如何在 WordPress 中添加視頻背景(3 種方法)
已發表: 2022-11-16當用戶訪問您的網站時,您只有很短的時間來吸引他們的注意力。 如果您的網頁不吸引人,他們可能會失去興趣並在不與您的網站互動的情況下離開。
幸運的是,視頻背景可以幫助您吸引訪問者的眼球並留下良好的第一印象。 使用 WordPress,有多種方法可以在不觸及一行代碼的情況下完成此操作。 例如,您可以使用簡單的古騰堡塊或插件。
在這篇文章中,我們將討論全屏視頻背景如何增強網站的用戶體驗 (UX)。 然後,我們將列出一些可用於插入視頻作為 WordPress 背景的方法。 讓我們開始工作吧!
視頻背景如何增強用戶體驗 (UX)
視頻可以成為吸引觀眾注意力的有力工具。 使用視覺內容有助於吸引訪問者並讓他們對您的頁面感興趣:

視頻不僅可以增加您網站的吸引力,還可以提高人們對您的品牌、業務或博客的興趣。 事實上,研究表明,54% 的消費者希望從他們關注的品牌中看到更多視頻內容。
以下是向您的網站添加全屏視頻背景的更多潛在好處:
- 降低跳出率
- 增加觀眾參與度
- 改進的 SEO 排名
- 提升品牌知名度
將視頻作為 WordPress 網站的背景是吸引用戶眼球而又不會分散頁面其他方面注意力的好方法。
在 WordPress 中添加視頻背景的最佳實踐
正如我們所討論的,為您的 WordPress 網站使用視頻背景可能是產生影響的好方法。 但是,將此類內容添加到您的頁面時需要注意一些事項。
首先,視頻文件往往比較重,這會導致加載時間變慢。 此外,錯誤類型的視頻可能會使您的訪問者不知所措。 因此,您需要明智地選擇視頻。
為確保您的頁面以最佳方式運行並且不會損害用戶體驗,您可以考慮遵循一些最佳做法:
- 優化文件大小。 壓縮視頻的大小將確保它不會導致加載時間變慢。 幸運的是,您可以使用許多工具在不影響視頻質量的情況下執行此操作。
- 限制對單個視頻的使用。 多個視頻可能會使您的頁面顯得混亂。 所以,最好只堅持一個。
- 避免音頻。 如果用戶沒有預料到,當用戶登陸您的網站時,響亮的音頻可能會讓人不知所措。 因此,如果不是必需的,您應該考慮省略視頻音頻。
- 包括號召性用語 (CTA) 。 如果您的視頻是廣告活動或其他發布的一部分,請考慮添加 CTA 按鈕。 這會鼓勵用戶採取行動並有助於提高轉化率。
- 外部託管視頻。 通過 Vimeo 或 YouTube 等外部平台託管您的視頻將有助於減輕您網站的重量。 這也可以提高加載速度。
在您的網站上實現視頻背景是吸引用戶注意力的好方法。 儘管如此,就資源而言,它仍然是一個要求很高的設計元素。 通過採取一些預防措施,您將能夠確保您的網站繼續以最佳狀態運行。
如何在 WordPress 中添加視頻背景(3 種方法)
現在您已經了解了在您的網站上使用視頻背景的一些好處,是時候了解三種不同的方式來將一種方式添加到您的頁面中了。 我們今天要介紹的所有方法都可以在不接觸任何代碼的情況下完成,因此它們對初學者很友好。 讓我們開始工作吧!
1. 使用 WordPress 插件
有許多可用的插件可用於將視頻背景添加到您的 WordPress 網站。 一種流行的高質量選項是 Advanced WordPress Backgrounds 插件。 這是一個易於安裝的免費工具:

此插件使您能夠使用高級塊設置創建任何類型的背景。 在站點上安裝並激活插件後,打開要添加視頻背景的頁面。
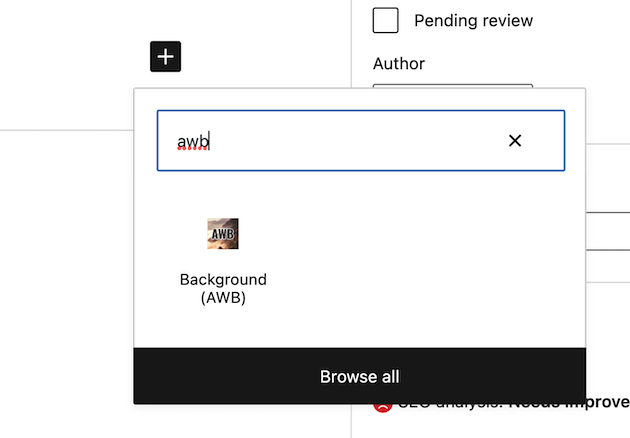
在塊編輯器中,單擊可讓您選擇要添加的塊的加號 (+)。 然後,在搜索欄中輸入“ awb ”以找到“高級 WordPress 背景”塊:

