如何添加 WooCommerce 產品倒計時
已發表: 2022-03-03您想要一種簡單的方法為您的商店添加 WooCommerce 產品倒計時嗎? 倒數計時器可以幫助您增加產品的銷量。 這是向您的客戶告知折扣、新產品發布、優惠、即將舉行的活動等信息的好方法。
在這篇文章中,我們將向您展示如何輕鬆為您的在線商店添加 WooCommerce 產品倒計時。 在此之前,我們將介紹為什麼為 WooCommerce 網站添加倒數計時器很重要。
為什麼在 WooCommerce 中添加產品倒計時?
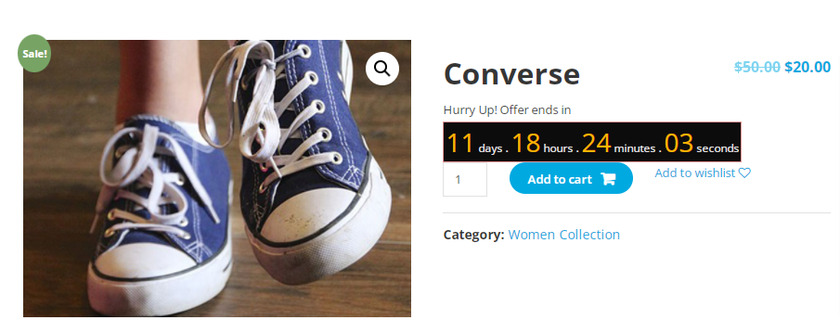
在 WooCommerce 中添加倒計時的主要目的是宣布產品的銷售、交易和折扣。 倒數計時器顯示庫存中的剩餘時間和剩餘產品,從而在客戶中產生緊迫感。
根據研究,人們會因為 FOMO(害怕錯過)而在緊急情況下採取行動。 這也是許多在線企業主實施的營銷技巧。 由於擔心錯過優惠,它鼓勵訪問者在時間用完之前購買產品/服務。
這種技術甚至被亞馬遜、全球速賣通等最大的電子商務網站和許多其他網站使用,尤其是在聖誕節、元旦和黑色星期五等節日期間。
因此,向 WooCommerce 添加倒數計時器是增加銷售額和促進轉化的最佳策略之一。 為此,您可以使用產品倒計時來顯示有關您的銷售活動的更清晰的信息。
話雖如此,讓我們直接進入如何做到這一點。
如何添加 WooCommerce 產品倒計時?
添加 WooCommerce 產品倒計時的最簡單方法是使用專用倒計時插件。 這些插件易於配置,可以使用簡碼插入到帖子和小部件中。
因此,讓我們先來看看一些流行的插件,以及我們如何將它們用於您的 WooCommerce 產品。
銷售倒計時

Sales Countdown Timer是一個 WordPress 插件,可讓您為您的網站創建倒數計時器。 該插件非常容易配置並集成到任何具有高級選項的項目中。
它允許您顯示一個可自定義的倒數計時器,該計時器可以通過簡碼包含在側邊欄小部件、帖子或頁面中。 可以為單個產品創建它們,也可以為可變產品創建批量倒數計時器。
主要特點:
- 生成簡碼
- 簡潔乾淨的界面
- 通過插件選項輕鬆更改字體和顏色
- 自動倒計時重置選項
價格:
銷售倒數計時器是一個免費插件。 它可在官方 WordPress 插件存儲庫中找到。
YITH WooCommerce 產品倒計時

YITH WooCommerce 產品倒計時是另一個幫助您提高網站銷量的插件。 它是在電子商務網站的帖子和頁面中創建引人注目的倒數計時器的完美工具。
它是用 HTML5 開發的,並且是完全可定制的。 此外,它與新的古騰堡編輯器完美配合,您還可以顯示可用或售罄項目的數量。
主要特點:
- 創建進度條
- 與移動設備兼容
- 可自定義的文本和顏色
- 更改定時器類型
價格:
YITH WooCommerce Product Timer 是一款高級插件,年費為 65 美元。 它包括 1 年的更新和支持以及 30 天的退款保證。
如何使用插件添加 WooCommerce 產品倒計時:
如果您正在尋找為您的 WooCommerce 網站添加產品倒計時的免費選項,我們建議您首先使用銷售倒計時計時器。 我們也將在此演示中使用它。
但在我們開始之前,請確保您使用兼容的 WooCommerce 主題之一正確設置 WooCommerce,以避免任何主題或插件衝突。 現在,讓我們從安裝和激活插件開始。
1.安裝銷售倒計時插件
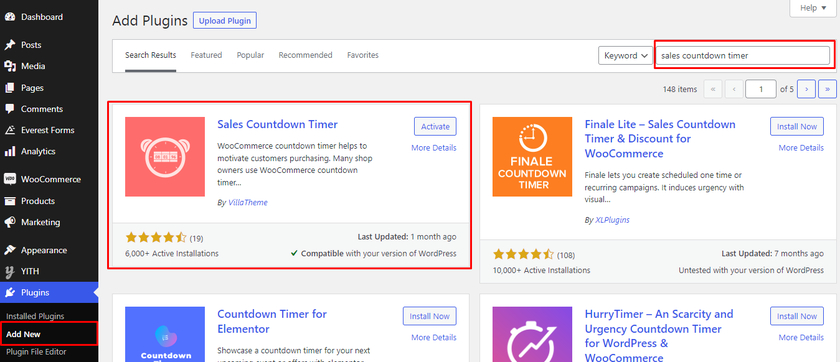
您需要做的第一件事是訪問 WordPress 管理區域中的插件 > 添加新頁面。 然後,在搜索欄中搜索 Sales Countdown Timer。

這應該會在搜索結果中為您提供 WordPress 插件目錄中的插件。 單擊插件旁邊的立即安裝按鈕。 安裝過程完成後,激活它。
如果您想使用此插件的高級版本,您必須手動上傳並安裝它。 有關更多信息,請查看我們關於如何手動安裝 WordPress 插件的詳細指南。
2.配置插件設置
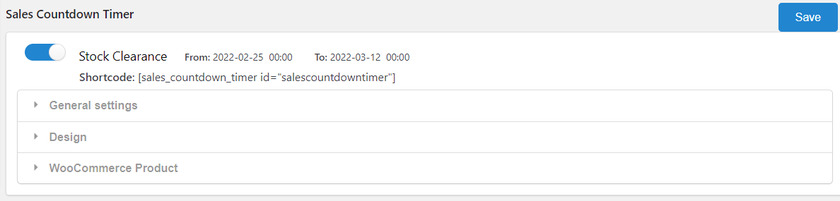
插件激活後,需要設置插件。 您可以在 WordPress 儀表板菜單中找到一個新選項“倒數計時器”。 打開它後,您會看到一個切換按鈕,允許您啟用或禁用甚至刪除 WooCommerce 網站上的倒數計時器。 
之後,有 3 個主要設置來配置和設置插件。 它們包括常規設置、設計和 WooCommerce 產品。 讓我們看看如何配置插件設置。
2.1) 一般設置
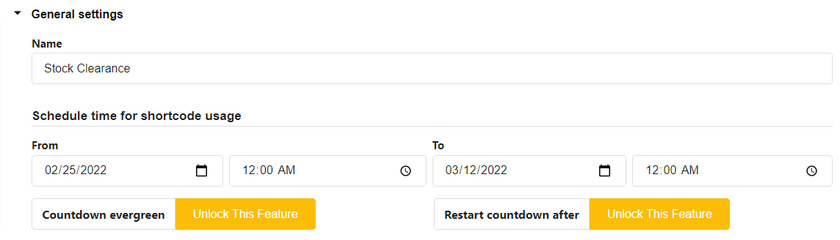
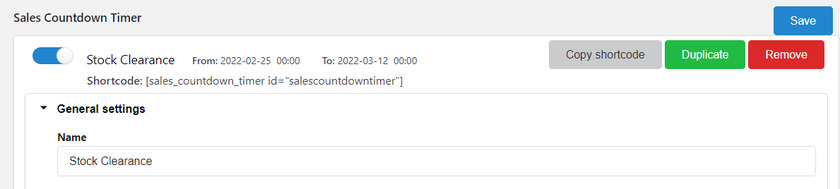
在常規設置中,您可以為倒計時設置一個名稱,以便您在單個產品頁面上添加倒計時時可以找到銷售倒計時配置文件。 
接下來,您必須設置日期和時間來安排產品倒計時。
常規設置中還有更多功能,例如“倒計時常青樹”和“重新開始倒計時”。 它們僅在插件的高級版本中可用
2.2) 設計設置
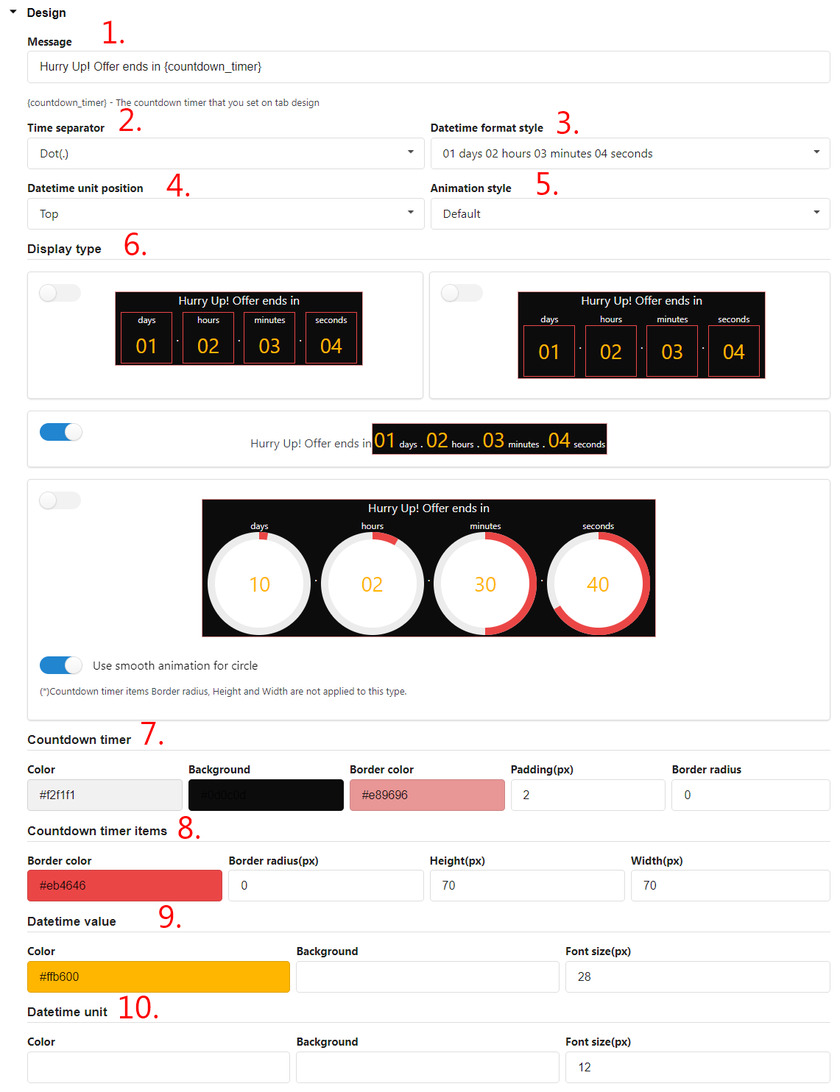
您可以在設計設置中自定義倒數計時器的整體外觀。 您可以配置總共 10 個選項以將倒計時計時器與您的網站相匹配。 他們是:
- 消息:添加出現在前端的文本消息
- 時間分隔符:選擇分隔符,如冒號(:)、逗號(,)、點(.)。 時間單位之間
- 日期時間格式樣式:選擇各種時間格式樣式
- 日期時間單位位置:選擇頂部或底部位置以顯示時間單位。
- 動畫樣式:為倒數計時器選擇默認或幻燈片動畫樣式
- 顯示類型:為倒數計時器選擇各種佈局
- 倒數計時器:為倒數計時器的背景、邊框、內邊距和邊框半徑選擇顏色
- 計數器計時器項目:允許為計數器計時器項目設置顏色
- 日期時間值:自定義日期時間值的背景顏色和字體大小
- 日期時間單位:自定義日期時間單位的背景顏色和字體大小。

