如何添加 WooCommerce 請求報價按鈕
已發表: 2022-03-24您想讓您的客戶在您的網站上獲得某些產品的完整定價詳情嗎? 如果是這樣,您可以為您的產品添加 WooCommerce 請求報價按鈕。 在本文中,我們將向您展示添加按鈕並為您的客戶進行設置的確切步驟。
但在我們完成該過程之前,讓我們簡要了解一下報價請求按鈕是什麼以及您可能需要它的原因。
請求報價是什麼意思?
“詢價”一詞是指向店主詢問某些產品的具體價格。 在大多數情況下,它們也稱為 RFQ(詢價)。 但在 WooCommerce 中,它被稱為“請求報價”。
然而,所要求的報價僅在有利的條件下被接受,但並非在所有情況下都被接受。 只有店主完全信任的公司或客戶才會考慮報價請求。 要求報價的客戶通常都有自己的業務,並且將來也會從在線商店購買商品。
因此,如果您作為店主參與 B2B 交易,此選項非常有用。 它可以真正幫助您的業務以及您通過您的網站與之互動的其他業務。
為什麼在 WooCommerce 中添加請求報價按鈕?
由於報價請求是 B2B 運營中涉及的關鍵功能之一,因此在 WooCommerce 中也很常見。 如今,大多數商業交易和運營都是通過網站在線進行的。 因此,如果您使用 WooCommerce 並希望繼續發展這些業務,則必須在您的 WooCommerce 商店中添加請求報價按鈕。
報價請求按鈕使您的客戶可以非常方便地為您提供服務。 作為回報,如果您擁有非常好的客戶體驗,您也很有可能增加您的客戶和客戶。 為此,為您的客戶提供報價請求的按鈕和表格確實很有幫助。
因此,您也可以隨著銷售額的增長提高轉化率。 在大多數情況下,客戶還必須填寫表格以在 WooCommerce 中請求報價。 因此,您還可以使用報價請求表完整跟踪您的客戶。
如何在 WooCommerce 中添加請求報價按鈕?
在 WooCommerce 中添加請求報價按鈕的最佳方法是使用插件。 WordPress 插件增加了您網站的靈活性。 它們還為您提供默認主題中未提供的其他功能。
同樣,您也可以使用插件讓您的客戶請求您網站產品的報價。 雖然有許多插件可以在 WooCommerce 中添加請求報價按鈕,但以下是一些最受歡迎的插件:
YITH 請求 WooCommerce 的報價

YITH Request a Quote for WooCommerce是添加 WooCommerce 請求報價按鈕的最佳插件之一。 您可以輕鬆地使用它為您的客戶顯示一個按鈕,以將產品添加到列表中或填寫表格以請求他們的報價。
或者,您甚至可以藉助此插件隱藏添加到購物車按鈕。 這也可以追求客戶在需要時直接聯繫店主,增加與他們的互動。 此外,您還可以在您網站的任何頁面上插入請求列表和表單。
主要特點:
- 在網站的任何頁面上顯示“添加報價”按鈕
- 支持可變產品
- 隱藏所有產品的價格和添加到購物車按鈕
- 報價請求的擴展電子郵件選項。
價錢:
YITH Request a Quote for WooCommerce 是一個免費增值插件。 您可以從官方 WordPress 存儲庫獲取免費版本。 高級版起價為每年 69.99 歐元,提供 1 年更新和支持以及 30 天退款保證。
獲取 WooCommerce 的報價按鈕

