在 WooCommerce 中如何在價格前添加文本 » 在價格前添加文本
已發表: 2020-10-05 您想在 WooCommerce 中的價格之前添加文本嗎? 如果這是您正在尋找的解決方案,我將向您展示如何使用一個簡單的代碼片段快速輕鬆地在 WooCommerce 中的價格之前添加文本,就像我在教程中分享的關於如何在 WooCommerce 中的價格之後添加文本的代碼片段一樣。
您想在 WooCommerce 中的價格之前添加文本嗎? 如果這是您正在尋找的解決方案,我將向您展示如何使用一個簡單的代碼片段快速輕鬆地在 WooCommerce 中的價格之前添加文本,就像我在教程中分享的關於如何在 WooCommerce 中的價格之後添加文本的代碼片段一樣。
理想情況下,正如我們在該教程中提到的,要在 WooCommerce 頁面或 WordPress 頁面中添加文本或內容,您應該使用 WordPress 過濾器掛鉤。
WooCommerce 和 WordPress 鉤子
本質上,過濾器鉤子旨在過濾 WooCommerce 或 WordPress 頁面上顯示的內容,就像普通的“過濾器”一樣,但在這種情況下,有一些特定的點會添加新的修改並將內容一起返回以供顯示。
在 WooCommerce 中的價格之前添加文本沒有什麼不同,我們將在上一個教程中使用的相同事件中使用過濾器鉤子 - 如何添加 WooCommerce 價格後綴。
添加 WooCommerce 價格前綴
為了說明,我將使用我在所有 WooCommerce 教程中使用的相同設置——我在本地主機上安裝了默認 WooCommerce 主題的 Storefront。 我將在上圖中指示的部分的價格之前添加前置文本。
在 WooCommerce 中在價格之前添加文本的步驟
您可以採取大約三個步驟來創建將在 WooCommerce 產品頁面上的價格之前添加文本的代碼。 讓我們在下面概述這些步驟:
- 登錄到您的 WooCommerce 站點並導航到主題編輯器並打開 functions.php文件,我們將在其中添加代碼片段。
- 創建一個過濾鉤子,鉤住 WooCommerce 價格“事件” ,即“woocommerce_get_price_html”,因此過濾器鉤子可以是
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - 使用要在價格之前添加的文本創建一個回調函數。 回調函數應該傳遞 $price 參數並在返回新價格之前添加新文本
- 保存這些更改並檢查前端是否有效。
現在,是時候用一些代碼來說明了。 讓我們假設您要在價格之前添加的文本是“建議零售價”,我們將其縮寫為 RRP。
將以下代碼添加到 WooCommerce 主題的 functions.php 文件時,應在價格之前添加文本:
/**
* 在價格前添加文字
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_price');
功能 njengah_text_before_price($price){
$text_to_add_before_price = '建議零售價'; //將括號中的文本更改為您喜歡的文本
返回 $text_to_add_before_price 。 $價格;
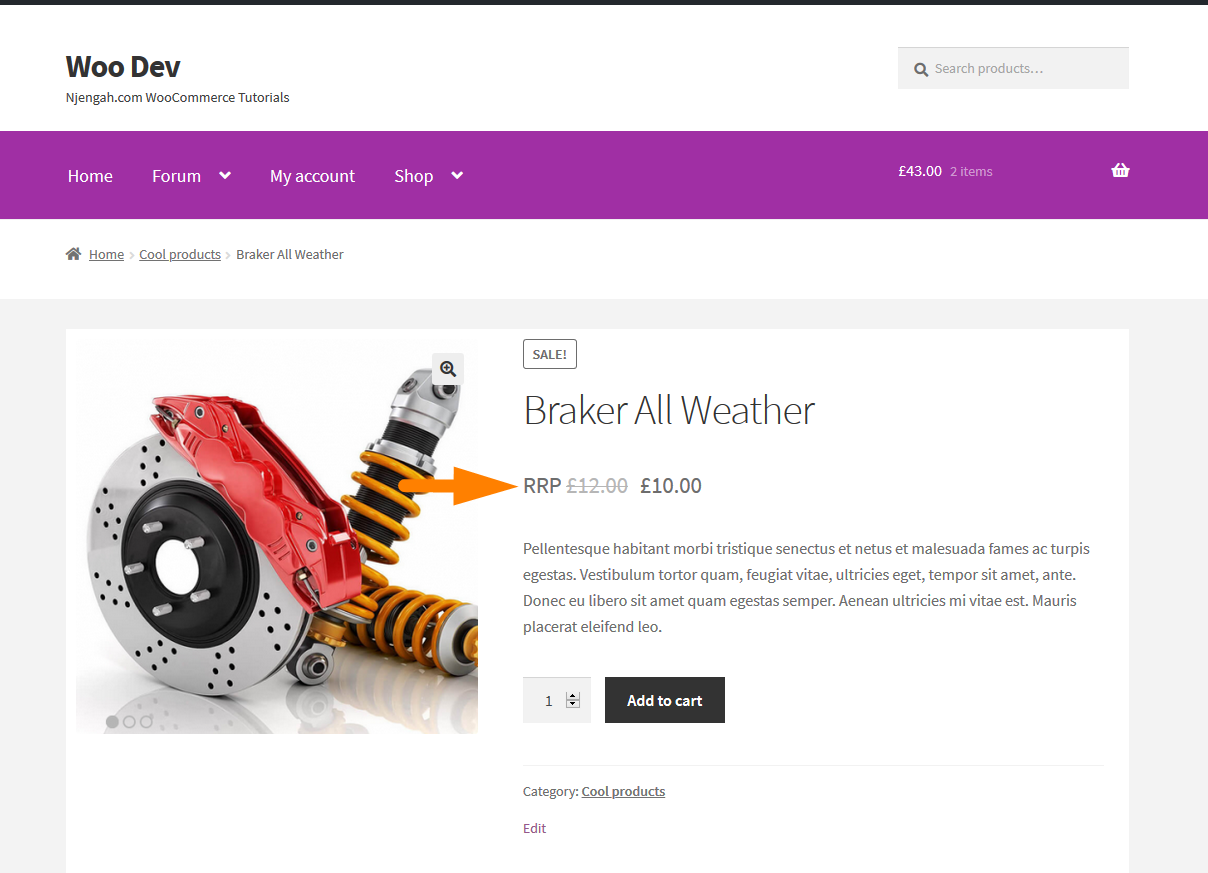
}將此代碼添加到functions.php文件並保存然後更改。 檢查前端,如果在價格之前添加了文本,如下圖所示:

我們已經成功在 WooCommerce 產品頁面的價格前添加了文字,如上圖所示。

但是可能出現的一個常見問題是如何在兩個價格之間添加文本,因為產品是特價。
我們可以通過檢查產品是否在售來實現這一點,我們修改代碼如下:
/**
* 在銷售價格前添加文字
*/