2.3) WooCommerce 產品設置
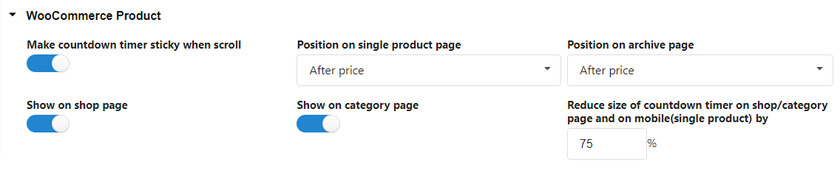
最後,WooCommerce 產品設置允許您配置倒計時產品的顯示方式。
您可以為產品啟用粘性計時器,並調整其在單個產品或存檔頁面上的位置。
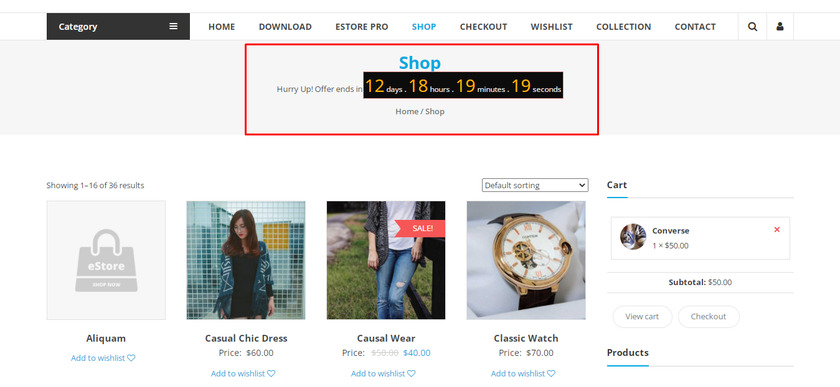
同樣,如果您想在商店或類別頁面上顯示倒數計時器,您也可以這樣做。 甚至可以為移動設備上的這些頁面調整計時器的大小。 
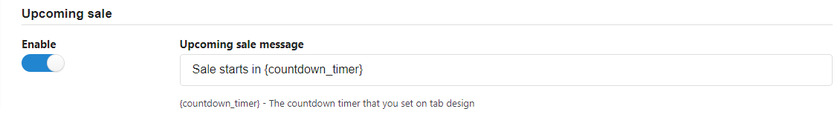
此外,您還可以為即將到來的銷售啟用倒數計時器。 您所要做的就是將自定義消息添加到您的網站。 
最後,您還可以獲得倒數計時器的進度條選項。 您可以配置這些設置以查看產品的可用性以及產品的訂單狀態。 不僅如此,還可以自定義進度條的設計。
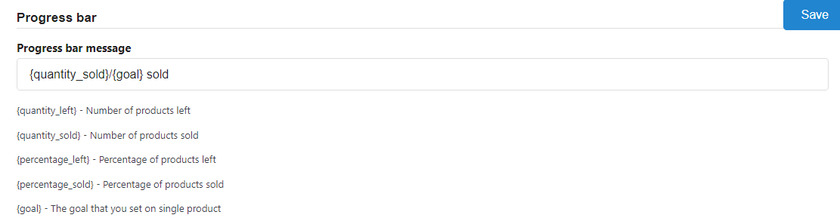
我們可以在進度條中看到的第一件事是帶有進度條消息的部分。 在這裡,您可以藉助{quantity_sold}/{goal} sold等短代碼配置消息

