如何在 WooCommerce 中添加產品變化:4 種方法!
已發表: 2021-07-01您是否正在尋找在您的商店中創建獨特可變產品的完美指南? 你來對地方了。 在本指南中,我們將了解如何在 WooCommerce 中添加產品變體並改善變體產品體驗。
WooCommerce 中的產品變化是什麼以及它們如何工作?
讓我們從產品變體開始。 與簡單的產品相反,WooCommerce 允許您創建具有變化的產品。 例如,您可能已經看到商店出售不同尺寸和顏色的襯衫或不同設計和貼花的商品。 這些組合中的每一個都是不同的變體。 因此,可變產品是根據屬性具有變化的產品。
您可以為每個產品變體添加價格、圖像、尺寸、描述、產品 SKU、庫存等。 從本質上講,這允許您提供具有不同價格和產品詳細信息的同一產品的更多選擇,從而為添加產品提供了一種更靈活、更方便的方式。
產品屬性
變體的一個重要部分是產品屬性。 默認情況下,WooCommerce 允許您向任何產品添加屬性。 這提供了一種為您的在線商店定義具有特定特徵的特定產品的方法。 屬性可以是顏色、尺寸、形狀、重量、圖案、材料等,這完全取決於您銷售的產品類型。
每個屬性組合定義了產品的不同變體。 這意味著產品變體取決於這些屬性。 如果沒有屬性,您將無法在 WooCommerce 中創建產品變體。 如果您想了解有關如何創建具有變體的產品屬性的更多信息,請查看本指南。
如果您對此不是 100% 清楚,請不要擔心。 在本指南中,我們將向您展示添加可變產品並定義其屬性和變體的不同方法。
如何在 WooCommerce 中添加產品變化
在 WooCommerce 中添加產品變體有多種方法:
- 從 WooCommerce 儀表板
- 默認選項
- 使用全局屬性
- 帶有專用插件
- 以編程方式
讓我們來看看每種方法,以便您選擇最適合您的方法。
1.1) 如何使用 WooCommerce 默認選項添加產品變體
讓我們從從 WooCommerce 儀表板添加可變產品的簡單過程開始。
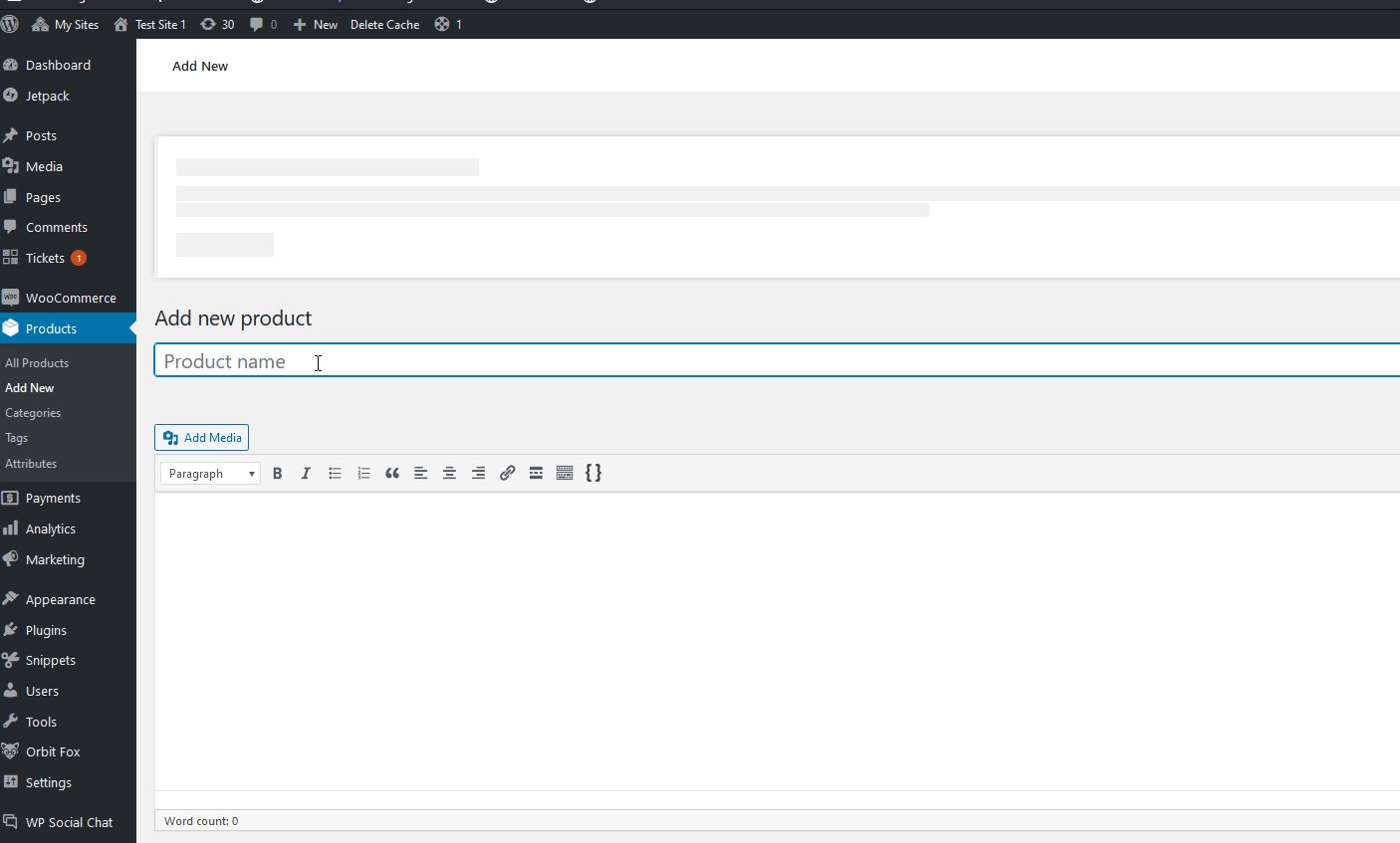
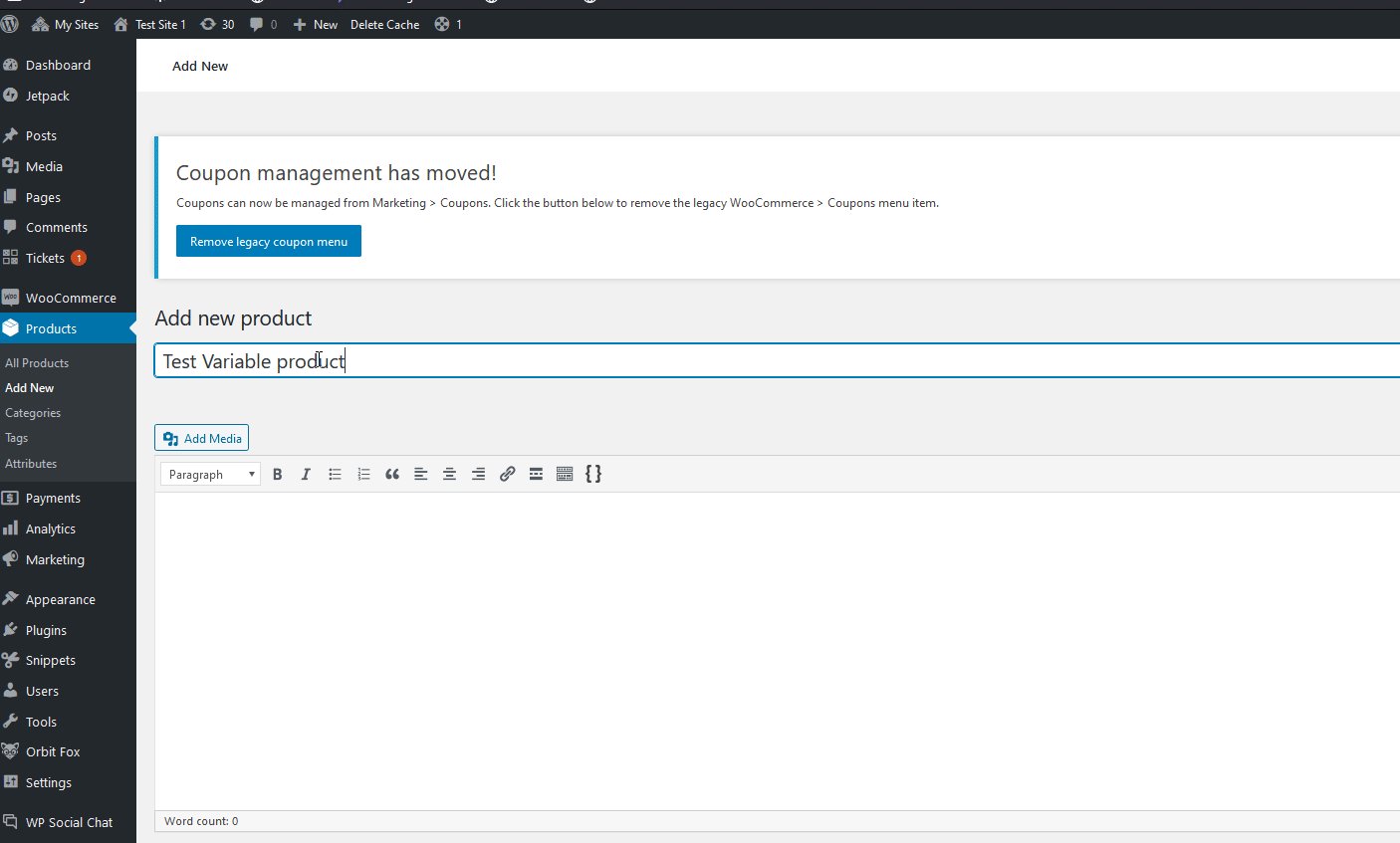
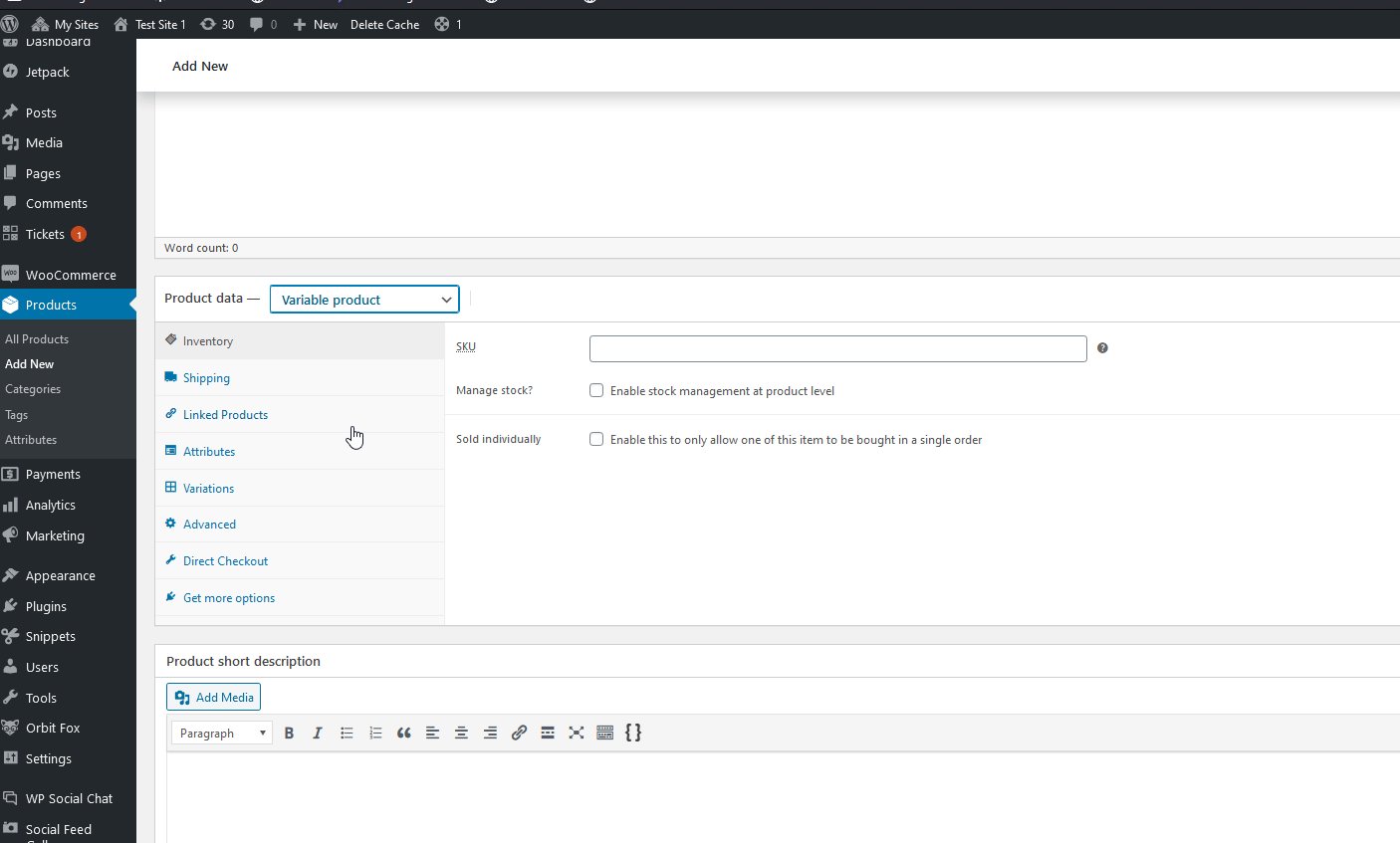
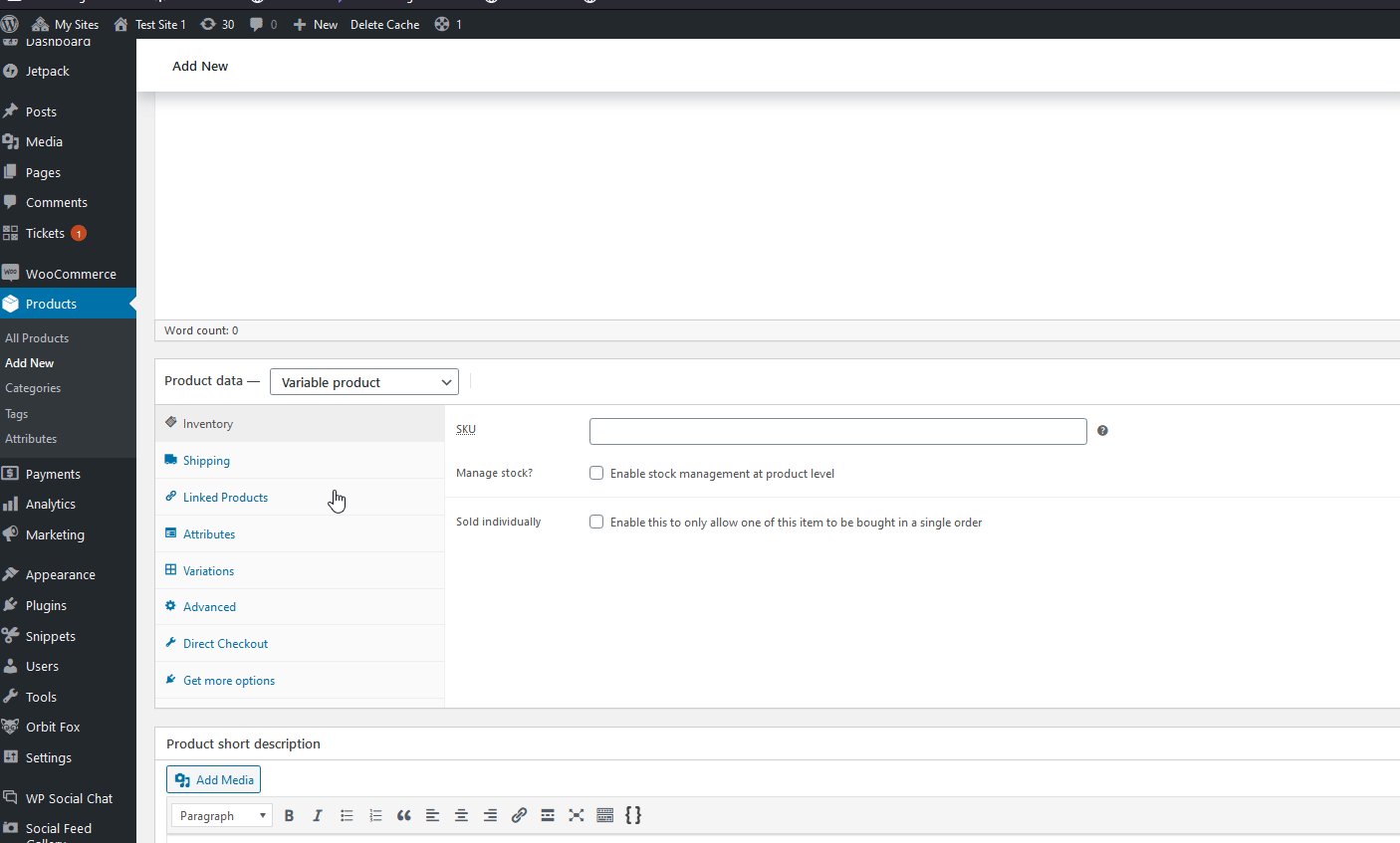
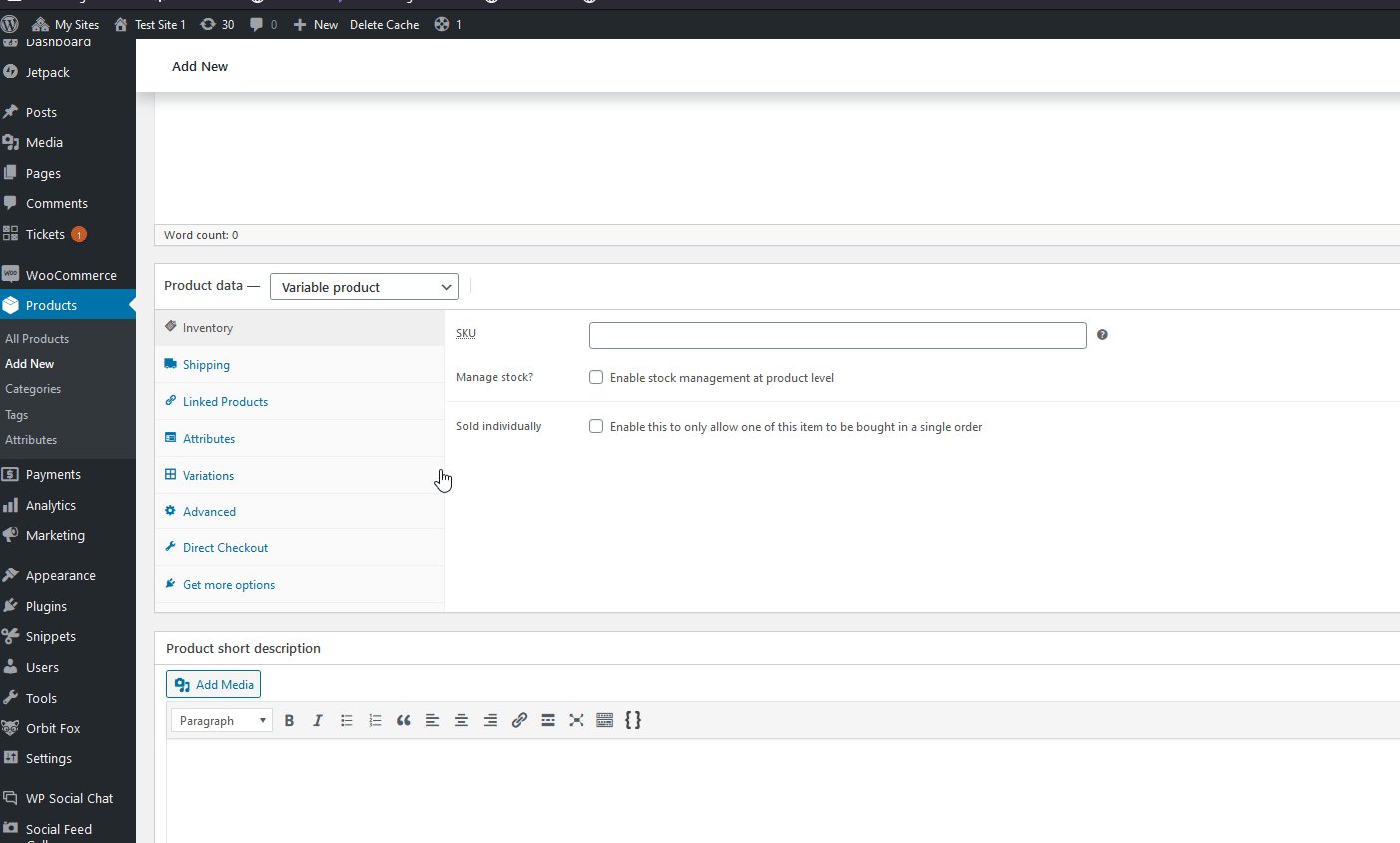
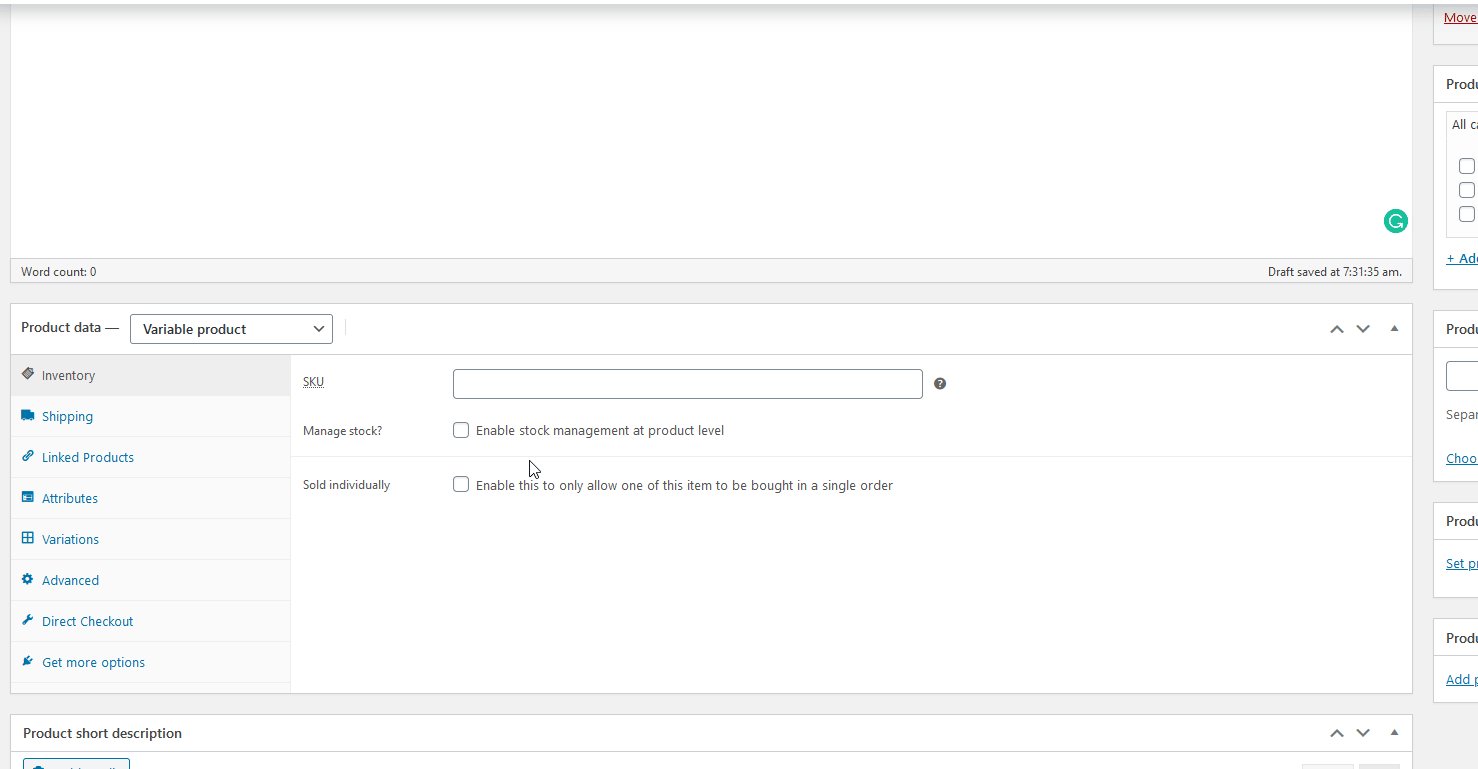
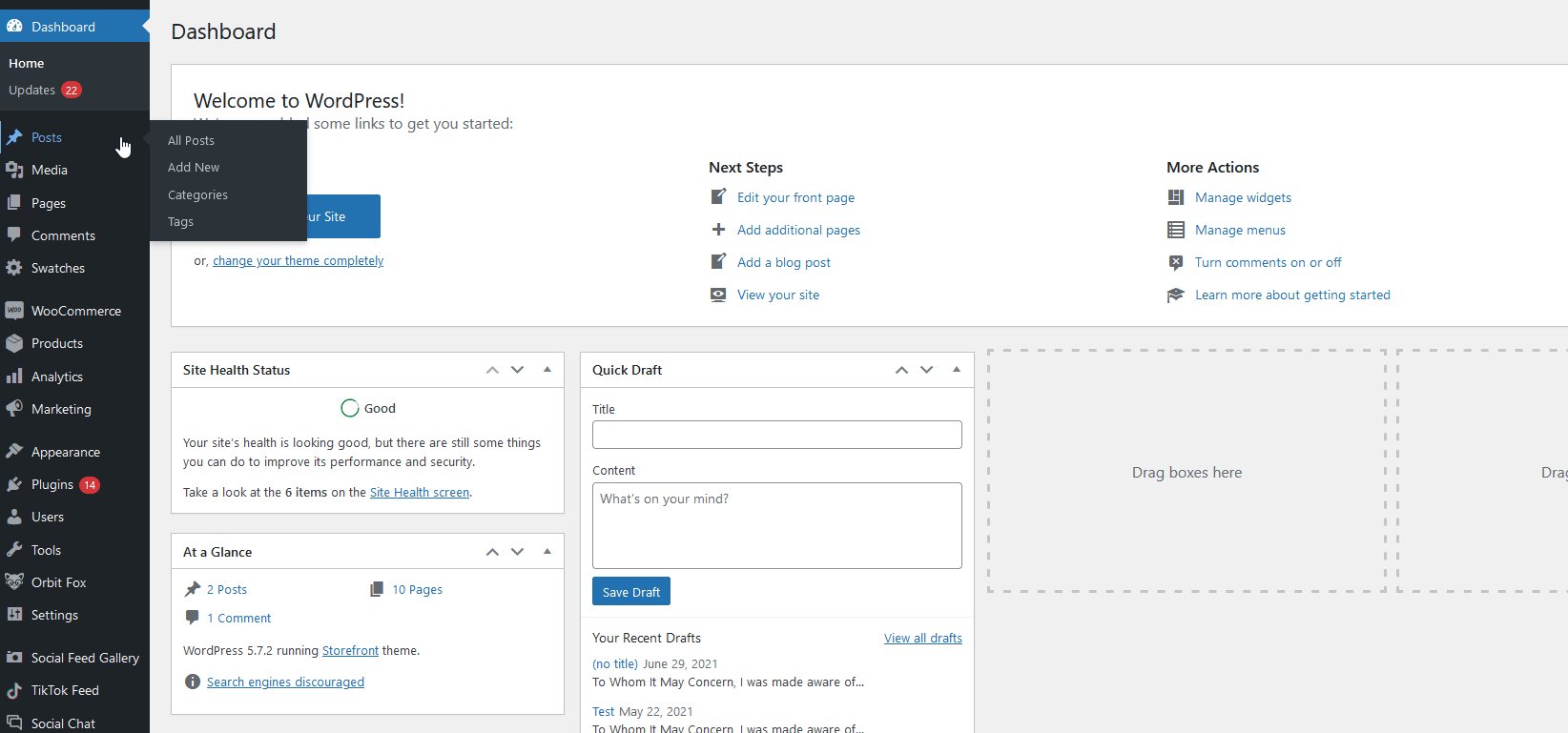
在您的儀表板中,轉到產品 > 添加新的。 然後,為您的產品命名,在產品數據下將其設置為可變產品,並添加產品描述(可選)。

