如何將社交媒體圖標添加到 WordPress 菜單
已發表: 2020-10-24無論您是經營企業還是個人網站,您都需要確保用戶可以在社交媒體上分享您的內容。 這就是為什麼在這篇文章中,我們將向您展示如何將社交媒體圖標添加到您的 WordPress 菜單。
為什麼要在 WordPress 菜單中添加社交媒體圖標?
根據最近的研究,全球近 50% 的人口至少使用一個社交網絡。 將您的網站與 Facebook 連接或將 Instagram 提要添加到您的網站是不錯的選擇,但您還可以做一些其他事情來增加您的社交媒體影響力。 菜單是您網站上最突出的元素之一。 此外,這是用戶訪問您的網站時首先看到的內容之一。 例如,看看我們網站的主菜單。
 因此,要自定義您的網站並充分利用您的社交媒體渠道,您可以將社交媒體圖標添加到您的 WordPress 菜單中。 最重要的是,您可以在站點的其他支持小部件的區域顯示圖標,例如頁腳、側邊欄等。
因此,要自定義您的網站並充分利用您的社交媒體渠道,您可以將社交媒體圖標添加到您的 WordPress 菜單中。 最重要的是,您可以在站點的其他支持小部件的區域顯示圖標,例如頁腳、側邊欄等。
儘管像 Divi 這樣的一些主題包含一些將社交媒體圖標添加到菜單的選項,但大多數主題都沒有此功能。 並且 WordPress 也不包含在菜單中包含圖標的本機功能。
因此,在這篇文章中,我們將向您展示三種輕鬆將社交媒體圖標添加到 WordPress 菜單的方法。
如何將社交媒體圖標添加到您的 WordPress 菜單
將社交媒體圖標添加到 WordPress 菜單的主要方法有以下三種:
- 帶插件
- 四重菜單
- WP 社會圖標
- 從主題定制器
- 手動使用 FontAwesome 圖標
在本指南中,我們將逐步描述每種方法,以便您選擇最喜歡的方法。
1) 插件
使用插件是在菜單中包含社交媒體圖標的最簡單方法。 有幾種選擇,為了讓您的生活更輕鬆,我們列出了您可以使用的兩個最佳插件。
1.1) 四重菜單

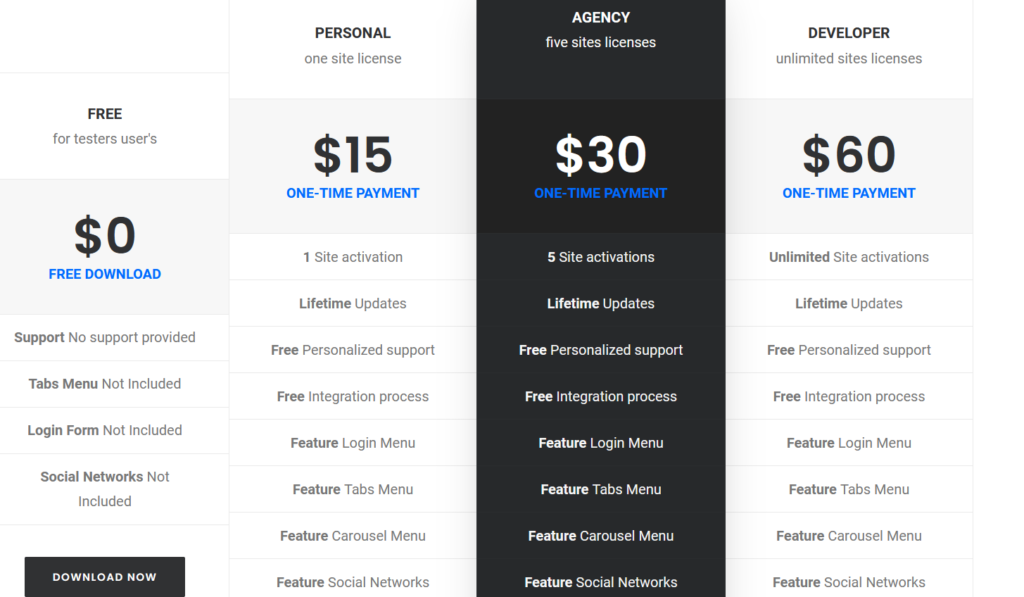
QuadMenu 是輕鬆自定義 WordPress 菜單並將其提升到新水平的最佳工具。 這是一個免費增值插件。 有一個具有基本功能的免費版本和三個具有更高級功能和優先支持的高級計劃。

要將社交媒體圖標添加到您的菜單中,您需要高級版本。 那麼,讓我們看看如何安裝它並在您的網站上激活插件。
安裝和激活
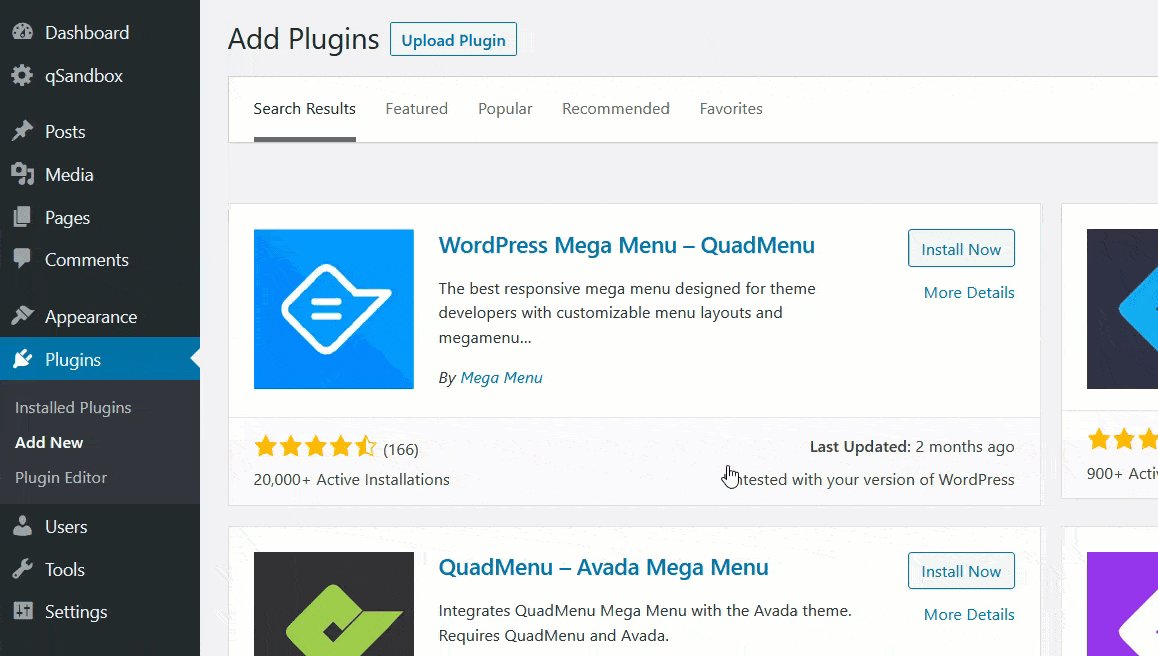
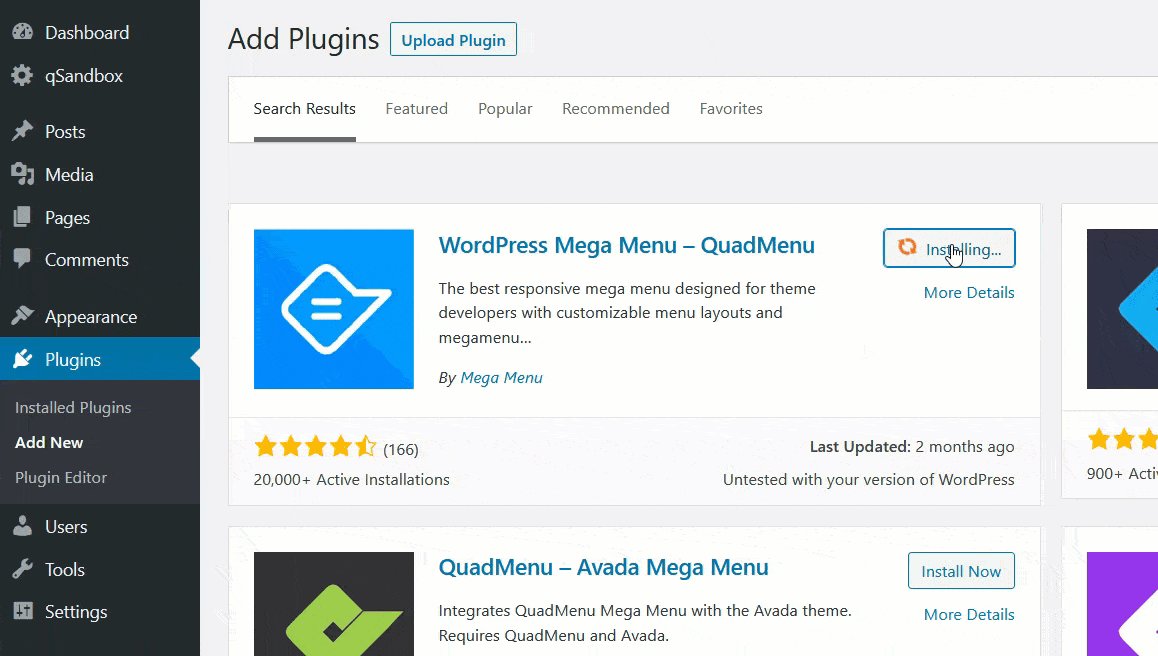
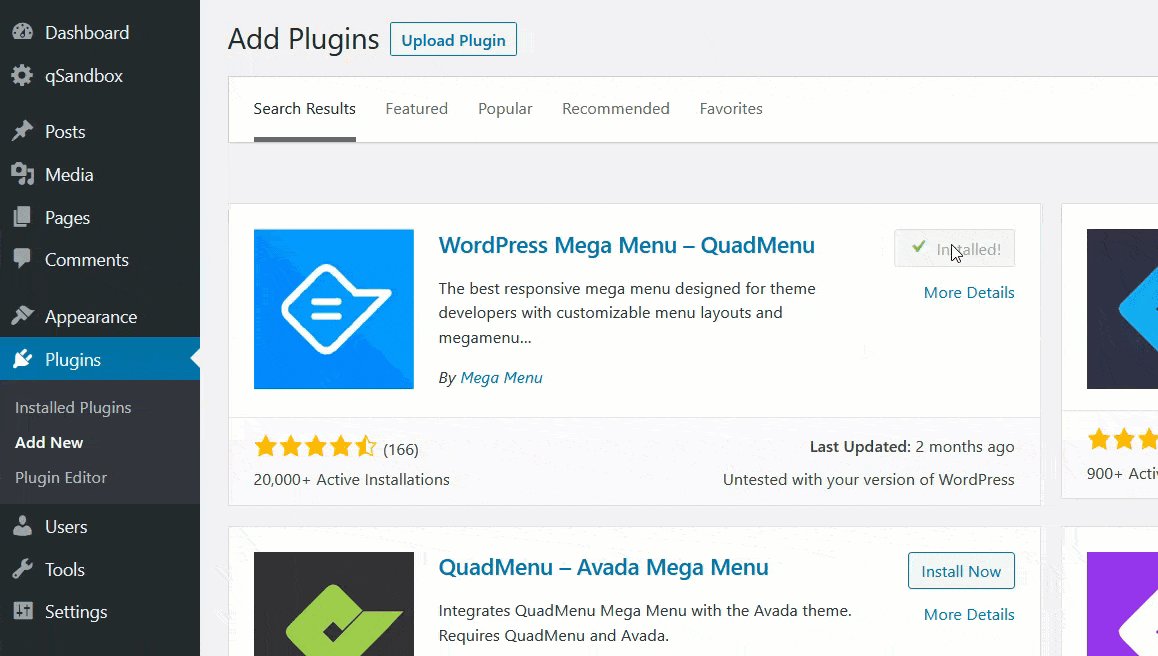
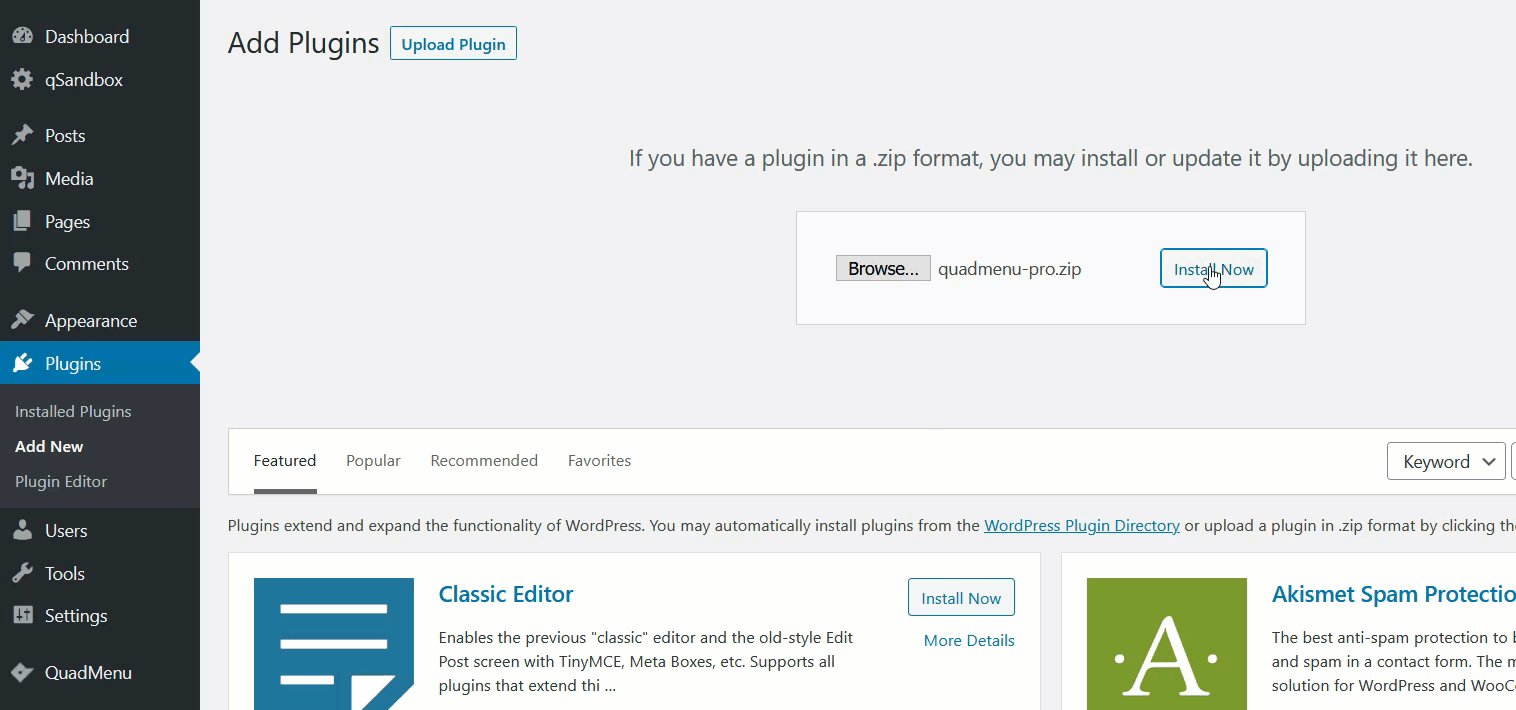
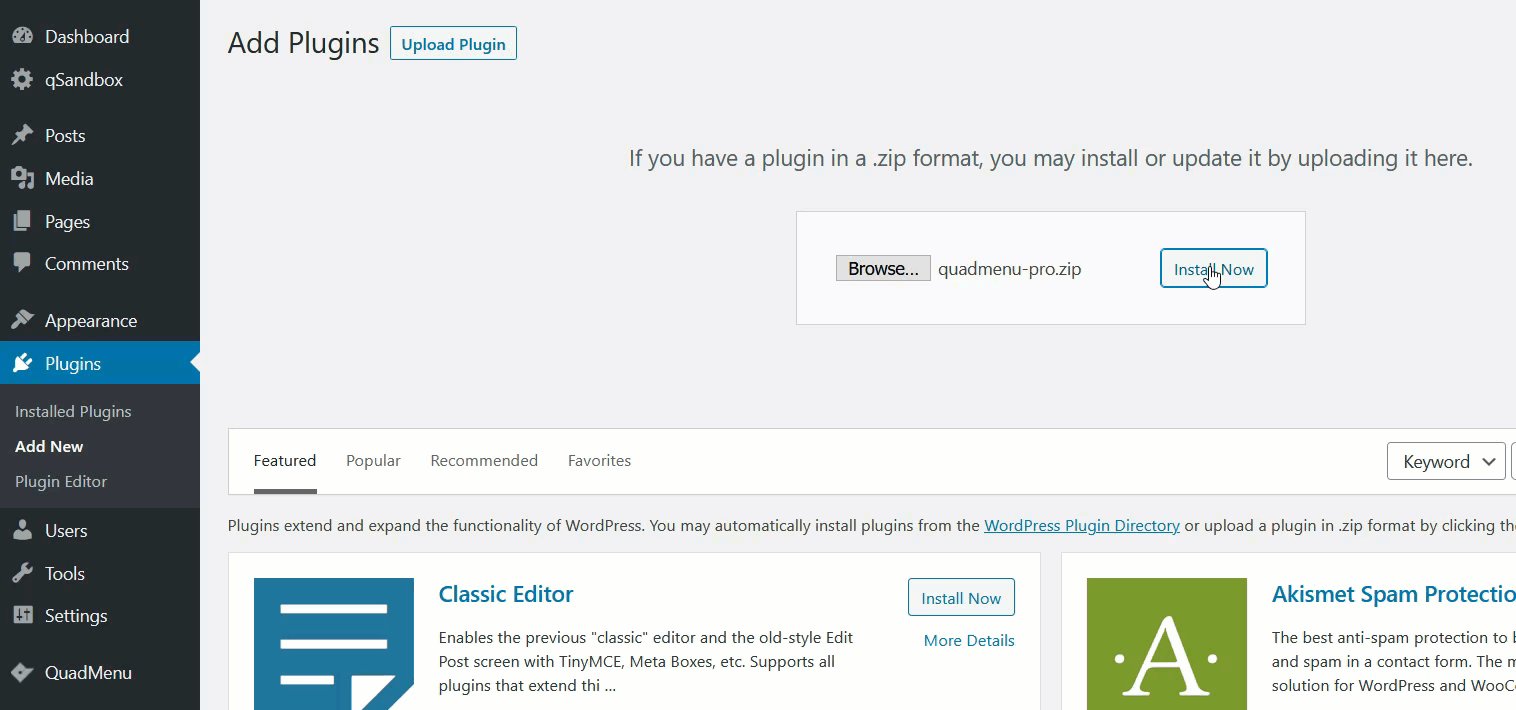
首先,您需要購買插件並將文件下載到您的桌面。 然後,在安裝之前,您需要在您的網站上安裝免費版本。 為此,請轉到您的WP 儀表板 > 插件 > 添加新的。 然後,使用搜索欄查找 QuadMenu。 之後,按安裝,然後按激活。

