如何在 WordPress 中向複製的文本添加閱讀更多鏈接
已發表: 2023-01-09您是否正在尋找一種方法來防止您的內容被複製? 您想控制內容的複制方式嗎?
每天都有大量內容從網站上被盜。 防止用戶複製您的網站內容具有挑戰性。
人們可以在未經您許可的情況下使用您的內容並獲得您應得的觀點和榮譽。
有一種方法可以限制人們可以復制的字符數,您還可以在復製文本的末尾添加閱讀更多鏈接。
在本文中,您了解了為什麼需要向複製的文本添加閱讀更多鏈接以及如何限制複製文本的字符數。
為什麼要在復制的文本中添加閱讀更多鏈接?
即使您禁用右鍵單擊和復制熱鍵並阻止文本選擇(CTRL + C 和 CMD + C),一些專家可能會找到復制您的內容的方法。
但是有一種方法可以讓你限制人們可以從你的網站複製的字符數,並在復制的內容上添加一個鏈接到你的網站和你的帖子。
這種方法是防黑客的,沒有人可以用任何技巧來禁用它(如果你做得正確的話),你可以確保你的內容是完全安全的,因為他們不能複制整個帖子,只能複制其中的一部分。
即使您可以允許用戶複製您的內容,但在復製文本的末尾附加您的信用,以便從復製網站獲得反向鏈接。 因此,當其他網站為您提供反向鏈接時,像谷歌這樣的搜索引擎會為您的網站和使用的關鍵字提供更好的排名和更高的權限。
添加閱讀更多鏈接是從被盜內容中獲取一些東西的好方法,因為您可以獲得工作成果和指向您網站的反向鏈接。
通過鏈接到您的網站,網站的用戶將知道內容的參考,如果對您的內容感興趣,就會訪問您的網站。
如何向複製的文本添加閱讀更多鏈接 [2 種方法]
添加閱讀更多鏈接是確保您的內容免受竊賊侵害的最後一步,即使他們找到了複製您內容的方法,您也能從中有所收穫。
您可以使用插件或自定義代碼向複製的文本添加閱讀更多鏈接。 我將解釋如何使用 WPShield Content Protector 插件在復制的文本中附加自定義文本。
因為這對您的網站很重要,所以我建議您使用內容保護插件,因為這些插件是為此方式創建的,並以多種方式保護您的網站。 不過,簡單的代碼很容易實現,也很容易破解!
在下文中,我將介紹兩種為複制的文本添加自定義鏈接的方法。
方法一:使用 WPShield Content Protector Text Copppy Limiter
在任何使用 WordPress 的網站中,向複製的內容添加閱讀更多鏈接可能很棘手,但使用 WPShield Content Protector,這很容易。
WPShield Content Protector 提供的方法非常安全。 您最終可以確保您的內容是安全的,並且您的信譽良好。
考慮這個選項,因為這個方法適用於任何瀏覽器; 沒有任何技巧可以破壞此方法,甚至可以在瀏覽器上禁用 JavaScript 代碼!
WPShield 內容保護器 還提供許多獨特的功能,例如限制右鍵單擊菜單、隱藏您網站的源代碼、保護您的內容免受禁用 JavaScript 代碼的影響,以及其他 15 種可用於在您的網站內容周圍創建屏蔽的保護器。
除了添加閱讀更多鏈接外,WPShield Content Protector 還可以限制可複制的字符數。
按照以下步驟將閱讀更多鏈接添加到復制的文本:
第 1 步:下載 WPShield 內容保護器。
第 2 步:從Plugins → Add New安裝插件。
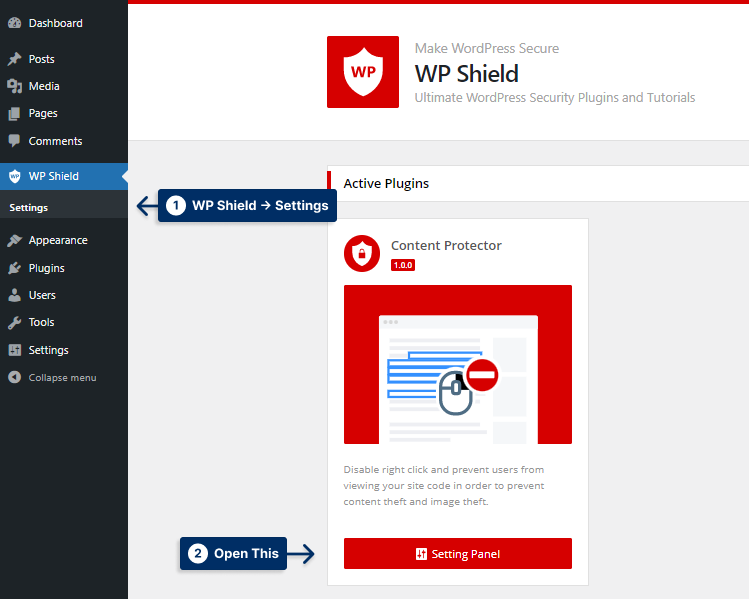
第 3 步:轉到WP Shield → 設置。

