如何將產品圖像放大鏡添加到 WooCommerce
已發表: 2022-04-09您想向 WooCommerce 添加產品圖像放大鏡嗎? 我們為您提供完美的指南,讓您的客戶在您的 WooCommerce 商店中放大產品圖像。
您可以在 WordPress 中將許多自定義應用於您的電子商務網站的產品圖像。 由於 WooCommerce 的靈活性,您還可以為其添加產品圖像放大鏡。
但在我們深入研究之前,讓我們先看看為什麼您可能需要首先添加 WooCommerce 產品圖像放大鏡。
為什麼添加 WooCommerce 產品圖像放大鏡?
產品圖像是客戶在在線商店購買之前高度考慮的因素之一。 它也是客戶在您的網站上搜索他們想要購買的產品時首先查看的元素之一。 因此,您有責任確保他們充分利用產品圖片來鼓勵他們進行購買。
為了幫助您,將產品圖像放大鏡添加到您的 WooCommerce 商店可能是一個很好的解決方案。 使用圖像放大鏡,客戶可以在購買前查看產品的適當放大視覺細節。 這對他們來說非常方便,因為他們還可以通過產品圖像本身查看產品中是否包含所有必要的功能。
通過這種方式,您還可以改善 WooCommerce 商店的客戶體驗,因為客戶可以更輕鬆地查看有關產品的更多詳細信息。 作為回報,客戶更有可能返回您的商店購買更多產品,因為您可以提供比競爭對手更好的產品詳細信息選項。
如何將產品圖像放大鏡添加到 WooCommerce?
將產品圖像放大鏡添加到您的 WooCommerce 網站的最簡單方法是使用插件。 WordPress 插件通常會增加您網站的功能並幫助您為其添加更多功能。 您的 WooCommerce 商店也是如此。
雖然您可以使用許多插件為您的產品圖片添加放大鏡,但我們將在本教程中使用YITH WooCommerce 產品圖庫和 Zoom 。 這是一個非常簡單易用的插件,在免費版本中具有足夠的功能,可以將產品圖像放大鏡添加到您的 WooCommerce 網站。

但在我們開始之前,請確保您已正確設置 WooCommerce 並使用了與 WooCommerce 兼容的主題之一。 這將確保您在此過程中不會有任何進一步的主題或插件衝突。 現在,像任何其他插件一樣,您需要安裝並激活它們才能開始使用它們。
1.安裝並激活插件
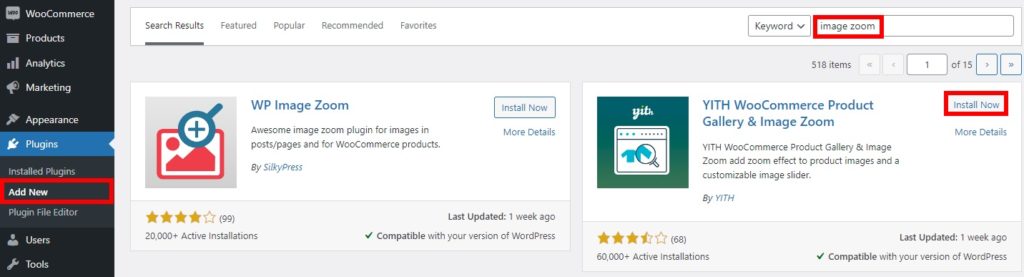
要安裝插件,請從 WordPress 儀表板轉到插件 > 添加新插件並蒐索插件。 找到後,單擊立即安裝。