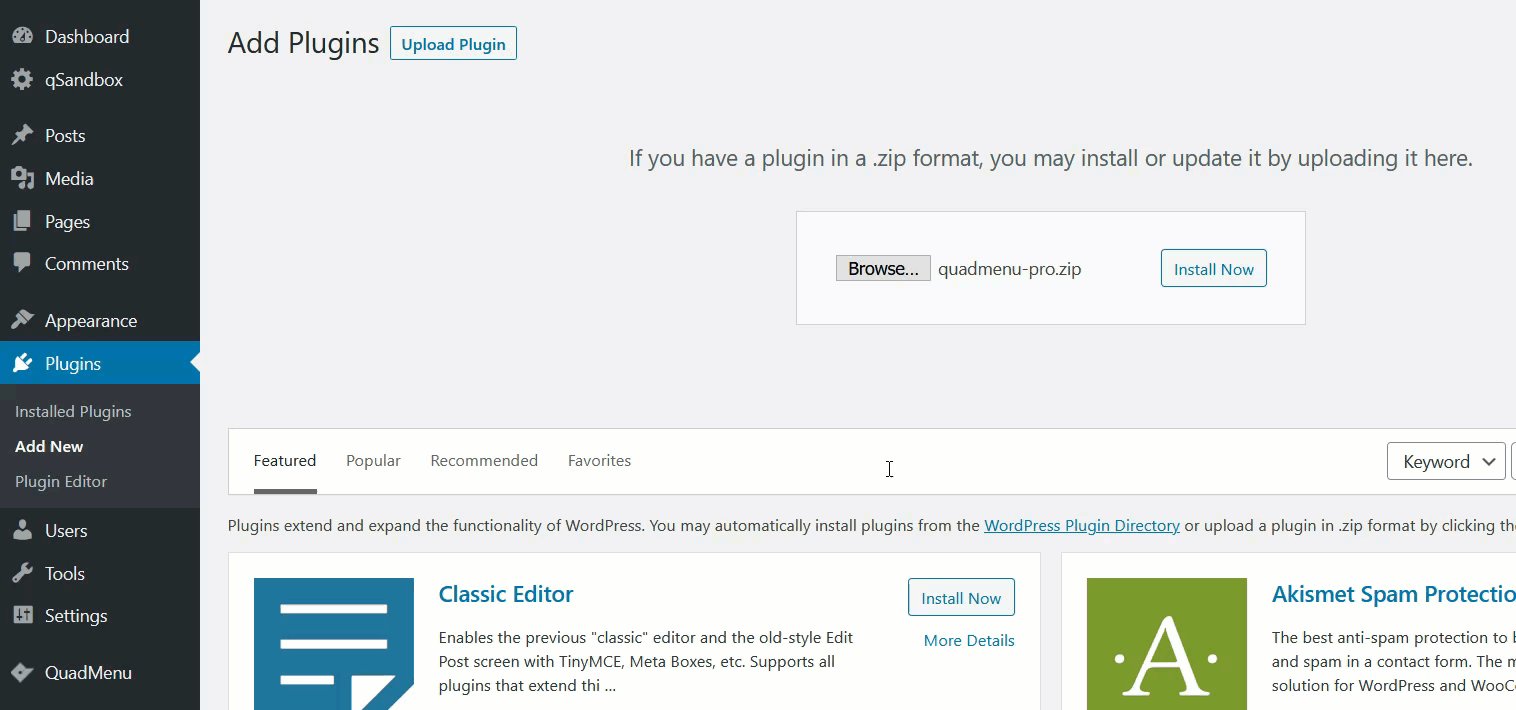
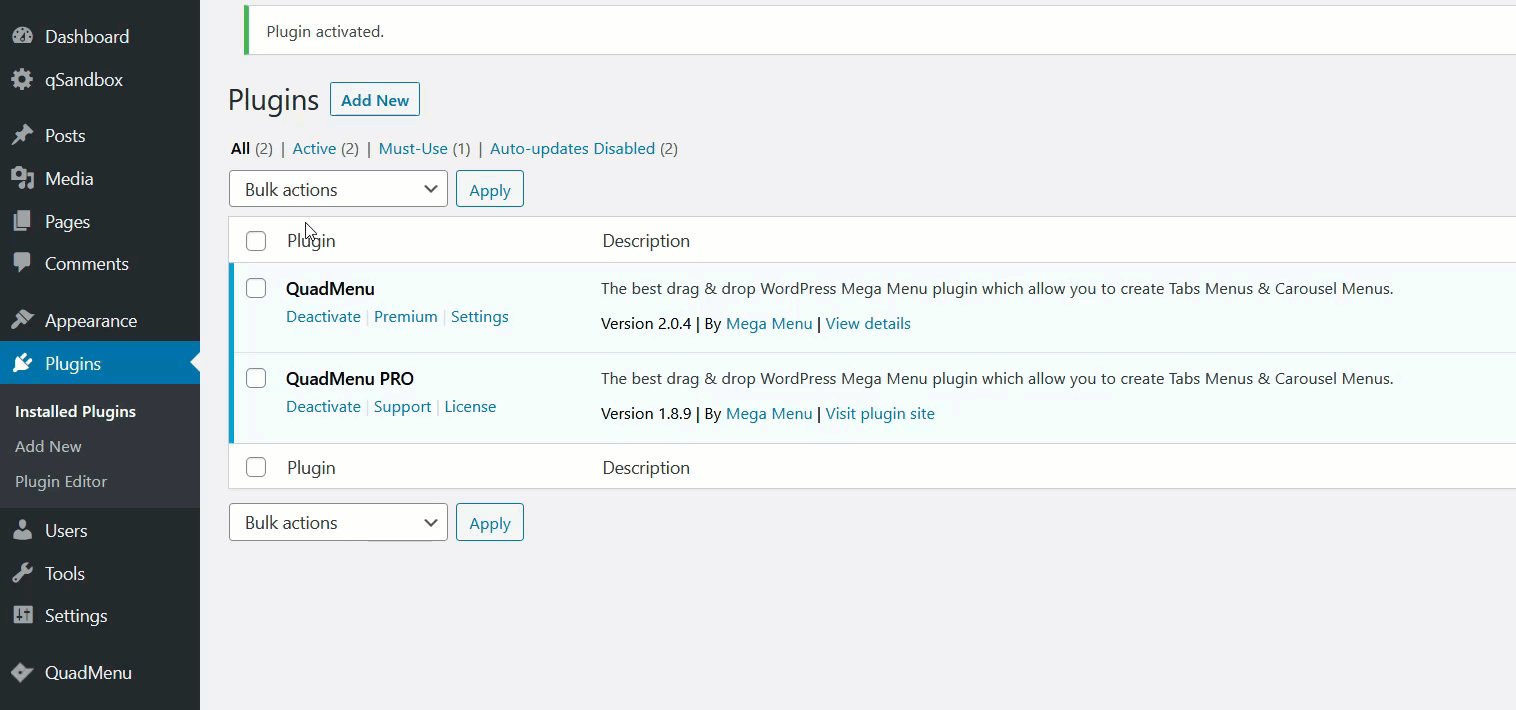
激活後,使用您之前下載的高級版本的文件並將它們安裝在您的站點上。
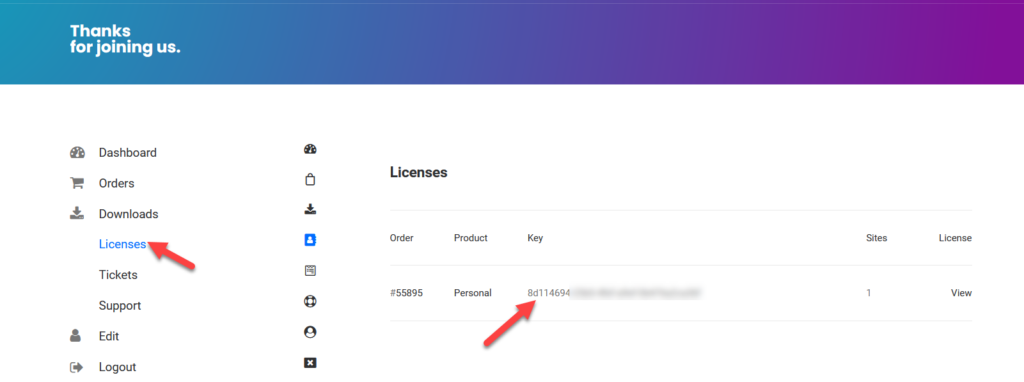
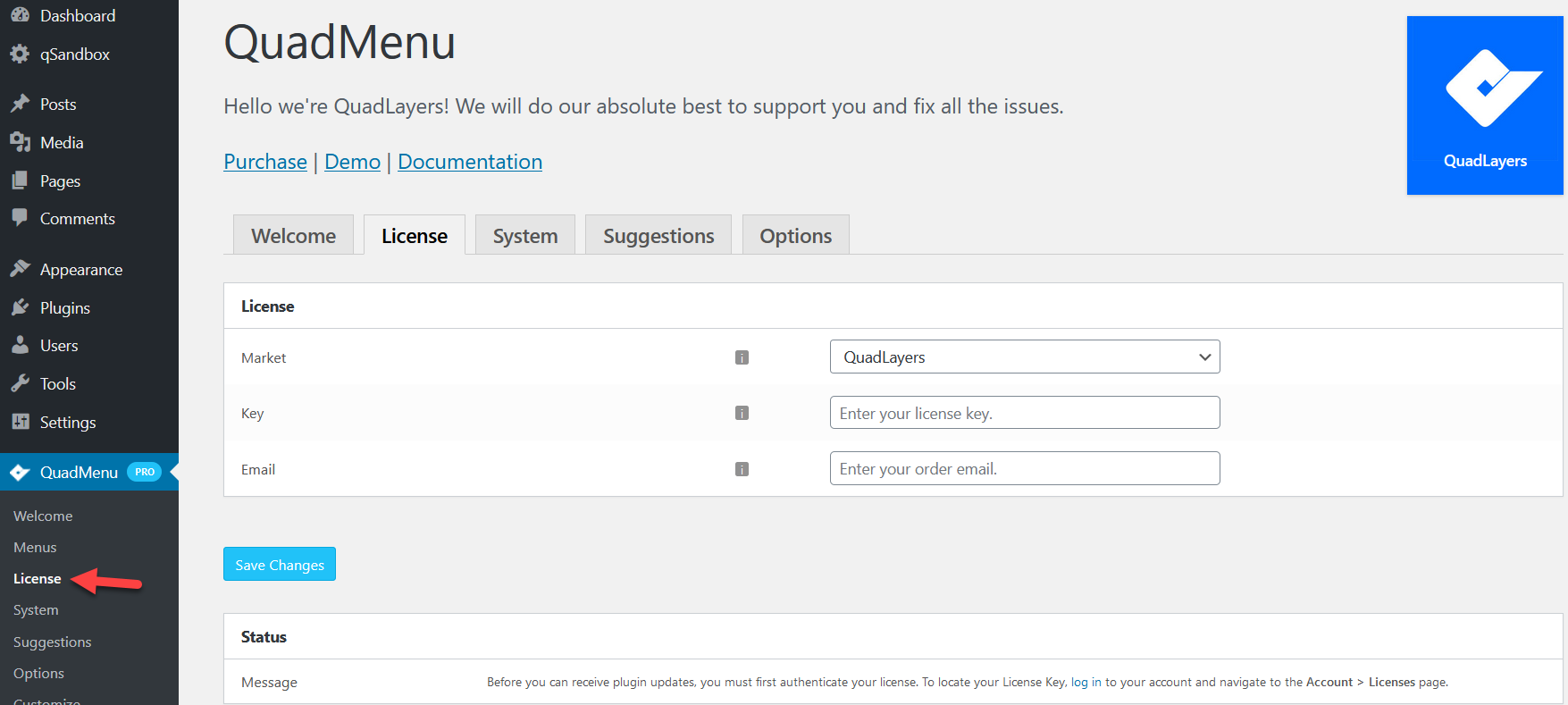
 激活插件後,您需要驗證您的許可證密鑰。 在您的 QuadMenu 帳戶的儀表板中,您將看到許可證選項。
激活插件後,您需要驗證您的許可證密鑰。 在您的 QuadMenu 帳戶的儀表板中,您將看到許可證選項。

從那裡複製密鑰並將其粘貼到您註冊的電子郵件地址的許可證字段中以驗證您的密鑰。

該插件可在我們的商店、Envato 和 Elegant 市場中獲得,因此請使用下拉菜單為您的購買選擇合適的選項。 驗證後,您就可以開始了。
使用 QuadMenu 將社交媒體圖標添加到您的 WordPress 菜單
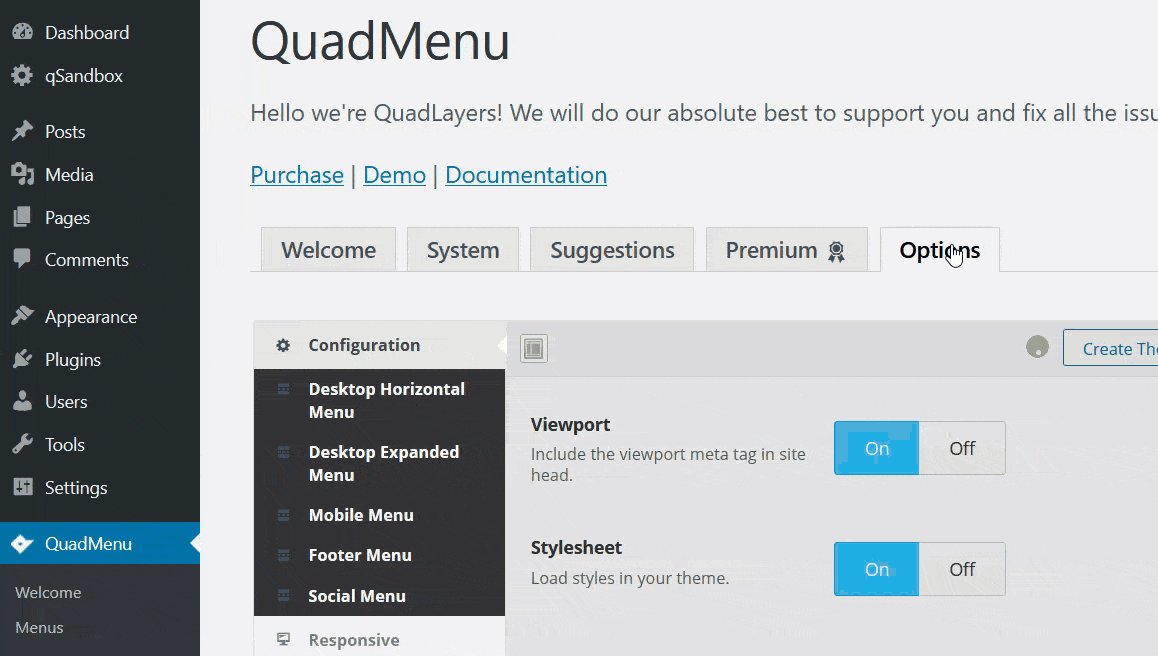
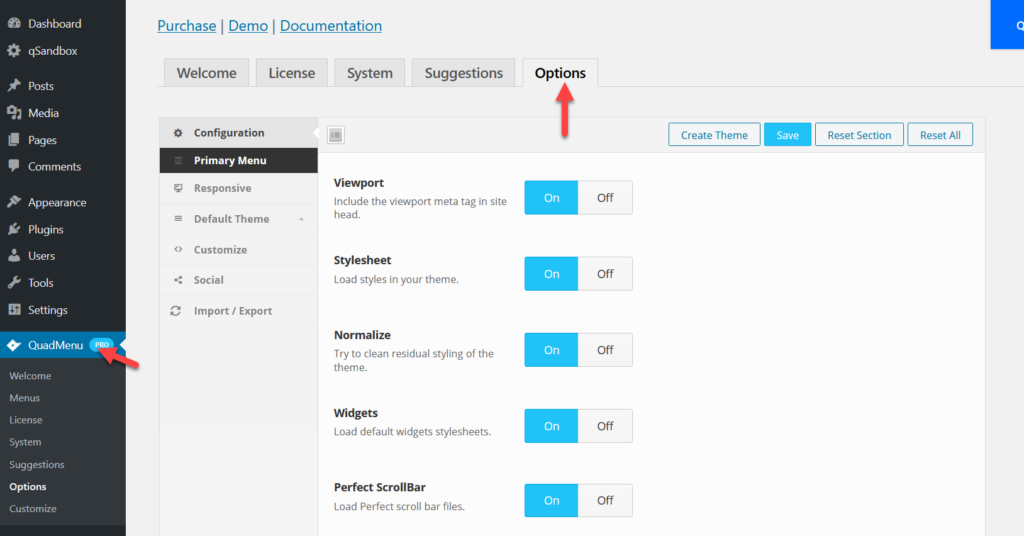
QuadMenu 適用於任何免費或高級主題。 對於這個演示,我們將使用 GeneratePress,但過程類似於任何其他主題。 首先,讓我們通過QuadMenu > Options進入插件設置。
 在那裡,您將看到幾個自定義選項,例如:
在那裡,您將看到幾個自定義選項,例如:
- 主菜單
- 響應式
- 默認主題
- 定制
- 社會的
- 進出口
配置社交選項
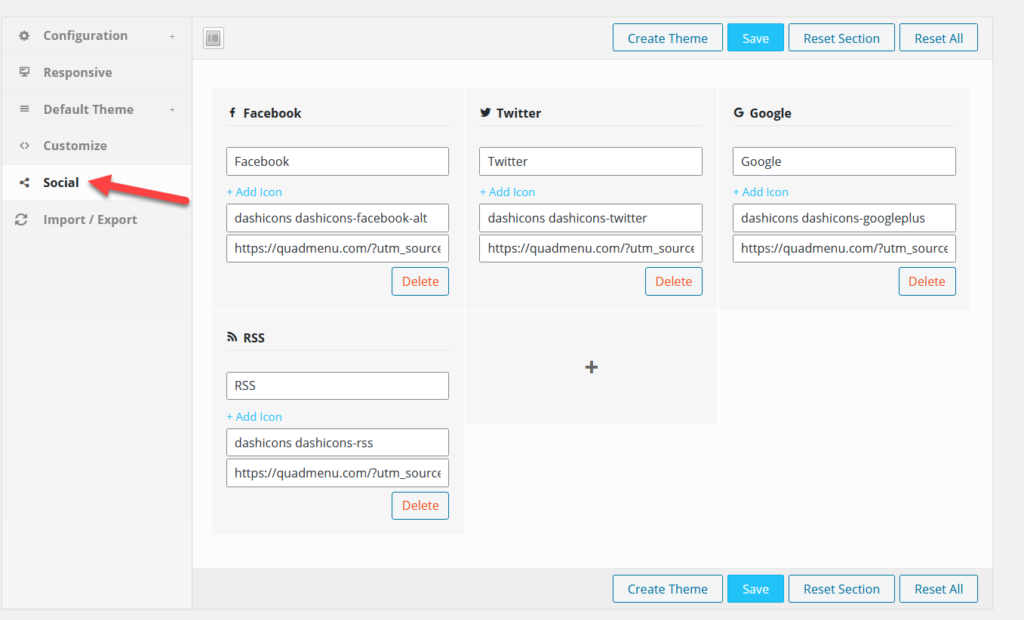
在我們的例子中,我們需要將社交媒體圖標添加到我們的主菜單中。 因此,我們將選擇“社交”選項。