為單個產品添加變體和屬性
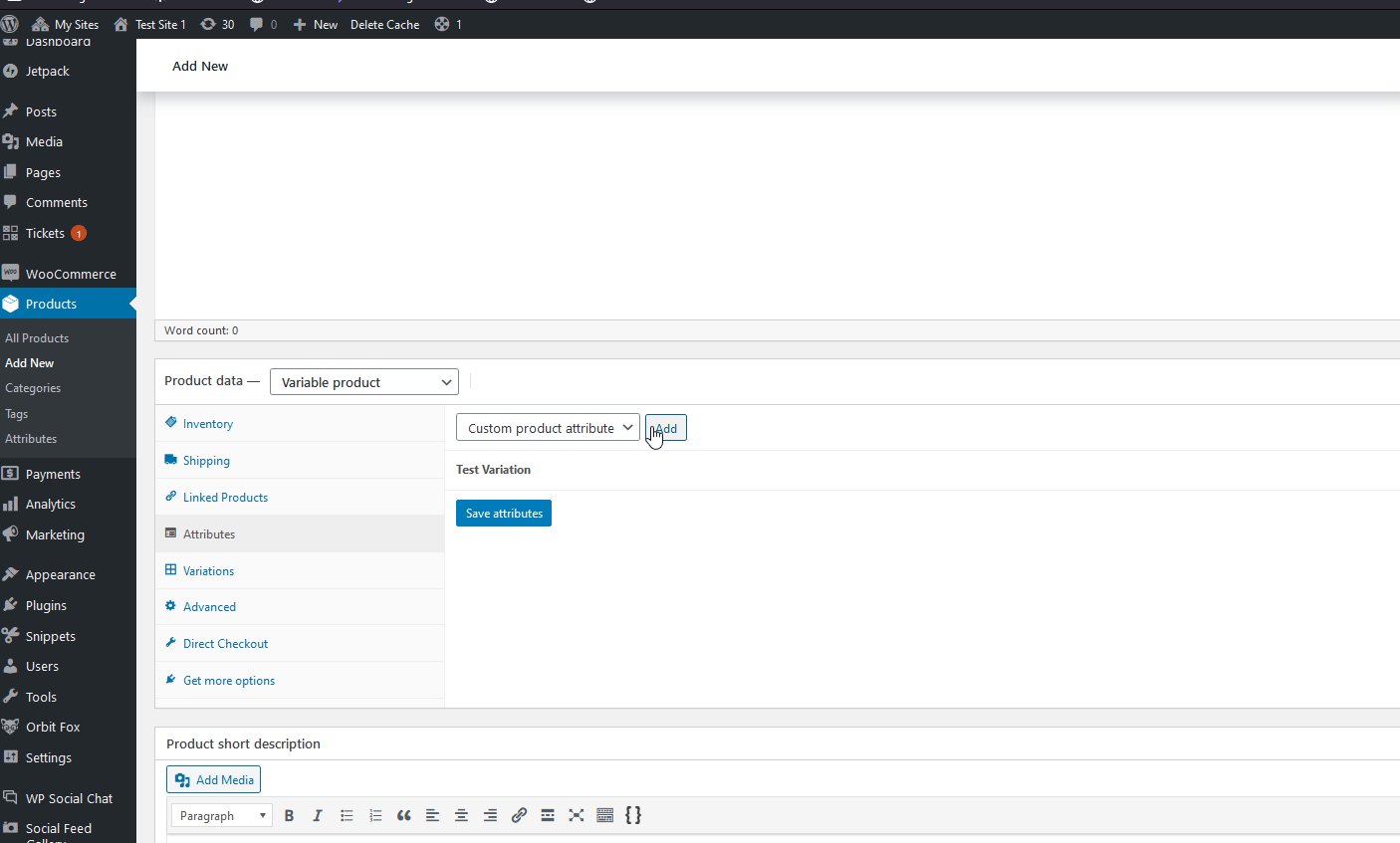
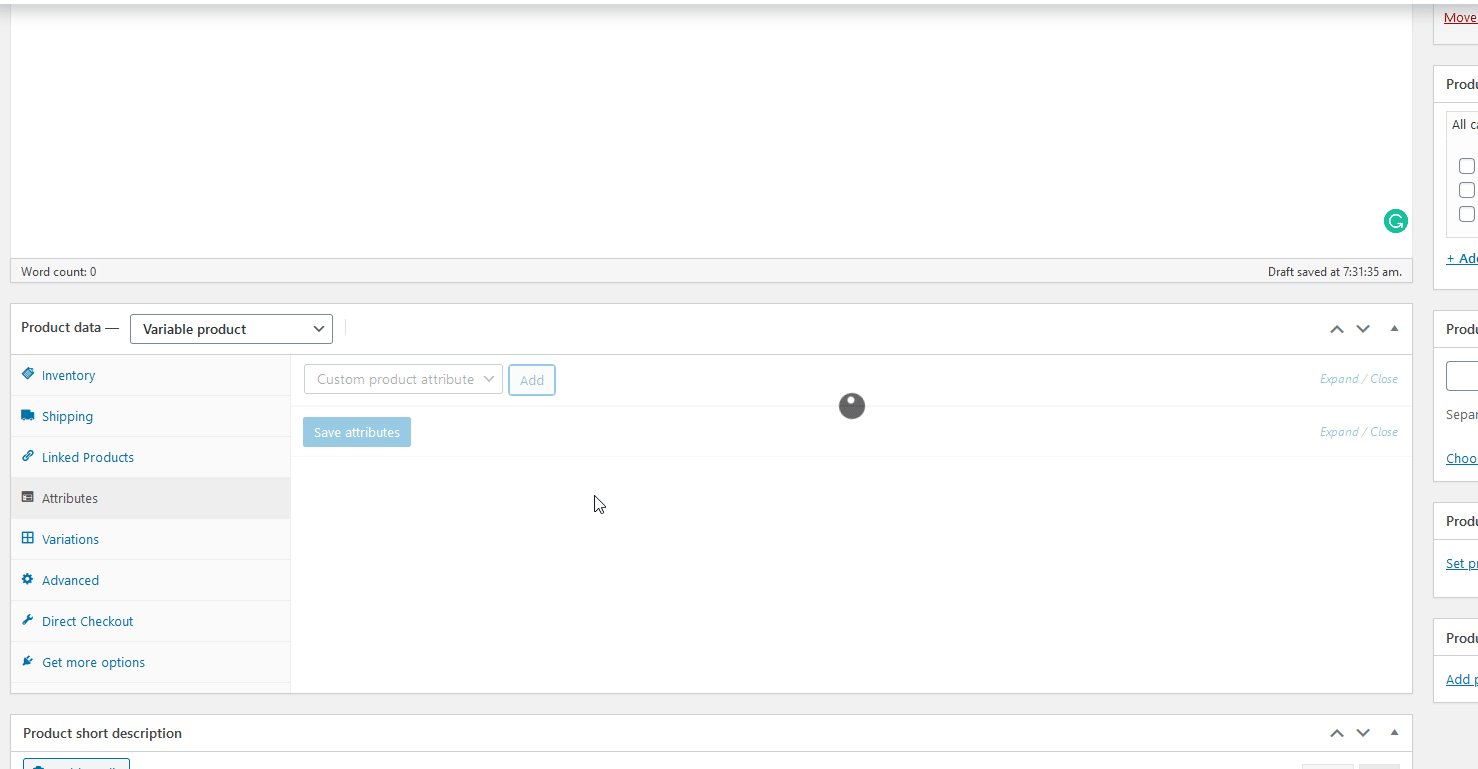
正如我們之前提到的,要創建變量 product ,您需要為該產品定義屬性。 最常見的屬性是尺寸、顏色、質量等。 要添加屬性,只需前往產品數據下的屬性選項卡,然後單擊添加。

