在 WordPress 中添加社交分享按鈕的簡單技術(帶有免費插件)
已發表: 2022-10-23您是否嘗試以最簡單的方式在 WordPress 中添加社交分享按鈕? 幸運的是,您來對地方了; 下面的文章提供了一些有用的提示,可以使用免費插件在 WordPress 中添加社交分享按鈕。
為什麼必須在 WordPress 中添加社交分享按鈕?
社交媒體平台現在越來越多。 它們是擴展業務和吸引大量新在線客戶的理想場所。 如果您想充分利用這些平台,您必須為您的受眾提供一個簡單的選擇,以便將有價值的材料分發到他們喜歡的社交渠道。 實現此目的的最簡單方法之一是在您的網站上的 WordPress 中添加社交分享按鈕。 如果您的帖子對您的讀者有幫助,他們會傳播信息。
在您的網站上包含社交網絡共享按鈕可能會增加流量和指向它的反向鏈接的數量。 因此,您將有更多機會與潛在客戶建立聯繫。
如何在 WordPress 中添加社交分享按鈕?
方法一:使用 Sassy Social Share 插件
WordPress 最好的社交分享插件之一是Sassy Social Share 。 您可以使用這個輕量級、用戶友好的應用程序向您的 WordPress 博客輕鬆添加社交分享按鈕並顯示分享計數。 您可以按照以下說明使用此工具。
第一步:安裝插件
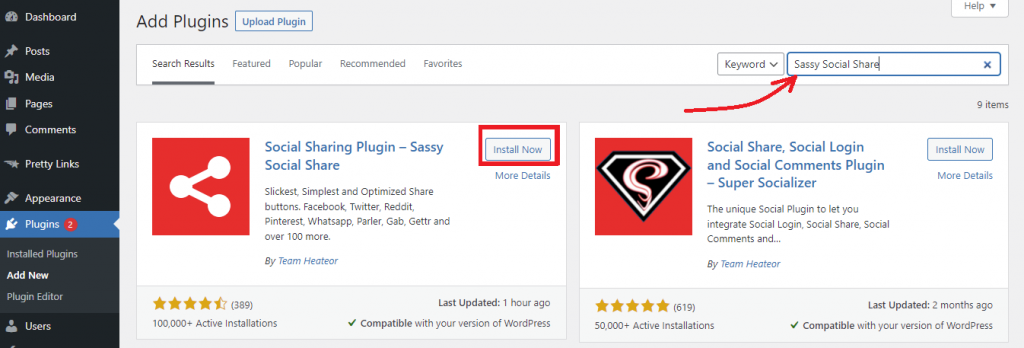
您必須先安裝此插件。 只需在Plugins > Add New 下的搜索字段中輸入插件的名稱即可找到它。 之後,立即單擊“立即安裝”按鈕將其激活

第 2 步:設置共享按鈕的樣式
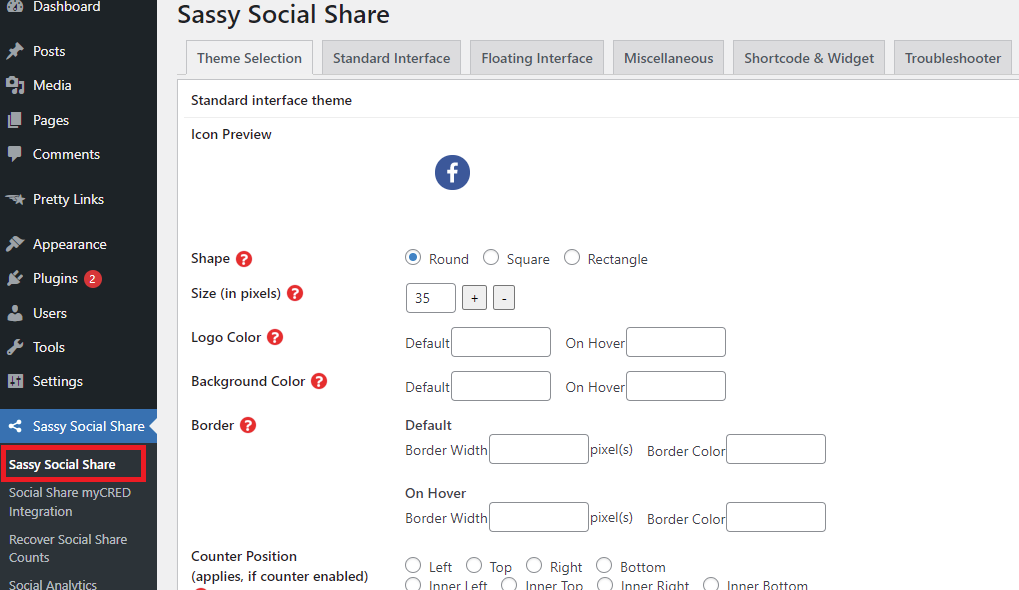
安裝插件後,讓我們從儀表板菜單轉到Sassy Social Share > Sassy Social Share頁面。 這會將您定向到插件的“設置”頁面。
從這一點開始,您可以通過更改共享圖標的矩形、正方形或圓形來選擇共享圖標的設計。 您還可以更改共享圖標的邊框、背景顏色、徽標顏色和大小。