Get a Quote Button for WooCommerce是一個非常簡單的插件,可以幫助您顯示 WooCommerce 請求報價按鈕。 該插件還支持自定義簡碼,使您能夠在網站的任何位置添加報價請求按鈕或表單。
同樣,它還有一個專門的插件設置部分,您可以通過它輕鬆設計按鈕的文本、顏色、大小和位置。 但按鈕本身只能針對特色產品或缺貨產品顯示。
主要特點:
- WooCommerce 單品和產品網格的報價按鈕
- 為來賓用戶啟用報價按鈕
- 多個報價生成器的高級短代碼
- 不同產品報價按鈕的變化
價錢
Get a Quote Button for WooCommerce 是一個免費增值插件。 您可以從官方 WordPress 存儲庫獲取免費版本。 高級版的起價為每年 49 美元,帶有單個站點許可證。
現在,讓我們使用插件向您的 WooCommerce 網站添加請求報價按鈕。 對於本教程,我們將使用免費版本YITH Request a Quote for WooCommerce 。 它是這裡最好的選擇之一,因為它具有許多可定制的功能並且非常易於使用。
但在我們開始之前,請確保您使用所有必要的步驟完全設置了 WooCommerce,並使用了與 WooCommerce 兼容的主題之一。 當您在其上設置報價請求按鈕時,這將避免您網站中的任何主題或插件衝突。 現在,讓我們從安裝插件開始。
1.安裝並激活插件
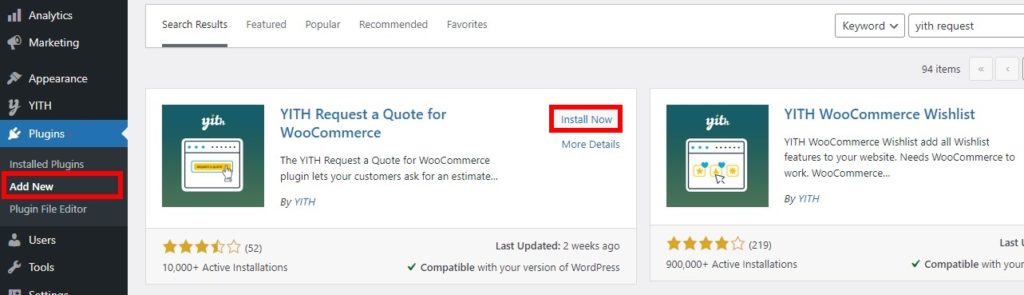
首先,從您的 WordPress 儀表板轉到插件 > 添加新插件,然後搜索插件的關鍵字。 然後,單擊立即安裝以安裝插件。 安裝完成後,激活插件。

如果您想使用插件的高級版本,您必須手動上傳並安裝插件。 這是我們關於如何手動安裝 WordPress 插件以獲取更多信息的指南。
2. 為 WooCommerce 配置報價請求選項
激活插件後,您就可以開始配置其設置。 只需從您的 WordPress 儀表板轉到YITH > Request a Quote ,您就可以查看插件提供的所有選項。 主要選項包括常規和請求報價頁面選項。
注意:此插件會將報價請求按鈕添加到您的 WooCommerce 商店的所有產品中。 因此,如果您想為特定產品添加報價請求按鈕或編輯報價請求表單,您可能需要使用另一個插件。 如果您需要任何幫助,請查看我們的最佳 WooCommerce 請求報價插件列表。
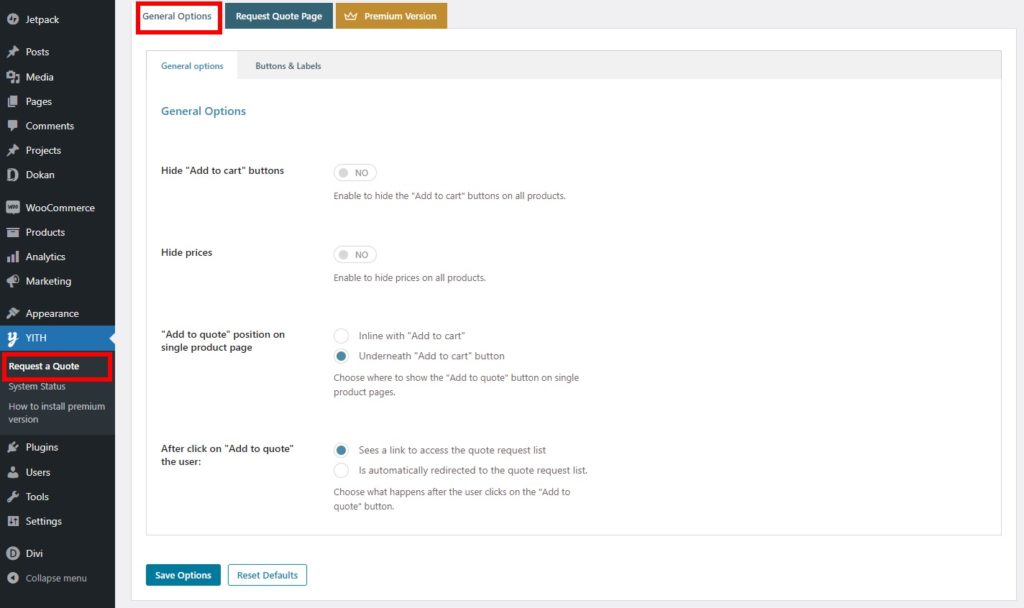
2.1。 常規選項
在常規選項中,您可以藉助切換隱藏或顯示添加到購物車按鈕和產品價格。