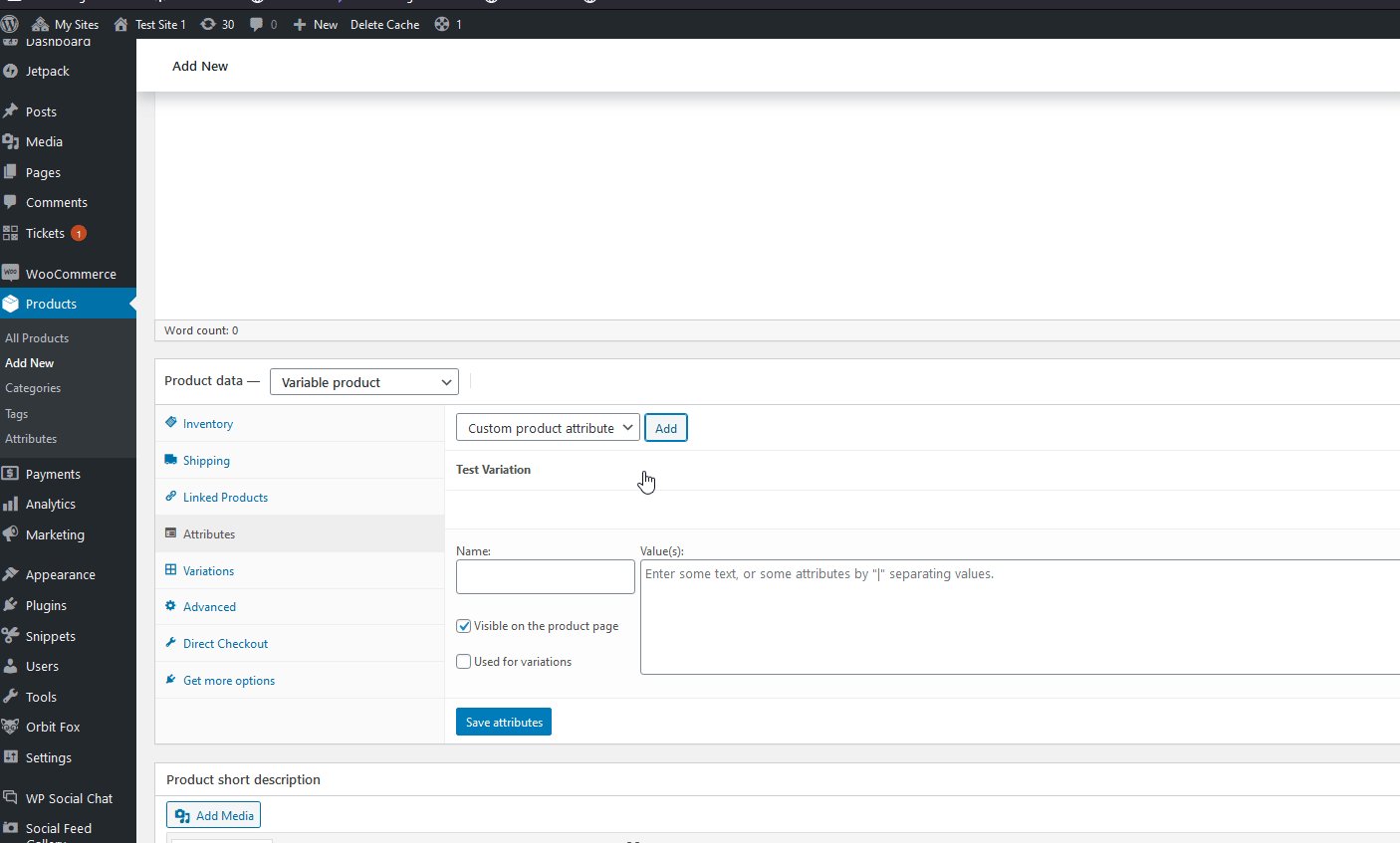
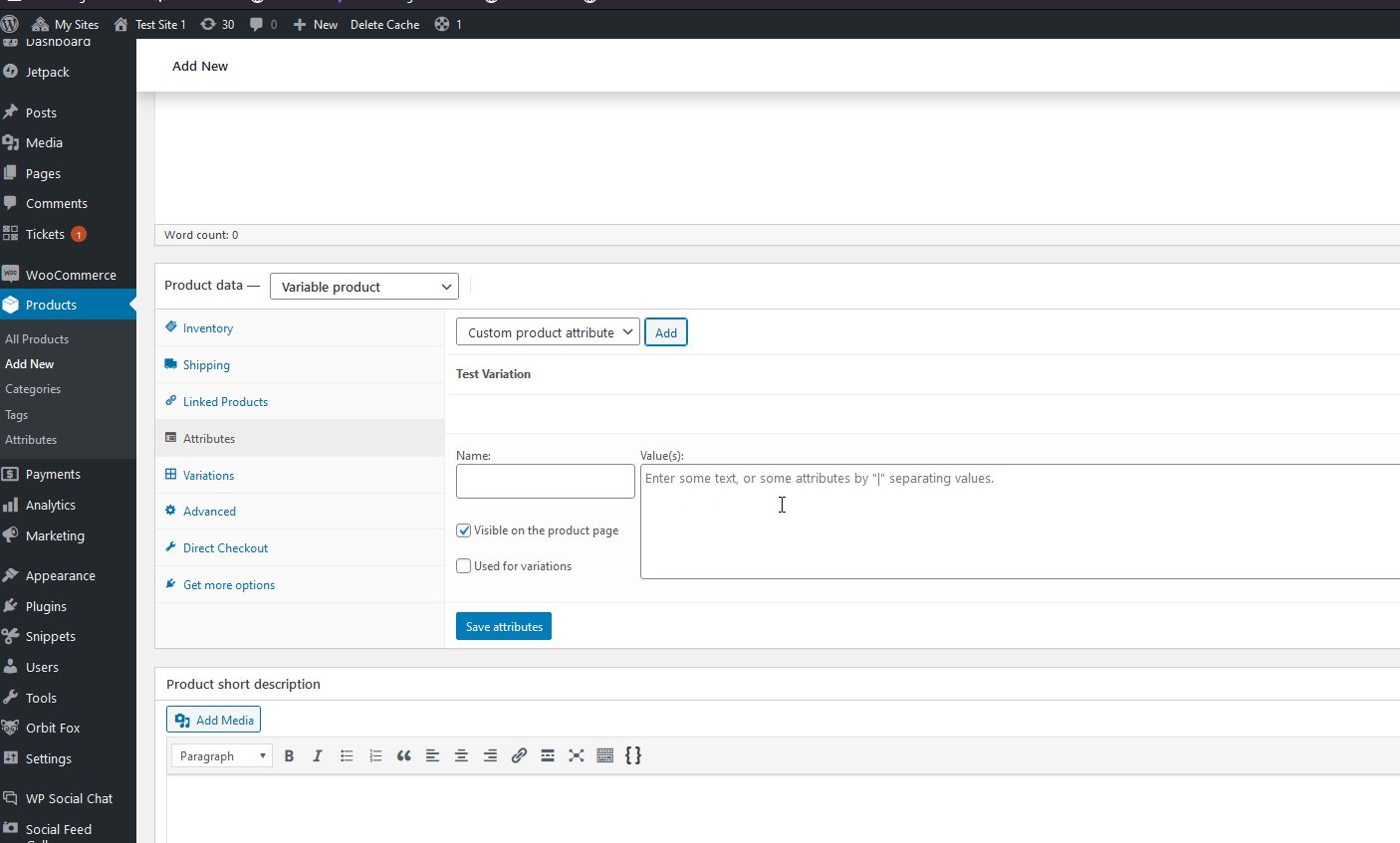
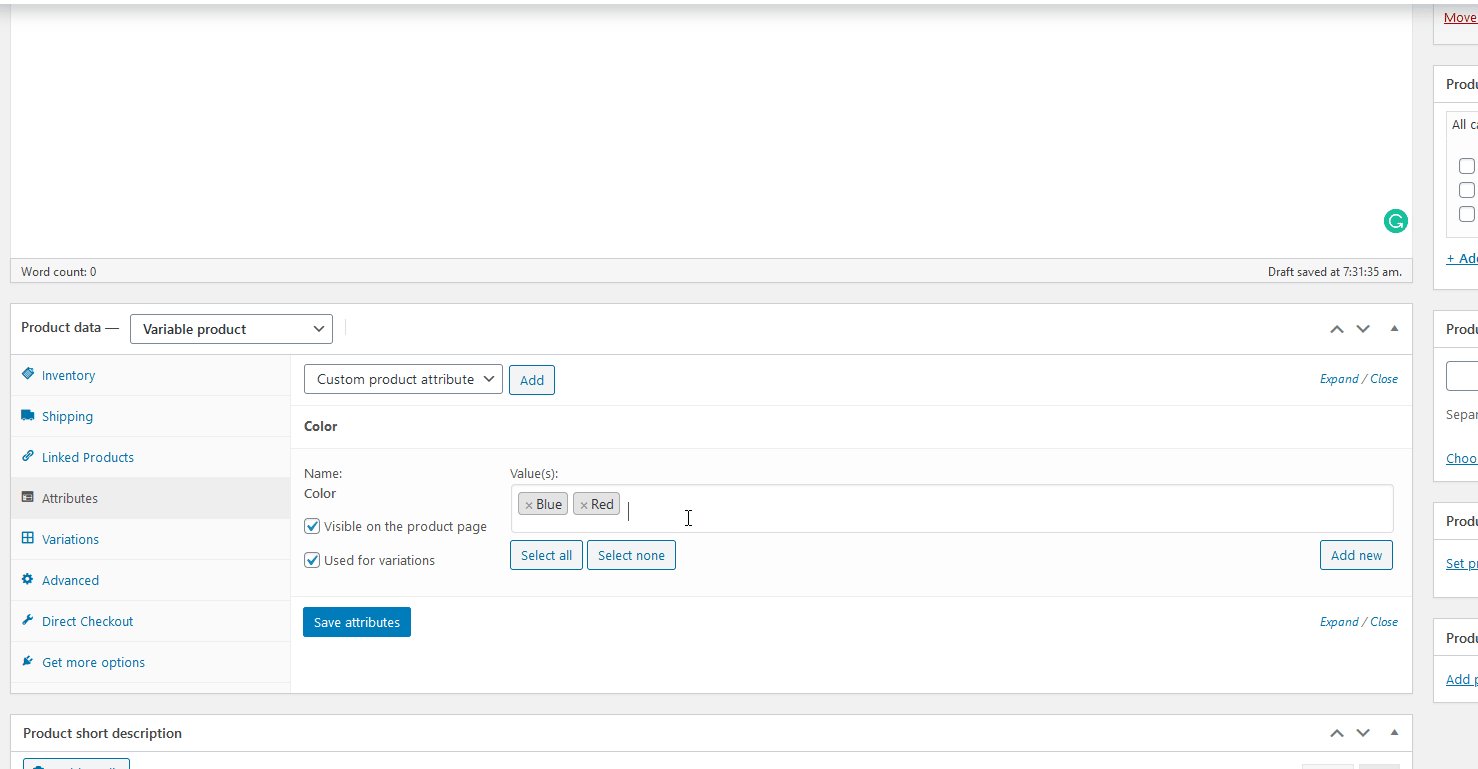
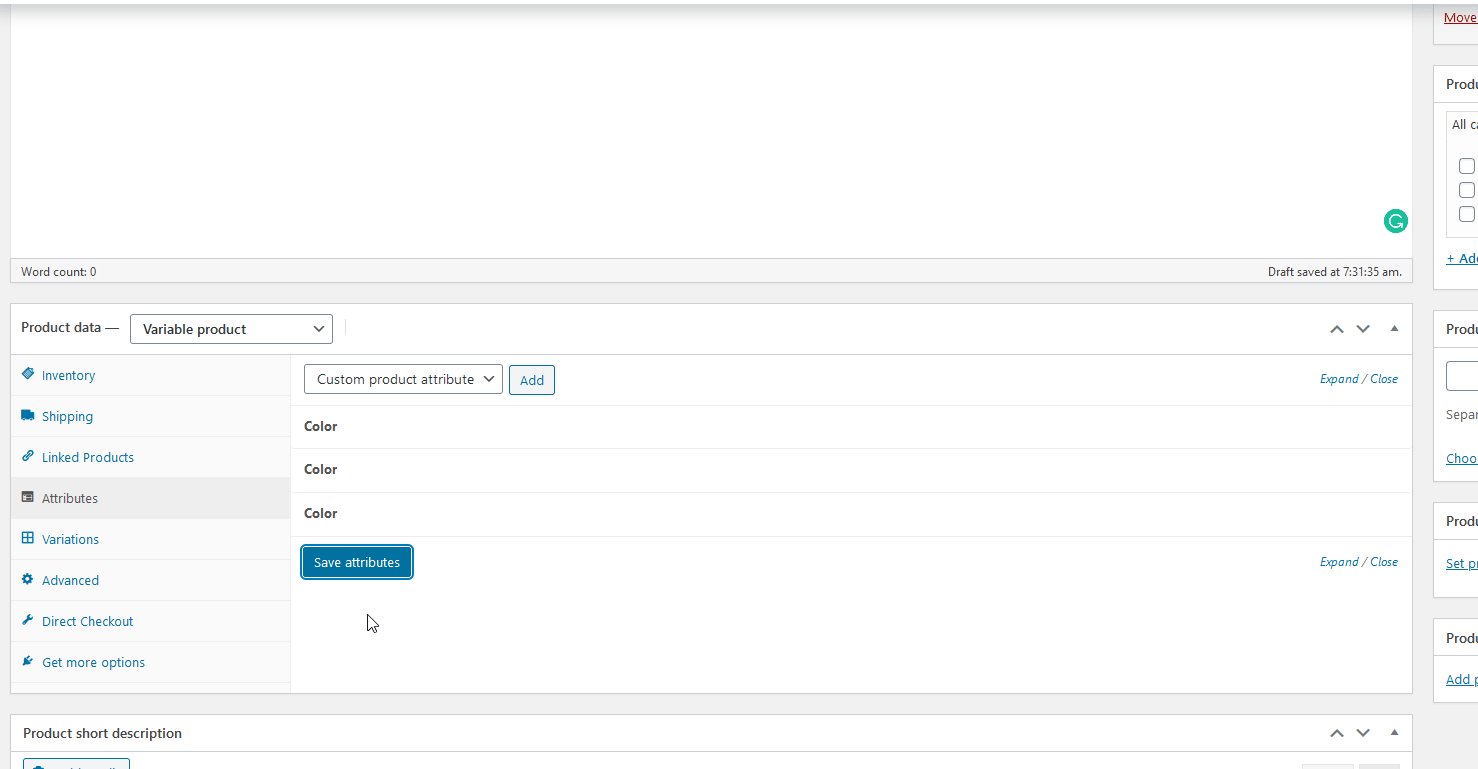
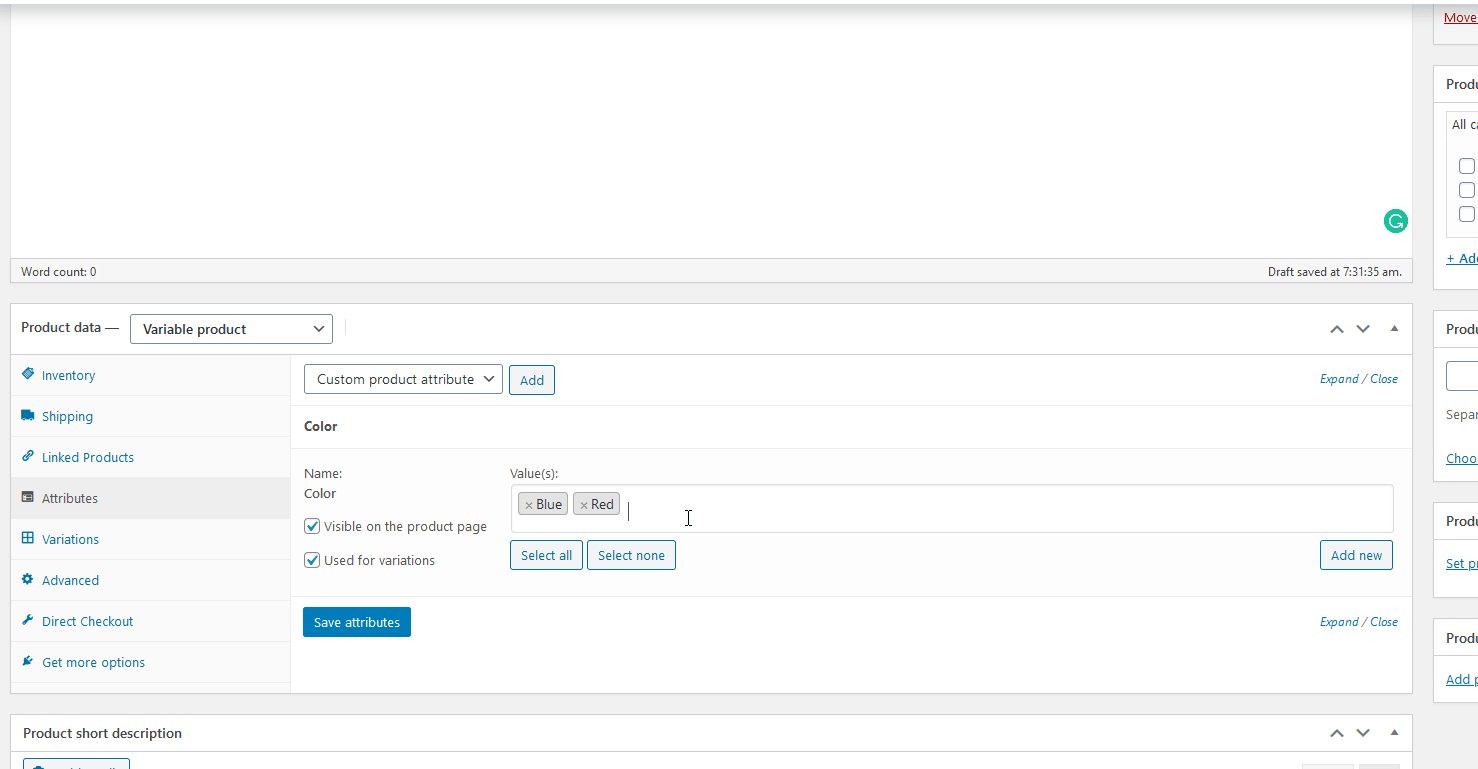
然後,為屬性命名並添加其值,即變體,使用“|”分隔每個值。 單擊“用於變體”選項以啟用產品屬性並創建變體,然後按保存屬性。