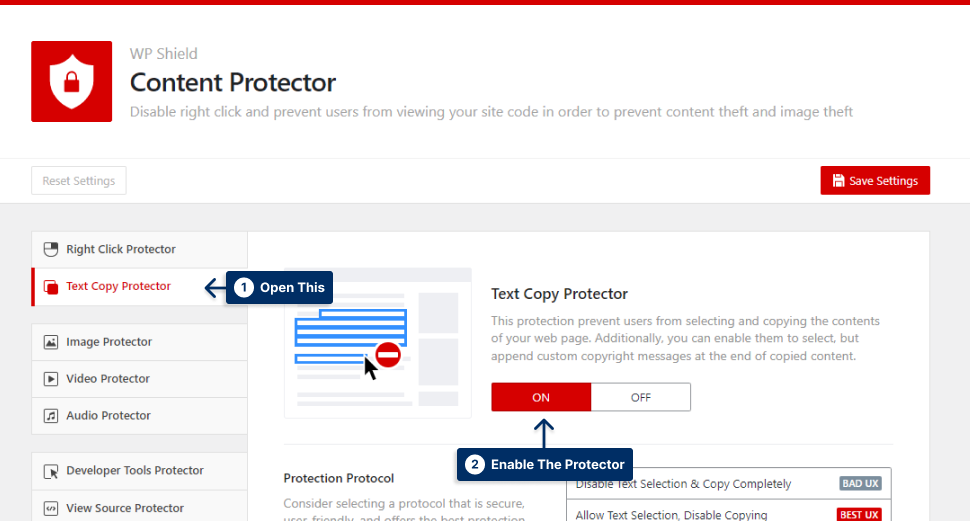
第 4 步:轉到Text Copy Protector並打開Text Copy Protector 。

