如何將 WooCommerce 變體圖像添加到您的產品中
已發表: 2022-10-04任何從事電子商務業務的人都一定會發現 WooCommerce 並不陌生。 它為用戶和在線商店所有者帶來了各種好處。 WooCommerce 變體圖像的出現再次將其受歡迎程度和必要性提升到了一個新的水平。
那這是什麼? WooCommerce 是 WordPress 中的附加組件,可幫助商家通過幾個簡單的步驟創建和管理他們的商店。 它為我們提供了幾個基本功能。 一些突出的功能包括庫存和銷售稅、安全支付處理和自動運輸計算。
WooCommerce 變體圖像功能允許您在產品中插入多個圖像。 因此,它對於吸引客戶和提供有關您所售商品的有用信息至關重要。
本文將指導您如何通過幾個簡單的步驟添加 WooCommerce 變體圖像。 讓我們開始吧!
- 添加 WooCommerce 變體圖像的原因
- 如何在 WooCommerce 中添加變體圖像
- 3 個用於添加 WooCommerce 變體圖像的最佳插件
添加 WooCommerce 變體圖像的原因
在 WooCommerce 中顯示多個產品變體圖像會在很多方面為您帶來好處。 它有助於:
增加銷量
客戶在做出任何購買決定之前通常都很嚴格,尤其是在線購物者。 他們在購買之前需要有關產品的詳細信息,因為這種購物方式具有很大的風險。
這就是為什麼如果您不向他們提供信息,他們更有可能離開您的商店。 還有什麼信息可以比變化多端的圖片更好,更能吸引客戶?
比較產品
包括可定制項目的變化圖像允許客戶看到這些產品之間的差異。 這將幫助他們更輕鬆地選擇最合適的選項。
提升用戶界面
用戶界面是決定客戶是否購買電子商務商店產品的關鍵因素。 為什麼? 因為更好的用戶界面可以確保更好的體驗。
加強店鋪信譽
多張產品圖片向客戶展示您對產品規格的保證。 通過這種方式,他們會相信在您的網站上進行購買的風險低於其他網站。 在顧客眼中,你的可信度比那些沒有多變形象的店鋪要高。
有效地展示產品
您可以以最有利的方式展示您的優質商品。 人類只相信他們用肉眼看到的東西,產品也是如此。 他們只購買他們清楚而徹底地看到的東西。
他們只有通過確保產品符合他們的需求才能達到決策的最後一點。 這可能是由店主提供的大量圖像造成的。
如何在 WooCommerce 中添加變體圖像
默認情況下,WooCommerce 僅允許用戶為每個變體上傳一張圖片。 這讓客戶的體驗變得不舒服和不友好,從而影響了在線商店的收入。
為了能夠添加更多圖像,您必須購買附加組件來展示產品的不同圖像。
Woosuite 的 Additional Variation Images WooCommerce 插件允許您為每個可能的變體上傳額外的圖片。 此外,您可以為產品的每個可用選項創建一個相冊。

不僅是圖像,您還可以將視頻直接嵌入到您的產品頁面中。 眾所周知,產品剪輯是突出商品優勢和吸引新客戶的絕佳方式。 您可以使用 Vimeo、YouTube 和其他社交媒體平台進行嵌入。
此外,它甚至可以讓購物者放大照片,以便他們可以徹底檢查產品。
如果您想要預期的結果,請按照以下步驟將變體圖像添加到您的 WooCommerce 商店。
第 1 步:設置插件
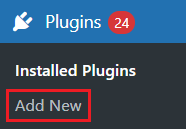
首先,您需要將 .zip 格式的附加文件下載到您的計算機上。 然後導航到 WordPress 儀表板並單擊左下角附近的插件部分。 在下拉菜單中,選擇Add New ,您將轉到另一個頁面。

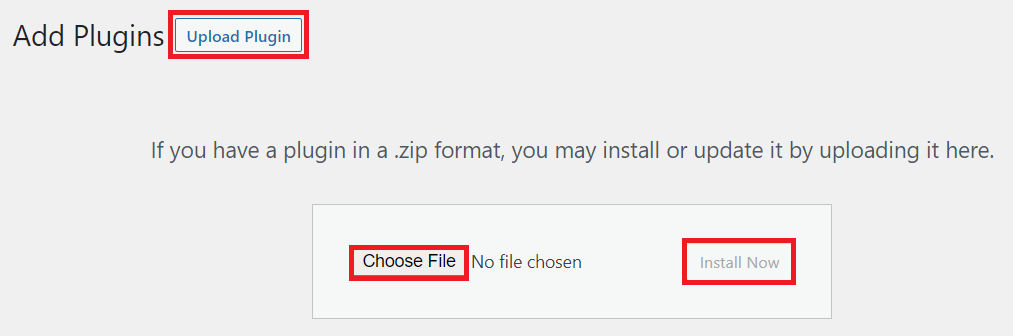
在此頁面上,單擊頁面左上角的上傳插件。 然後,點擊中間的選擇文件框,等待文件上傳,然後選擇立即安裝。