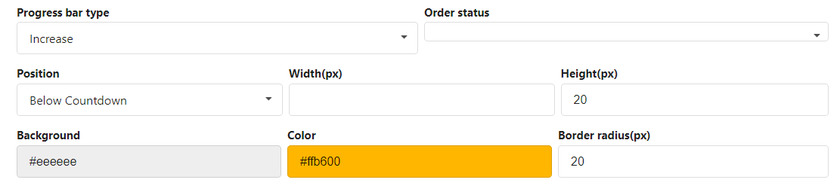
接下來,我們可以通過選擇進度條類型來查看您的產品已售出多少。 有增加和減少兩個選項。 如果您選擇增加選項,則您的產品欄會填滿每次購買的產品。
除了進度條類型,您還可以看到“訂單狀態”選項。 此選項可讓您先選擇一個訂單狀態,進度條只會計算選定的訂單狀態。
您還可以選擇銷售進度條的位置。 您可以在兩個位置顯示倒計時時鐘上方和下方的進度條。 
對於最後一個配置,您可以更改進度條的文本、背景和邊框半徑顏色。
3. 為單個產品添加 WooCommerce 產品倒數計時器
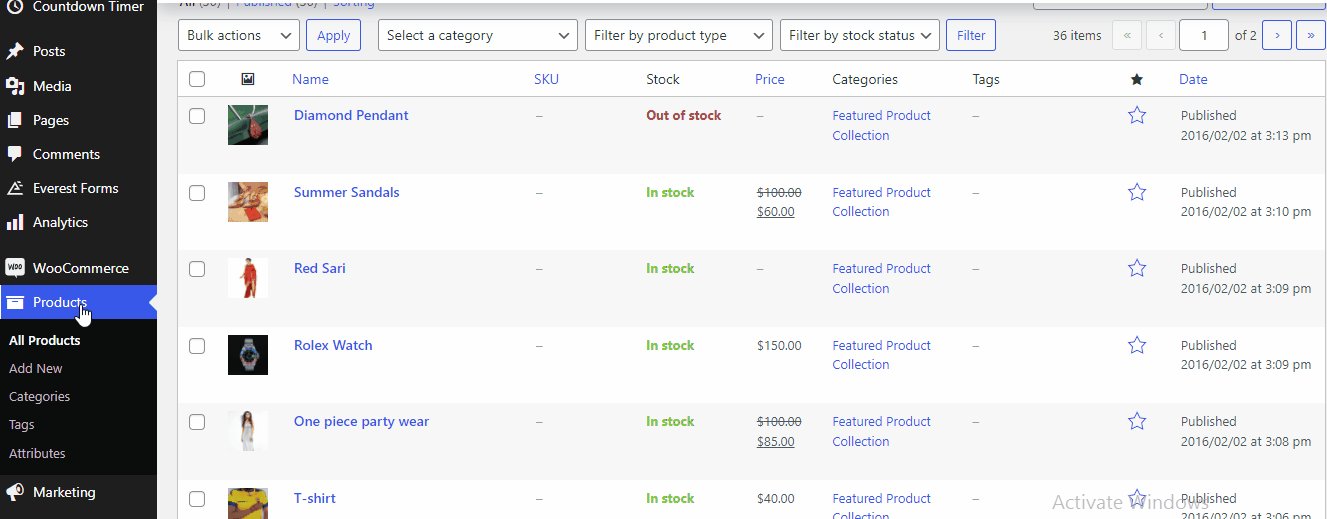
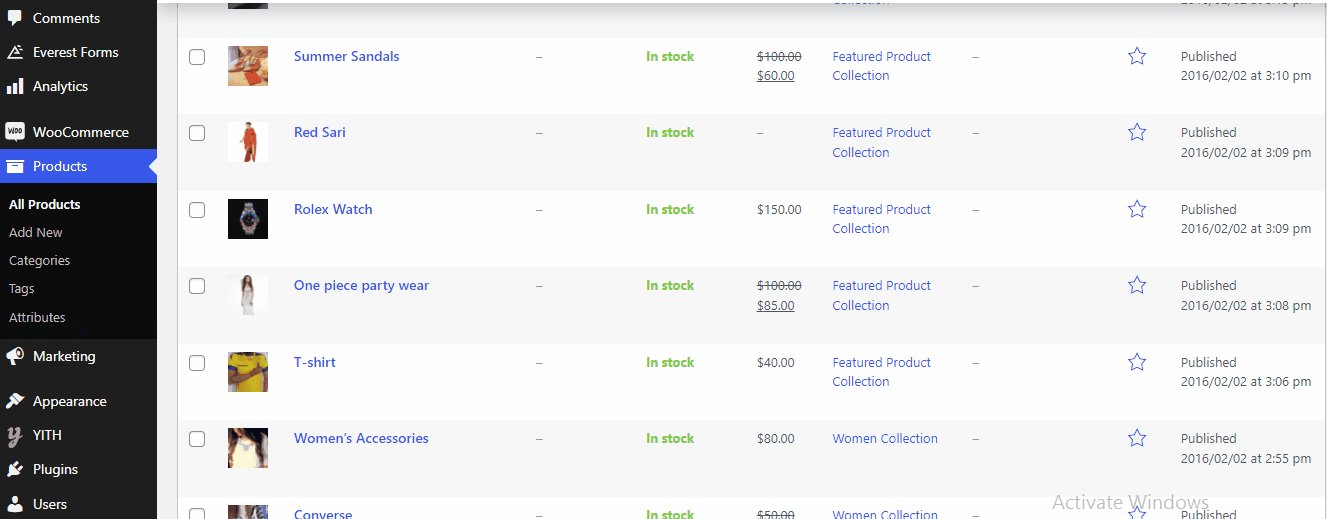
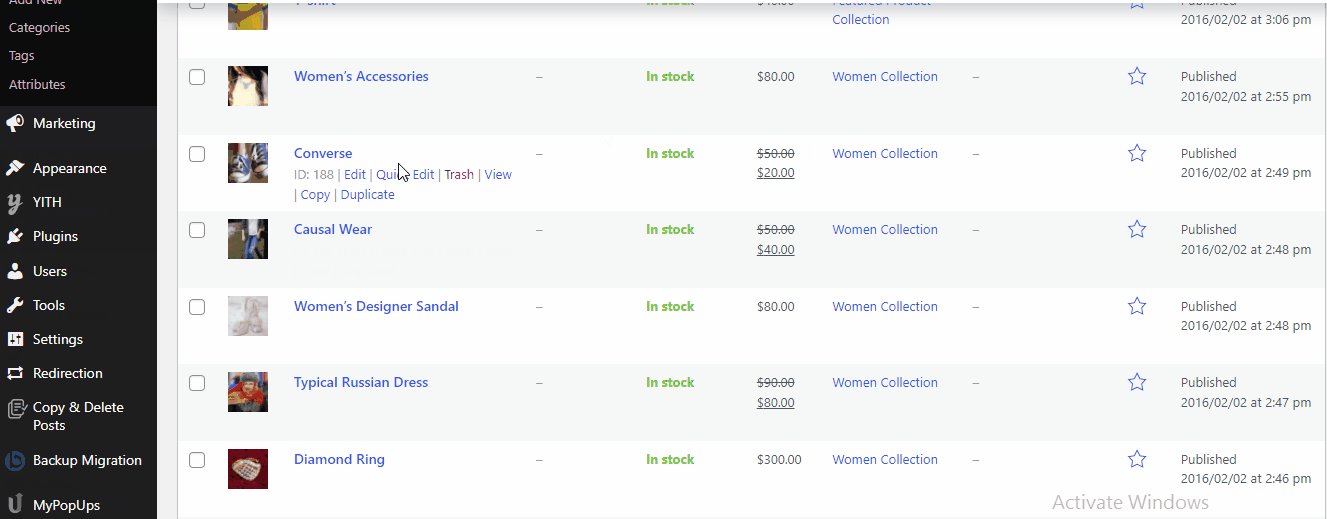
配置完成後,您現在可以直接從編輯訂單頁面輕鬆地為您的 WooCommerce 產品添加倒數計時器。 只需從 WordPress 儀表板轉到產品 > 所有產品。 在這裡你可以看到你所有的產品。 您可以單擊編輯或選擇要設置倒數計時器的產品
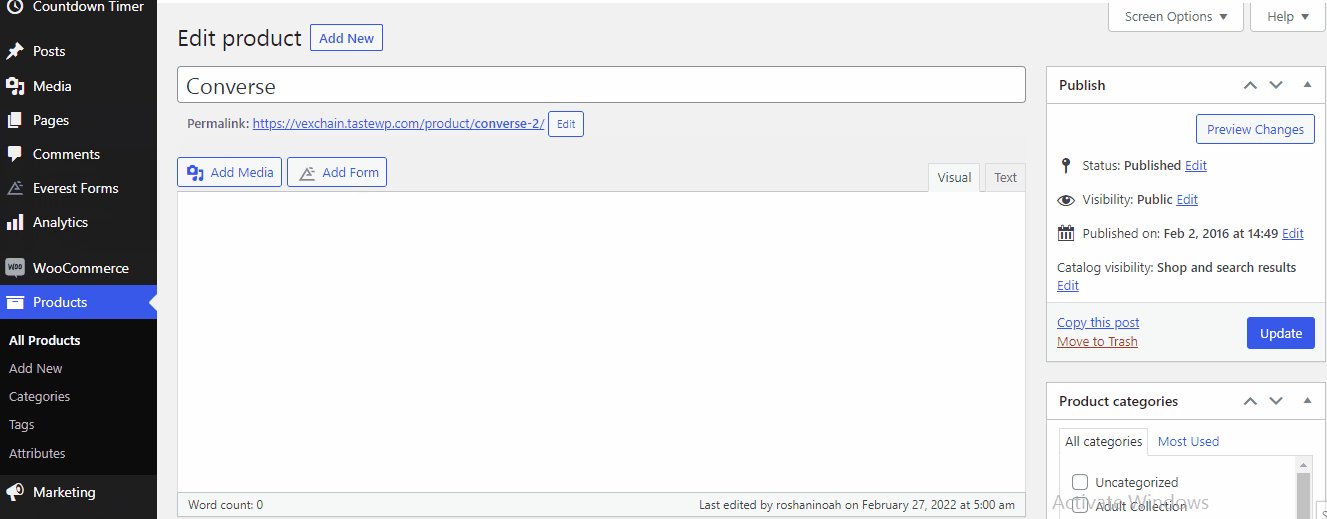
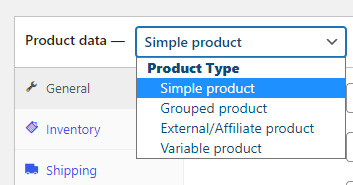
這將導致產品編輯頁面。 然後,向下滾動,您可以在下拉列表中看到帶有多個選項的產品數據。 由於我們正在為單個產品添加倒數計時器,因此您應該從下拉列表中選擇“簡單產品”。 
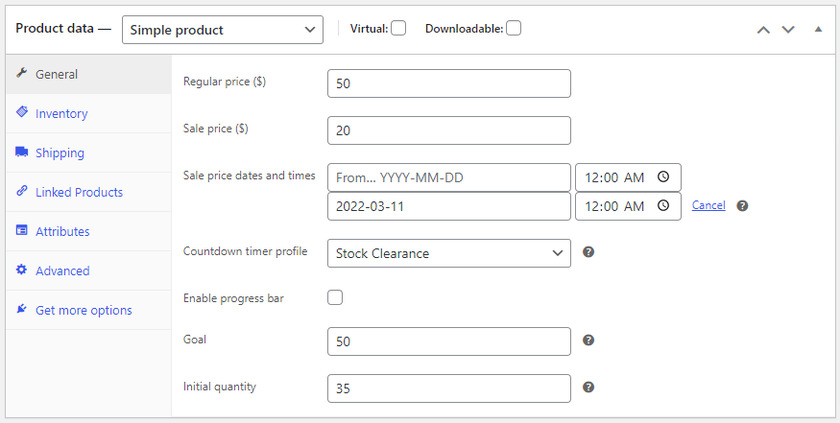
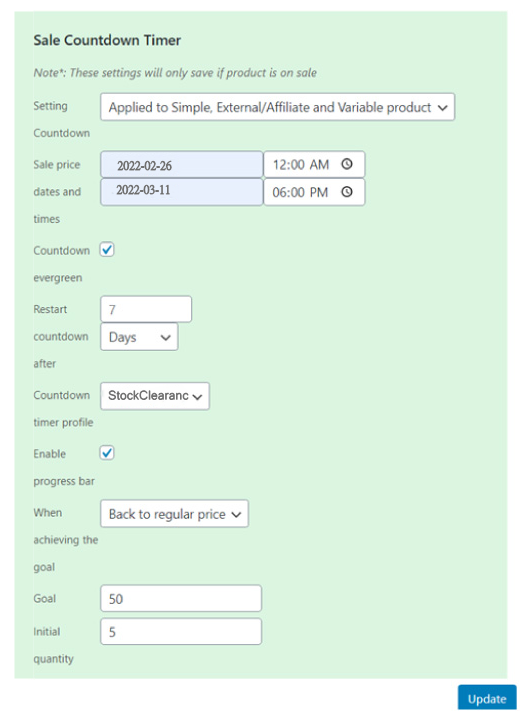
在常規設置中,您可以設置正常價格和銷售價格。 在其下方,單擊“銷售價格”選項後的“計劃”選項。 我們可以看到其他倒計時計時器設置,您可以在其中設置倒計時的日期和時間。 
此外,您還可以選擇我們在配置時創建的倒數計時器配置文件。 在我們的例子中,它是“庫存清倉”。 您可以根據您的銷售活動命名配置文件名稱。