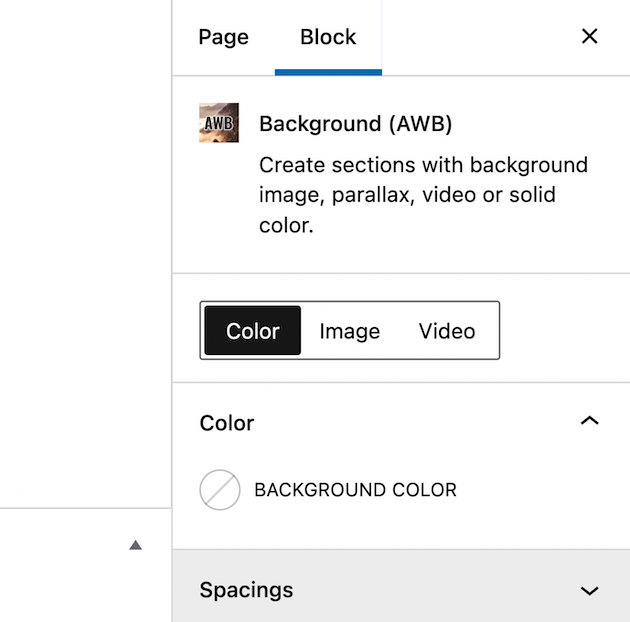
將塊添加到您的頁面後,轉到右側邊欄並選擇Block :

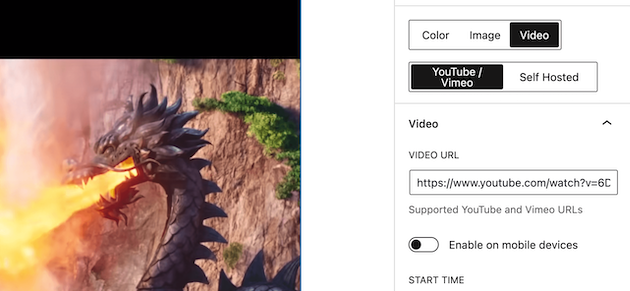
從這裡,您將看到三個添加為背景的選項: Color 、 Image或Video 。 繼續並選擇視頻。 您可以使用來自 YouTube 或 Vimeo 的視頻。 或者,您可以上傳自己的自託管視頻之一。
要通過 YouTube 或 Vimeo 添加視頻,您所要做的就是將視頻鏈接插入標記為VIDEO URL的空間:

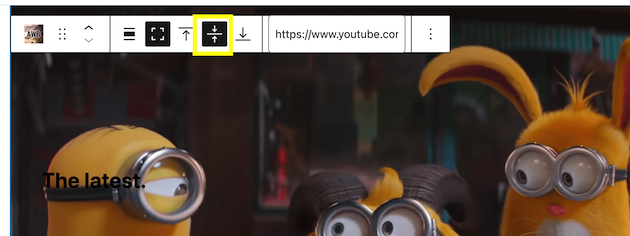
然後,要編輯和自定義您的視頻背景,您可以使用單擊視頻塊時出現的編輯框。 例如,您可以通過單擊兩個相互指向的箭頭來使顯示屏幕變寬:

要測試視頻,請單擊屏幕頂部的預覽。 最好在發布頁面之前執行此操作。
這會將您帶到您網站的前端,您可以在其中先睹為快您的視頻背景:

如果您對結果滿意,可以點擊發布。 現在讓我們看看如何在不使用插件的情況下添加視頻背景!
2. 使用蓋塊
WordPress Block Editor 有一個 Cover 塊,允許您執行相同的任務。 此塊允許您在其他內容(包括視頻)後面插入背景圖像。
要使用此方法,只需轉到要添加視頻背景的帖子或頁面。 單擊加號以添加新塊。 接下來,輸入“封面” :