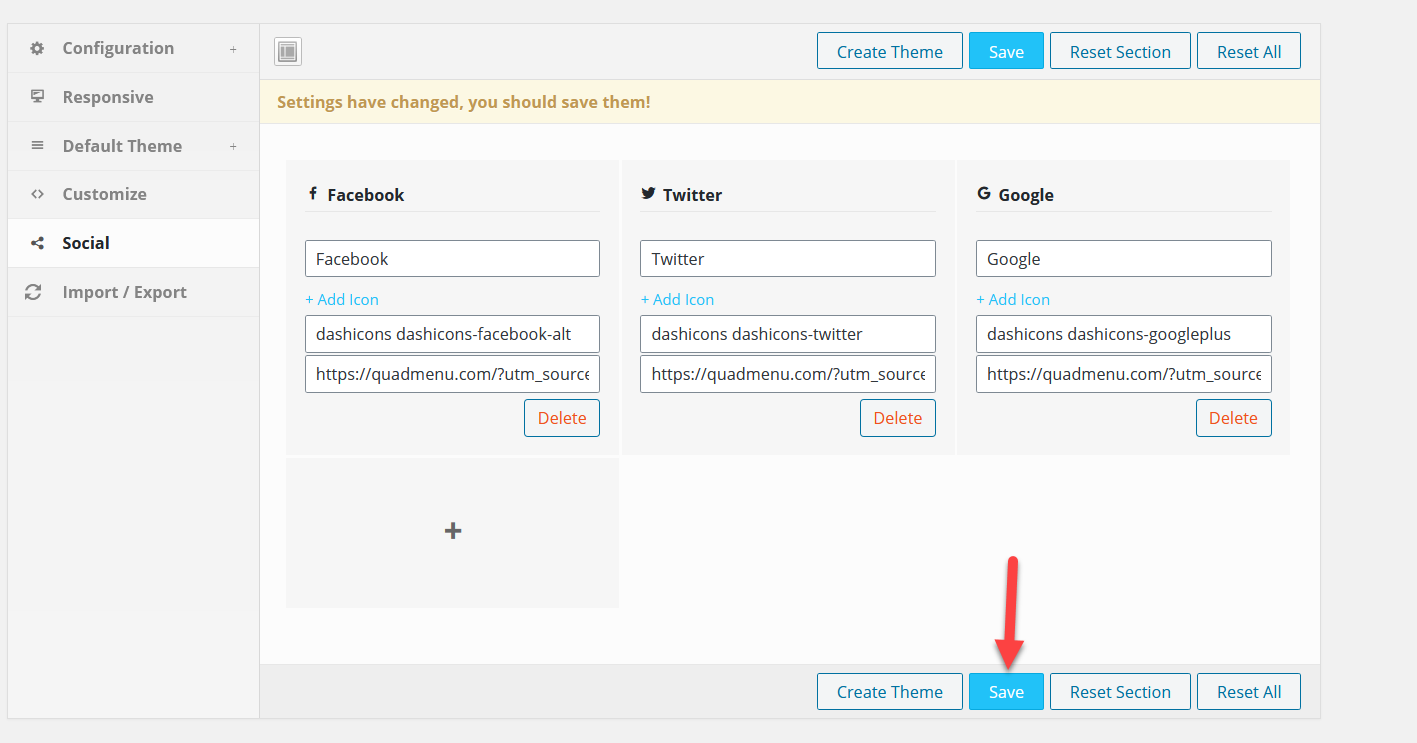
您將看到幾個默認選項,您可以根據您擁有的頻道進行編輯或刪除。 他們已經為社交媒體配置文件分配了圖標。
但是,您也可以通過單擊+ 添加圖標按鈕來自定義它們。 此外,您可以通過按+ 按鈕添加新的社交媒體渠道。 
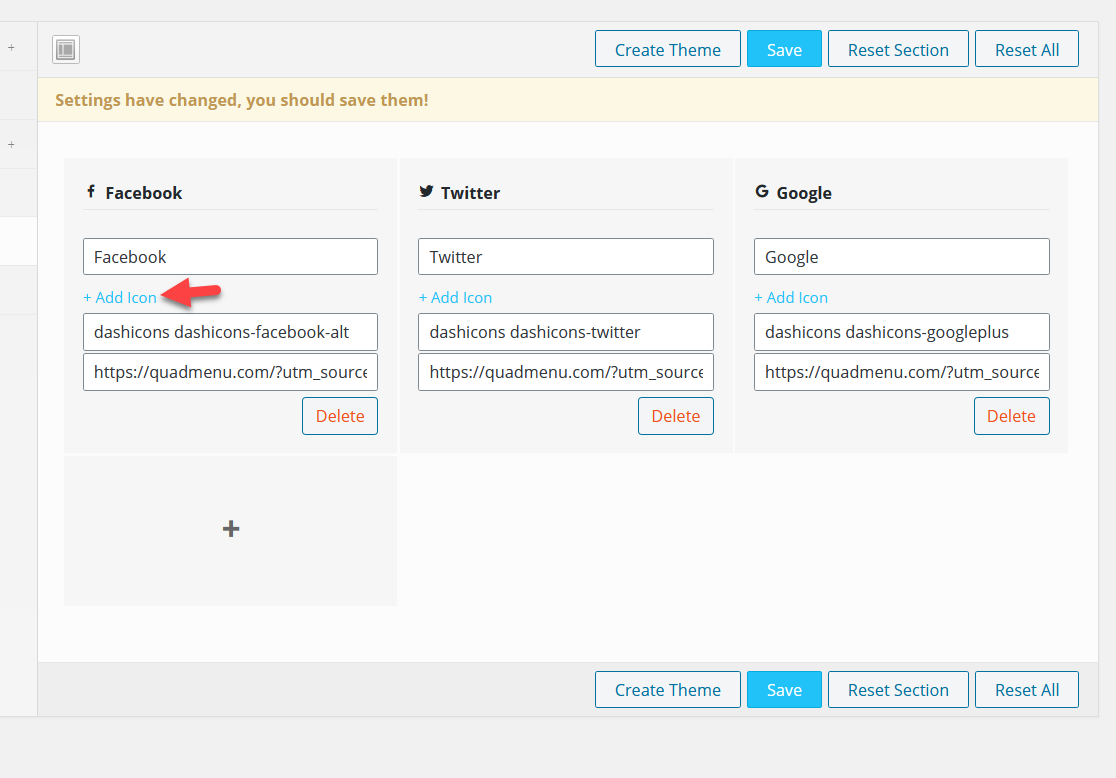
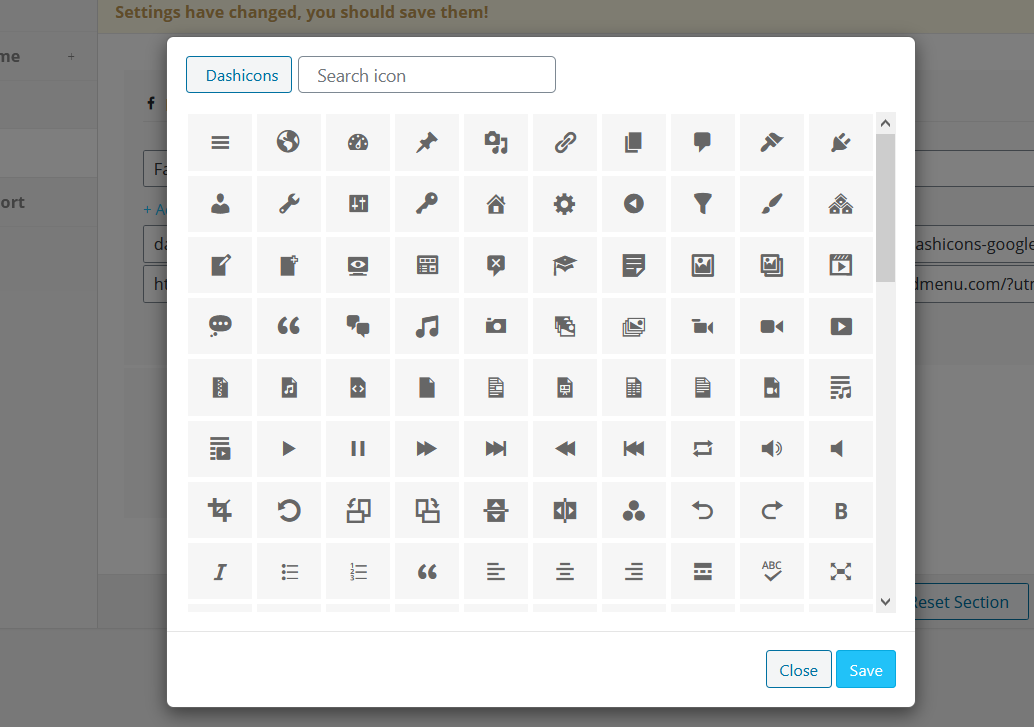
假設您要更改 Facebook 圖標。 按+ 添加圖標,您將看到一個彈出窗口,其中包含許多可供您選擇的圖標。

有很多圖標,因此我們建議您使用搜索功能來過濾結果。
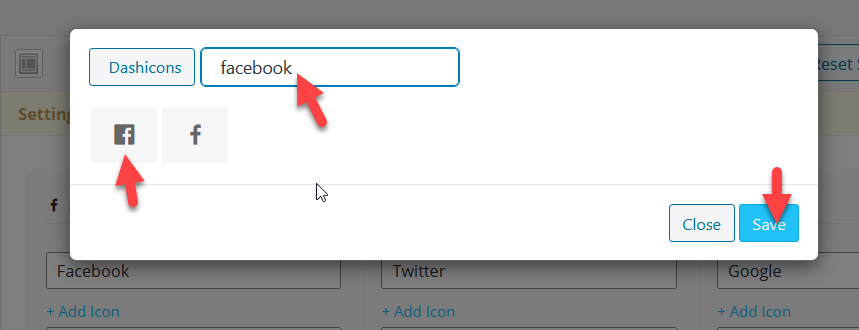
 如您所見,我們已經搜索了 Facebook 圖標。 它將向您顯示與您的搜索查詢相關的所有可用圖標,因此請選擇您喜歡的圖標並保存。 您還可以更改標題和 URL。 在 QuadMenu 中進行所需的所有更改後,保存設置。
如您所見,我們已經搜索了 Facebook 圖標。 它將向您顯示與您的搜索查詢相關的所有可用圖標,因此請選擇您喜歡的圖標並保存。 您還可以更改標題和 URL。 在 QuadMenu 中進行所需的所有更改後,保存設置。

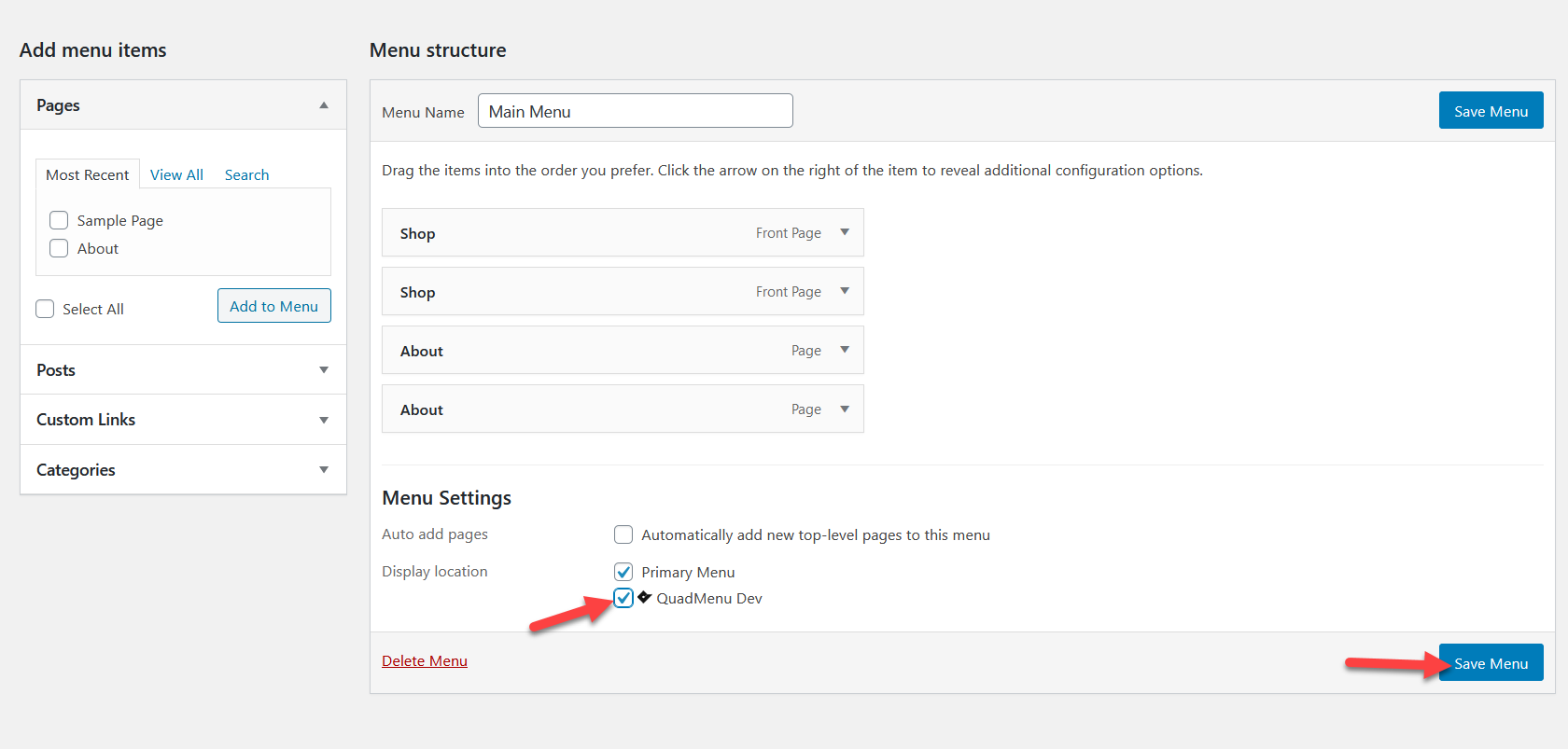
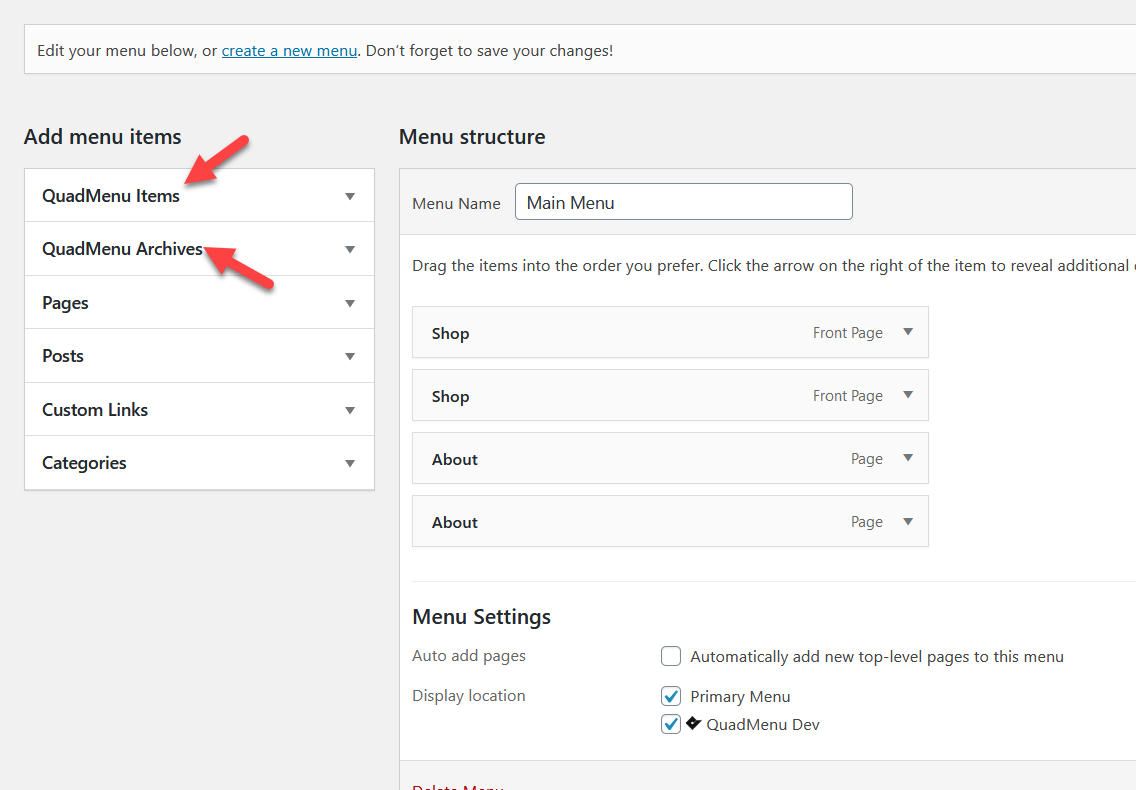
之後,轉到 WordPress 菜單。 您將在那裡看到所有可用的菜單。 要使用菜單上的 QuadMenu 選項,您需要在Menu settings下將其標記為QuadMenu Dev 。 之後,保存菜單。

