如何在頁面中的任何位置新增 WooCommerce「加入購物車」按鈕?
已發表: 2024-10-05在 WordPress 網站的任何位置添加「新增至購物車」按鈕可以大大增強商店的使用者體驗,使客戶可以輕鬆地從網站的任何部分購買。
無論您想將其新增至產品描述頁面、主頁或任何自訂頁面,WooCommerce 都提供了簡單的方法。
在這篇文章中,我將指導您透過不同的方式在任何頁面上插入 Woocommerce「加入購物車」按鈕。
為什麼要加入 WooCommerce「加入購物車」按鈕?
目錄
預設情況下,WooCommerce 僅將「加入購物車」按鈕放置在產品頁面上。
但是,在網站的其他部分添加此按鈕可以透過提供無縫的購買流程來提高轉換率。
例如,在主頁、登陸頁面或部落格文章上新增按鈕可以鼓勵訪客立即購買。
如何加入 WooCommerce 加入購物車按鈕
使用 Elemento Addon for Elementor 新增 Woocommerce「加入購物車」按鈕。
關於 Elementor 的 Elemento 插件

Elementor 附加元件將 WordPress 的 Elementor 頁面建立器提升到一個新的水平,為使用者提供高級小工具和可自訂範本。
這些附加元件旨在簡化設計流程並提供廣泛的自訂選項,使創建令人驚嘆的網站變得比以往更容易。
此外,它們還配備了以行銷為中心的功能,可協助提升您的線上形象。
若要使用 Elemento Addons 外掛程式在頁面上的任何位置新增 WooCommerce「加入購物車」按鈕,請按照以下步驟操作:
第 1 步:安裝並啟用插件
下載外掛:造訪 Elemento Addons 外掛程式頁面並下載外掛程式。

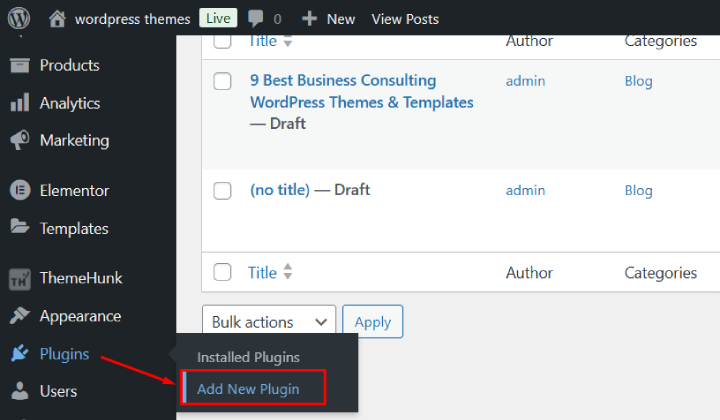
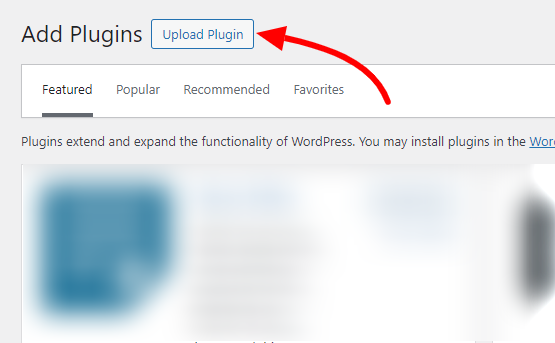
前往 WordPress 儀表板 → 外掛程式 → 新增外掛程式 → 上傳外掛程式。

