使用 Beaver Builder 將影片背景新增至 WordPress 頁面
已發表: 2017-01-06Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


嘿大家!這篇文章是我們的朋友 Kevin Muldoon 寫的,它已經被擱置了一段時間了。 2017 年,我們希望在部落格上發布更多內容,並邀請更多人來撰寫客座文章。
首先,Kevin 在這裡編寫了一篇關於使用 Beaver Builder 的影片背景功能的精彩教學。自撰寫本文以來,我們添加了直接連結到 YouTube 或 Vimeo 影片的功能以及連結到託管在不同伺服器上的影片的功能。希望您喜歡!
影片背景可以為您的網站增添一絲專業氣息。影片背景在公司網站、作品集和線上畫廊中很常見。
如果您一直在為您的網站尋找新的設計,那麼您無疑會看到影片背景的使用。 WordPress 主題開發人員總是在尋找展示其設計的方法,並經常使用影片背景來展示其設計的功能。
值得慶幸的是,您不需要花錢購買新的 WordPress 主題即可為您的網站添加影片背景。透過啟動 Beaver Builder,您可以在幾分鐘內在網站的任何頁面上獲得專業的影片背景。如果您願意,您可以僅在頁面的部分內容上顯示影片背景。
在本教程中,我想向您展示如何使用 Beaver Builder 視覺化頁面建立器 WordPress 外掛程式透過三個簡單的步驟添加影片背景。
使用 Beaver Builder 添加影片背景影片非常簡單。
您會發現本教程最困難的部分是選擇在您的網站上使用哪個視頻,因為有數千個視頻可供選擇。
選擇一個可以幫助您設定想要表達的基調的影片。例如,繁忙的辦公室裡人們工作的影片在公司網站上看起來很棒,而平靜的自然影片則適合健康網站。
在網路上有很多地方可以找到免費和優質的背景影片。
我最喜歡找影片的地方是 Coverr。所有影片看起來都很專業,並且可以免費下載和使用。每週都會在多個類別中添加七個新視頻,因此您一定會找到您喜歡的視頻。下載 zip 檔案之前可以預覽每個影片。

Coverr 有大量影片背景可供選擇,且皆可免費下載。
其他檢查免費影片背景的好網站包括(排名不分先後):
您也可以在視訊服務上找到影片。在 YouTube 上會遇到像 OrangeHD 這樣提供影片背景的頻道。 Vimeo 上也可以透過 FreeHD 和 Life of Vids 等資源找到精彩影片。
您也可以在一些社會服務中找到影片。看看 Reddit 子版塊,例如 Reddit 上的 Footage 和 Stockfootage。 Flickr 也值得一看,但一定要選擇知識共享作為授權。

