如何在 WooCommerce 中添加快速視圖
已發表: 2020-11-24您想在您的網站上包含快速查看功能嗎? 了解如何在您的 WooCommerce 商店中添加和自定義快速查看按鈕。
在每個 WooCommerce 商店中,客戶都可以在產品頁面上看到有關產品的詳細信息。 但是,他們無法在默認商店頁面上看到附加到產品的描述、變體和其他信息。 當購物者在商店頁面上時,他們必須單擊產品圖片或鏈接才能轉到產品頁面以查看有關該產品的更多信息。 這並不理想,因為它在購買過程中增加了一個步驟,如果客戶想要繼續瀏覽您的產品,他們必須返回商店頁面。
但是,您可以在 WooCommerce 商店頁面上添加快速查看按鈕並改善用戶體驗。 這樣,購物者將能夠在不離開商店頁面的情況下查看有關產品的所有信息。 讓我們仔細看看快速按鈕視圖的作用以及如何將其添加到您的商店。
什麼是快速查看按鈕?
快速查看按鈕允許客戶直接在商店頁面上查看產品的詳細信息,而無需打開他們感興趣的每件商品的產品頁面。這樣,購物者可以從商店頁面瀏覽產品,從而提高購買經驗。 當用戶單擊快速查看按鈕時,將打開一個彈出窗口,在同一頁面上顯示有關產品的所有相關信息。 無需重新加載商店頁面或將用戶重定向到另一個頁面。
如何向 WooCommerce 商店頁面添加快速查看按鈕
向商店添加快速查看按鈕的最簡單方法是使用插件。 對於這個演示,我們將使用 Direct Checkout,它是 WooCommerce 的最佳結賬插件之一。 儘管 Direct Checkout 有免費版本,但您需要高級版本才能添加快速查看按鈕。 您可以選擇 3 種保費計劃中的任何一種,起價僅為 19 美元(一次性付款)。

安裝和激活 Direct Checkout
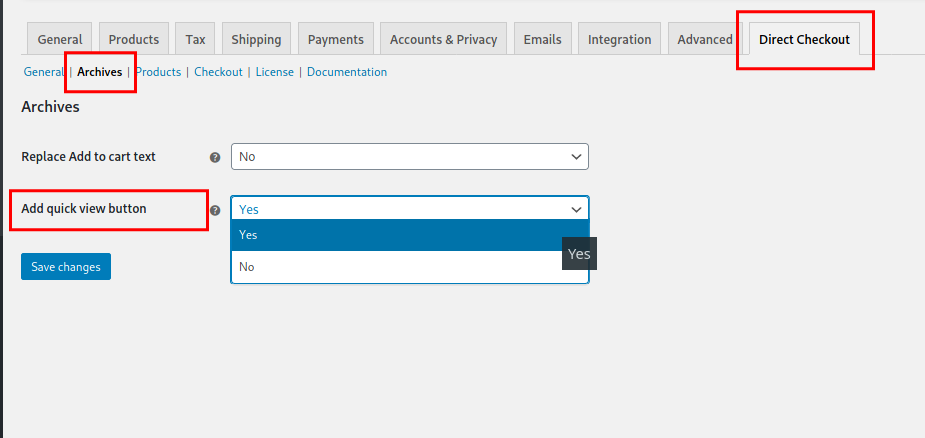
首先,安裝直接結帳。 您需要從此處獲取免費版本,並從此鏈接獲取高級版本之一。 請記住,您需要安裝並激活插件的免費版和高級版才能解鎖快速查看功能。 安裝兩者後,轉到WooCommerce > Direct Checkout > Archives並激活添加快速查看按鈕選項。  在本節中,您還可以替換“添加到購物車”按鈕的默認文本。 請注意,這不會以任何方式影響快速查看按鈕的行為。 而已! 您剛剛向您的 WooCommerce 商店頁面添加了一個快速查看按鈕! 如果您使用的是 StoreFront 主題,這就是按鈕的外觀:
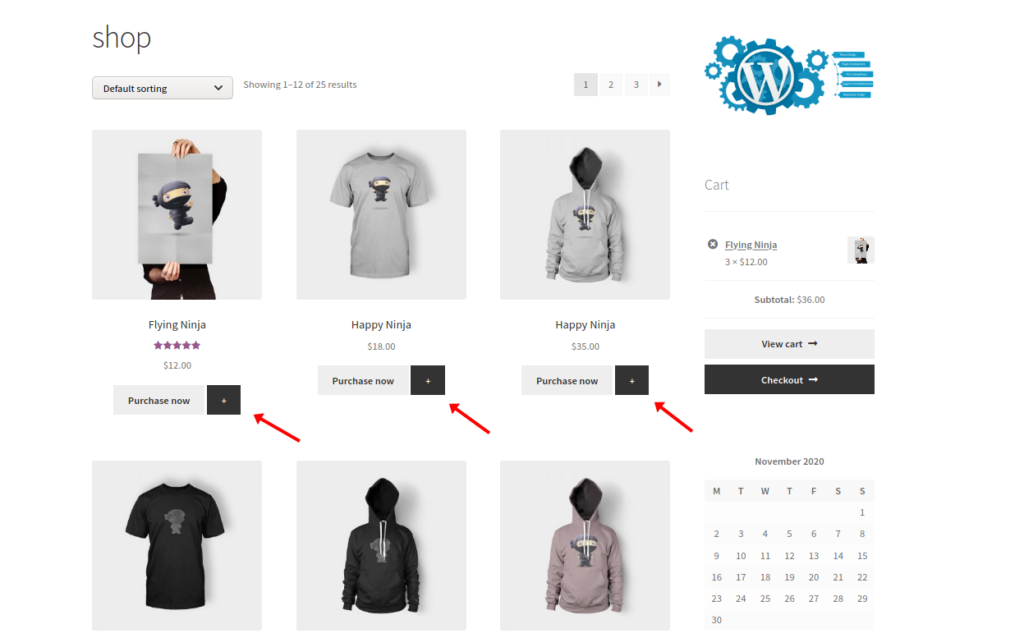
在本節中,您還可以替換“添加到購物車”按鈕的默認文本。 請注意,這不會以任何方式影響快速查看按鈕的行為。 而已! 您剛剛向您的 WooCommerce 商店頁面添加了一個快速查看按鈕! 如果您使用的是 StoreFront 主題,這就是按鈕的外觀:  當您單擊快速查看按鈕時,將出現模態彈出窗口,看起來類似於以下內容:
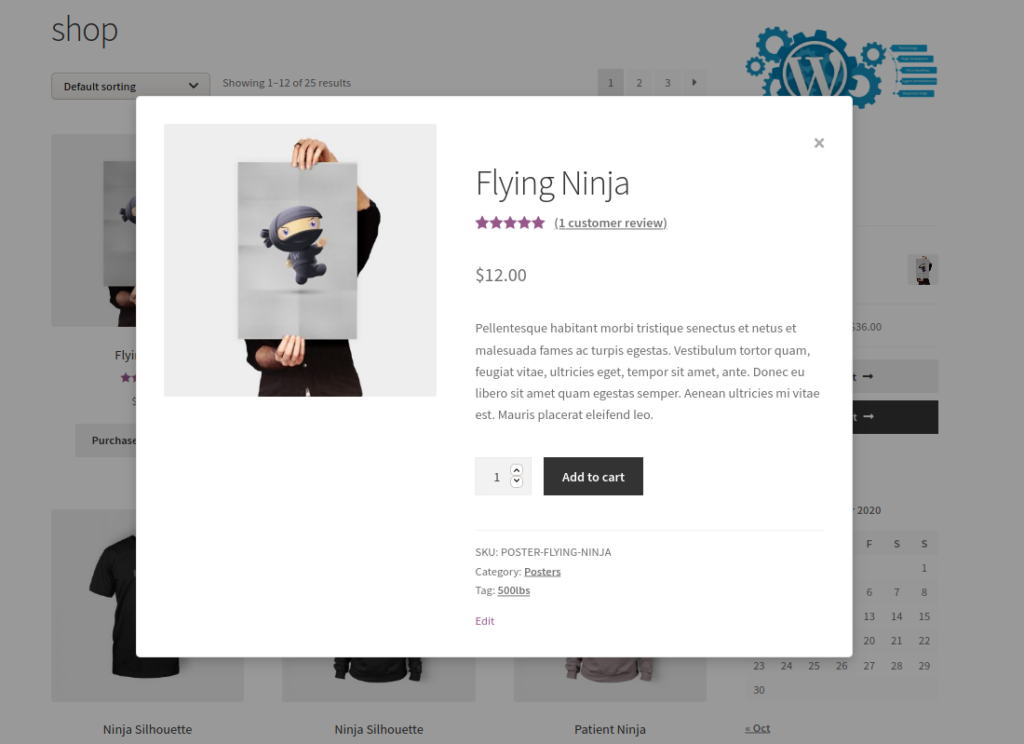