在下一頁加載時,您將看到 QuadMenu 選項。 
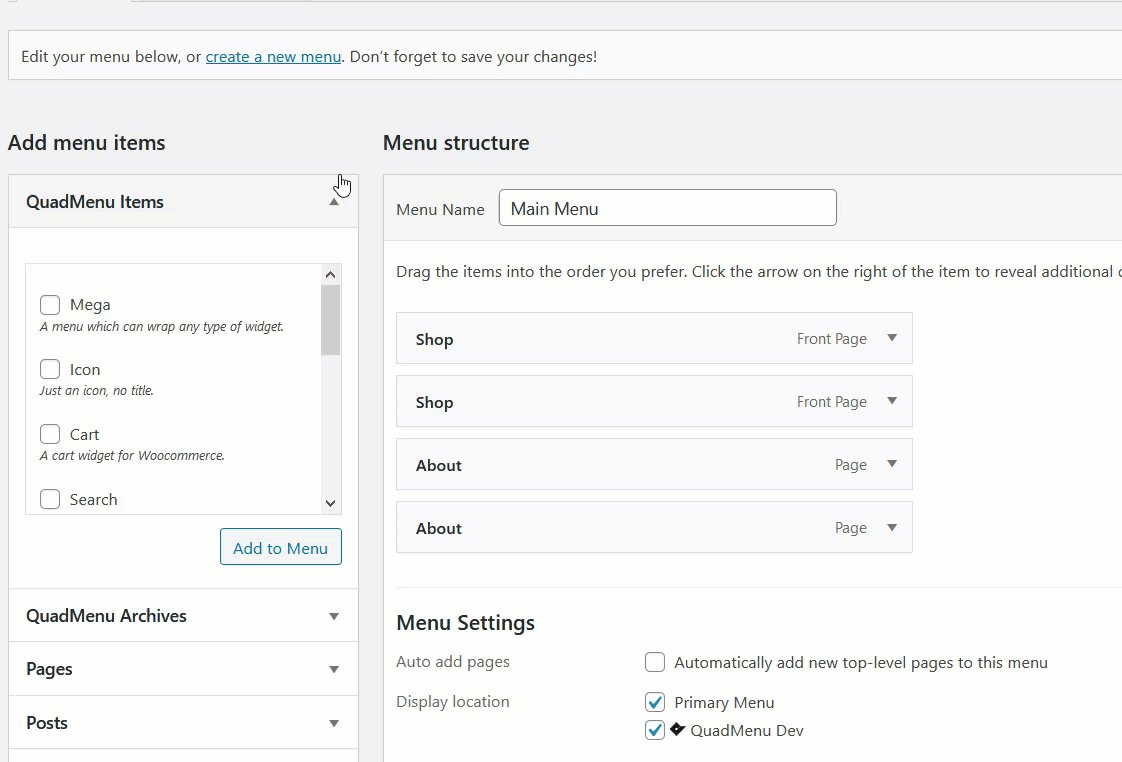
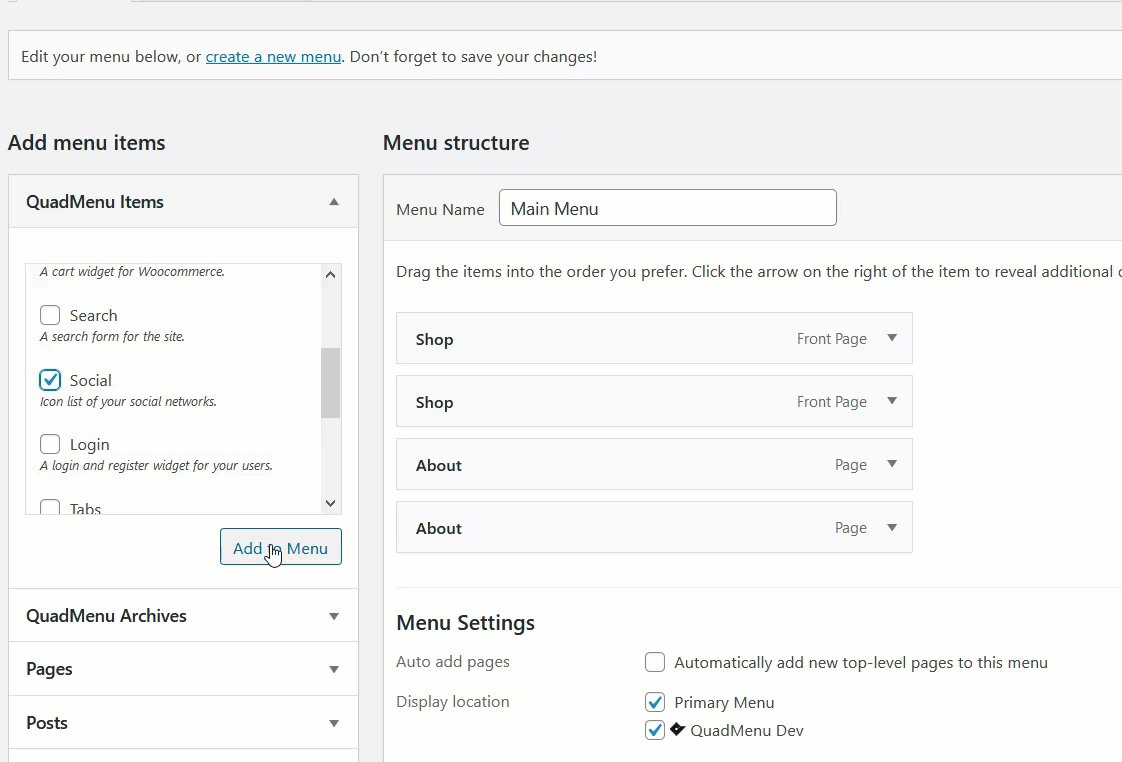
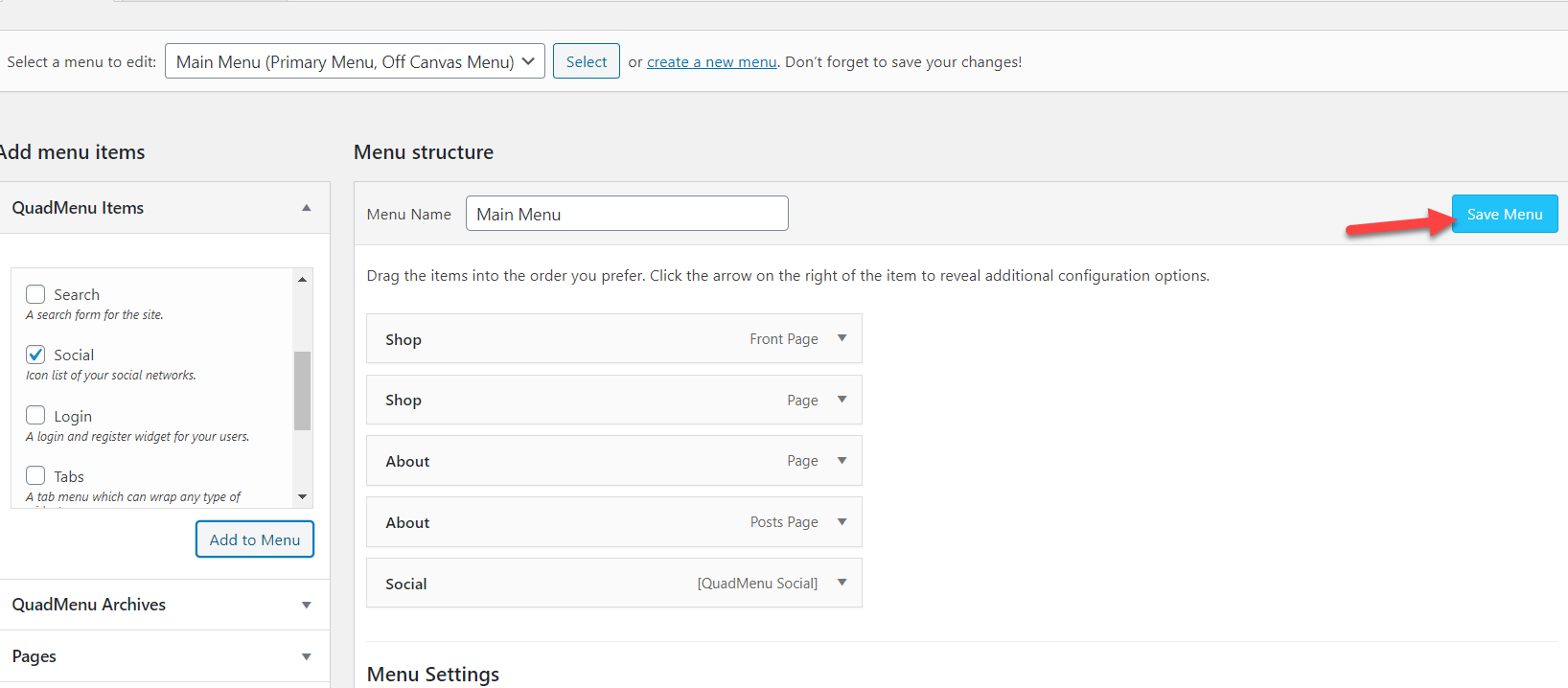
在 QuadMenu 項目下,您將看到社交圖標列表。 選擇它們並按添加到菜單。

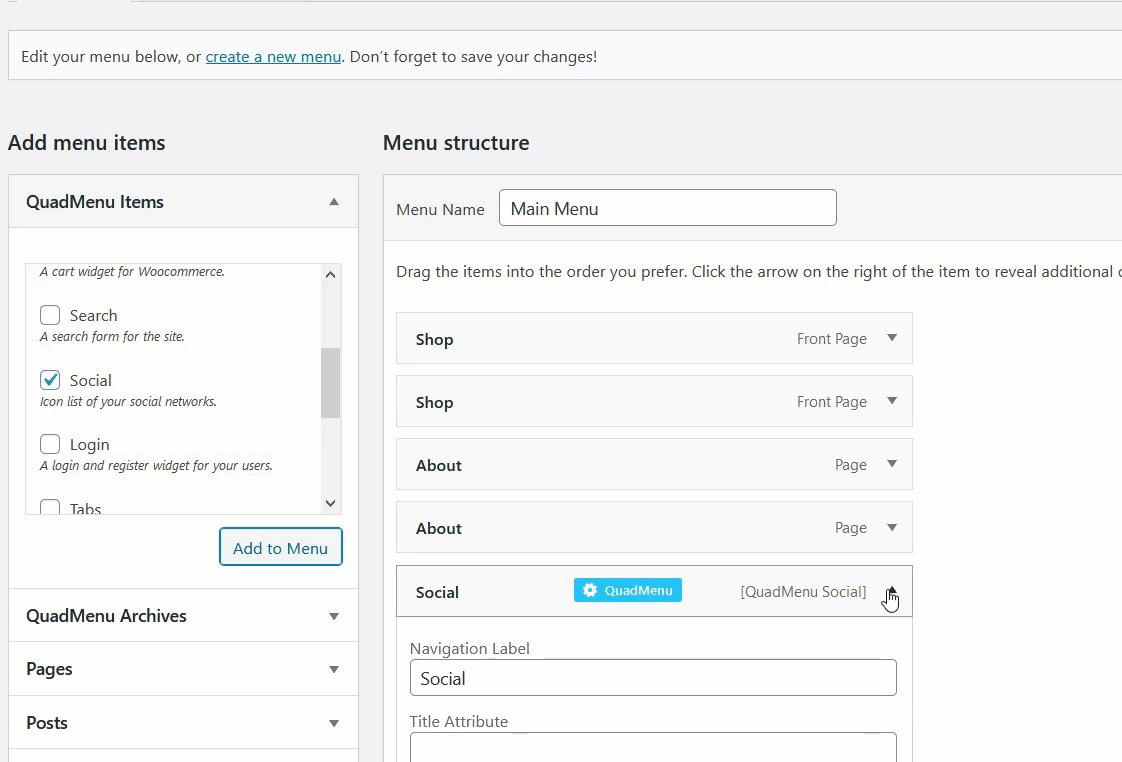
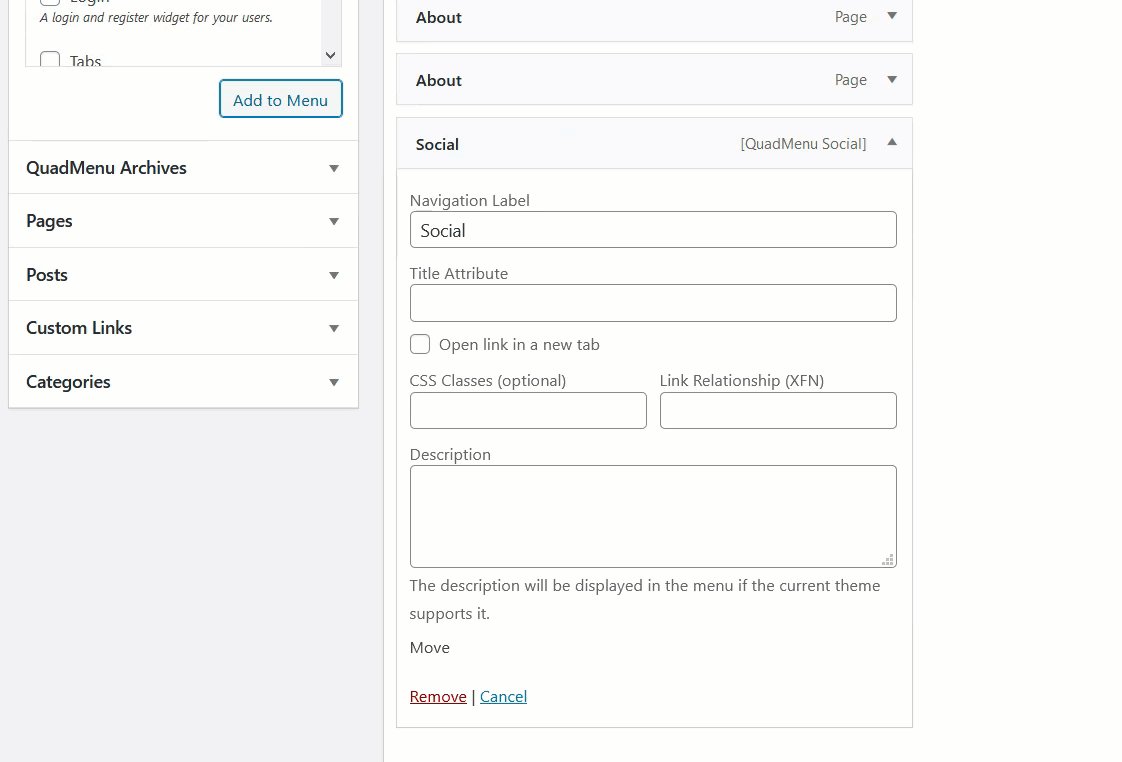
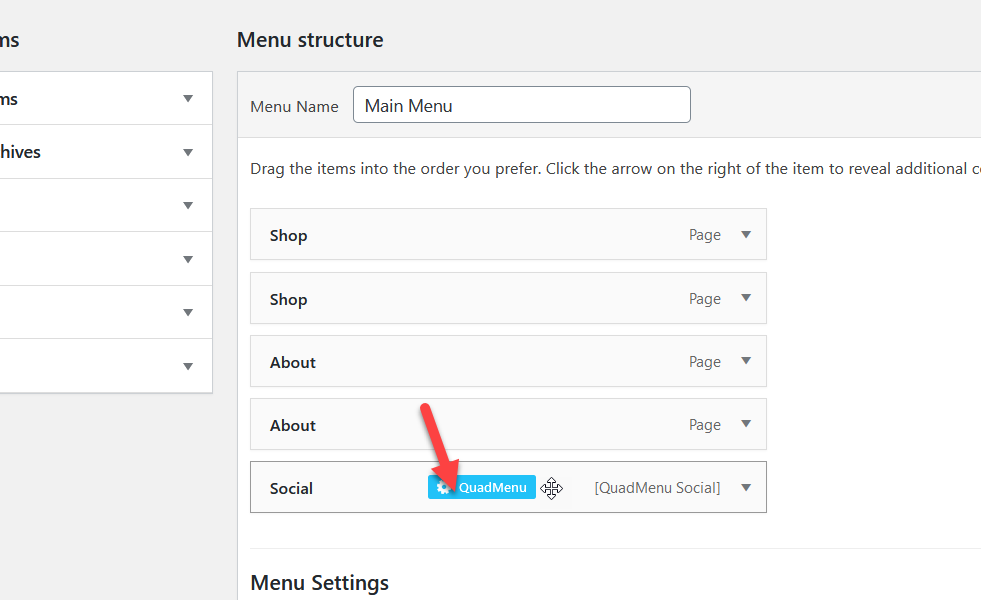
之後,您將在主菜單選項下看到社交部分。 將鼠標懸停在上方,您將看到 QuadMenu 自定義選項。