也可以通過選中該框從此處啟用進度條。
然後,您所要做的就是設定一個目標和初始數量,讓您的客戶知道有多少產品已售出或可用。 完成後,單擊更新按鈕。 結果,您可以看到計數器計時器顯示在產品頁面上。 
3.1) 將 WooCommerce 產品倒數計時器添加到帶有簡碼的單頁
如果您想將 WooCommerce 產品倒計時添加到其他 WooCommerce 頁面而不是產品,您可以簡單地使用短代碼。 它們在倒數計時器設置頁面上提供。 只需複制簡碼。 
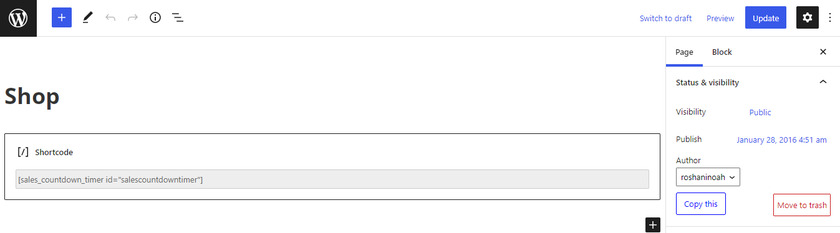
現在您需要做的就是編輯您希望顯示產品倒計時的頁面。 然後,在此處粘貼短代碼。 
最後,點擊更新。 如果您預覽頁面,您可以在頁面前端找到倒數計時器。 
4.為可變產品添加批量銷售倒計時
我們看到瞭如何為單個產品添加 WooCommerce 產品倒數計時器。 現在讓我們看看如何將批量銷售添加到具有變體或可變產品的產品中。
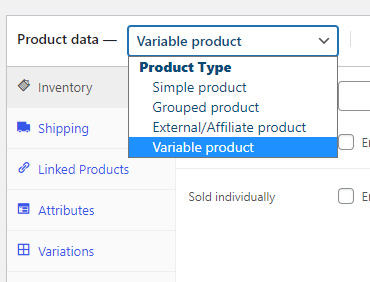
之前在產品編輯頁面,我們將單個產品設置為“簡單產品”,但現在我們需要從產品數據的下拉菜單中將產品類型更改為“可變產品” 。 
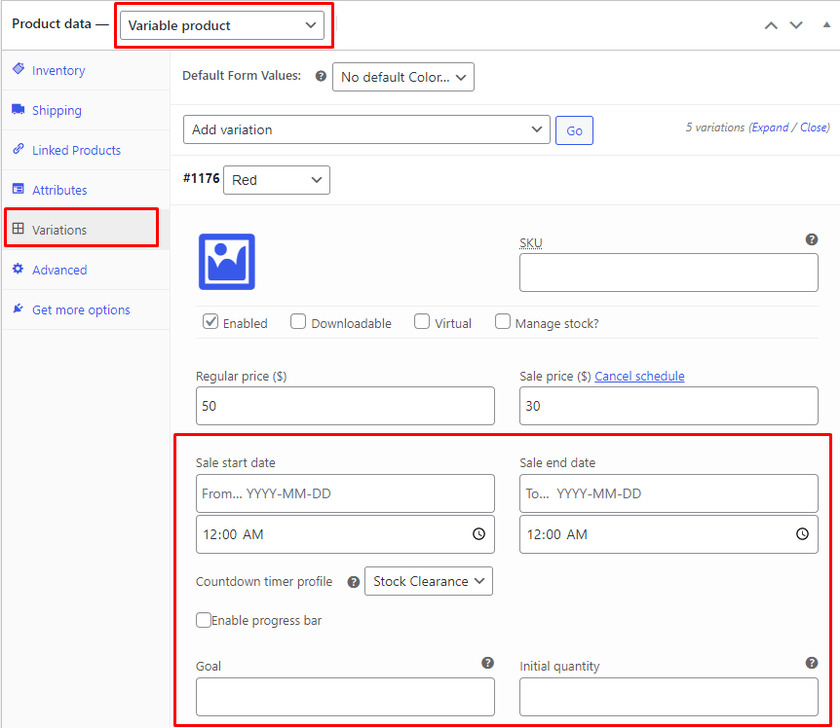
您可能會注意到這些設置與簡單產品不同。 但設置倒計時的過程也與可變產品的單個產品相同。
從選項中選擇變化,然後再次設置倒數計時器的日期和時間以及產品的目標和初始數量。 您還可以通過選中該框來啟用或禁用進度條。 
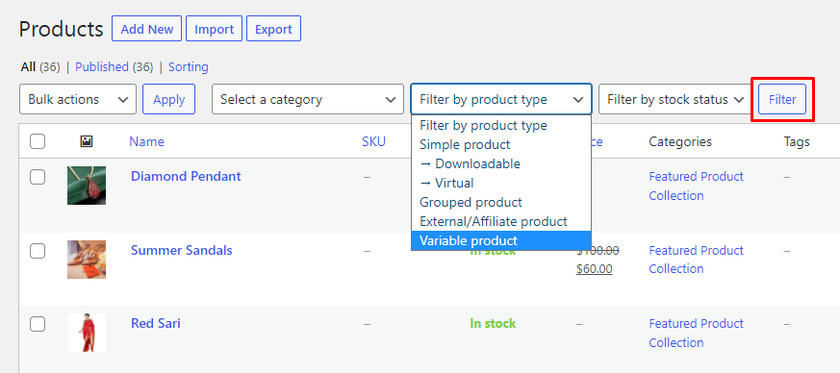
此後,您應該轉到產品 > 所有產品。 要添加批量銷售倒計時,我們必須過濾產品類型,從下拉菜單中選擇可變產品,然後單擊過濾器按鈕。 
現在您只能在產品列表中看到可變產品列表。
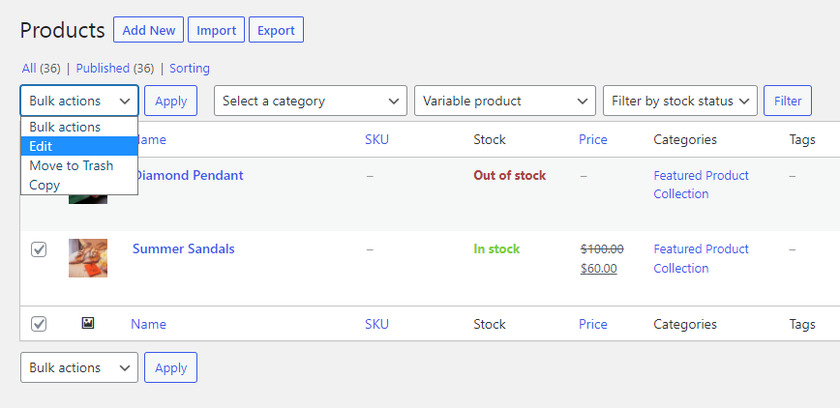
選擇變量產品並從批量操作字段中選擇編輯,然後單擊它旁邊的應用按鈕。 
如果您在編輯頁面中進一步滾動,您可以找到可變產品的批量銷售倒計時計時器。 
根據您的喜好編輯批量銷售倒計時計時器後,單擊更新。
獎勵:自動完成 WooCommerce 訂單
我們已經向您展示了添加 WooCommerce 產品倒計時的最簡單方法之一。 它們對於告知您的客戶有關優惠非常有用。 但作為獎勵,我們還將提供本指南,通過自動完成客戶的訂單來快速響應客戶的訂單。
自動完成 WooCommerce 訂單的最簡單、最快捷的方法是使用專用插件。
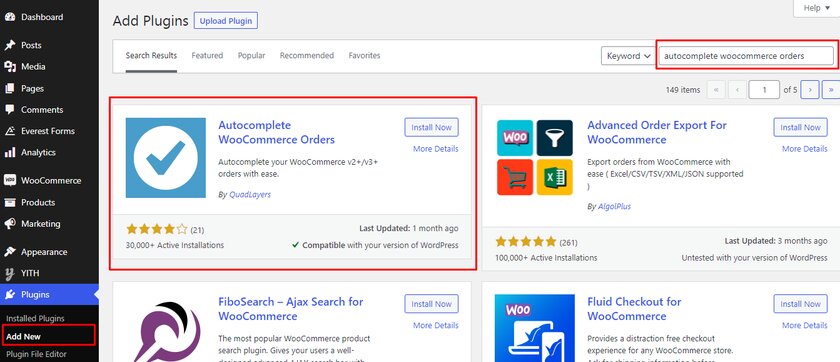
我們將為本指南使用自動完成 WooCommerce 訂單插件。 所以讓我們繼續安裝插件。 為此,請轉到您的WordPress 儀表板 > 插件 > 添加新的並在搜索欄中搜索自動完成 WooCommerce 訂單。

顯示結果後,單擊立即安裝按鈕並激活它。
在我們進一步之前,我們需要一個PayPal 令牌來設置 AutoComplete WooCommerce 插件。 您可以從您的 PayPal 帳戶輕鬆找到該令牌。 因此,讓我們先獲取令牌。
設置 PayPal 數據令牌
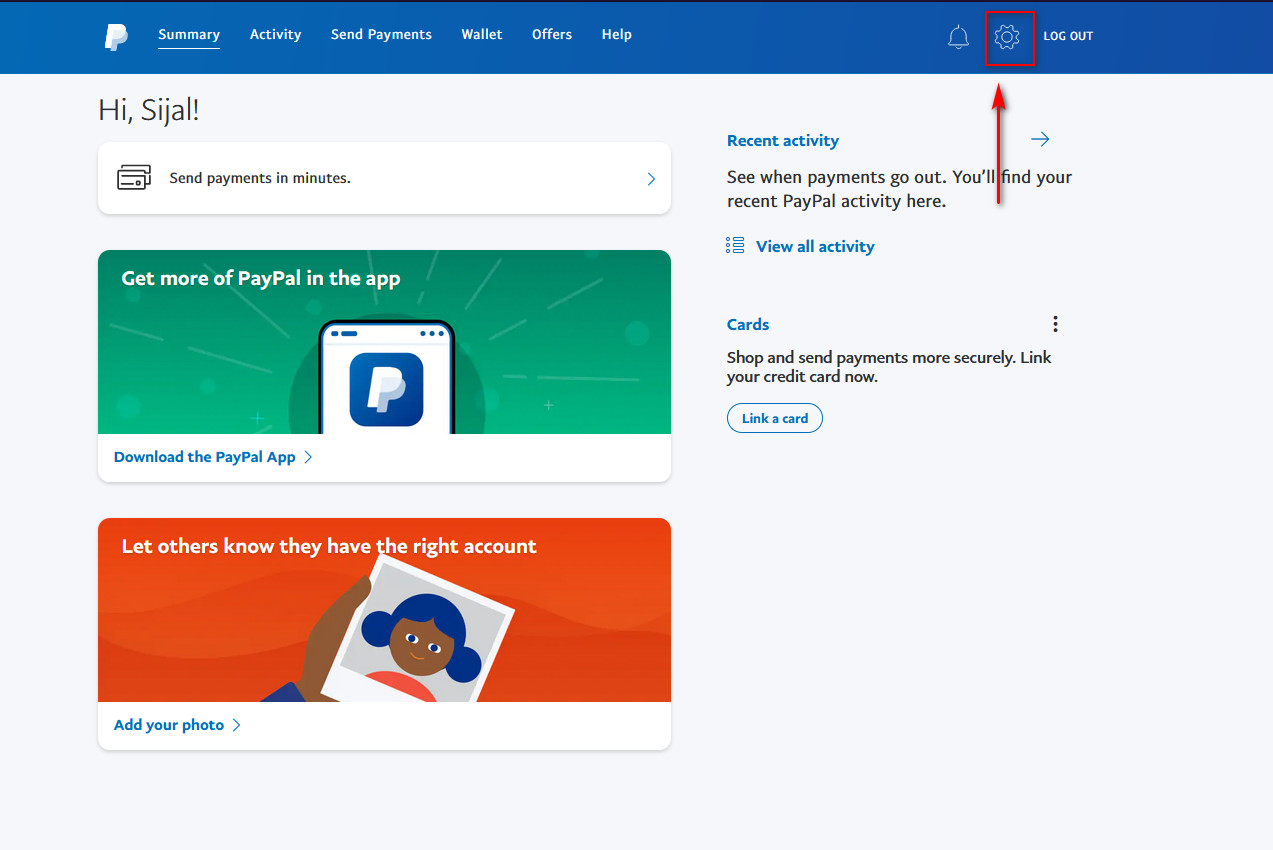
第一步是登錄您的 PayPal 帳戶。 現在,通過單擊導航欄中的“設置”按鈕來設置您的 PayPal 帳戶。