當您單擊快速查看按鈕時,將出現模態彈出窗口,看起來類似於以下內容:  請注意,所有產品信息都顯示在快速查看彈出窗口中。 甚至還有“添加到購物車”按鈕,它允許客戶直接從彈出窗口將產品添加到他們的購物車中。 現在,讓我們更進一步,看看如何使用一些 CSS 自定義快速查看按鈕。
請注意,所有產品信息都顯示在快速查看彈出窗口中。 甚至還有“添加到購物車”按鈕,它允許客戶直接從彈出窗口將產品添加到他們的購物車中。 現在,讓我們更進一步,看看如何使用一些 CSS 自定義快速查看按鈕。
如何自定義 WooCommerce 快速視圖
在本節中,您將學習如何使用一些 CSS 自定義快速查看按鈕和快速查看模式彈出窗口。 CSS 腳本對於許多任務都非常有用,因此即使您是初學者,也值得學習一些基本的 CSS 概念。 現在,讓我們看看如何自定義快速查看按鈕和快速查看模式彈出窗口的不同元素。
請注意,您應該將以下代碼粘貼到子主題的style.css文件或主題定制器的 Additional CSS 框中。 如果您沒有子主題,您可以查看這篇文章來創建一個或使用這些插件之一。
3.1 編輯快速查看按鈕
更改快速查看按鈕的寬度
li.product .qlwcdc_quick_view.button{
width: 40%;
}
編輯背景顏色
li.product .qlwcdc_quick_view.button{
background: #79b0f7;
}
編輯圖標顏色
li.product .qlwcdc_quick_view.button{
color:red;
}
添加圓角邊框
li.product .qlwcdc_quick_view.button{
border-radius: 5px;
}
使用圖像作為按鈕
li.product .qlwcdc_quick_view.button{
width:75px;
content:url('https://pbs.twimg.com/profile_images/476389199621275648/G6c2Zoe__400x400.jpeg');
}
用文字替換圖標
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
content: "quick view text";
color:white;
background:black;
padding:10px;
}

添加懸停效果
li.product .qlwcdc_quick_view.button:hover{
color:black;
background:yellow;
}
3.2) 編輯快速查看模態彈窗
現在,讓我們看一些自定義快速視圖模式彈出的代碼。
更改背景顏色
#qlwcdc_quick_view_modal>div>div>div.modal-body{
background:greenyellow;
}
隱藏產品元數據
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div .summary .product_meta{
display:none;
}
隱藏數量並添加到購物車
