如何將 Square Payments 添加到 WordPress? (簡單可靠的方法)
已發表: 2022-04-08
想了解如何在您的 WordPress 網站上接受 Square Payments?
Square 是流行的支付網關之一,專為移動用戶輕鬆通過信用卡進行支付而設計。
它非常適合希望直接從客戶的移動設備或通過輸入信用卡信息向客戶收取款項的在線商店和商家。
借助 WordPress 插件,您還可以將此支付網關連接到您的網站並輕鬆銷售任何類型的產品。
在本教程中,我們將向您展示如何通過幾個簡單的步驟將 Square 支付網關添加到您的 WordPress 網站。
向 WordPress 添加 Square Payment 的最簡單方法
市場上有許多支付插件可用於將您的網站與 Square 集成。 但是,您需要選擇能夠確保安全可靠付款的一種。
如果您使用的是 WooCommerce,那麼您需要使用 Square for WooCommerce 插件。
但是,在本教程中,我們選擇了 WPForms,因為它適用於所有類型的 WordPress 網站。

WPForms 是排名第一的拖放表單構建器,可讓您構建任何類型的 WordPress 表單,例如聯繫表單、註冊表單、訂單表單、捐贈表單等。
WPForms 的一大優點是它提供了與流行的支付網關(如 Stripe、PayPal 和 Square)的無縫集成。 因此,您無需任何編碼知識即可輕鬆地將 Square 付款添加到 WordPress 表單。
首先,WPForms 提供了一個模板庫,您可以在其中從一組預先設計的表單模板中進行選擇。 您會找到適用於各種用途的表單模板,例如通訊註冊、付款、產品訂單等等。
此外,WPForms 表單構建器易於使用且非常直觀,因此您可以按照自己的方式自定義表單。
強調:
- 移動響應式表單模板
- 初學者友好的界面
- 可定制的電子郵件通知和確認消息
- 電子商務表單字段
- 設置貨幣的選項
- 條件邏輯和會話形式
- 內置垃圾郵件防護
- 與電子郵件營銷服務集成
- 表單條目管理儀表板
- 以及更多
您可以使用 WPForms 做很多事情。 它使您可以訪問許多高級功能和工具,以便您可以向 WordPress 網站添加更多功能。
當涉及到您在線交易的隱私和安全性時,WPForms 是最佳選擇。 它不存儲您用戶的任何信用卡信息。 這些詳細信息會通過您的帳單直接發送到 Square。
話雖如此,讓我們學習如何輕鬆地將 Square 付款添加到 WordPress。
第 1 步:安裝並激活 WPForms 插件
首先,您需要註冊一個 WPForms 帳戶。 您可以從 WordPress 存儲庫安裝該插件的免費版本。
要接受付款並為您的網站設置貨幣,您需要升級到專業計劃。 WPForms 提供量身定制的定價計劃,以滿足不同用戶和企業的需求。 因此,您可以選擇適合您的計劃。
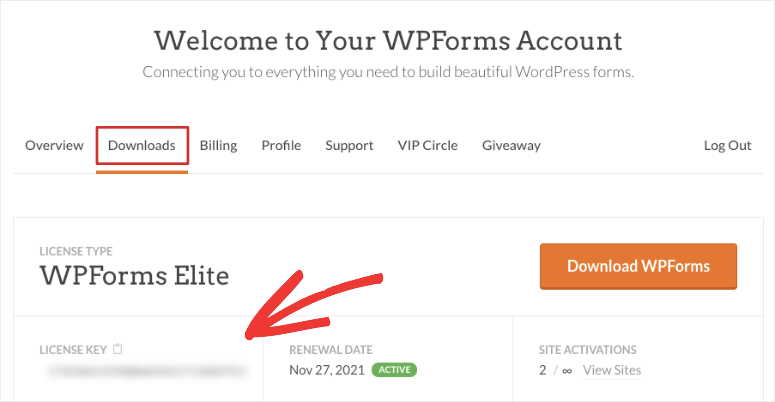
註冊後,您可以訪問您的 WPForms 帳戶儀表板。 在這裡,打開下載選項卡以查找您的下載文件和許可證密鑰。