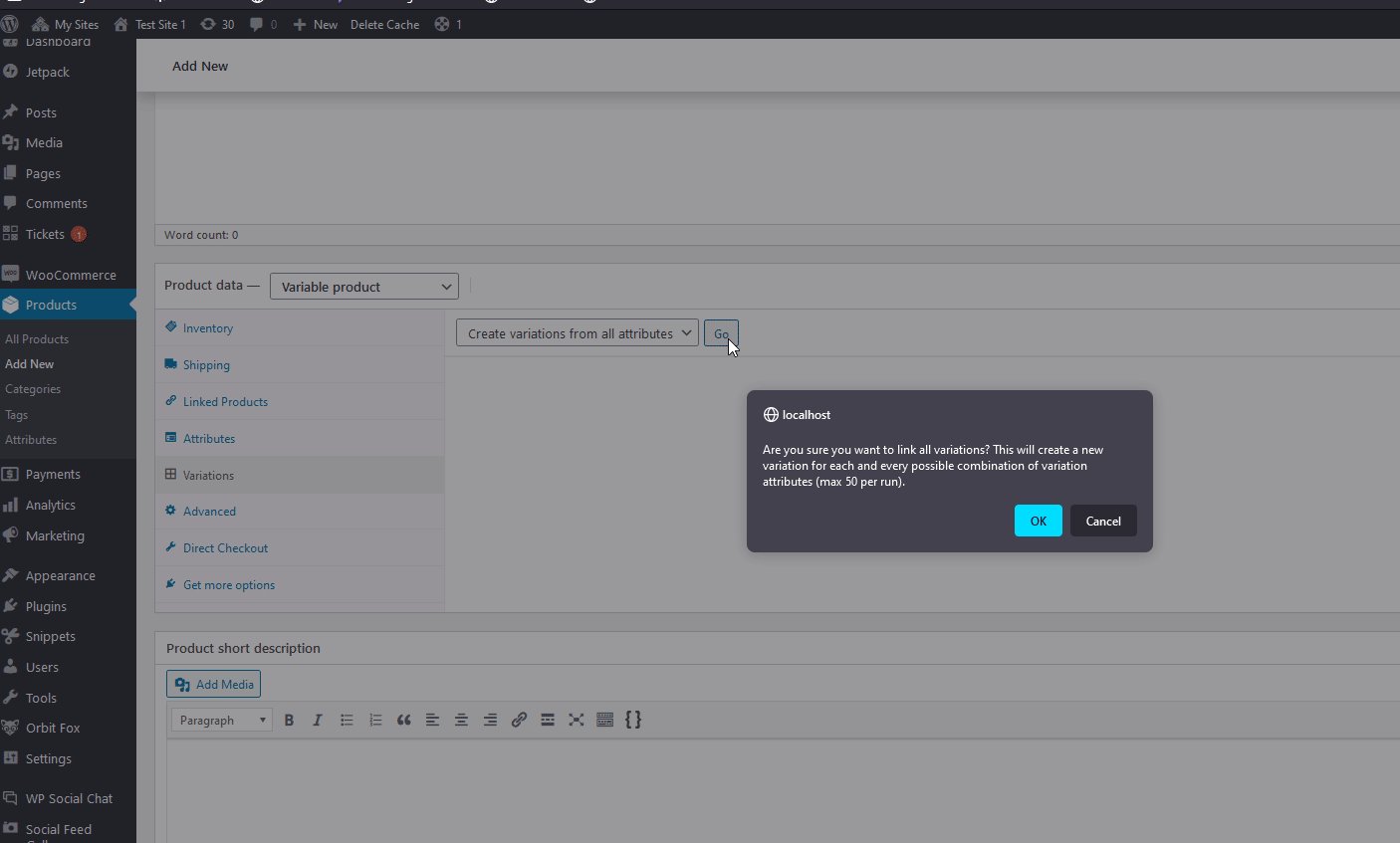
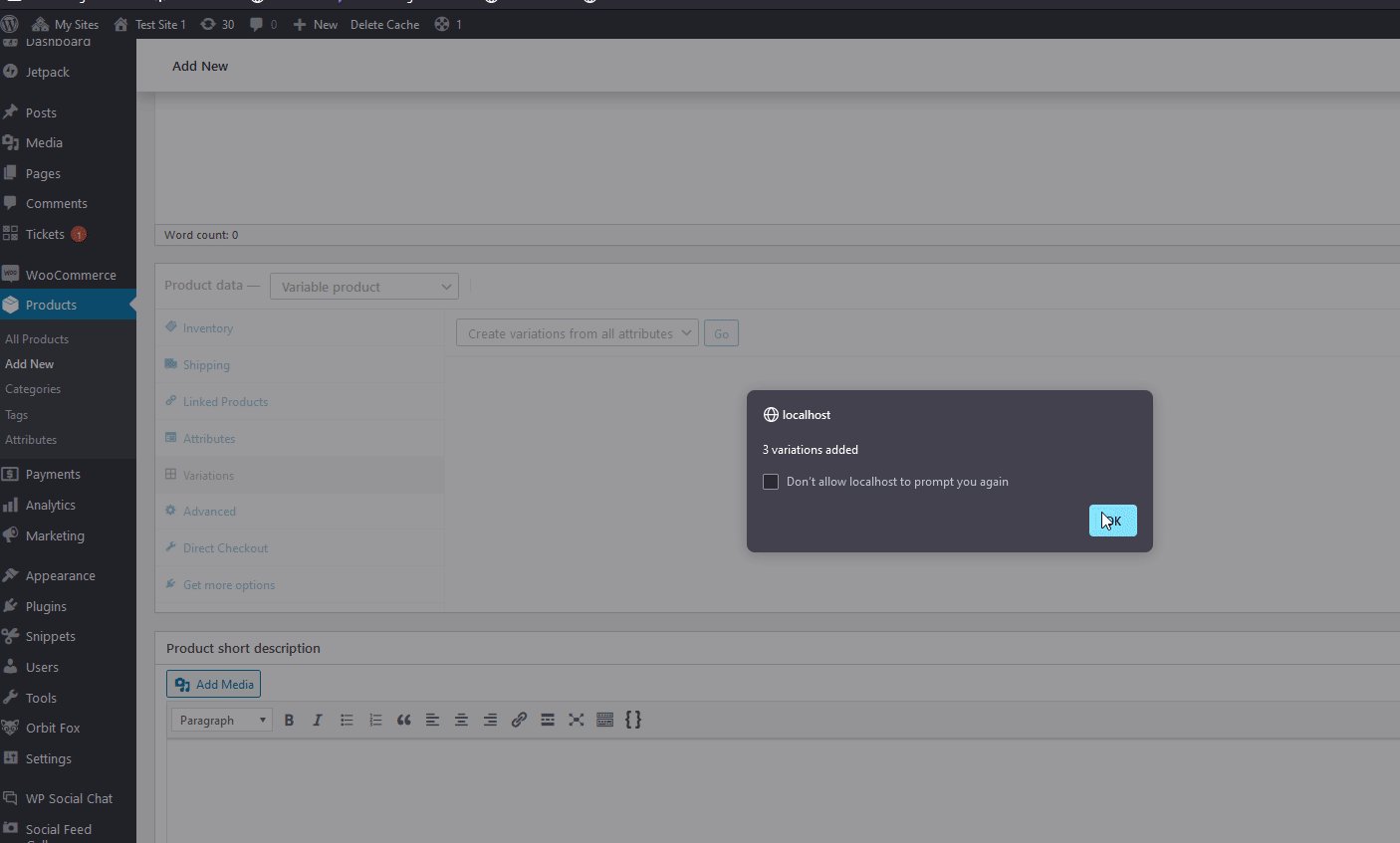
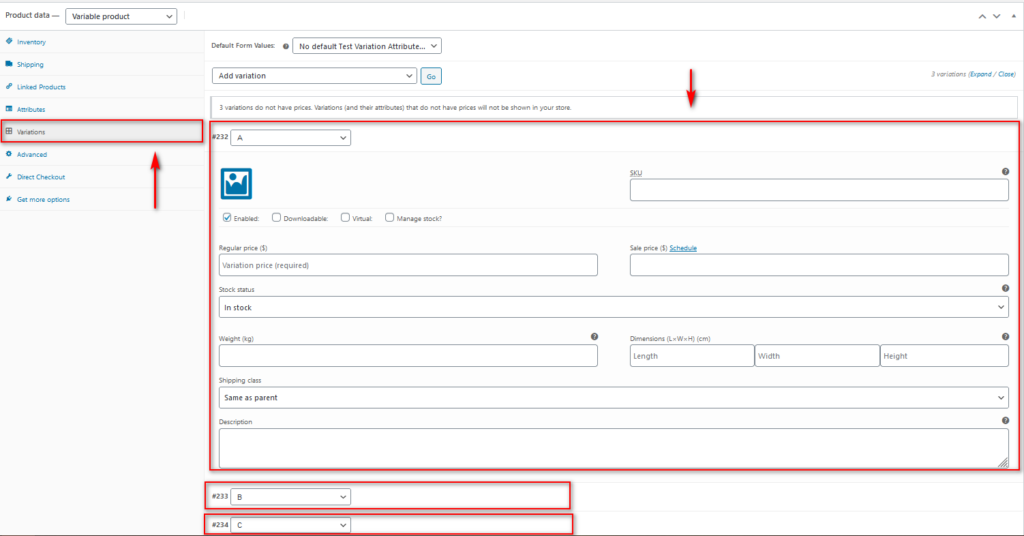
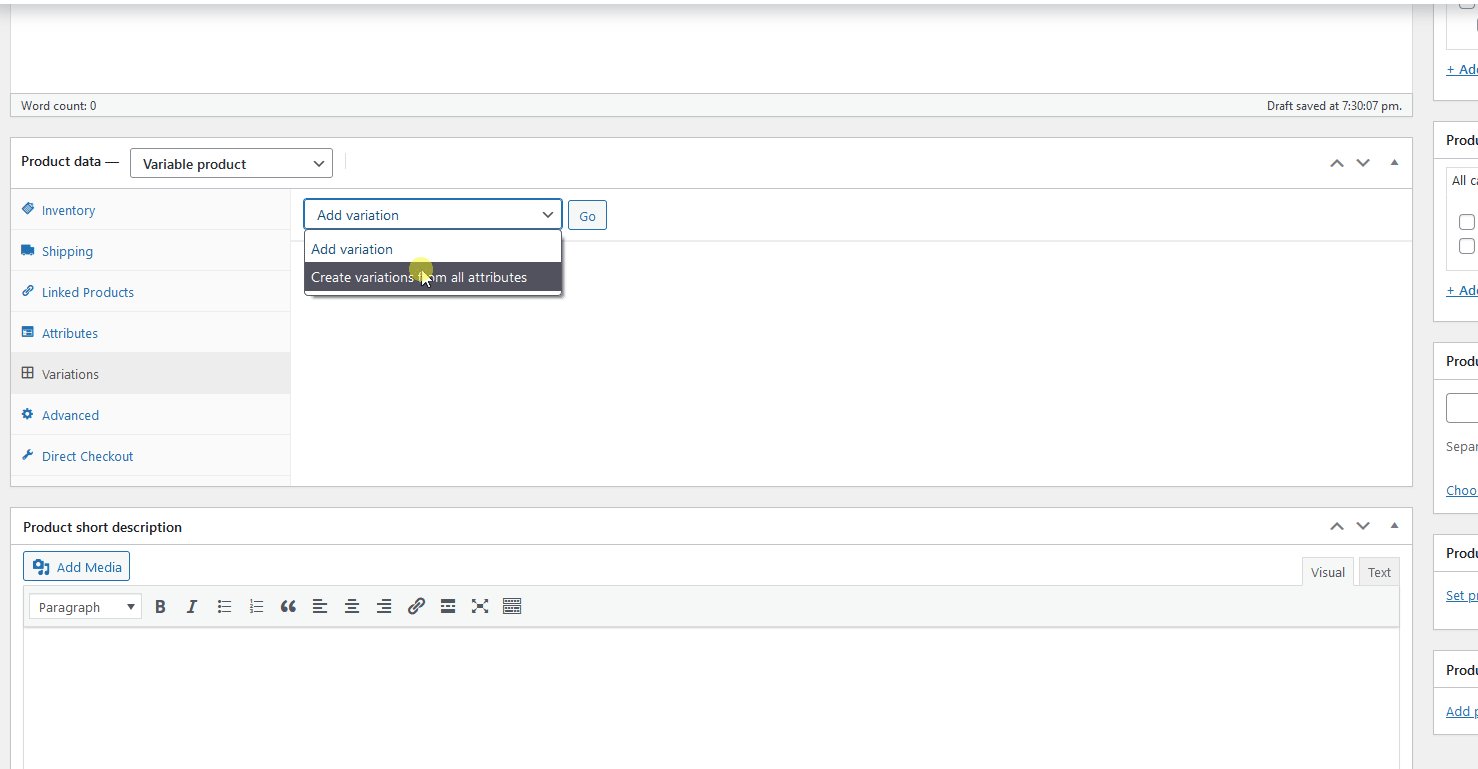
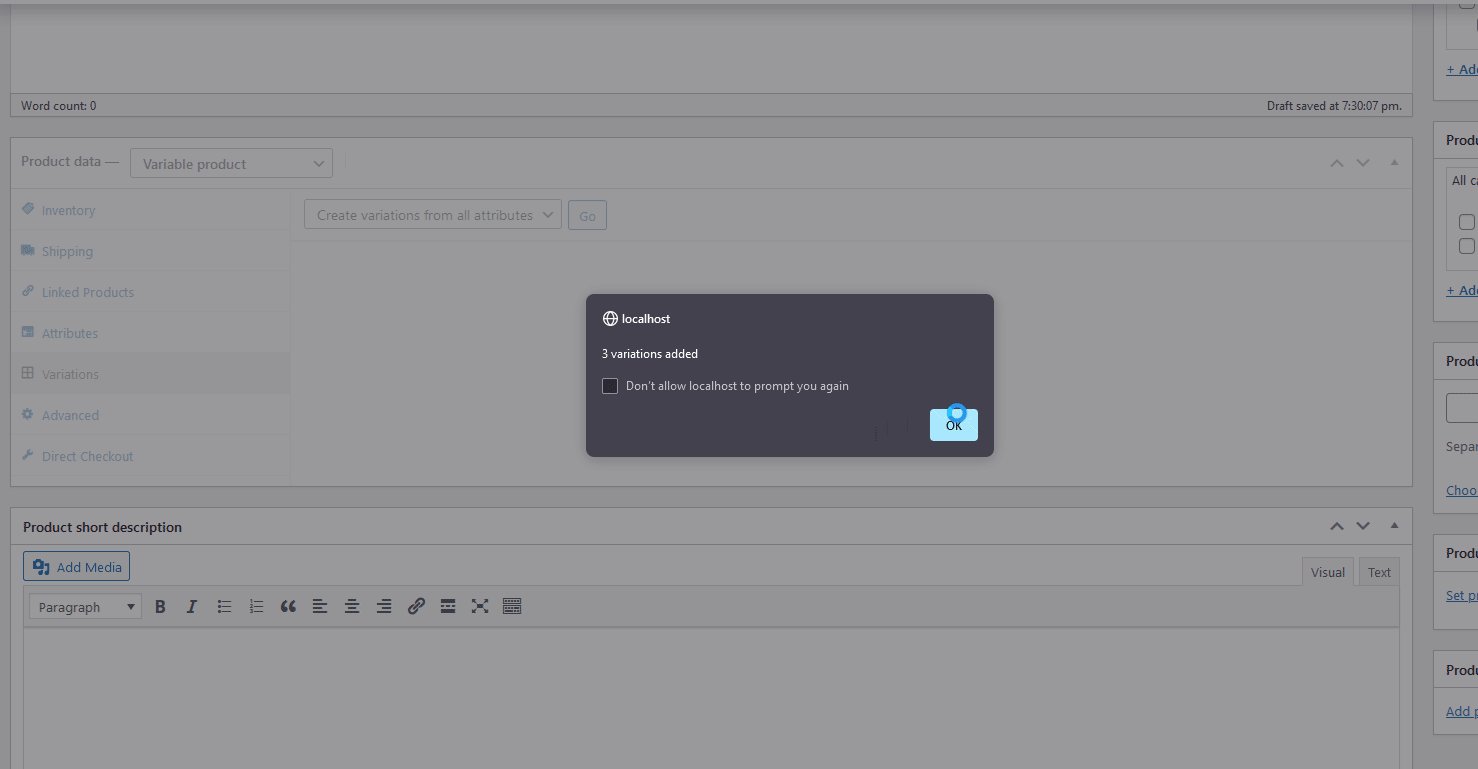
然後,在變體選項卡中,您可以使用屬性及其每個值創建產品的變體。 您可以單獨添加每個變體,但我們建議您單擊帶有“添加變體”標籤的下拉欄,選擇從所有屬性創建變體,然後單擊執行。 這將自動為您剛剛添加到屬性的每個值創建一個變體。