您會找到各種選項,但您應該單擊“賣家工具”選項卡。 確保單擊更新網站首選項。

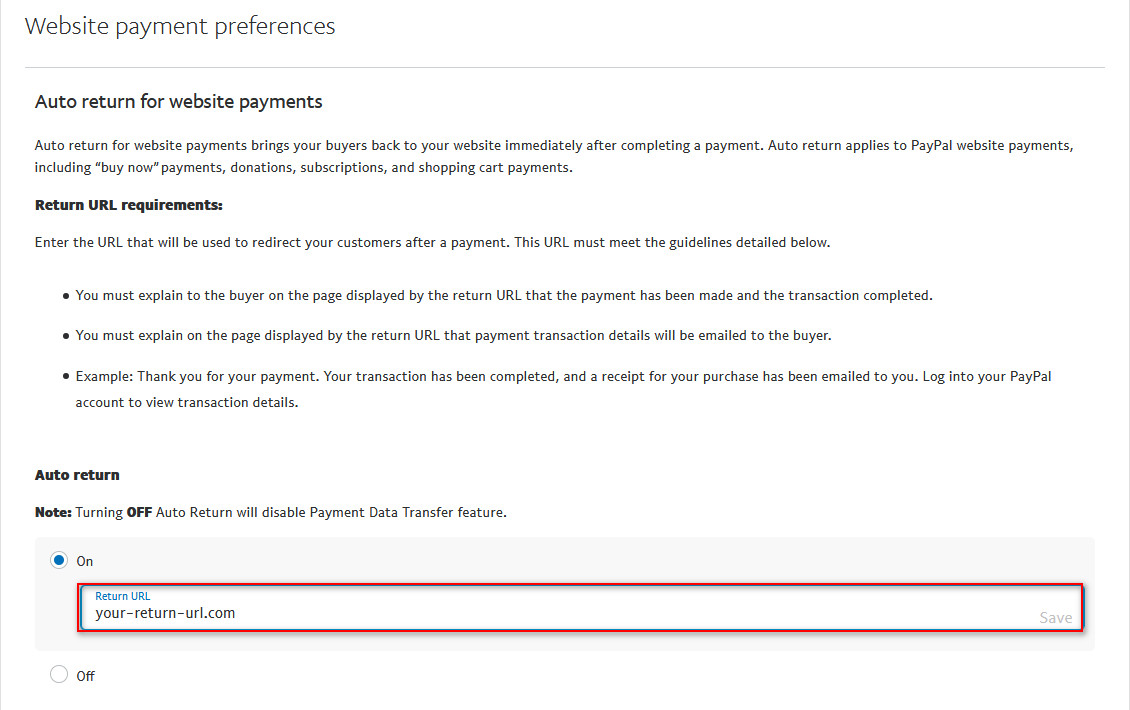
然後,向下滾動到Auto Return並啟用 Auto Return Option 。 這樣做後,您可以將一個字段添加到您的返回 URL 頁面。 請記住,每當您的用戶簽出頁面時,他們都會被重定向到您選擇的頁面。

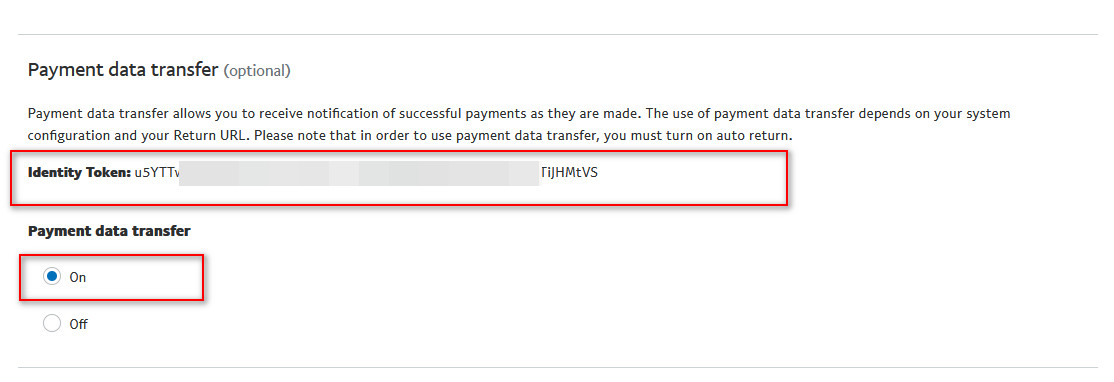
選擇返回 URL 後,保存設置。 如果您進一步滾動,您可以訪問您的 Paypal 數據令牌。 複製身份令牌並啟用支付數據傳輸選項。

