如何將 WooCommerce 產品類別添加到菜單中
已發表: 2020-12-08您想在菜單中包含產品類別嗎? 你來對地方了。 在這篇文章中,我們將向您展示將 WooCommerce 產品類別添加到菜單的 2 種不同方法。
為什麼要將產品類別添加到菜單中?
優化 WooCommerce 商店的轉化率是增加銷售額和收入的關鍵。 除了出色的結帳頁面和專業的主題外,您的商店還應該易於瀏覽。 這通常被忽視,但它非常重要。 要為用戶提供出色的購買體驗,您需要讓他們輕鬆找到他們想要的東西。
擁有清晰且精心設計的菜單是幫助用戶瀏覽您的網站的關鍵。 菜單包含非常重要的信息,這就是它們通常位於網站頂部的原因。 但是,如果您有許多產品、類別和子類別,那麼保持菜單整潔有序可能是一項挑戰。 但我們為您提供了解決方案。
在這裡,您將學習如何將 WooCommerce 產品類別添加到菜單中以改善您網站的導航。 例如,假設購物者想從您的在線商店購買三星手機。 如果他們可以直接從菜單中進入三星手機的部分,輕鬆找到他們想要的產品,那不是很好嗎? 更好的導航將幫助您改善客戶體驗並提高轉化率。
這就是為什麼在您的菜單中添加產品類別可以改變您的業務的遊戲規則。
如何將 WooCommerce 產品類別添加到菜單中
在本指南中,我們將向您展示如何以兩種不同的方式將 WooCommerce 產品添加到菜單中。
- 從 WordPress 管理部分
- 帶插件
讓我們仔細看看每種方法,以便您選擇更適合您情況的方法。
1) 從 WordPress 儀表板
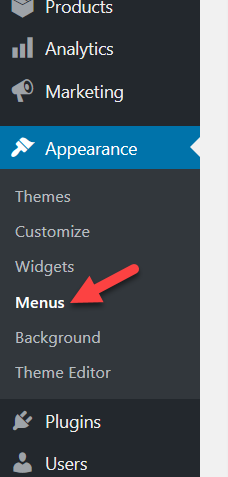
在菜單中包含 WooCommerce 產品類別的最簡單和最適合初學者的方法。 它不需要任何額外的工具,只需要幾分鐘。 首先,登錄您的WordPress 儀表板並轉到外觀 >菜單。
 如果您剛剛配置了基本選項,您可能不會看到任何菜單,因此您需要創建一個並為其分配一個菜單位置。 讓我們看看如何做到這一點。
如果您剛剛配置了基本選項,您可能不會看到任何菜單,因此您需要創建一個並為其分配一個菜單位置。 讓我們看看如何做到這一點。