如果您對共享圖標的外觀感到滿意,請單擊頁面底部的保存更改按鈕以保存您的選擇。
第 3 步:選擇您最喜歡的社交網絡並將其添加到您的網站
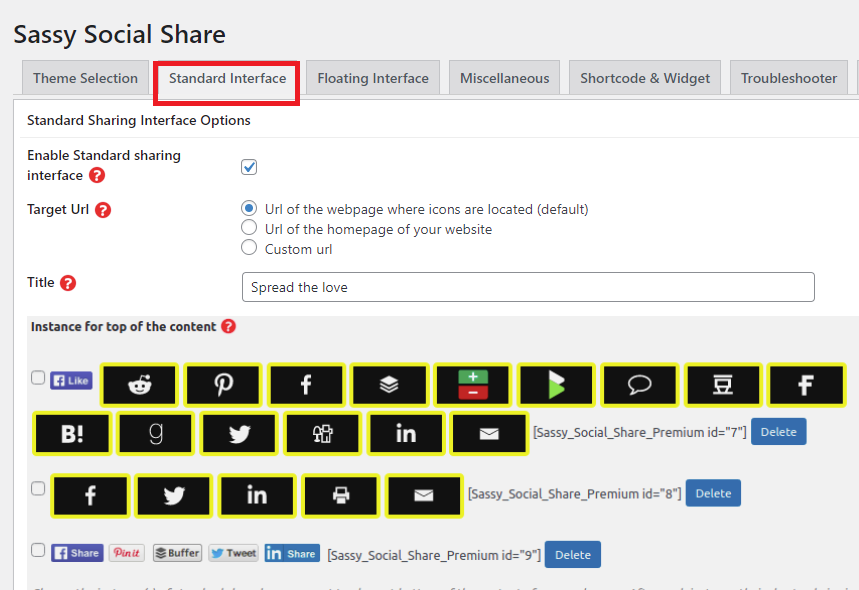
為了選擇要集成到 WordPress 站點中的社交媒體網絡,您現在必須單擊標準界面頁面。

