2023 年如何在 WooCommerce 中添加尺碼表
已發表: 2023-03-28正在尋找將尺碼表添加到您的 WooCommerce 商店的方法?
產品頁面上的尺碼表為客戶提供了他們可以用來做出更好的購買決定的信息。
因此,它們有助於提高客戶參與度並減少在線商店中的購物車放棄率。
在本教程中,我將向您展示如何使用我們的 Botiga 主題將尺碼表添加到您的 WooCommerce 產品頁面。
1. 安裝並激活免費的 Botiga 主題
Botiga 是一個免費的 WooCommerce 主題,您可以從我們的網站下載。
下載主題後,您需要將其上傳到您的 WordPress 站點。
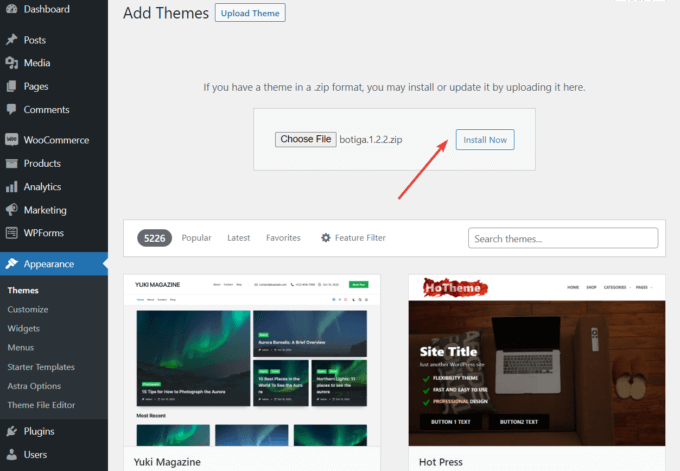
打開您的 WordPress 儀表板,轉到外觀 > 主題 > 添加新主題,然後單擊上傳主題按鈕。
接下來,使用“選擇文件”選項上傳主題。 然後,點擊立即安裝按鈕。 在您的站點上安裝主題後,單擊激活。
Botiga 將在幾秒鐘內在您的站點上激活。

2. 安裝並激活 Botiga Pro 插件
Botiga Pro 是一款高級 WordPress 插件,可擴展免費主題的功能。 它提供了大量高級功能,例如尺碼表、粘性添加到購物車按鈕、音頻和視頻畫廊、大型菜單等。
購買後,您可以將插件從您的 aThemes 帳戶下載到本地計算機。
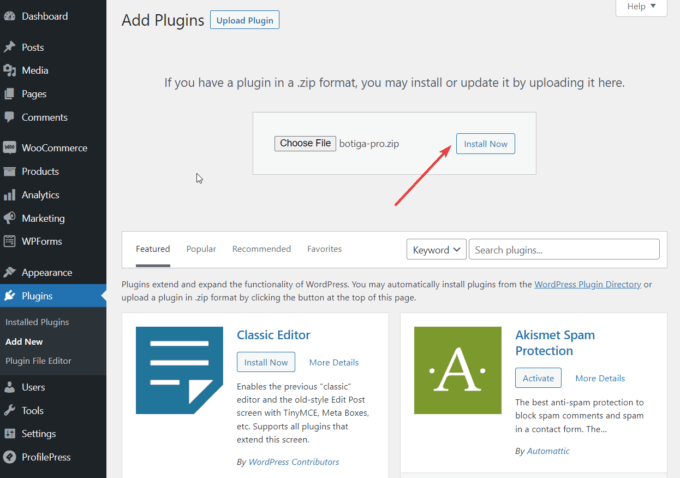
要在您的 WordPress 站點上安裝插件,請轉到插件 > 添加新插件,然後單擊上傳插件按鈕。
然後,通過使用“選擇文件”選項並點擊“立即安裝”和稍後的“激活”按鈕來上傳插件:

激活 Botiga Pro 後,您需要激活插件許可證。
打開您的 aThemes 帳戶並複制許可證密鑰。 接下來,導航到插件 > Botiga Pro 許可證並輸入您的許可證密鑰。
3. 導入入門站點(可選)
入門網站是一個預建的演示,只要您將其導入 WordPress 網站,它就會為您提供完整的網站設計。
Botiga Pro 提供八個入門站點,每個站點都針對不同的利基市場。 如果您不想,則不必使用入門站點 — 但是,它可能是一個有用的起點。
或者,您可以使用 WordPress 定制器中的主題選項(您可以從外觀 > 定制菜單訪問它)或 Elementor 頁面構建器插件,從頭開始創建您自己的網站設計。
無論您是否導入入門站點,您都可以訪問相同的自定義選項。
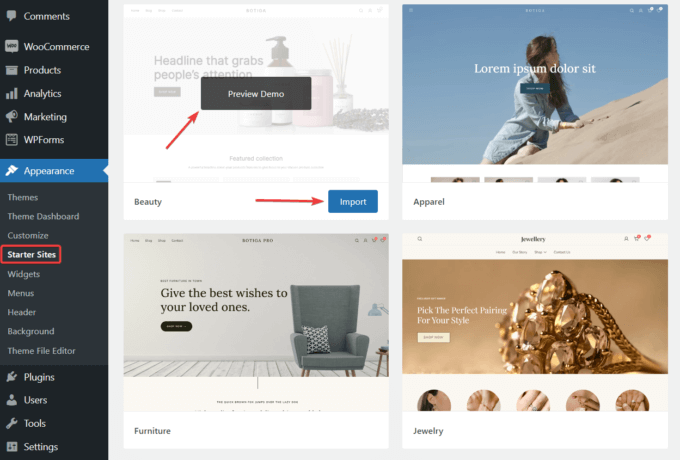
要導入起始站點,請轉到 WordPress 管理區域中的外觀 > 起始站點。 在這裡,您可以通過選擇預覽演示選項來預覽每個站點。
當您找到您喜歡的入門站點時,單擊“導入”按鈕將其導入:

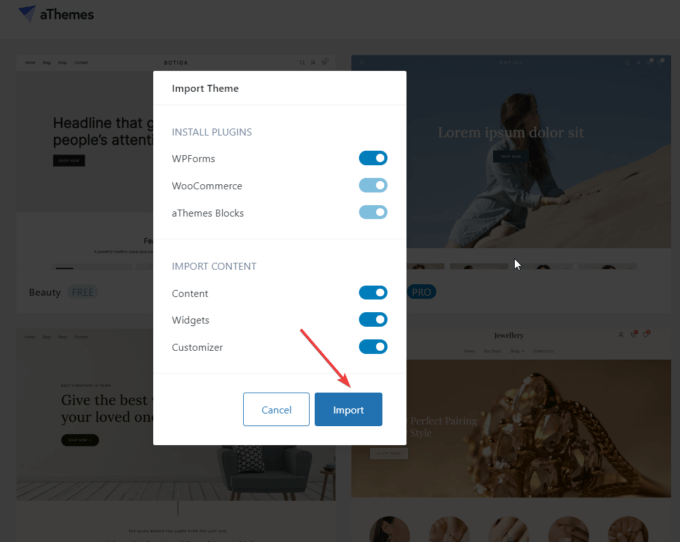
演示導入器將向您顯示將作為導入過程的一部分安裝在您的站點上的附加插件和內容元素的列表。
雖然您可以選擇不導入某些插件和內容,但我建議添加所有內容。
點擊導入按鈕,導入過程將開始。 請注意,導入完成需要幾分鐘時間。

