如何在 WooCommerce 中添加快速購買按鈕? 有和沒有插件
已發表: 2020-06-01如果您經營在線業務,您可能正在尋找增加銷售額、轉化率和收入的方法。 您可以捕獲訪問者的電子郵件地址、啟用退出意圖彈出窗口或發送簡報,但還有更強大的功能。 在這篇文章中,我們將向您展示如何在 WooCommerce 中添加快速購買按鈕!
什麼是快速購買按鈕?
快速購買按鈕,也稱為“立即購買”按鈕,可讓您的購物者更快地購買他們想要的產品,並避免結帳過程中的額外步驟。 因此,他們不必將商品添加到購物車、進入購物車頁面,然後進入結帳頁面,他們可以一鍵從產品頁面轉到結帳頁面。 這樣,您可以減少下車和放棄購物車。
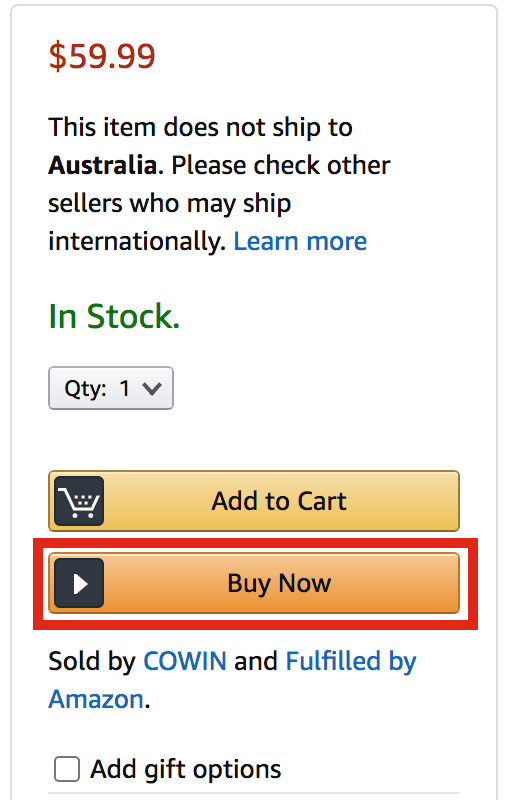
大多數大型電子商務企業(例如亞馬遜)在其產品頁面上都有一個快速購買按鈕,可讓您一鍵購買。 因此,當購物者點擊立即購買按鈕時,他們會自動重定向到結帳頁面。 可以想像,這是增加銷售額的好方法。 
為什麼要使用 WooCommerce 快速購買按鈕?
超過 75% 的購物者離開網上商店時購物車中的產品。 造成這種情況的主要原因之一是購買過程漫長而混亂。 該過程越長,用戶下車的機會就越大,因此最好的解決方案之一是在您的 WooCommerce 商店中添加一個快速購買按鈕。 這並不意味著您需要擺脫“添加到購物車”按鈕。 並非所有訪問者在訪問您的網站時都準備好購買。
但是,為那些準備立即購買的用戶提供一鍵購買的選項,將幫助您提高轉化率。 此外,快速購買按鈕是訂閱或會員網站的好主意。 當用戶註冊訂閱時,您需要做的就是將他們重定向到結帳頁面,而不是將他們帶到購物車頁面然後結帳。
如何在 WooCoommerce 中添加快速購買按鈕?
在 WooCommerce 中添加快速購買按鈕有三種主要方法:
- 插入
- 以編程方式(編碼)
- 簡碼
所有這些方法都是 100% 適合初學者的,因此您可以選擇最適合您的方法。
1) 插件
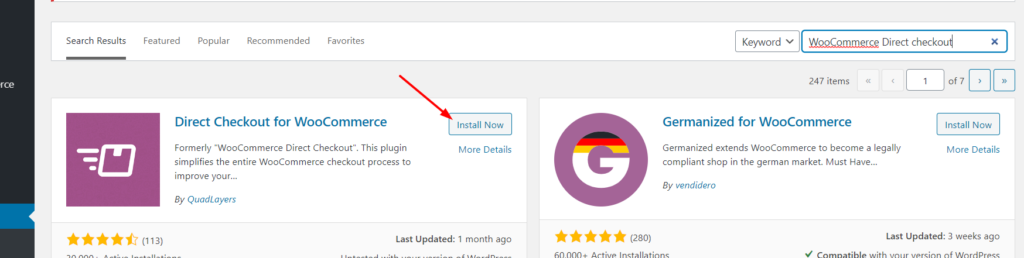
