如何將虛擬產品添加到 WooCommerce
已發表: 2022-03-05您想將虛擬產品添加到 WooCommerce嗎? 如果您有一個與軟件或數字產品相關的電子商務網站,它們就非常重要。
因此,在本文中,我們將向您展示添加它們的所有可能方式。 但首先,讓我們看看虛擬產品和實體產品之間的區別,並了解為什麼需要虛擬產品。
虛擬產品與實物產品
虛擬產品包括在電子商務商店中表示為軟件的每種類型的產品。 它們包括插件、主題、視頻遊戲、代幣、電子書和其他數字應用程序等產品。 例如,我們在 QuadLayers 有各種各樣的虛擬產品作為插件,如 Instagram 動態庫、電報聊天、QuadMenu 等。
通常,用戶或客戶主要通過下載來使用虛擬產品。 但根據他們提供的服務,他們可能擁有自己的集成系統,並且可能不需要任何下載,如託管服務、網站構建器和其他在線工具。
或者,實物產品可以稱為可以通過在線商店購買的實物商品。 它們可以包括任何類型的物理物質,例如數字設備、廚房用具、家具、衣服、配件等等。
實物產品只有在交付到他們的地址後才能供客戶使用。 它們也可以被顧客從最近的商店取走,但現在已經很少見了。
為什麼將虛擬產品添加到 WooCommerce?
如果您想從 WordPress 網站銷售任何類型的軟件產品,虛擬產品非常重要。 事實上,這是通過 WooCommerce 向客戶銷售軟件的唯一方式。
我們都知道,如果沒有 WooCommerce,您將無法在 WordPress 中銷售產品。 當它是一個虛擬產品時,您需要以這樣一種方式定制產品,以便用戶可以出於他們的技術目的訪問它們。
從電子商務商店購買虛擬產品與購買實體產品完全不同。 虛擬產品不會送到您家門口,或者您無法從任何實體店取貨。 相反,無論是否需要下載,您都可以在從他們的網站購買虛擬產品後立即開始使用。
因此,為了確保客戶購買您的軟件時一切順利,您需要確保可以將虛擬產品正確添加到您的 WooCommerce 網站。
如何將虛擬產品添加到 WooCommerce?
WooCommerce 為您的電子商務網站提供了許多內置選項。 這就是為什麼您可以從默認產品選項本身輕鬆地將虛擬產品添加到 WooCommerce。
在繼續之前,請確保您已在 WordPress 網站上正確安裝並設置了 WooCommerce。 最好使用與 WooCommerce 兼容的主題之一,以避免任何主題或插件衝突。
1.設置一個新的虛擬產品
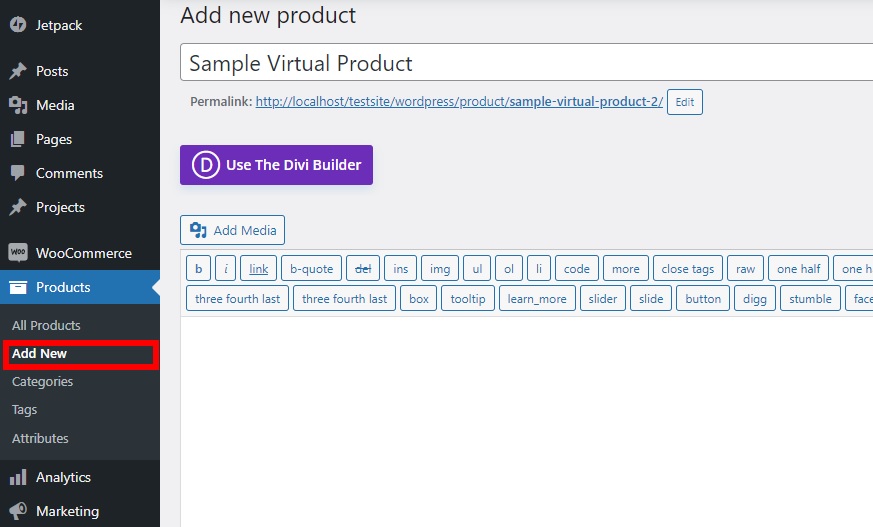
首先,從您的 WordPress 儀表板轉到Products > Add New以將新的虛擬產品添加到您的 WooCommerce 商店。
如果您想為現有產品創建虛擬產品,請打開產品 > 所有產品,然後單擊特定產品的編輯。
然後輸入新產品的所有必要詳細信息,如產品標題、產品圖片等。 對於這個演示,我們添加了一個“示例虛擬產品”作為我們的產品。