如果您需要其他自定義,請選擇該選項。 否則,請按保存菜單按鈕,您就可以開始了。

菜單上的圖標(前端)
現在,是時候檢查結果了。 因此,轉到您網站的主頁,您將看到社交圖標。 當您將鼠標懸停在它們上時,將呈現圖標。

而已! 您已使用 QuadMenu 成功地將社交媒體圖標添加到您的 WordPress 菜單中。
1.2) WP 菜單圖標
如果您買不起任何高級插件,請不要擔心。 我們為您提供了免費的解決方案。 在本節中,我們將向您展示如何使用名為 WP Menu Icons 的免費插件向您的 WordPress 添加社交媒體圖標。 
安裝和激活
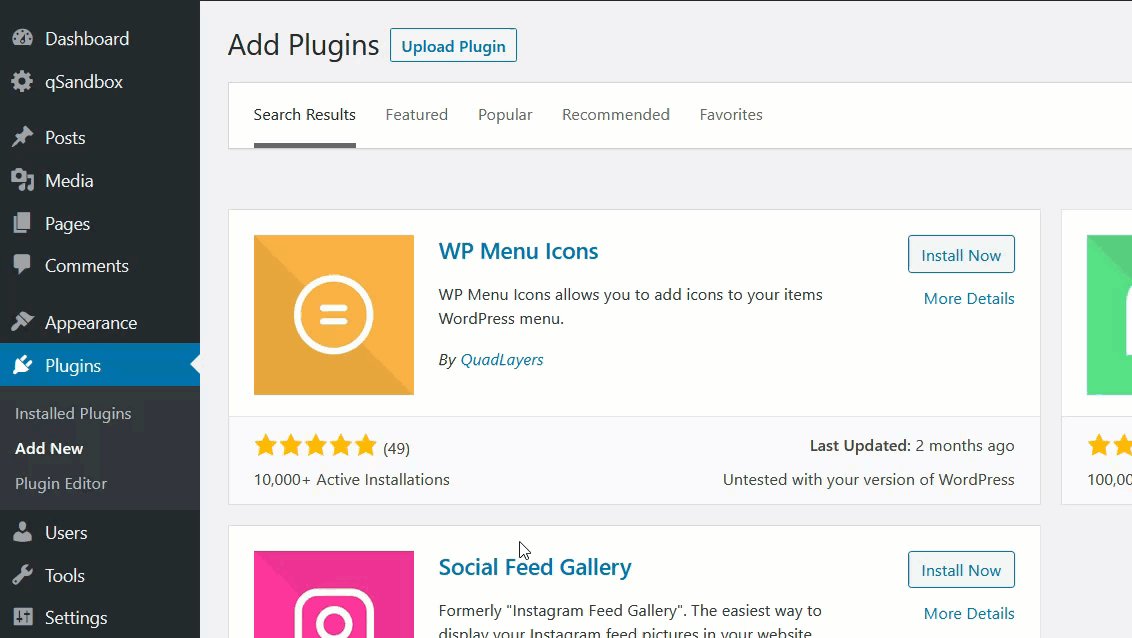
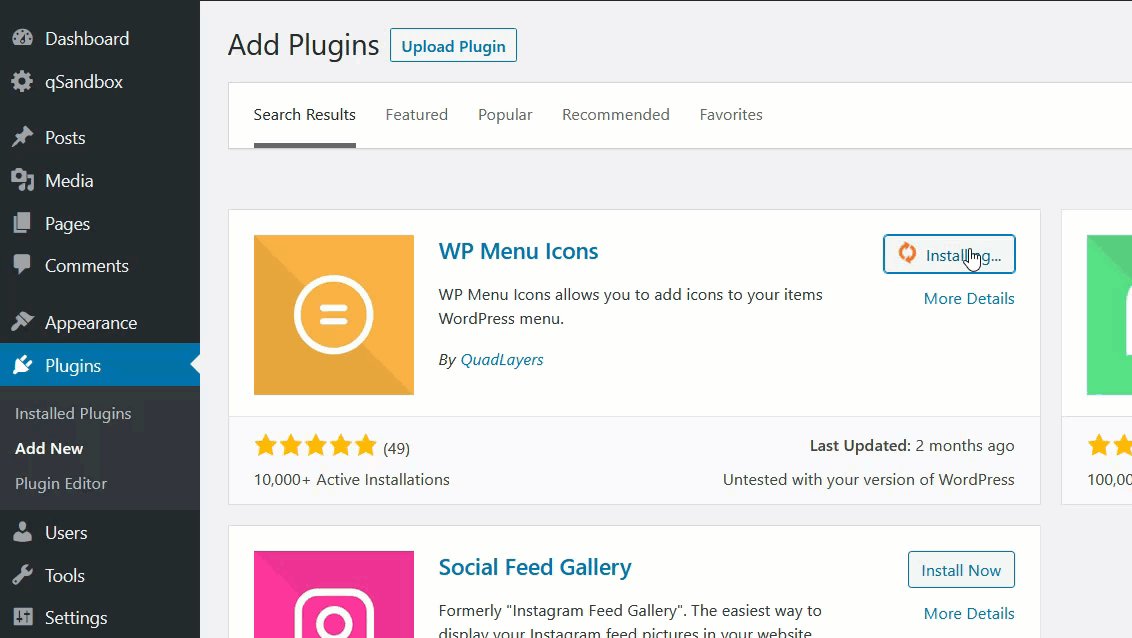
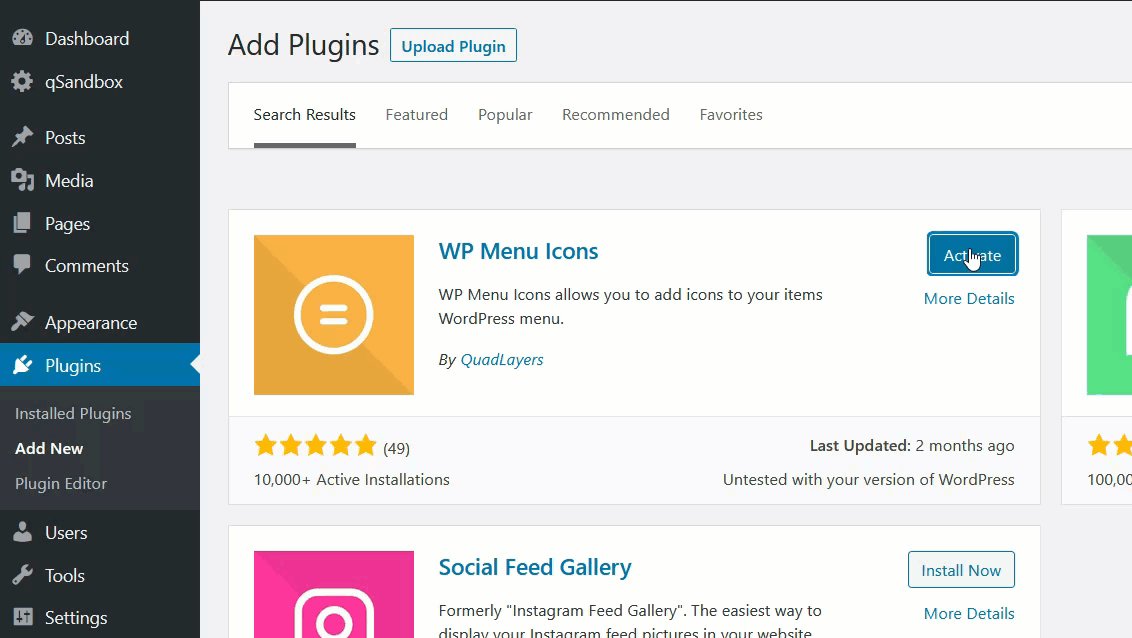
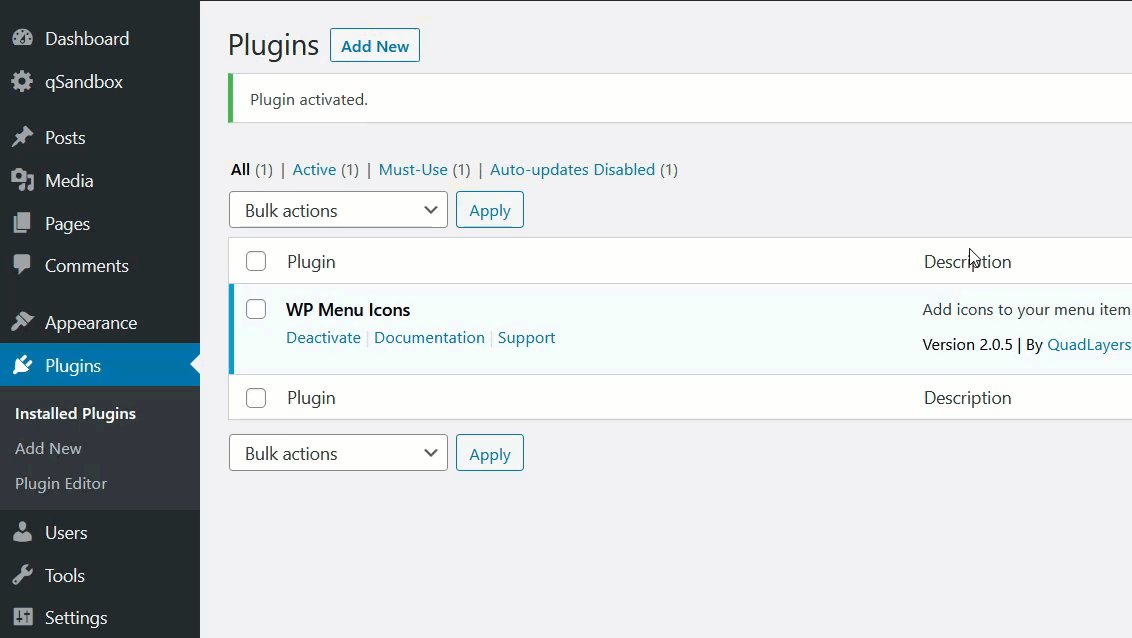
首先,在您的站點上安裝並激活 WP 菜單圖標。
 該工具非常易於使用,不需要任何額外的定制。
該工具非常易於使用,不需要任何額外的定制。
自定義菜單圖標
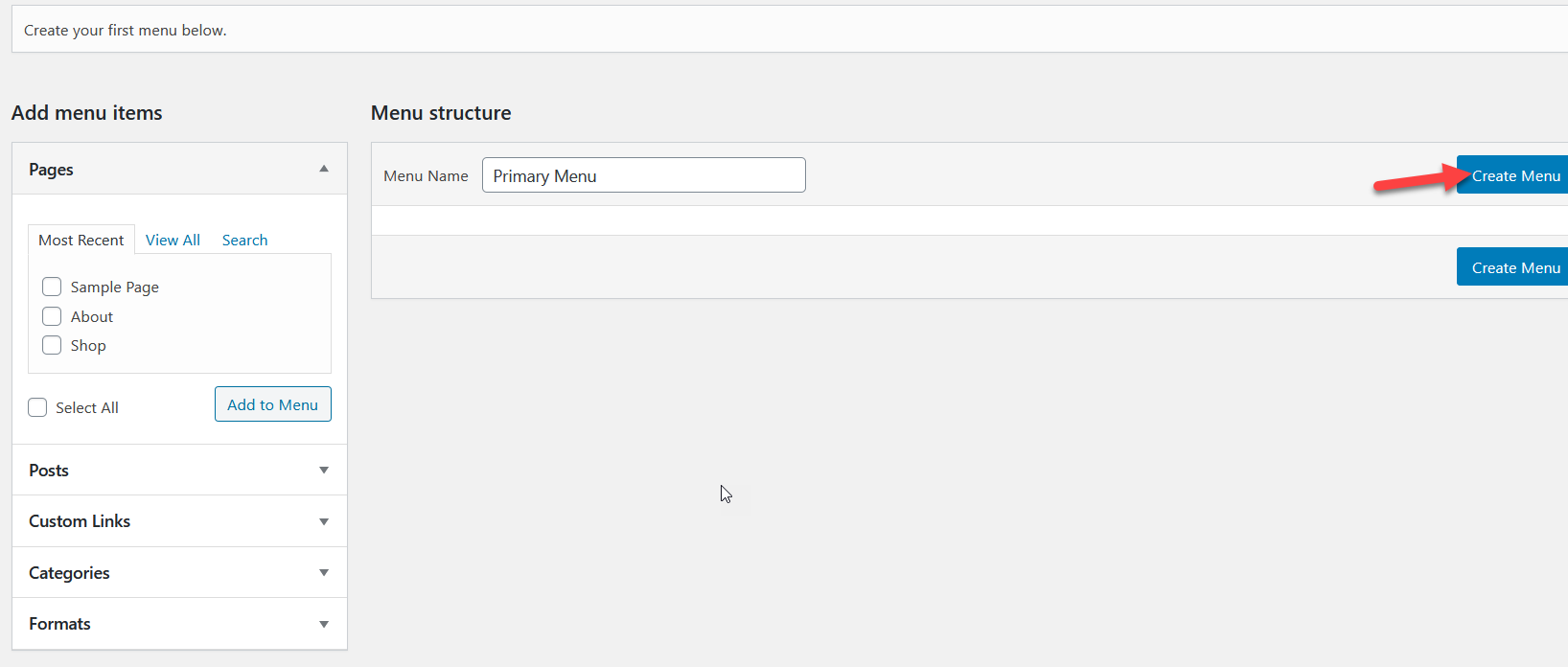
如果您的站點上沒有菜單,您可以從配置部分創建一個。 
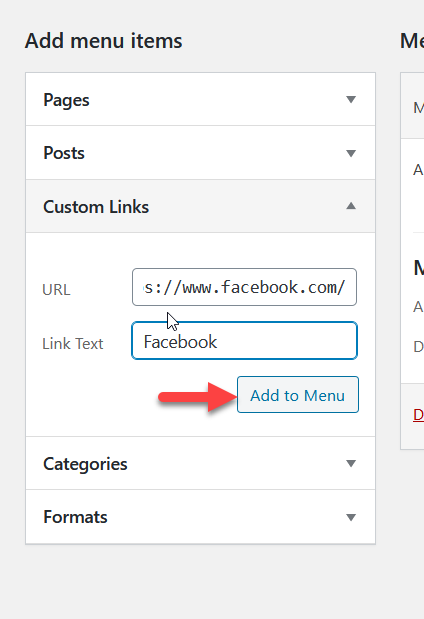
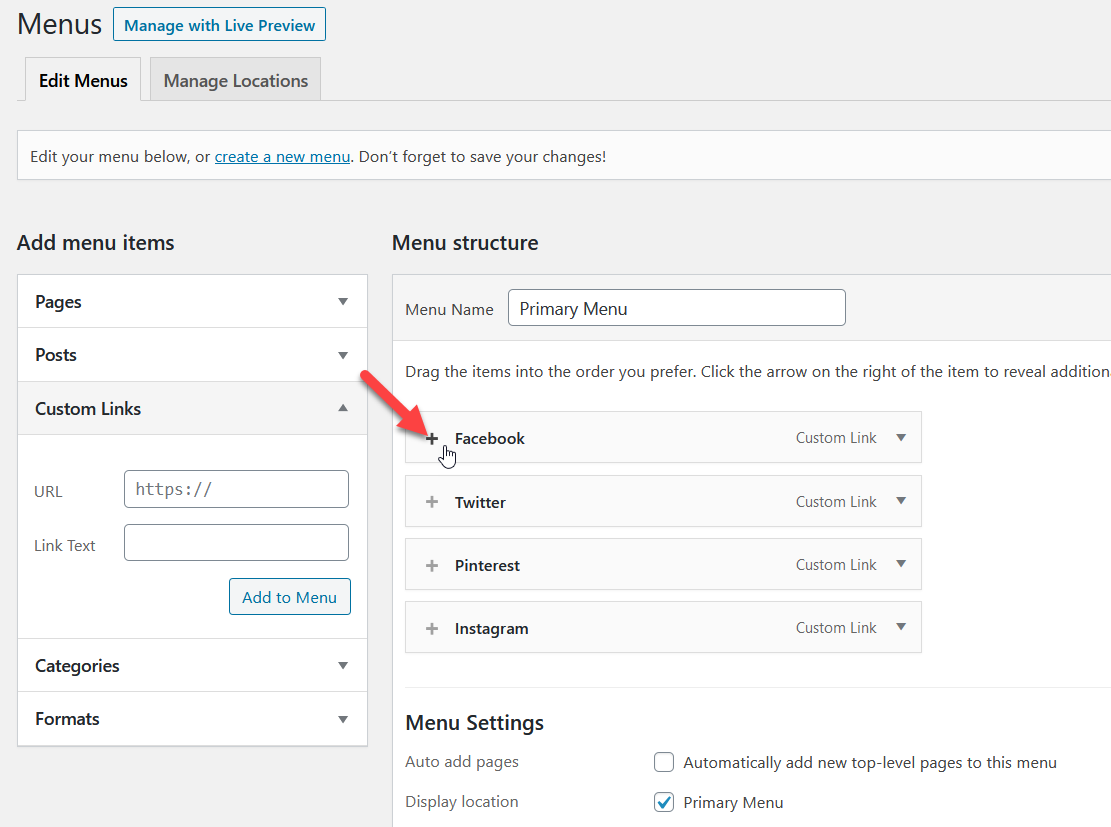
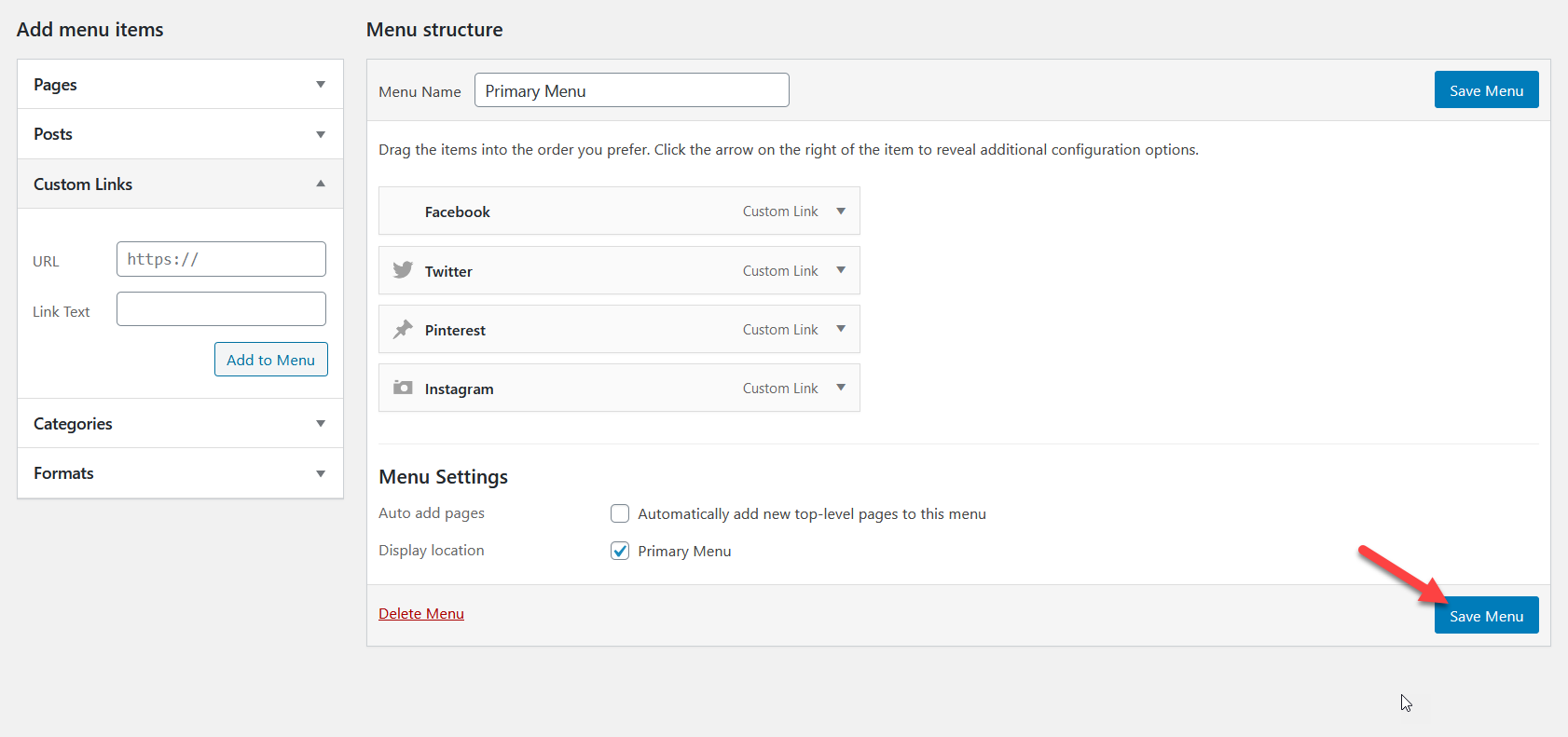
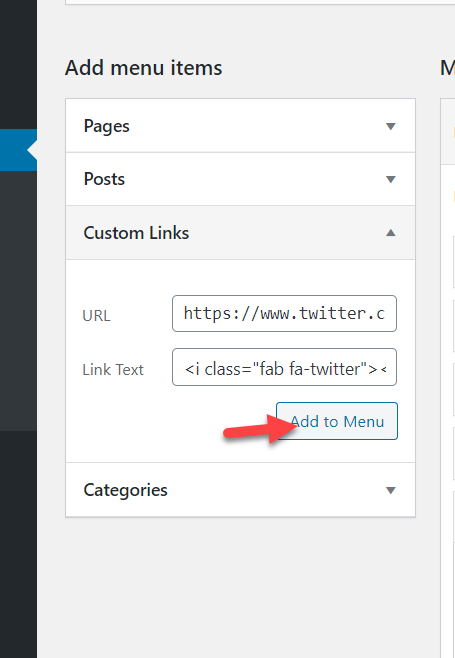
為您的菜單分配一個位置,然後您就可以向其中添加項目了。 要將您的社交媒體資料添加到菜單中,請選擇“自定義鏈接”項。 您需要輸入要鏈接的頁面的 URL 和標籤。 然後,按添加到菜單。