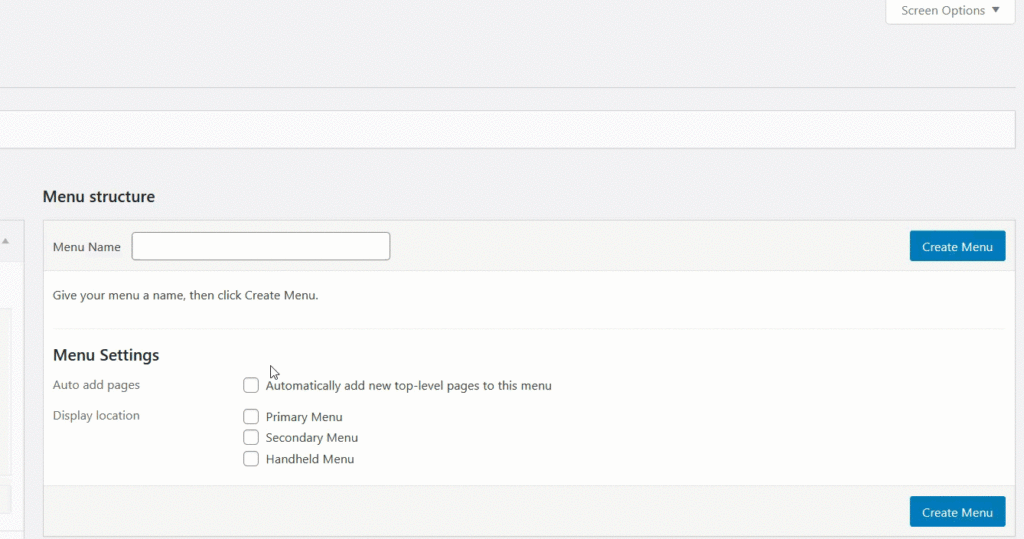
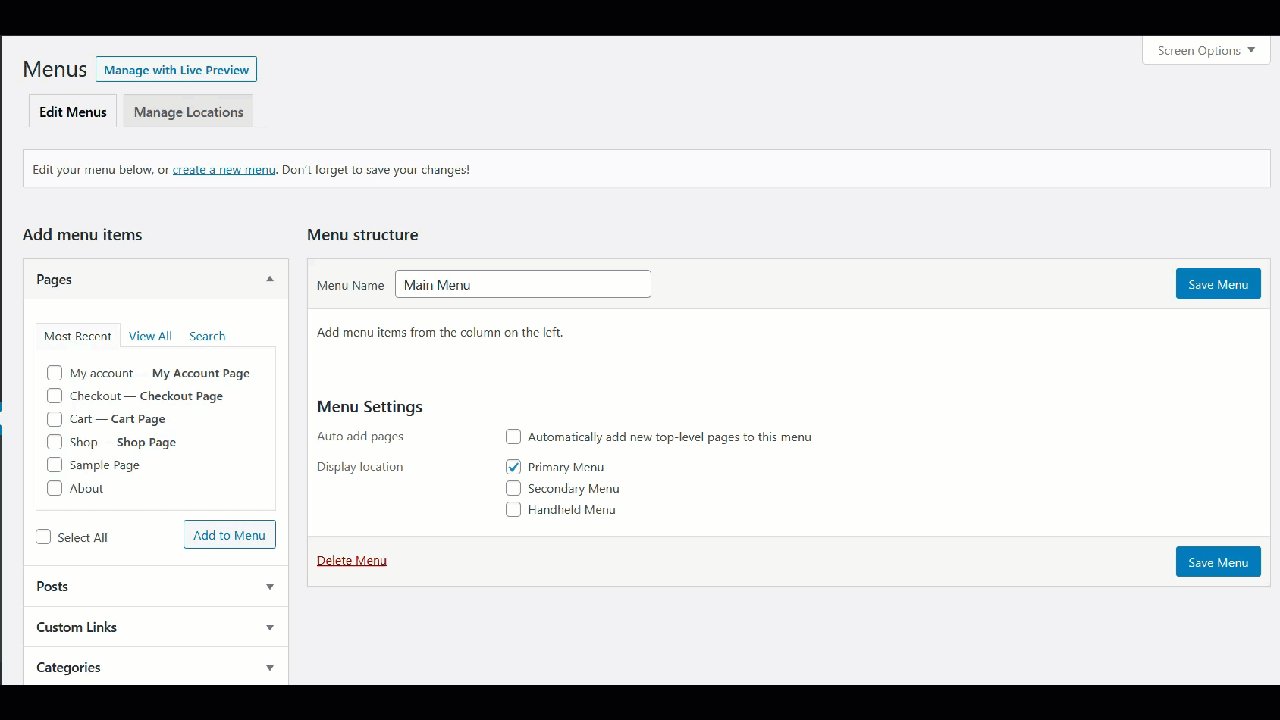
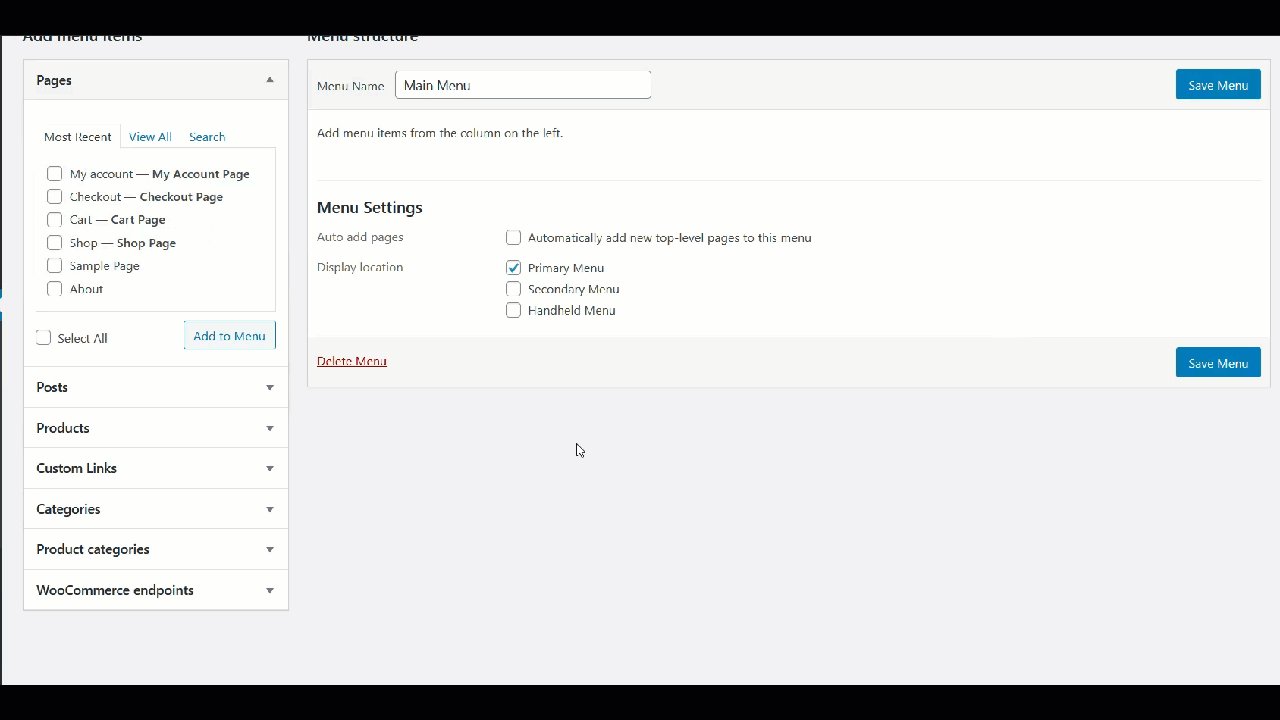
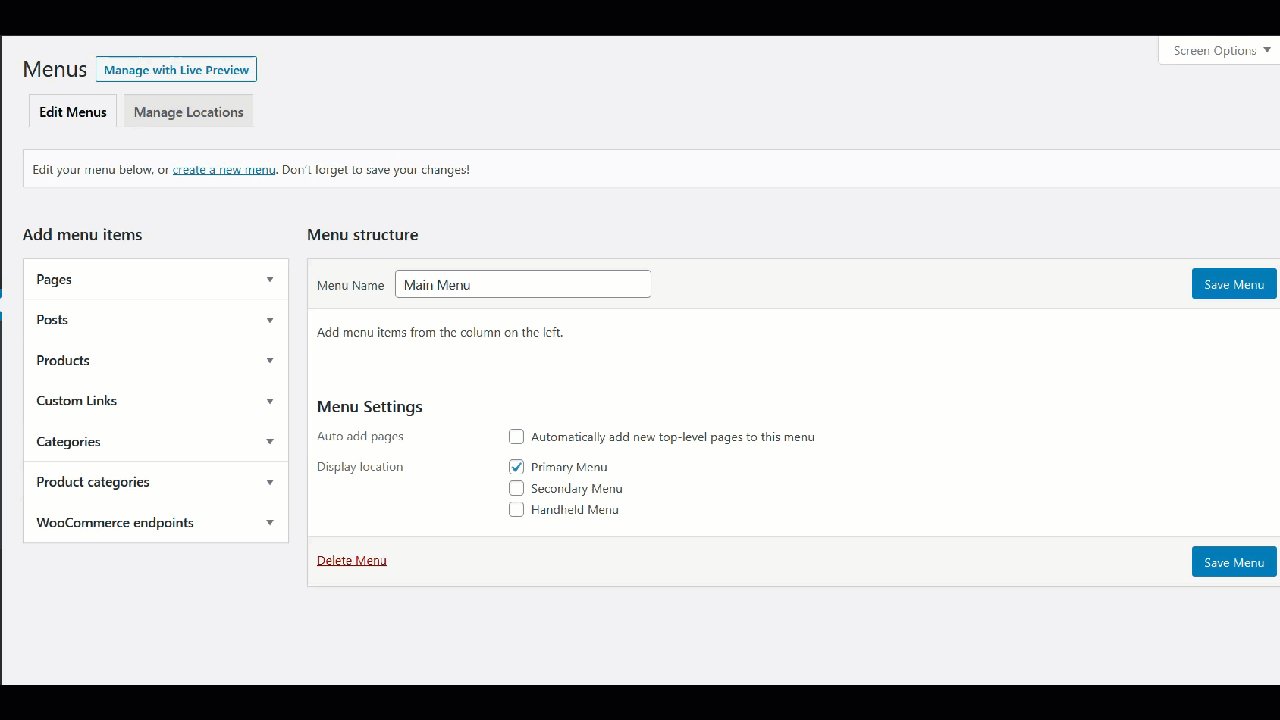
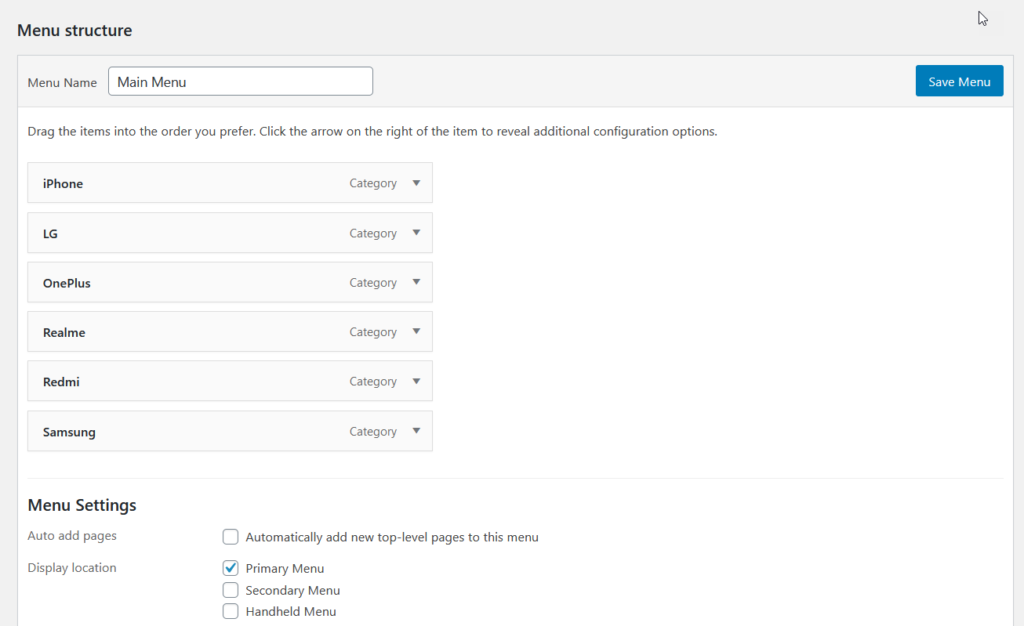
創建菜單
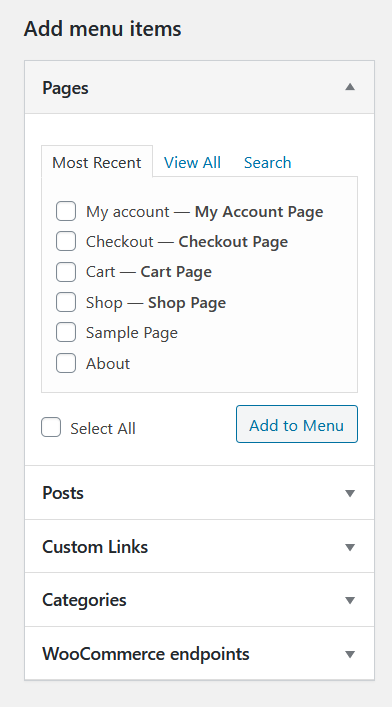
要創建菜單,您只需為其命名、為其分配位置,然後單擊“創建菜單”按鈕。  對於我們的演示,我們將把菜單放在主題的主菜單位置。 在左側面板上,您將看到可以添加到菜單中的所有元素和塊。
對於我們的演示,我們將把菜單放在主題的主菜單位置。 在左側面板上,您將看到可以添加到菜單中的所有元素和塊。
- 頁面
- 帖子
- 類別
- WooCommerce 端點
- 產品
- 產品類別
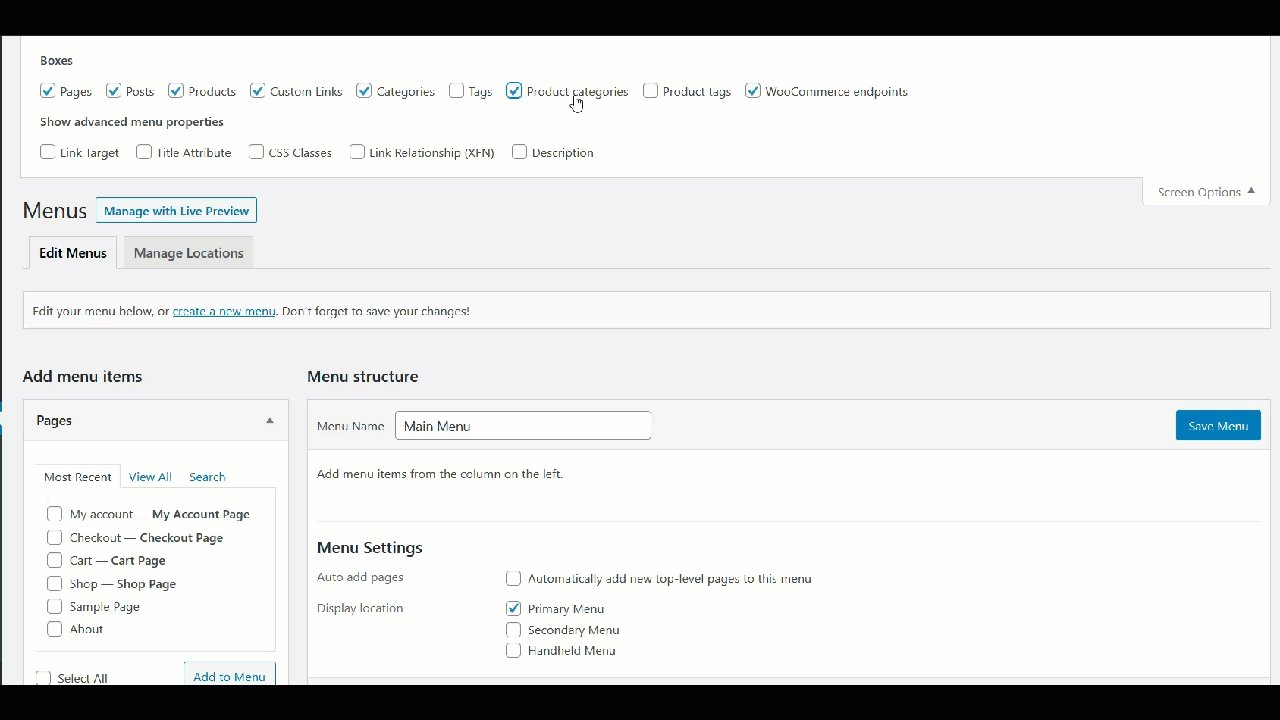
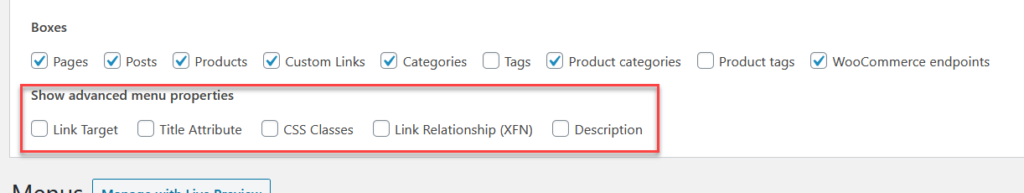
 看不到 WooCommerce 產品和類別選項? 別擔心。 它們是隱藏的,因此您只需要顯示它們。 轉到屏幕選項設置並勾選相應的複選框,如下所示。
看不到 WooCommerce 產品和類別選項? 別擔心。 它們是隱藏的,因此您只需要顯示它們。 轉到屏幕選項設置並勾選相應的複選框,如下所示。
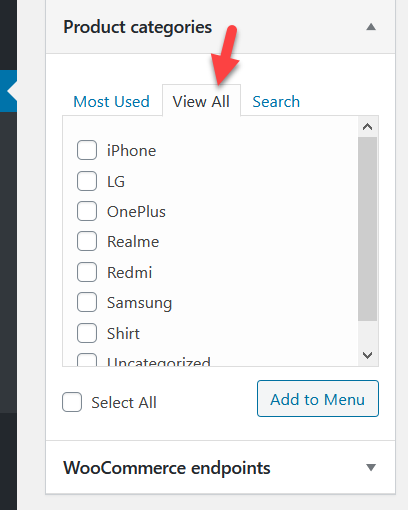
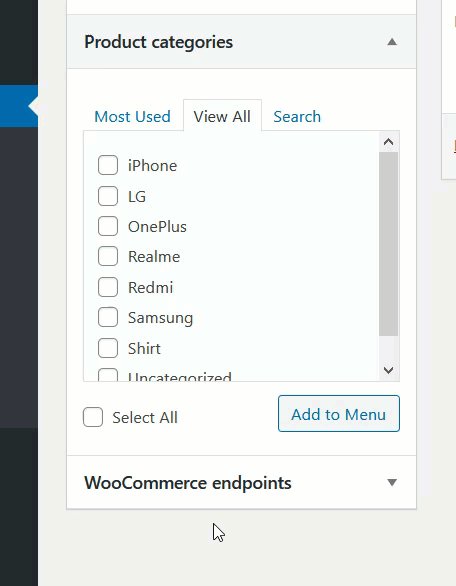
 然後,打開 WooCommerce 類別部分並檢查您在線商店中的可用類別。 在查看全部選項卡中,您將能夠看到所有可用的類別。
然後,打開 WooCommerce 類別部分並檢查您在線商店中的可用類別。 在查看全部選項卡中,您將能夠看到所有可用的類別。
 您可以選擇所有類別並將其添加到菜單中,也可以包括特定類別。