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{ 我們剛剛查看了不同的腳本來自
display:none;
}#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{ WooCommerce 中快速查看按鈕的不同方面。 如果您想了解更多關於可以使用 CSS 做什麼的信息,請查看本指南。
display:none;
}
示例 CSS 腳本
現在您已經了解瞭如何在 WooCommerce 中的快速視圖中添加和進行基本自定義,讓我們更進一步。 下面您將找到三個示例來編輯快速查看按鈕並為您的商店頁面添加一些風味。
帶有自定義圖標的圓形按鈕
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
font-family: "Font Awesome 5 Free";
content: "\f002";
color:white;
background:black;
padding: 15px;
border-radius:50%;
}
帶樣式的文本按鈕
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
content: "view";
color:black;
background:#eeeeee;
padding:8px 18px;
border:3px solid brown;
border-radius:15px 3px;
}
使用圖像作為按鈕
li.product > a.button.add_to_cart_button{
bottom:30px;
position:relative;
}
li.product .qlwcdc_quick_view.button{
background:transparent;
width:85px;
content:url('https://icons.iconarchive.com/icons/iynque/flurry-extras-9/512/Quick-Look-Droplet-icon.png');
}
結論
總而言之,通過添加快速查看按鈕,您將改善客戶的購買體驗。 他們將能夠直接在商店頁面上看到產品的主要詳細信息,而無需打開他們想要查看的每個項目的產品頁面。 在 WooCommerce 中添加快速查看按鈕的最簡單、更方便的方法是使用 Direct Checkout 插件。 此工具允許您單擊幾下在商店頁面上添加快速查看按鈕。 然後,如果您想更進一步並自定義按鈕和彈出窗口,您可以使用一點 CSS。
您知道在您的商店中包含快速查看按鈕的任何其他方法嗎? 您按照我們的指南有任何問題嗎? 請在下面的評論部分告訴我們,我們將盡力為您提供幫助。
有關如何自定義商店的更多信息,我們建議您查看以下指南:
- 如何自定義 WooCommerce 商店頁面
- 如何在 WooCommerce 中自定義添加到購物車按鈕
- 編輯 WooCommerce 結帳頁面