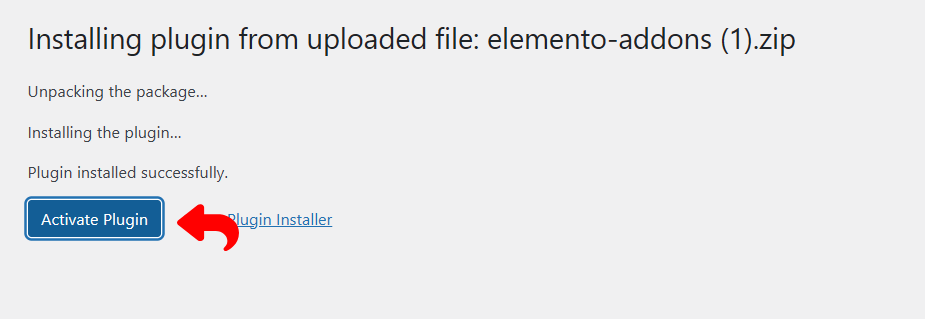
上傳下載的檔案並點擊“立即安裝”。

安裝後,按一下「啟動」以啟用插件。
要安裝 Elemento 插件,請觀看以下影片教學:
第 2 步:啟用 WooCommerce。
確保您的 WordPress 網站上安裝並啟動了WooCommerce :

如果未安裝 WooCommerce,請前往外掛程式→新增外掛程式並搜尋 WooCommerce。請安裝並啟動它。
確保您的產品已新增至 WooCommerce。
步驟 3:使用 Elementor 建立或編輯頁面

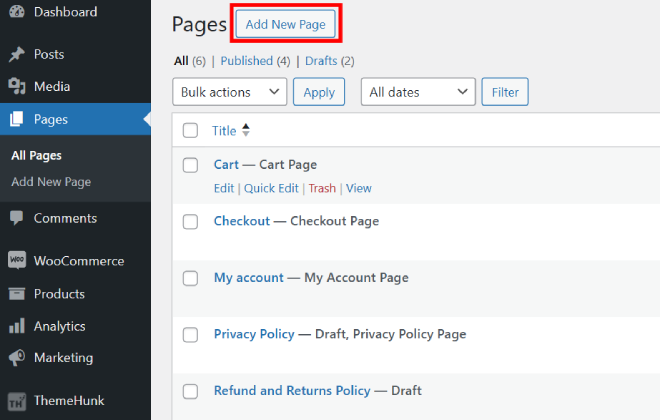
在 WordPress 儀表板中,前往頁面→新增頁面(或選擇現有頁面)。


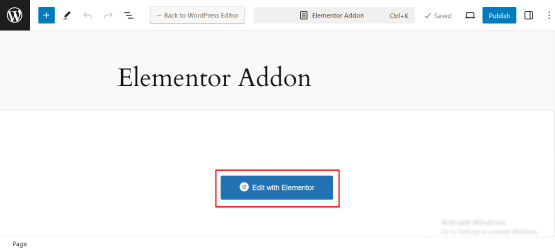
按一下使用 Elementor 編輯以開啟 Elementor 頁面編輯器。
第 4 步:從 Elemento Addons 添加“添加到購物車”小部件