您可以選擇所有類別並將其添加到菜單中,也可以包括特定類別。
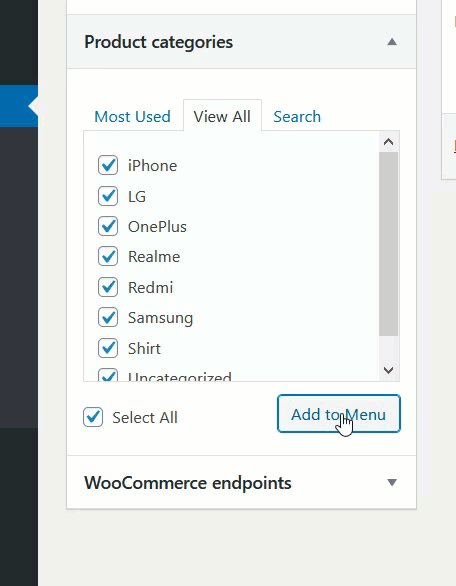
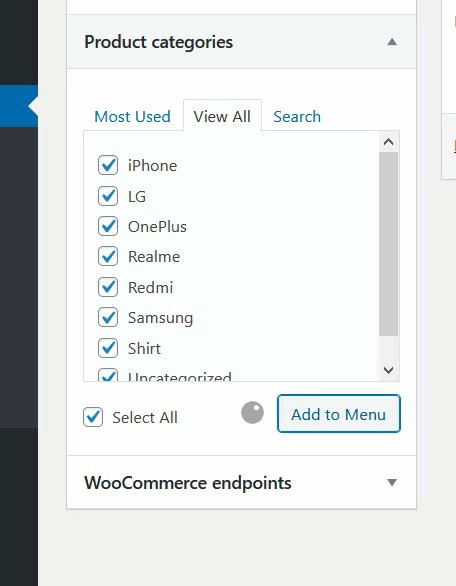
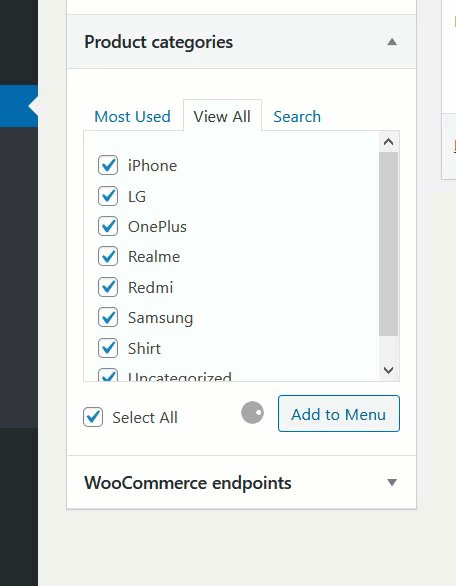
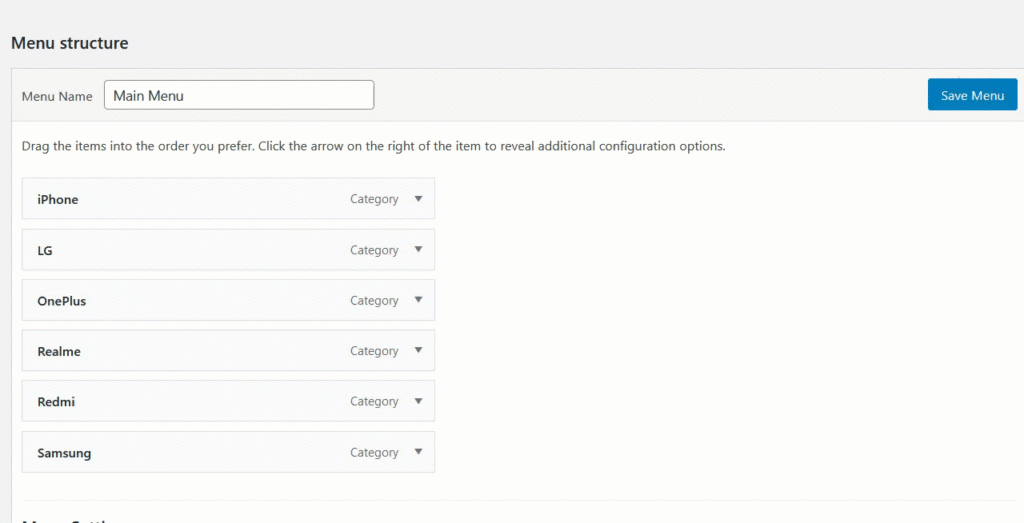
將產品類別添加到菜單
對於此演示,我們將所有類別添加到菜單中。
 之後,您可以從“菜單”部分自定義項目。 您可以更改項目位置、創建子菜單、選擇顯示它們的位置等等。
之後,您可以從“菜單”部分自定義項目。 您可以更改項目位置、創建子菜單、選擇顯示它們的位置等等。
 如果您想自定義菜單,甚至更多,請查看“屏幕選項”部分。 在那裡,您將看到可以應用於菜單項的高級菜單屬性。
如果您想自定義菜單,甚至更多,請查看“屏幕選項”部分。 在那裡,您將看到可以應用於菜單項的高級菜單屬性。
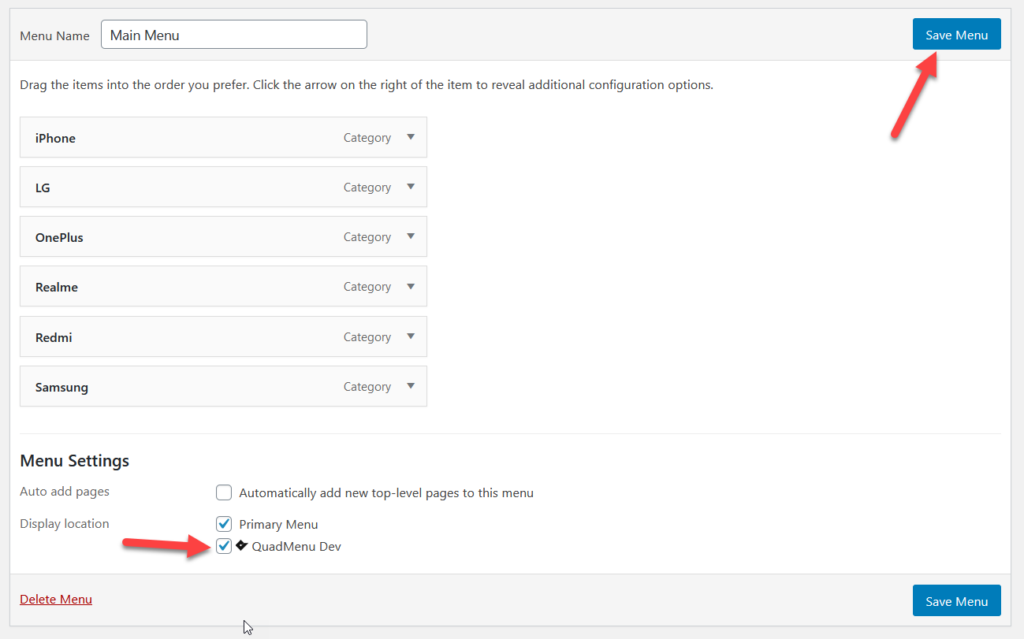
 對更改感到滿意後,按Save Menu 。
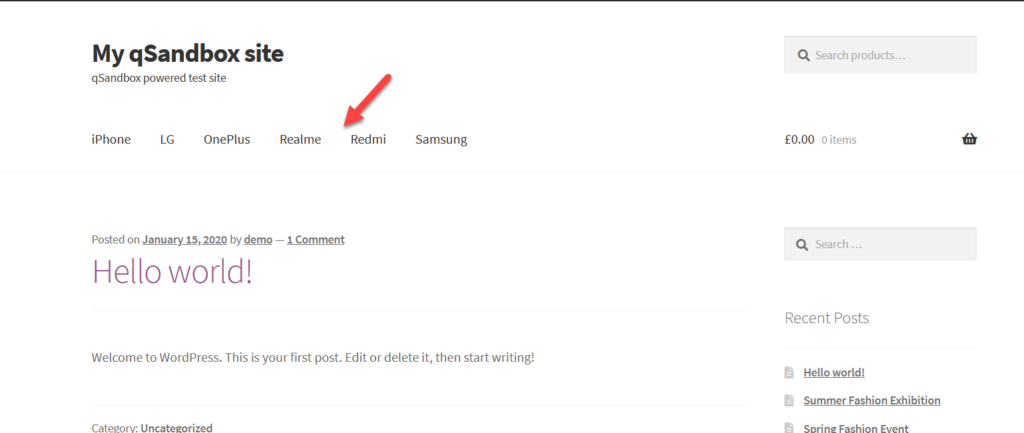
對更改感到滿意後,按Save Menu 。  之後,讓我們檢查一下前端,看看結果。 正如您在下面的屏幕截圖中所見,WooCommerce 產品類別出現在菜單上。
之後,讓我們檢查一下前端,看看結果。 正如您在下面的屏幕截圖中所見,WooCommerce 產品類別出現在菜單上。
 這種將 WooCommerce 產品類別添加到菜單的方法既簡單又非常有效。 從字面上看,它需要幾分鐘,可以幫助您大大改善您的導航。 最好的部分是即使是初學者也可以在沒有任何額外幫助的情況下做到這一點。 您還可以通過一些編碼自定義菜單顏色、字體等。 另一方面,如果您希望能夠在不進行任何編碼的情況下編輯菜單,則可能需要查看下一種方法。