然後,您還可以調整單品頁面的“添加到報價單”位置以及點擊“添加到報價單”後的過渡。 單個產品頁面中的位置可以設置為內聯或“添加到購物車”按鈕下方。 而在單擊“添加到報價單”按鈕後,用戶可以看到鏈接以訪問報價請求列表,也可以自動重定向到該列表。

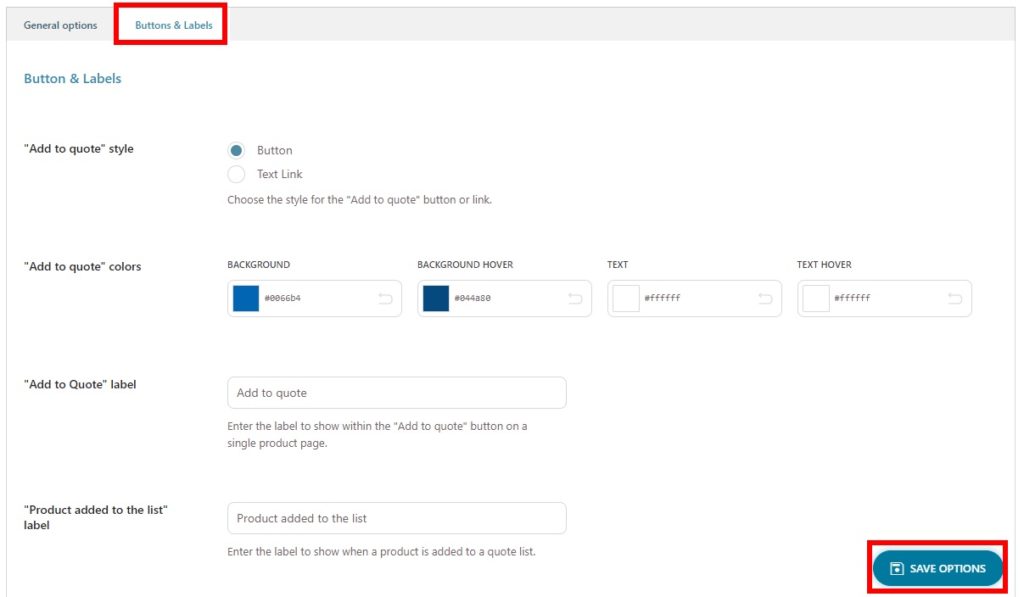
當您將其添加到您的網站時,該插件還為您提供 WooCommerce 請求報價按鈕的自定義選項。 您可以在“按鈕和標籤”選項卡上看到它。
這些選項包括按鈕樣式和顏色以及添加到報價按鈕標籤本身。 同樣,您也可以為“已添加到列表的產品”、“已添加到列表的產品”和“瀏覽列表”添加標籤。