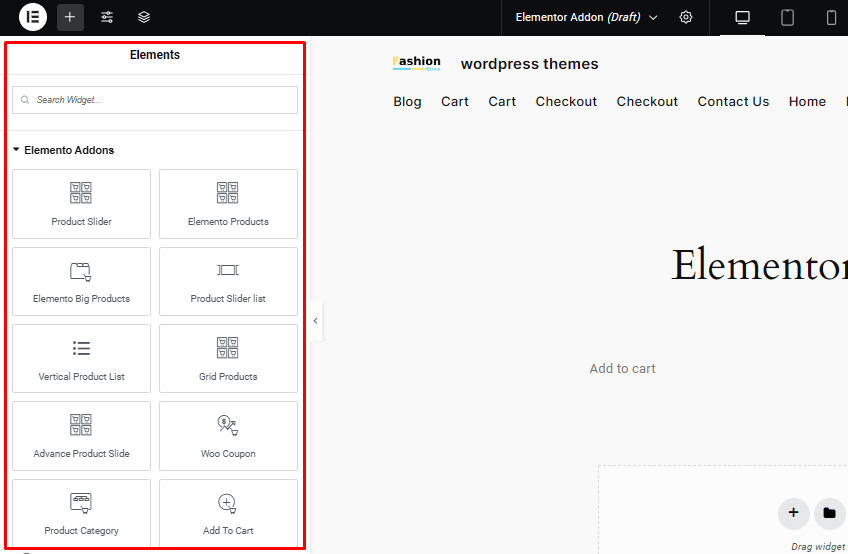
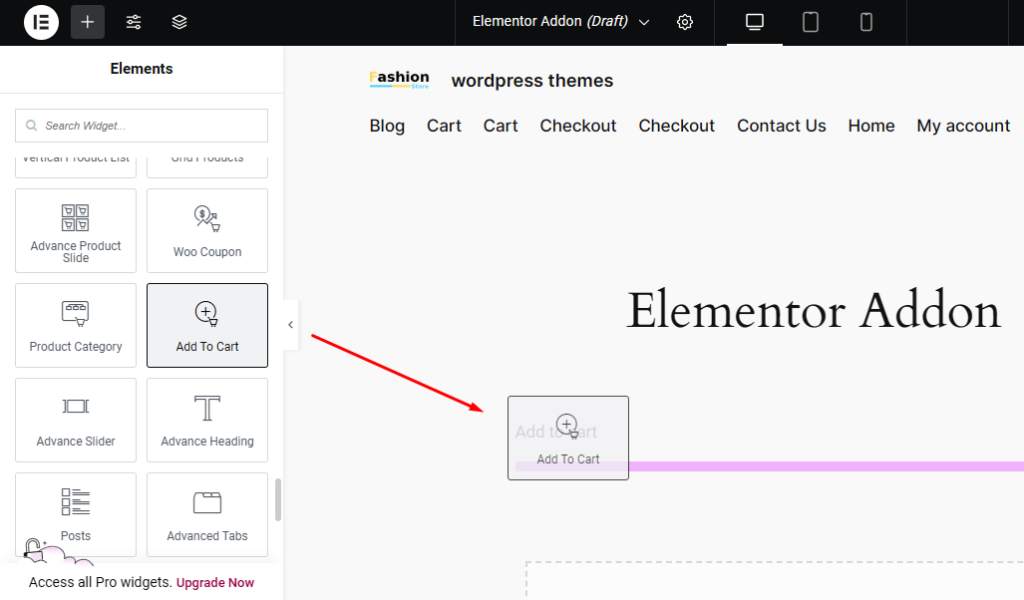
在 Elementor 編輯器中,在側邊欄中尋找Elemento Addons小工具。

在 Elemento Addons 小組件清單中搜尋「加入購物車」小元件。
將WooCommerce 加入購物車小工具拖曳到頁面上的任何位置。
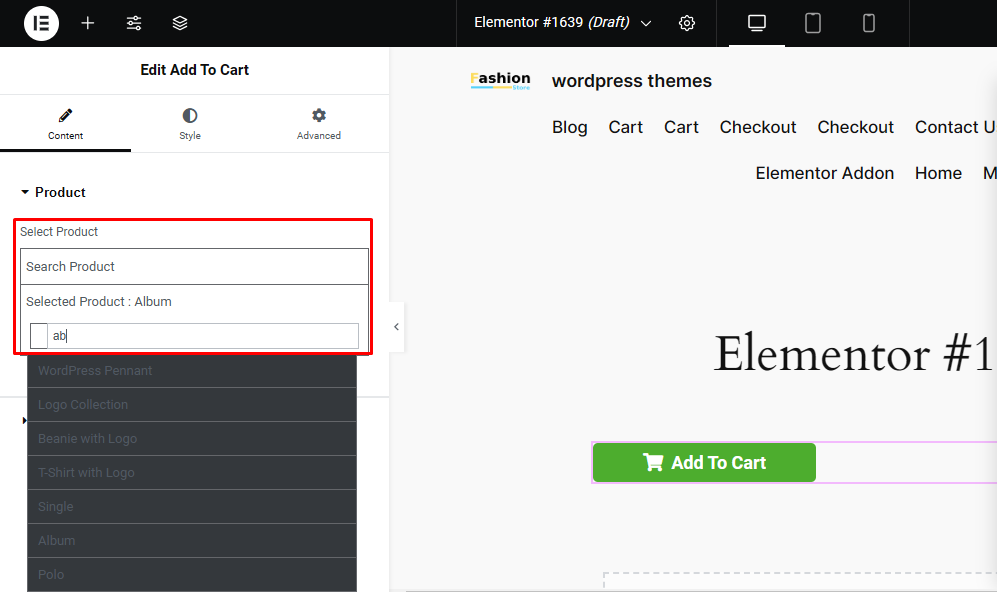
第 5 步:設定「加入購物車」按鈕