這種將 WooCommerce 產品類別添加到菜單的方法既簡單又非常有效。 從字面上看,它需要幾分鐘,可以幫助您大大改善您的導航。 最好的部分是即使是初學者也可以在沒有任何額外幫助的情況下做到這一點。 您還可以通過一些編碼自定義菜單顏色、字體等。 另一方面,如果您希望能夠在不進行任何編碼的情況下編輯菜單,則可能需要查看下一種方法。
2) 使用 QuadMenu 將產品類別添加到菜單
在本節中,我們將向您展示如何使用 QuadMenu 在菜單中包含產品類別。 QuadMenu 是一款出色的免費增值超級菜單,可讓您輕鬆創建和管理不同類型的菜單。 這個插件有一個免費版本,您可以從這裡下載基本功能,還有 3 個高級計劃,起價為 15 美元(一次性付款)。
此外,您可以將 QuadMenu 與任何 WordPress 主題集成,包括 OceanWP、Avada、Divi、Astra、GeneratePress 等。 對於此演示,我們將向您展示如何使用 GeneratePress 主題將 WooCommerce 產品類別添加到菜單中。

安裝和激活
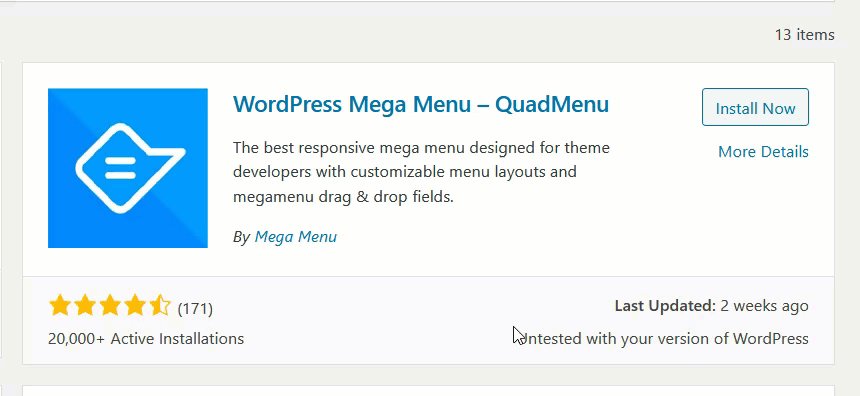
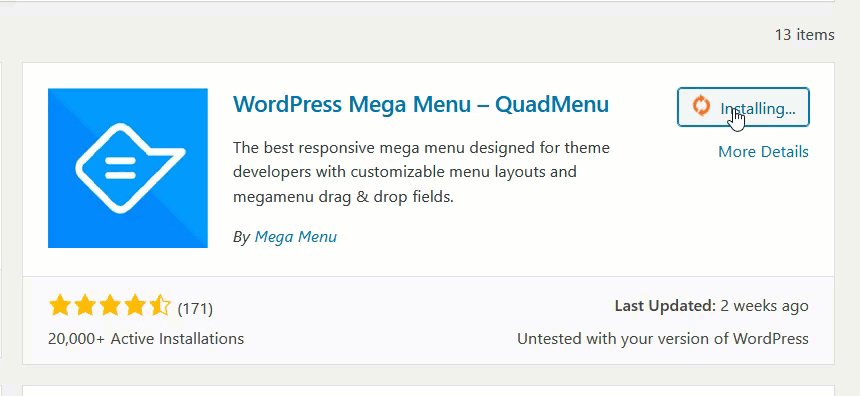
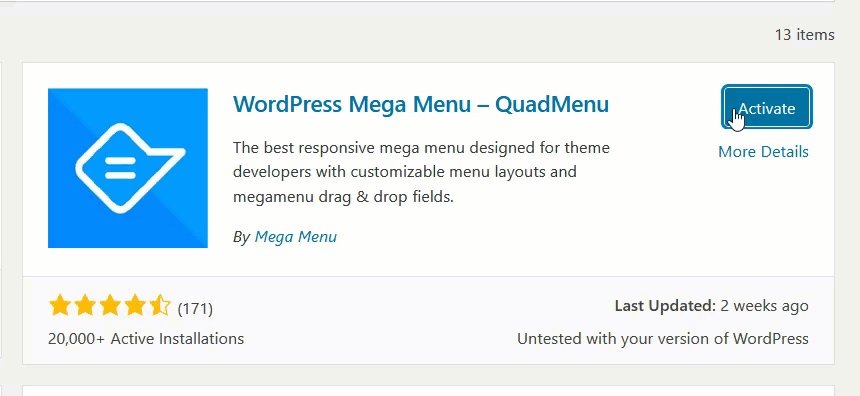
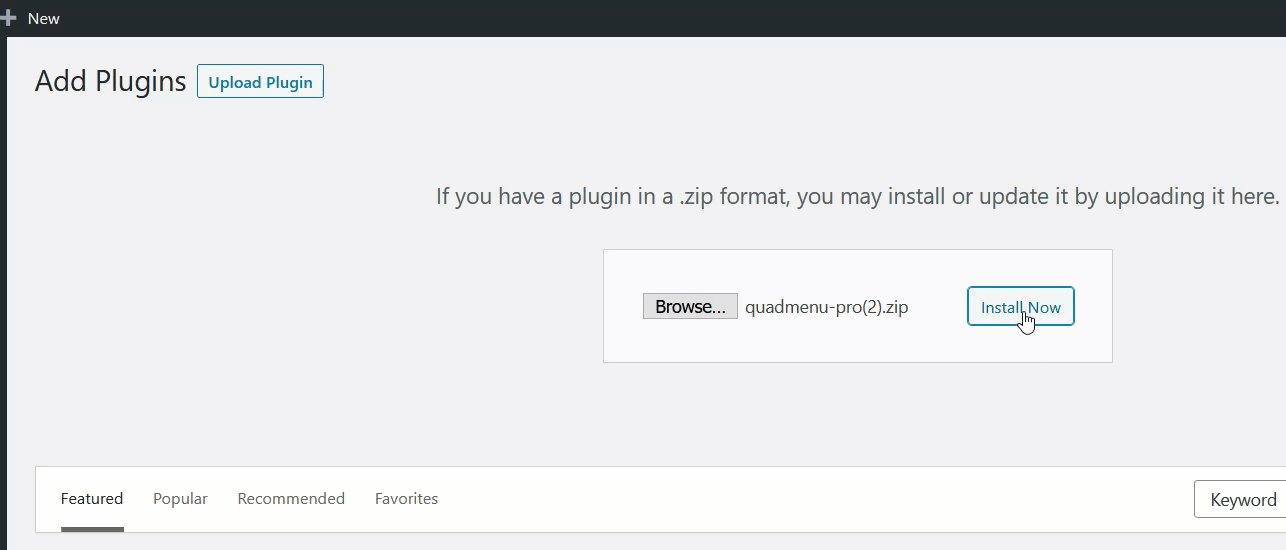
首先,在您的站點上安裝並激活 QuadMenu。 為此,請轉到插件部分,搜索 QuadMenu,然後點擊安裝。
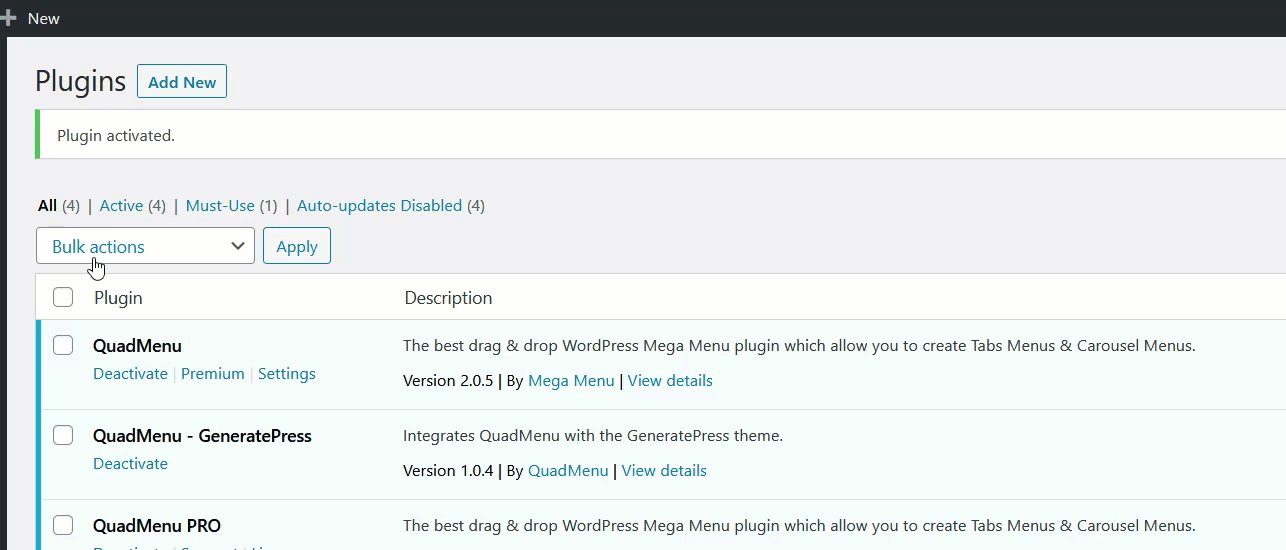
 然後,您需要安裝 QuadMenu GeneratePress 插件。 如果您使用 Divi 或 Avada 等其他主題,則需要為您的 WooCommerce 商店安裝特定的擴展程序。 你可以在這裡查看所有的擴展。
然後,您需要安裝 QuadMenu GeneratePress 插件。 如果您使用 Divi 或 Avada 等其他主題,則需要為您的 WooCommerce 商店安裝特定的擴展程序。 你可以在這裡查看所有的擴展。