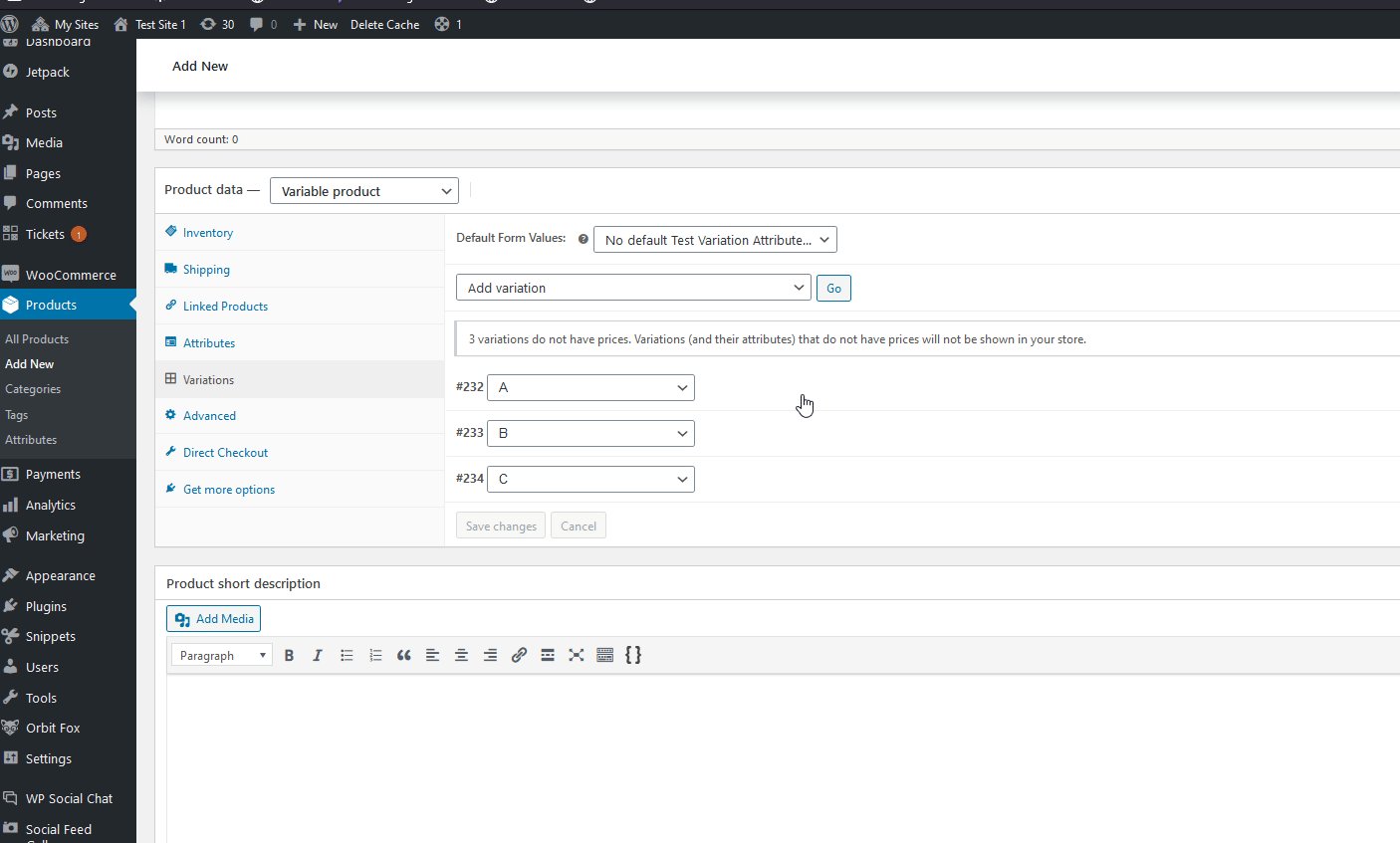
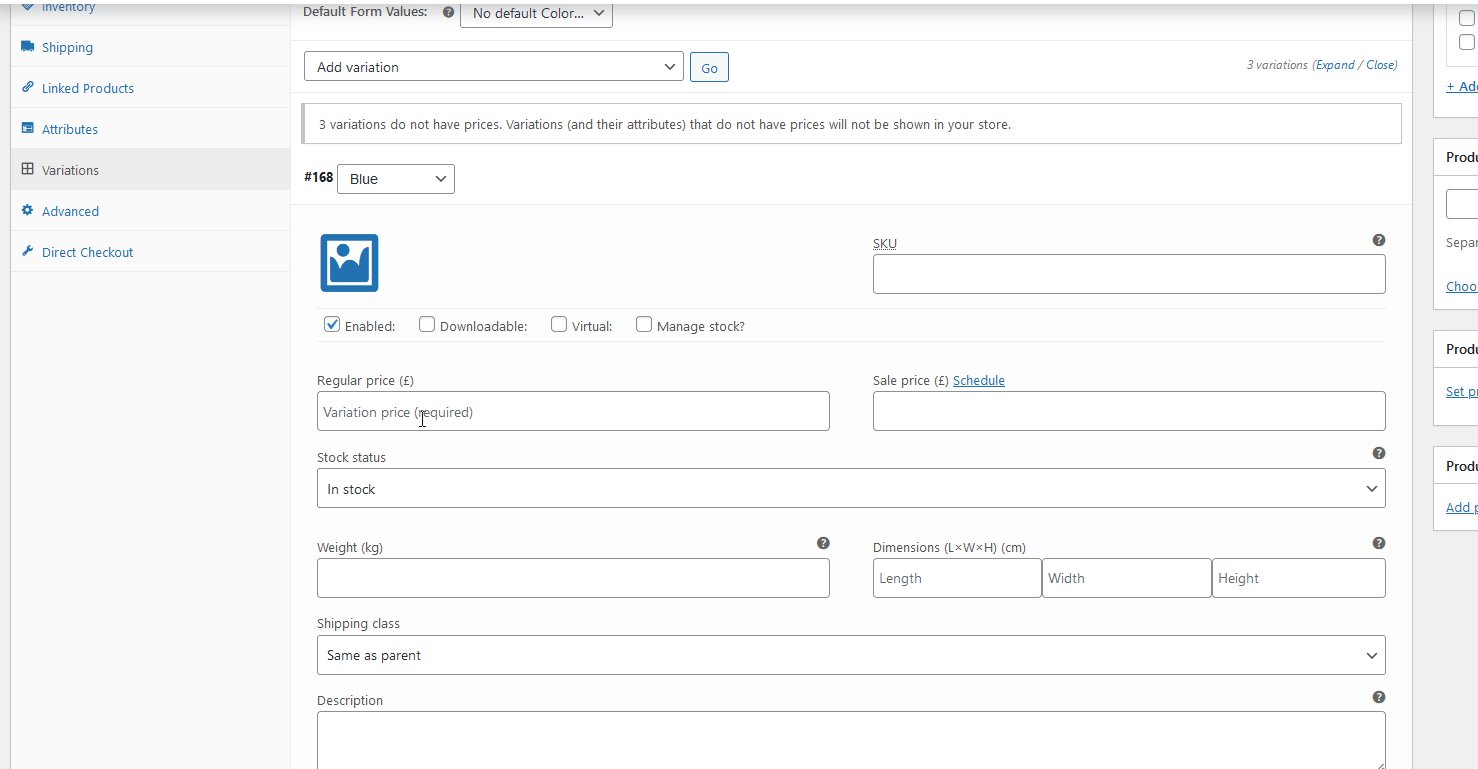
之後,單擊“變體”選項卡下的每個產品變體以查看其產品 ID 並更改名稱、定價、圖像、尺寸等詳細信息。
您還可以為您的產品添加多個變體。 為此,只需創建新屬性,使用“變體”選項卡添加它們,然後相應地自定義它們。