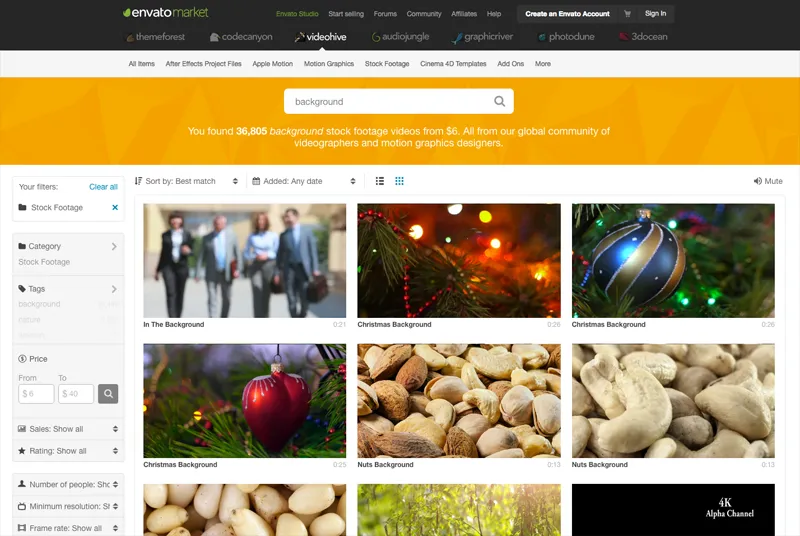
VideoHive 上可以找到數以萬計的影片背景。
優質視訊背景不會讓你傾家蕩產。 VideoHive 的定價每個影片僅 8 美元起。 VideHive 上提供了超過 25 萬個素材文件,其中超過 36,000 個適合影片背景。
庫存圖片和庫存影片服務(例如 Shutterstock 和 VideoBlocks)往往會貴一些,除非您按月訂閱,但如果您的預算可以再多一點,您會在那裡找到許多精彩的影片。
選擇影片背景後,您需要準備文件。
您的主視訊檔案應儲存為 MP4 格式。這應該不是問題,因為這是絕大多數影片網站使用的檔案格式,即您下載的檔案已經以擴展名 .mp4 保存。
您還必須以 WebM 視頻格式上傳視頻,因為 Opera 和 Firefox 瀏覽器使用此格式。
WebM 是一種由 Google 開發的免版稅影片格式(最初由 On2 Technologies 開發)。 Opera 和 Firefox 使用它來取代 HTML5 視訊標籤 <video>。
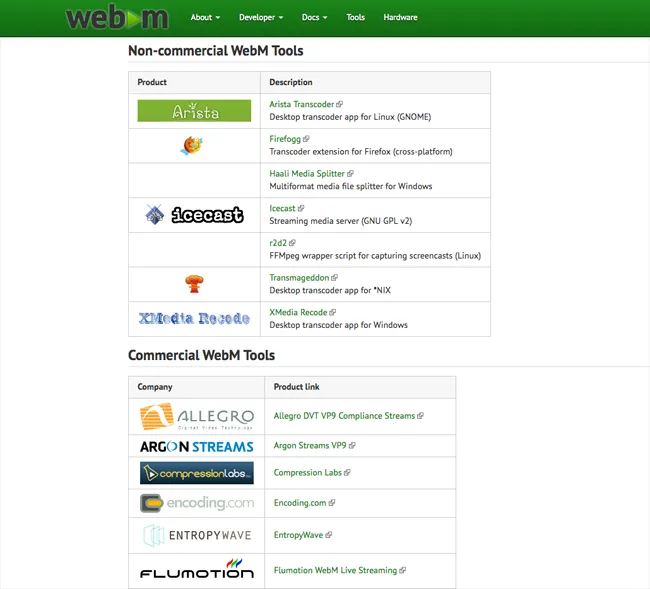
在 WebM 專案官方網站的工具頁面上,您會發現許多外掛程式以及免費和商業工具可協助您將影片檔案轉換為 WebM 影片格式。

轉換小影片檔案不會花費很長時間。
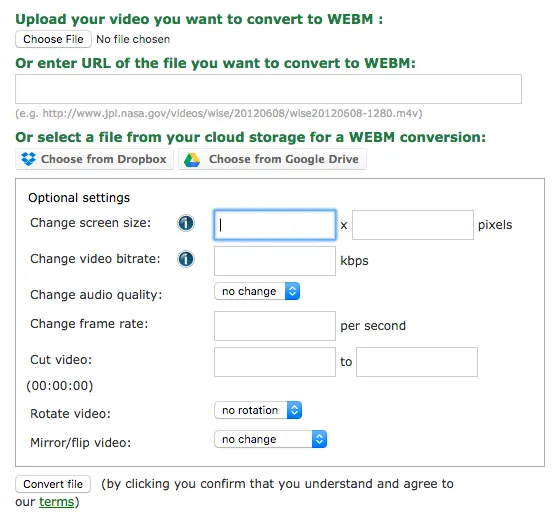
Online-Convert 也提供了一個很棒的線上 WebM 轉換工具。
您可以直接將文件上傳到該工具,或者如果您已將影片上傳到您的網站,則可以連結到影片檔案的 URL。可使用該工具調整解析度、位元率和幀速率等視訊設定。您也可以旋轉和翻轉影片。

Online-Convert 的檔案轉換工具是一個很棒的資源。
您需要做的最後一件事是準備一張「後備照片」。如果因任何原因無法顯示影片背景,則會顯示此背景照片。例如,如果訪客使用的是沒有正確視訊編解碼器的過時瀏覽器。
如果您希望後備照片與您的視頻背景相匹配,請在計算機上打開視頻,然後使用鍵盤上的“打印屏幕”鍵截取屏幕截圖。然後將圖像貼到照片編輯器中並儲存檔案。或者,使用與視訊背景具有相似外觀和感覺的獨特照片。
我在上一節中指出,我最喜歡的影片背景資源是 Coverr。
我喜歡 Coverr 的原因之一是因為下載的 zip 檔案為您提供了所需的一切。
每個 zip 包含 MP4、OGV 和 WebM 視訊格式的影片。也提供全高清解析度(1920×1080)影片的完整照片快照。
因此,當您從 Coverr 下載影片背景時,您無需使用影片轉換工具或照片編輯器來準備影片檔案。
現在您已經有了兩個影片檔案和一張後備照片,您可以使用 Beaver Builder 將這些檔案指派到頁面。
您可以透過兩種方式為網站上的頁面(無論是部落格文章、頁面或其他貼文類型)啟動 Beaver Builder。
第一個選項是造訪相關頁面的編輯器。進入 WordPress 編輯器後,只需點擊「Page Builder」標籤即可啟動該頁面的 Beaver Builder。