有許多 WordPress 插件可用於向您的網站添加快速購買按鈕。 但是,我們推薦 QuadLayers 的 WooCommerce Direct Checkout,它是簡化結賬流程的最佳輕量級插件之一。
WooCommerce 的 Direct Checkout 是一種免費增值工具,它有一個免費版本和三個起價為 20 美元(一次性付款)的高級計劃。 免費版有超過 70,000 個活動安裝,並具有許多出色的功能。 但如果您想要更高級的功能,專業版是您的最佳選擇。
插件安裝和激活
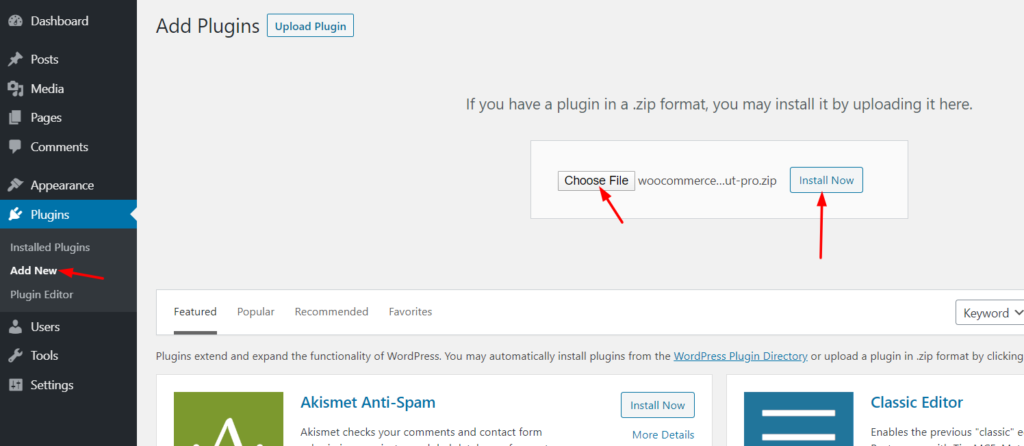
1)在您的網站上安裝插件。 
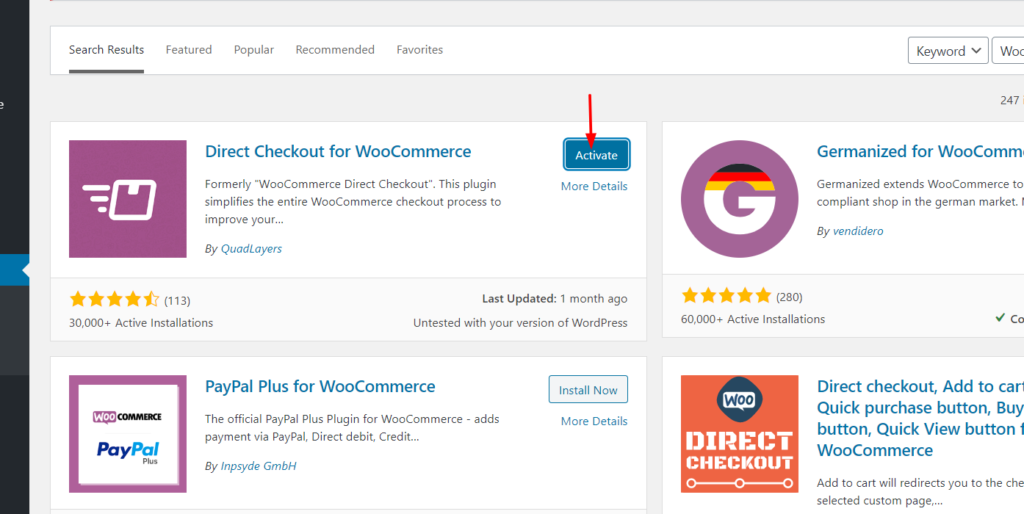
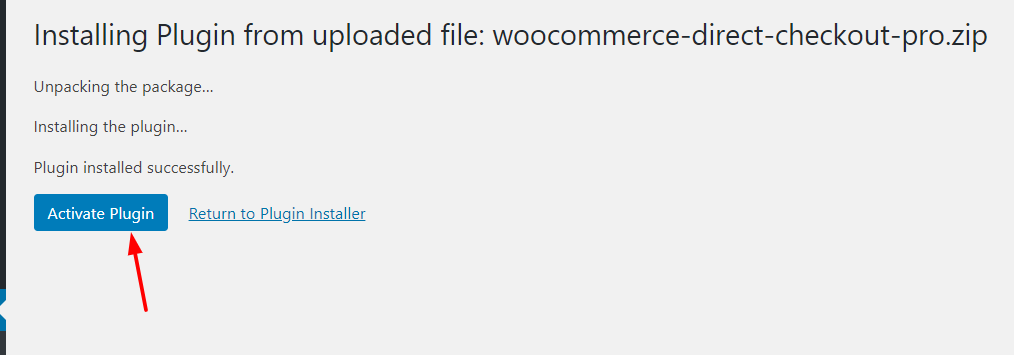
2)然後,激活它。 
如果您正在使用某些高級計劃,則可以從同一頁面上傳下載的插件文件。 然後,單擊立即安裝。

安裝後,激活插件。
 現在 WooCommerce 的 Direct Checkout 已激活,讓我們看一下配置。
現在 WooCommerce 的 Direct Checkout 已激活,讓我們看一下配置。
激活許可證
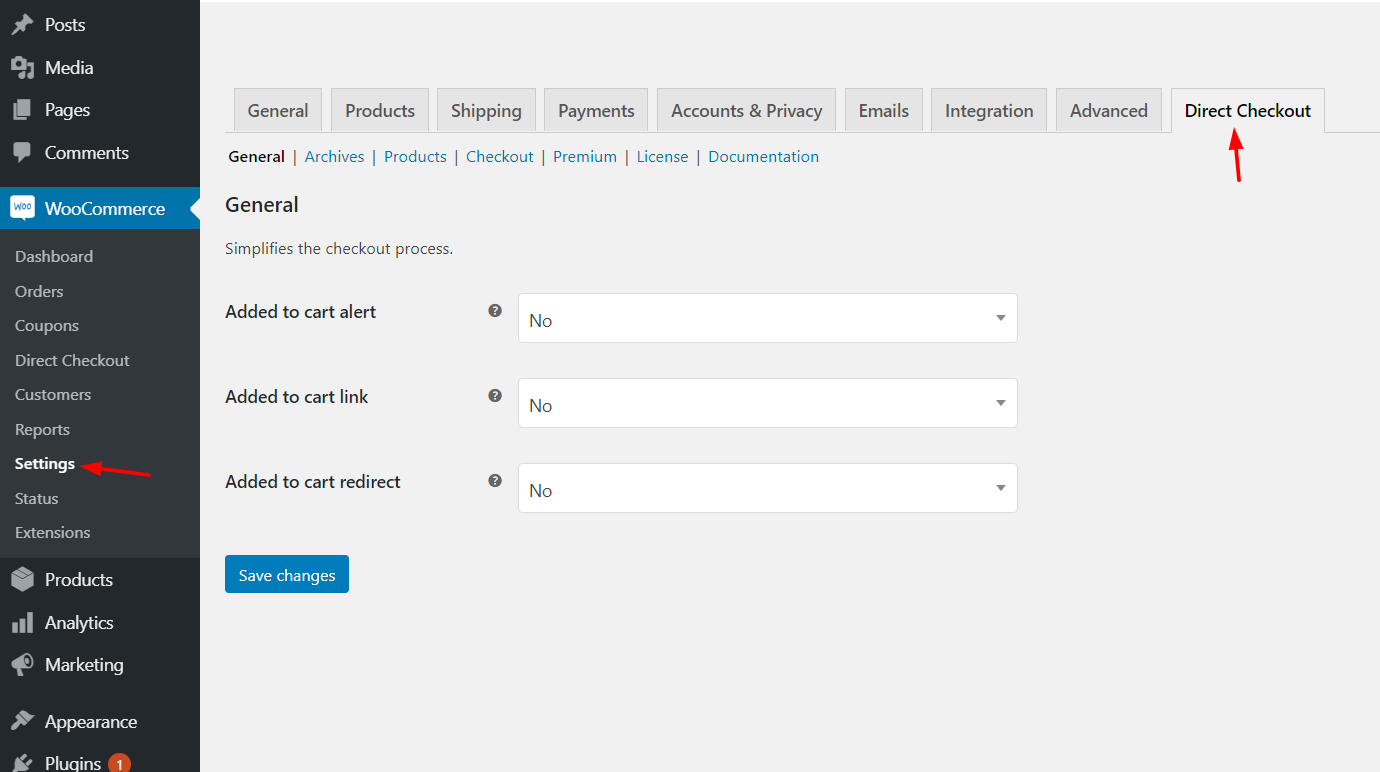
在WooCommerce > Settings > Direct Checkout下,您將能夠看到配置選項以簡化結帳過程。

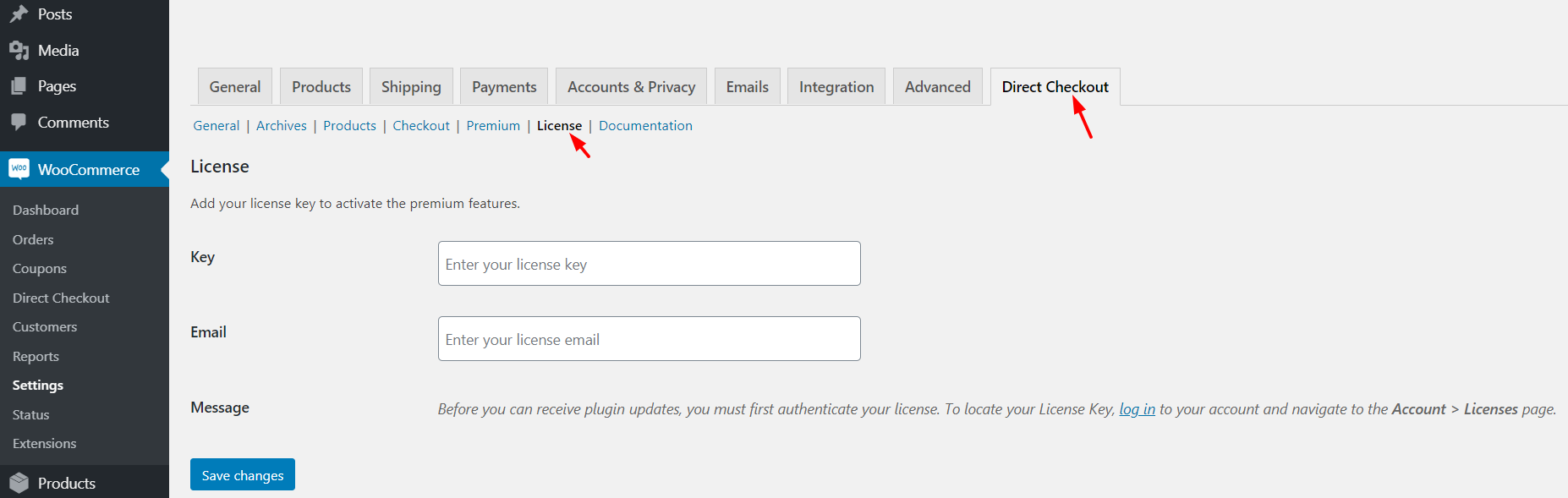
您需要做的下一件事是使用有效的許可證密鑰激活插件的高級副本。

許可證密鑰可以在您的 QuadLayers 帳戶中找到。 只需複制許可證密鑰並將其粘貼到插件的設置中,並使用與之關聯的電子郵件地址。 驗證您的密鑰很重要,因為它可以讓您獲得自動更新。 每當有新版本的插件時,您都可以直接從 WordPress 儀表闆對其進行更新。
配置
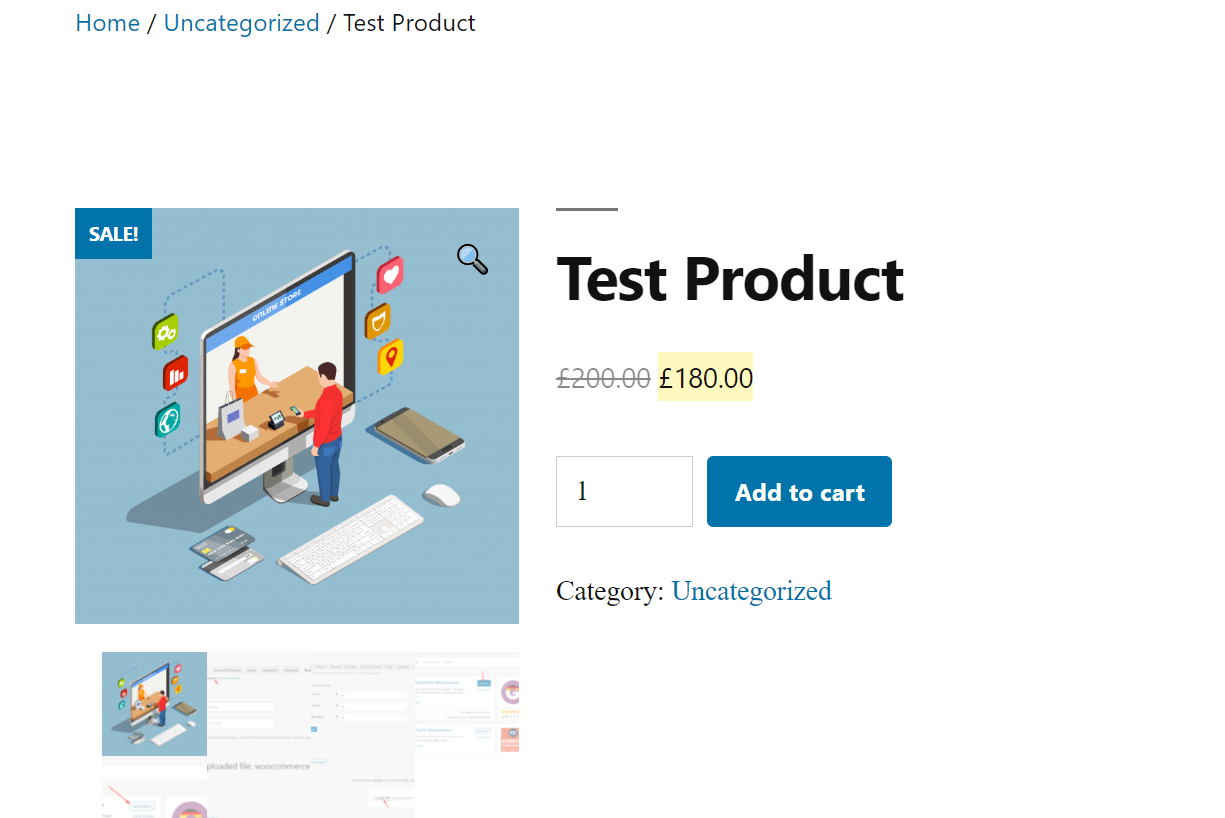