如果您想添加更多產品詳細信息並需要幫助,我們提供了有關如何添加 WooCommerce 產品的完整指南。
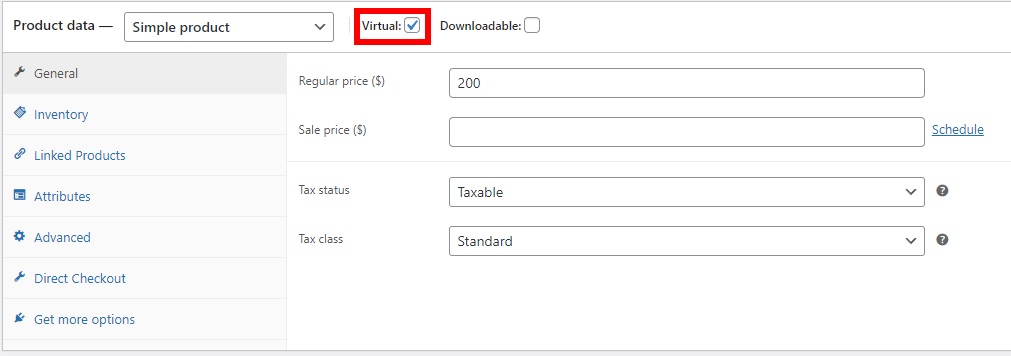
完成後,只需滾動到產品數據部分並檢查產品的虛擬選項。

然後,添加要購買的產品的正常價格。 銷售價格是可選的,但如果您對該產品有任何持續銷售,您也可以添加它
就是這樣! 您剛剛向您的 WooCommerce 網站添加了一個虛擬產品。 但是您也必須使其可供客戶下載。
2. 將產品配置為可下載
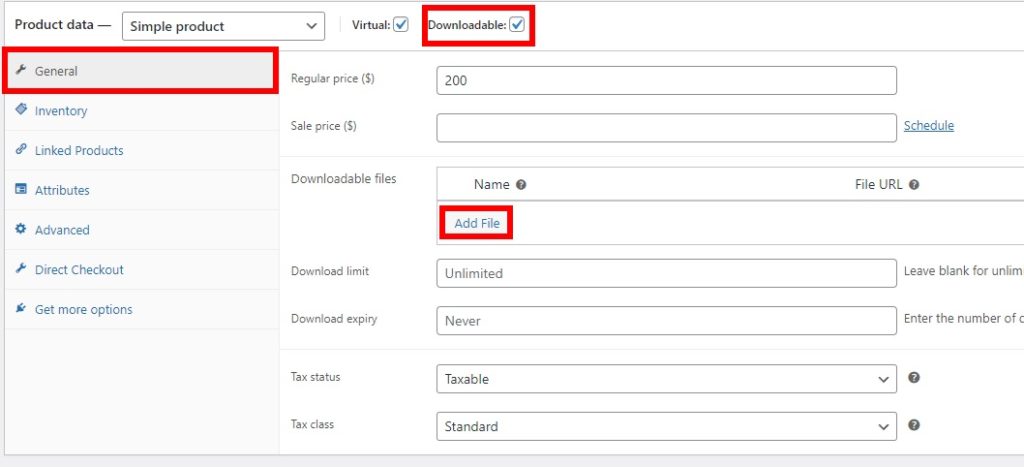
由於您銷售的是虛擬產品,很明顯您的客戶需要下載它。 因此,還要檢查可下載選項。 它就在您之前檢查的虛擬選項旁邊。
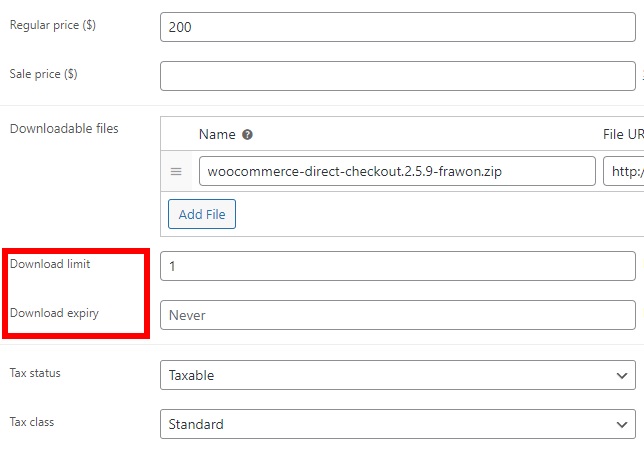
將產品設置為可下載後,您將能夠看到該產品的一些其他常規選項。 它們包括可下載文件以及下載限制和到期。
您可以在可下載文件選項中添加產品文件。 只需單擊添加文件。