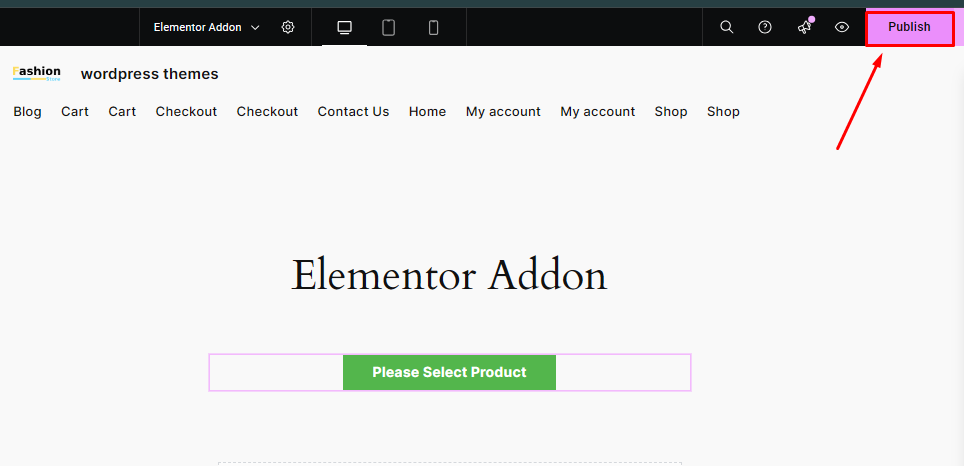
新增小工具後,您需要為「加入購物車」按鈕選擇產品。在小部件設定中,您可以選擇產品。

您可以從設定面板自訂按鈕標籤。
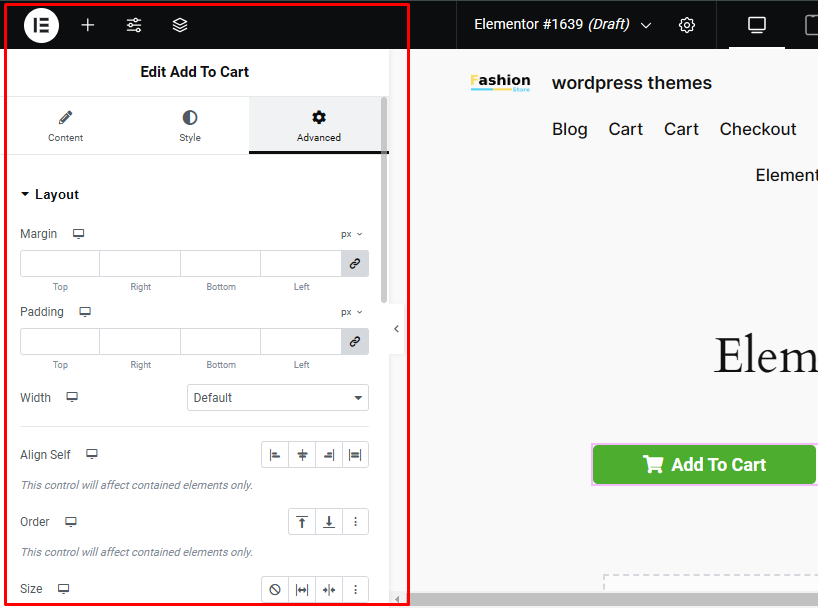
Elemento Addons 可讓您自訂按鈕的顏色、字體、填滿和懸停效果,以符合您網站的設計。
步驟6:更新並發布頁面