您需要下載插件文件並將其安裝在您的 WordPress 網站上。 如果您在安裝插件時需要幫助,請參閱本指南以了解如何安裝 WordPress 插件。
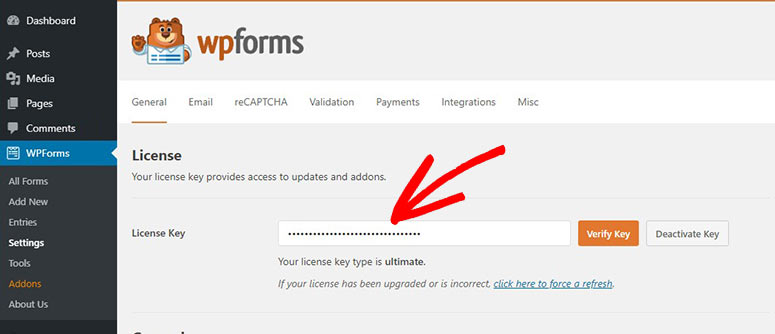
安裝並激活 WPForms 後,從 WordPress 儀表板轉到 WPForms » 設置選項卡。 在此處輸入您的許可證密鑰以激活您的專業功能。

然後,單擊“驗證密鑰”按鈕,您將看到驗證成功消息。
現在,您需要在 WordPress 網站上設置 Square 插件。
第 2 步:安裝並激活 Square 插件
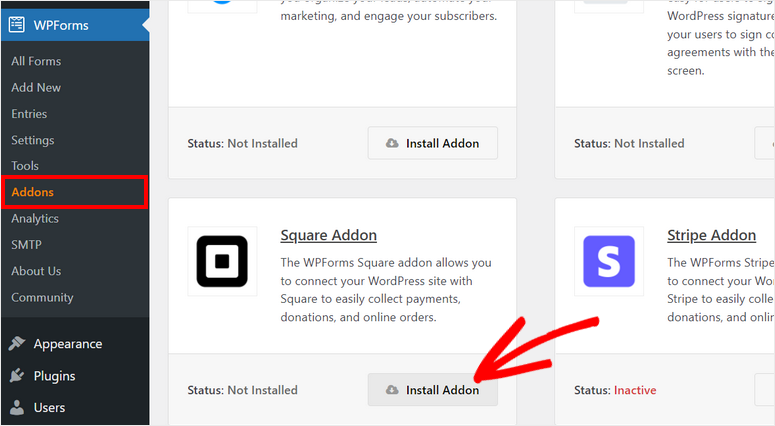
要與 Square 連接,您需要安裝 WPForms Square 插件。 而且,您可以通過從管理面板導航到WPForms » 插件頁面來做到這一點。
如果您在此頁面上滾動,您會找到 Square 插件。 您需要做的就是單擊“安裝插件”按鈕。

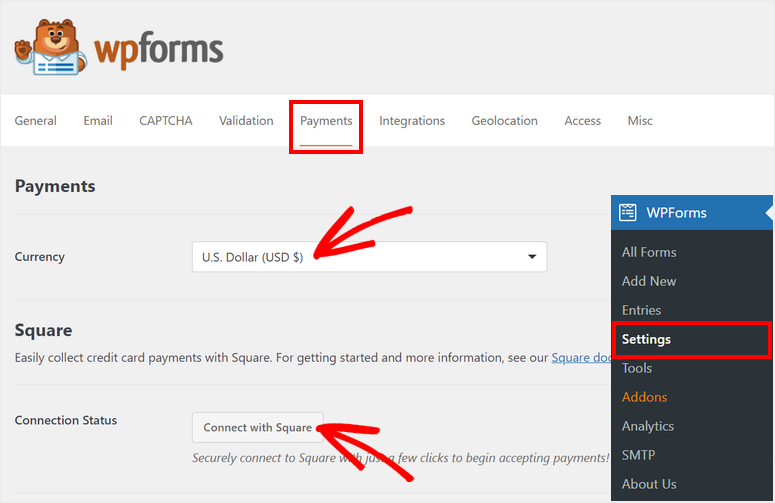
安裝並激活插件後,轉到WPForms » 設置頁面並打開“付款”選項卡。
在此頁面上,您將看到選擇貨幣和連接您的 Square 帳戶的設置。

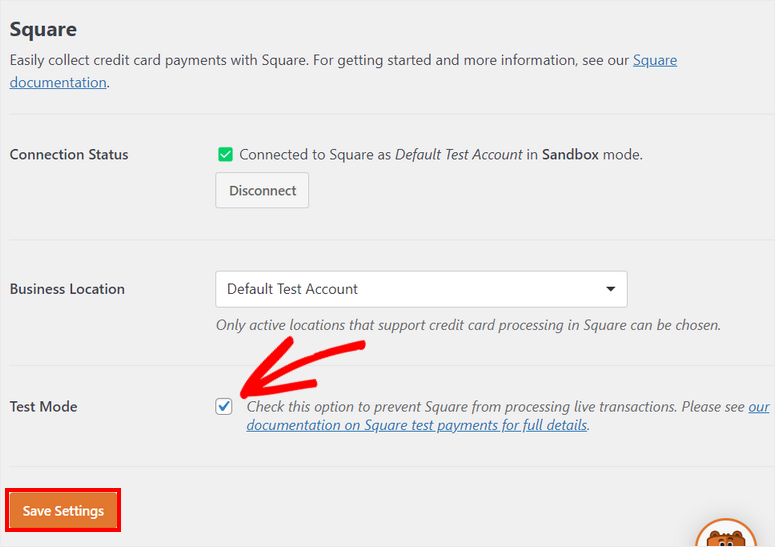
此外,WPForms 允許您啟用測試模式來檢查您的 Square 交易。 這樣,您可以確保在連接 Square 沙盒帳戶時不會意外通過實時交易,並檢查您的連接是否正常工作。