全部完成後,我們就可以進行下一步了。
第 2 步:激活許可證以開始使用
現在是時候回到插件部分,搜索剛剛安裝的插件,然後激活它。 在擴展安裝過程之後,複製許可證密鑰並將其粘貼到激活框中。
恭喜! 您已成功安裝擴展程序,現在可以使用它。
第 3 步:編輯或創建產品
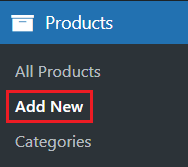
要創建產品,您必須返回儀表板。 在那裡,選擇左側的Products部分,然後在下拉列表中點擊Add New 。

然後命名並描述您的產品,確定價格以及交付選項和產品照片的可用性。
如果要編輯現有產品,請在菜單中選擇所有產品並更改產品信息。
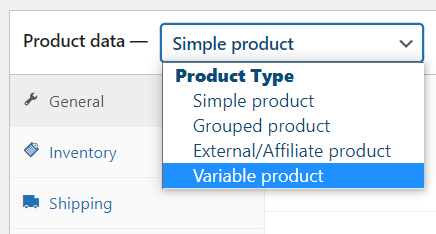
第 4 步:選擇產品數據類型
滿足上述所有要求後,向下滾動到產品數據框。 將出現一個選項列表,您必須選擇Variable products 。

您已經調整了菜單項,現在它有了一個新的菜單選項Variations 。
第 5 步:創建多個屬性
在這一步中,我們將轉到產品屬性創建。 屬性對於呈現廣泛的視覺內容至關重要。
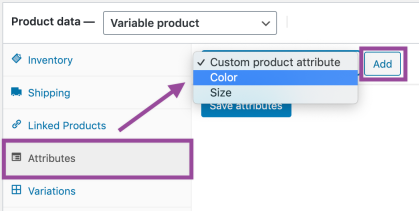
向下滾動到此頁面的底部並選擇Attributes 。 您將看到下拉選項列表,其中包含三個選項: Size 、 Color和Custom Product Attribute 。

有多種顏色可供您選擇。 但是,如果您在此列表中找不到某些顏色,則可以通過點擊Add New來添加新顏色。
選擇Color後,您需要點擊Add 。

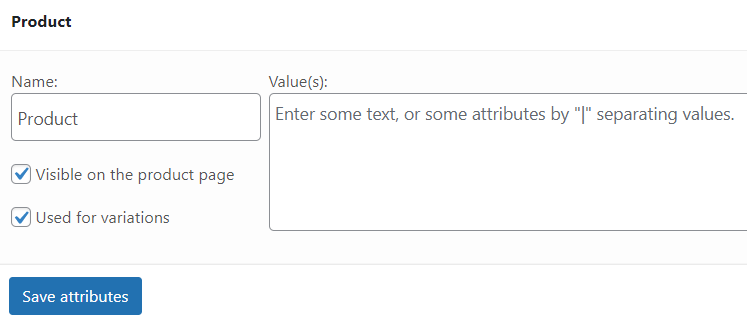
最重要的是,啟用“用於變體”複選框以將這些用於變體。 選擇保存屬性以永久保存您的更改。

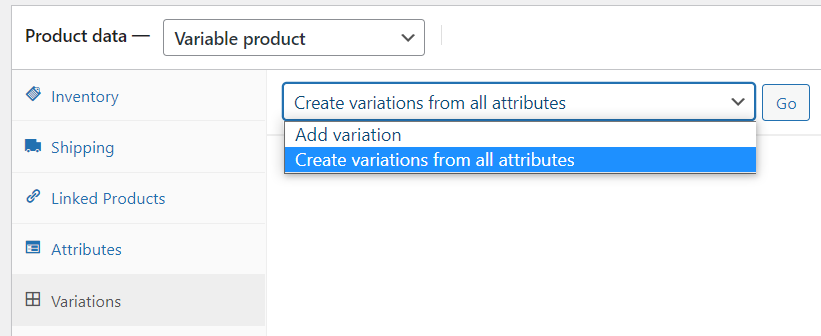
第 6 步:從屬性創建變體
在您剛剛創建的變體頁面中,選擇選項列表中的從所有屬性創建變體。