WordPress 頁面編輯器的範例。
或者,您可以從網站的前端啟動 Beaver Builder。
為此,您需要登入您的網站,以便管理欄顯示在每個頁面的頂部。然後只需找到您想要新增影片背景的頁面,然後點擊頁面頂部的「頁面產生器」連結。
您可以在瀏覽網站時載入 Beaver Builder。
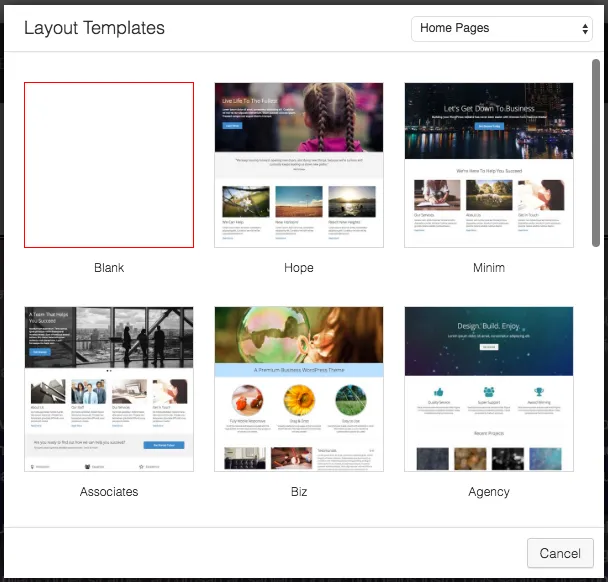
上面的兩個範例都假設您正在修改網站上的現有貼文或頁面。如果您想從頭開始建立頁面,請在您的網站上建立新頁面,然後從 Beaver Builder 範本方塊中載入空白範本。這允許您開始使用空白畫佈建立頁面。

按一下 Beaver Builder 工具列中的「範本」連結以載入佈局範本選擇框。
在下面的範例中,我將背景影片新增到現有的內容頁面。
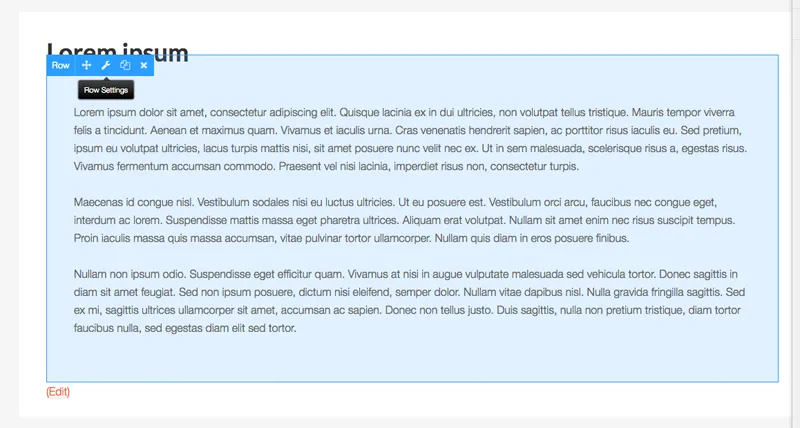
現在啟動 Beaver Builder,將滑鼠懸停在要新增影片背景的區域上,您將看到該行頂部顯示的圖示清單。
點擊扳手圖示以加載行設定。

