如何將社交登錄添加到您的 WordPress 目錄網站
已發表: 2021-09-02具有前瞻性的企業總是在尋找提高轉化率的方法,因此他們關心網站上的用戶體驗。 這就是許多公司在其網站上使用社交登錄(也稱為社交登錄功能)的原因。
對於網站訪問者來說,社交登錄意味著他們可以跳過創建新帳戶所需的註冊程序,只需一鍵登錄即可。 它是傳統註冊表單的真正便捷替代方案,可改善用戶體驗。
同時,對於網站所有者來說,社交登錄是一項有用的功能,可以幫助簡化用戶驗證,同時還可以提供更可靠的用戶數據訪問以實現個性化。
在這個簡短的教程中,我們將向您展示如何設置 HivePress 社交登錄擴展,以便您可以允許網站訪問者通過 Facebook 和 Google 登錄。 我們將逐步說明如何獲取 Facebook App ID 和 Google Client ID 並將它們正確地與您的網站集成。
在開始之前,需要注意的是,社交登錄擴展基於 HivePress(一個免費的 WordPress 目錄插件),並且只能在 HivePress 支持的網站上使用。 因此,在本演練中,我們將使用 HivePress 插件及其默認的多用途 WordPress 主題 ListingHive。
讓我們開始吧!
安裝社交登錄插件
首先,您需要通過轉到WP 儀表板 > 插件 > 添加新> 上傳插件部分來安裝社交登錄擴展。 然後選擇擴展 ZIP 文件,安裝它並繼續激活擴展。
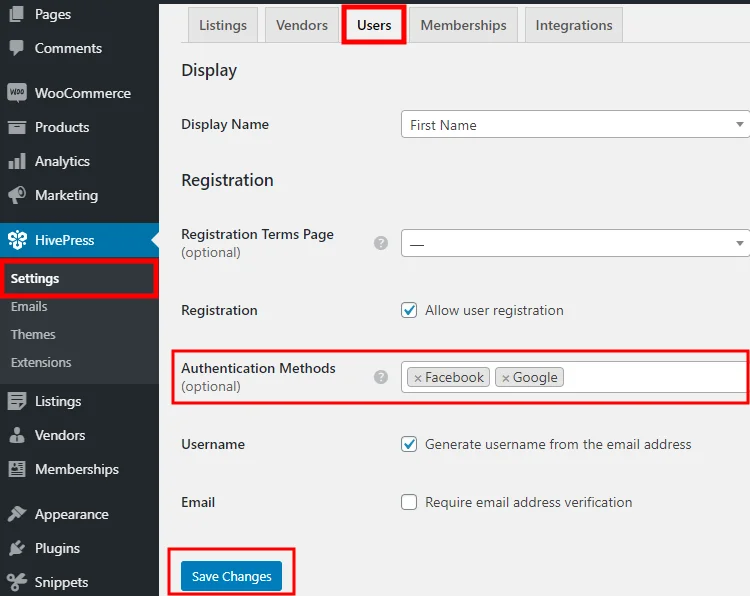
安裝插件後,您需要為您的網站選擇身份驗證方法。 為此,請轉至WP 儀表板 > HivePress > 設置 > 用戶部分,然後選擇一種可用方法。 如果您希望允許用戶通過 Facebook 和 Google 登錄,則需要選擇這兩種方法並保存更改,如下面的屏幕截圖所示。