完成所有變體產品後,保存/發布新創建的產品,它應該已完全設置。 要了解有關設置產品和添加變體的更多信息,請查看此專用指南。
1.2) 如何使用全局屬性添加產品變體
現在,您無需為所有產品添加單獨的屬性,還可以設置全局屬性並將其用於所有產品變體。 如果您有多個具有相同屬性的產品,這將特別有用。 例如,顏色、大小等。
創建全局屬性
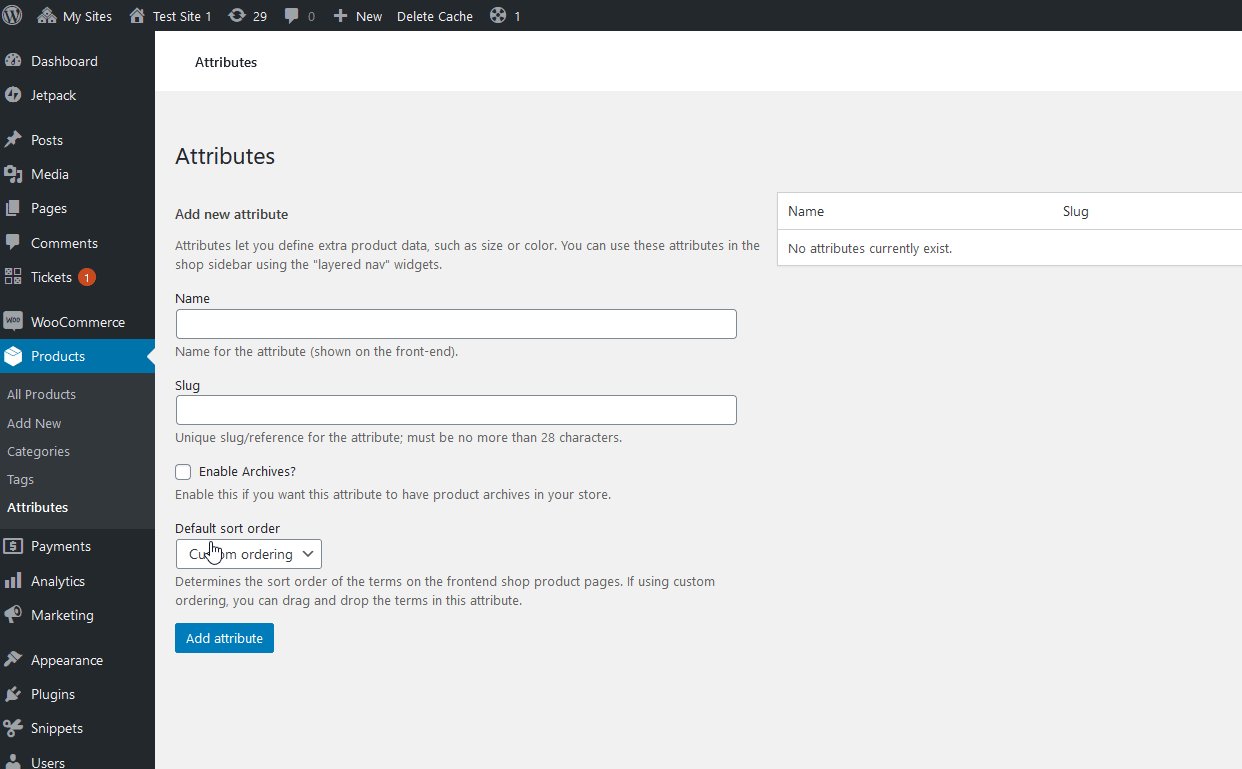
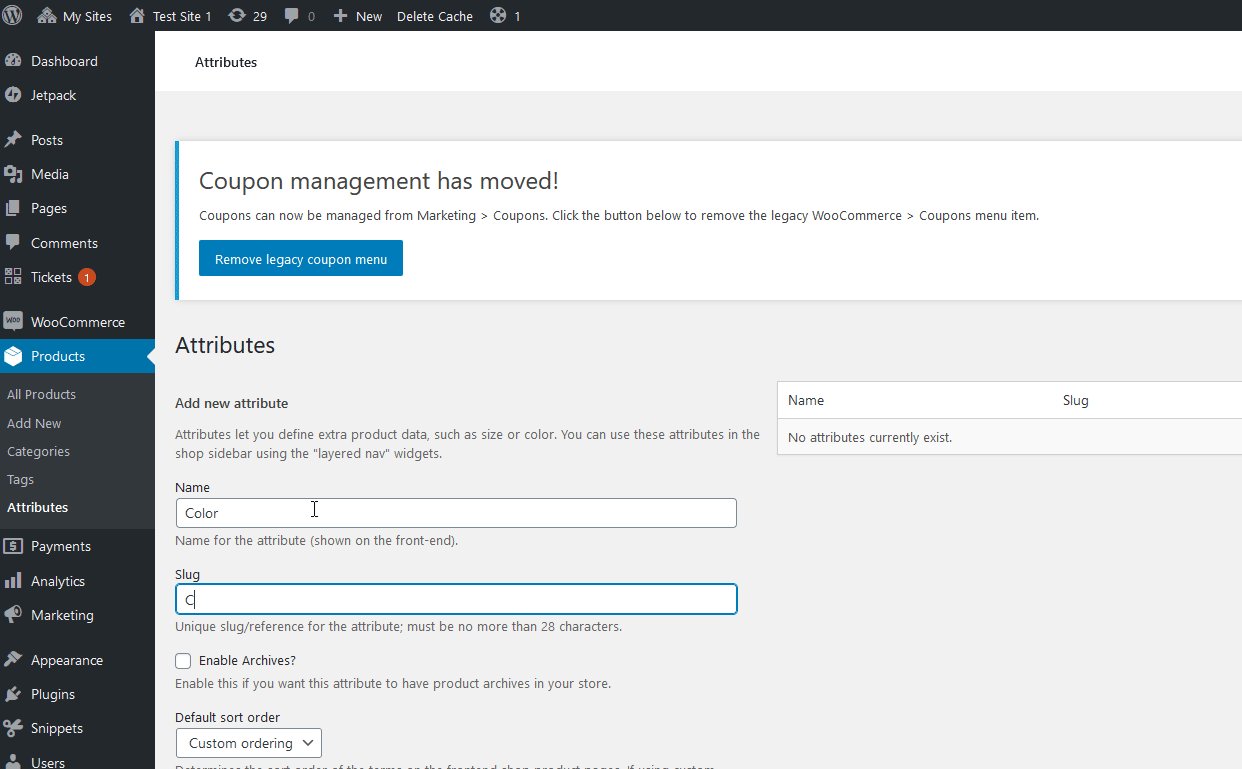
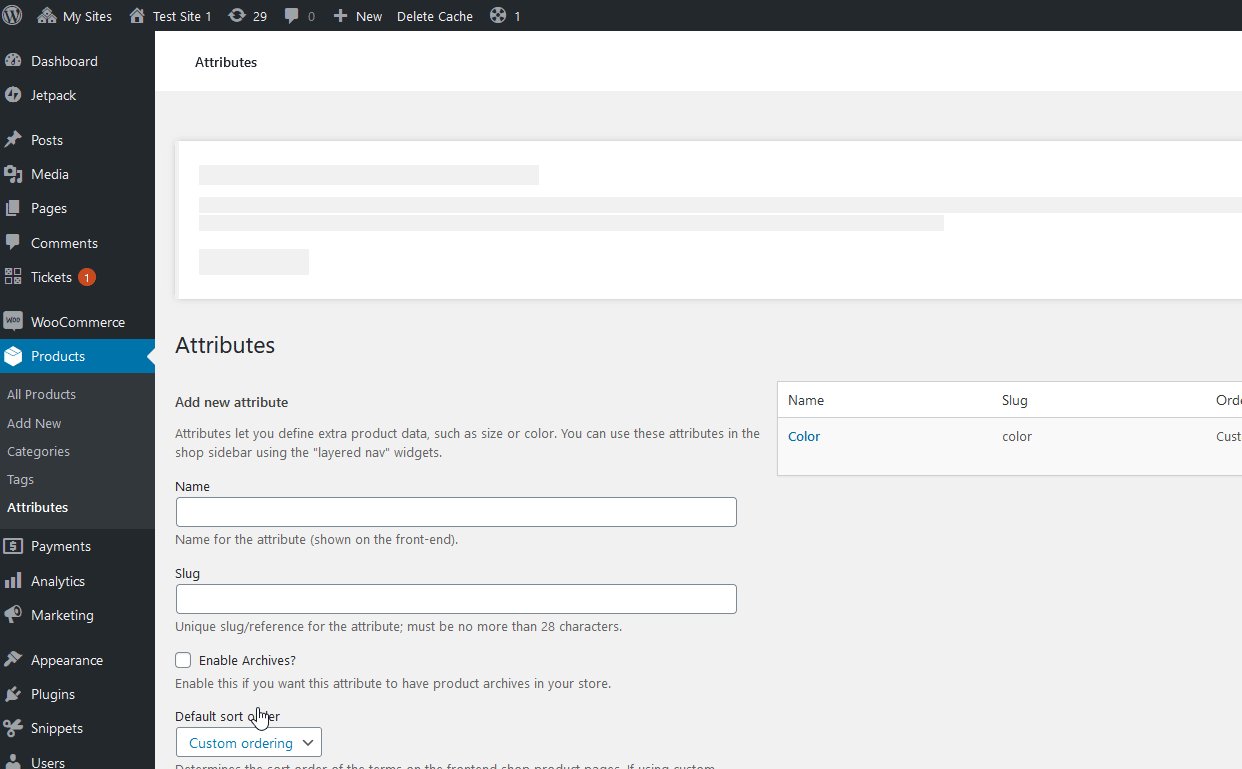
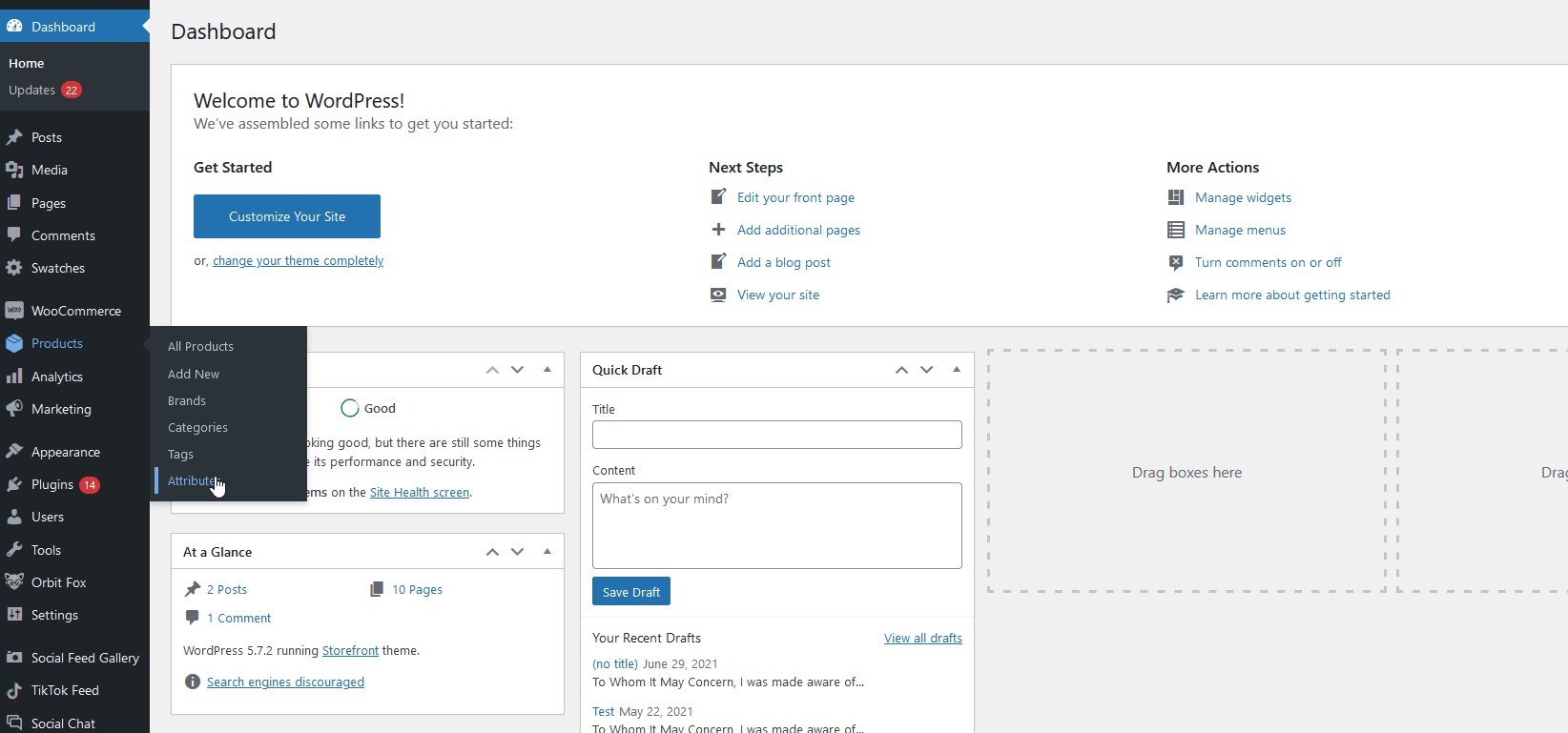
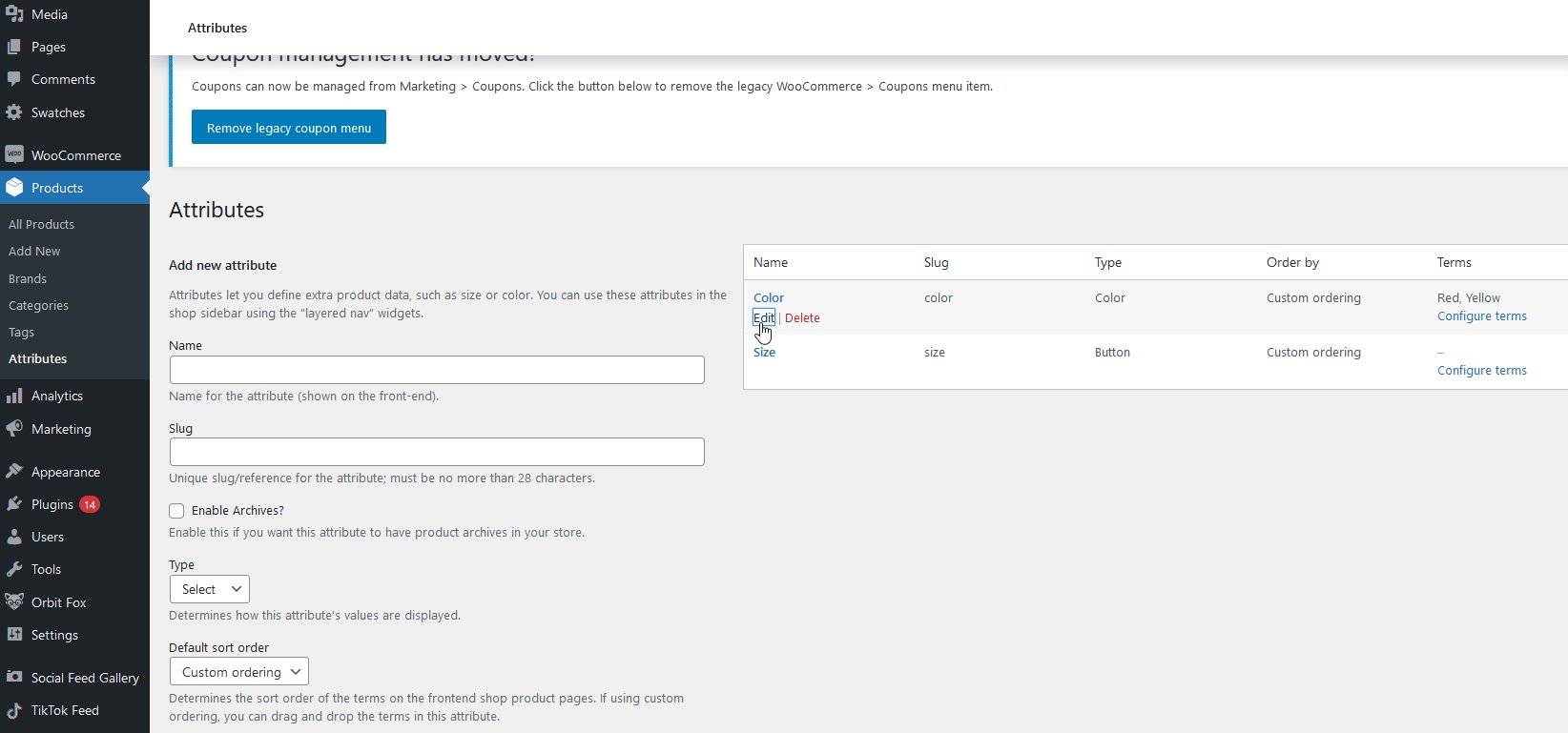
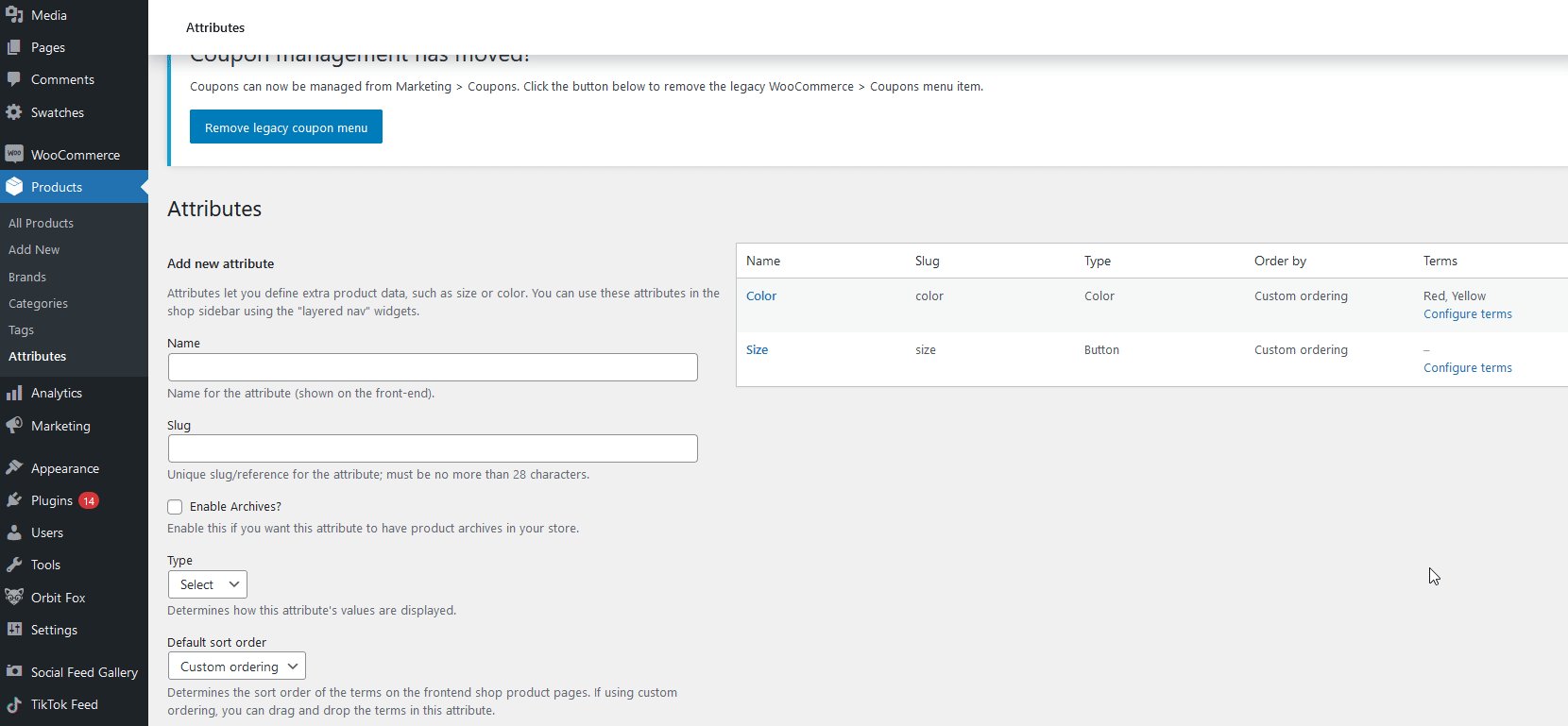
要創建全局屬性,請轉到Products > Attributes 。 添加Name和Slug並單擊Add Attribute 。 對於我們的演示,我們將添加Color屬性。

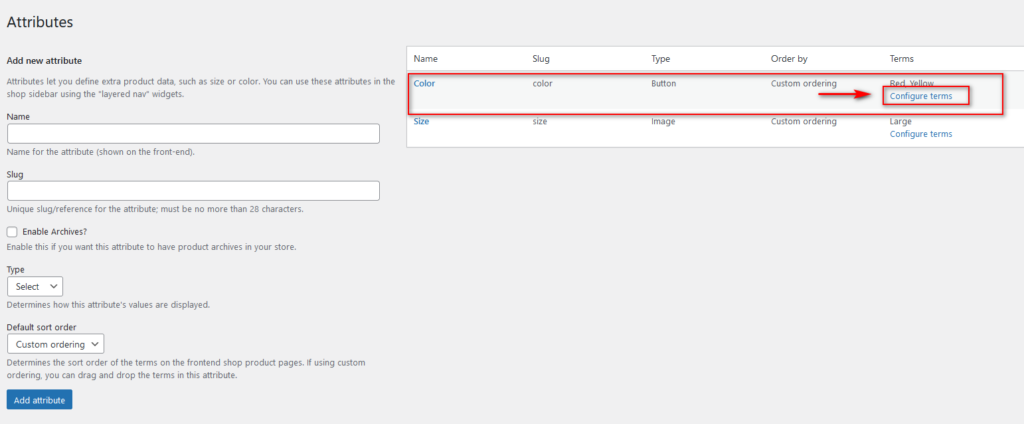
現在讓我們為這個屬性添加變體/術語。 為此,請轉到屬性並按您剛剛創建的屬性下的配置條款。

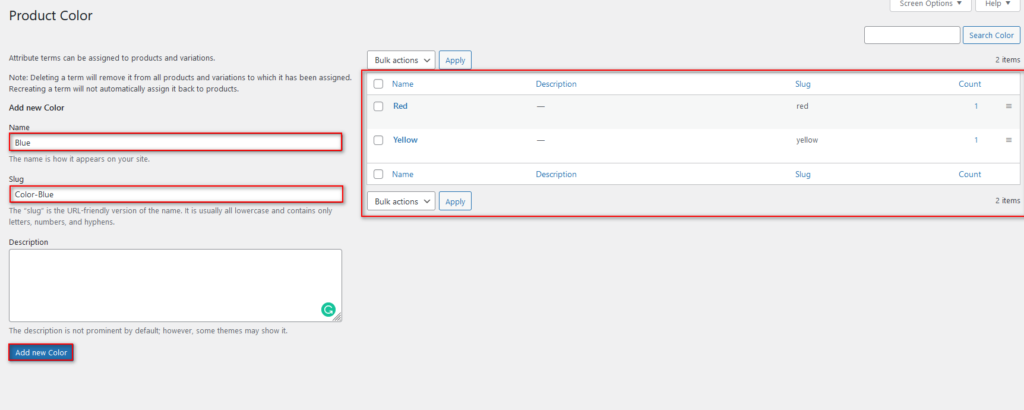
然後,您需要為您的Attribute term添加名稱、slug 和描述。 例如,我們將添加紅色,因此我們按下Add New Color/Size/Term按鈕,這將添加您的屬性的設置變體。