選擇行設定圖示。
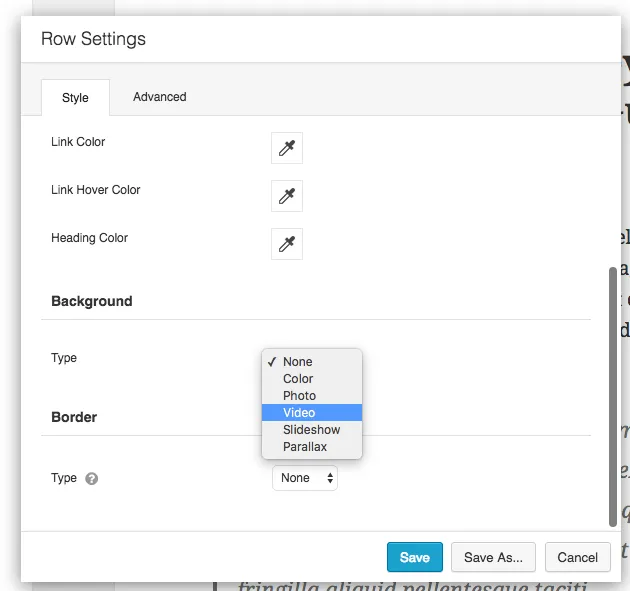
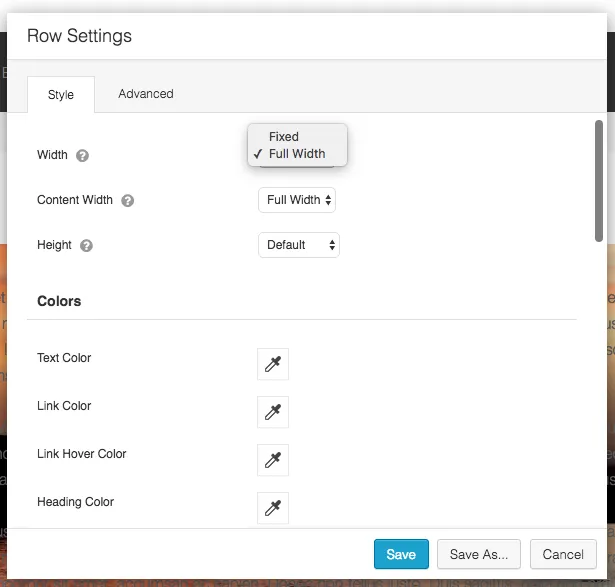
載入行設定框後,它將預設為樣式標籤。
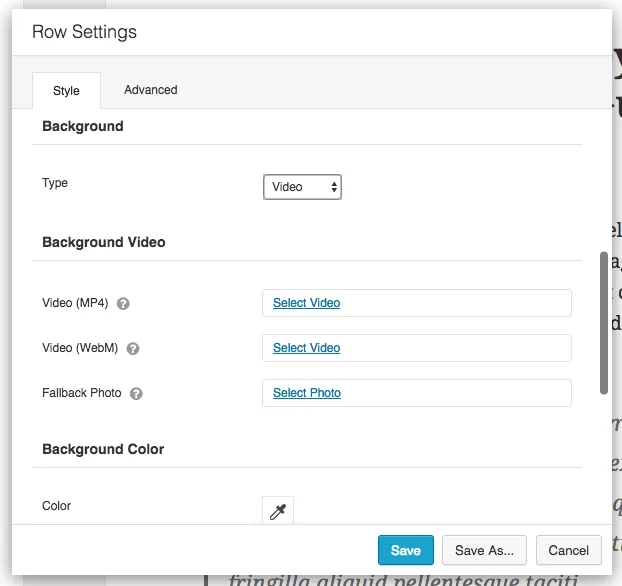
向下捲動到標題為背景的部分。您將在下拉框中看到六個可用選項:無、顏色、照片、影片、幻燈片和視差。
選擇視頻。

透過行設定框選擇影片作為背景。
這會顯示以 MP4 和 WebM 格式上傳影片以及上傳後備照片的選項。

顯示三個不同的字段。
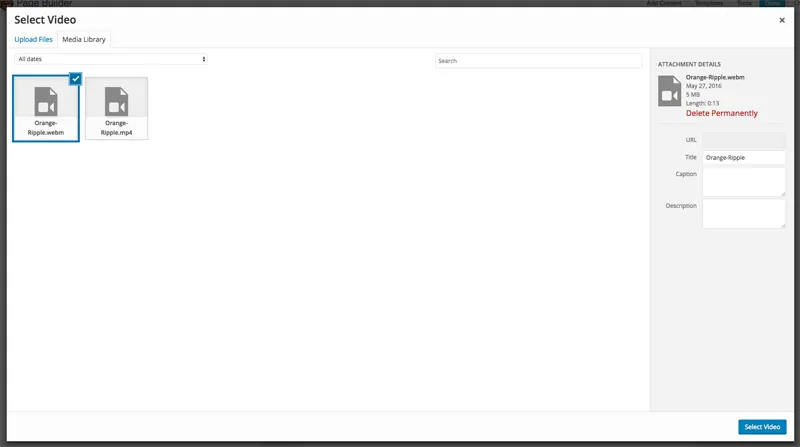
點擊「選擇影片」或「選擇照片」會載入 WordPress 媒體庫。您可以上傳每個文件,或者如果文件已上傳,則可以從媒體庫中選擇它們。