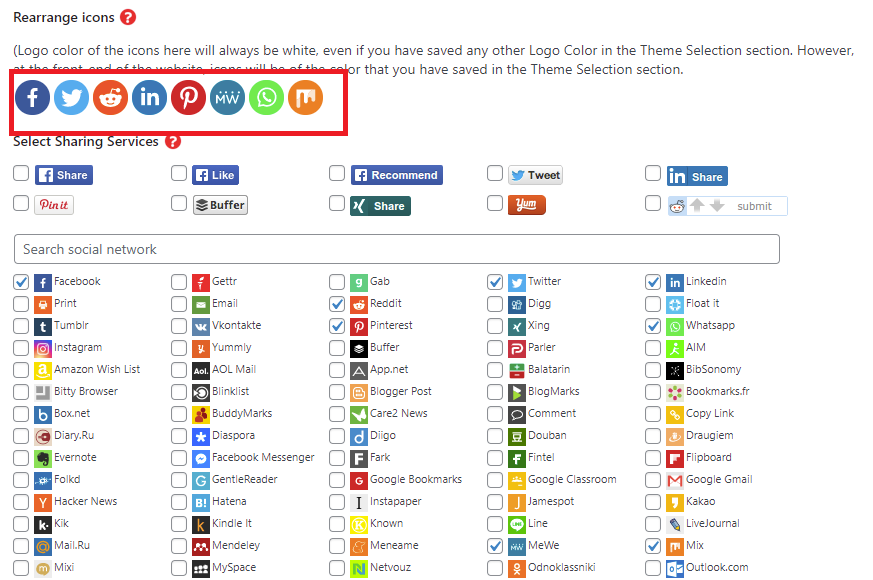
當您向下滾動屏幕時,將出現一個社交共享服務庫。 您可以選擇使用這些服務的數量以及您希望在哪裡顯示您的共享按鈕。 此外,您可以拖動圖標以您選擇的方式重新排列它們。

第 4 步:選擇要顯示的位置
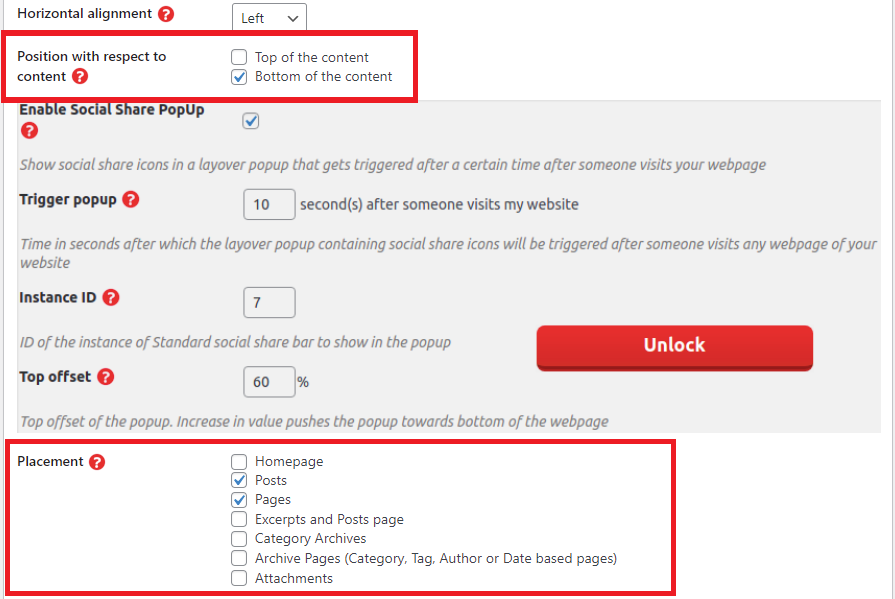
您現在可以在選擇社交網絡後選擇要顯示共享按鈕的位置。
繼續向下滾動屏幕,直到到達放置區域。 然後,您可以勾選可以添加共享按鈕的位置旁邊的框。

此外,您需要決定希望共享按鈕出現的位置。 您可以將其放在內容的頂部或按鈕上。
不要忘記通過單擊末尾的“保存更改”按鈕來保存您的選擇。
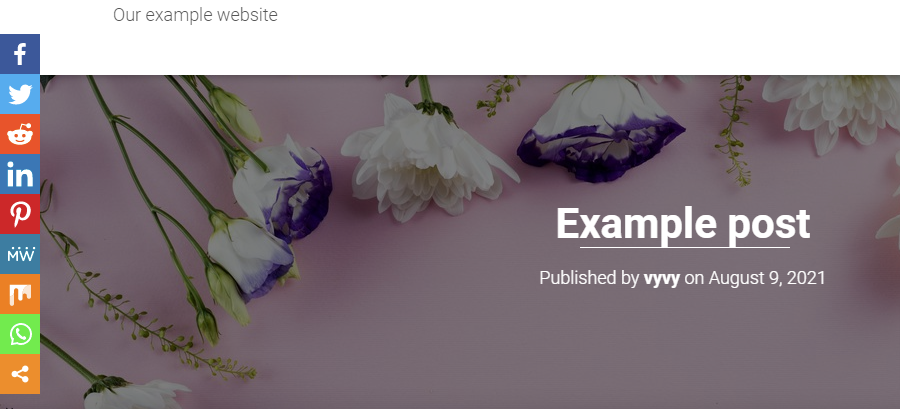
您現在可以瀏覽您網站的前端以查看結果。