繼續添加盡可能多的術語,以便您可以使用更多變體。
將全局屬性添加到變量產品
然後,將此屬性添加到您的任何變體產品的過程與我們之前看到的非常相似。

只需轉到產品選項卡下的屬性選項卡,然後單擊屬性選擇下拉選項。 選擇您新創建的全局屬性並單擊值字段以添加您為該屬性創建的所有值。 然後,點擊Add ,啟用Used for Variation選項,然後點擊Save attributes。

其餘過程也與上述相同。 只需轉到Variations並單擊Add Variation 下拉菜單。 選擇從所有屬性創建變體選項,然後按Go 。 該過程的其餘部分只需要您為每個變體添加價格和其他詳細信息。

您還可以添加多個變體,WooCommerce 將使用“從所有屬性創建變體”選項創建每個變體的組合,但請記住為每個變體添加產品詳細信息。
WooCommerce 提供的選項很方便,可以完成工作。 但是,如果您要添加大量產品,則此過程可能會很乏味。 默認選項的個性化也有限。 特別是,沒有選項可以為您的變體自定義色板,並且下拉框對您的客戶並不完全有吸引力。
如果您想要在 WooCommerce 中創建產品變體的更多選項,您可以使用專用插件。
2) 自定義 WooCommerce 變體和批量添加可變產品的插件
在 WooCommerce 中改進產品變體並對其進行自定義的另一種方法是使用專用插件。 讓我們看一下您可以使用的一些最佳工具。
1) WooCommerce 的變體樣本

Variation Swatches為您提供了一個免費選項來自定義您的變體產品樣本並使用單选和彩色按鈕或迷你圖像對其進行個性化。 當您向產品添加多個變體時,這可以很好地替代 WooCommerce 提供的默認下拉框。
如果您的產品有多個變體選項,您還可以以不同的方式顯示您的變體。 您可以為大小添加簡單的文本樣本,為顏色變化添加彩色樣本,為不同的紋理添加圖像。 您甚至可以為色板添加形狀並選擇要顯示的樣式。
設置插件是一項簡單的任務,一旦您激活它,它就會自動轉換所有下拉變體樣本。 為每個屬性設置獨特的樣本選項也很容易,您可以自定義大量特定和全局選項。
主要特點
- 方便使用的
- 支持具有多種變體和屬性的可變產品
- 自動轉換您的所有變體下拉列表,並輕鬆將全局創建的屬性變體下拉選項轉換為色板
價格
WooCommerce 的 Variation Swatches 是一個免費增值插件。 它有一個具有基本功能的免費版本和一些每年 49 美元起的高級計劃。
2) WooCommerce 的 Elex 批量編輯產品

Elex Bulk Edit Products讓您可以批量編輯產品、它們的價格等等。 您可以使用批量編輯選項同時編輯 10,000 多個產品。 此外,您還可以使用專用過濾器選項來批量編輯特定產品。
Elex 真正突出的特點是它與可變產品的配合程度。 它允許您使用特定產品類別批量更新所有可變產品和變體的常規或銷售價格。 同樣,管理插件的常規價格和銷售價格非常方便,可以選擇根據百分比或固定值更改價格。 此外,您還可以選擇具有相同價格的多個變體並根據需要更新其詳細信息。
主要特點
- 批量編輯多個產品以管理其產品數據、詳細信息、運輸詳細信息、尺寸等
- 完全支持變體產品和批量編輯變體產品及其價格
- 批量編輯產品全局變量屬性的選項
價錢
Elex Bulk Edit Products For WooCommerce 是一個免費增值工具。 您可以從 WordPress 存儲庫獲得免費版本,或者獲得每年花費 79 美元的高級計劃。
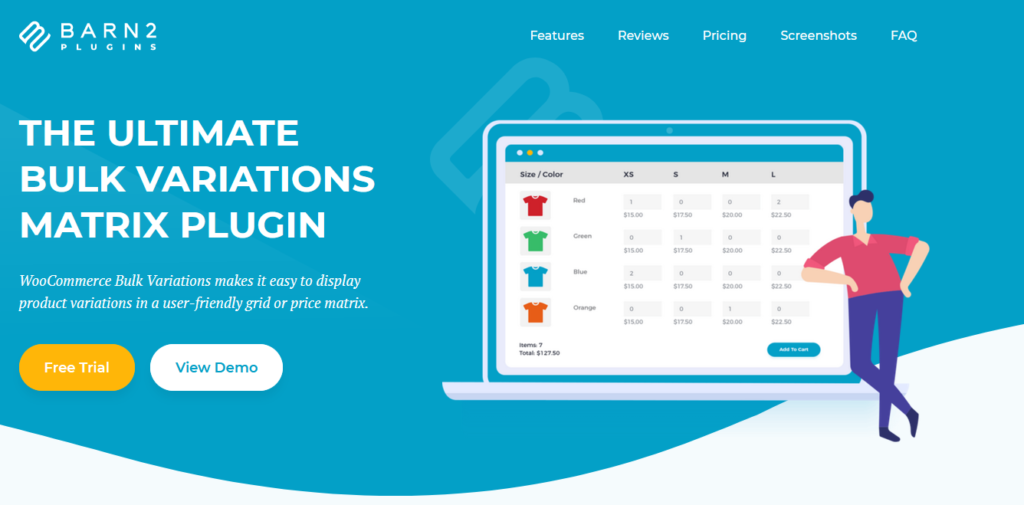
3) Barn 2 WooCommerce 批量變化

Barn 2 WooCommerce Bulk Variation是一個出色的插件,可讓您在獨特的矩陣中顯示您的產品變體。 這為您提供了一種在易於查看的網格中顯示大量產品變體的快速簡便的方法。 該工具非常適合那些擁有大量屬性和變化的可變產品的人。 它允許您在可交互的表格中顯示所有變體、屬性詳細信息和差異以及可比較的價格和功能。
該網格是 B2B 企業或任何大量銷售的企業的完美工具。 您還可以添加允許客戶輸入數量並在網格中添加多個變體以更好地比較價格的選項。 同樣,您可以使用兩種獨特的高度可配置的網格設計來顯示您的變體產品,並且您可以在網站的任何位置顯示這些批量變體。
主要特點
- 提供以獨特的網格設計顯示批量變化產品的選項
- 可以在表格設計中顯示所有變體產品屬性、數量、庫存信息和價格
- 允許客戶定義數量和可供選擇的變體選項
價錢
Barn 2 WooCommerce Bulk Variation 高級插件,起價為每年 79 美元。

4) WooCommerce 的產品變化表:

WooCommerce 的產品變化表是一個方便的高級插件,可讓您在方便的數據表中顯示產品變化數據。 這個易於使用的表格可讓您的客戶查看不同的變化,單獨添加數量並添加到購物車。 使用專用 AJAX 過濾器選項等輕鬆設置變體表。 客戶還可以輕鬆搜索具有不同屬性和標籤的不同變體,並根據價格、屬性、名稱等不同值進行排序。
該插件甚至允許您向表格添加多個變體,以便客戶可以查看所有可能的變體和產品變體的組合。 該插件還提供了簡單的選項來單獨或全局定義表格佈局。 如果需要,您還可以導出產品變體以便於離線查看。
主要特點
- 易於使用、可移動的前端表格,可顯示您的所有產品變體。
- 變體表的 AJAX 過濾器和排序選項。
- 表格佈局、分頁和變體導出選項的其他選項。
價錢
WooCommerce 的產品變化表起價為 49 美元/年
5) YITH WooCommerce 顏色和標籤變化:

YITH WooCommerce 顏色和標籤變體是為您的產品變體添加更多風味的完美插件。 為您的 Variable 產品添加無限變化,並為您的商店個性化它們。 為您的產品變體按鈕設置獨特的圖像、色板、徽標,甚至圖像。 默認的 WooCommerce 變體按鈕看起來幾乎平淡無奇,如果您希望您的 WooCommerce 商店更好地脫穎而出,您絕對可以使用此插件的幫助。
該插件使您可以輕鬆地為您的變體添加獨特的顏色選擇器和圖像庫; 您甚至可以為每個屬性/變體添加自定義工具提示,以便您的客戶知道每個變體得到什麼。 憑藉插件的高價,您還可以獲得高級功能。 這包括懸停時更改的動態圖像、變體的自定義標籤、將變體添加到附加信息選項卡的選項等等。
主要特點
- 用戶友好的插件,用於自定義產品變化圖像、顏色、標籤等。
- 為每個變體和屬性添加可自定義工具提示的專用選項。
- 添加獨特圖像庫、描述屬性、動態變化圖像等的選項。
價錢
YITH WooCommerce 顏色和標籤變化價格為 79,99 歐元(約 94 美元)/年
如何使用插件編輯變體色板
有不同的插件可以改進您的 WooCommerce 變體產品並更改產品的默認下拉變體選項。 對於此演示,我們將使用 WooCommerce 變體色板。
使用 WooCommerce 變體色板插件
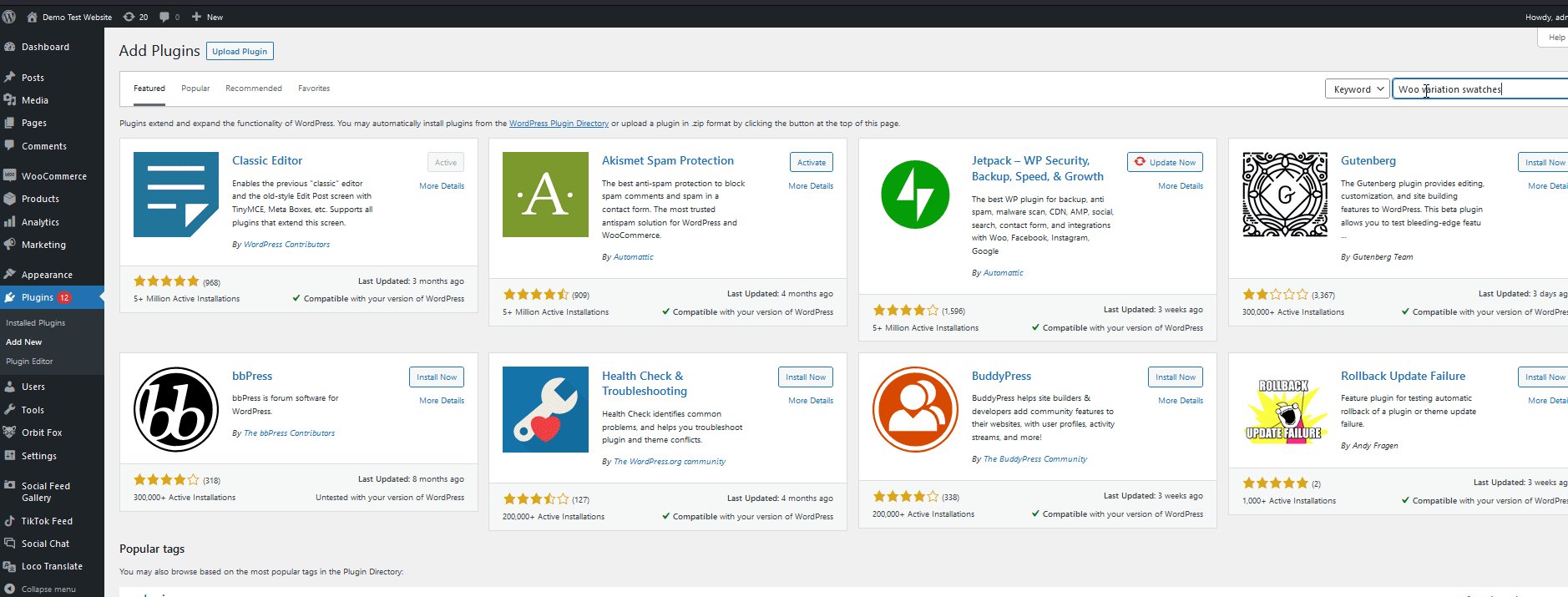
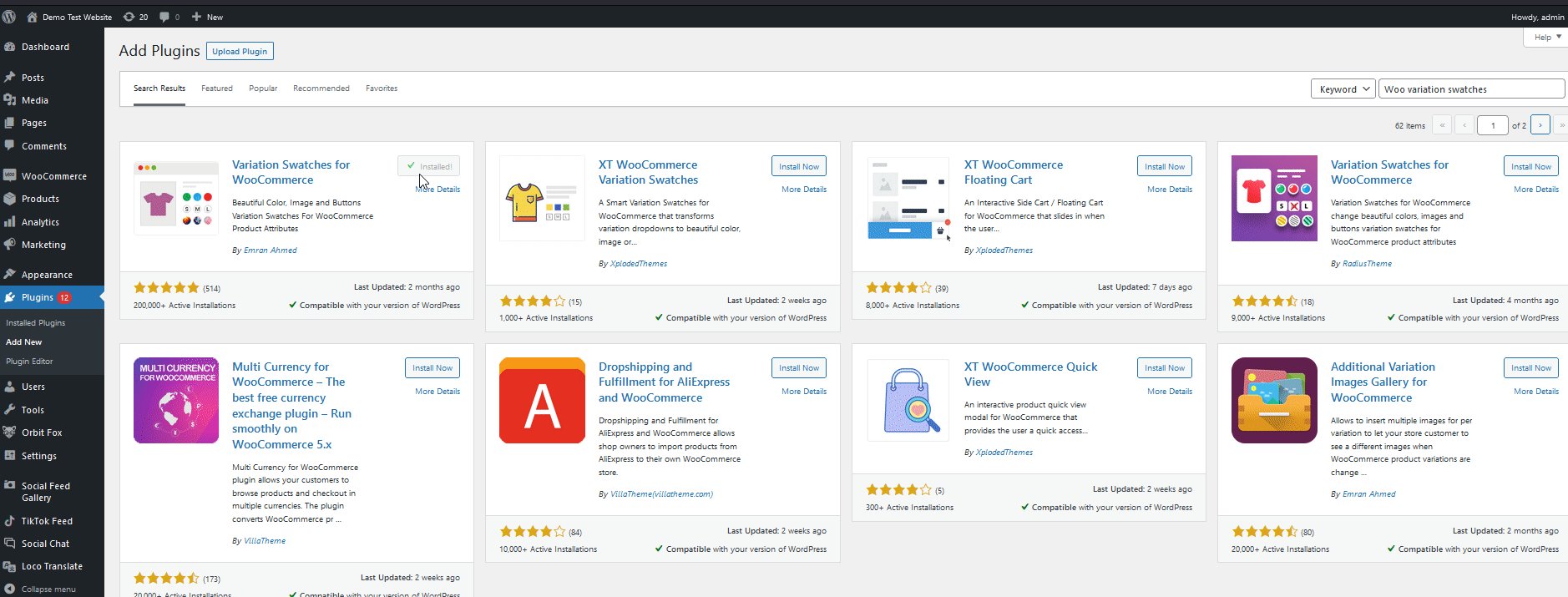
首先,打開您的 WP Admin Dashboard 並轉到Products > Add New。 然後,使用右上角的搜索欄搜索 Emran Ahmed 的Woo Variation Swatches 。 單擊插件卡上的安裝,然後激活它。

默認情況下,您的所有產品屬性都應從下拉選項更改為特定的變體樣本。 但是,Variation Swatches 允許您使用免費版本為所有全局屬性添加特定的色板選項。
為此,讓我們轉到Products > Attributes並打開先前創建的全局屬性之一。