然後,安裝完成後立即激活插件。
如果您想使用插件的高級版本,您必須手動上傳並安裝它。 如果您也想使用官方 WordPress 插件存儲庫中沒有的插件,情況也是如此。 您可以查看我們的指南,了解如何手動安裝 WordPress 插件以獲取更多信息。
2.為產品圖像放大鏡配置插件設置
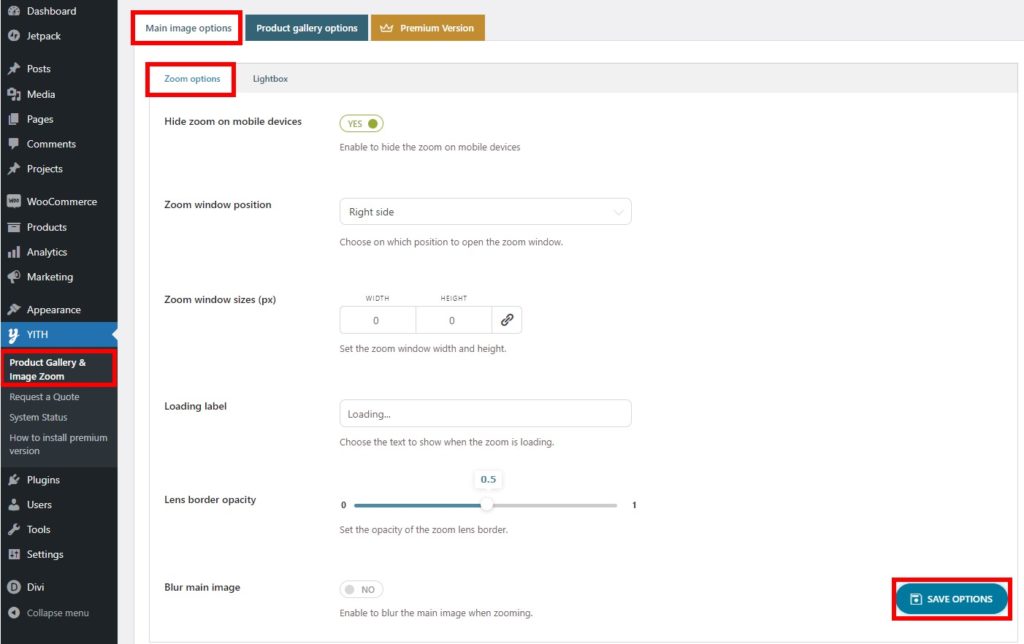
您可以從YITH > Product Gallery & Image Zoom訪問插件設置。 在這裡,您將能夠看到兩個主要選項。 它們包括主圖像選項和產品庫選項。

由於我們將向您的 WooCommerce 商店添加產品圖像放大鏡,因此我們將只查看主圖像選項。
但是在主圖像選項下,您會進一步獲得縮放和燈箱選項。
2.1。 縮放選項
激活插件後,產品圖像的縮放選項會自動應用。 但是,您可以在插件的這一部分為它提供一些額外的選項。

首先,您可以選擇在移動設備上隱藏或顯示圖像的縮放比例。 同樣,您也可以選擇打開時要顯示圖像縮放的位置。 縮放窗口位置可以設置在屏幕的右側或內部。
此外,您還可以編輯縮放窗口大小、加載標籤和縮放圖像的鏡頭邊框不透明度。 如果需要,您甚至可以在縮放主圖像時對其進行模糊處理。
根據自己的喜好進行所有更改後,只需保存選項即可。
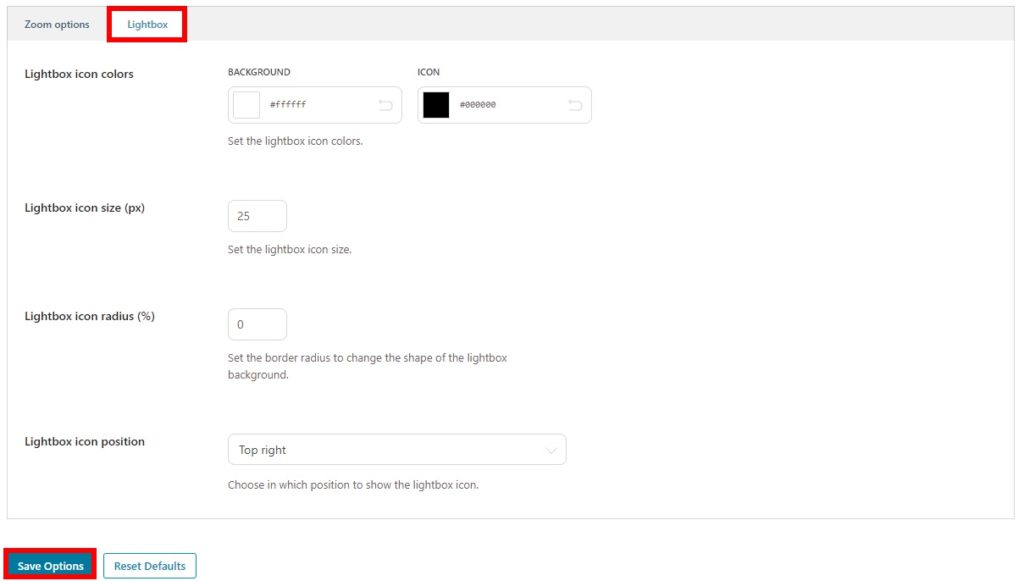
2.2. 燈箱
設置縮放選項後,您也可以調整燈箱選項。 它們僅包含圖像燈箱的基本視覺選項。