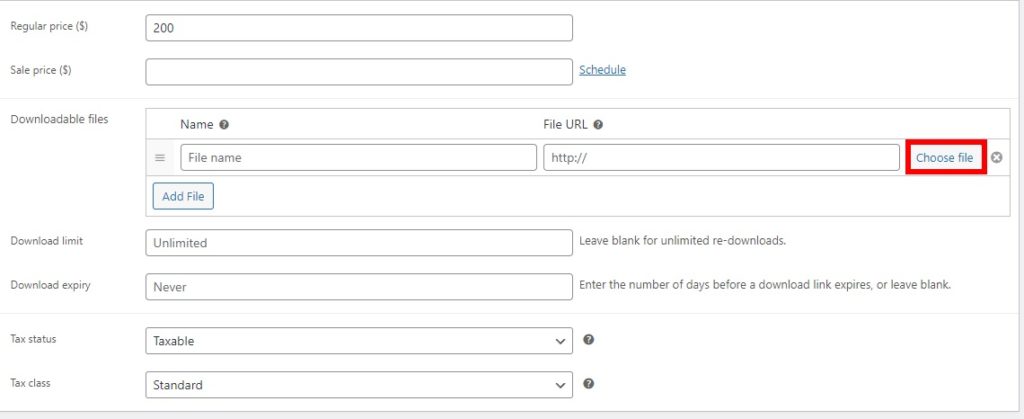
然後,您需要為產品添加文件名和文件 URL 。 如果您想創建一個新的文件 URL,您可以通過單擊選擇文件簡單地上傳文件。

某些虛擬產品可能需要下載多個文件。 在這種情況下,只需再次單擊添加文件並重複該過程。
接下來,您必須添加下載限制。 我們在本教程中將下載限制添加為 1,因為用戶通常每次購買只能下載一次產品。 但是,如果您想允許您的用戶無限制地重新下載,只需將其留空即可。
但是,如果您想添加一個特定的下載限製而不是一次,您也可以這樣做。

最後,您必須設置下載的到期日期。 該值以下載鏈接過期後的天數計算。 如果您不想添加任何下載到期,可以將其留空。
現在,您所要做的就是發布或更新產品。
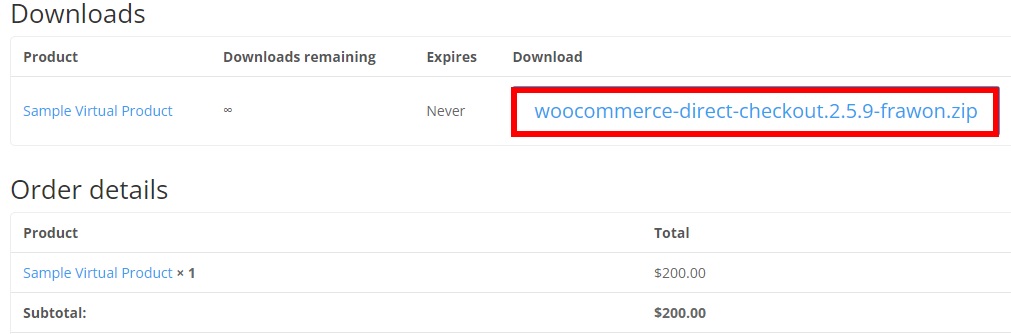
然後,您的產品就可以下載了。 客戶成功購買到訂單後,即可下載產品。