方法 2:使用 AddToAny Share Buttons 插件
另一個有用且易於使用的 WordPress 社交分享插件是AddToAny Share Buttons 。 它使您能夠通過激勵用戶在各種平台上分享您的帖子和頁面來增加流量和參與度。 您可以跟踪後續操作以使用此工具。
第一步:安裝插件
您可以閱讀我們上面關於 Sassy Social Share 插件的教程,了解有關如何安裝 AddToAny Share Buttons 插件的更多信息。
第 2 步:配置插件的設置
安裝插件後,讓我們通過設置 > AddToAny進入插件的設置頁面。

您可以在設置頁面上更改 WordPress 網站的共享按鈕。
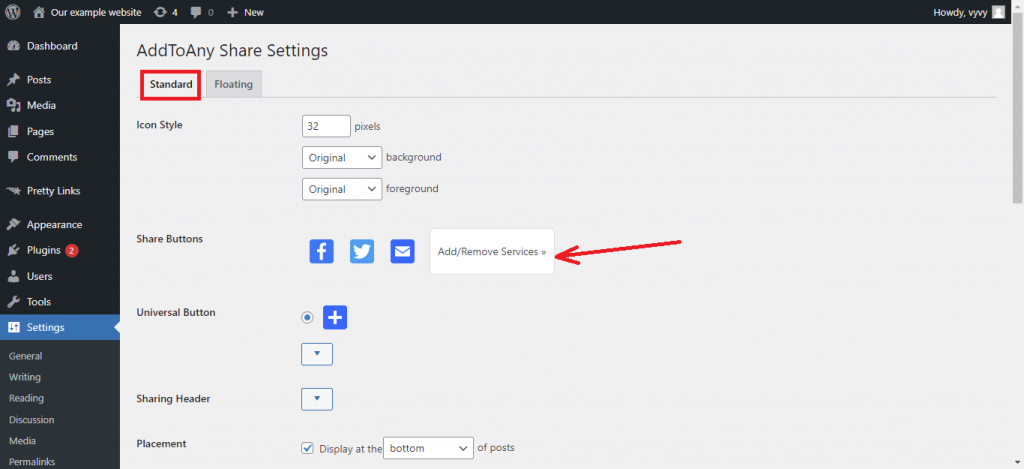
- 標準分享按鈕設置
首先,您可以通過修改社交媒體圖標的圖標大小和背景來自定義“標準選項卡”下的共享圖標樣式。
您將在共享按鈕部分找到三個標準圖標,即 Facebook、Twitter 和 Pinterest。 通過選擇添加/刪除服務,您可以在您的網站上添加或刪除圖標。