然後,將封面塊插入您的頁面並從您的媒體庫或計算機文件中選擇要上傳的視頻。 選擇視頻後,它將顯示在頁面底部:

從這裡,您可以將前景塊添加到封面塊,例如文本或按鈕:

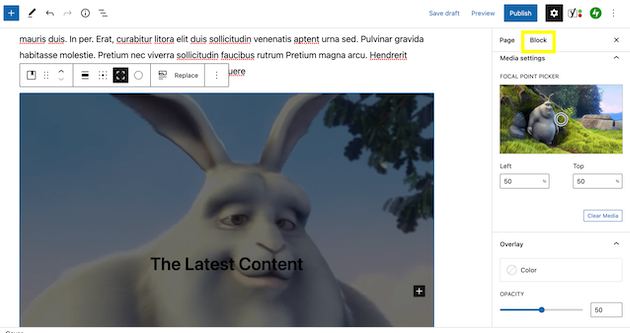
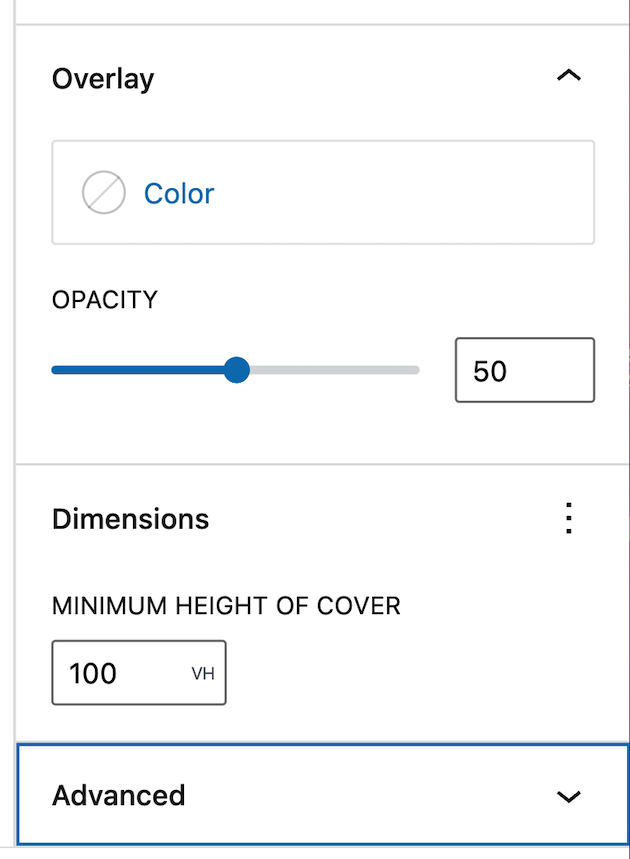
此外,當您單擊“阻止”選項卡時,您可以自定義一些內容:

顏色疊加部分允許您更改文本的顏色。 您可以使用此設置使您的文本更具可讀性。

您還可以更改文本的不透明程度。 此外,如果您想更改視頻的高度,請向下滾動到尺寸:

此部分允許您使視頻背景在頁面上佔據更多空間。 完成編輯後,您可以在前端預覽視頻:

如果您對結果滿意,請繼續發布您的頁面!
3.使用頁面構建器
最後,讓我們看看如何使用頁面構建器添加視頻背景。 此選項的好處是您可以使用您已經熟悉的工具。 但是,請記住,並非所有頁面構建器都具有此功能
一種流行的工具是 Beaver Builder:

該插件允許您使用模塊和拖放構建器創建視頻背景。
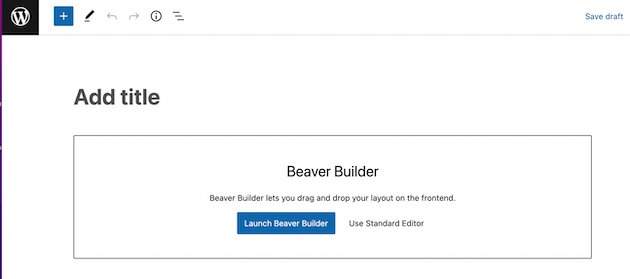
對於這種方法,您需要在您的網站上下載 Beaver Builder。 首先在 WordPress 中啟動 Beaver Builder:

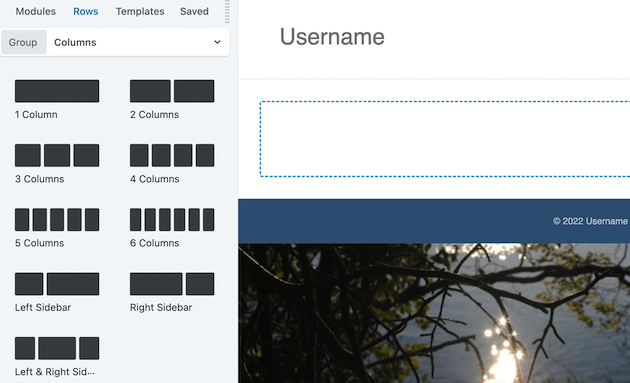
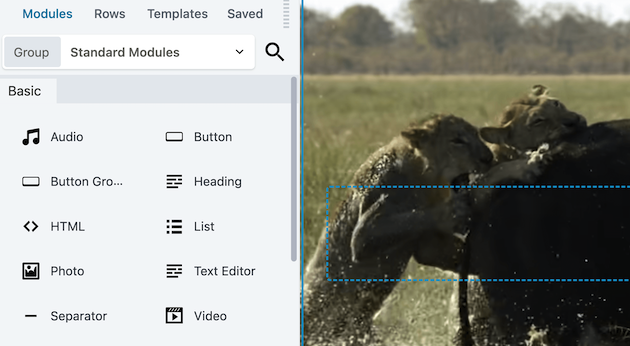
接下來,訪問您的模塊菜單並單擊“行”選項卡。 然後,將1 Column塊拖到頁面上:

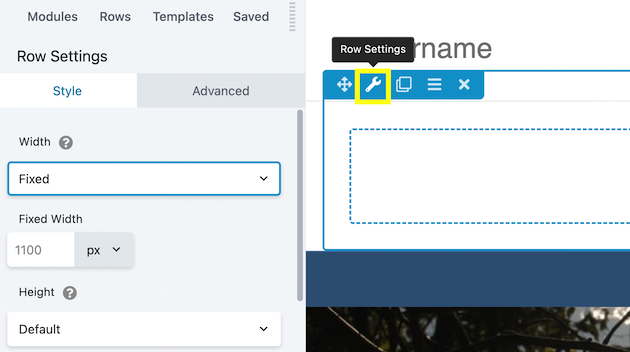
從這裡,通過單擊扳手圖標導航到行設置:

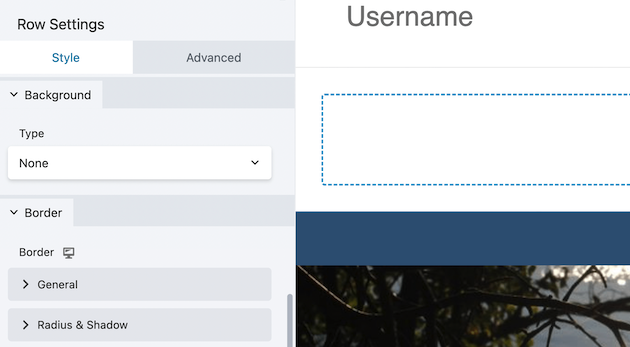
這將自動帶您到“樣式”選項卡。 向下滾動到標記為背景的部分:

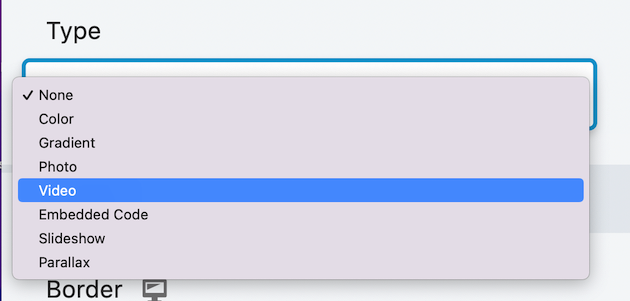
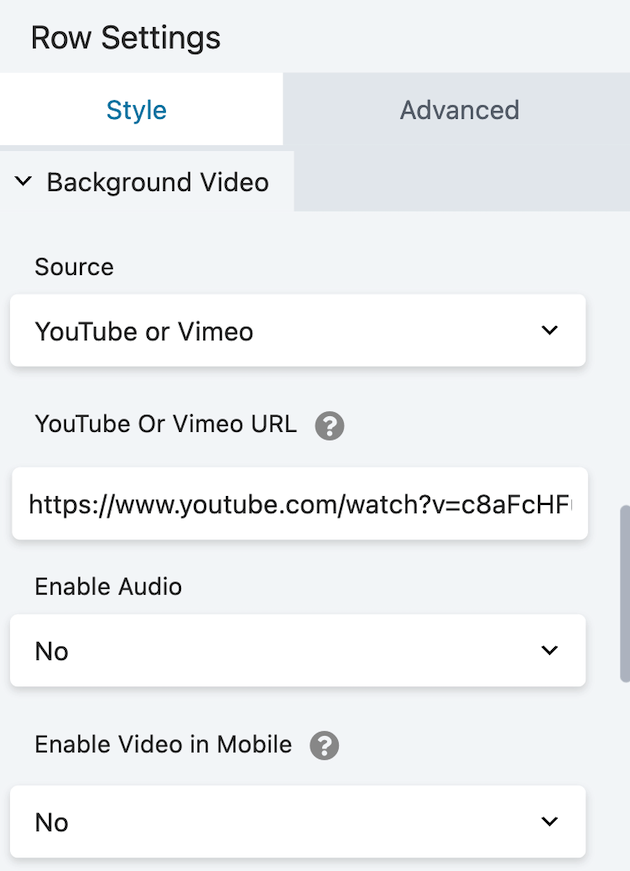
在類型下,選擇視頻選項:

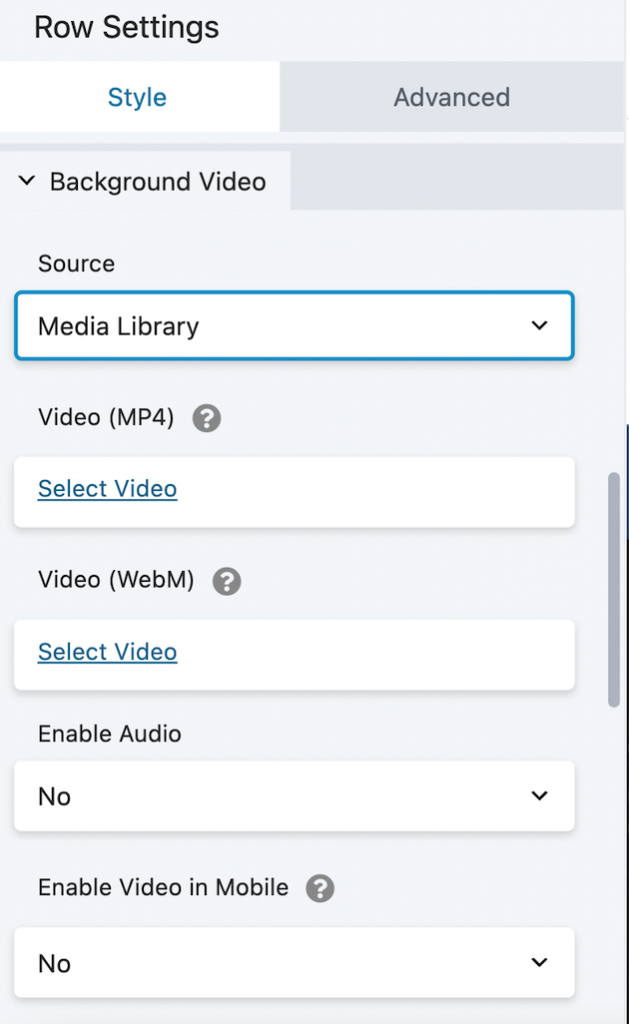
當您選擇此項時,您會自動看到許多編輯選項。 例如,您可以選擇視頻的來源:

我們插入了一個 YouTube 網址:

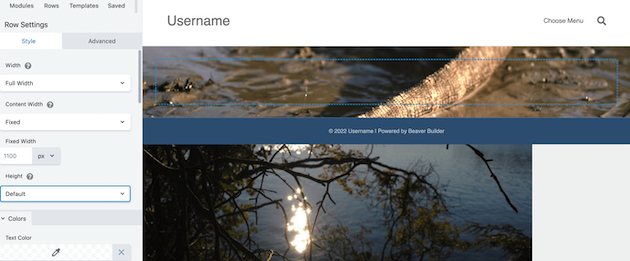
選擇視頻後,就可以進行一些編輯了。 首先,默認高度非常苗條:

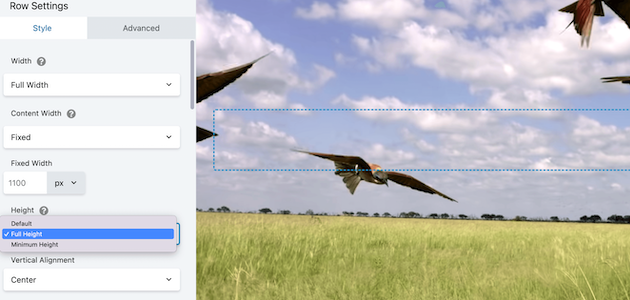
要將其更改為全屏,請向上滾動到寬度設置並選擇全高:

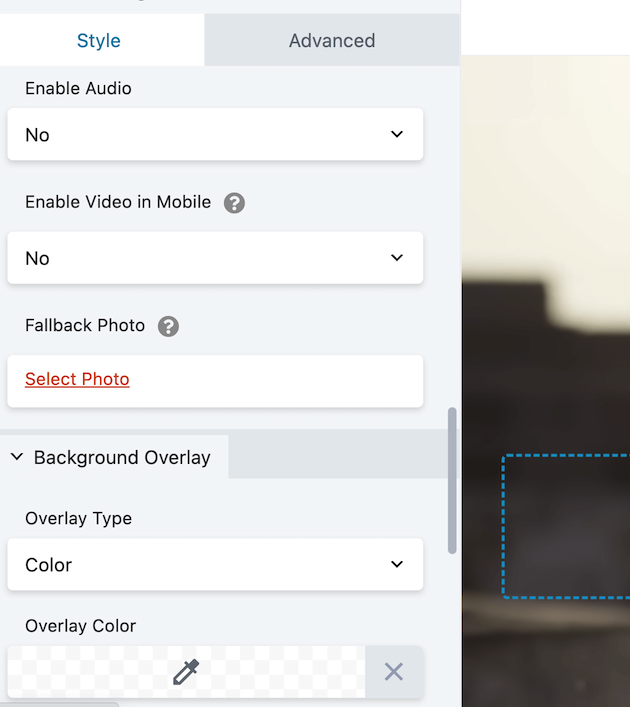
此外,Beaver Builder 為您提供了許多選項來編輯您的視頻背景。 例如,它允許您在移動設備中啟用音頻和啟用視頻:

您還可以選擇在視頻加載失敗時顯示的後備照片。 要向您的視頻添加內容覆蓋,請轉到“模塊”選項卡並選擇一個元素:

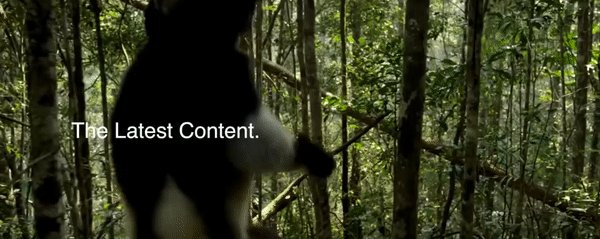
在這裡,我們添加了一個標題塊:

然後,您可以調整文本的許多方面,包括顏色、大小和字體。
對編輯感到滿意後,選擇保存草稿以查看視頻的外觀:

如果您對結果滿意,只需發布您的頁面!
結論
如果您正在尋找使您的網站在競爭中脫穎而出的方法,視頻背景是一種有效的方法。 此外,主頁頂部引人注目的視頻有助於強化您的品牌信息並提高網站訪問者的參與度。
回顧一下,您可以使用以下三種方法將視頻背景添加到您的 WordPress 網站:
- 使用 WordPress 插件:高級 WordPress 背景工具使您能夠使用 YouTube、Vimeo 或自託管視頻向您的站點添加視頻背景。
- 使用封面塊:此 WordPress 塊可讓您上傳自己的視頻並將其添加為您的網站背景。
- 使用頁面構建器:使用像 Beaver Builder 這樣的頁面構建器,您可以使用媒體庫中的 URL 或視頻來實現視頻背景。
您對在 WordPress 中添加視頻背景有什麼疑問? 在下面的評論部分讓我們知道!