獎勵:刪除虛擬產品的結帳字段
將虛擬產品添加到 WooCommerce 網站後,用戶只有在結帳購買後才能下載。 但對於虛擬產品,一些結帳字段(如送貨地址)不是必需的。
因此,最好刪除這些不必要的字段以縮短結帳過程。 這對您的用戶也非常方便。 刪除這些結帳字段的最簡單方法是使用插件。
雖然有許多結帳插件可讓您自定義結帳頁面,但我們將在本教程中使用適用於 WooCommerce 的 Checkout Manager 。


因此,讓我們從安裝插件開始。
1.安裝並激活插件
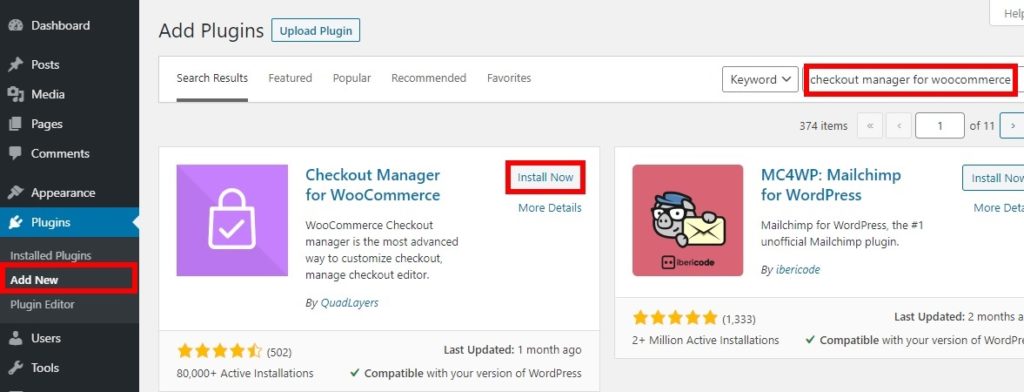
從您的 WordPress 儀表板轉到插件 > 添加新插件,然後搜索插件的關鍵字。 找到後,單擊立即安裝以安裝插件。 然後,安裝完成後激活插件。

如果你想使用它的高級版本,你需要上傳插件並手動安裝。 您是否查看我們的手動安裝 WordPress 插件指南以獲取更多信息。
2.刪除結帳字段
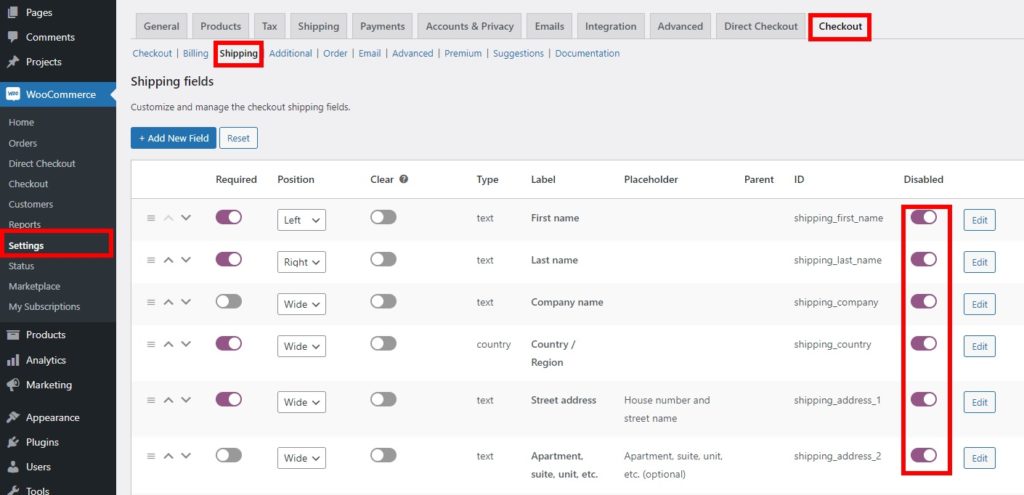
現在,從您的 WordPress 儀表板轉到WooCommerce > 設置並打開結帳選項卡。 然後,單擊“運輸”選項卡。 您可以從此處開始刪除運輸字段。
只需激活切換按鈕以禁用“已禁用”列中的運輸字段。 由於您不需要虛擬產品的任何運輸詳細信息,因此您可以禁用所有字段。