為您的網站選擇身份驗證方法後,您可以繼續下一步。
添加 Facebook 登錄按鈕
為了將“使用 Facebook 登錄”按鈕添加到您的網站,您需要首先從 Facebook 獲取唯一的應用程序 ID。 此 ID 將您的網站與 Facebook 鏈接起來,並允許您請求用戶登錄所需的 Facebook 個人資料詳細信息(例如電子郵件地址) 。
那麼,讓我們進入第一步。
在 Facebook 上註冊
在創建 Facebook 應用程序之前,您必須註冊 Facebook 開發者帳戶。 為此,請導航至 Facebook for Developers 頁面,然後單擊“登錄”或“開始”按鈕。 然後,您需要使用您的 FB 帳戶登錄才能繼續。 驗證帳戶後,您可以進入下一步。
創建應用程序
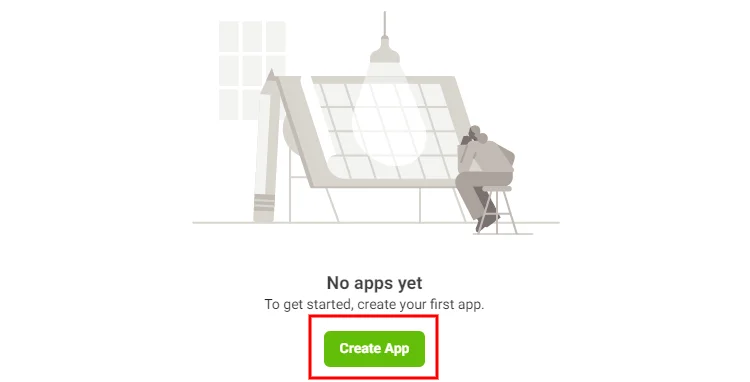
完成註冊後,您可以轉到應用程序儀表板創建您的第一個應用程序。 只需單擊“創建應用程序”按鈕即可。

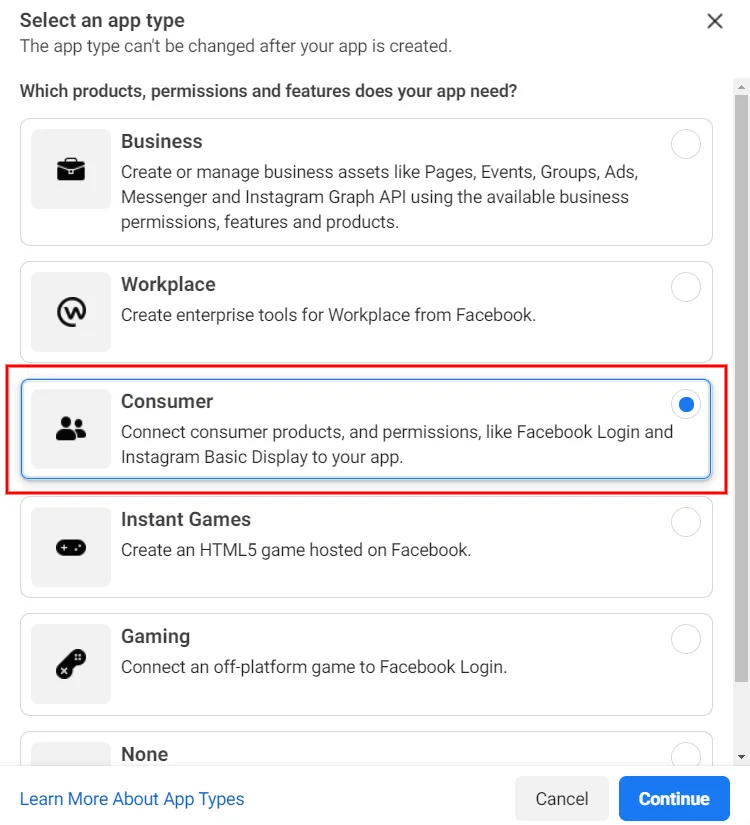
然後您必須選擇您的應用程序類型。 應用程序類型決定了您的應用程序可以使用哪些 Facebook API。 簡而言之,它定義了您可以在應用程序儀表板中添加哪些功能。 由於您想在本例中啟用“社交登錄”功能,因此需要使用“消費者”應用程序類型。