配置自動完成訂單插件
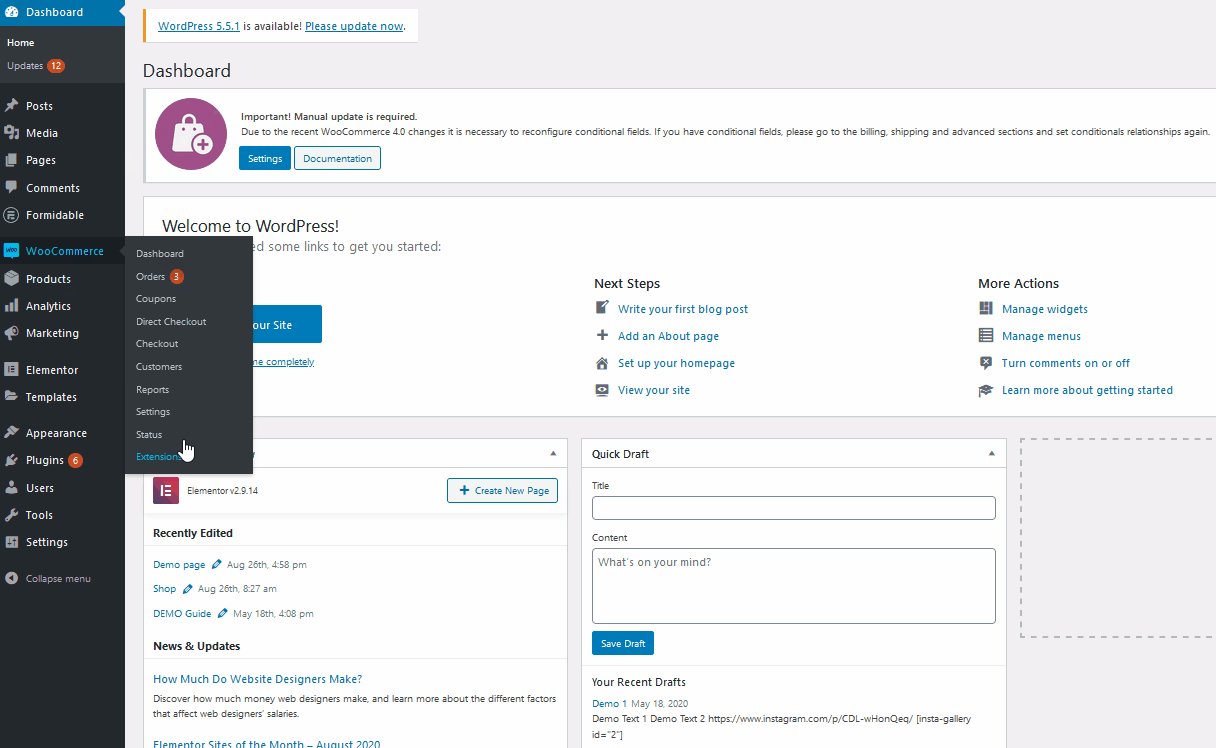
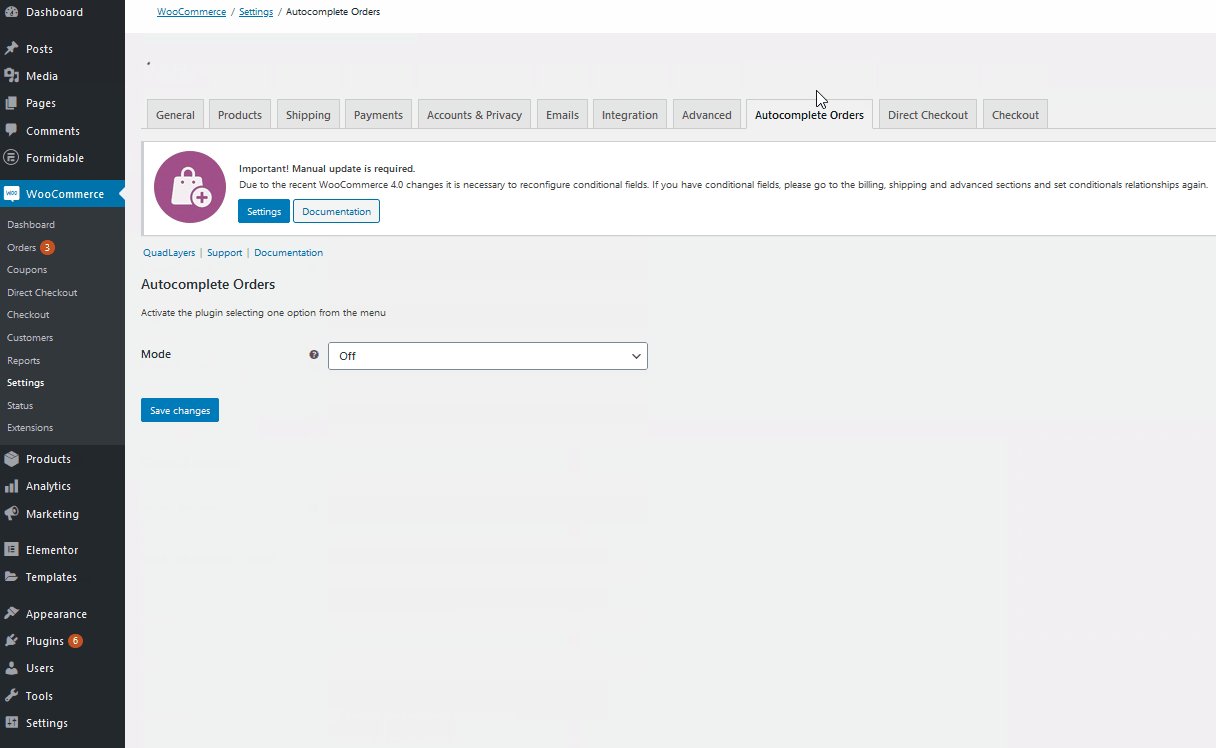
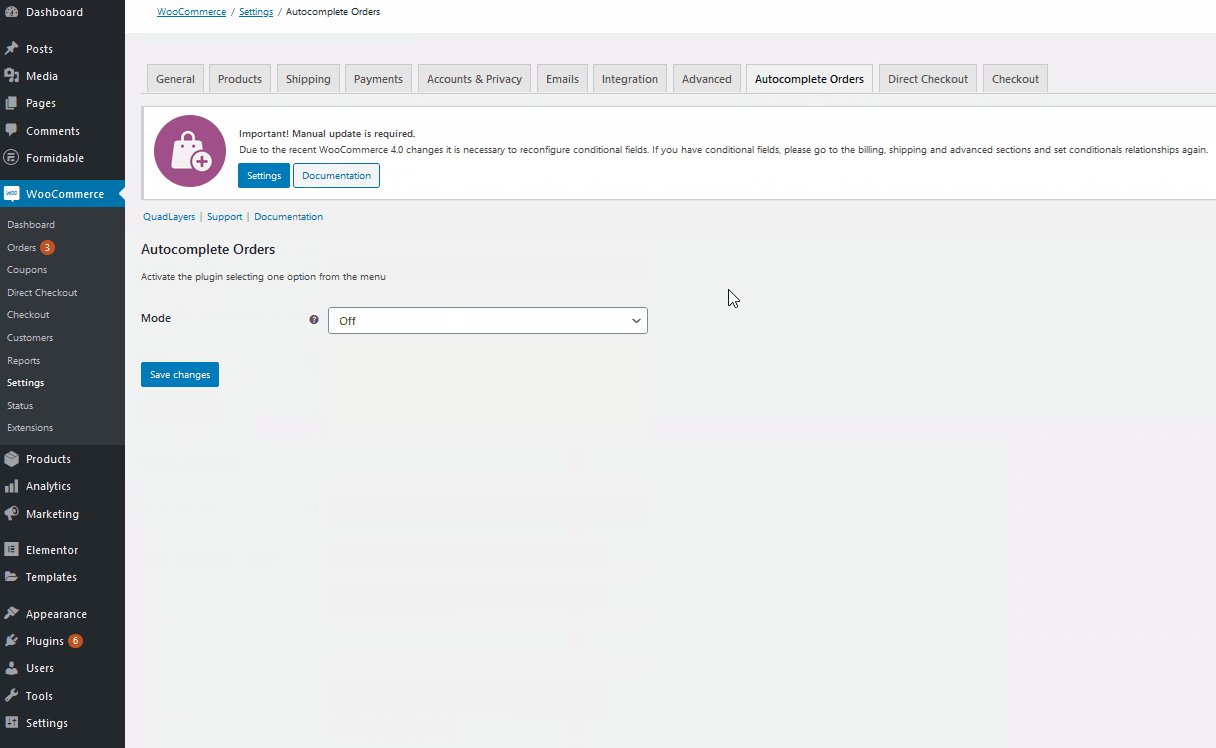
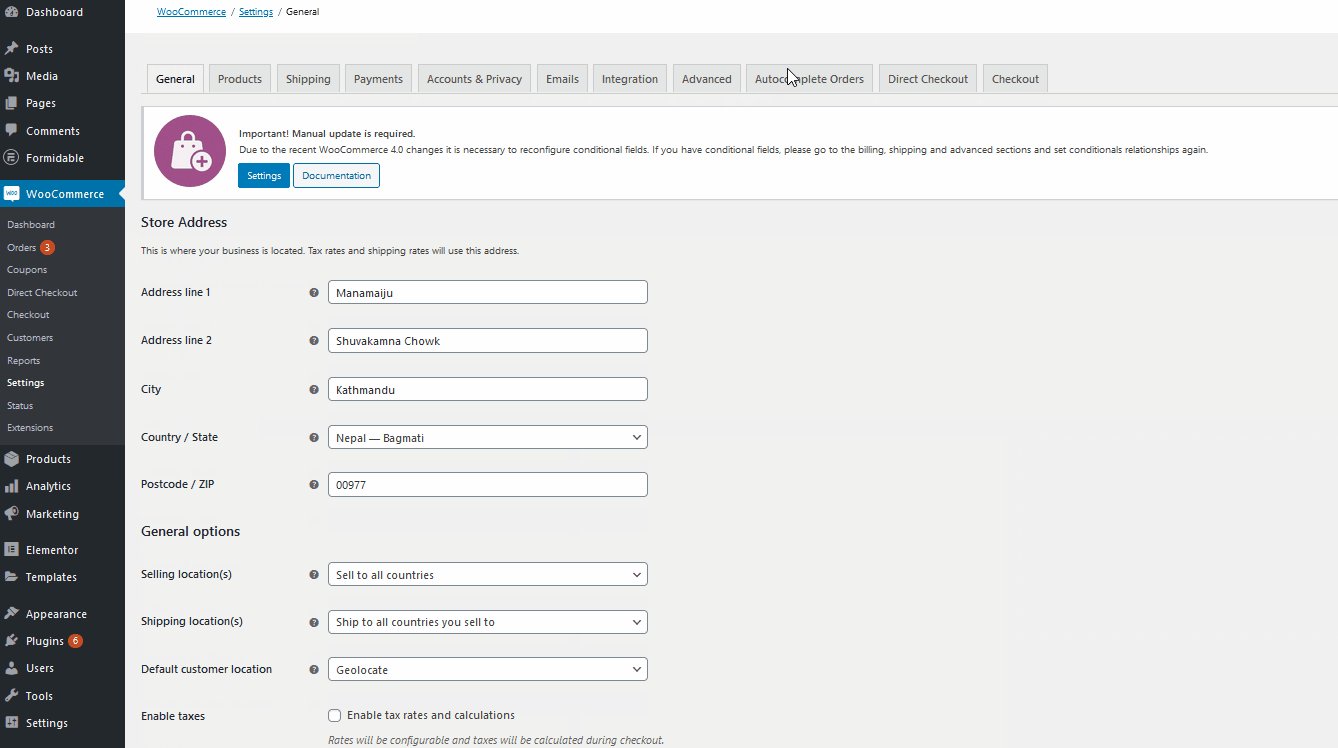
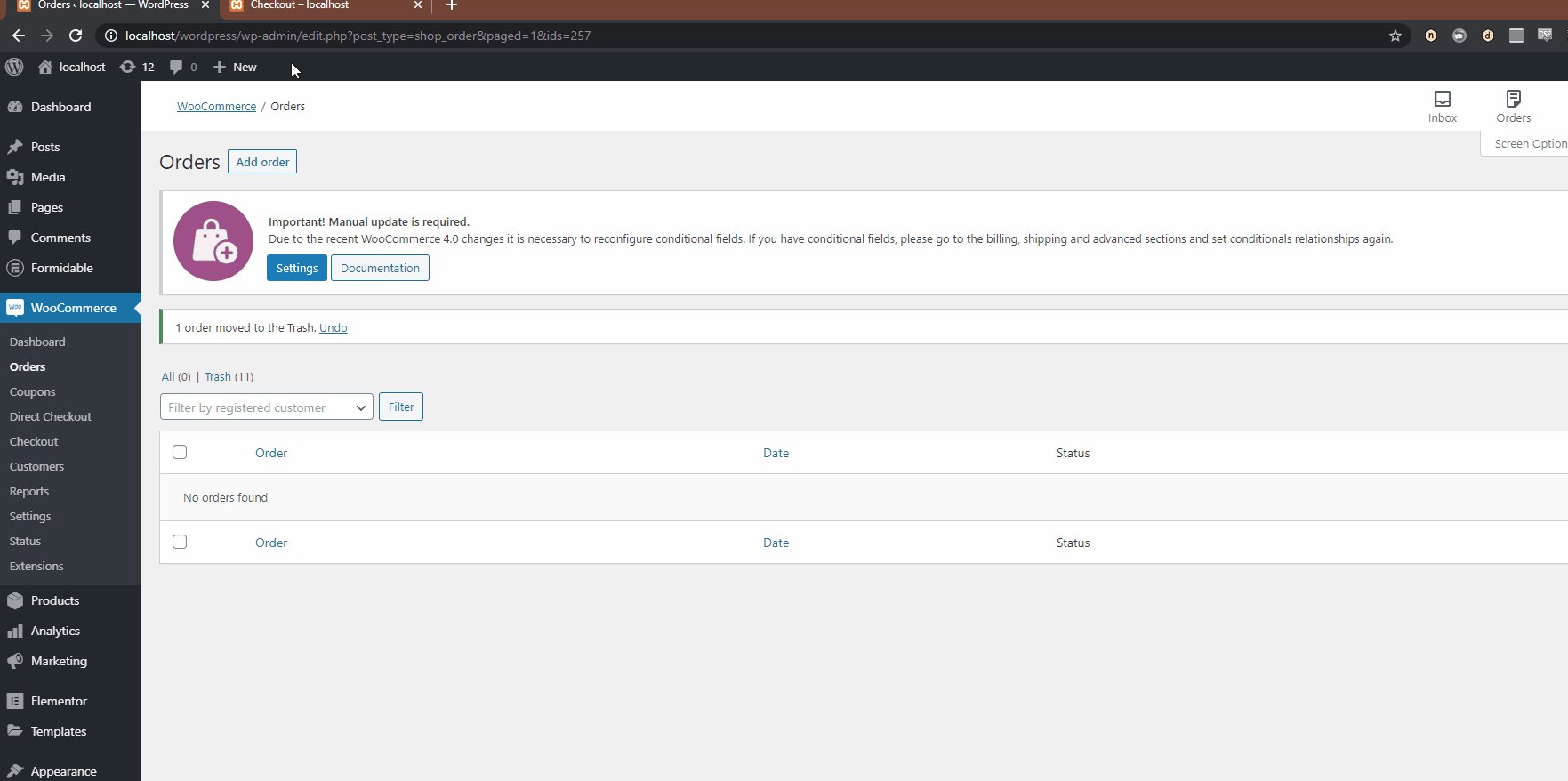
要配置插件的設置,請轉到WooCommerce > 設置並打開自動完成訂單選項卡。