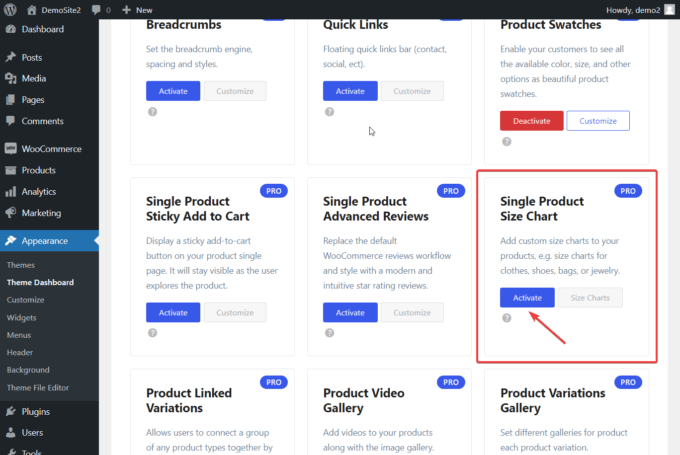
4.啟用尺碼表模塊
默認情況下禁用尺寸圖表功能。
要啟用它,請轉到外觀 > 主題儀表板 > 主題功能,向下滾動到單一產品尺寸表模塊,然後單擊激活按鈕。

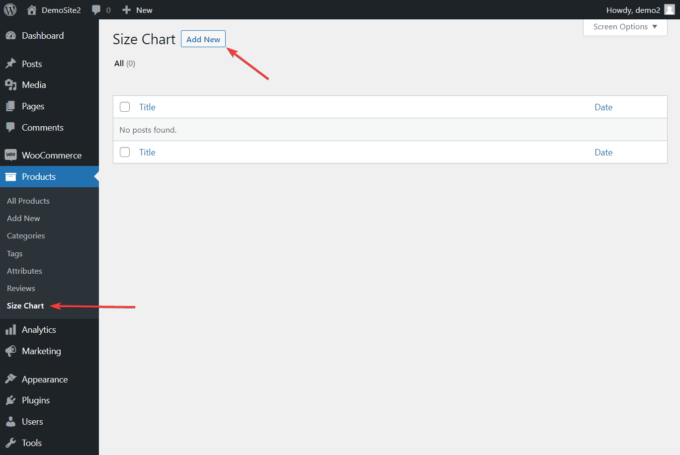
5. 創建尺碼表
啟用尺碼表模塊後,轉到 WordPress 管理區域中的產品。
在產品菜單下,您會看到一個新的尺碼表子菜單。
選擇它,然後單擊添加新按鈕:

尺碼表是 Botiga Pro 添加的自定義帖子類型。 您可以從 WordPress 帖子編輯器界面創建和編輯它們。
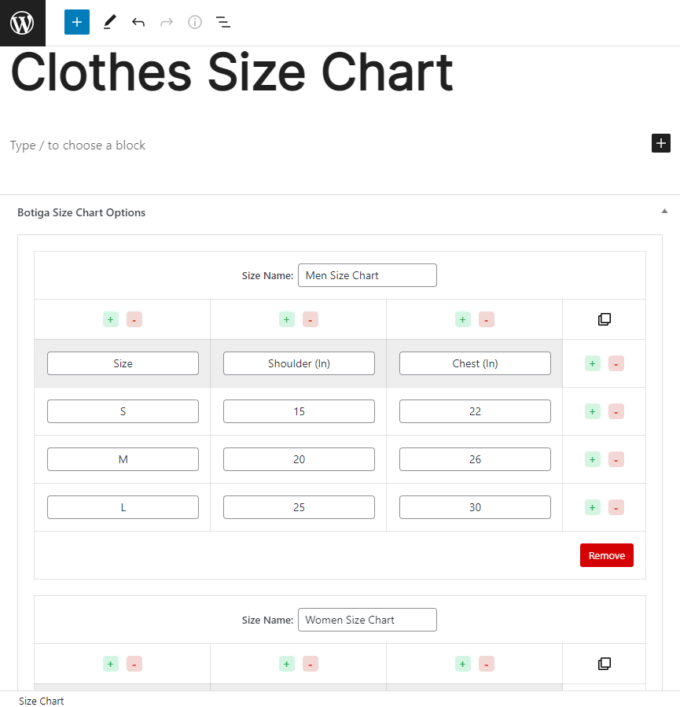
首先,為將包含您的尺碼表的自定義帖子添加標題。 一篇文章可以包含多個尺碼表。 例如,您可以創建一個包含兩個尺碼表的衣服尺碼表帖子:一個用於男性,一個用於女性。
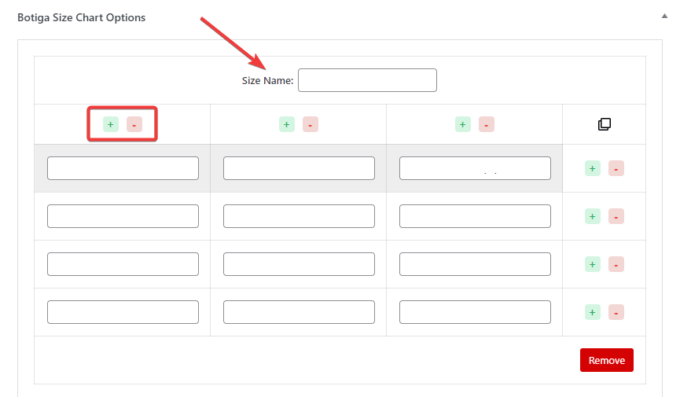
添加標題後,向下滾動到Botiga 尺碼表選項面板,然後單擊添加尺碼表按鈕。
屏幕上會出現一個包含行和列的尺碼表,以及一個用於命名尺碼表的選項。
您還可以通過單擊+或–按鈕添加或刪除行和列:

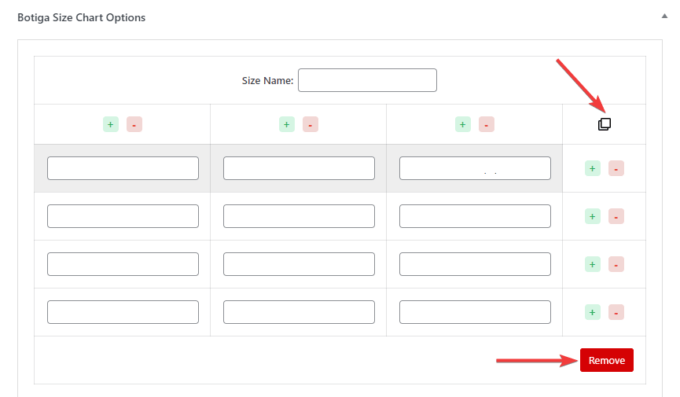
您可以使用複製圖標複製圖表或單擊刪除按鈕將其刪除:


這是我的示例尺碼表的樣子:

您還可以查看此視頻指南,了解如何使用 Botiga Pro 創建尺碼表:
6.在所有或特定產品頁面上顯示尺碼表
有兩種方法可以在您的 WooCommerce 商店中顯示尺碼表。
你可以展示它:
- 使用全局選項在所有產品頁面上
- 僅在特定產品頁面上使用位於單個產品頁面上的尺碼表選項
我將向您展示如何執行這兩項操作。
我。 在所有產品頁面上顯示尺碼表
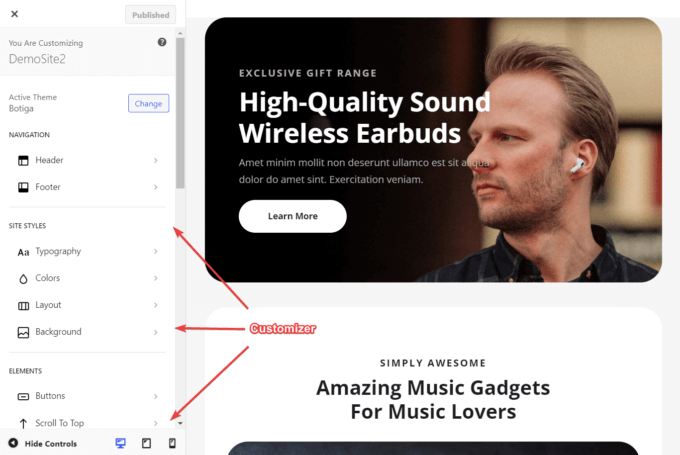
要在所有產品頁面上顯示尺碼表,請轉至外觀 > 自定義。
定制器將打開,選項將位於屏幕左側:

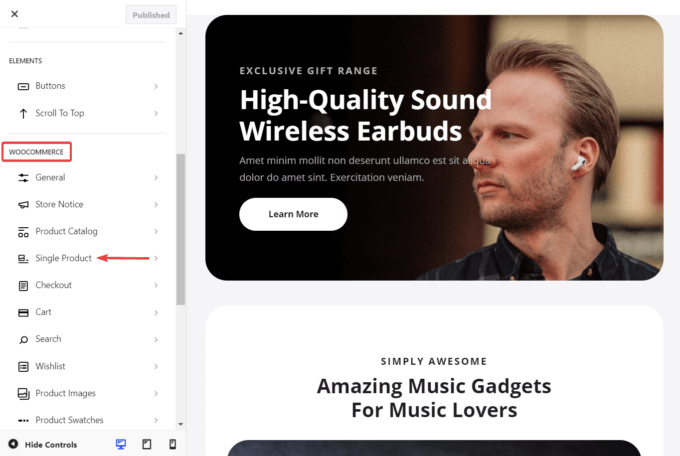
在定制器中,向下滾動到WooCommerce部分,然後選擇單一產品選項:

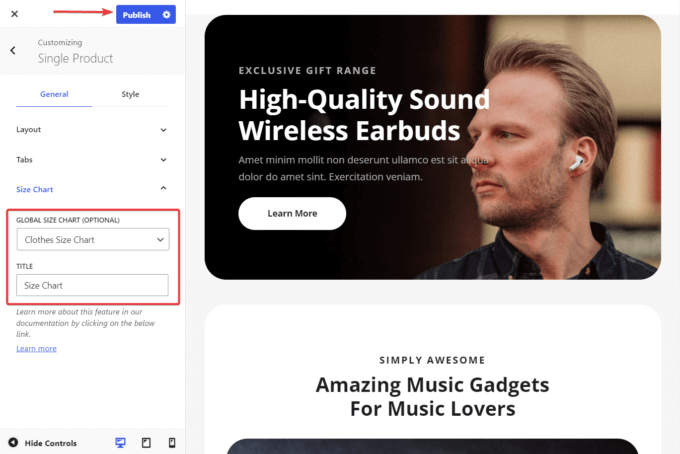
在下一個屏幕上,選擇尺碼表。 它將顯示兩個選項: Global Size Chart和Title 。
全球尺碼表設置包括所有尺碼表作為下拉選項。 選擇要添加到產品頁面的頁面並為其添加標題。
然後,點擊屏幕頂部的發布按鈕以保存您的設置:

二. 在單個產品頁面上顯示尺碼表
要在特定產品頁面上顯示尺碼表,請轉至產品 > 所有產品,然後打開您要添加尺碼表的產品頁面。
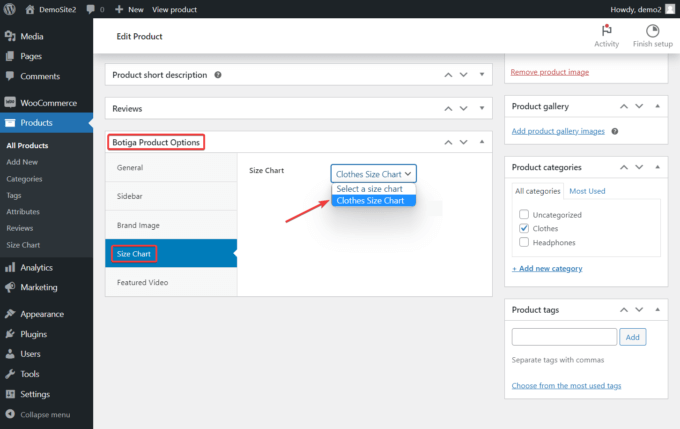
在產品頁面上,向下滾動到Botiga 產品選項面板,然後選擇尺碼表選項卡。
在這裡,您會找到一個下拉選項,其中包含您的尺碼表。 選擇您要添加到產品中的產品,然後單擊頁面頂部的“更新”按鈕以保存更改:

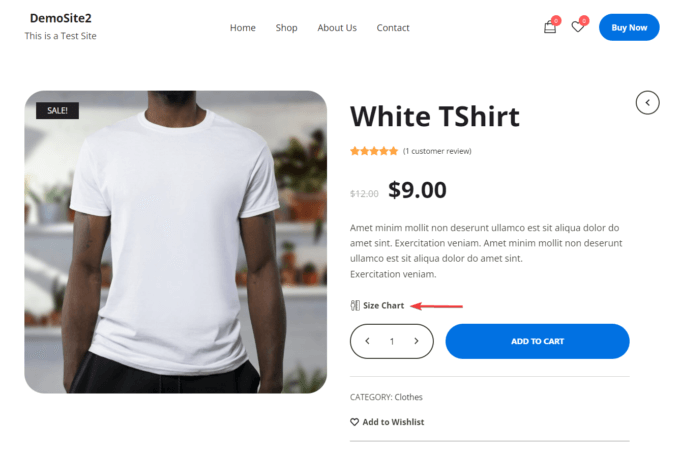
現在,打開產品頁面,查看您商店中的尺碼表。
您會在產品說明下方看到尺碼表選項:

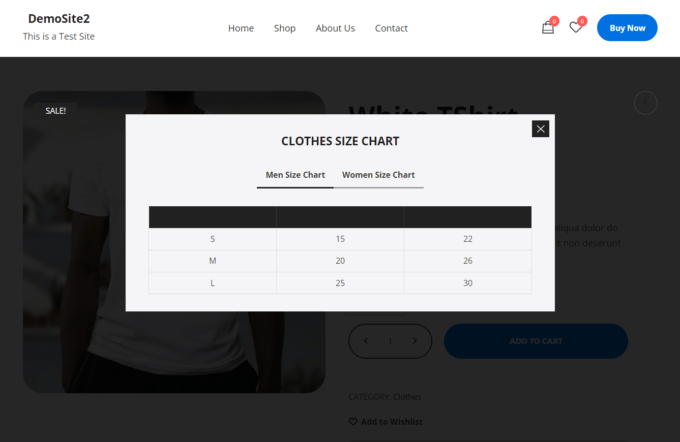
當您單擊該選項時,您的尺碼表將作為模式框彈出:

概括
將尺碼表添加到您的 WooCommerce 網站是一種很好的方式,不僅可以提升用戶體驗,還可以提升商店的轉化率。
使用Botiga Pro,您只需執行以下步驟:
- 安裝 Botiga 主題
- 安裝 Botiga Pro 插件
- 導入入門站點(可選)
- 啟用尺碼表模塊
- 創建尺碼表
- 在您的產品頁面上顯示尺碼表
但是,使用 Botiga 和 Botiga Pro,您可以做的不僅僅是向您的商店添加尺碼表。
例如,您還可以將視頻和音頻添加到您的產品圖庫,將懸停效果添加到您的產品圖像,將快速查看框添加到您的商店和存檔頁面,等等。
要開始構建功能齊全的 WooCommerce 商店,請下載免費的 Botiga 主題或查看 Botiga Pro。
希望本教程對您有所幫助。 如果您對如何將尺碼表添加到您的 WooCommerce 商店有任何疑問,請在下面的評論部分告訴我們。
