如何以編程方式將模式標記添加到 WordPress
已發表: 2022-04-21您想以編程方式將模式標記添加到 WordPress嗎? 如果是這樣,您可以以各種方式為您的 WordPress 網站使用許多代碼片段。
但在我們了解如何添加它們之前,讓我們簡要了解一下模式標記的含義。
什麼是模式標記?
Schema 標記是 schema.org 提供的標準化數據結構。 基本上,它將向搜索引擎提供有關當前頁面的信息。 所以他們的爬蟲機器人可以理解內容是什麼,並在搜索結果上構建豐富的片段。
模式中包含的數據以鍵值對的形式呈現,例如 [“telephone”: “152234029”]。 它還可以具有多個繼承級別。 它們對於提高您網站的點擊率 (CTR)非常重要,並且也被認為是最佳 SEO 實踐之一。
有許多類型的鍵屬性可以與模式一起使用。 它們因基於開放和封閉層次結構的數據和數據類型而異。 訪問shcema.org 網站,了解當前可以使用的所有可用類型。
如何以編程方式將模式標記添加到 WordPress?
我們在上一篇文章中討論瞭如何使用插件將模式添加到 WordPress。 同樣,我們已經討論了通過儀表板和主題向 WordPress 添加模式標記的更多方法。
但是現在,我們將學習如何以編程方式實現相同的結果。 通過這種方式,您的網站將不需要加載插件提供的所有額外代碼。 您將只添加您的網站需要的代碼。
為了在一段內容中包含架構,我們需要將架構標籤添加到我們的網站 HTML 輸出中。 我們可以通過多種方式編輯我們網站的 HTML。 最好的方法是覆蓋子主題上的主題模板文件。
您需要一個子主題才能以編程方式包含架構標記。 因此,如果您還沒有安裝,請繼續創建並安裝子主題。 您甚至可以使用其中一個子主題插件來創建它。
您可以通過兩種主要方式以編程方式將模式標記添加到 WordPress:
- 在頭部添加 JSON-LD 文件
- 將微數據標記添加到 HTML 輸出
兩者都是有效的方法,您可以自由使用更適合您需求的方法。
1.添加JSON-LD文件
JSON-LD 文件是一種特定類型的格式,基於 JSON,用於對鏈接數據進行編碼。 就像它發生在 JSON 文件上一樣,它包含一個鍵值對列表:
{
“電話”:“152234029”,
"name": "名字",
“地址”:“約翰街 N 433”,
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "四層",
"@context": "http://schema.org",
"@type": "本地企業"
}如您所見,甚至語法都與 JSON 文件非常相似。
您可以使用多種 JSON-LD 生成器來獲取更適合您需求的文件。
因此,下一步是在網站的 HTML <head>部分打印此代碼。
我們可以在子主題的functions.php文件中使用如下函數來實現。
注意:在我們繼續之前,請確保您也備份了您的網站。 我們將修改您網站的核心文件,任何不需要的更改都可能給它帶來更多問題。
add_action('wp_head','QuadLayers_add_schema');
函數 QuadLayers_add_schema(){
echo '<script type="application/ld+json">
{
“電話”:“152234029”,
"name": "名字",