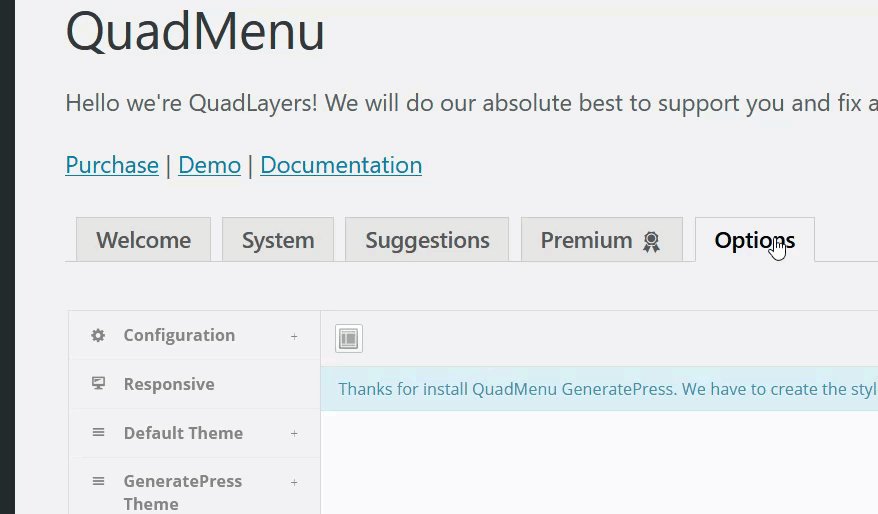
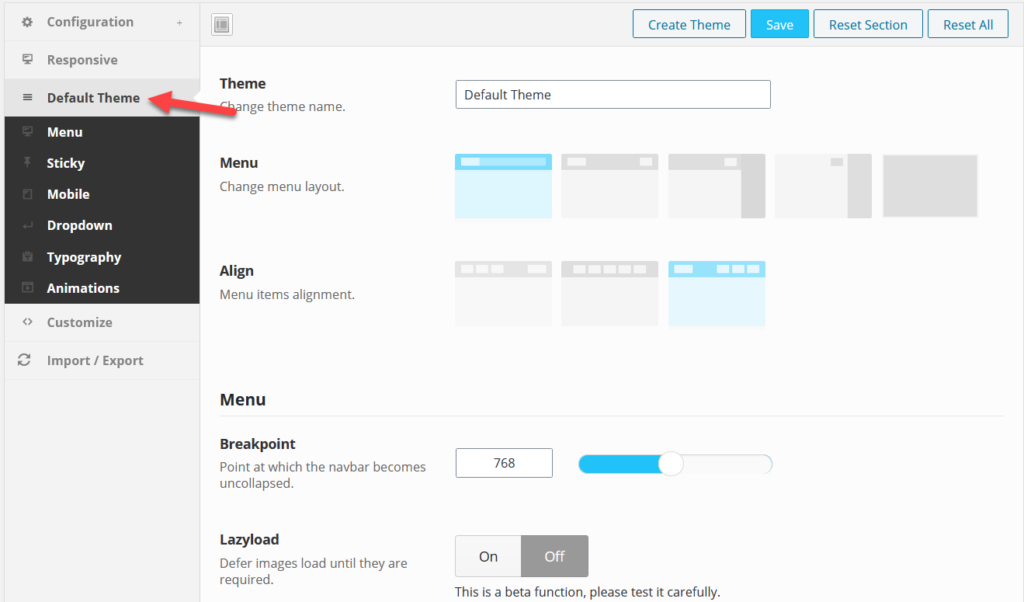
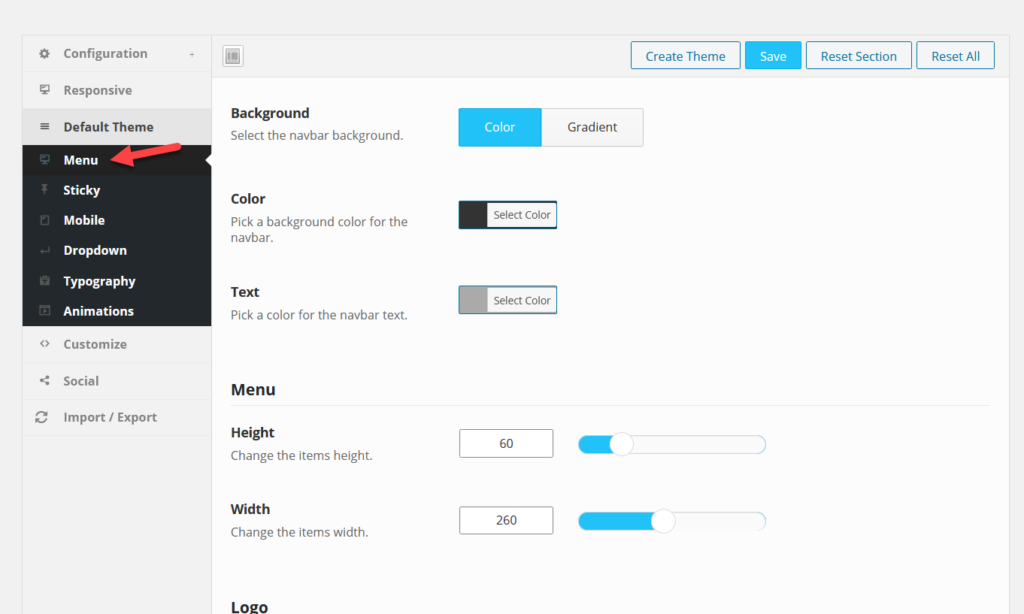
 激活擴展後,您將被重定向到插件設置。 從那裡,您將能夠設置插件、菜單和主要設置。 QuadMenu 的免費版本具有基本功能,可讓您輕鬆地將產品類別添加到菜單中。 為此,請轉到默認主題設置,您將能夠在其中看到所有主要配置選項。
激活擴展後,您將被重定向到插件設置。 從那裡,您將能夠設置插件、菜單和主要設置。 QuadMenu 的免費版本具有基本功能,可讓您輕鬆地將產品類別添加到菜單中。 為此,請轉到默認主題設置,您將能夠在其中看到所有主要配置選項。  您可以為菜單選擇三種不同的佈局選項並選擇對齊方式。 此外,您可以創建粘性菜單、移動菜單陰影、切換、標題、圖標、按鈕和排版選項,並包含動畫。 例如,讓我們看看如何更改菜單的字體系列。
您可以為菜單選擇三種不同的佈局選項並選擇對齊方式。 此外,您可以創建粘性菜單、移動菜單陰影、切換、標題、圖標、按鈕和排版選項,並包含動畫。 例如,讓我們看看如何更改菜單的字體系列。
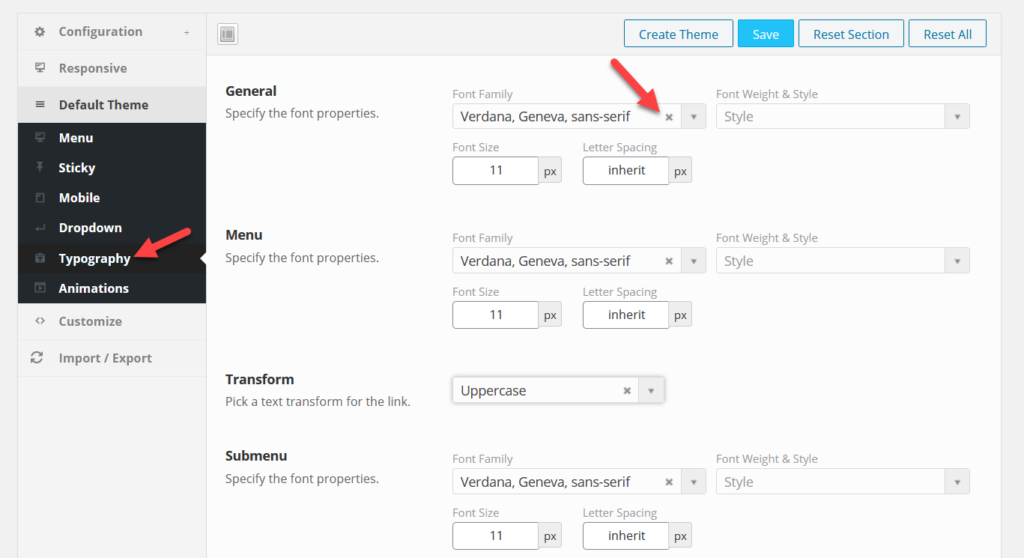
首先,轉到排版部分。

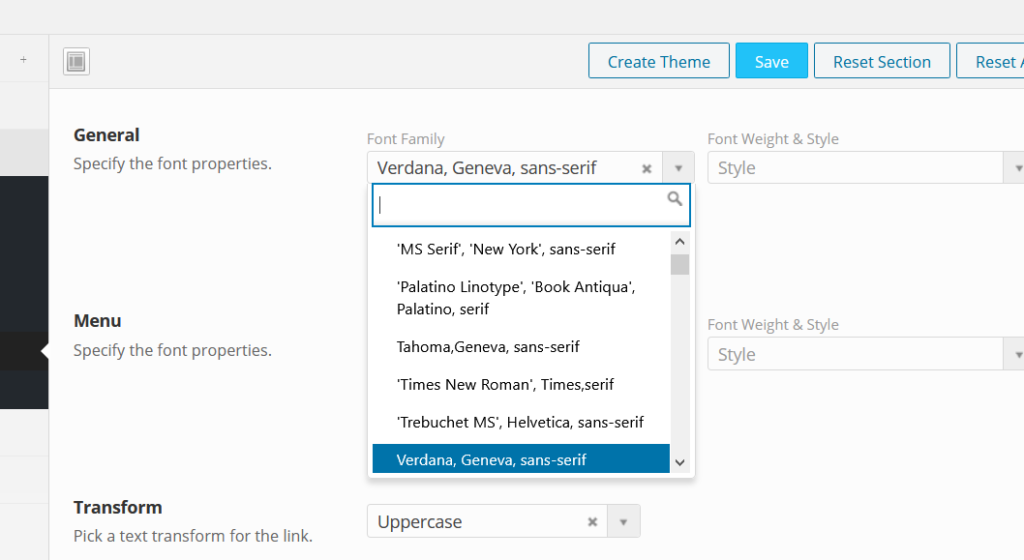
 QuadMenu 默認隨附所有 Google 字體,因此請從下拉列表中選擇您喜歡的任何字體。
QuadMenu 默認隨附所有 Google 字體,因此請從下拉列表中選擇您喜歡的任何字體。
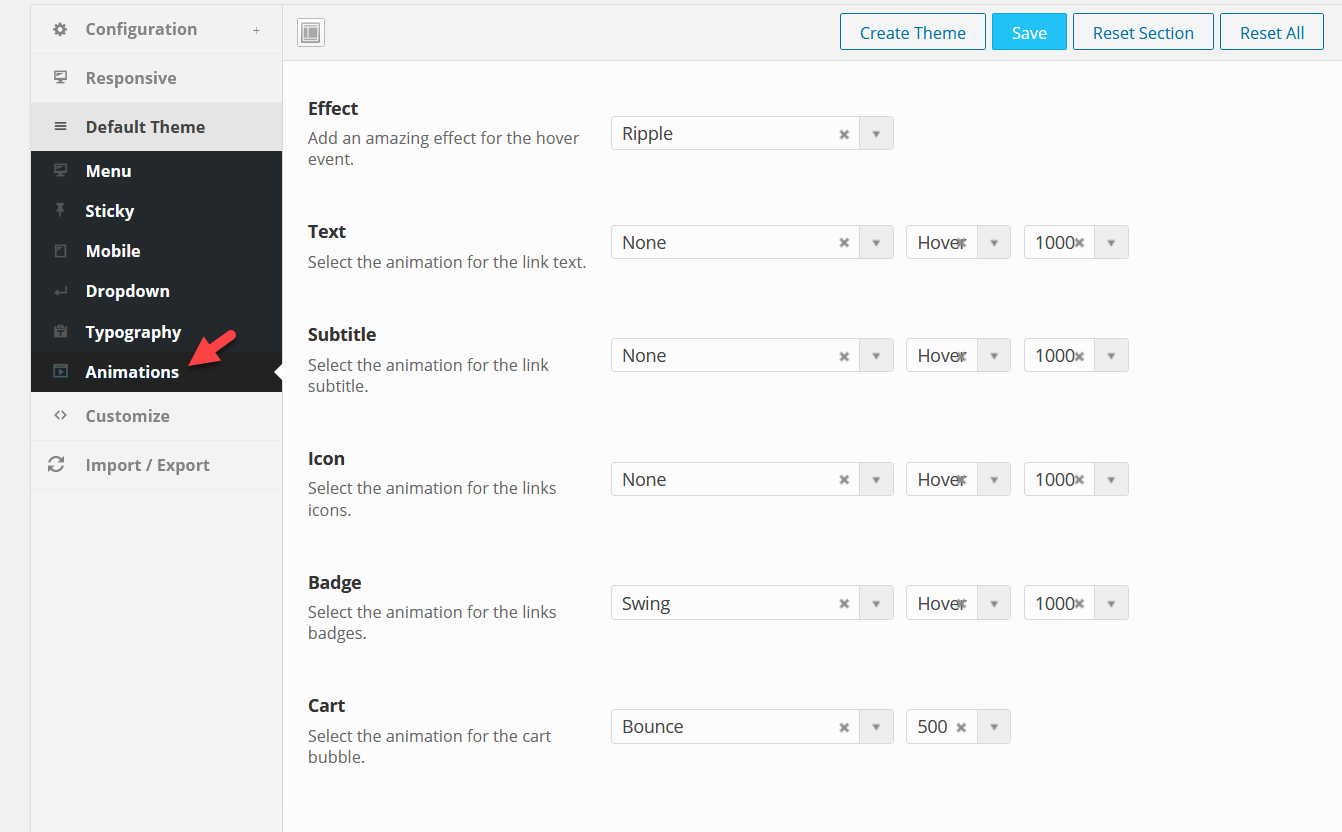
 然後,您還可以更改字體大小和字母間距。 一旦您對更改感到滿意,請按Save 。 最重要的是,您還可以添加動畫。 只需轉到動畫部分並選擇要應用於文本、字幕、圖標和其他元素的效果。
然後,您還可以更改字體大小和字母間距。 一旦您對更改感到滿意,請按Save 。 最重要的是,您還可以添加動畫。 只需轉到動畫部分並選擇要應用於文本、字幕、圖標和其他元素的效果。