完成設置後,單擊“保存設置”按鈕。
現在,您已準備好使用 Square 付款選項創建表單。
第 3 步:創建您的方形付款表格
如果您沒有現有的表單,您只需單擊管理面板上的WPForms » 添加新選項卡即可創建一個新表單。 這將啟動表單模板庫。
WPForms 為任何類型的 WordPress 表單提供模板,因此您可以選擇任何符合您要求的模板。 您可以預覽模板以做出選擇。
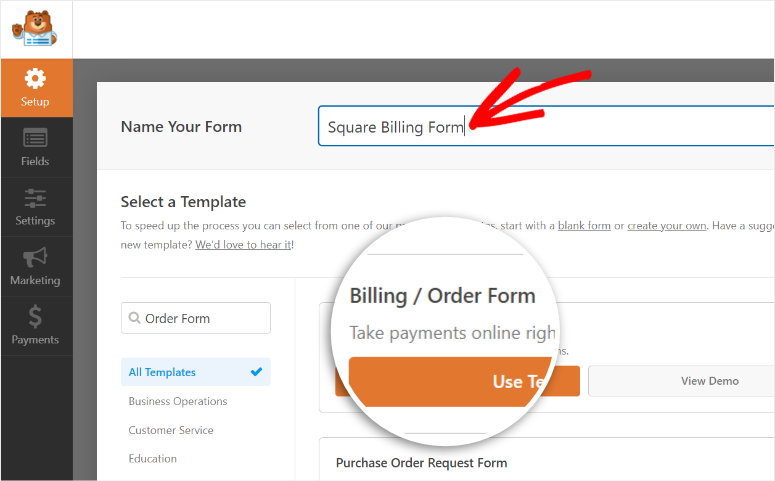
在本教程中,我們將使用帳單/訂單表單模板。 它包括從客戶那裡收集信息和付款詳細信息的所有必要字段。 您甚至可以使用相同的表格來創建產品目錄並在 WordPress 上銷售它們。 這對於不想麻煩管理成熟的電子商務商店的小型企業來說是完美的。
在頁面頂部,您可以輸入表單的名稱,然後單擊使用模板按鈕。

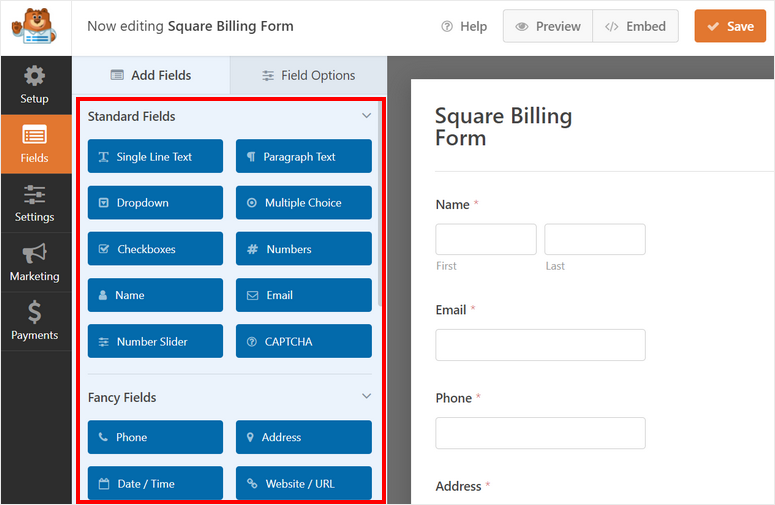
您將在下一個窗口中看到 WPForms 表單構建器。 所有表單字段和自定義選項都在左側菜單面板和構建器右側的表單預覽中。
要插入一個新的表單域,只需將其從左側菜單中拖放到表單預覽中即可。