add_filter('woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2);
功能 njengah_text_onsale_price($price, $product) {
if ( $product->is_on_sale() ) {
$text_to_add_before_price = str_replace('<ins>', '<ins><br>RRP', $price);
返回 $text_to_add_before_price ;
}別的{
返回$價格;
}
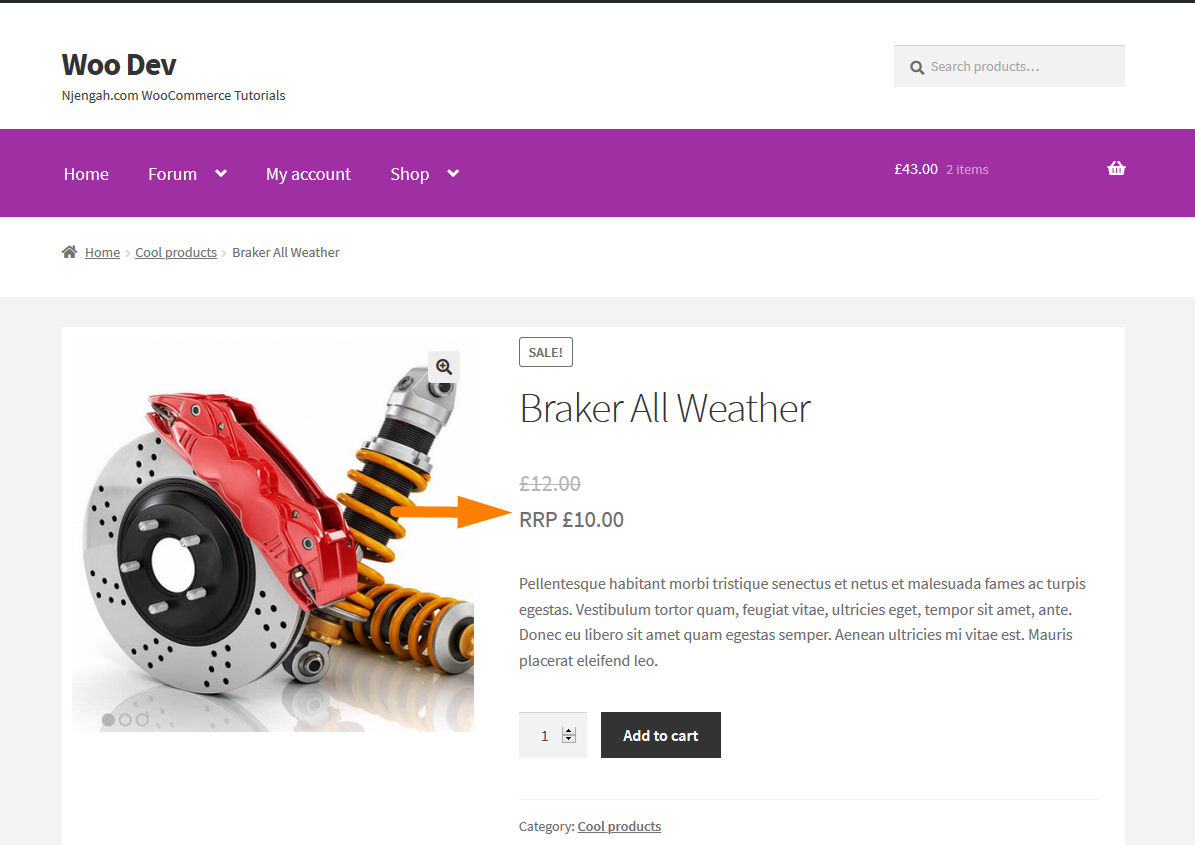
}添加此代碼後,您應該會看到銷售價格前顯示的文本,如下圖所示:

最後,我們可以結合我們在上一個教程中添加的過濾器——如何在 WooCommerce 中在價格之前添加文本和我們創建的這個過濾器,以便我們有一個完整的解決方案來在 WooCommerce 價格之前和之後添加文本。
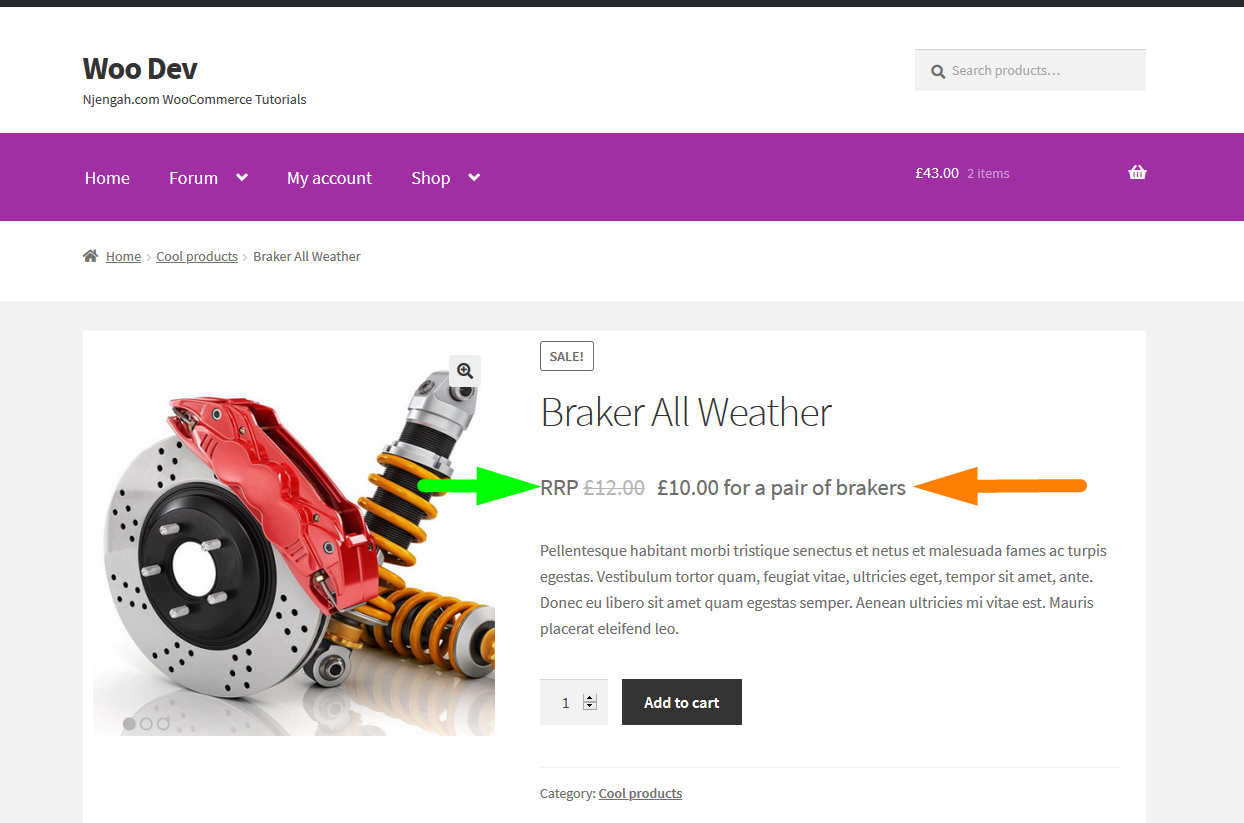
在 WooCommerce 產品頁面中添加價格前後文本的完整代碼應如下所示:
/**
* 在價格前後添加文字
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2);
功能 njengah_text_before_and_after_price($price) {
$text_to_add_before_price = '建議零售價'; //將引號中的文本更改為您喜歡的文本
$text_to_add_after_price = '一對剎車器'; //將引號中的文本更改為您喜歡的文本
返回 $text_to_add_before_price 。 $價格。 $text_to_add_after_price ;
}
如您所見,我們只需要一個過濾器鉤子,但我們將回調函數返回中的變量組合起來輸出價格前後的文本。