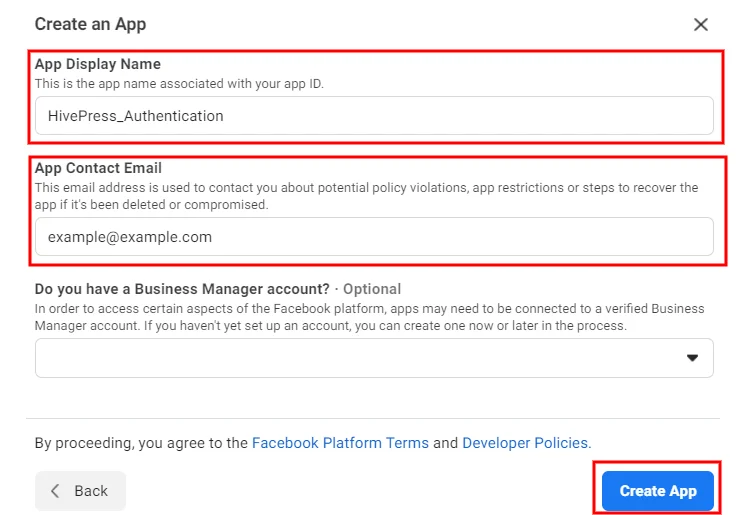
接下來,您需要設置應用程序名稱(例如您的網站名稱)並輸入有效的電子郵件,因為所有開發人員通知都將發送到那裡。 如果您沒有業務管理平台帳戶,則不必提及該帳戶。 最後,單擊“創建應用程序”按鈕。

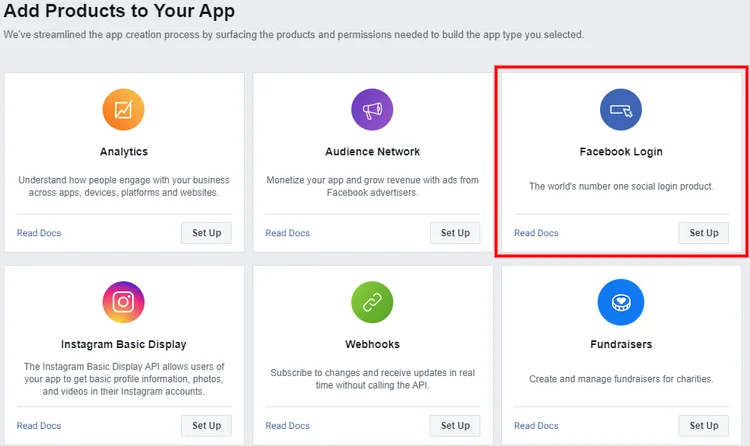
創建應用程序後,您將被重定向到應用程序儀表板。 您需要在此處選擇要添加到應用程序中的功能。 只需單擊Facebook 登錄部分中的“設置”按鈕,然後在下一頁上選擇“Web”平台。

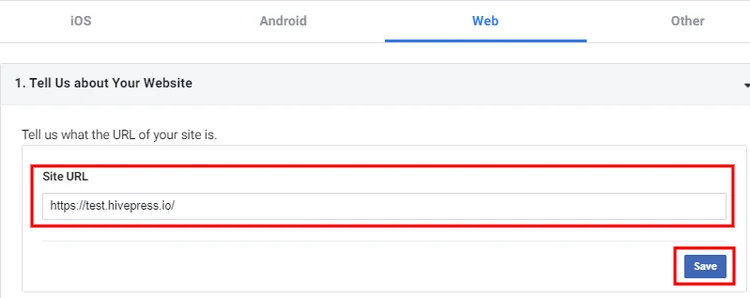
然後,您將看到設置表單,您可以在其中輸入網站詳細信息。 為了允許用戶通過 Facebook 登錄您的網站,只需填寫“站點 URL”字段即可。 但如果您是經驗豐富的用戶,您也可以填寫其他字段。