因為 WPForms 表單模板設計為隨時可用,您無需進行重大更改。
如果要自定義任何現有字段,可以單擊該字段,您將在左側面板上看到字段選項。
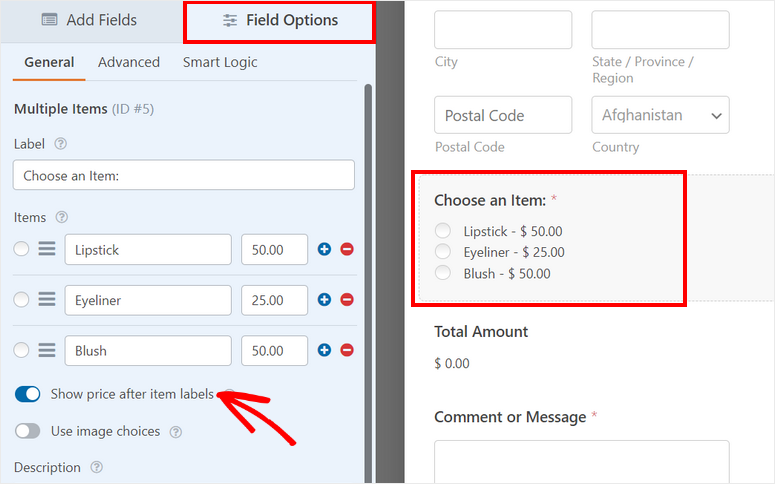
例如,您可以在表單模板上編輯名為“可用項目”的表單字段。 在“字段選項”中,您可以輸入帶有定價的自定義標籤和產品變體。
要在表單的前端顯示您的產品價格,請啟用在項目標籤後顯示價格選項。

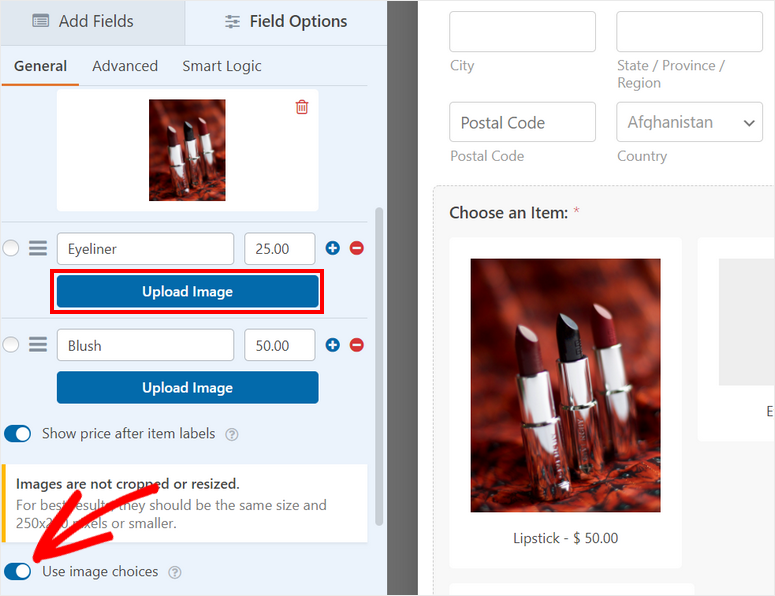
WPForms 的另一個重要功能是您可以將圖像添加到您的項目中,以便您的客戶了解您的產品。 這有助於他們更快地做出購買決定。
為此,您需要啟用使用圖片選擇選項,然後上傳您的產品圖片。
WPForm 建議使用 250 x 250 像素或更小的圖像以獲得更好的圖像質量。

設置產品目錄後,單擊表單構建器頂部的保存按鈕。
接下來,您需要在表單上添加 Square 字段並設置付款詳細信息。
第 4 步:設置 Square Payments
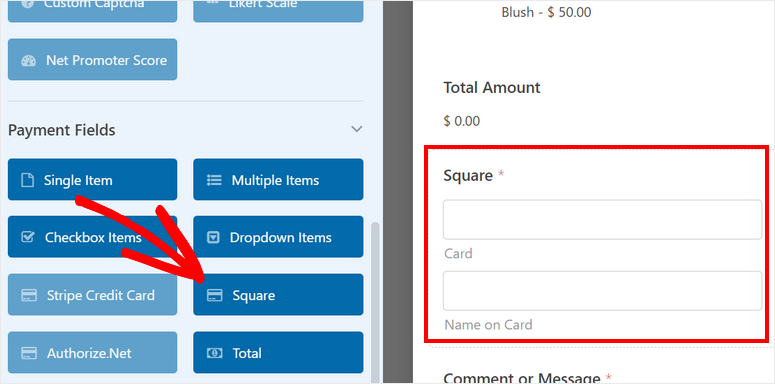
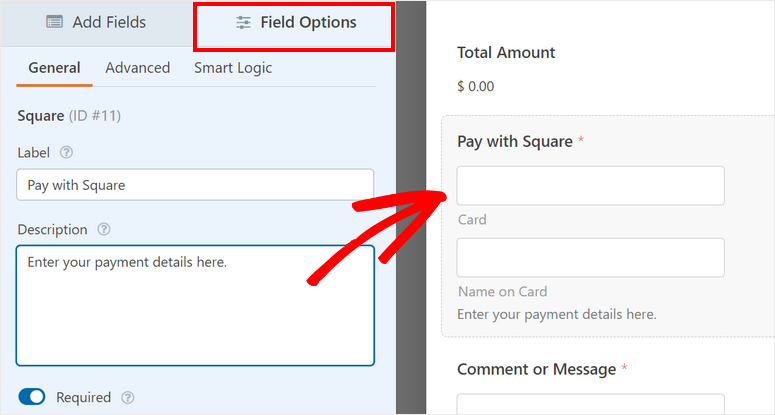
在左側菜單中,您可以從付款字段部分找到方形字段。 拖放表單預覽中的字段。