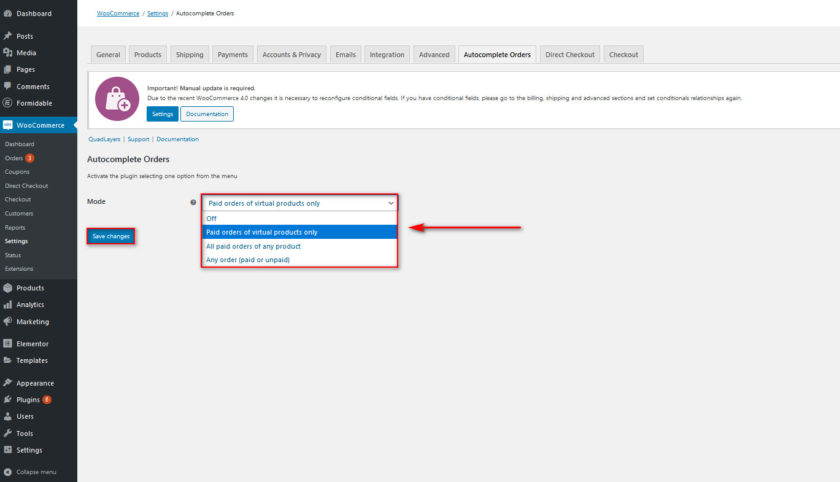
您可以找到 3 種不同的模式。
- 僅限虛擬產品的付費訂單
- 任何產品的所有已付款訂單
- 任何訂單(已付款或未付款)

在您的網站上選擇您想要的模式。 另外,請記住,您的訂單將根據您選擇的模式自動處理。 例如,如果您選擇任何產品的所有已付款訂單選項,插件將根據已驗證的付款自動處理各種產品的訂單。
設置您的 PayPal 數據傳輸令牌
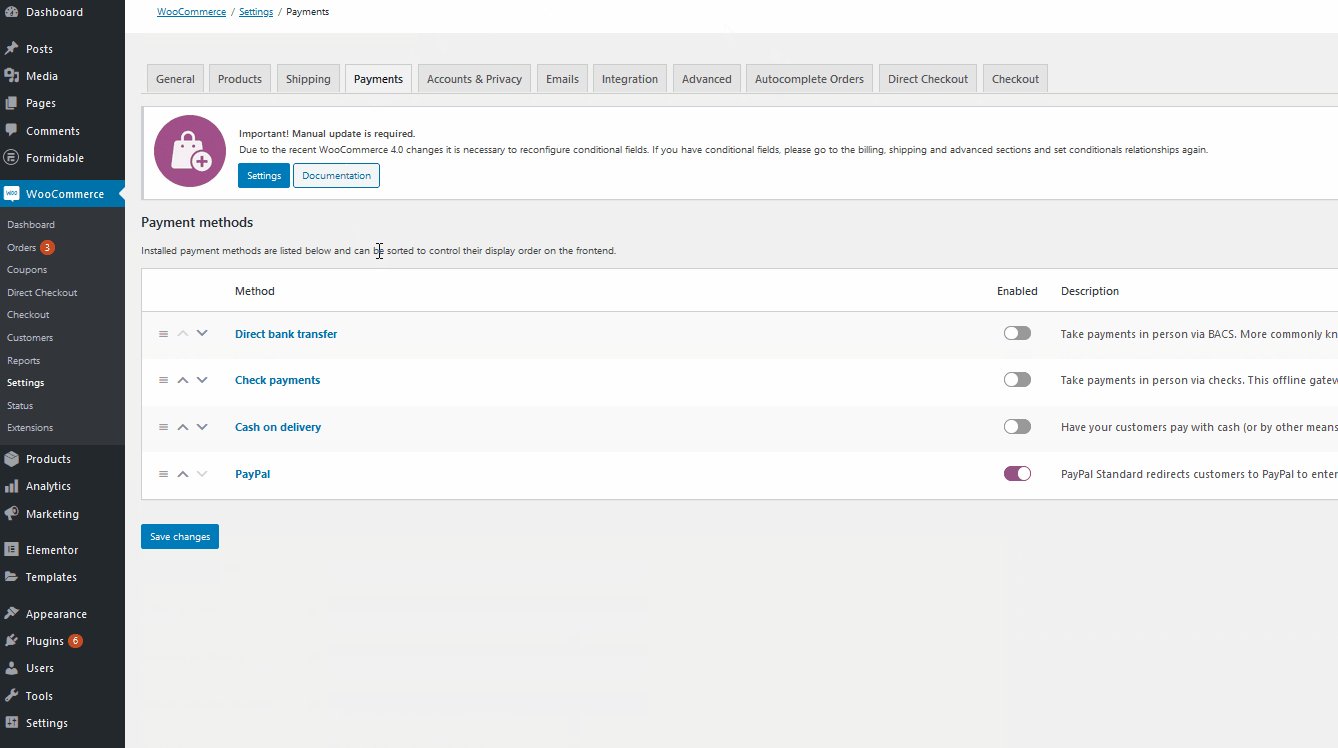
設置插件和 PayPal 數據令牌後,單擊WooCommerce> 設置並打開付款選項卡。

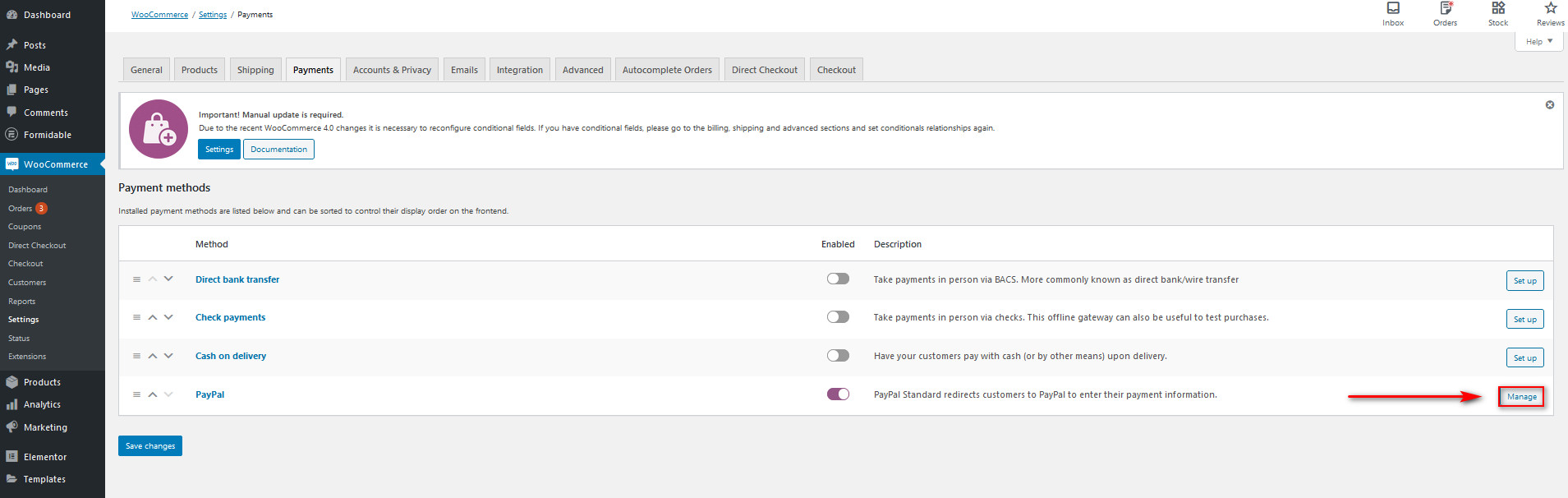
您將能夠在此處看到該網站的所有支付網關。 只需單擊管理即可在 WooCommerce 中打開 PayPal 的設置。

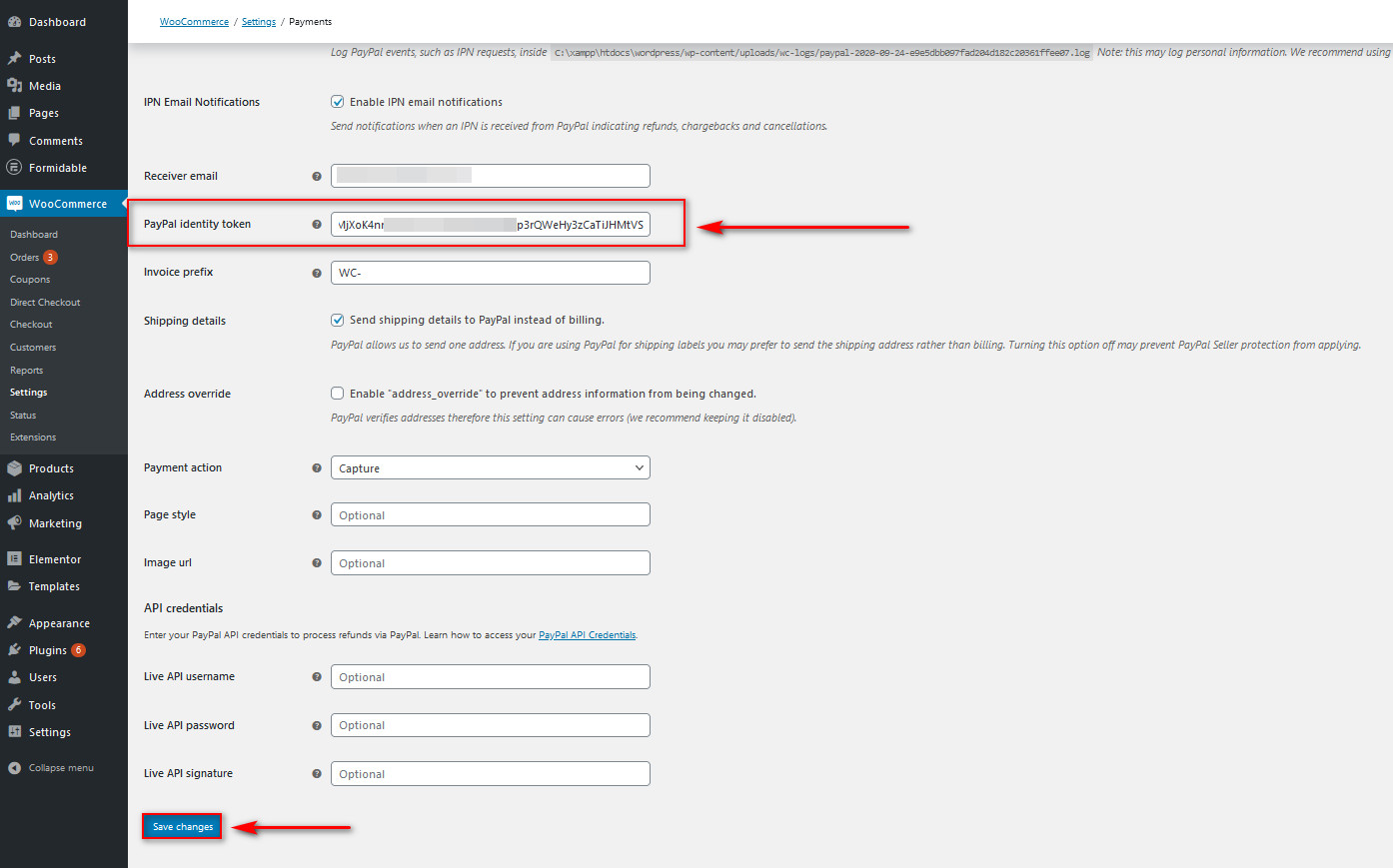
如果您進一步滾動,您可以找到PayPal 身份令牌字段。 現在粘貼我們之前保存的身份令牌。