這允許您在每個變體中包含一張照片。 每當用戶選擇該顏色時,他都會看到該照片。 也就是說,它將作為特色照片。

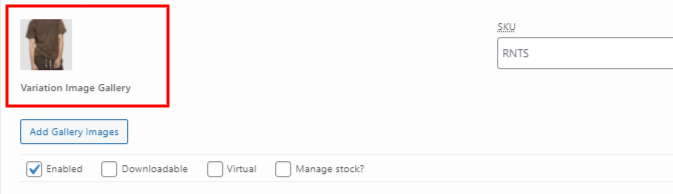
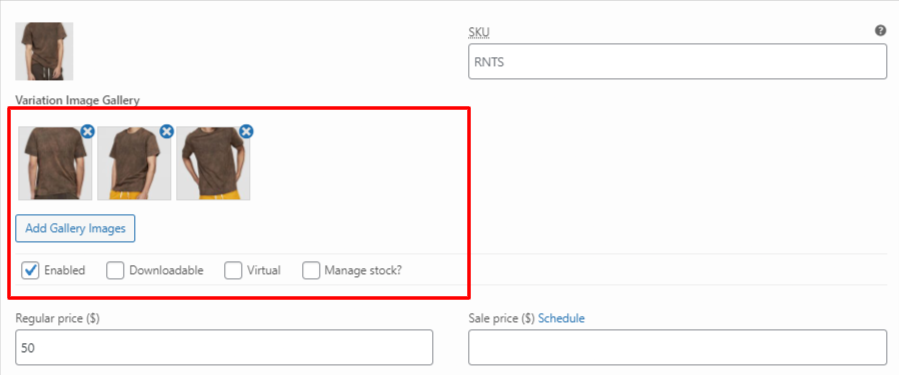
第 7 步:添加變體圖庫
此步驟允許您將多個圖像添加到產品顏色。 點擊顏色名稱並點擊Add Gallery Images 。 然後,您可以將要顯示的所有圖像放入變體圖庫中。 不同角度的照片可以幫助客戶更好地掌握他們正在看的商品。

3 個用於添加 WooCommerce 變體圖像的最佳插件
除了我們上面提到的插件,這裡是我們為您的興趣而積累的列表。
#1 WooCommerce 的附加變體圖像庫

WooCommerce 的變體圖像庫授予電子商店所有者為每個可用變體添加無限附加照片的權利。 它質量上乘,完全適合移動設備且響應迅速。
無論他們使用何種設備瀏覽,您的客戶都可以看到您商品的最高質量照片。 由於您正在增加潛在買家對產品的曝光率,因此銷量飆升只是時間問題。
一大優點是您可以添加自託管視頻或來自 YouTube 等社交媒體平台的視頻。
此外,Carousel Slider 的縮略圖功能非常出色。 您可以輕鬆地將這些小圖形移動到側面和底部。 該插件將與您選擇的任何 WooCommerce 設計一起正常運行。
#2 WooCommerce 的變體圖片庫

使用此工具,店主可以為每個變體上傳盡可能多的照片,因為沒有限制。
當客戶做出多種規格選擇時,此擴展程序允許您在單獨的照片集中展示它們。
您可以使用燈箱放大、縮小或查看一種變體的許多不同照片。 您甚至可以使用刪除選項來刪除您不想在商店中顯示的任何照片。
點擊和排序功能也非常方便。
#3 WooCommerce 的智能變化圖像

如果我們在談論為 WooCommerce 產品添加變體圖像時不提及此插件,那將是一個錯誤。
當您的客戶從許多可能的組合中進行選擇時,他們將能夠看到新的畫廊圖片。 他們甚至可能會看到許多相同顏色和設計的物品描述。
每當用戶進行新選擇時,主圖片或縮略圖可以立即更新以反映所選變體。
這個奇妙的附加組件可以輕鬆地將許多照片組合成一個變體。 它的下拉功能使您能夠以準系統佈局展示您的商品。 在樣本或選項下方,您只會看到一個選項。
在 WooCommerce 循環頁面上,此插件可以顯示兩個不同的畫廊。 隨附的簡單滑塊可幫助您在時尚的框架中展示您的照片。
這個變體照片庫插件是 WPML 可翻譯的,允許訪問者以他們的母語查看您的網站。
添加 WooCommerce 變體圖像以升級您的商店!
這就是您需要了解的有關如何添加 WooCommerce 變體圖像及其優勢的所有信息。
Woosuite 的 WooCommerce Additional Variation Images 插件是必須嘗試的插件。 它提供了您需要的所有功能和用戶友好的界面,您只需幾分鐘即可熟悉。 此外,安裝過程非常簡單明了。
我們還包括其他擴展列表供您選擇,以防插件不滿足您的要求。
感謝您的閱讀,並希望您找到合適的擴展。 不要忘記訂閱我們的網站以獲取更多有用的說明!
您已經學習瞭如何添加 WooCommerce 變體圖像。 是時候學習如何優化 WooCommerce 產品圖片以加快您的商店速度了。 或者,您可能對如何為 WooCommerce 產品圖像添加水印感興趣。