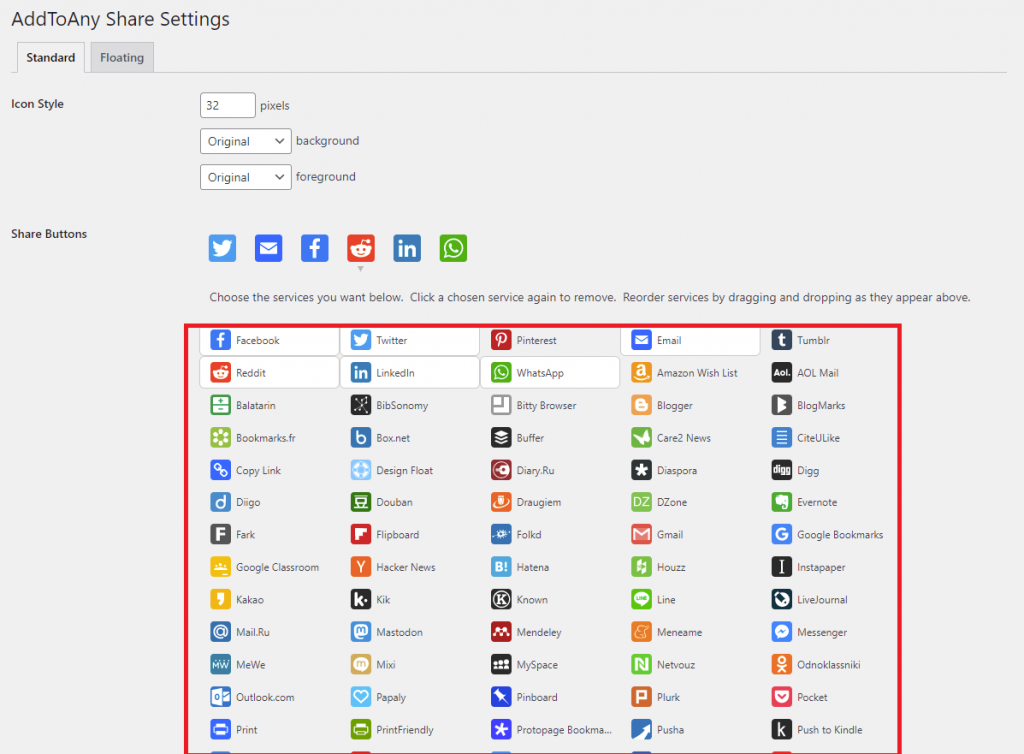
這將立即打開並提供插件包含的 100 多項服務的列表。 您可以包含任意數量的內容。

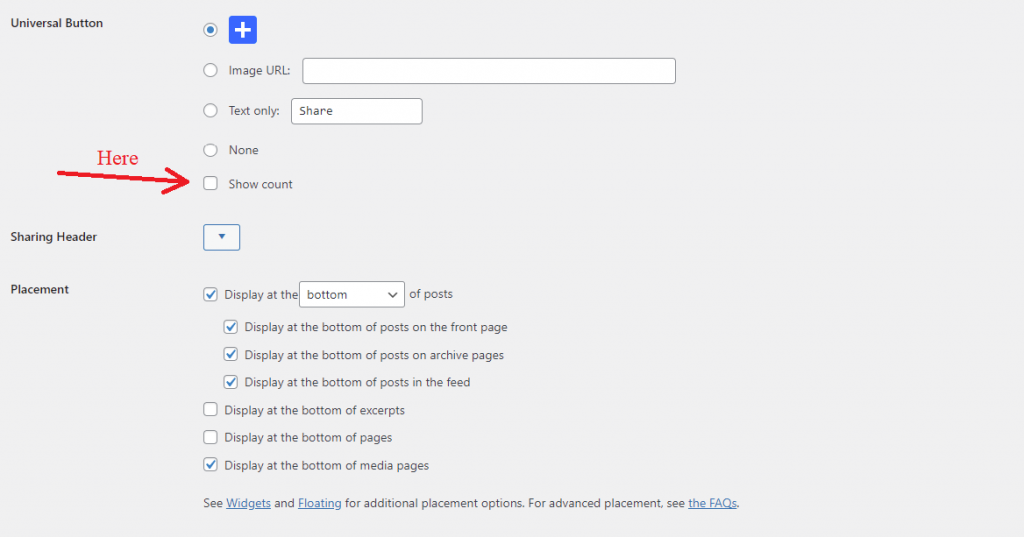
如果您向下滾動屏幕,還會顯示通用按鈕選項,該選項用於顯示上面服務菜單中未列出的其他社交網絡平台的彈出窗口。
要顯示每個頁面的共享計數,請選中“顯示計數”框。
看看菜單中的“放置”。 共享按鈕可以顯示在多個位置。 通過單擊箭頭符號,您可以決定是將分享按鈕放在文章的頂部還是底部。
您可以選擇要在其下方顯示按鈕的頁面。

