如何在 Divi 選單中添加時尚的下劃線和上劃線懸停效果
已發表: 2024-11-25Divi 選單是一種多功能且可自訂的導覽工具,是使用 Divi 主題產生器建立的網站的核心元件。 Divi 菜單以其靈活性而聞名,它使我們能夠創建視覺上令人驚嘆且功能強大的導航系統,與您的品牌形象完美契合。
添加時尚的下劃線和上劃線懸停效果是提升網站選單的一種方法。這些微妙但視覺上吸引人的動畫增強了用戶互動並改善了整體瀏覽體驗。
本教學將探討如何使用自訂 CSS 和設定為 Divi 選單來建立這些動態懸停效果。無論您是經驗豐富的網頁設計師還是 Divi 初學者,這都將幫助您實現網站的精美和現代外觀。本教程簡單易懂,並確保專業的完成。


如何在 Divi 選單中添加時尚的下劃線和上劃線懸停效果
第 1 步:建立或開啟標題模板
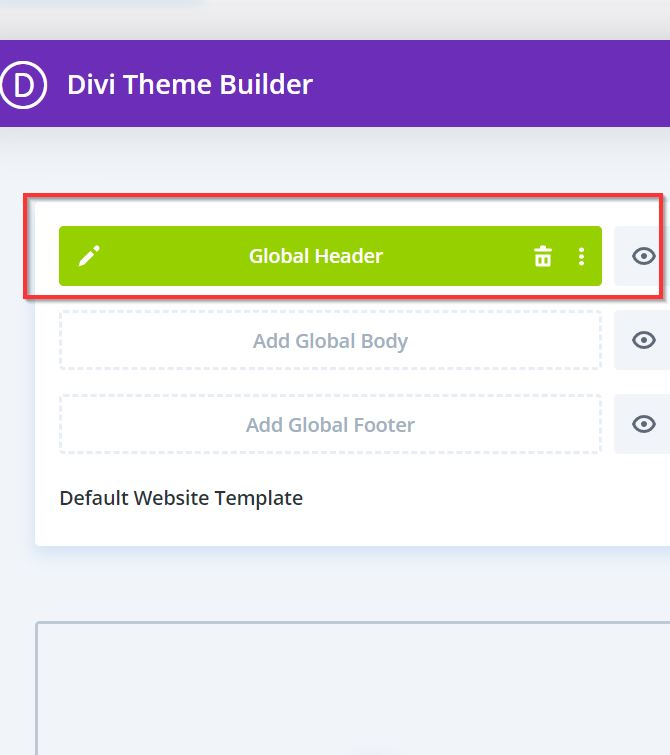
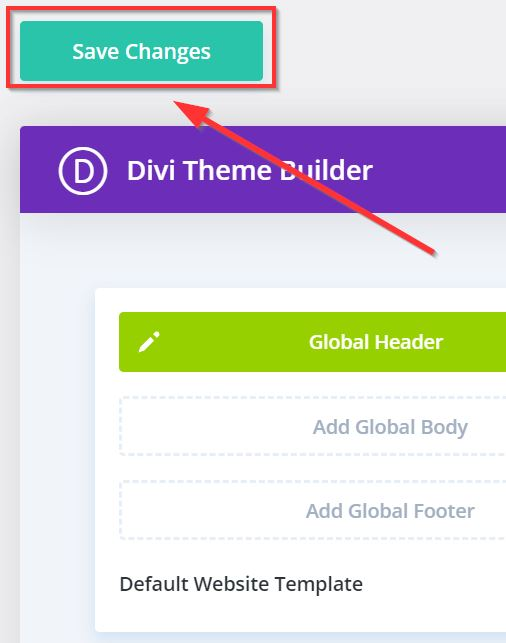
在 WordPress 儀表板上,導覽至Divi -> Theme Builder 。在「主題產生器」頁面上,建立一個新的標題模板,或透過點擊「新增全域標題」按鈕或選擇要新增時尚底線或上劃線懸停效果的標題模板來開啟現有模板。

如果您從頭開始建立標題,則輸入標題範本後,您可以開始設計它。
新增新的部分和行,然後選擇佈局(例如,一行、兩列)。然後,使用選單模組等模組進行導航,使用搜尋模組(如果需要搜尋欄)以及社交媒體關注模組來獲取社交圖示。在此範例中,我們僅將選單模組新增至標題。
接下來,根據您的喜好編輯標題並設定其樣式。