上傳影片檔和後備照片。
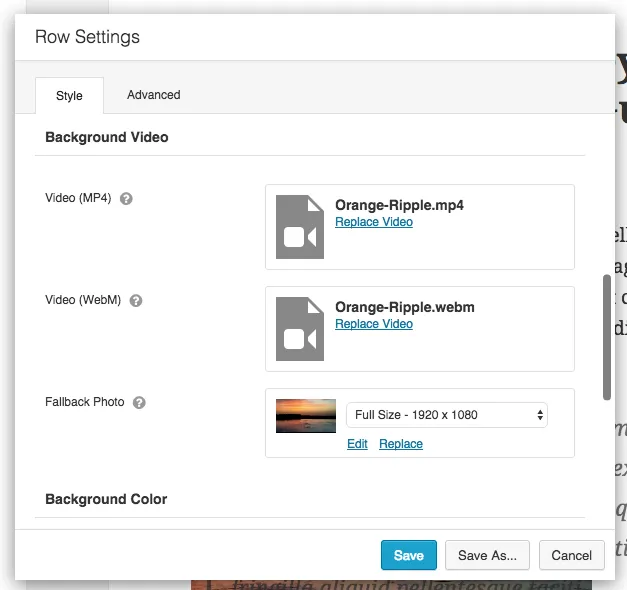
上傳所有檔案後,行設定框應如下所示。

所有文件現已上傳。
此時可以儲存行設定框。如果您願意,您也可以將行設定框另存為模板,並使其在您的網站上全域化。
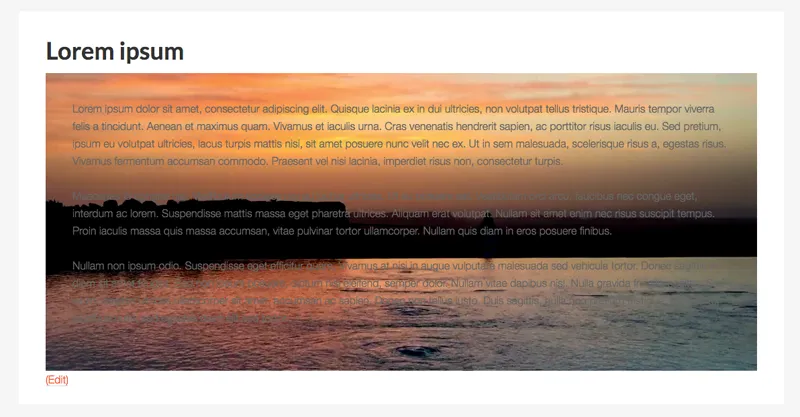
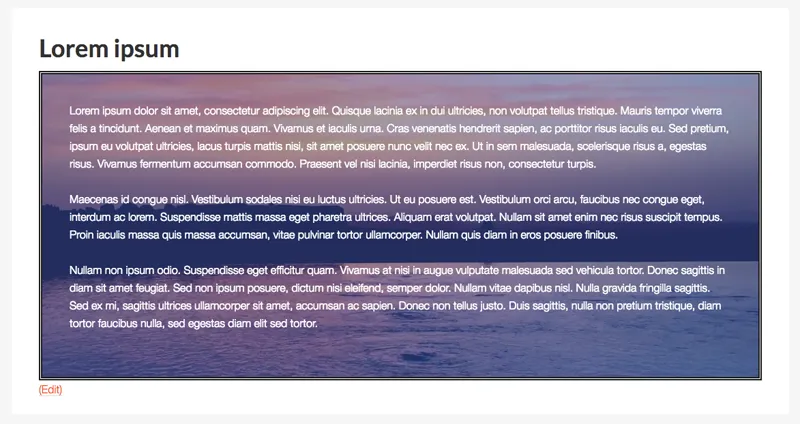
正如您在下面看到的,影片現在顯示在我的文字背景中。