下一步是導航到左側邊欄中的“設置”>“基本”部分。

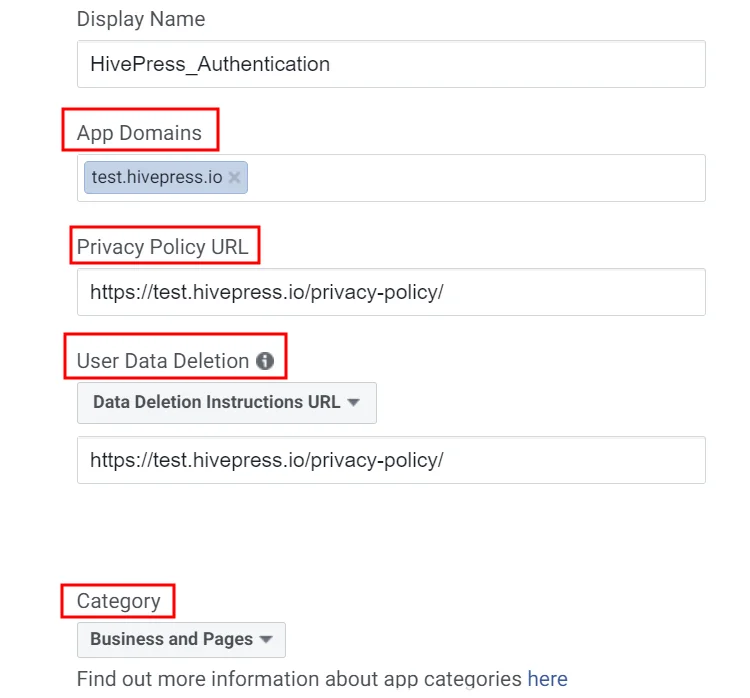
在設置頁面上,您必須:
- 輸入您的網站域名。
- 指示隱私政策 URL,以便用戶可以在登錄前閱讀它們。
- 指定數據刪除說明(包含有關網站訪問者如何刪除其數據的信息的頁面) 。
- 最後,選擇您的網站所屬的類別。
添加所有必需的詳細信息後,保存更改。

啟用社交登錄
好的,您剛剛創建了一個應用程序。 現在您需要將應用程序模式切換為“Live”並複制應用程序ID。


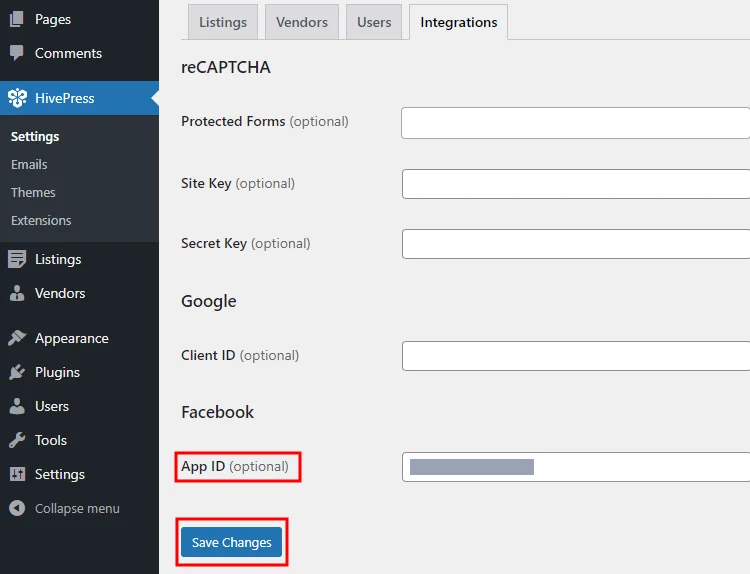
最後,轉到您的網站,導航到WP 儀表板 > HivePress > 設置 > 集成部分,將您的 Facebook 應用程序 ID 粘貼到應用程序 ID字段中,然後保存更改。