 只需單擊幾下鼠標,您就可以將默認的 WordPress 菜單提升到另一個層次。 現在,如果您想更進一步,您將需要更高級的功能。 為此,您需要 QuadMenu 的高級版本。
只需單擊幾下鼠標,您就可以將默認的 WordPress 菜單提升到另一個層次。 現在,如果您想更進一步,您將需要更高級的功能。 為此,您需要 QuadMenu 的高級版本。
安裝和激活 QuadMenu 的高級版
您只需 15 美元即可從官方商店購買高級版 QuadMenu。 之後,登錄到您的 QuadLayers 帳戶並下載插件文件。  此外,從您的帳戶儀表板獲取許可信息。
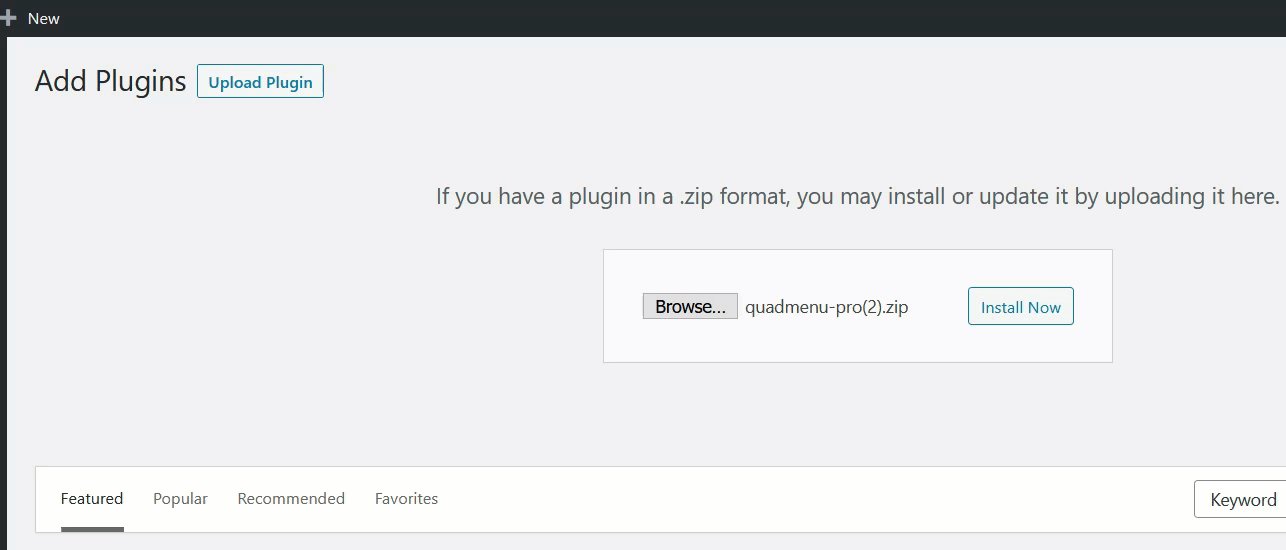
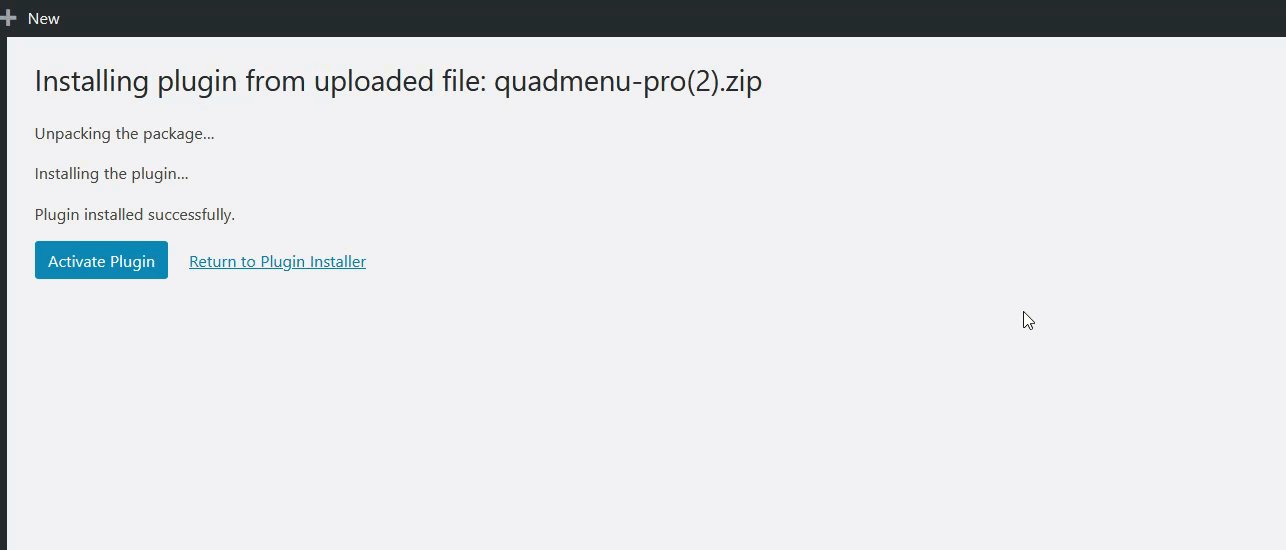
此外,從您的帳戶儀表板獲取許可信息。  之後,在您的商店中安裝插件並激活它。
之後,在您的商店中安裝插件並激活它。
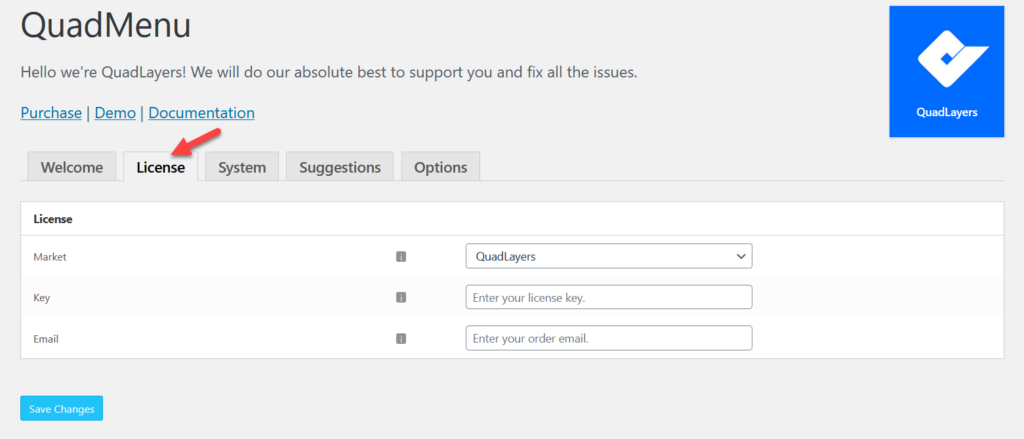
 然後,轉到許可證部分並驗證您的許可證密鑰。
然後,轉到許可證部分並驗證您的許可證密鑰。
 QuadMenu 可用於:
QuadMenu 可用於:
- QuadLayers 的網站
- 恩瓦托
- 優雅的市場
因此,您必須從下拉列表中選擇相應的市場。 在我們的例子中,我們將選擇 QuadLayers。 然後,輸入許可證密鑰和註冊電子郵件,然後單擊保存更改。 從現在開始,您的網站將收到來自官方開發者的所有插件更新和支持。
現在,讓我們繼續前進,看看如何自定義您的 WordPress 菜單。
啟用 QuadMenu
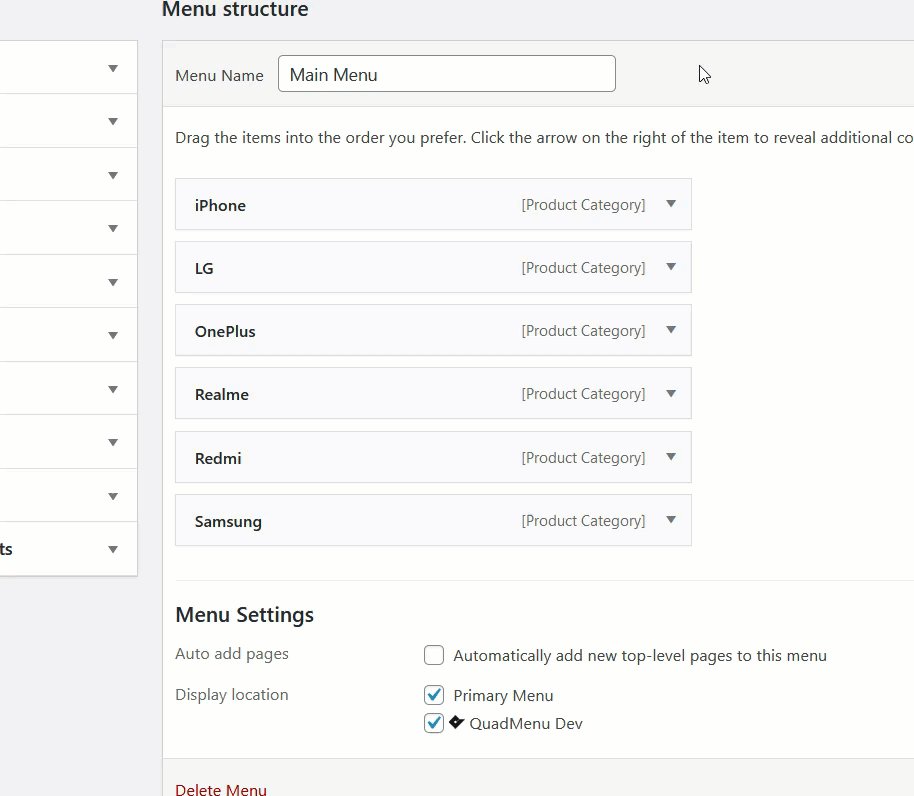
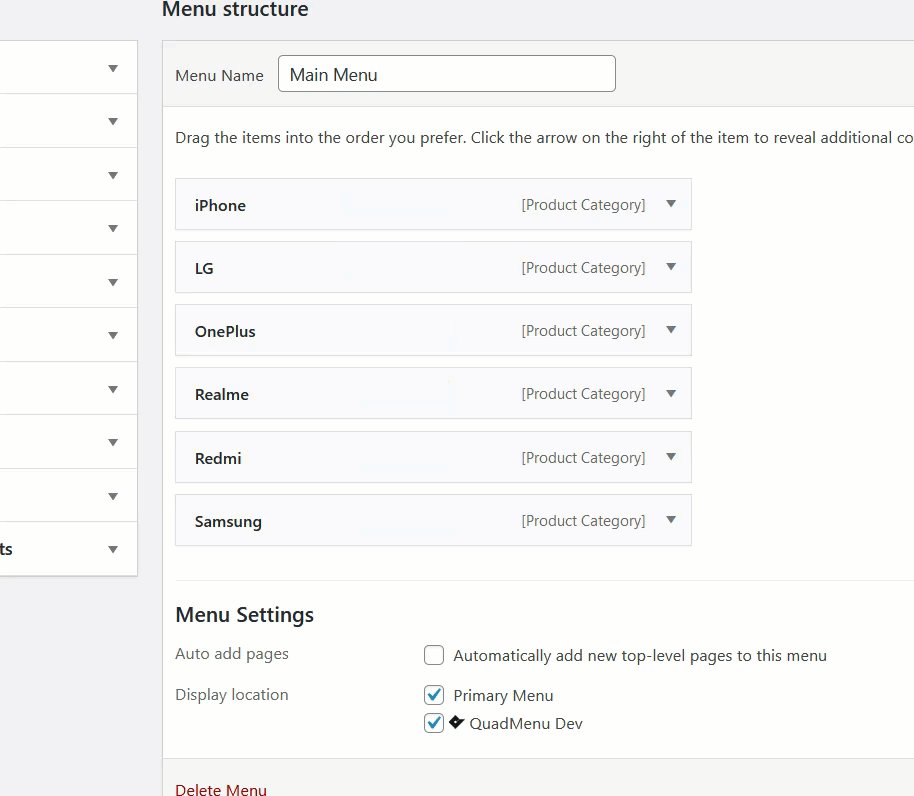
首先,就像我們在上一個方法中所做的那樣,轉到外觀 > 菜單,並將產品類別添加到您的菜單中。 在保存菜單之前,勾選Menu Settings下的QuadMenu Dev複選框。 這是一個重要步驟,因此請確保選中相應的複選框。