在這裡,您可以調整圖標的顏色和燈箱的背景。 同樣,您也可以修改燈箱圖標大小和圖標半徑。
最後,您還可以選擇在哪裡顯示燈箱圖標。 您有 4 個位置,從左上角、右上角、左下角和右下角。 再一次,不要忘記保存您的設置。
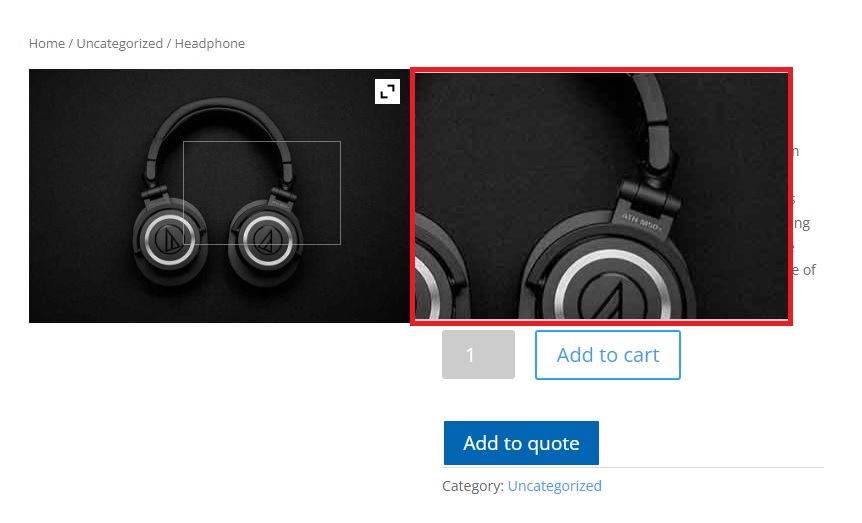
完成所有選項後,您可以預覽網站的產品頁面。 當您將鼠標懸停在產品圖像上時,放大鏡將顯示圖像的放大細節。 如您所見,我們的產品圖片放大鏡位於圖片的右側。

如前所述,您還可以使用此插件自定義產品庫。 如果你願意,你也可以閱讀我們的指南。 我們在指南中使用了不同的插件,但過程應該非常相似。
結論
這是我們關於如何將產品圖像放大鏡添加到 WooCommerce的指南。 它們對於您的客戶查看產品圖像的放大詳細部分非常有用。
您可以使用插件輕鬆地將其添加到您的網站。 您所要做的就是安裝並激活插件,然後根據您網站的需要調整它提供的一些選項。 你很快就會把它設置好。
那麼您現在可以在您的 WooCommerce 商店上設置產品圖片縮放嗎? 你有沒有嘗試過? 請在評論中告訴我們。
同時,請隨時查看我們的更多指南,以通過產品和產品圖片改善您網站的客戶體驗:
- 如何將產品設計師添加到 WooCommerce
- 自定義 WooCommerce 產品頁面的最佳插件
- 如何在 WooCommerce 中向產品添加圖像