設定影片背景後我的頁面看起來如何。
如果您的背景影片沒有跨越內容區域的整個寬度(例如,由於您使用的主題),請在設定框中將內容寬度變更為全寬。您也可以從此區域調整頁面寬度和行高。
如果您需要更多更改佈局,請查看高級選項卡,因為它允許您更改行的填充和邊距。您還可以定義佈局在行動裝置上的外觀並從此區域套用 CSS 選擇器。

如有必要,將頁面寬度調整為全寬。
在我之前展示的影片背景範例中,您可能已經注意到頁面上的文字在影片背景中並不突出。
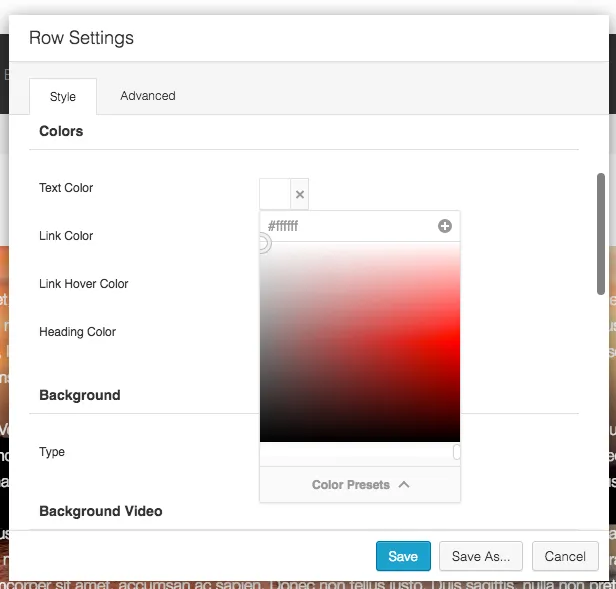
您可以透過調整行中使用的顏色來解決此問題。文字顏色、連結顏色、連結懸停顏色和標題顏色都可以更改。

調整顏色以幫助您的內容脫穎而出。
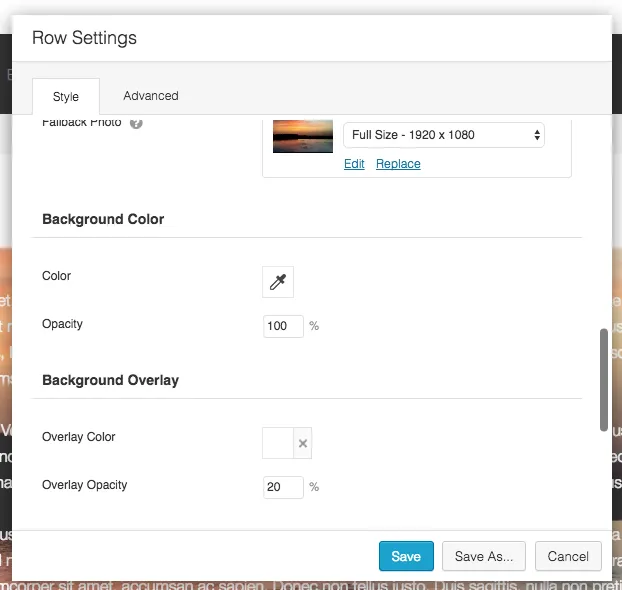
背景疊加將幫助您的影片脫穎而出或淡入背景。這非常有用,因為它將幫助您準確地按照您想要的方式顯示影片。


背景疊加是修改影片外觀的有效方法。
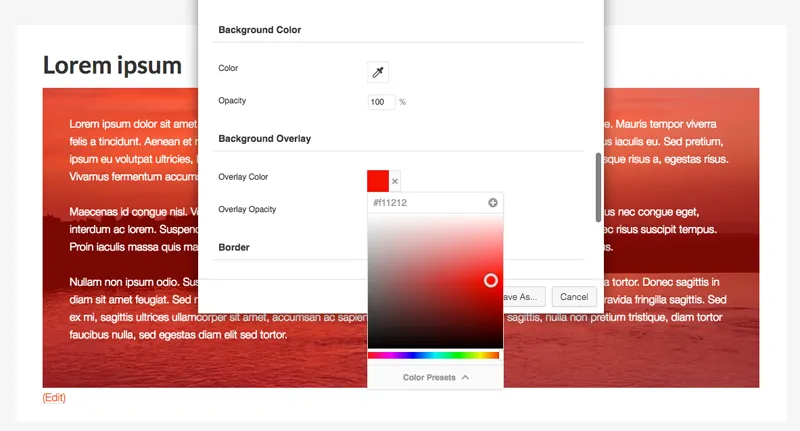
我鼓勵您嘗試使用疊加顏色和不透明度,直到您獲得想要的外觀。在下面的螢幕截圖中,您可以看到當我應用不透明度為 50% 的紅色疊加顏色時視訊背景的外觀。