進行所有必要的更改,完成後單擊保存選項。
這些是插件提供的所有常規選項,用於為您的網站添加和顯示 WooCommerce 請求報價按鈕。
2.2. 請求報價頁面選項
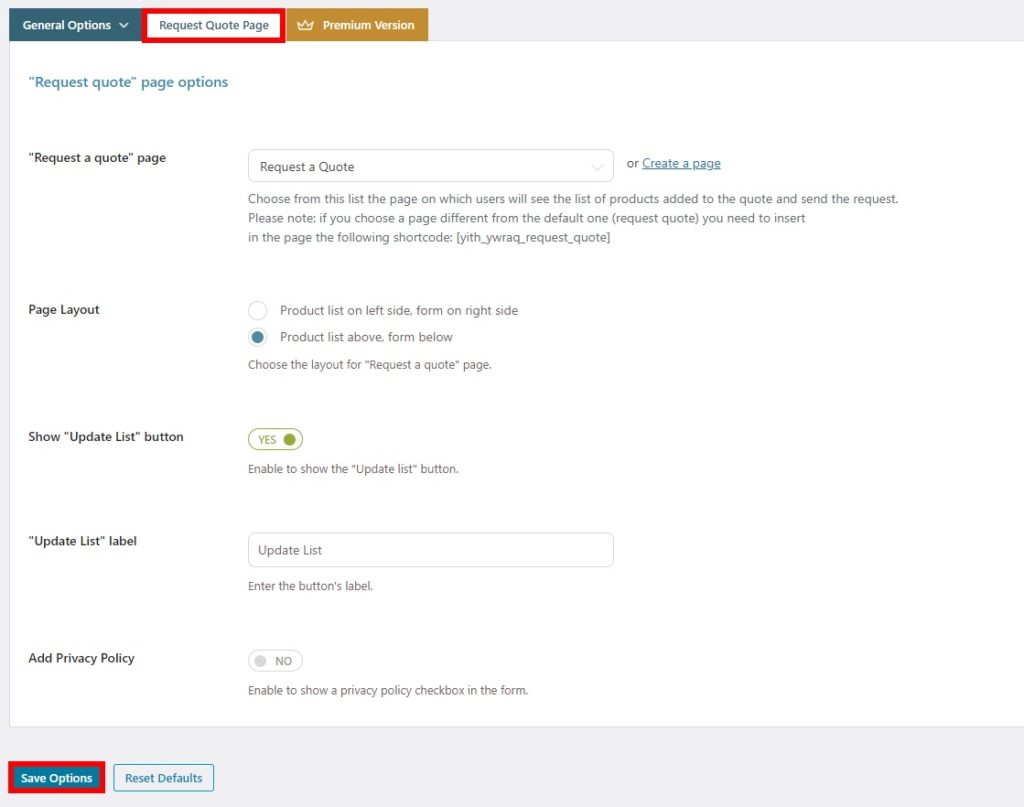
您還可以藉助此插件為您的 WooCommerce 商店自定義請求報價頁面。 只需單擊“請求報價頁面”選項卡,您就會看到可以為請求報價頁面更改的所有選項。
首先,您可以為您的網站選擇“請求報價”頁面。 該插件為客戶創建一個默認頁面以請求報價。 您可以將其設置為報價請求頁面,也可以根據需要創建一個新頁面。
然後,也可以從這裡選擇頁面佈局。 您可以選擇產品列表和報價分別位於左側和右側或上方和下方。