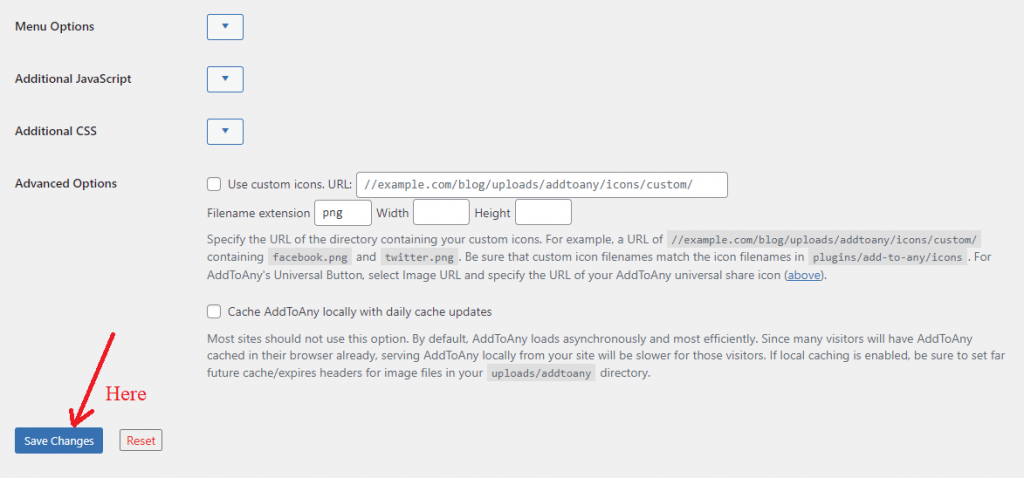
接下來,這個插件為 WordPress 提供了許多其他選擇。 額外的 CSS或額外的 JavaScript可用於提供風格元素,如自定義顏色,並進一步增強按鈕的功能。

您可以提供一個特定的 URL,您的共享圖標應在高級選項中定義。 AddtoAny 模塊上的默認共享按鈕將被此選項替換。
自定義 URL 將指向一個包含所有圖片共享按鈕的文件夾,因此請記住這一點。 文件名格式應為“nameofsocial.png”。 例如,twitter.png 將成為 Twitter 的分享圖標。
完成後,讓我們單擊“保存更改”按鈕。
- 浮動分享按鈕設置
浮動共享按鈕是 AddToAny 提供的常用共享按鈕的附加選項。 您可以使用此功能將浮動共享按鈕添加到您的 WordPress 網站。
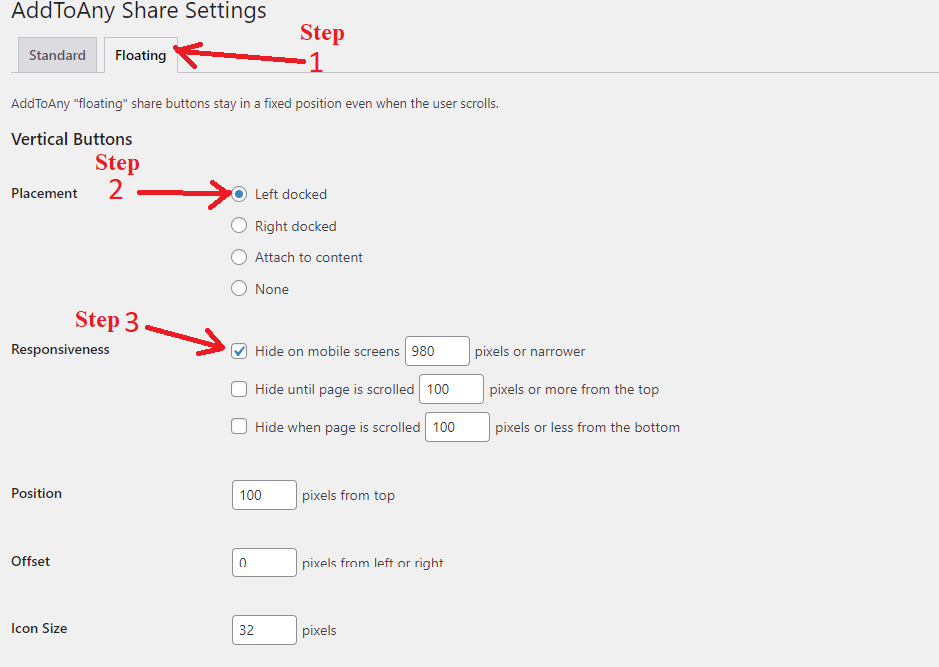
如果您更願意使用浮動圖標而不是常規圖標,請在插件選項頁面上選擇浮動選項卡。
您現在可以決定放置垂直按鈕的位置。 這主要適用於大屏幕設備。 它經常停靠在大多數網站的頁面左側。 但是,您可以選擇您喜歡的展示位置。