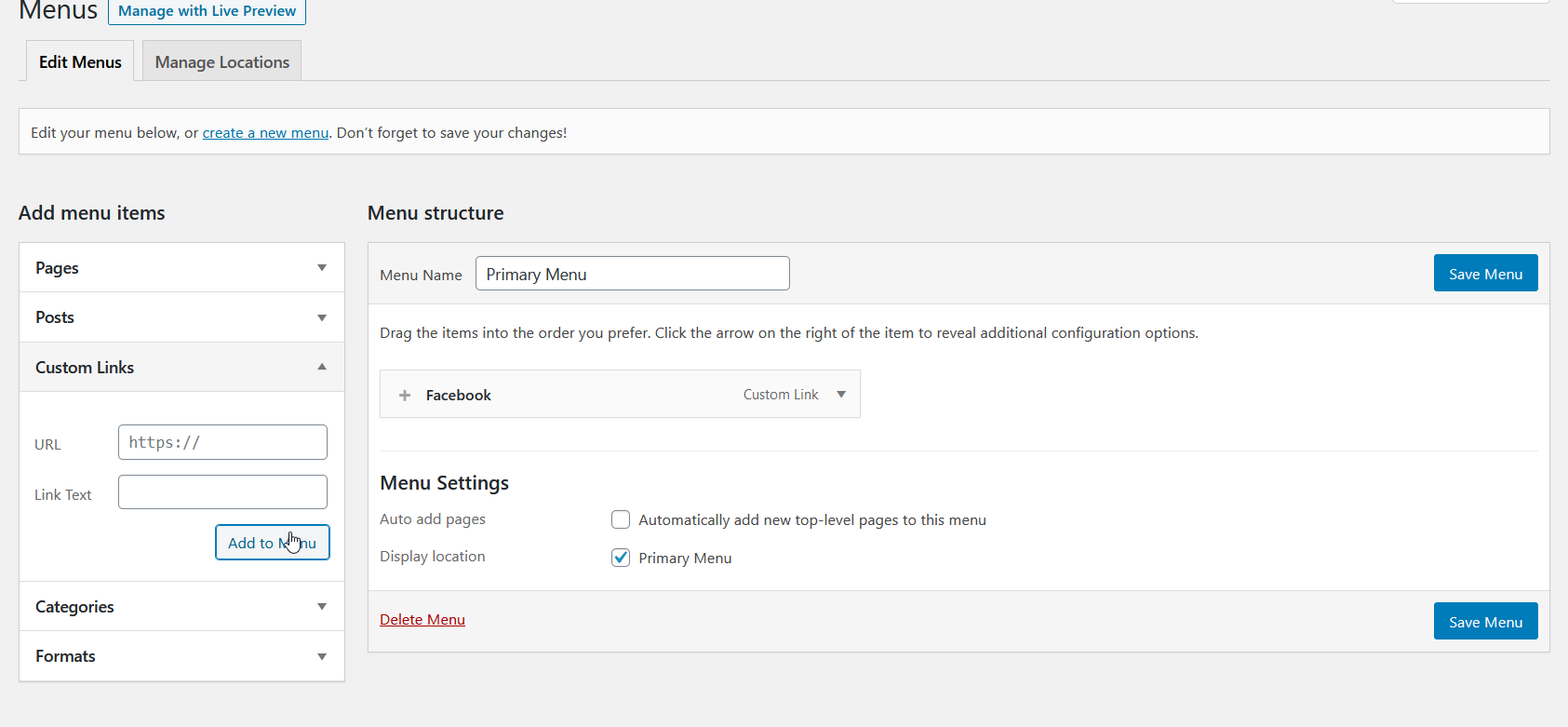
 將圖標添加到菜單後,配置頁面將如下所示。
將圖標添加到菜單後,配置頁面將如下所示。
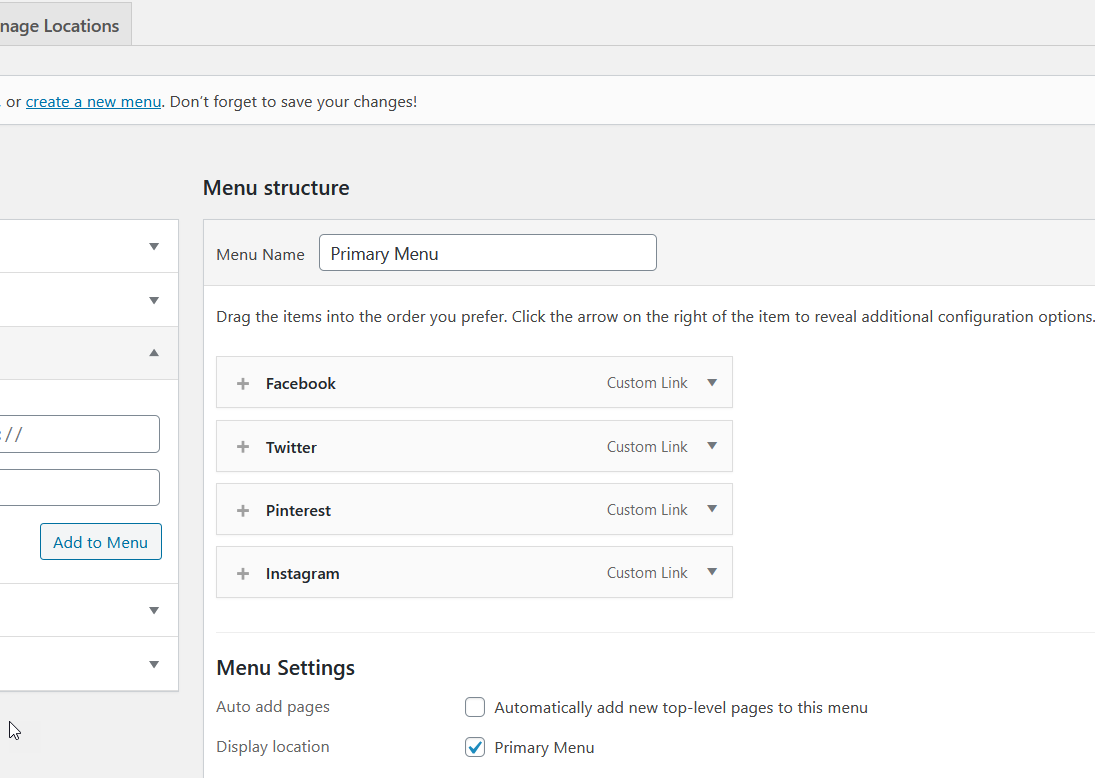
 同樣,您可以添加其他社交媒體圖標。 在本例中,我們在菜單中添加了 Twitter、Pinterest 和 Instagram 圖標。
同樣,您可以添加其他社交媒體圖標。 在本例中,我們在菜單中添加了 Twitter、Pinterest 和 Instagram 圖標。
 在菜單項上,有一個+ 按鈕。 這是您需要用來向菜單項添加圖標的設置,因此請單擊它。
在菜單項上,有一個+ 按鈕。 這是您需要用來向菜單項添加圖標的設置,因此請單擊它。
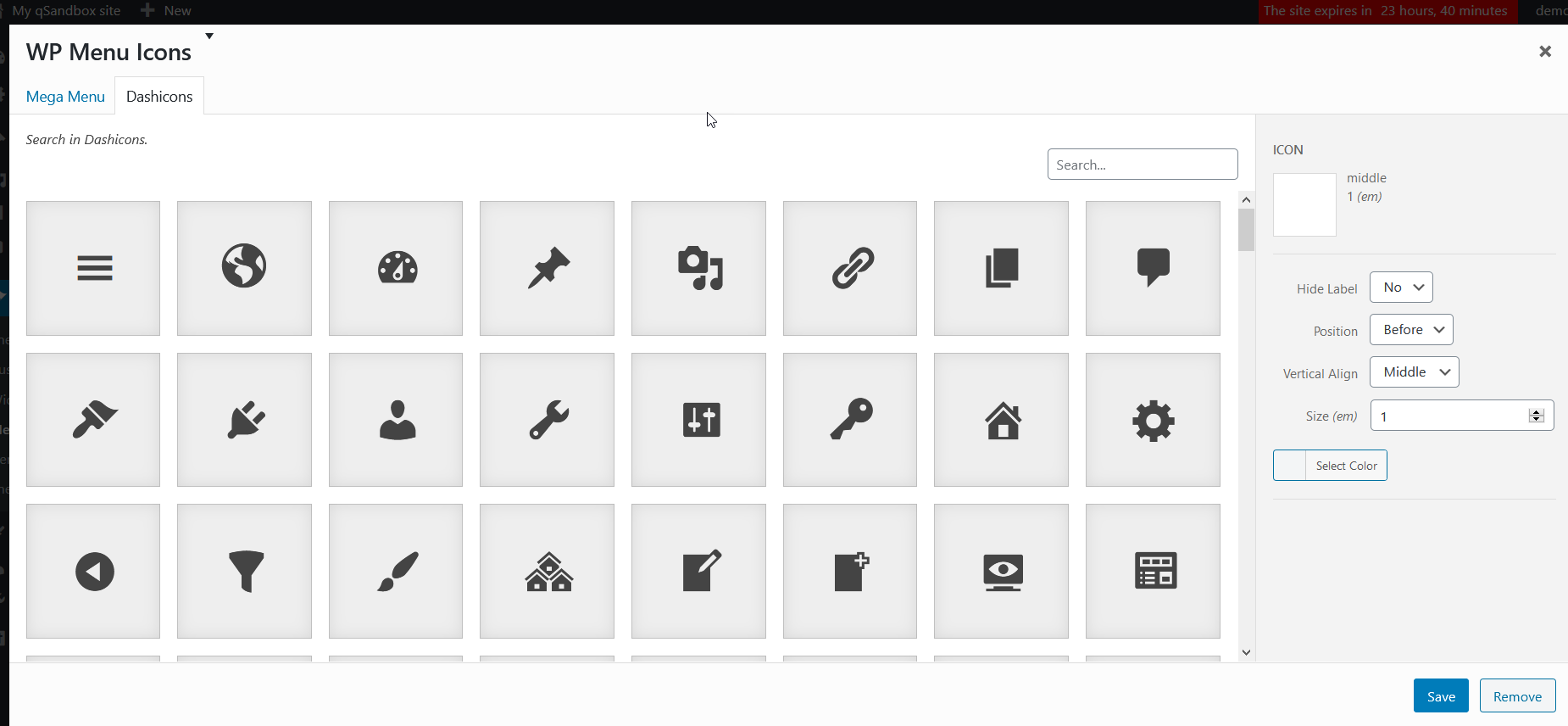
 然後,您將看到大量可供選擇的項目。
然後,您將看到大量可供選擇的項目。
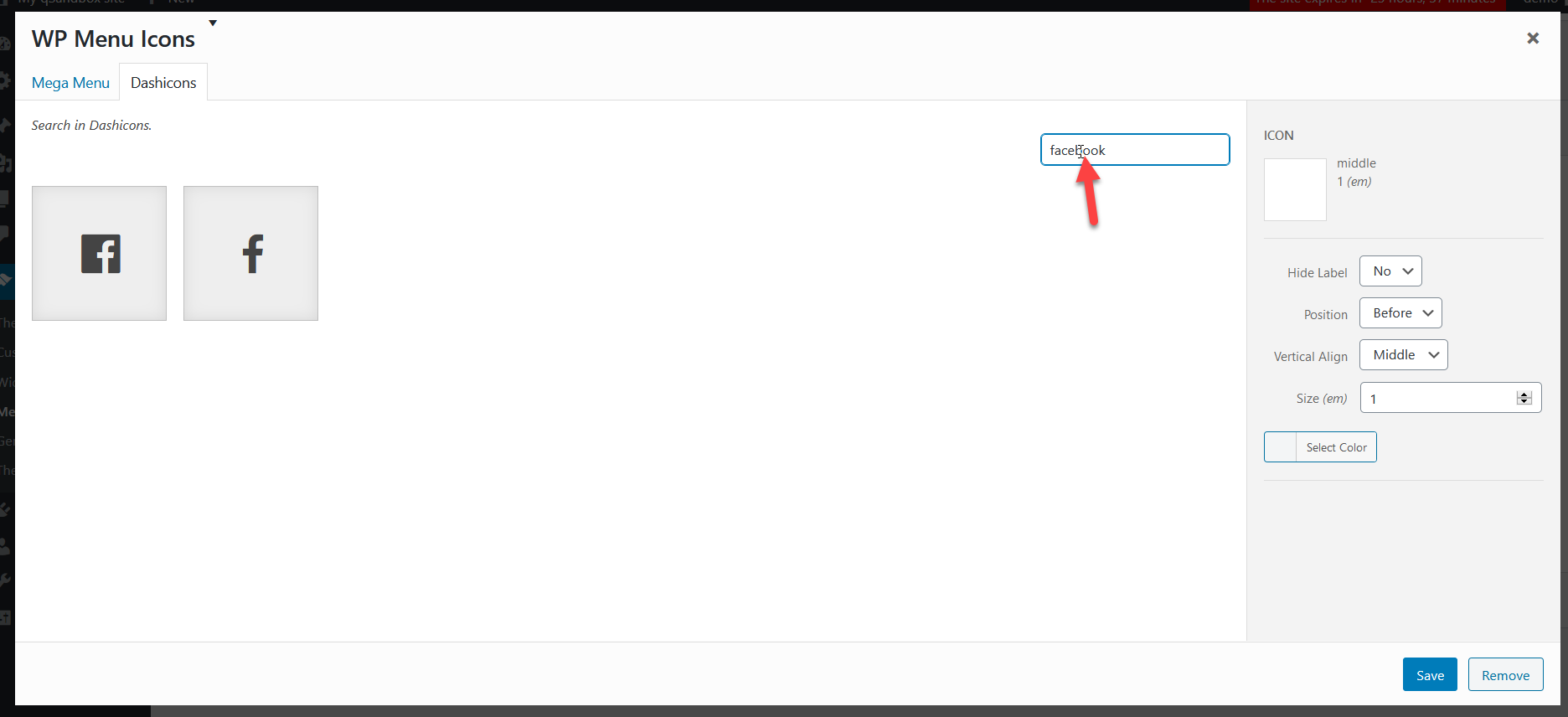
 有幾十個圖標,所以使用搜索功能來過濾你想要的結果。 在本例中,我們選擇了 Facebook 菜單項,因此我們將搜索 Facebook 圖標。
有幾十個圖標,所以使用搜索功能來過濾你想要的結果。 在本例中,我們選擇了 Facebook 菜單項,因此我們將搜索 Facebook 圖標。  選擇你喜歡的後,你會在右欄中看到圖標設置。 您可以在此處顯示或隱藏標籤,自定義位置、大小和對齊方式。 在這種情況下,我們將隱藏標籤。 完成自定義後,單擊Save 。
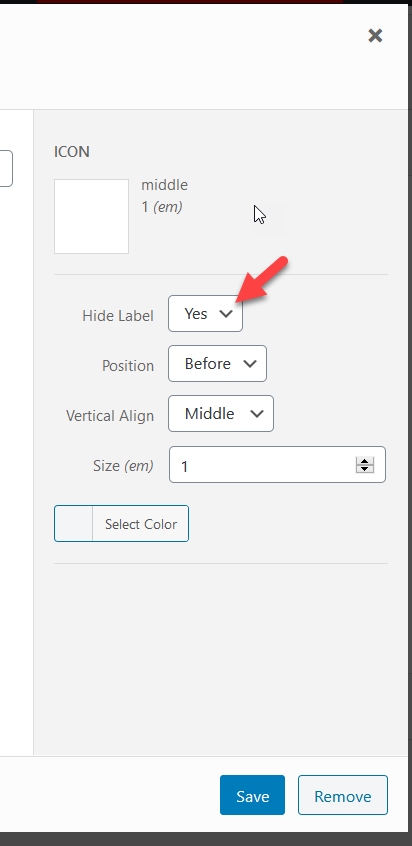
選擇你喜歡的後,你會在右欄中看到圖標設置。 您可以在此處顯示或隱藏標籤,自定義位置、大小和對齊方式。 在這種情況下,我們將隱藏標籤。 完成自定義後,單擊Save 。