如果您願意,您甚至可以更改付款字段的標籤和描述。


使用這種付款方式,不涉及復雜的結帳。 客戶可以輕鬆快捷地進行在線支付。
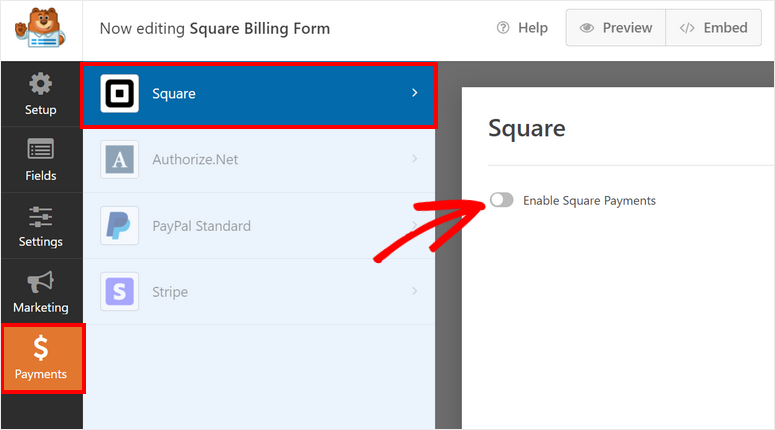
然後,導航到左側菜單面板上的“付款”選項卡,您將看到不同的付款選項,具體取決於您安裝的插件。
在這裡,單擊Square並在此處選中Enable Square Payments選項。

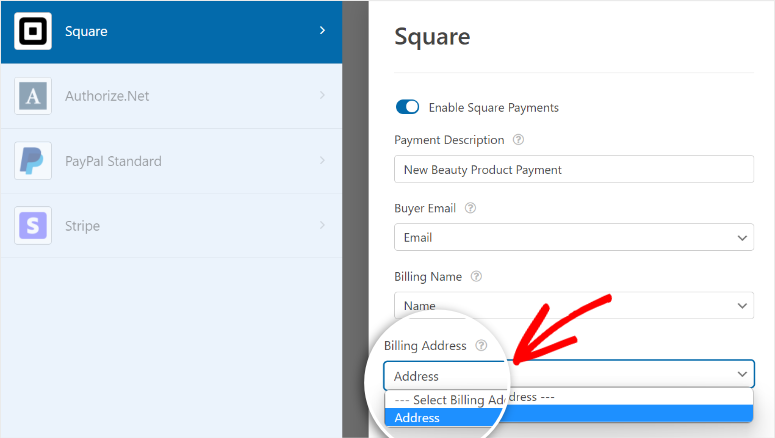
現在,您可以配置 Square 付款的設置。 您將看到以下選項:
- 付款說明:輸入付款說明。 這將出現在您客戶的信用卡或銀行卡對帳單上。
- 買家電子郵件:從下拉菜單中,選擇電子郵件選項以將付款收據發送到客戶在訂單中輸入的電子郵件地址。
- 帳單名稱:從下拉菜單中,選擇名稱選項以識別客戶的付款名稱。
- 賬單地址:選擇地址選項,WPForms 將根據客戶在表單中的輸入自動填寫客戶的賬單地址。