您可以選擇在Responsiveness下顯示浮動共享按鈕的斷點。 大屏幕設置是默認設置(980 像素)。
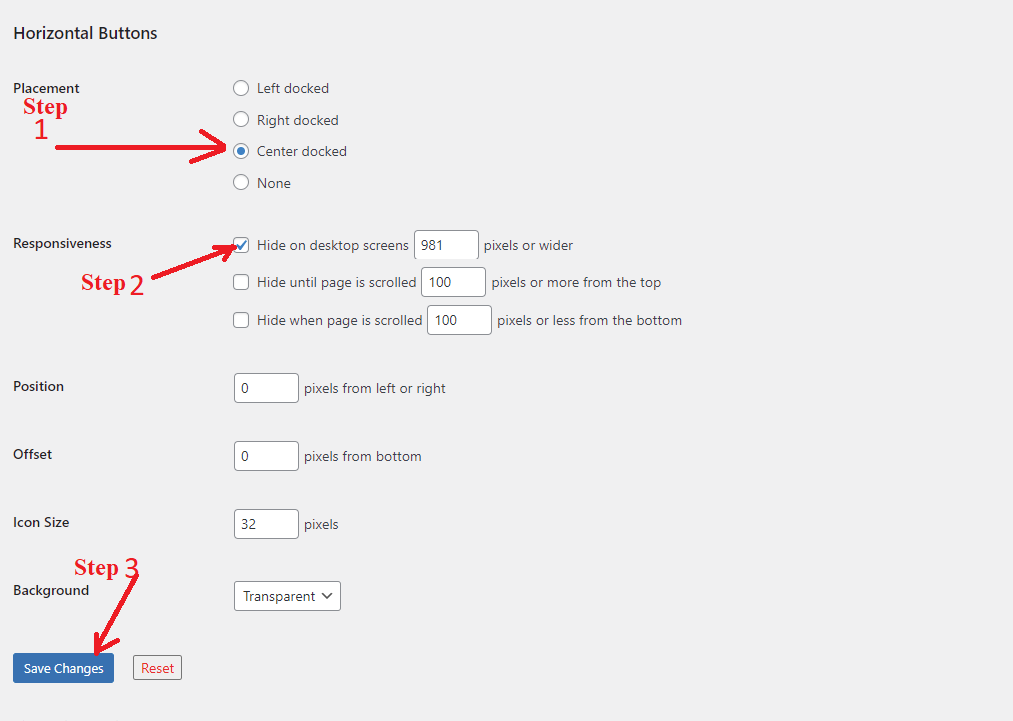
當您繼續向下瀏覽頁面時,您會看到手機和其他小屏幕的“水平按鈕”部分。 在大屏幕上,您還可以選擇隱藏圖標或增加其大小、位置和可見性。

如果您對自己的選擇感到滿意,單擊“保存更改”將完成該過程。
您現在可以訪問您網站上的任何帖子,並查看您的分享按鈕是如何顯示在那裡的。

結論
簡而言之,在 WordPress 中添加社交分享按鈕是非常必要的。 因為它增加了您網站的流量和搜索引擎評級。 本教程應該已經向您展示瞭如何在 WordPress 中快速添加社交分享按鈕。 如果您有任何問題或疑慮,請不要猶豫在下面留下評論。 最後但同樣重要的是,請務必訪問我們的網站以獲取免費 WordPress 主題,以瀏覽大量響應式、現代和專家設計。 讓我們見面並找一個來創建您想要的網站。