“地址”:“約翰街 N 433”,
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "四層",
"@context": "http://schema.org",
"@type": "本地企業"
}';
} 您可以看到 JSON-LD 文件是如何包含在<script>標記中的。 只是不要忘記更新文件。
要了解架構的工作原理,請注意前面的示例代碼會將 JSON 添加到網站的所有頁面。 因此,當搜索引擎或任何其他類型的機器人讀取它時,它將被設置為存在腳本的所有頁面的有效模式。 在這種情況下,它是整個網站。
我們可以通過將一些條件邏輯應用於我們的 PHP 函數來將 JSON 代碼應用於特定頁面。 但是模式標記也可以包含在我們內容的內部 HTML 中,允許我們將復雜的標記包含到一些非常具體的內容中。
2. 將微數據標記添加到 HTML
順應現代趨勢,推薦使用前一種方法。 但是使用微數據標記將允許我們在模板文件中嵌入模式標記。
將我們的腳本粘貼到子主題的functions.php文件中也可以正常工作。 為了將正確的模式應用於每條內容,我們最終會擁有大量複雜的代碼。
因此,要在 HTML 中添加微數據標記,我們需要覆蓋您的 WordPress 網站的模板文件。
2.1。 將架構標記添加到 WP 帖子
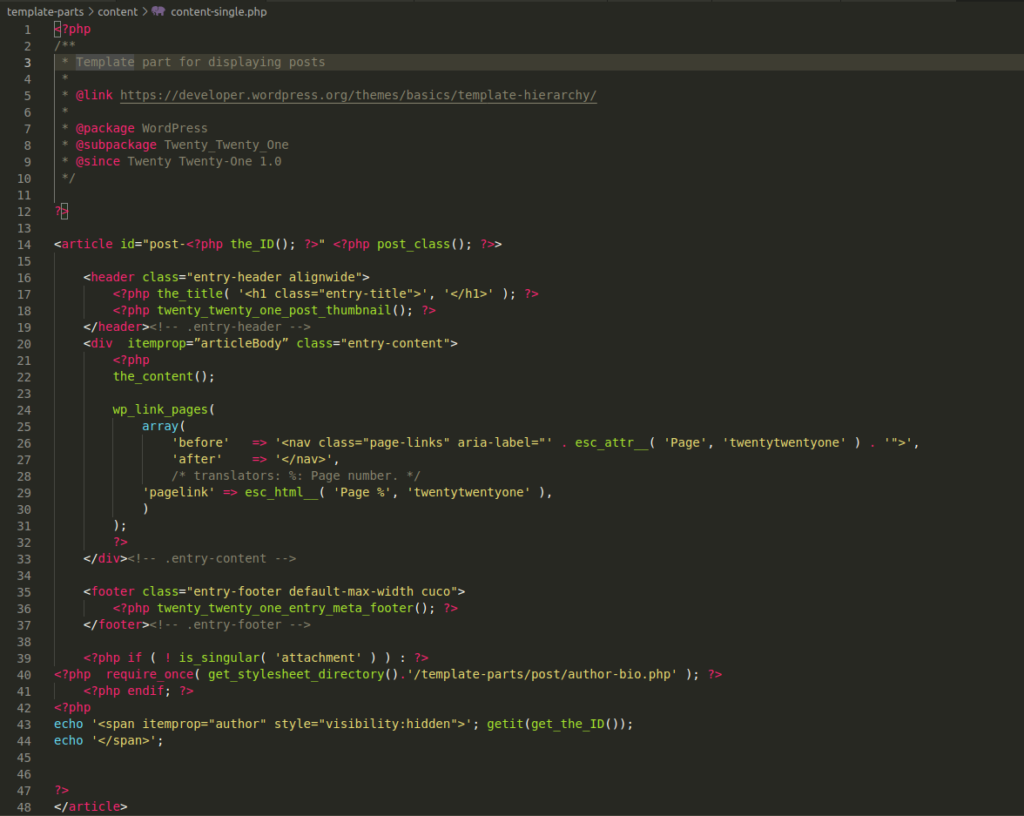
在這個例子中,我們的子主題繼承了二十一二十一主題,所以我們需要覆蓋的文件是content-single.php 。 這是我們可以在 HTML 輸出中添加我們的模式的文件。
在某些主題上,此文件可能位於不同的名稱或文件夾下。
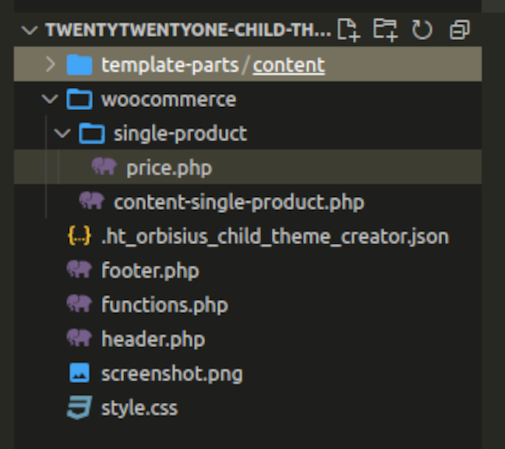
在您的子主題(模板部分和內容)上創建所需的文件夾,並在內容文件夾中創建一個新的content-single.php文件。
兒童主題 /__模板部分 __/__內容 __/__/__content-single.php
複製/粘貼父主題content-single.php文件的所有代碼。

我們要編輯的代碼如下:
<article <?php post_class(); ?>>
添加架構範圍和類型,如下面的片段。
<article itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
這告訴搜索引擎<article> HTML 標記中的內容是文章類型。
在聲明了類型和範圍之後,我們就可以使用一些標準的屬性了。 例如,將帖子標題聲明為項目名稱:

源代碼:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
添加名稱屬性:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
此外,我們可以使用articleBody鍵屬性來標記我們帖子的內容。
源代碼:
<div class="entry-content"> <?php 內容();
添加 articleBody 屬性:
<div itemprop="articleBody" class="entry-content"> <?php 內容();
2.2. 向 WooCommerce 產品添加模式標記