 您可以以相同方式自定義 Pinterest、Twitter 和 Instagram 圖標。 添加所需圖標後,保存菜單。
您可以以相同方式自定義 Pinterest、Twitter 和 Instagram 圖標。 添加所需圖標後,保存菜單。
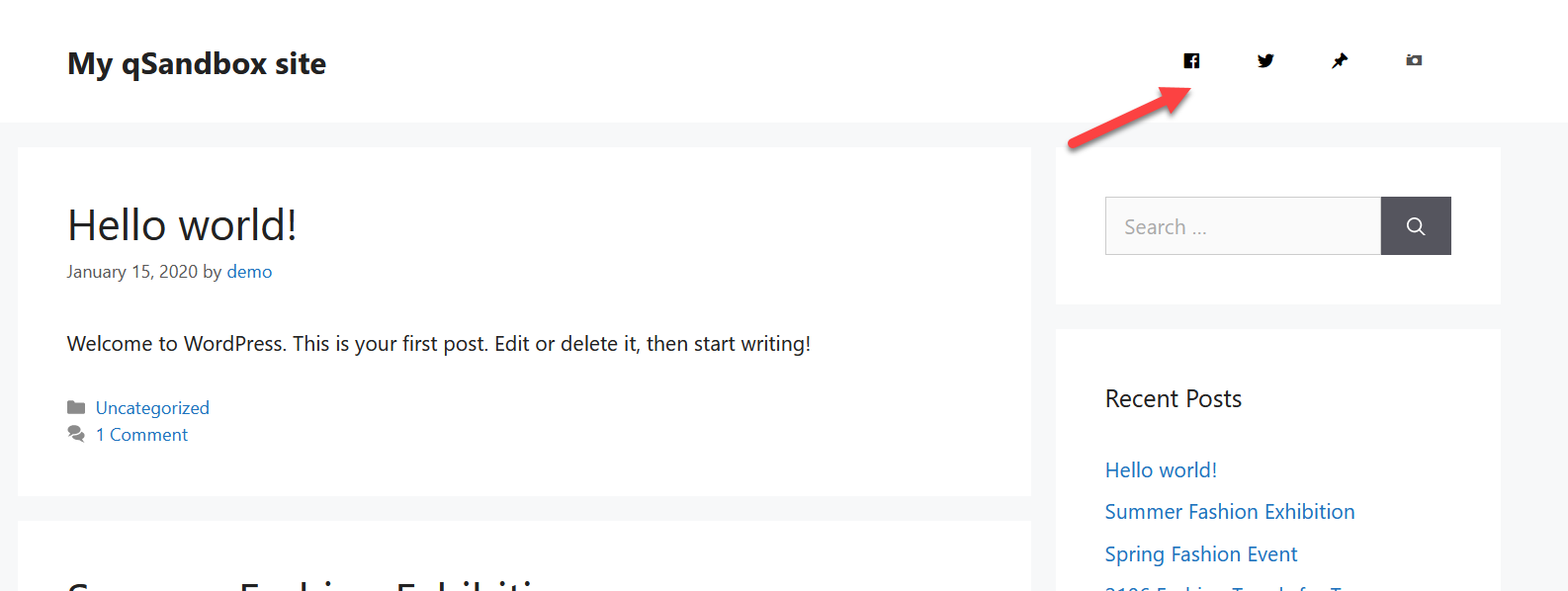
 現在是時候檢查結果了。 轉到您網站的前端,您將看到新圖標。
現在是時候檢查結果了。 轉到您網站的前端,您將看到新圖標。

這就是您可以使用 WP Menu Icons 將社交媒體圖標添加到 WordPress 中的標題菜單的方法。 最後,您還可以從 WP 菜單圖標設置頁面設置圖標樣式。
2) 使用主題定制器添加社交媒體圖標
如果您不想安裝任何插件,您可以使用主題定制器在菜單中包含社交媒體圖標。 一些高級主題(例如 Divi、Newspaper 或 Avada)帶有集成的主題面板,允許您自定義主題並添加社交媒體圖標。
如果您不確定您的主題是否帶有添加社交媒體圖標的選項,請在您的 WordPress 儀表板中轉到外觀 > 自定義 > 菜單 > 查看位置並檢查是否有社交菜單或社交圖標選項。
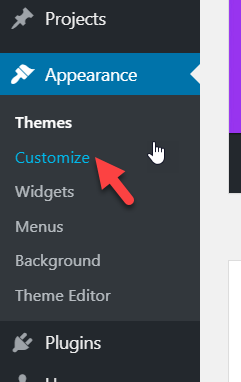
對於我們的演示,我們將使用優雅主題的 Divi 主題。 首先,轉到您的WP 儀表板 > 外觀 > 自定義。 
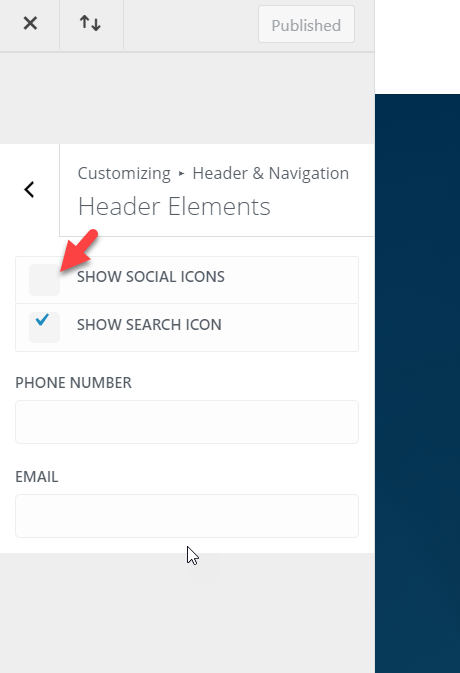
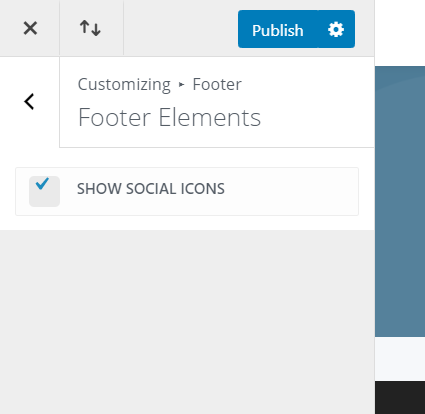
然後,轉到標題自定義和標題元素。 在那裡,您將看到一個啟用標題社交圖標的選項。

啟用該選項,然後您將在您網站的標題上看到它。 
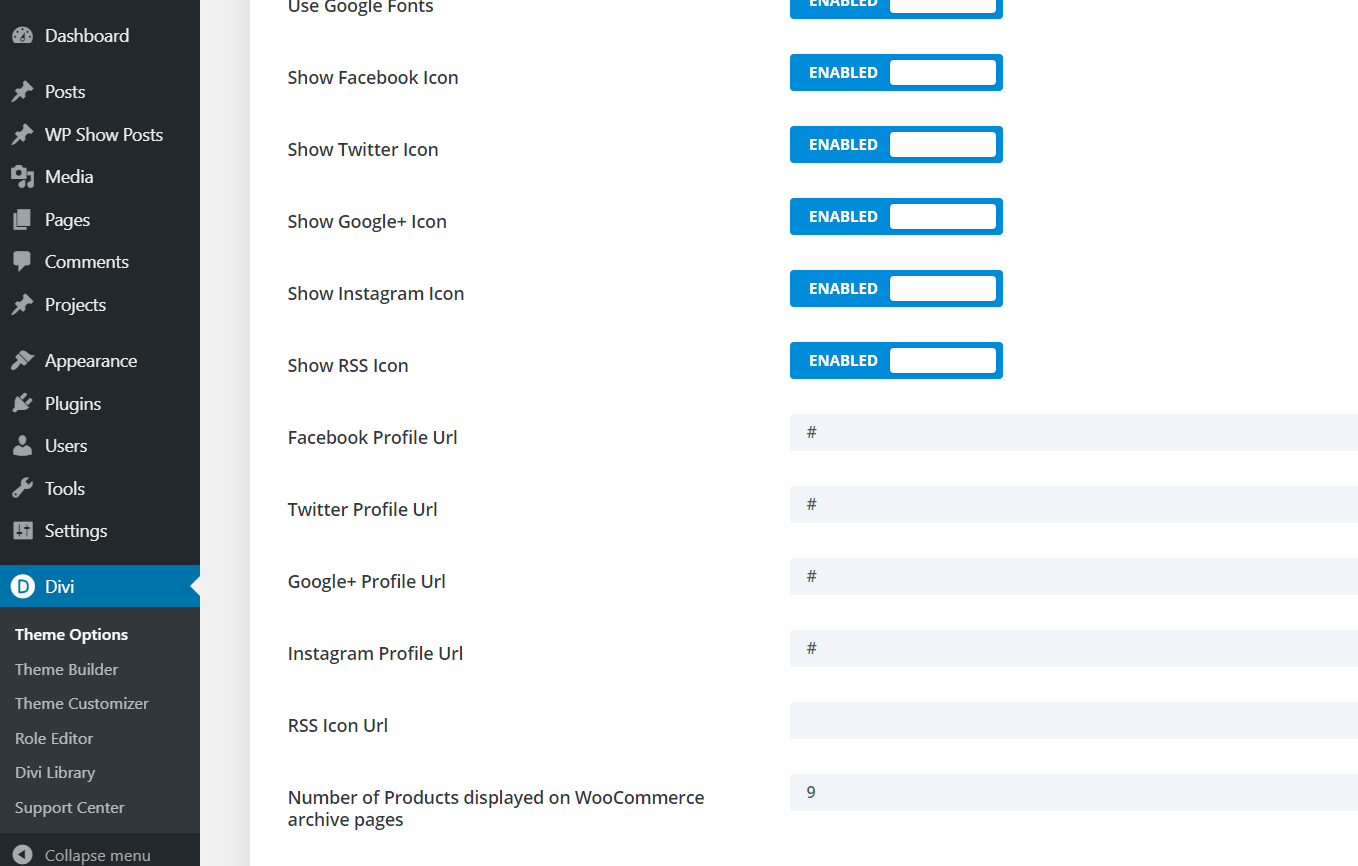
此外,您可以通過轉到Divi > Theme Options來自定義它們。

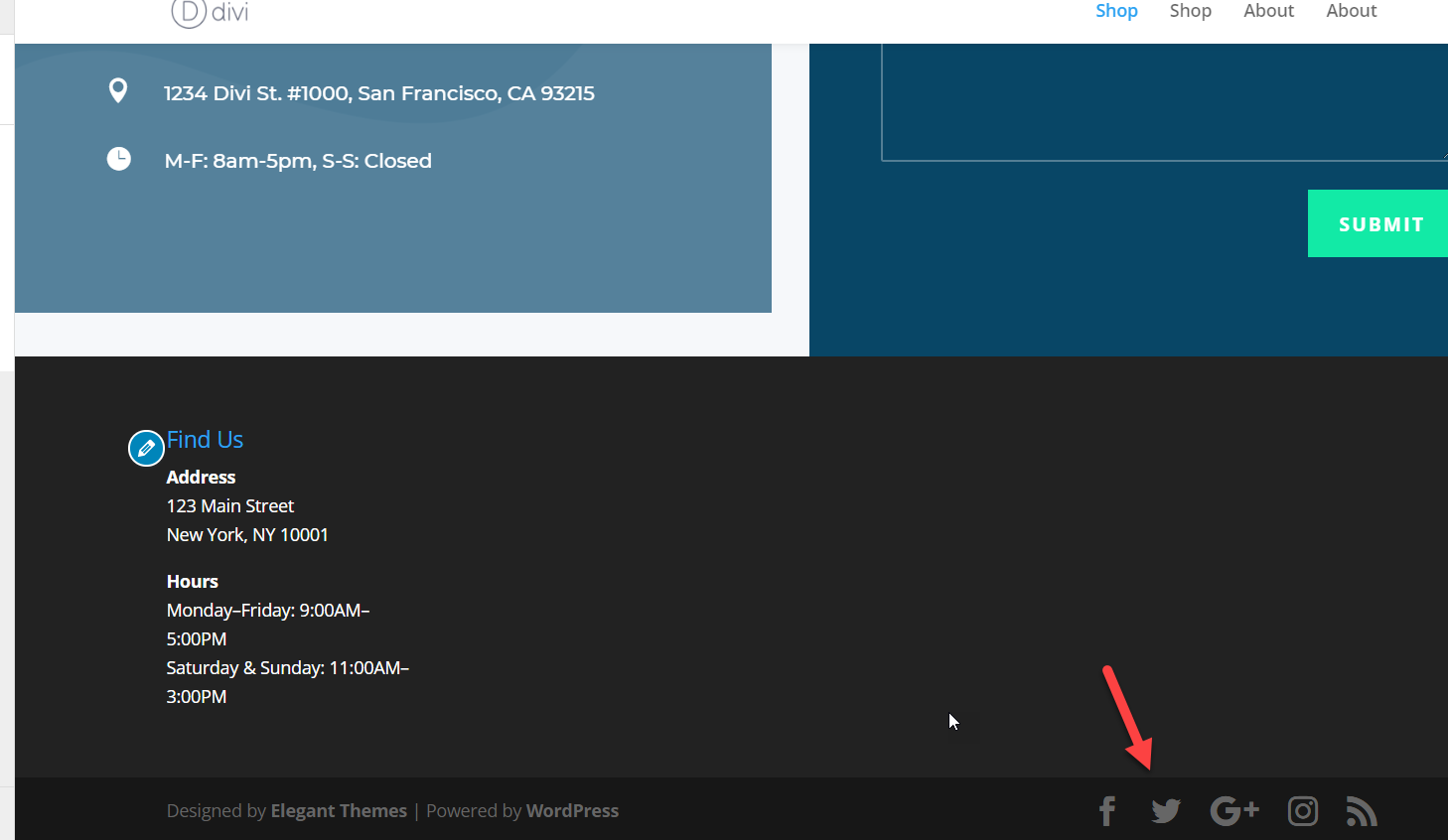
在那裡,您可以啟用所需的圖標並輸入您的社交媒體配置文件的 URL。 默認情況下,社交媒體圖標將同時出現在您網站的頁眉和頁腳中。