請務必利用 Beaver Builder 的不透明度功能。
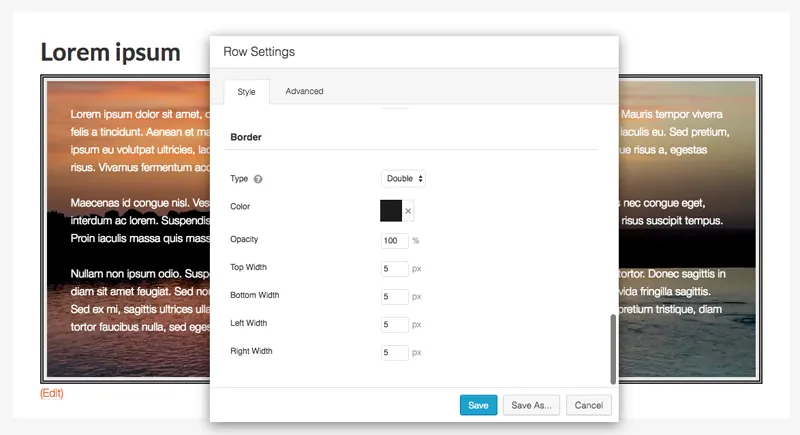
邊框也可以套用到您的行。您可以選擇實線、虛線、點線或雙邊框。邊框的顏色、不透明度和寬度也可以定義。

可以在內容區域周圍放置邊框。
Beaver Builder 是適用於所有現代瀏覽器的響應式解決方案,但在不同瀏覽器上檢查您的頁面以確保您的頁面完全符合您的要求仍然是明智之舉。

影片背景可以幫助您的頁面變得生動起來。
一旦您了解如何使用 Beaver Builder 添加影片背景,您將能夠在幾分鐘內將影片背景應用到頁面。我建議您先下載十幾個視頻,以便您可以在網站上測試各種視頻,看看哪些視頻有效,哪些無效。
我只觸及瞭如何在您的網站上使用影片背景的皮毛。
Beaver Builder 可讓您在頁面上建立獨特的佈局,並使用數十個內容模組和 WordPress 小工具填充它們。在上面的範例中,我展示瞭如何將影片應用為某些文字後面的背景,但是影片背景可以應用於任何內容。
例如,您可以將影片顯示為內容滑桿、圖庫、定價表、貼文輪播的背景,或作為登陸頁面的一部分。您可以做的事情確實沒有限制。
我希望您喜歡本教程並發現它很有用。如果是這樣,我鼓勵您在 Facebook、Slack 和 Twitter 上關注我們。
請務必在未來幾個月查看 Beaver Builder 博客,因為我們安排了一些精彩的內容和教程
祝你好運。
凱文
很棒的教學!謝謝!
但是我們如何讓影片在行動瀏覽器的後台運行呢?
該影片的響應效果不佳。
背景影片似乎不太適合我。我的 MP4 檔案只有 9.5mb,載入時間很長(大約 5 秒),而且似乎有點卡頓。我已經上傳了 mp4 和 webm (1.7mb) 版本。有什麼想法嗎?我做錯了什麼?
你能把影片做成視差嗎?
你好 – 這是 Beaver Builder 的哪個版本?當我嘗試加載視訊標頭時,我沒有獲得不同文件類型的所有選項。
任何人有任何想法請
最新版本沒有提供使用影片作為背景的選項。有什麼建議嗎?
我上傳了一個 3MB mp4 視頻,可以在我的主頁標題上播放,當我使用 Beaver Builder 處於編輯模式時,該視頻可以工作。一旦我發布更改,影片仍將繼續播放,直到我導航到另一個選單頁面。返回影片所在的主頁後,影片不再在標題中播放。可能是什麼問題?
如何讓影片播放一次後暫停。然後它應該凍結在最後一幀......
優秀的資訊輸入凱文!謝謝!