最後,您可以設置其餘設置,以便使用 PayPal 為您的客戶提供良好的結帳體驗。 如果您想了解如何操作,請查看這篇文章。 完成所有設置後,單擊保存更改。
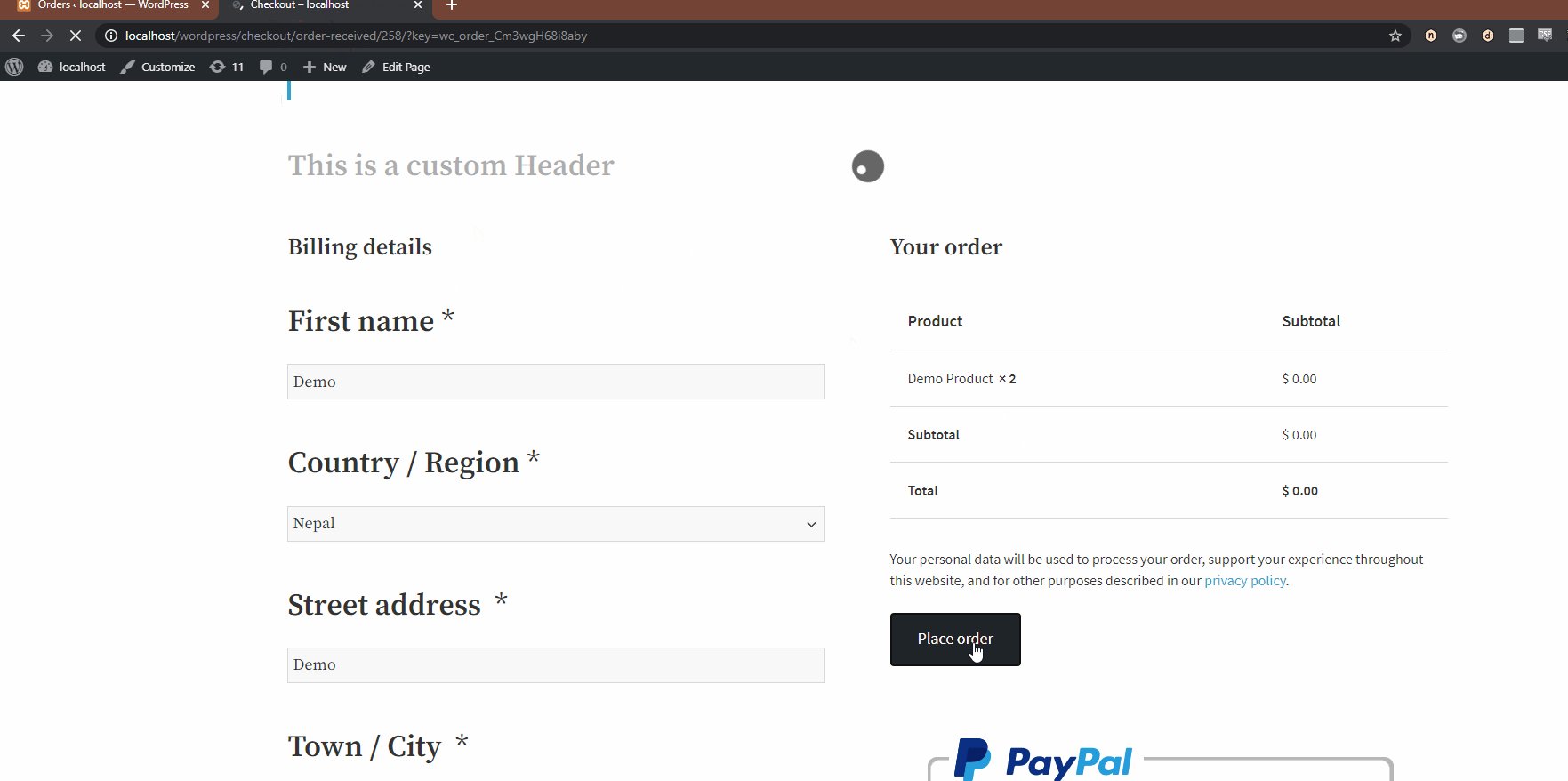
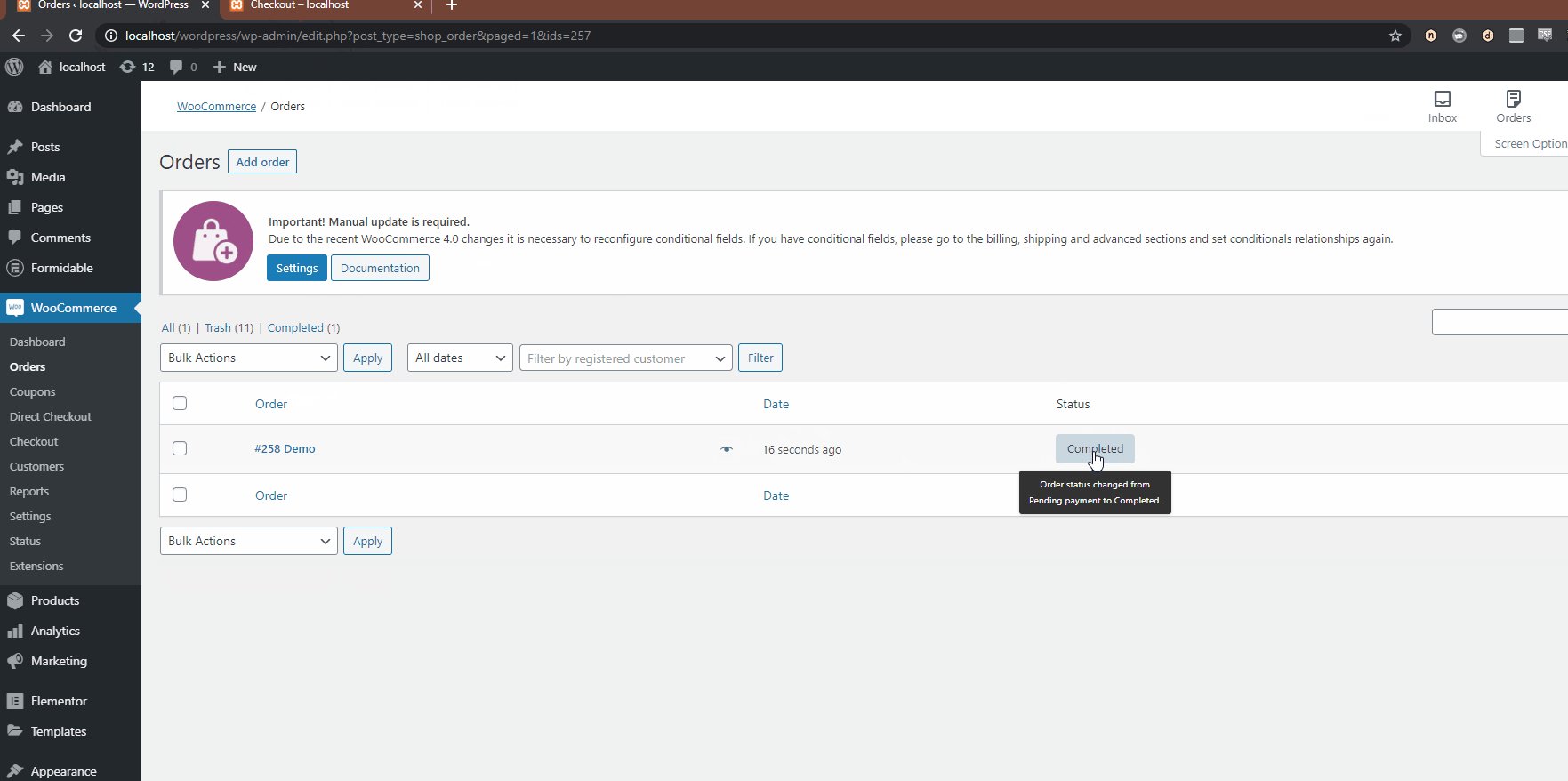
現在,您的客戶將能夠在您的網站上自動完成 WooCommerce 訂單。

相似地。 您還可以藉助代碼啟用自動完成訂單。 如果您想了解如何操作,我們建議您在此處查看文章。
結論
總之,為 WooCommerce 添加倒計時可以幫助您增加銷售額、提高轉化率並提供更好的客戶體驗。
今天在本教程中,我們看到了一種向任何 WooCommerce 網站添加產品倒計時的簡單方法。 這對於初學者來說是完美的。 Sales Countdown Timer 是一款出色的免費增值插件,如果您想升級到高級版本,它非常易於配置並附帶附加功能。
我們還為您提供了一些自動完成 WooCommerce 訂單的基本步驟,您的客戶可以購買您的虛擬產品或服務,而無需在每個訂單上手動批准它們。 但是,如果您想了解 WooCommerce 訂單,我們還有一些導出或刪除訂單的指南,甚至可以重複或測試訂單。
您是否為您的產品添加了倒計時? 你覺得這個插件怎麼樣? 請在評論部分告訴我們您的體驗。
此外,如果您想改善 WooCommerce 網站上的用戶體驗,這些文章可能對您有所幫助:
- 最佳 WooCommerce 產品列表視圖插件
- 如何添加 WooCommerce 相關產品
- WordPress 的最佳滑塊插件