不要忘記單擊“保存”,以免丟失進度。
在您的網站上發布 Square 付款表單之前,您需要設置表單通知和確認。
步驟 5:配置通知和確認
WPForms 可讓您控制客戶成功使用 Square 付款後發生的情況。 您可以將電子郵件通知和確認配置為:
- 向您自己和您的團隊成員發送一封包含付款詳細信息的電子郵件
- 向客戶發送他們的表單信息以確認他們的付款
- 付款完成後顯示感謝信息
- 付款成功後將客戶重定向到不同的頁面
這些設置將幫助您簡化工作流程並自動執行後續任務。
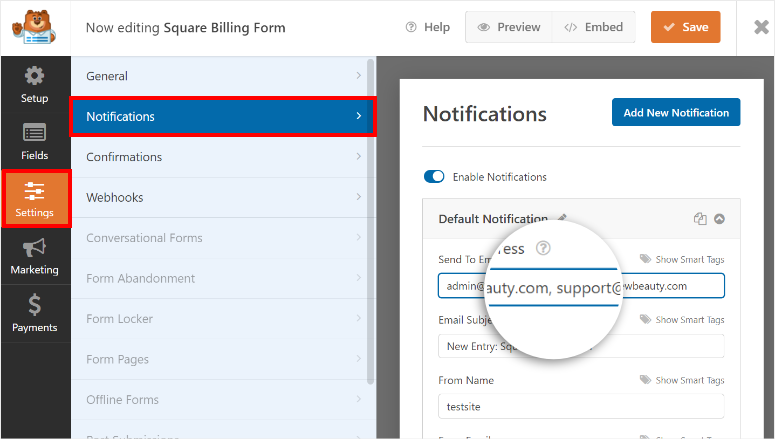
對於電子郵件通知,請從表單構建器的左側菜單面板中打開設置 » 通知選項卡。
默認情況下,管理員通知已設置。 這將發送到 WordPress 管理員電子郵件地址。 您可以更改它並添加更多團隊成員的電子郵件地址。
確保用逗號分隔電子郵件地址。

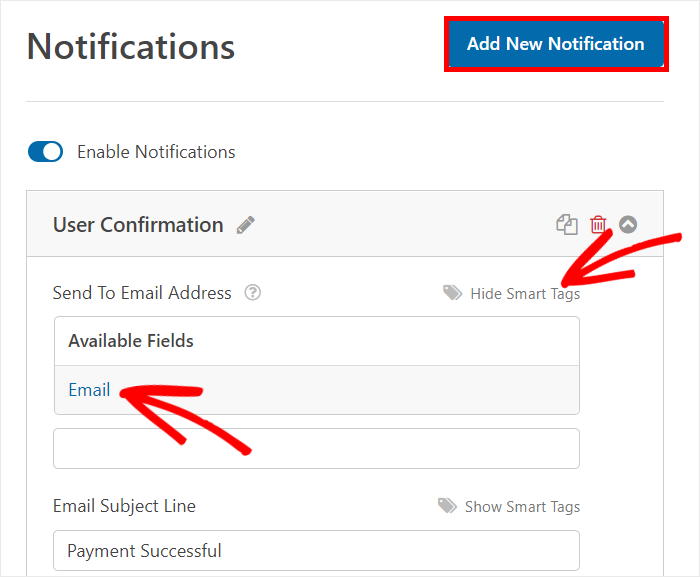
如果您還想向客戶發送電子郵件通知,請單擊頁面右上角的添加新通知按鈕。 您需要為通知輸入一個名稱,以便稍後在需要編輯或刪除它時識別它。
然後,您可以將客戶的電子郵件地址添加到“發送至電子郵件地址”字段。 為此,請單擊“顯示智能標籤”選項,然後選擇“電子郵件”選項。

接下來,您可以選擇為您的客戶添加自定義消息。 您可以輸入有關退貨和退款、預計交貨時間等的詳細信息。
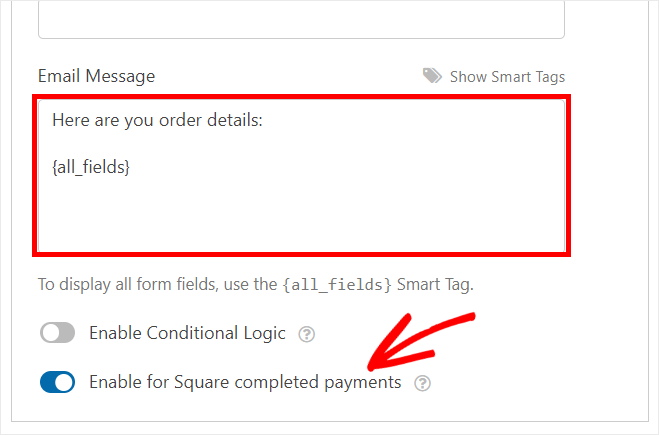
在電子郵件正文字段中,您可以使用 {all_fields} 智能標籤輸入您的內容以及訂單詳細信息。 此標籤將自動填寫用戶提交的 WordPress 表單中的訂單詳細信息。
您還可以啟用條件邏輯以僅在滿足某些條件時發送電子郵件通知。 此功能有助於向在表單上選擇不同產品的客戶發送不同的通知。
最後,有一個選項可以為 Square 完成的付款啟用。 選中此選項意味著只有在客戶成功付款後才會發送電子郵件通知。