在向 WooCommerce 添加立即購買按鈕之前,您需要配置和自定義結帳選項。 首先,確保您的商店中有一些可用的產品,以便您可以測試定制。 在我們的例子中,我們有一個測試產品,如您所見,產品頁面只有一個添加到購物車按鈕。 
每當訪問者單擊該按鈕時,該產品就會被添加到他們的購物車中。 客戶需要轉到購物車頁面,然後是結帳頁面。 因此,使用直接結帳,您可以將購物者從產品頁面引導到結帳頁面,從而跳過購物車頁面。 這樣,您可以提高轉化率。
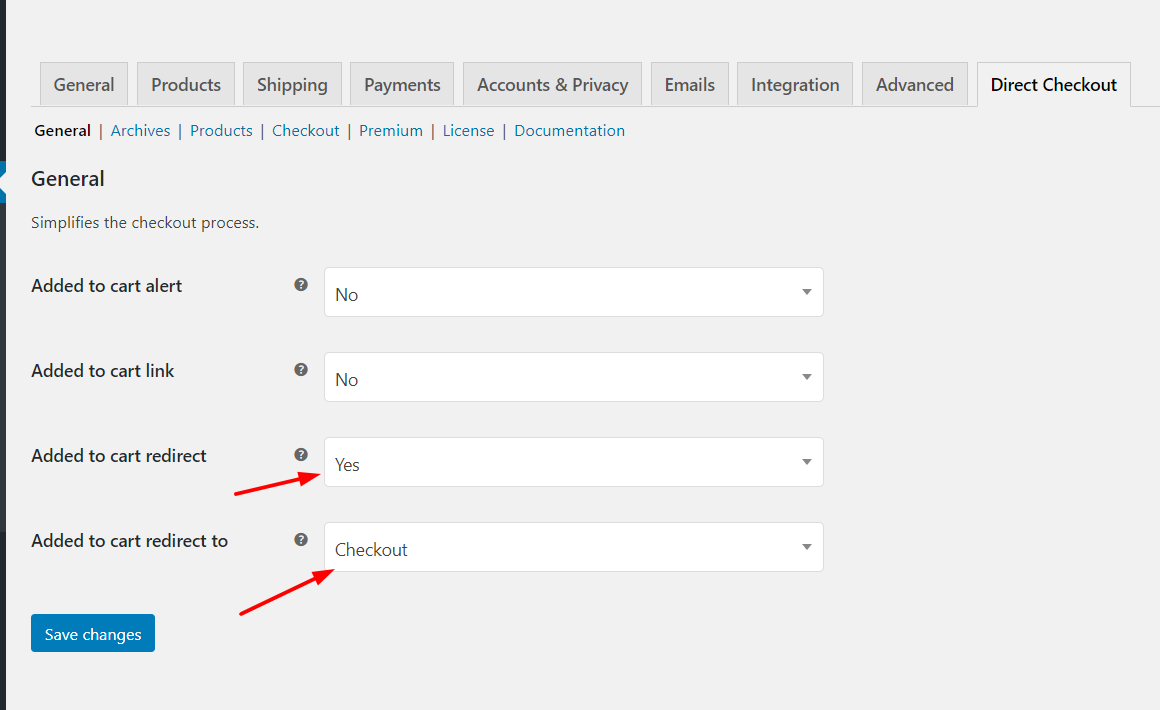
使用這個插件非常簡單。 在直接結帳設置部分,您將看到禁用購物車頁面的選項。 您需要做的就是打開重定向並將結帳頁面添加為目的地。

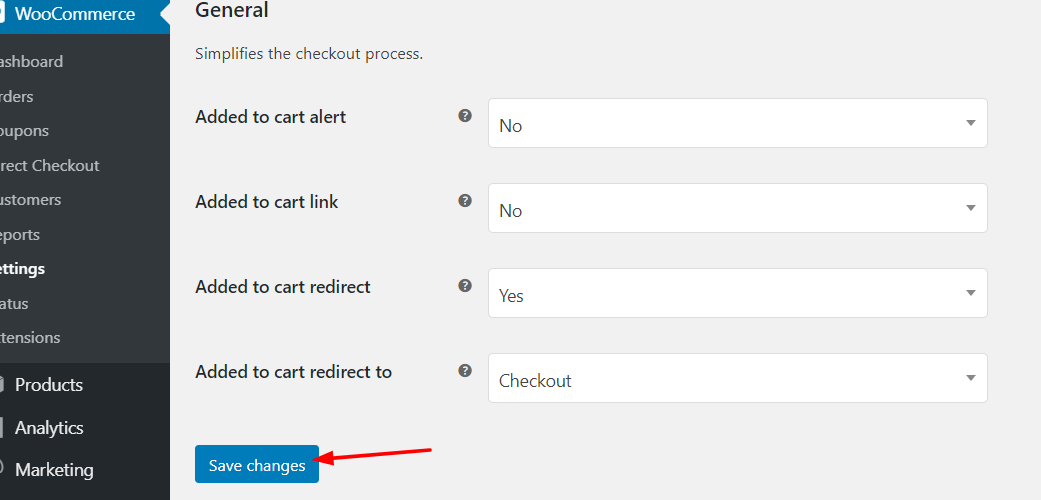
之後,請確保保存更改。

現在,你可以走了。 當購物者點擊購買按鈕時,他們將被自動重定向到結帳頁面。 從那裡,客戶將能夠添加賬單信息、送貨地址並進行付款。
WooCommerce Direct Checkout 插件還允許您刪除結帳字段、帳單地址、送貨地址等。
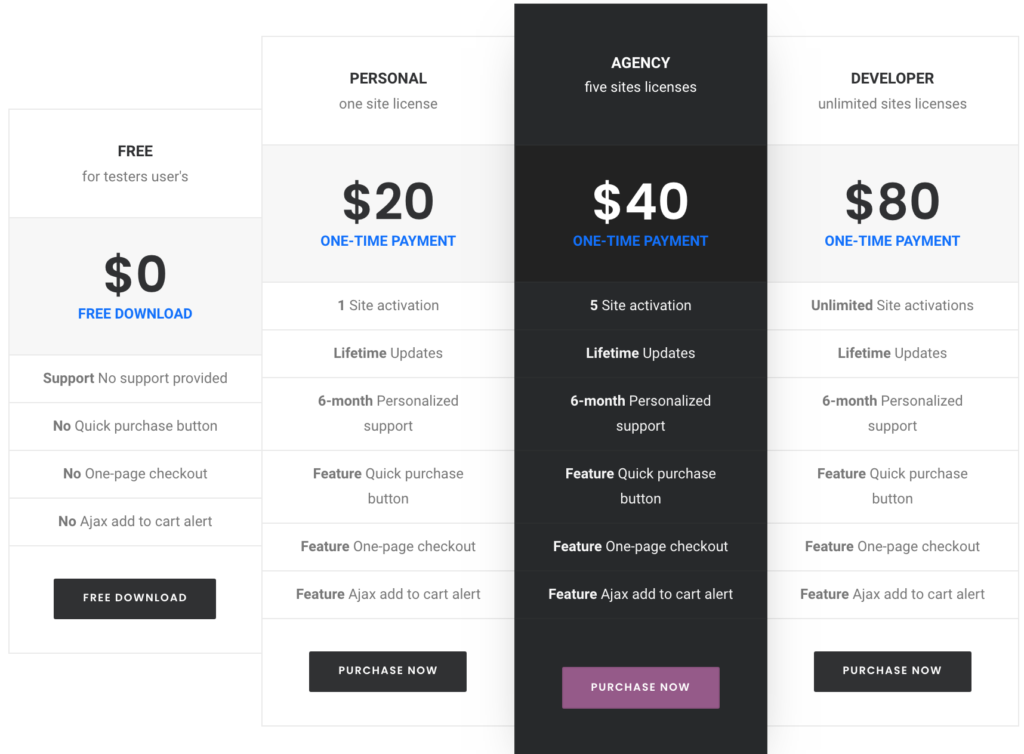
WooCommerce 直接結帳定價
WooCommerce 的 Direct Checkout 有一個免費版本,具有基本功能和三個高級計劃。 
- 個人– 20 美元一次性付款 – 單一許可證密鑰
- 代理機構– 40 美元一次性付款 – 5 個許可證密鑰
- 開發人員– 80 美元一次性付款 – 無限許可證密鑰
免費版本非常棒,擁有您開始所需的一切。 但如果您想要更高級的功能,我們建議您嘗試個人或代理計劃。
檢查 WooCommerce 直接結帳
如果您想查看其他工具,請查看我們的最佳快速購買插件列表。 另一方面,如果您想通過添加和編輯結帳字段來進一步自定義結帳頁面,則可以查看 WooCommerce Checkout Manager。
2)以編程方式(編碼)
如果您不想安裝任何插件,可以通過編程方式在 WooCommerce 中添加快速購買按鈕。 這種方法需要一些技術知識和耐心。 但是,如果您按照這些步驟操作,即使您是初學者也可以做到。 我們將向您展示如何創建添加到購物車按鈕、修改其 URL,以及如何將其插入到簡單、可變和分組的產品中。