就是這樣! 現在,您的登錄表單中應該有一個 Facebook 按鈕,允許用戶通過其 Facebook 帳戶登錄您的網站。 但是,您可能需要等待幾分鐘才能發生更改。
現在讓我們進入本教程的下一部分,創建並添加 Google 登錄按鈕。
添加谷歌登錄按鈕
如果您想將“使用 Google 登錄”按鈕添加到 HivePress 支持的網站,則需要從 Google 獲取唯一的客戶端 ID,該 ID 會將您的網站與 Google 身份驗證 API 鏈接起來。 那麼,讓我們開始吧!
創建一個新項目
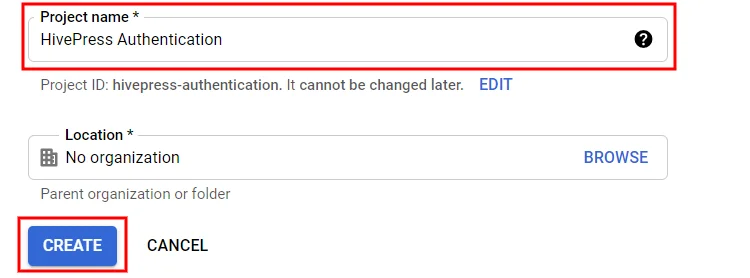
第一步是創建一個新的 Google API 項目(如果您已有項目,則可以使用現有項目)。 為此,請轉到 Google API 控制台並單擊“創建項目”按鈕。 然後您需要輸入項目名稱並單擊“創建”按鈕。

現在,您必須轉到OAuth 同意屏幕部分,並根據您的網站要求選擇 OAuth 同意屏幕選項(內部或外部) 。 為了本教程的目的,我們將選擇“外部”選項。
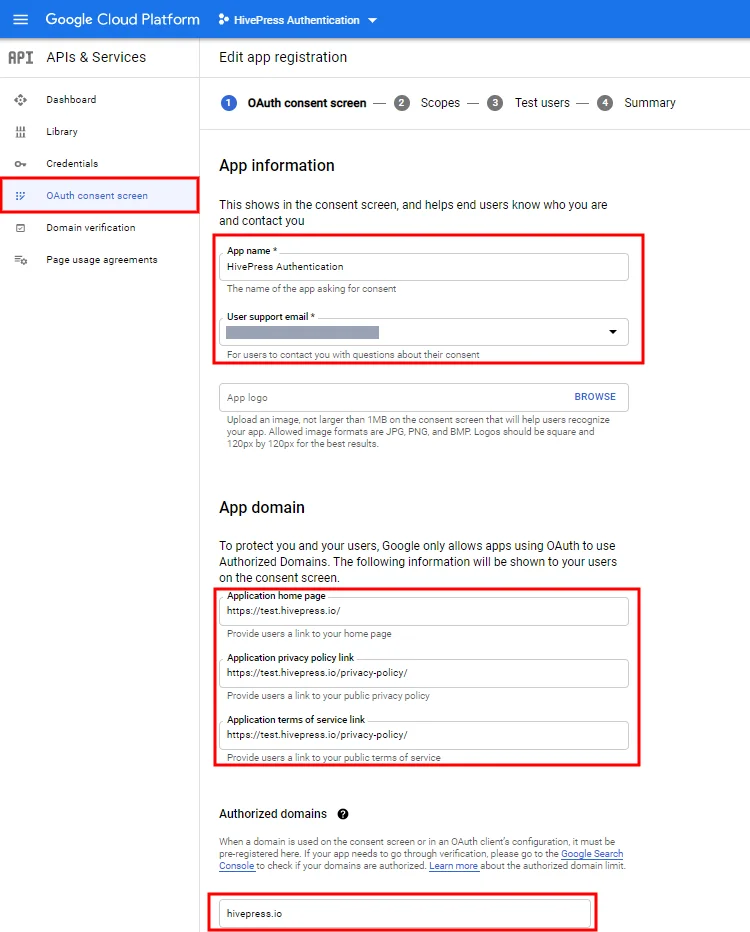
然後您將被重定向到應用程序註冊表。 在此表格中,您需要:
- 設置應用程序名稱(例如您的網站名稱) 。
- 指明用戶支持電子郵件和開發人員電子郵件 這樣 Google 就可以通知您項目的任何更改。
- 指定指向您的主頁、隱私政策頁面的鏈接以及指向您的服務條款頁面的鏈接。
- 最後,添加您的網站域名。
完成後,單擊“保存”按鈕。 您可以跳過註冊表中的其他步驟並返回儀表板。