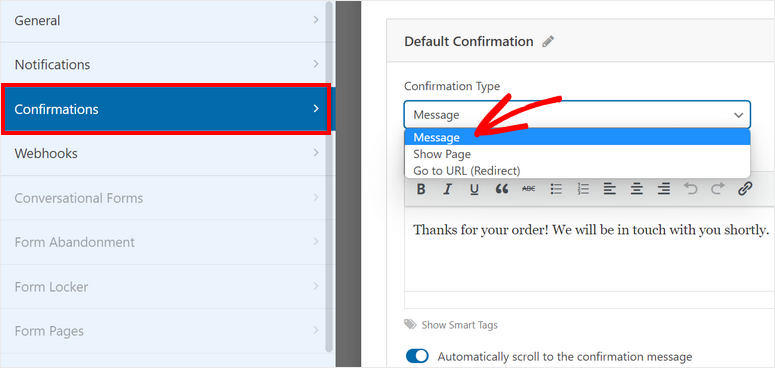
現在,您需要為 Square 付款表單添加確認消息。 轉到設置»通知選項卡以查看確認設置。
您可以為確認操作選擇 3 個選項。
- 顯示自定義消息
- 重定向到您網站上的其他頁面
- 重定向到外部網站或頁面

如果您想在成功付款後顯示自定義確認消息,請選擇消息選項。 然後,在編輯器中輸入您的文本。
有關更詳細的步驟,請查看我們的指南,了解如何設置正確的通知和確認。
完成設置通知和確認後,點擊保存按鈕。
第 6 步:在 WordPress 中發布您的方形表單
使用 WPForms,您可以在任何 WordPress 頁面、帖子或小部件友好區域中添加您的 Square 付款表單。 它支持 WordPress 的現成塊和小部件,因此您不必手動嵌入代碼片段甚至短代碼。
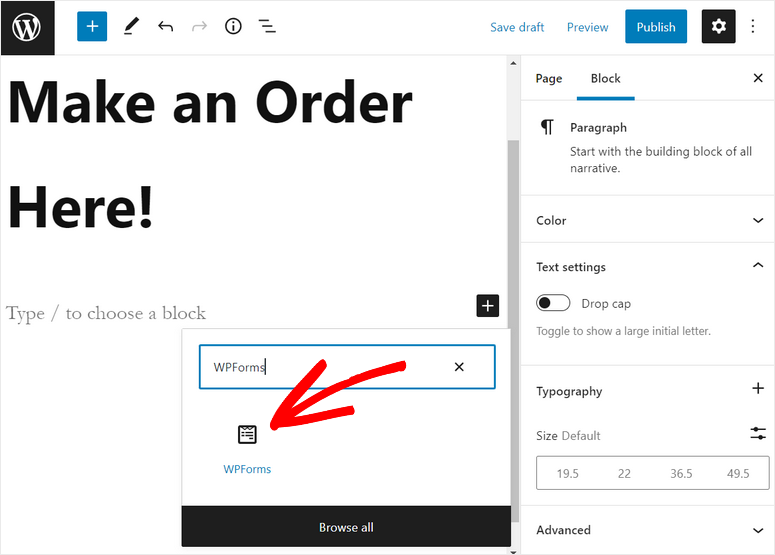
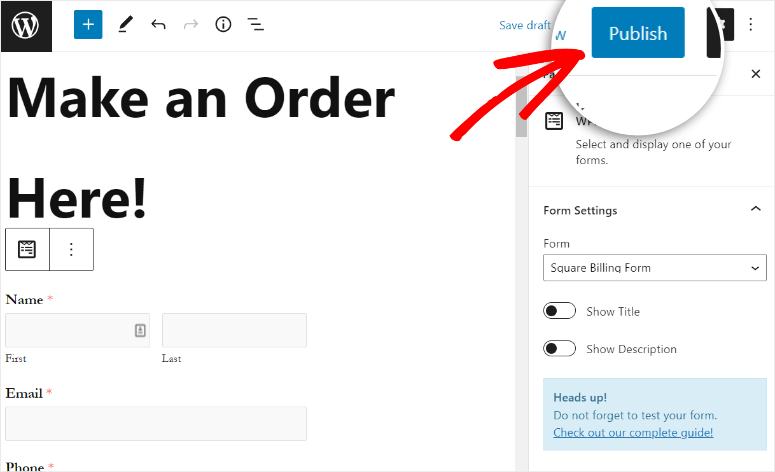
如果您使用的是 WordPress 塊編輯器,請搜索WPForms塊以將其添加到任何頁面或帖子。

