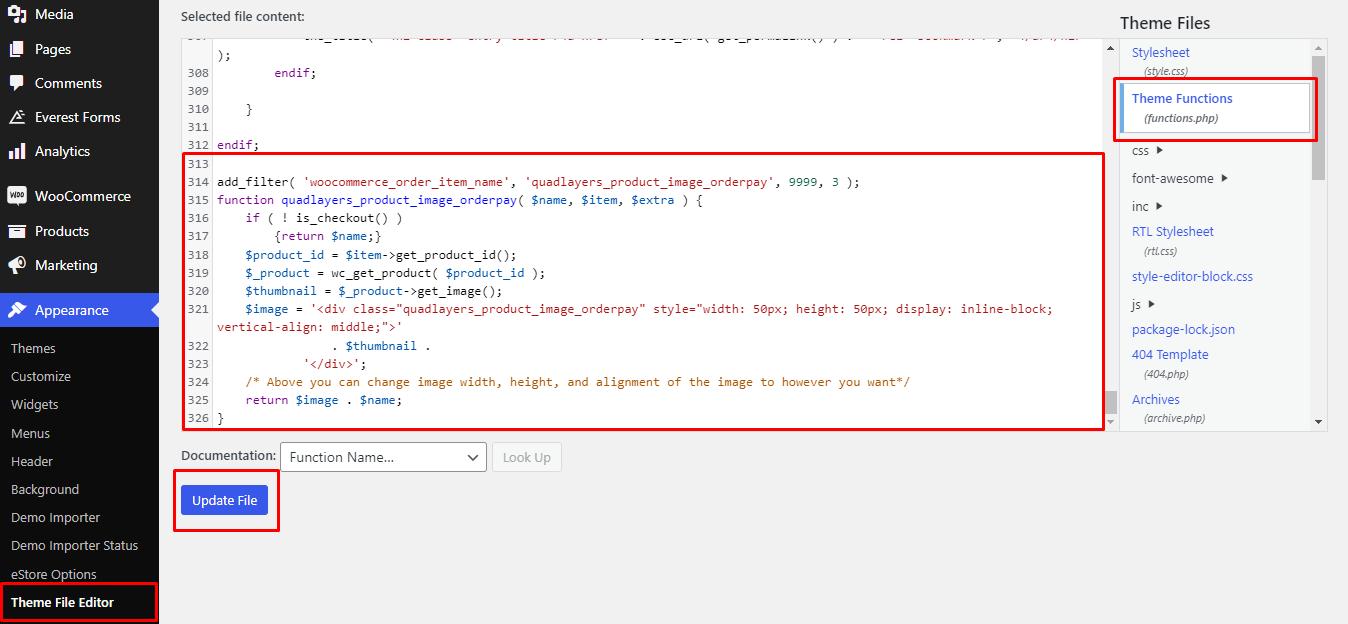
現在,讓我們繼續打開我們的functions.php文件。 為此,請轉到Apperance>Theme Editor>functions.php 。

在這裡,您可以復制以下代碼,將代碼片段粘貼到 functions.php 文件的末尾並進行更新。
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
函數 quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
如果(!is_checkout()){
返回$名稱;
}
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $縮略圖。
'</div>';
/* 上面你可以改變圖像的寬度、高度和對齊方式為你想要的*/
返回 $image 。 $名稱;
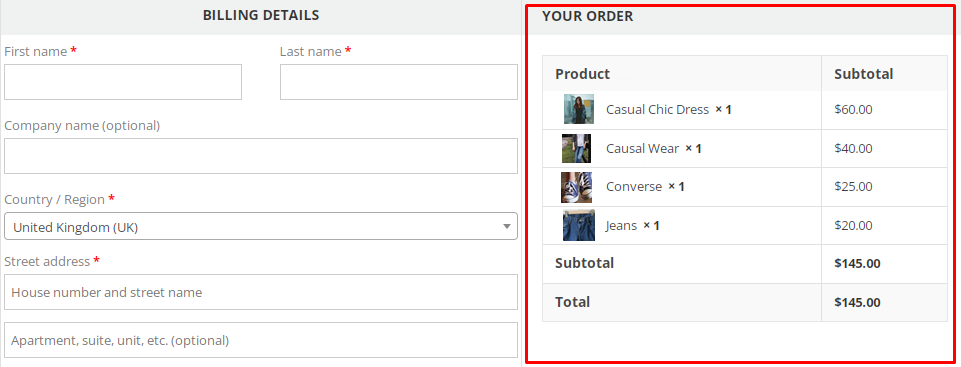
}就是這樣。 更新文件後,您可以預覽結帳頁面。

此代碼段以內聯樣式將產品圖像添加到結帳頁面。 同樣,您可以以各種其他樣式顯示產品圖像。 如果您想了解如何操作,請查看本指南以使您的結帳頁面易於使用。
結論
這就是您可以將產品設計師添加到您的 WooCommerce商店的方式。 它們對您的客戶自行設計產品非常有用。
總而言之,添加產品設計師的最簡單方法是使用插件。 雖然有多種工具和許多插件,但使用Zakeke 的產品配置器是最好的選擇之一。
此外,我們還提供了在結賬時顯示產品圖片的簡要指南。 同樣,如果您想自定義結帳頁面,我們有使用多種方法編輯 WooCommerce 結帳頁面的詳細指南。 您甚至可以使用插件,例如 WooCommerce 的 Checkout Manager 和 WooCommerce 的 Direct Checkout,而無需使用任何代碼。
那麼您現在可以將產品設計師添加到 WooCommerce 嗎? 您是否按照我們的指南進行操作? 在評論部分讓我們知道您的經歷。
同時,如果您想閱讀更多我們的 WooCommerce 博客,那麼這裡有一些文章。
- 如何在 WooCommerce 中將圖像添加到產品中
- 即將推出的最佳 WordPress 頁面插件(免費和付費)
- 如何將虛擬產品添加到 WooCommerce