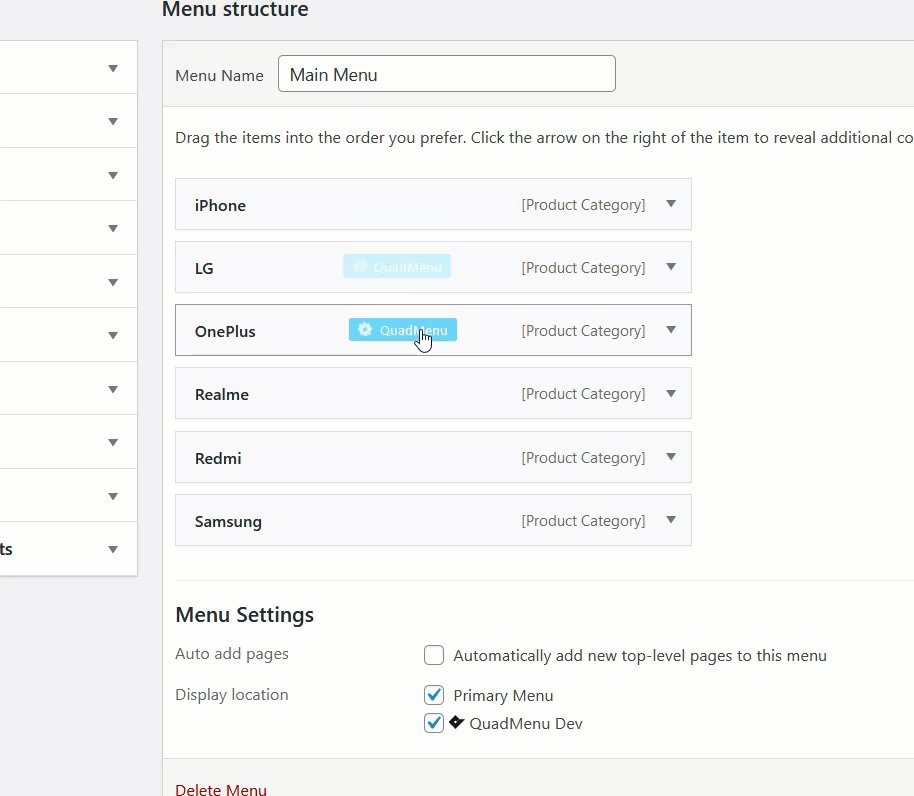
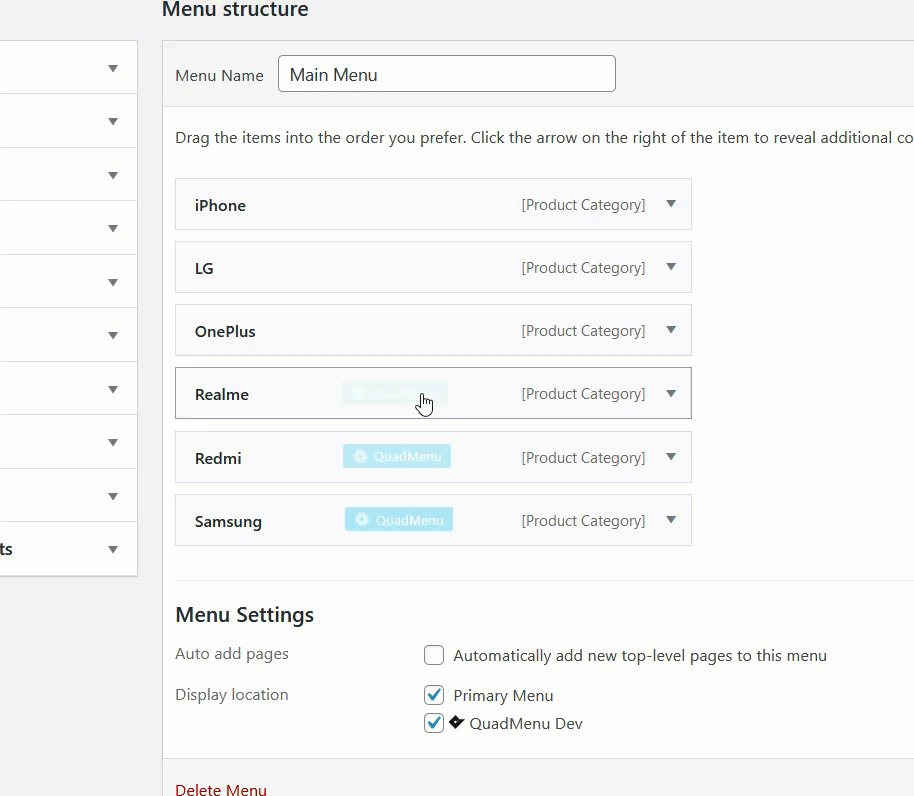
 保存菜單後,檢查您的菜單項。 當您將鼠標懸停在項目上時,您將看到一個名為QuadMenu的新菜單,如下所示。
保存菜單後,檢查您的菜單項。 當您將鼠標懸停在項目上時,您將看到一個名為QuadMenu的新菜單,如下所示。
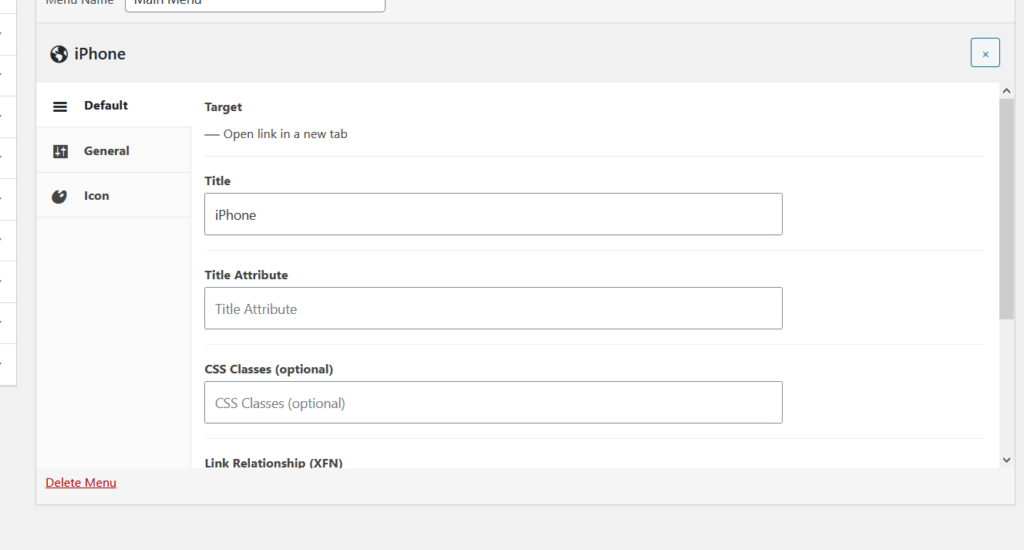
 要編輯元素,只需單擊 QuadMenu 選項。 這就是魔法發生的地方。 您將能夠添加自定義圖標、更改鏈接標題、描述、副標題等等。
要編輯元素,只需單擊 QuadMenu 選項。 這就是魔法發生的地方。 您將能夠添加自定義圖標、更改鏈接標題、描述、副標題等等。
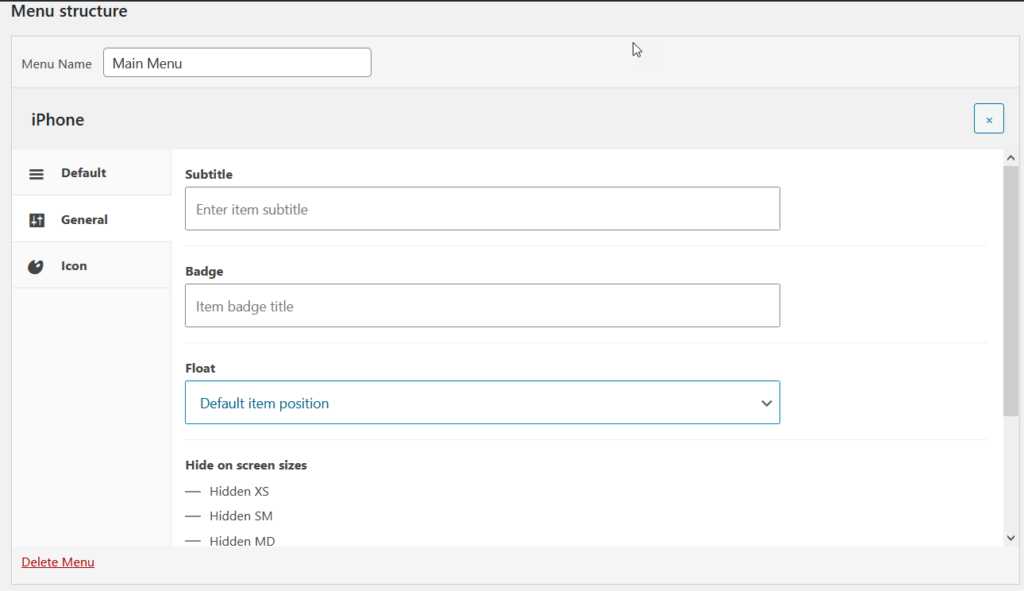
 默認選項卡具有您從菜單部分配置的基本設置,因此我們建議您關注常規和圖標選項卡。 在“常規”選項卡中,您將看到自定義選項:
默認選項卡具有您從菜單部分配置的基本設置,因此我們建議您關注常規和圖標選項卡。 在“常規”選項卡中,您將看到自定義選項:
- 字幕
- 徽章
- 漂浮
- 顯示尺寸定制
- 下拉浮動
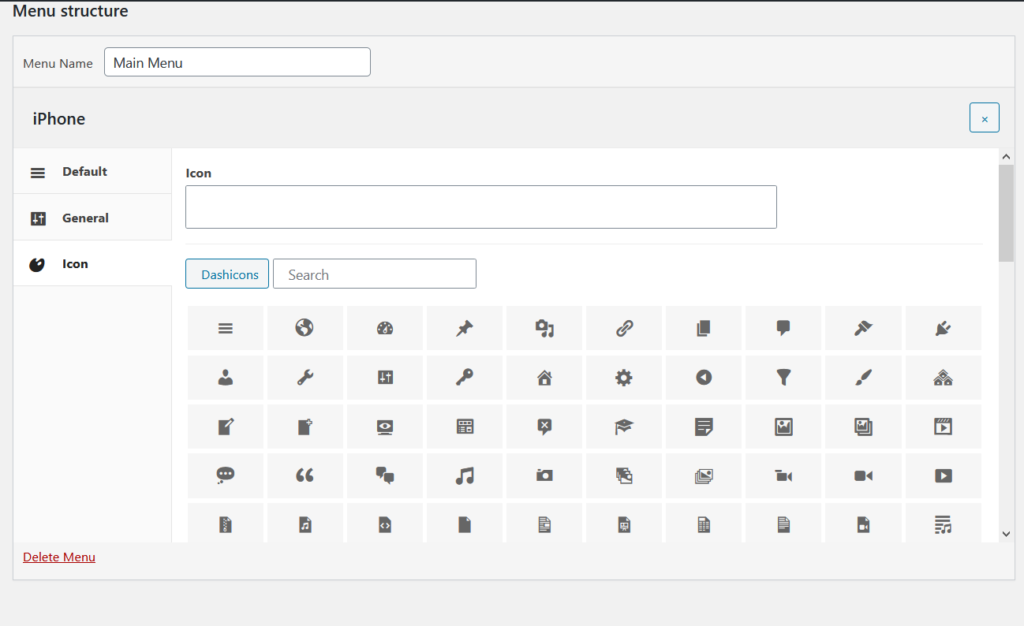
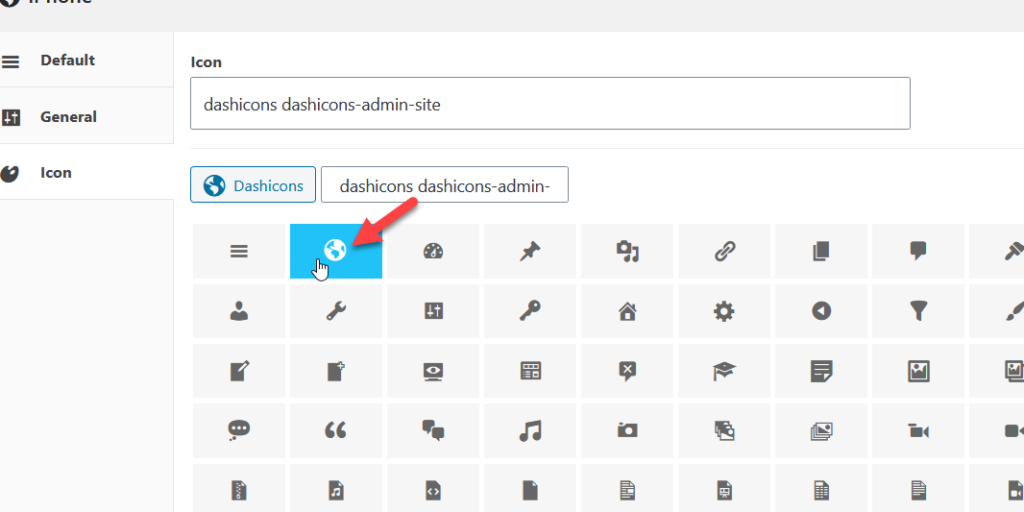
 例如,假設您想為您的 WooCommerce 產品類別設置自定義圖標。 單擊相應的選項並選擇您喜歡的圖標。
例如,假設您想為您的 WooCommerce 產品類別設置自定義圖標。 單擊相應的選項並選擇您喜歡的圖標。

當您向 WooCommerce 商店菜單添加多個類別時,這些圖標非常有用。 使用 QuadMenu,您可以在 WooCommerce 類別上顯示自定義圖標,而無需手動添加它們。 只需從列表中選擇您喜歡的圖標並保存更改。