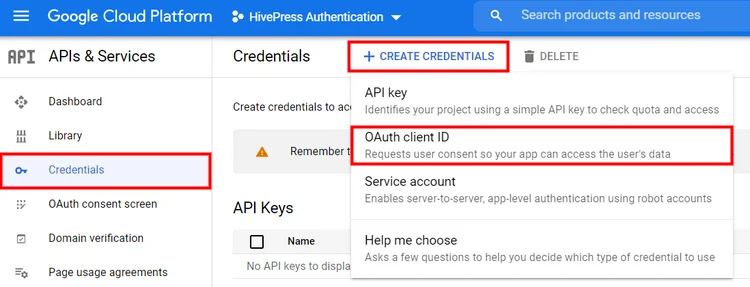
下一步是創建 API 憑據,即 OAuth 客戶端 ID。 您可以通過轉到“憑據”> “創建憑據”>“OAuth 客戶端 ID”部分來執行此操作。

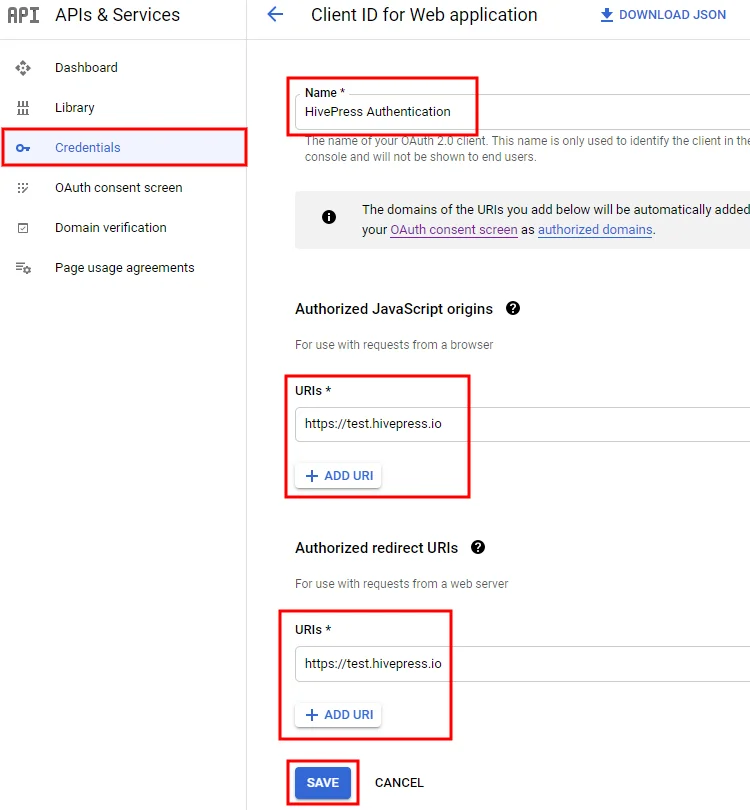
在此部分中,您需要填寫名稱字段,並在“授權 JavaScript 來源”字段中輸入您網站的 URL。 或者,如果您想指定用戶使用 Google 登錄後重定向的路徑,則可以填寫“授權重定向 URL”字段。
完成後,單擊“保存”按鈕。