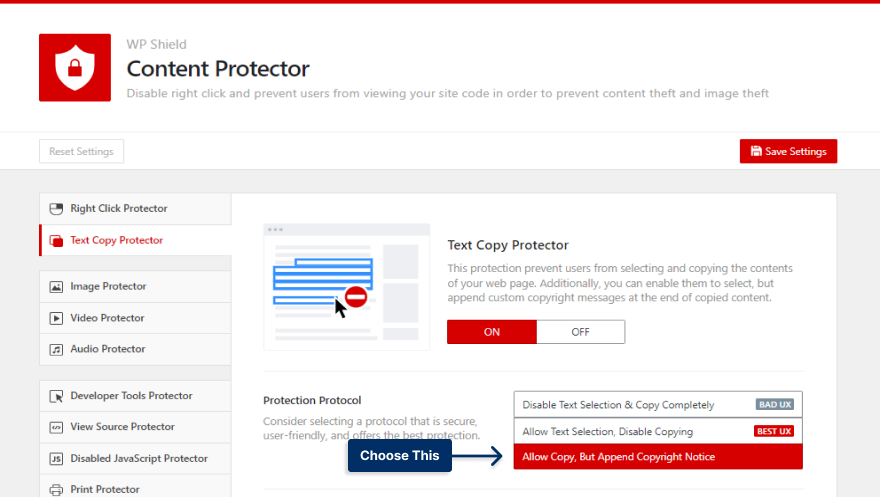
第 5 步:選擇允許複製,但附加版權聲明作為保護協議。

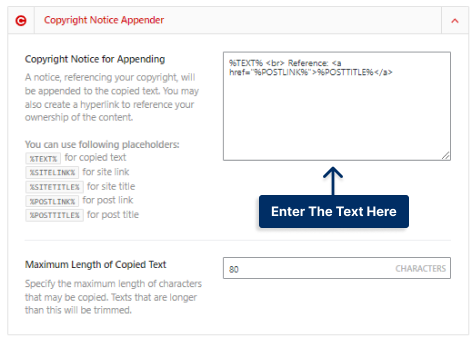
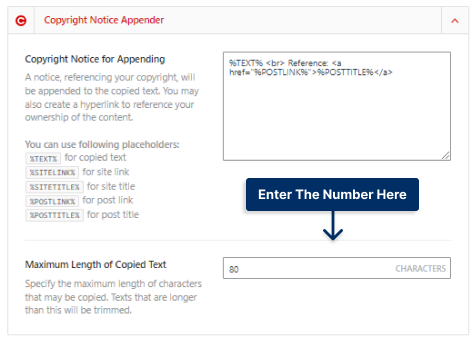
第六步:在Copyright Notice for Appending中輸入要在復製文本末尾添加的文本。 您可以輸入佔位符或任何要顯示的文本。

如果您想限制用戶可以復制的字符數,請按照下列步驟操作:
第 1 步:轉到Text Copy Protector並將其打開Text Copy Protector 。
第 2 步:選擇允許複製,但附加版權聲明作為保護協議。
第 3 步:在Copyright Notice Appender的Maximum Length of Copied Text中輸入用戶可以從您的網站複製的字符數。

例如,如果您在復製文本的最大長度中輸入 100,則只會復制前 100 個字符。

此方法是在復製文本末尾附加自定義文本的最安全方法。
方法二:手動使用自定義代碼
如果您使用 WordPress,添加閱讀更多代碼是為複制的內容添加信用的可行選項。 但是,有比使用代碼在復制的文本末尾手動附加文本更好的方法。
重要說明:由於此方法適用於 JavaScript,因此用戶可以在其瀏覽器上禁用 JavaScript 代碼以繞過此方法。 我建議您使用 WPShield Content Protector 插件,因為即使訪問者在瀏覽器中禁用 JavaScript,它也能正常工作!
要使用不帶插件的自定義代碼向複製的文本添加閱讀更多鏈接,請執行以下步驟:
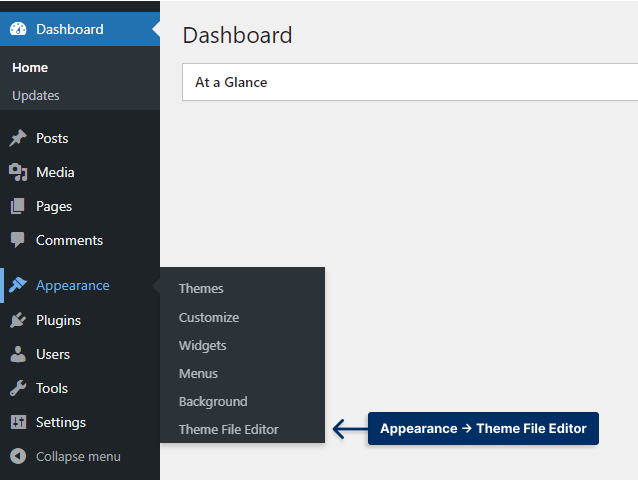
第 1 步:轉到外觀 → 主題文件編輯器。