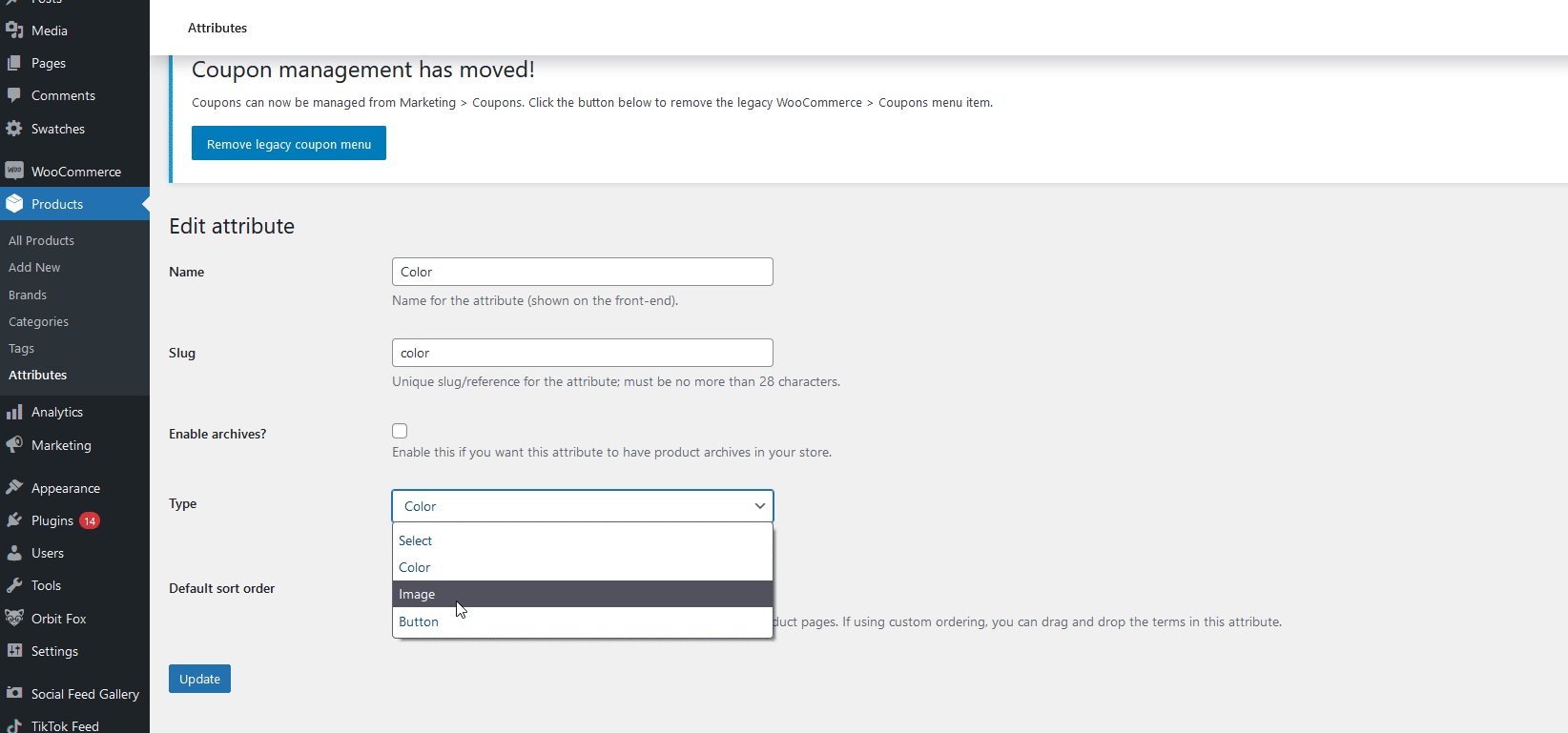
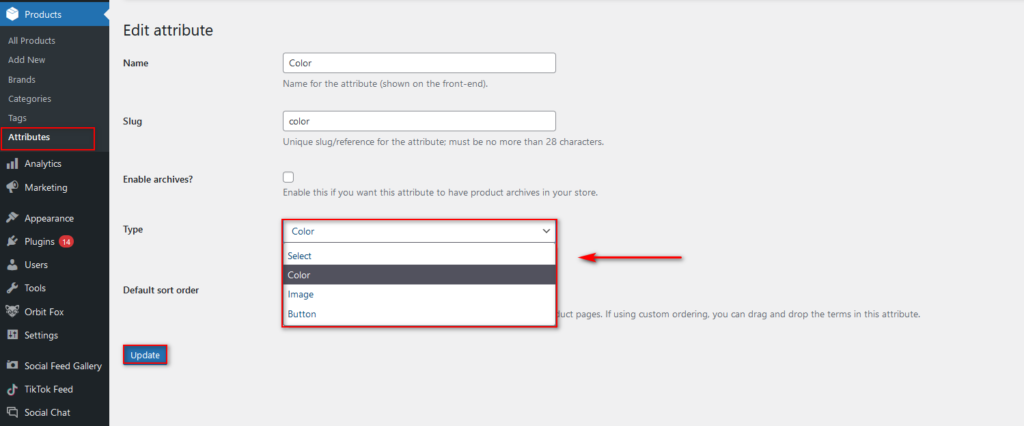
然後,在您的全局產品屬性下按編輯並使用類型選項來選擇您想要啟用的樣本設計類型。 對於我們的顏色屬性,我們將選擇顏色選項,然後單擊更新。

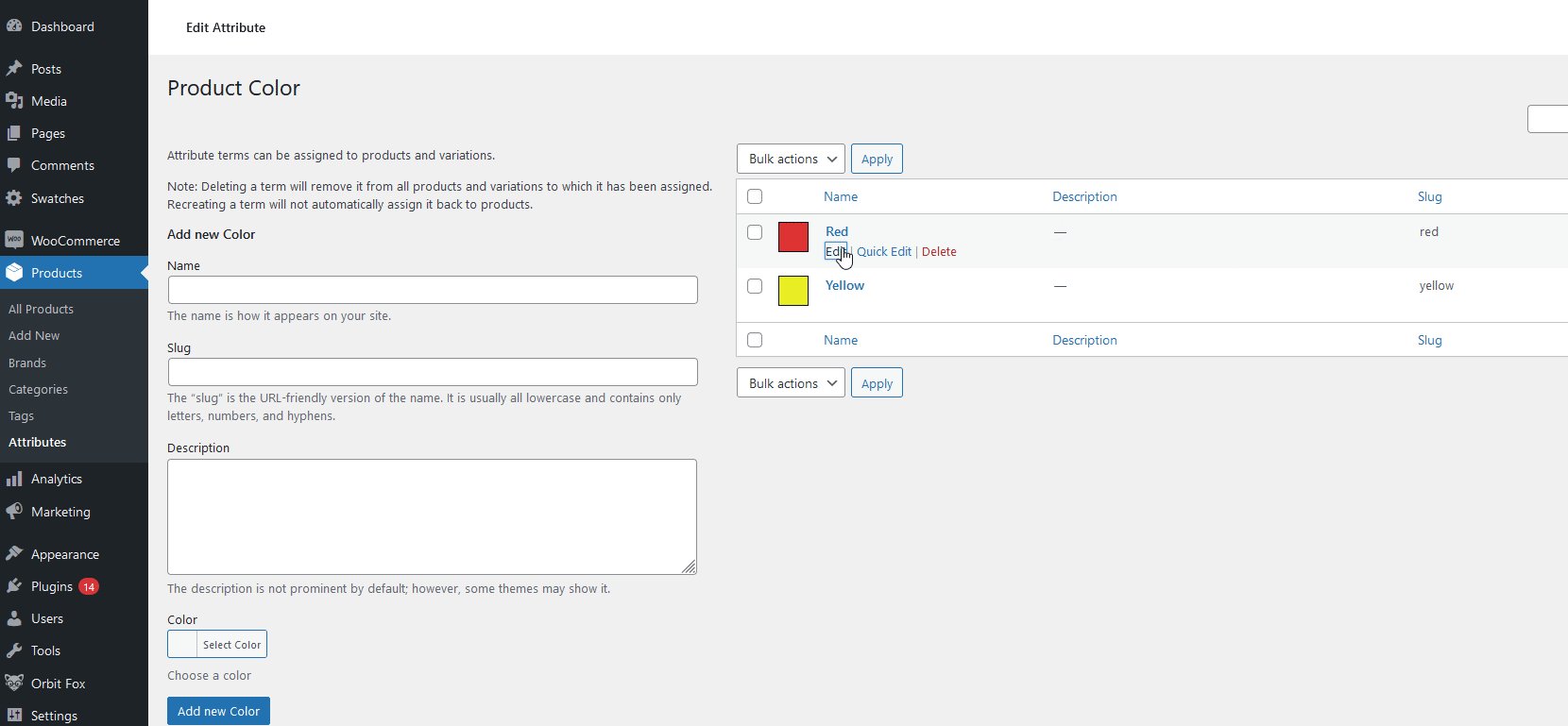
最後,讓我們回到Attributes頁面為我們的術語定義每個顏色選項。 在全局屬性旁邊的屬性頁面上選擇配置術語選項,您應該會在添加新顏色字段下看到一個顏色選項。
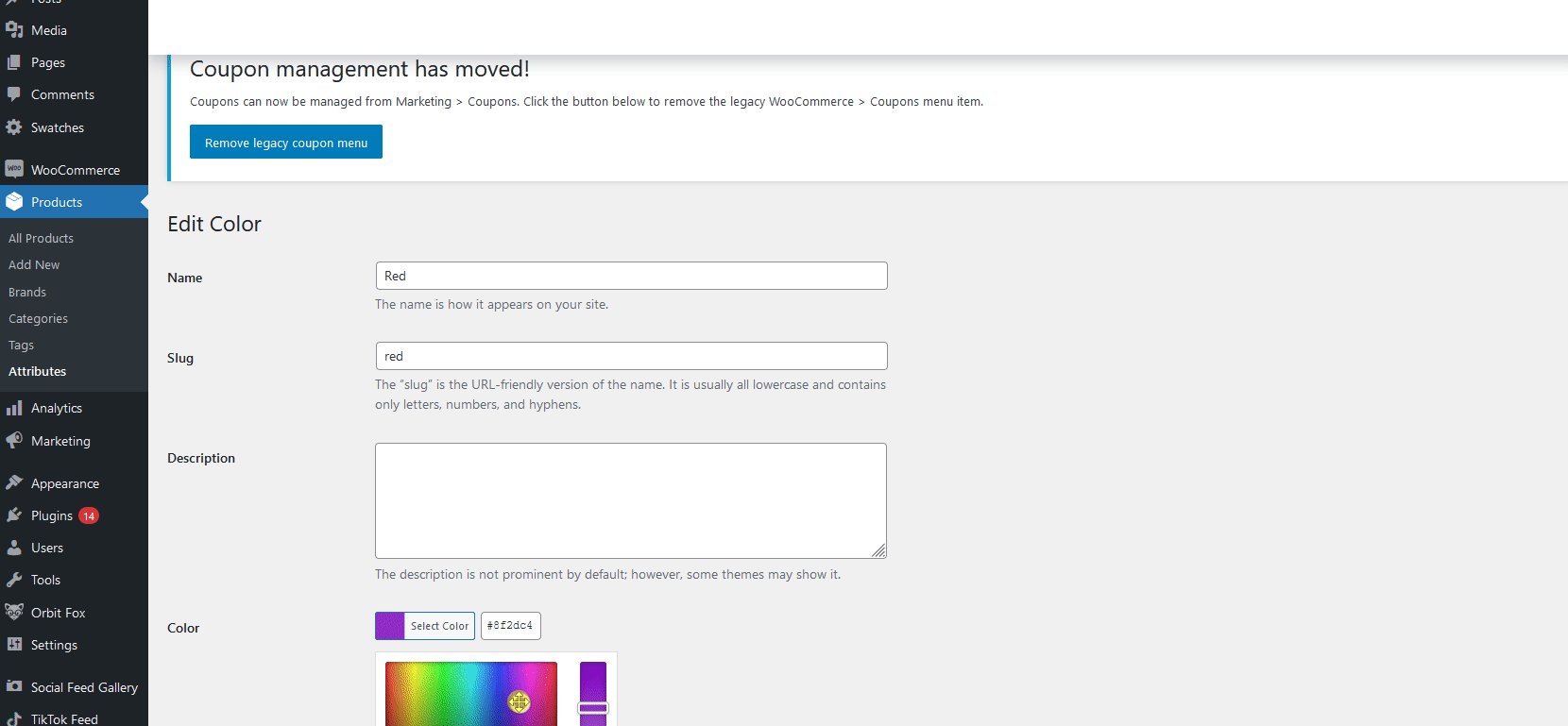
如果要更改術語的顏色,請按它們下方的編輯並自定義顏色。

您還可以選擇使用圖像選項作為您的樣本類型,並為每個術語添加特定圖像。

如果默認的 WooCommerce 選項還不夠,並且您希望在不安裝任何插件的情況下獲得更大的靈活性,那麼您還有一個選擇。 您可以通過一些編碼以編程方式創建 WooCommerce 產品變體。
4) 如何以編程方式在 WooCommerce 中添加產品變化
除上述方法外,您還可以通過編程方式批量獲取可變產品。 這將為您提供更大的靈活性,但需要一些關於 WordPress 編程、PHP 和 WooCommerce Hooks 的知識。
如果您不熟悉如何以編程方式創建產品,我們建議您先看看這篇文章。 在本節中,我們將直奔主題並跳過有關如何創建自己的 WordPress 插件以添加 WooCommerce 產品的說明,因此如果您不知道如何操作,請先查看該指南。
注意:在開始之前,請確保創建站點的完整備份並安裝子主題。
創建 WordPress 插件後,您需要添加以下代碼行。 或者,您可以將以下函數添加到子主題的functions.php文件中。 但是,我們強烈建議您遵循插件流程,因為它為您提供了更多控制權。
// 創建產品變體
$variation_id = wp_insert_post($variation_post);
// 獲取 WC_Product_Variation 對象的實例
$variation = new WC_Product_Variation($variation_id);
// 遍歷變體屬性
foreach ($variation_data['attributes'] as $attribute => $term_name )
{
$taxonomy = 'pa_'.$attribute; // 屬性分類
// 如果分類法不存在,我們創建它(感謝 Carl F. Corneil)
if( !taxonomy_exists( $taxonomy ) ){
註冊分類(
$分類學,
'product_variation',
大批(
'分層' => 假,
'標籤' => ucfirst( $attribute ),
'query_var' => 真,
'rewrite' => array( 'slug' => sanitize_title($attribute) ), // 基礎 slug
),
);
}
// 檢查術語名稱是否存在,如果不存在,我們創建它。
if( ! term_exists( $term_name, $taxonomy ) )
wp_insert_term($term_name, $taxonomy); // 創建術語
$term_slug = get_term_by('name', $term_name, $taxonomy )->slug; // 獲取術語 slug
// 從父變量產品中獲取帖子術語名稱。
$post_term_names = wp_get_post_terms($product_id, $taxonomy, array('fields' => 'names') );
// 檢查後項是否存在,如果不存在,我們將其設置在父變量產品中。
if( ! in_array( $term_name, $post_term_names ) )
wp_set_post_terms($product_id, $term_name, $taxonomy, true);
// 設置/保存產品變體中的屬性數據
update_post_meta($variation_id, 'attribute_'.$taxonomy, $term_slug);
}
## 設置/保存所有其他數據
// SKU
如果(!空($variation_data['sku']))
$variation->set_sku($variation_data['sku']);
// 價格
如果(空($variation_data['sale_price'])){
$variation->set_price($variation_data['regular_price']);
} 別的 {
$variation->set_price($variation_data['sale_price']);
$variation->set_sale_price($variation_data['sale_price']);
}
$variation->set_regular_price($variation_data['regular_price']);
// 庫存
如果(!空($variation_data['stock_qty'])){
$variation->set_stock_quantity($variation_data['stock_qty']);
$variation->set_manage_stock(true);
$variation->set_stock_status('');
} 別的 {
$variation->set_manage_stock(false);
}
$variation->set_weight(''); // 重量(重置)
$variation->保存(); // 保存數據
}當然,您必須使用數組將產品變體添加到您的 WooCommerce 商店。 為此,您可以使用一個數組,例如:
$parent_id = 123; // 或者動態獲取可變產品id
// 變化數據
$variation_data = 數組(
'屬性' => 數組(
'尺寸' => 'L',
'顏色' => '藍色',
),
'sku' => ”,
'regular_price' => '92.00',
'銷售價格' => ”,
'庫存數量' => 15,
);
// 要運行的函數
create_product_variation($parent_id, $variation_data);
此代碼段應該可以在所有站點上順利運行。 但是,我們建議您以它為基礎並根據您的要求對其進行定制。 如果這部分不是很清楚,我們強烈建議您閱讀有關如何以編程方式添加 WooCommerce 產品的指南以及有關 WooCommerce Hooks 的完整指南。 在您設置 plugin/function.php 文件之前,這些帖子將作為一個很好的指南。
結論
總之,通過添加屬性,您可以為您的產品創建不同的變體,並為您的客戶提供更多選擇。
在本指南中,我們看到了在 WooCommerce 中添加產品變體的不同方法:
- 創建可變產品並手動添加其屬性和變體
- 創建全局屬性並將其應用於每個可變產品
- 使用 WooCommerce 批量變體插件
- 以編程方式獲取可變產品
所有方法都能完成工作,但哪一種最適合您? 如果您是初學者,您可以使用 WooCommerce 默認選項。 它們易於使用,幾乎不需要設置。 如果您有許多產品並想要更多自定義選項,我們建議您使用批量變體插件。 這些工具使它變得非常容易並加快了創建變化的過程。 此外,它們可以防止批量添加產品變體的過程,這非常方便。
最後,如果您具備編碼技能,則可以編寫自己的解決方案並以編程方式創建產品變體。 這有點複雜,需要編碼技能,但為您提供了很大的靈活性。
你喜歡這個職位嗎? 您對任何方法有任何疑問嗎? 在下面的評論中讓我們知道!
要了解有關 WooCommerce 中不同產品選項的更多信息,我們建議您查看以下帖子:
- 如何在 WooCommerce 中設置特色產品。
- 在 WooCommerce 中創建默認屬性