然後,您會看到一個下拉菜單,您可以在其中選擇剛剛創建的 Square 付款表單。

您將能夠在文本編輯器上使用 Square 付款選項查看表單預覽。 在右側,有顯示表單標題和描述的選項。
要在您的網站上顯示表單,請單擊頁面或帖子編輯器上的發布按鈕。

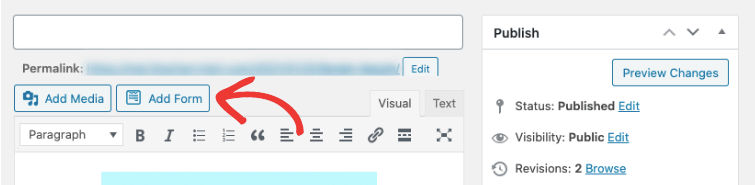
如果您使用 WordPress 經典編輯器,則可以使用帖子編輯器上的“添加表單”按鈕輕鬆添加表單。
單擊按鈕後,只需選擇要插入的表單並發布您的頁面。

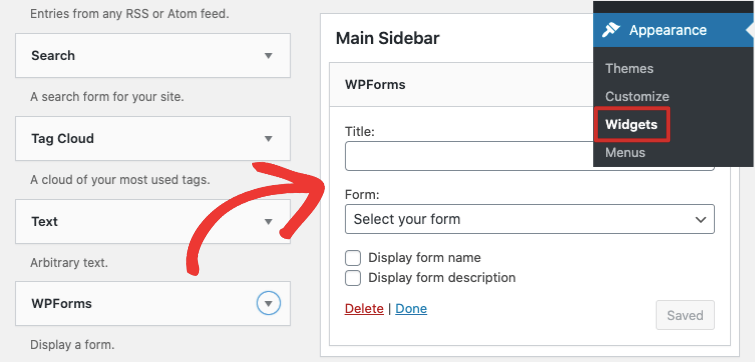
此外,您可以將 Square 付款表單添加到任何小部件區域,例如頁腳或側邊欄。 轉到外觀»小部件選項卡,然後將 WPForms 小部件拖放到右側的側邊欄或頁腳菜單中。
然後,您可以使用下拉菜單選擇表單並保存設置。

恭喜! 您已經學會瞭如何輕鬆地將 Square 付款添加到 WordPress。 現在,您的客戶可以輕鬆地在您的網站上進行付款。
如果您希望添加定期付款或訂閱付款等選項,您可以通過 Square 儀表板執行此操作。
使用 WPForms,您可以創建具有專業外觀的 WordPress 表單,例如
- 申請表格
- 預訂表格
- 索取報價單
- 查詢表格
- 活動登記表
- 調查和民意調查
- 註冊表單
- 產品訂購單
- 和更多
您甚至可以將表單與流行的電子郵件營銷服務(例如 Constant Contact、AWeber 和 Drip)連接起來。
更重要的是,WPForms 與 SeedProd 和 Elementor 等頁面構建器插件兼容。 您可以使用 SeedProd 自定義 WordPress 表單的設計和样式。 這允許您更改背景、字體和顏色以匹配您網站的其餘部分。
需要記住的一件事是,目前在美國、加拿大、澳大利亞、日本、英國、愛爾蘭共和國、法國和西班牙都可以使用 Square 應用程序接受卡付款。
如果您想在其他國家/地區接受卡付款,您需要嘗試使用 Stripe 支付網關。 Stripe 允許您通過信用卡和借記卡、銀行轉帳、Apple Pay、Google Pay 和數字錢包接受付款。
查看我們的指南,了解如何在 WordPress 中接受 Stripe 付款。
這就是今天的全部內容! 我們希望本文能幫助您立即將 Square 付款添加到您的 WordPress。
既然您正在接受在線付款,請確保您的網站符合 PCI 標準。 您需要安裝有效的 SSL 證書。 大多數支付處理網關都強制執行此操作以保護客戶數據。
對於接下來的步驟,您可以查看以下資源:
- 接受在線信用卡付款的最佳 WordPress 插件
- 銷售可下載和數字產品的最佳平台
- 如何將自定義預訂表格添加到您的 WordPress 網站
這些帖子將幫助您找到銷售產品和在線接受信用卡付款的最佳平台。 最後一個將幫助您為 WordPress 網站創建預訂表格。