啟用社交登錄
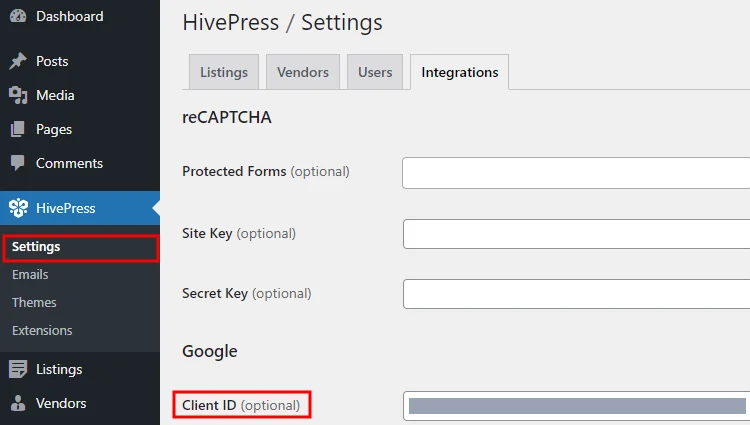
最後,您獲得了一個唯一的客戶端 ID。 現在,您需要將其複制並粘貼到WP 儀表板 > HivePress > 設置 > 集成 > 客戶端 ID部分。 不要忘記保存更改。

結論
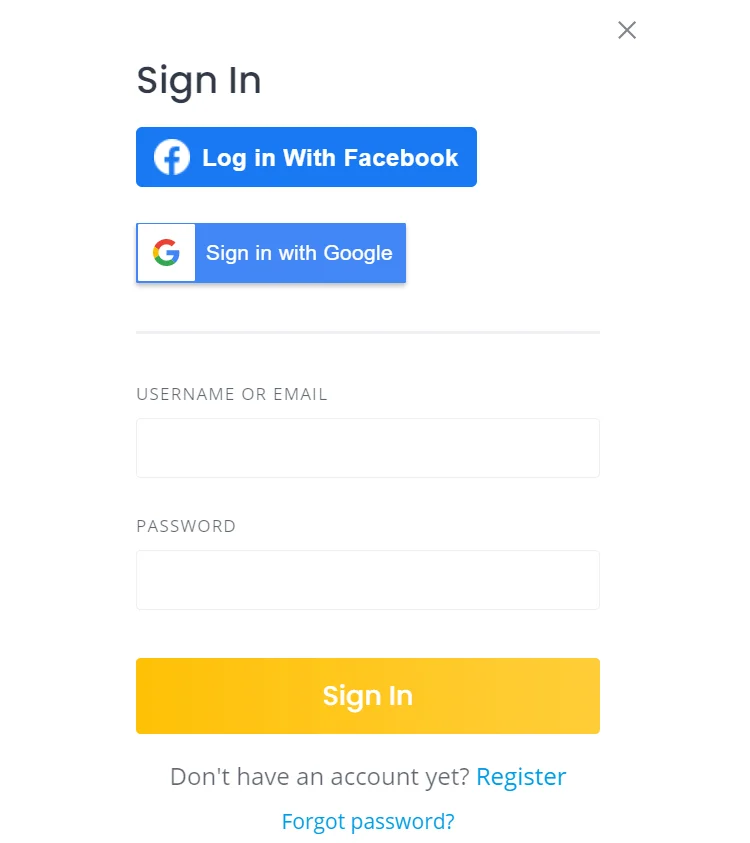
就是這樣! 通過執行上述步驟,您可以輕鬆設置社交登錄擴展,並允許您的用戶通過 Facebook 和 Google 等第三方服務登錄。 完成所有步驟後,您將在登錄表單中看到相同的 Facebook 和 Google 按鈕,如下面的屏幕截圖所示。

如果您在添加社交登錄按鈕時遇到任何問題,請嘗試禁用第三方插件(可能存在緩存問題或與第三方插件衝突) 。 另外,請確保您在WP Dashboard > HivePress > 設置 > 用戶部分中啟用了身份驗證方法並保存更改。
此外,如果您想優化您的網站,我們建議您查看我們的教程,了解如何加速 HivePress 構建的網站。
您可能還想查看我們的其他一些文章:
- 最好的 WordPress 目錄插件列表;
- 最流行的免費 WordPress 目錄主題列表。