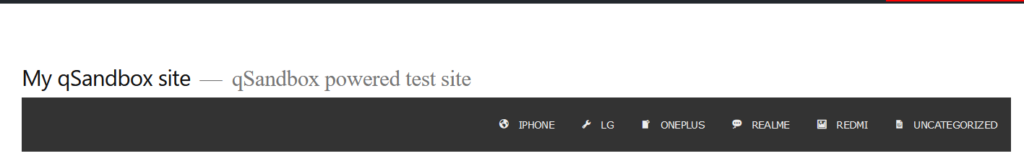
選擇您喜歡的圖標後,從前端檢查網站,您將在菜單中看到圖標。

改變風格
現在,讓我們更進一步,使用QuadMenu 主題設置更多地自定義我們的菜單。 好消息是您無需編寫任何代碼即可自定義許多元素。 
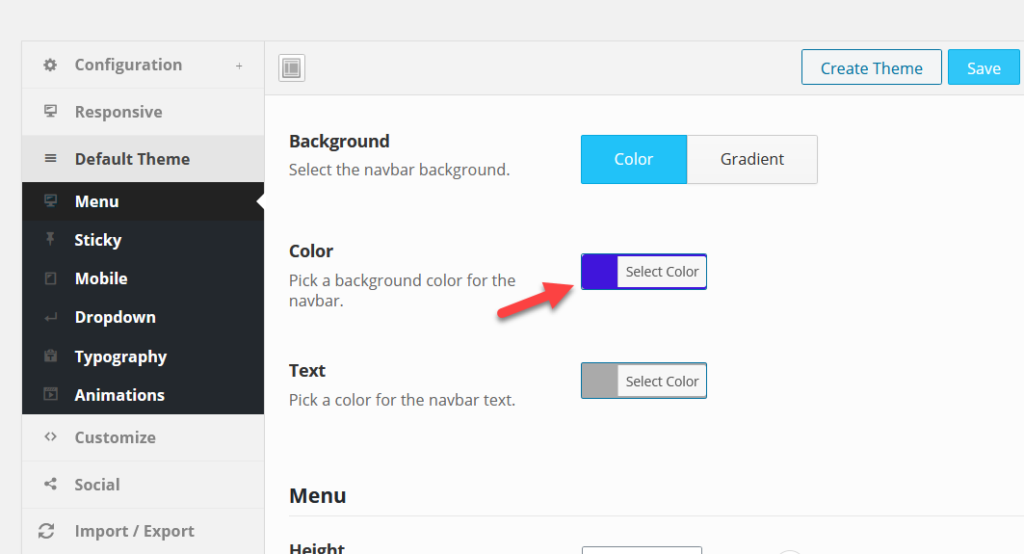
例如,讓我們更改菜單的顏色。 您可以從面板中選擇所需的顏色並保存更改。 對於這個演示,我們修改了菜單的背景顏色。

所以在前端,你會看到現在背景顏色是藍色的。 
如果保存更改後您在前端看不到它們,只需清除 WordPress 緩存並重新應用更改。 這就是您可以使用 QuadMenu 編輯 WooCommerce 菜單的方式。
除了添加產品類別和更改顏色之外,您還可以添加動畫效果、更改排版、添加粘性選項等等。 因此,如果您想讓您的菜單更上一層樓,QuadMenu 是一個絕佳的選擇。
結論
網站導航是擁有成功在線商店的關鍵。 用戶需要能夠輕鬆找到他們正在尋找的內容。 考慮到菜單的重要性,改進導航的最佳解決方案之一是將 WooCommerce 產品類別添加到菜單中。 在本指南中,我們看到了兩種簡單的方法來做到這一點。
- 從 WordPress 儀表板
- 使用 QuadMenu
從 WordPress 管理儀表板中包含產品類別非常簡單,只需幾分鐘。 即使您可以使用 WordPress 定制器或默認的 WordPress 菜單設置進行更改,但如果您沒有編碼技能,定制選項可能非常基本。
另一方面,QuadMenu 是一個非常強大且易於使用的插件,用於創建和管理菜單。 它允許您完全控制您的菜單、添加自定義字體圖標、Google 字體、更改顏色、佈局等等。 此外,使用 QuadMenu,您可以輕鬆創建大型菜單,這些菜單非常適用於擁有許多產品的商店。 因此,如果您想進行許多修改並將您的菜單提升到一個新的水平,QuadMenu 是一個很好的選擇。
您知道將產品類別添加到菜單的任何其他方法嗎? 您在學習本教程時遇到任何問題嗎? 在下面的評論部分讓我們知道!