自訂「加入購物車」按鈕後,按一下 Elementor 中的「更新」或「發布」按鈕。
這將啟用頁面上的 WooCommerce 新增至購物車按鈕,讓使用者可以從頁面上的任何位置將所選產品新增至購物車。

現在,您的頁面將顯示 WooCommerce 新增至購物車按鈕,讓使用者可以從頁面上的任何位置直接將所選產品新增至購物車。
如果有人點擊該按鈕,他會被重定向到哪裡?
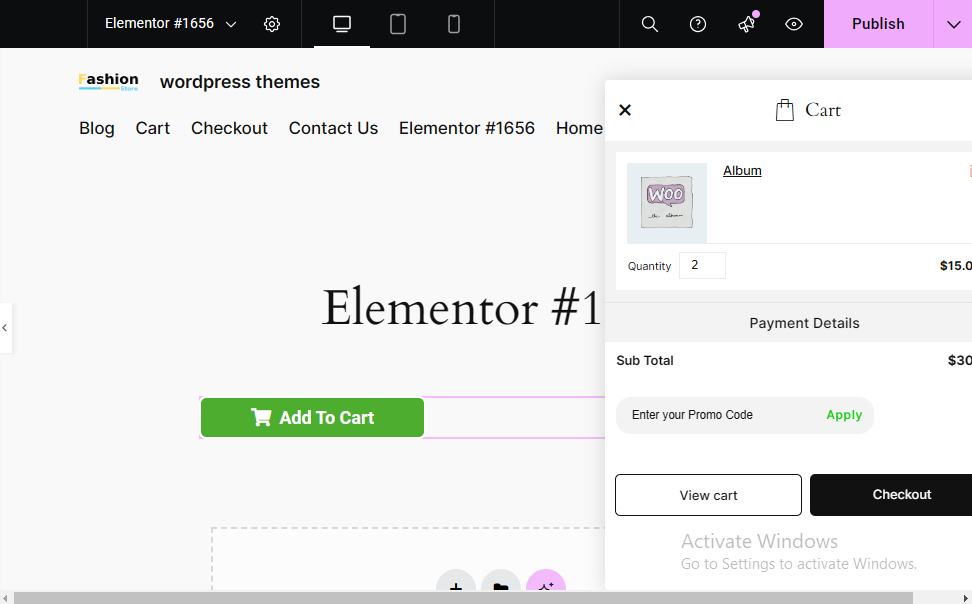
當使用者點擊使用 Elementor Addon 建立的「加入購物車」按鈕時,他們不會立即重新導向到另一個頁面。
相反,產品會添加到購物車中,無需點擊其他地方即可將購物車顯示在頁面上,從而為用戶提供無縫體驗。
常問問題
Q:我可以設定「加入購物車」按鈕的樣式以適合我的網站設計嗎?
答:絕對可以!您可以從樣式設定中設定「加入購物車」按鈕的樣式。
Q:是否可以將「加入購物車」按鈕直接加入頁面或貼文的內容?
答:是的,您可以將「加入購物車」按鈕加入頁面或貼文的內容。
Q:在頁面任何位置靈活添加「加入購物車」有什麼好處?
答:將「加入購物車」按鈕放置在頁面上的任何位置的能力提供了幾個關鍵好處:改善用戶體驗、增加可見度、減少購物車放棄等。
結論
按照這些步驟,您可以使用 Elemento Addons 外掛程式輕鬆將 WooCommerce 新增至購物車按鈕新增至 WordPress 網站上的任何頁面。
此過程簡單且適應性強,使您能夠自訂按鈕的功能和設計,以符合您網站的獨特美觀和操作需求。
感謝您閱讀此部落格。如果您覺得這篇文章有幫助,請與您的朋友分享。如果您有任何疑問,請隨時在下面發表評論。我們將幫助您解決您的問題。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,請在Instagram 、 Facebook和Twitter上關注我們。
發現更多文章:
- Elemento 的 Elemento 外掛程式可增強您的網站設計體驗
- WooCommerce 網站的 6 個最佳 Elementor 插件