同樣,如果您也想禁用帳單詳細信息中的某些字段,您可以從“帳單”選項卡中執行此操作。
不要忘記保存更改。 一旦您的客戶被重定向到結帳頁面,他們就不必添加任何不必要的結帳詳細信息。
當您將虛擬產品添加到 WooCommerce 商店時,這就是您從結帳頁面中刪除字段的方式。 然後,您可以只向客戶顯示必要的結帳字段。
您還可以使用其他方法刪除結帳字段。 請閱讀我們的指南以刪除 WooCommerce 中的結帳字段以獲取更多詳細信息。
跳過 WooCommerce 中的購物車頁面
我們已經討論瞭如何將虛擬產品添加到您的 WooComemrce 商店。 此外,我們還為您提供了一個小教程,通過刪除結帳字段來簡化結帳過程。 但為了幫助您進一步縮短結帳流程,您也可以完全跳過購物車頁面。
如今,在 WooCommerce 中使用迷你推車非常普遍。 最重要的是,當您購買虛擬產品時,它沒有實體產品那麼複雜。
在虛擬產品的情況下,價格和數量總是不變的。 因此,購物車頁面對於虛擬產品來說有點不必要,並且可能看起來只是實際結帳頁面之前的附加頁面。
因此,我們可以為他們跳過購物車頁面,並將您的用戶直接重定向到結帳頁面。 為此,您所要做的就是在您網站的主題功能文件中添加一個片段。 但在此之前,請備份您的網站並以編程方式創建子主題或使用其中一個子主題插件對主題文件進行任何更改。 這可以確保即使您更新 WordPress 主題,您所做的更改也會被保存。
1.調整加入購物車行為選項
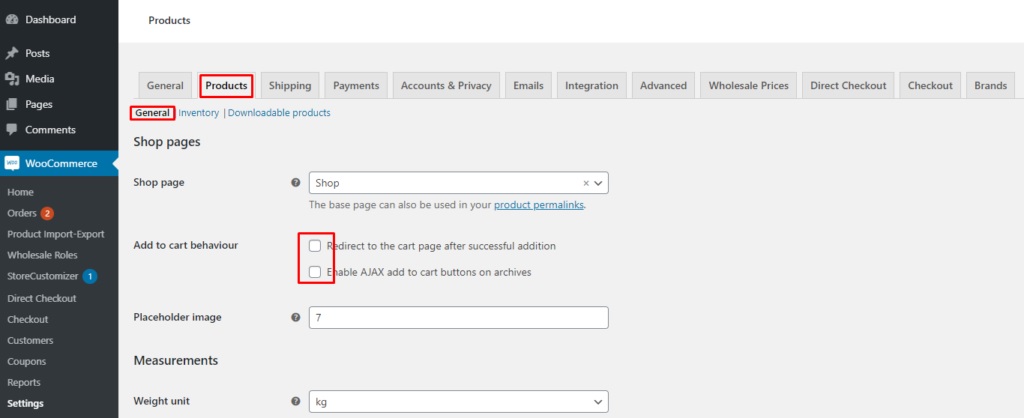
在將代碼片段添加到您的網站之前,您必須在 WooCommerce 中調整添加到購物車的行為。 轉到WooComerce > 設置並打開產品選項卡。 在常規選項下,您必須取消選中以下選項:
- 添加成功後重定向到購物車頁面
- 在檔案上啟用 AJAX 添加到購物車按鈕