以類似的方式,我們可以覆蓋 WooCommerce 產品模板文件以包含我們的模式。
我們需要覆蓋的文件是content-single-product.php文件。 此文件必須位於子主題中的WooCommerce 文件夾中。 如果您很難找到它,請確保您也正確設置了 WooCommerce。
兒童主題 __/woocommerce __/__content-single-product.php
完成與上面相同的過程,在其位置創建一個新文件。
在主 div 包裝器上定義範圍和模式類型:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $product ); ?>>
我們也可以在這個文件上使用“description”屬性:
<div itemprop="description" class="summary entry-summary">
但是,為了向我們的產品添加更多標記,我們需要覆蓋不同的文件。
例如,要將產品的價格添加到架構中,請在子主題文件上創建一個新路徑:
woocommerce/templates/single-product/price.php
兒童主題 __/woocommerce __/__/單一產品 __/__/__/price.php

將price.php文件複製到其位置後,編輯如下:
源代碼:
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
添加標記:
<p itemscope itemtype="https://schema.org/Offer" itemprop="price" class=" <?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
請注意,我們創建了一個具有“報價”類型的新項目來定義價格。 這是了解我們如何按照原始 HTML 結構將不同的項目類型相互嵌套的線索。
您可以覆蓋其他一些文件以包含更多標記。
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
結論
這使我們結束了關於如何以編程方式將模式標記添加到 WordPress 的教程。 為此,您需要對模式如何工作以及一些編程知識有基本的了解。
了解所有屬性和類型必須與 schema.org 網站上定義的屬性和類型相匹配也非常重要。 這也包括具有多級繼承的屬性。
總而言之,您可以使用兩種主要方式將架構添加到您的網站:
- 在頭部添加 JSON-LD 文件
- 將微數據標記添加到 HTML 輸出
添加 JSON-LD 文件是一種非常簡單的方法,並且被大多數用戶考慮。 您所要做的就是將 JSON-LD 代碼打印到您網站的<head>部分。
但是,使用微數據標記方法將模式標記直接嵌入到模板文件中也對您非常有用。 如果您有所需的資源,覆蓋模板文件可以幫助您更靈活地自定義網站。 您甚至可以將架構標記添加到您網站的特定元素,例如帖子和 WooCommerce 產品。
那麼您現在可以使用這些代碼片段將架構標記添加到您的網站嗎? 請在評論中告訴我們本教程是否有幫助。
同時,這裡還有一些您可能會感興趣並幫助您改進 WordPress 網站的帖子:
- 如何創建自定義 WordPress 插件
- 將電報添加到 WordPress(完整指南)
- 如何在 WordPress 中編輯 HTML