結論
在本 WooCommerce 教程中,我們概述瞭如何在產品頁面上的價格之前添加文本,我們還演示了您可以結合之前的過濾器在 WooCommerce 產品的價格之前和之後添加文本。
此代碼應放置在子主題 functions.php 文件中並更新以使更改生效。 如果您需要對此代碼段進行更多自定義,您可以隨時與我們聯繫。
類似文章
- 如何在 WordPress 中通過 Slug 獲取 Post ID 並附上一個實際示例
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何向 WordPress 添加側邊欄 » 終極分步指南
- 如何在 WordPress 中逐步創建自定義小部件區域
- 如何在 WooCommerce 中設置特色產品
- 如何通過示例更改添加到購物車文本 WooCommerce 指南
- 如何更改 WooCommerce 的“已添加到購物車”通知
- 如何在 WooCommerce 中用文本調用價格替換價格
- 如何在刷新 WordPress 頁面時重定向 » 檢測頁面刷新 PHP
- 如何從 WooCommerce 主題的產品頁面中刪除側邊欄
- 如何從前端添加 Woocommerce 產品
- 如何在 WooCommerce 中的價格後添加描述
- 如果未登錄 WordPress 如何重定向用戶 » 頁面重定向
- 如何在 WooCommerce 中的價格後添加文本 » 添加價格後綴
- 如何刪除已添加到您的購物車消息 WooCommerce
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何在 WordPress Gutenberg 和經典編輯器中設置特色圖像
- 如何在 WooCommerce 中更改缺貨文本
- 如何將默認內容動態插入 WordPress 帖子編輯器
- 如何在店面設置後添加產品 [初學者指南]