但是,您可以選擇通過定制器設置隱藏它們。
 Newspaper 和 Newsmag 等其他主題有自己的自定義選項,因此您可以啟用/禁用圖標並直接通過專用主題面板顯示它們。 如果您在主題定制器或面板中找不到社交媒體圖標部分,請隨時在下方發表評論,我們會盡力為您提供幫助。
Newspaper 和 Newsmag 等其他主題有自己的自定義選項,因此您可以啟用/禁用圖標並直接通過專用主題面板顯示它們。 如果您在主題定制器或面板中找不到社交媒體圖標部分,請隨時在下方發表評論,我們會盡力為您提供幫助。
3) 使用 FontAwesome
最後,您可以手動將社交媒體圖標添加到 WordPress 的菜單中。 即使您不是開發人員或沒有編碼技能,也可以使用一些 HTML 編碼來顯示社交媒體圖標。 為此,我們將使用 FontAwesome 的圖標。
因此,您需要做的第一件事就是訪問 FontAwesome 網站。

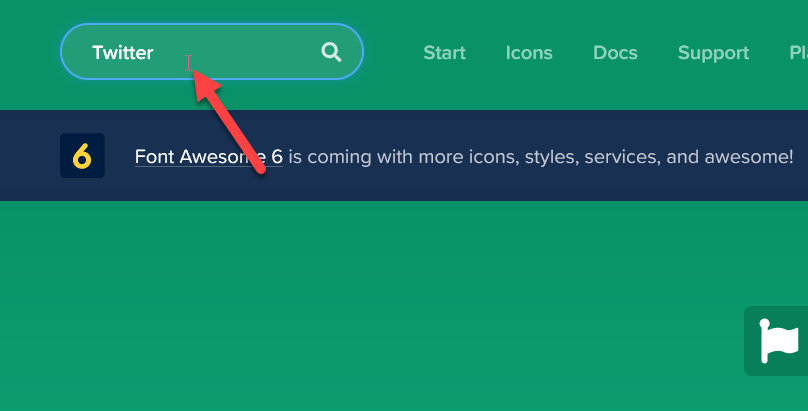
使用搜索功能查找您需要的圖標。 對於這個演示,我們將搜索Twitter 圖標。

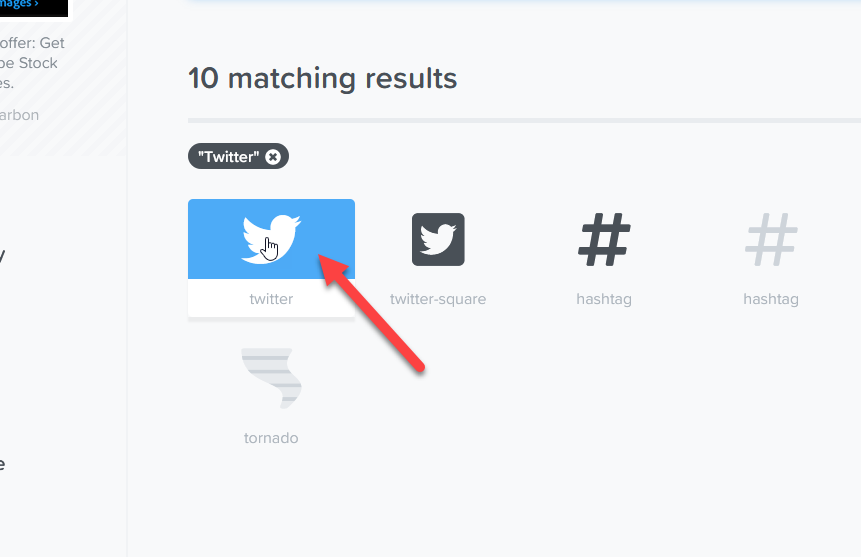
在下一頁上,該網站將向您顯示搜索結果。 選擇你最喜歡的那個。

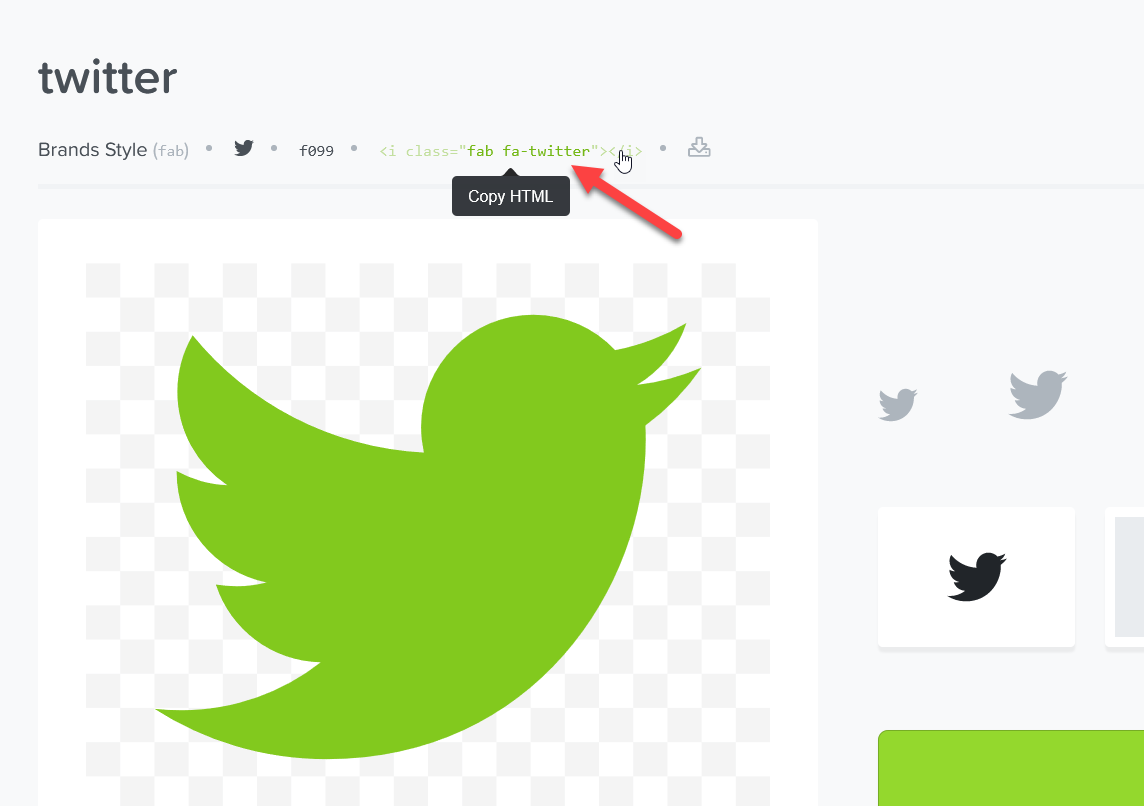
在下一頁上,您將看到所選圖標的詳細信息,因此只需複製圖標的 HTML 代碼即可。 
將字體真棒圖標添加到 WordPress
然後,轉到 WordPress 網站上的菜單部分。 在左側,您將看到自定義鏈接部分。 您需要輸入您的 Twitter 個人資料的 URL,並將您剛剛複制的 HTML 代碼粘貼到鏈接文本字段中。 完成後,按Add to Menu 。 
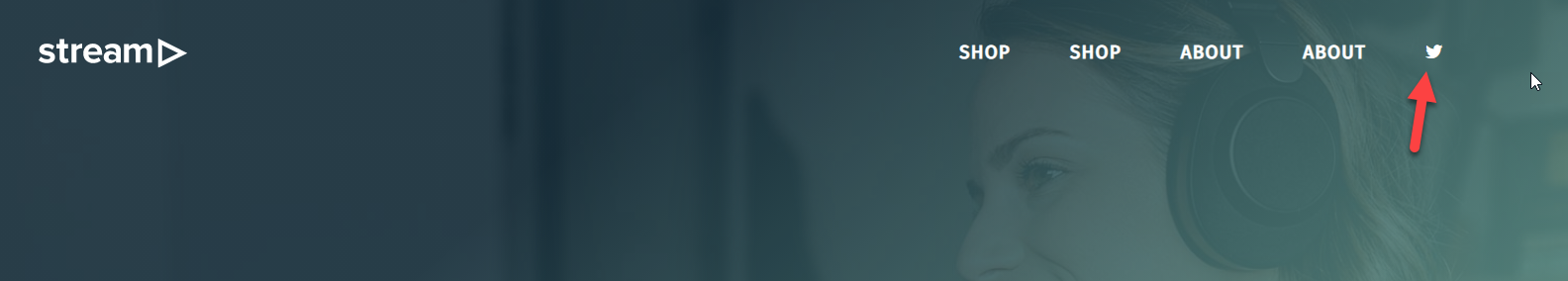
之後,保存更改。 然後,轉到您網站的前端,您將看到該圖標。

這樣,您就可以將任何社交媒體圖標添加到您的菜單中。
HTML 代碼不起作用
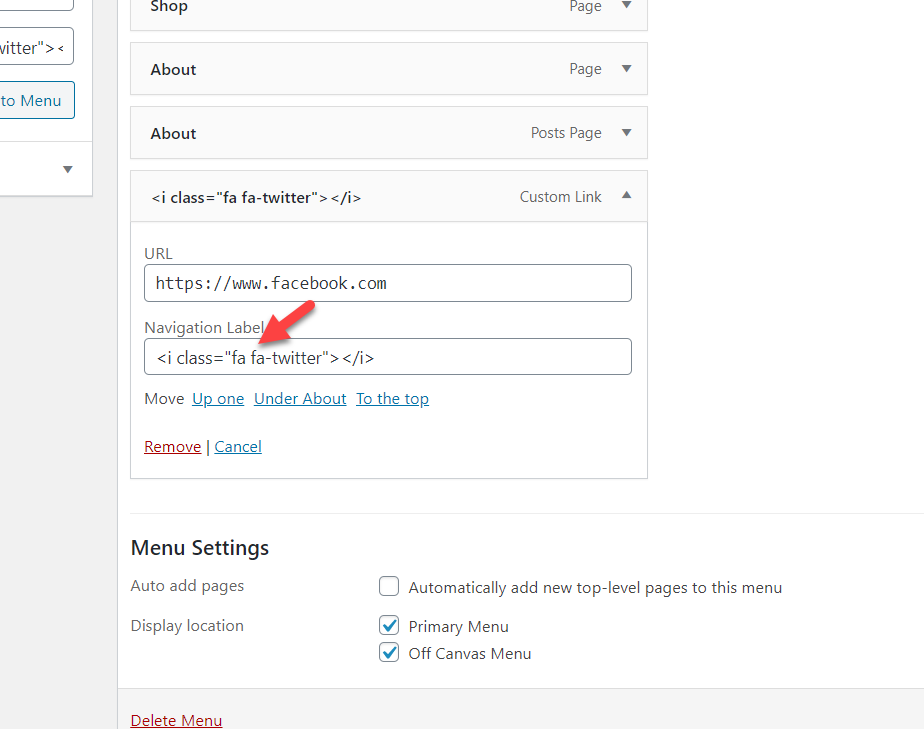
如果您已按照本教程的每個步驟操作,但 HTML 不起作用,請嘗試此操作。 如果fab代碼不起作用,請嘗試通過從fab中刪除b來更改 HTML 代碼。
因此,例如,在我們的例子中,最終的 HTML 代碼看起來像這樣<i class=”fa fa-twitter”></i>而不是<i class=”fab fa-twitter”></i> 。 例子: 
將社交媒體圖標添加到 WordPress 標頭
標題是您可能想要添加社交媒體圖標的最受歡迎的地方之一,因此讓我們快速了解如何使用主題定制器進行操作。
請注意,您需要一個主題,讓您可以選擇將社交媒體圖標添加到菜單中。 另外,請記住,根據您的主題,步驟可能會略有不同,但您應該能夠按照這些步驟進行操作,而在大多數主題中沒有任何問題。
讓我們看一下兩個選項:創建新菜單和編輯現有菜單。
在新菜單的標題中添加社交媒體圖標
- 在您的 WordPress 儀表板中,轉到外觀 > 菜單
- 按選擇按鈕旁邊的創建新菜單鏈接並為其命名
- 現在您可以向其中添加圖標。 選擇新菜單並輸入您想要包含的社交媒體和 URL(Instagram、Facebook、YouTube 等),然後按添加到菜單
- 保存更改
- 之後,將您剛剛創建的菜單放在標題部分
- 保存更改,就是這樣! 這就是您將社交媒體圖標添加到 WordPress 標題的方式!
在現有菜單的標題中添加社交媒體圖標
- 在您的 WordPress 儀表板中,轉到外觀 > 自定義 > 菜單
- 轉到標題部分,然後按添加項目按鈕
- 然後選擇您要添加的社交媒體平台的圖標,輸入 URL,然後按添加到菜單。 您需要為要添加的每個社交媒體執行相同的操作
- 選擇要顯示圖標的菜單位置。 您擁有的選項將取決於您的主題。
- 保存更改。 而已!
或者,例如,如果要將圖標添加到頁腳,請遵循相同的過程,但選擇頁腳作為圖標的位置。
獎勵:在新標籤頁中打開社交媒體圖標
在您的 WordPress 菜單中添加社交媒體圖標將幫助您擴大社交媒體的影響力。 但是,問題在於,當用戶單擊菜單上的圖標時,社交媒體頁面將加載到同一窗口中,並且用戶將離開您的站點。 解決方案是讓社交媒體圖標在新選項卡上加載頁面。 讓我們看看怎麼做。
在您的 WordPress 儀表板中,轉到外觀 > 菜單,打開右上角的屏幕選項,然後啟用鏈接目標選項。 然後,轉到每個菜單元素並勾選在新選項卡中打開鏈接複選框。 或者,您可以將每個目標設置為_blank。
最後,保存更改,您就完成了!
如何向您的網站添加社交提要
除了在您的菜單中添加社交媒體圖標外,您還可以向您的網站添加社交訂閱源以增加與用戶的互動。 在本節中,我們將向您展示如何將 Instagram 和 TikTok 連接到您的網站。
將 Instagram 提要添加到 WordPress
將 Instagram 與您的網站連接起來的最簡單方法是使用 Social Feed Gallery 插件。 這是一個免費增值工具,讓您只需點擊幾下即可顯示您的 Instagram 提要。
首先,從此鏈接安裝並激活插件。 然後,轉到社交信息庫並登錄您的 Instagram 帳戶。
之後,前往Social Feed Gallery > Accounts ,您將可以選擇登錄您的個人或企業帳戶(請記住,企業帳戶有更多選項)。 然後,添加一個帳戶,登錄並授予應用程序必要的權限,以將您的帳戶連接到 WordPress。
完成後,轉到Feeds選項卡,按+Feed ,然後添加要顯示的 Feed。 最後,自定義您的提要,完成後,您會看到該插件為您提供了一個短代碼,您可以將其粘貼到任何頁面或發布以顯示您的提要。
有關更多信息,請查看我們關於如何將 Instagram 與 WordPress 集成的指南。
將 TikTok 提要添加到 WordPress
同樣,您也可以將您的網站與 TikTok 連接起來。 要顯示 TikTok 提要,我們將使用一個名為 WP TikTok 提要的專用插件。 這是 WordPress 最受歡迎的 TikTok 插件,它有免費版本和一些高級計劃。
安裝並激活插件後,在您的WordPress 儀表板中,您需要鏈接您的 TikTok 帳戶,然後轉到Tiktok Feed > Feeds 。 在那裡,按+Feed並添加要顯示的提要。 此外,您將看到幾個選項來自定義您在網站上顯示提要的方式。
有關這方面的更多信息,請查看我們關於如何在 WordPress 中嵌入 TikTok 視頻的教程。
結論
總而言之,在您的 WordPress 菜單中添加社交媒體圖標是提升社交媒體形象的絕佳方式。 在本指南中,我們看到了 3 種不同的方法:
- 帶插件
- 從主題定制器
- 手動
如果您的主題默認允許您添加圖標,則無需使用任何額外的插件或 HTML 代碼。 如果您更喜歡插件,我們建議您使用 QuadMenu。 它將使您可以完全控制整個 WordPress 菜單自定義,並且還具有許多強大的功能。
但是,如果您更喜歡免費的解決方案,請查看 WP Menu Icons。 這是一個簡單的工具,可以幫助您立即包含社交圖標。
另一方面,如果您不想安裝任何插件,您可以使用一些 HTML 和 FontAwesome 圖標添加社交媒體圖標。 此選項還允許您使用一些 CSS 自定義圖標,或者您可以避免樣式部分並使用默認圖標。
你覺得這篇文章有幫助嗎? 如果你這樣做了,請在下面給我們留言,並在社交媒體上分享這篇文章。 有關更多相關教程,請查看以下指南:
- 將社交媒體供稿添加到 WordPress 的最佳插件
- 如何將 Facebook 群組供稿添加到 WordPress