第 2 步:新增自訂 CSS
在新增標題並設計樣式後,我們會將自訂 CSS 新增到您的標題範本中。
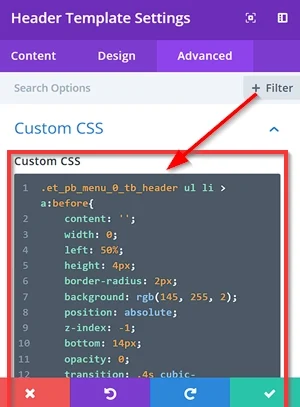
點擊標題範本編輯器上的齒輪按鈕 (️) 前往頁面設定。然後,導覽至「進階」標籤 -> “自訂 CSS” 。進入「自訂 CSS」部分後,複製下面的簡單 CSS 程式碼片段並將其貼上到「自訂 CSS」輸入欄位中。
以下是一個 CSS 片段範例,您可以應用它來將時尚的下劃線懸停效果添加到選單中:
.et_pb_menu_0_tb_header ul li > a:之前{
內容: '';
寬度:0;
左:50%;
高度:4px;
邊框半徑:2px;
背景:rgb(145, 255, 2);
位置:絕對;
z 索引:-1;
底部:14 像素;
不透明度:0;
過渡:.4s 三次貝塞爾曲線(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:之前{
寬度:110%;
左:-5%;
不透明度:1;
}
.et-menu li li > a{
寬度:140px;
內邊距:15px;
} 
注意:如果要將懸停效果從底線變更為上劃線,可以替換“ bottom: 14px;的屬性和值。 」(例如, top:15px ;)。

就是這樣。新增自訂 CSS 後,點擊主題產生器頁面上的儲存變更按鈕以套用修改。

若要查看結果,請開啟網站上包含您剛剛自訂的標題範本的任何頁面。

CSS 程式碼做了什麼?
初始狀態
.et_pb_menu_0_tb_header ul li > a:之前{
}此 CSS 選擇器的目標是帶有類別的無序列表 (< ul >) 的列表項目 (< li >) 中的錨點 (< a >) 元素之前的偽元素:before
.et_pb_menu_0_tb_header 。它套用以下樣式:
-
content: '':為偽元素創造一個空內容。 -
width: 0:將初始寬度設定為 0 像素。 -
left: 50%:將線條元素水平放置在中心。 -
height: 4px:將高度設定為 4 像素。 -
border-radius: 2px:圓角。 -
background: rgb(145, 255, 2):將背景顏色設定為特定的 RGB 值。 -
position: absolute:將行元素定位在其父容器(選單項目)內。 -
z-index: -1:將元素放置在其他內容後面。 -
bottom: 14px:將線條元素放置在距離選單項目底部 14 像素的位置。 -
opacity: 0: 使線元素最初不可見。 -
transition: .4s cubic-bezier(.27,.03,.30,1.63):當元素屬性改變時加入平滑過渡效果。
懸停狀態
.et_pb_menu_0_tb_header ul li > a:hover:之前{
}此選擇器的目標與先前相同的偽元素,但僅當錨點懸停在其上時才有效。它修改以下屬性:
-
width: 110%:將寬度擴展到其選單項目寬度的 110%。 -
left: -5%:將線元素向左移動 5%。 -
opacity: 1:使線條元素可見。
額外的造型
.et-menu li li > a {
寬度:140px;
內邊距:15px;
}此 CSS 程式碼將樣式套用至主選單項目內的子選單項目。以下是每個部分的細分:
-
width: 140px:將錨點的寬度設定為 140 像素。 -
padding: 15px:在錨點內容周圍加入 15 像素的填充。
底線
在 Divi 選單中添加時尚的下劃線和上劃線懸停效果可以顯著增強網站的視覺吸引力和用戶體驗。您可以利用自訂 CSS、深思熟慮的設計調整和 Divi 靈活的主題生成器來創建一個脫穎而出的菜單,同時與您的品牌形象保持一致。
總而言之,這些懸停效果不僅增加了專業的觸感,而且還透過提供清晰的視覺回饋來改善導航。請隨意嘗試 CSS 程式碼片段中的屬性值,例如顏色、粗細、線條位置和動畫速度,以根據您網站的獨特風格客製化效果,確保設計精美且引人入勝。