1-創建結帳網址
首先,您需要將鏈接添加到添加到購物車按鈕。 您需要將PRODUCT_ID替換為要包含在購物車中的產品代碼。
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
由於我們希望用戶跳過購物車頁面並將他們重定向到結帳頁面,因此我們必須修改 URL,如下所示:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2-創建產品鏈接
之後,您必鬚根據產品類型修改 URL:單一、可變和分組。 A) 單品 單品網址為:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
您必須將PRODUCT_ID替換為您的產品 ID。 例如,對於 ID = 10 的單個產品,鏈接將是:
https://yourdomain.com/checkout/?add-to-cart=10
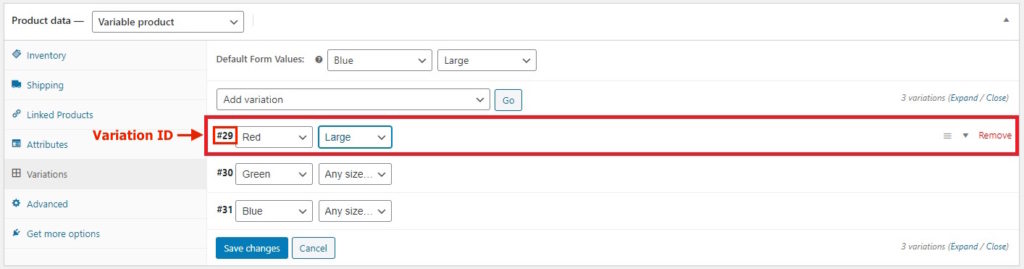
 B) 可變產品對於可變產品,您需要從Products > Variations獲取變體 ID 並在 URL 中使用該變體 ID ,如下所示:
B) 可變產品對於可變產品,您需要從Products > Variations獲取變體 ID 並在 URL 中使用該變體 ID ,如下所示:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
因此,如果您的變體 ID = 29,則鏈接將是:
https://yourdomain.com/checkout/?checkout=29
您還可以使用產品 ID 和變體 ID 創建鏈接:
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
但是,我們建議您僅使用變體 ID,因為它更簡單。