該插件還允許您隱藏或顯示頁面的“更新列表”按鈕。 您還可以為其編輯標籤。 最後,如果您願意,也可以將隱私政策添加到請求報價頁面。
添加並更改所有必需的選項後,保存它們。
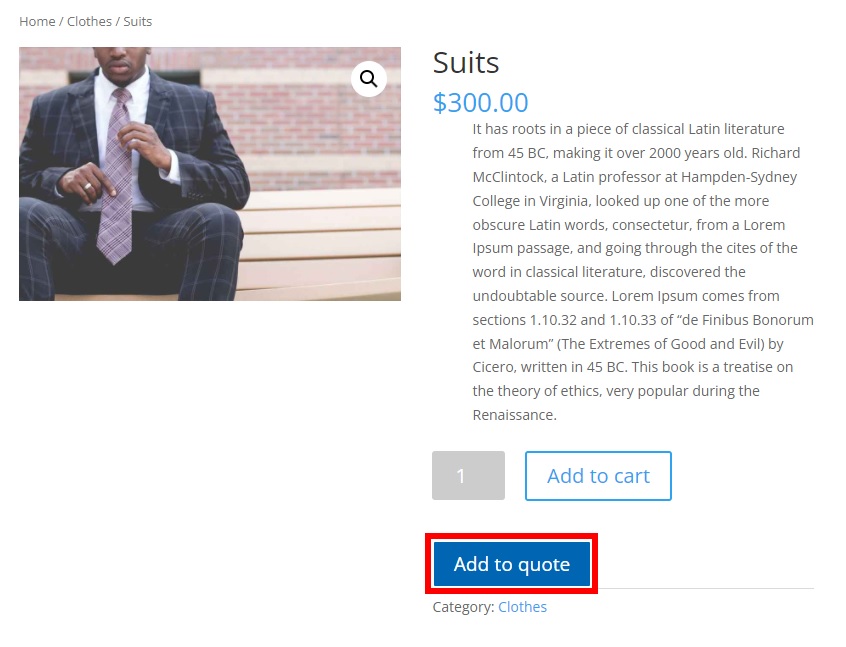
現在,當您預覽產品時,您應該能夠在產品頁面上看到添加到報價單按鈕。

就是這樣! 這是您在 WooCommerce 中為您的客戶添加請求報價按鈕的方式。
獎勵:跳過 WooCommerce 購物車頁面
我們向您展示了添加 WooCommerce 請求報價按鈕的最有效步驟。 但是,如果您想顯示添加到購物車按鈕,您可以允許您的客戶也重定向到結帳頁面而不是購物車頁面。 這對客戶來說非常方便,因為他們很可能不必對購物車進行任何更改。
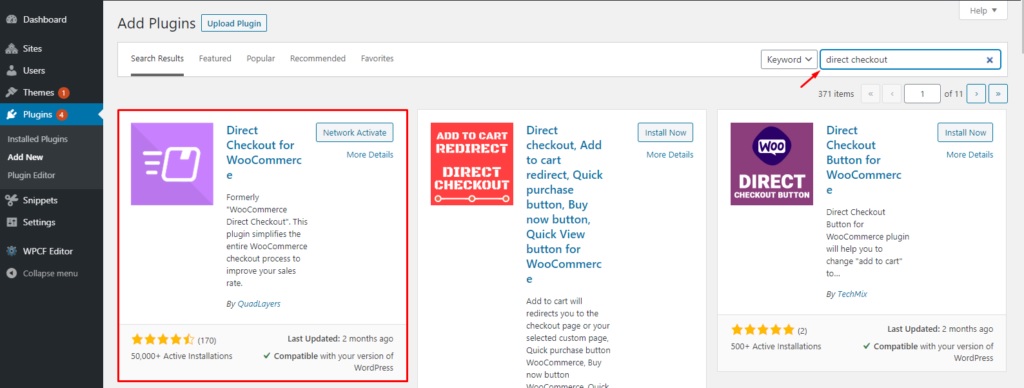
您可以使用簡單的插件Direct Checkout for WooCommerce輕鬆跳過 WooCommerce 中的購物車頁面。 它有一個非常簡單的界面,您只需點擊幾下即可創建直接結帳鏈接。

像任何插件一樣,您需要先安裝並激活它,然後才能開始使用它。 因此,再次從您的 WordPress 儀表板轉到插件 > 添加新插件並蒐索插件。 然後,單擊立即安裝以安裝它並在安裝後激活插件。