取消選中這些選項並保存更改後,它們不會干擾代碼的功能。
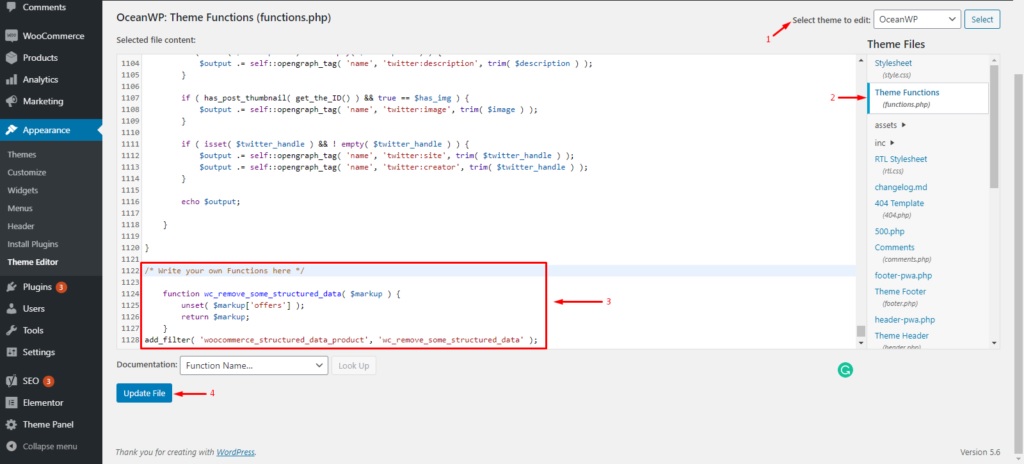
2. 將代碼片段添加到functions.php文件
現在,從 WordPress 儀表板轉到外觀 > 主題文件編輯器並打開functions.php文件。 在編輯器的最後,只需添加以下代碼:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
功能 ql_skip_cart_page () {
全球$woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
返回 $redirect_checkout;
}當客戶將產品添加到購物車時,這會將客戶直接重定向到結帳頁面。
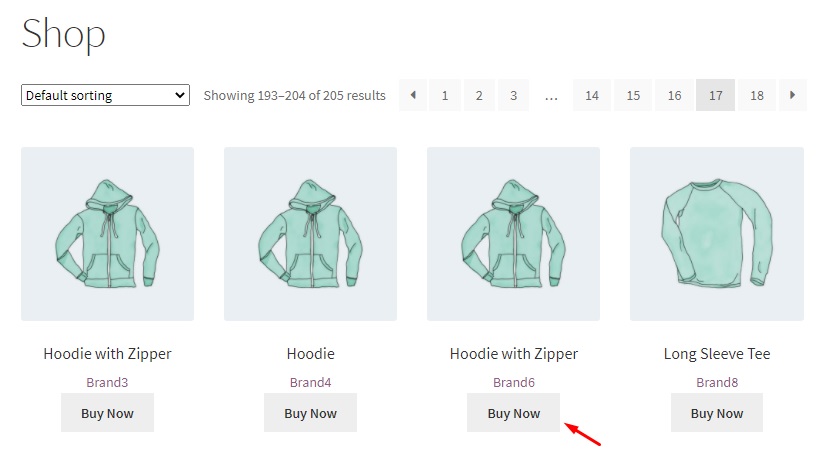
但是您可以使用您自己的自定義文本(例如“立即購買”)更改“添加到購物車”文本,並使用以下代碼片段。
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//將“添加到購物車”文本替換為“立即購買”!
功能 ql_replace_add_to_cart_button_text() {
return __( '立即購買!', 'woocommerce' );
}完成所有必要的更改後,更新文件。

如果您不習慣使用代碼,您也可以使用插件 Direct Checkout for WooCommerce 來跳過購物車頁面。
結論
總而言之,我們在本文中向您展示瞭如何創建虛擬產品並將其添加到 WooCommerce。 如果您想從您的電子商務網站銷售任何類型的軟件,虛擬產品非常重要。
您可以從默認的 WooCommerce 選項輕鬆創建虛擬產品並使其可下載。
但由於虛擬產品不如實體產品複雜,您還可以縮短它們的結帳流程。 可以通過刪除不必要的結帳字段並完全跳過購物車頁面來完成。
那麼,您現在可以創建一個虛擬產品並讓您的客戶可以下載嗎? 請在評論中告訴我們。
同時,這裡還有一些您可能感興趣的帖子:
- 如何創建 WooCommerce 一頁結帳
- 編輯 WooCommerce 結帳字段 - 分步指南
- 如何將願望清單添加到 WooCommerce