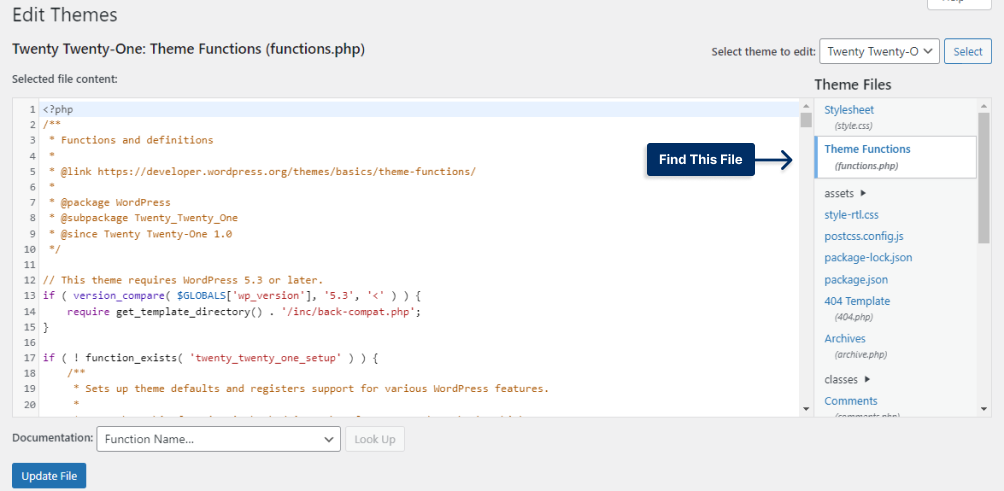
第 2 步:從主題文件列表中找到functions.php文件。

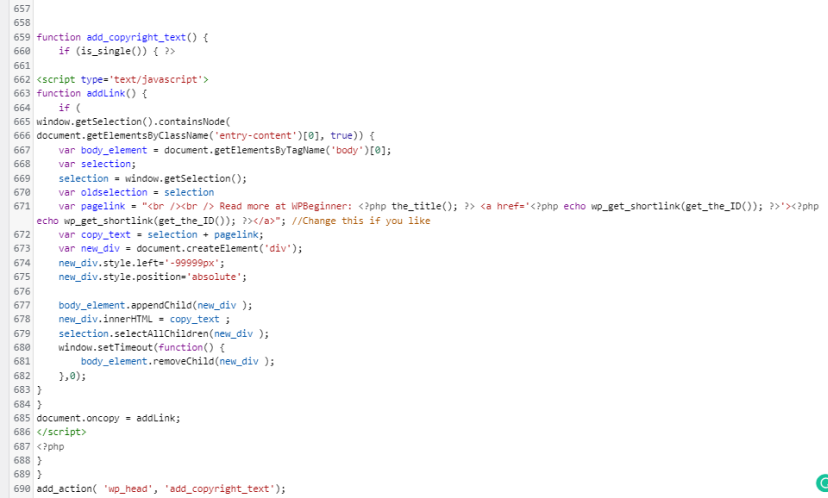
第 3 步:在文件末尾添加以下代碼。
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

現在,如果有人試圖複製您的內容,閱讀更多鏈接將附加在文本末尾。
結論
在本文中,您了解了是否應該在復制的文本末尾添加閱讀更多鏈接、如何附加版權聲明以及如何限制複製的字符數。
使用 WPShield Content Protector 確保您的內容安全,沒有任何技巧可以禁用其保護。
感謝您閱讀這篇我喜歡寫的文章。 如果您有任何問題或其他方法可以在復制的文本中附加閱讀更多鏈接,請在評論中告訴我。
請通過關注 BetterStudio 的 Twitter 和 Facebook 關注我們的新版本。