注意:這僅適用於生成所有屬性的變體。 對於其他變體,您需要將缺少的屬性的定義添加到鏈接中。 例如,假設您要為 Variation ID = 30 創建 URL。定義了屬性顏色(綠色)但沒有定義大小。 因此,如果我們要添加 size = medium,則 URL 將是:
https://yourdomain.com/checkout/?checkout=30&pa_size=medium
C) 分組產品對於分組產品,您需要添加分組產品 ID 以及子產品的產品 ID 和每個子產品的數量,而不是添加變體 ID。

https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
例如,這裡我們將包含分組產品 ID = 1900,子產品 ID = 10 和 15。
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- 定義數量
此外,您還可以定義要包含的產品數量。 為此,您必須使用參數quantity 。 如果您不指定產品數量,則默認為 1。
那麼現在,讓我們看看如何在單個產品、變量產品和分組產品中包含參數數量。
A) 單個產品您在product_id後添加參數數量:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
因此,如果您想添加產品 ID = 10 x2,鏈接將是:
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B) 變乘積對於變乘乘積,邏輯是一樣的:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
對於變體 ID = 29,數量 = 3,鏈接將是:
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C) 分組產品最後,對於分組產品,標準 URL 為:
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
因此,對於分組的產品 ID = 1900,產品 ID = 10 x3 和產品 ID = 15 x2 的鏈接將是:
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
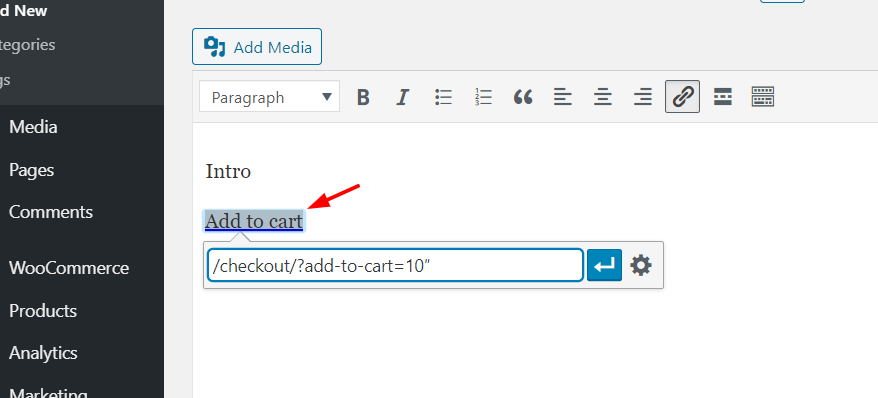
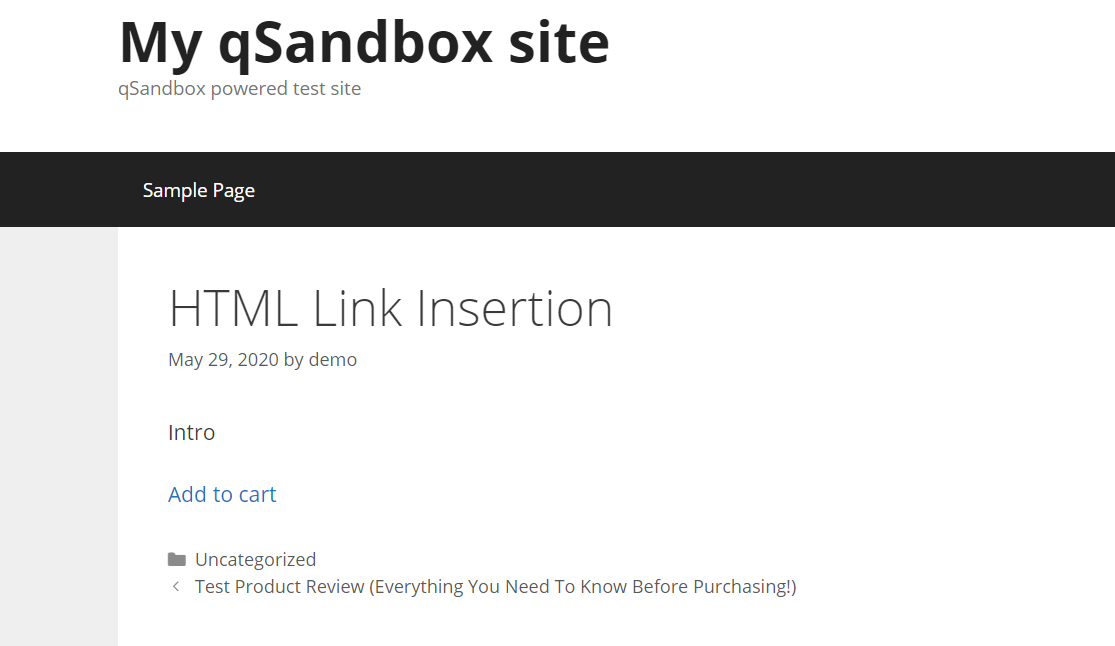
完成 URL 的自定義後,如果您從前端檢查頁面,您將能夠看到一個添加到購物車URL,該 URL 會將用戶直接重定向到結帳頁面。  這在功能上有效,但看起來不太好。 現在您需要將該鏈接轉換為一個漂亮的按鈕,並使用一些 CSS 添加一些樣式。
這在功能上有效,但看起來不太好。 現在您需要將該鏈接轉換為一個漂亮的按鈕,並使用一些 CSS 添加一些樣式。
4-定義按鈕樣式
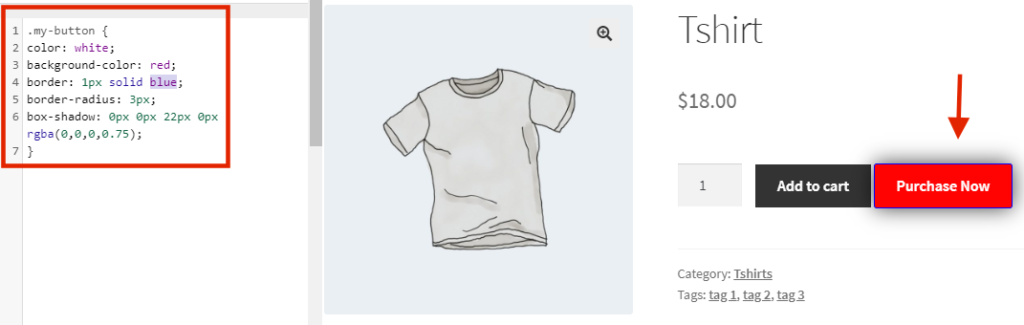
修改所有 URL 後,您必須創建立即購買按鈕。 由於我們會將客戶直接引導至結賬處,因此我們將調用按鈕Purchase Now而不是Add to cart 。
在 WooCommerce 中,有兩種按鈕樣式:
1.默認按鈕樣式
<a class="button" href="#">立即購買</a>
2.替代按鈕樣式
<a class="button alt" href="#">立即購買</a>
此外,您可以創建自定義按鈕樣式:
<a class="button my-button" href="#">立即購買</a>
以下代碼將顯示一個帶有白色字母和細藍色邊框的紅色按鈕。
.我的按鈕{
白顏色;
背景顏色:紅色;
邊框:1px 純藍色;
邊框半徑:3px;
盒子陰影:0px 0px 22px 0px rgba(0,0,0,0.75);
}
只需將代碼複製並粘貼到WordPress 儀表板>外觀 > 自定義 > 自定義 CSS 中。 
然後,對其進行自定義,使其具有您網站的外觀和感覺,更改顏色、邊框、大小等。 如果您想通過一些編碼來自定義您的商店,我們建議您查看以下一些指南:
- 如何自定義添加到購物車按鈕
- 如何編輯商店頁面
- 逐步自定義結帳頁面