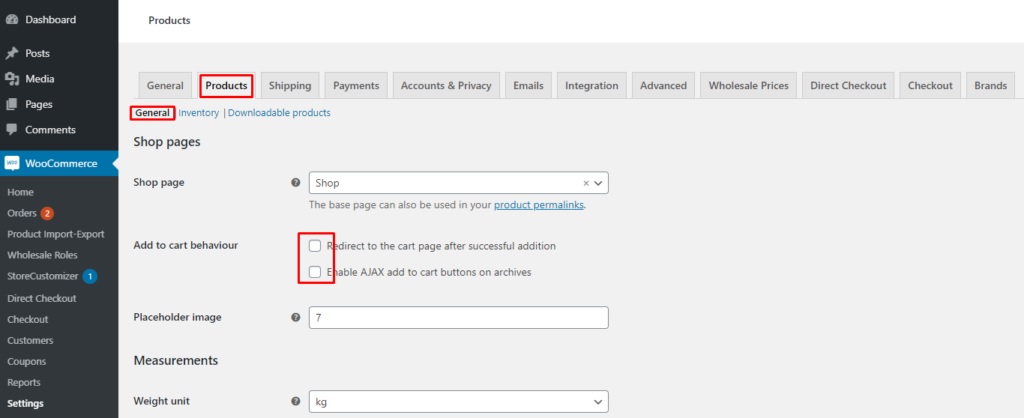
接下來,導航到WooCommere > 設置並打開產品選項卡。 在這裡,確保添加到購物車行為的兩個選項都未選中。

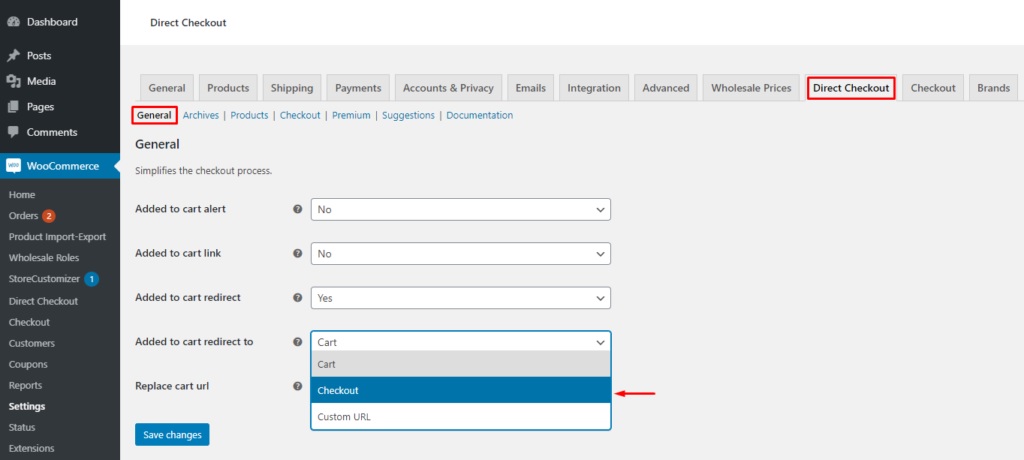
現在,打開直接結帳選項卡並轉到常規設置。 如果您單擊已添加到購物車重定向到選項,則可以在下拉菜單中設置多個頁面。 只需在此選項中選擇Checkout並保存更改。

下次您的客戶單擊添加到購物車按鈕時,他們將被直接重定向到結帳。 如果您想了解更多關於將他們重定向到結帳的替代步驟,請閱讀我們的指南,了解如何跳過購物車頁面、編輯添加到購物車消息或創建直接結帳鏈接。
結論
這是我們添加 WooCommerce 請求報價按鈕的教程。 如果您想允許您的客戶請求有關產品價格的更多詳細信息,那麼在您的網站上擁有一個非常有用的功能。
總而言之,我們向您展示了使用插件在 WooCommerce 中添加報價請求按鈕的分步過程。 如果插件提供的功能足夠,您可以使用免費版本的插件。 但是,您始終可以選擇插件的高級版本以獲得更多功能。
此外,我們還討論了跳過購物車頁面所需的步驟。 當客戶在您的網站上要求報價時,這也可能對您有利,因為它縮短了他們的結帳流程。
那麼您現在可以向您的 WooCommerce 網站添加請求按鈕嗎? 請在評論中告訴我們。
同時,如果您想改進您的 WooCommerce 商店,我們會為您提供更多帖子:
- 如何將願望清單添加到 WooCommerce
- WooCommerce 添加到購物車按鈕不起作用? 如何解決它!
- 如何添加 WooCommerce 產品倒計時