3) 簡碼
我們將看到添加立即購買按鈕的最後一種方法是使用短代碼。 即使 WooCommerce 中沒有快速購買按鈕的短代碼,也有一些解決方法可以做類似的事情。 例如,如果您想在博客文章中宣傳您的產品之一,則此方法很有用,您可以添加快速購買選項文章而無需將其鏈接到產品。
WooCommerce 附帶許多短代碼,您可以在網站的任何地方使用它們。 使用短代碼的好處是您不需要修改核心文件或任何東西。 只需將短代碼複製並粘貼到您想要顯示的任何位置即可。
添加到購物車簡碼
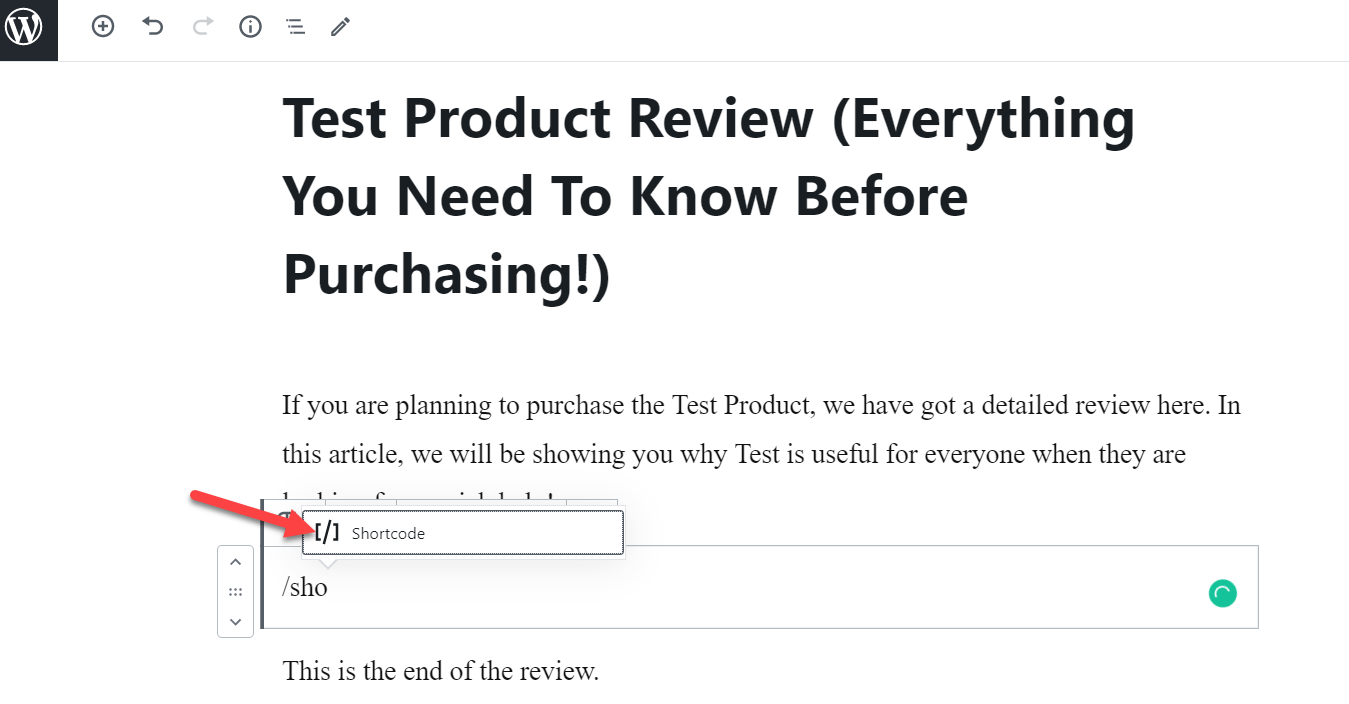
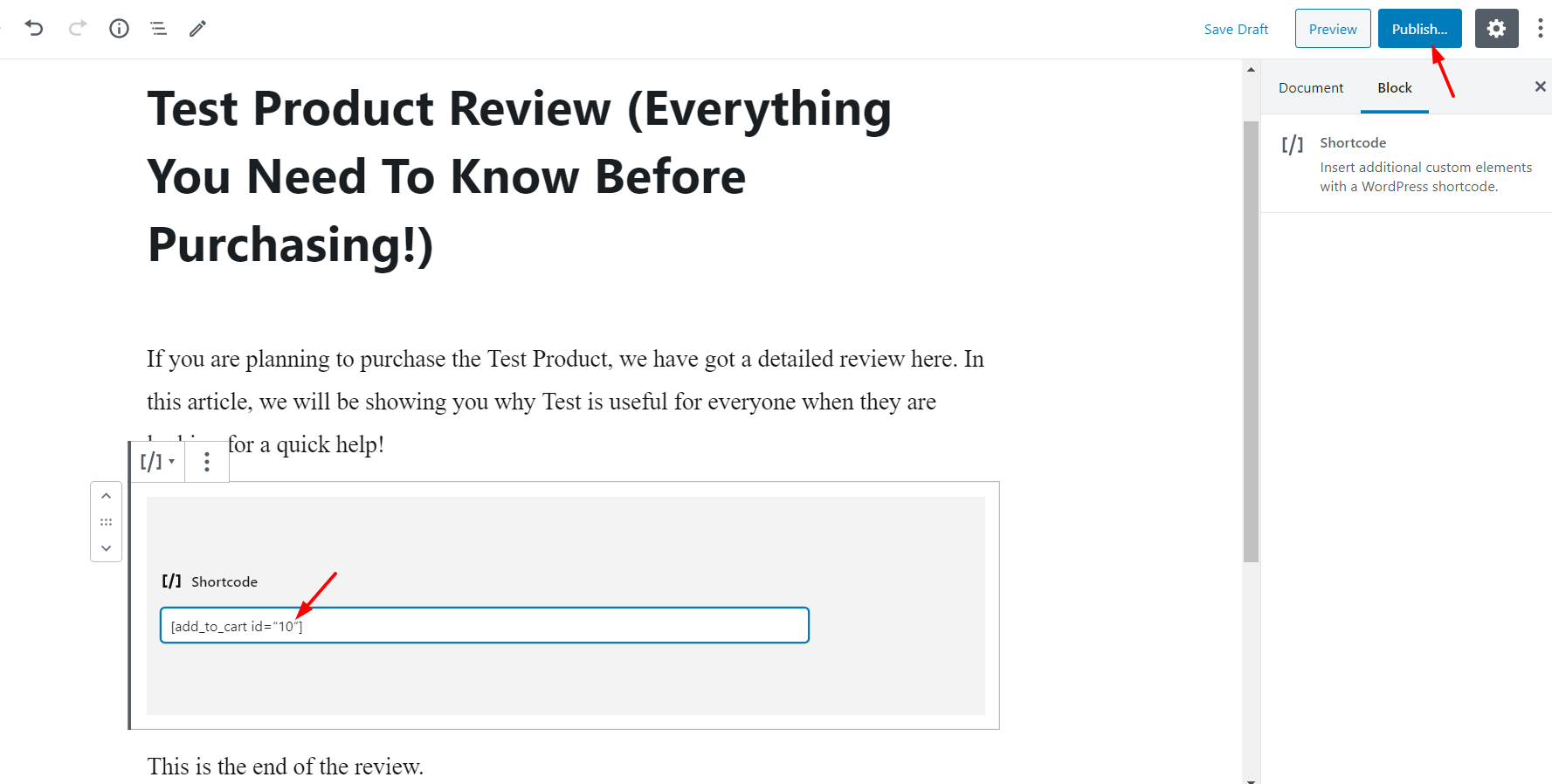
由於沒有快速購買按鈕的短代碼,我們將添加一個添加到購物車按鈕,然後更改 URL 以將用戶重定向到結帳。 首先,登錄到您的 WordPress 站點,然後轉到要顯示“添加到購物車”按鈕的內容編輯器。 例如,您將在此處將按鈕添加到您的產品評論帖子之一。
Gutenberg 編輯器帶有短代碼塊,因此將塊添加到您的內容區域。  我們將用於按鈕的簡碼是:
我們將用於按鈕的簡碼是:
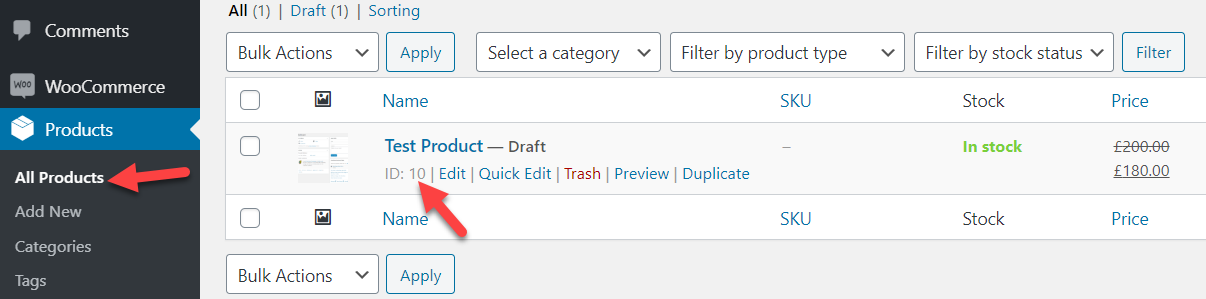
[ add_to_cart ]您需要將ID替換為您的產品 ID。 您可以從WooCommerce 產品部分獲取您的唯一產品 ID。

在我們的例子中,產品 ID 是 10,所以我們將修改短代碼如下:
[ add_to_cart ] 按照此示例,將短代碼粘貼到您的內容區域,然後發布或更新帖子。 
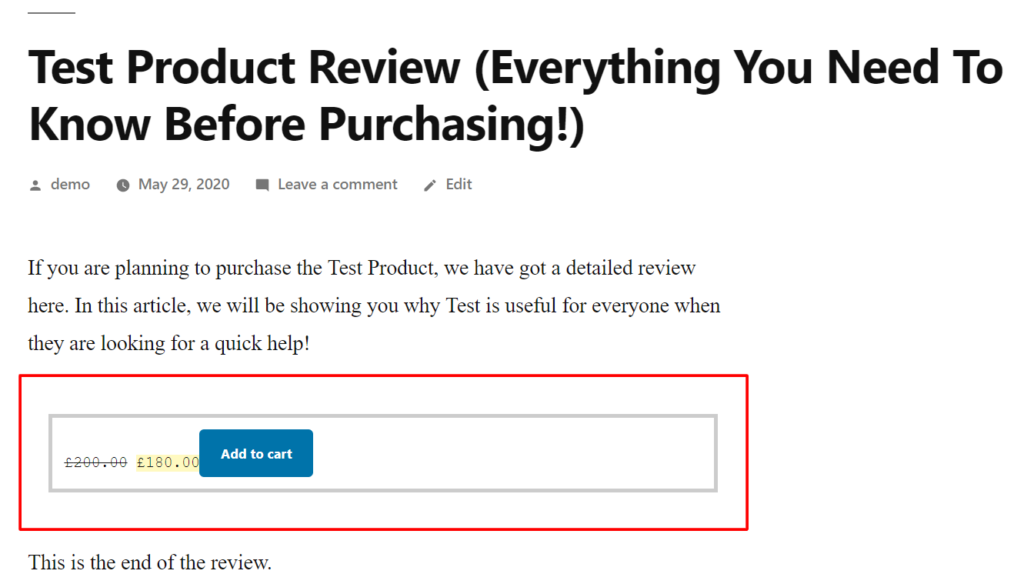
因此,當您從前端查看您的文章時,您會看到一個時尚的按鈕,允許您的客戶將 ID=10 的產品添加到他們的購物車中。 
您還可以使用某些屬性自定義簡碼。 除了 ID,短代碼還支持其他屬性,如類別、數量、SKU、樣式和顯示價格。 例如,您可以使用如下短代碼修改添加到購物車按鈕:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
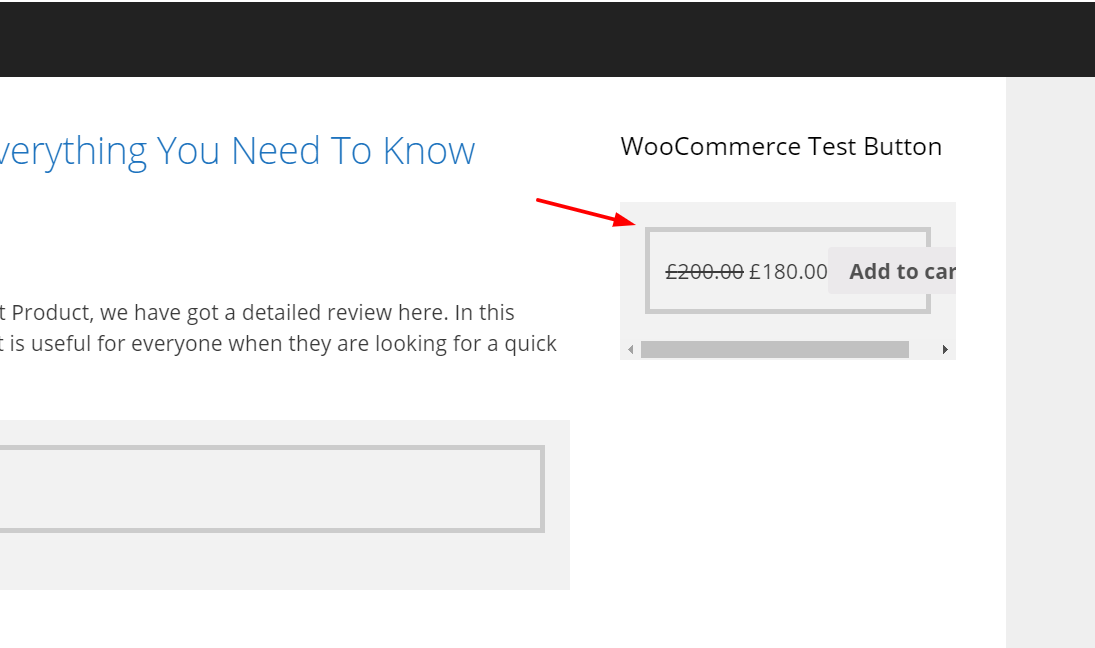
只需在每個屬性中為您的產品寫下正確的值。 此外,您可以自定義按鈕的樣式。 此方法的一個優點是您還可以在其中一個小部件區域中插入一個添加到購物車按鈕。 
更改 URL 以將用戶引導至結帳
放置短代碼後,請記住更改購物車的 URL 以將用戶引導至結帳。
href=”http://yourdomain.com/checkout/?add-to-cart=10”
為此,有兩種選擇:
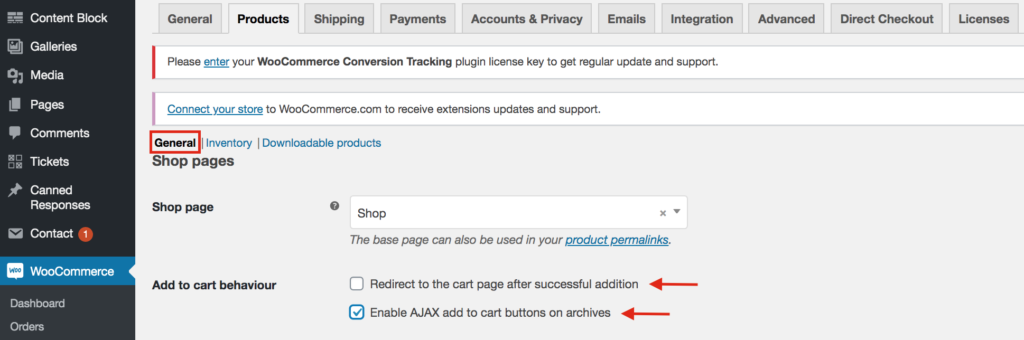
- 在您的 WP 儀表板中,轉到WooCommerce > 設置 > 產品 > 常規。 在這裡,勾選“在檔案中啟用 AJAX 添加到購物車按鈕”選項並禁用“成功添加後重定向到購物車頁面”。

- 為 WooCommerce 安裝 Direct Checkout 以跳過購物車頁面並將購物者從產品頁面重定向到結帳頁面。
故障排除
如果您修改了 CSS 按鈕並且更改未反映在您的前端,則可能是與緩存有關的問題。 因此,要修復它,只需清除瀏覽器緩存和 WordPress 緩存即可。 如果按鈕仍未出現,請仔細檢查代碼。
結論
總而言之,向您的 WooCommerce 商店添加快速購買按鈕可以幫助您提高轉化率。 您已經學習了 3 種不同的方法來實現這一目標:
- 帶插件
- 以編程方式(編碼)
- 使用簡碼
最直接的方法是使用Direct Checkout 插件。 只需單擊幾下,您就可以將用戶從產品頁面引導到結帳頁面。 如果您不想使用任何插件,編碼方法是一個很好的選擇,但需要一些技術技能。
最後,另一個縮短結賬流程和提高轉化率的有趣選項是在您的商店中創建直接結賬鏈接。 有關這方面的更多信息,您可以查看我們的分步指南。
我們希望您發現本指南對您有所幫助,並學習瞭如何在 WooCommerce 中添加快速購買按鈕。 如果你這樣做了,請考慮在社交媒體上分享這篇文章。
您打算在您的網站上嘗試哪種方法? 您在商店中還做了哪些其他事情來提高轉化率? 在下面的評論中讓我們知道!