如何在沒有插件的情況下添加 WordPress 作者框
已發表: 2022-02-19WordPress 擁有龐大而豐富的插件數據庫,您幾乎可以找到網站所需的任何內容。 在您可以在您的網站上安裝的數千個插件中,其中有很多可以讓您自動生成並在您的網頁上放置一個作者框。
但是,您可以自己手動添加作者框,而無需使用任何插件。 因此,在本文中,我將向您展示如何手動將作者框添加到您的網站並將其與插件進行比較。 在比較部分之前,解釋一下作者框是什麼以及它們的用途是至關重要的。
什麼是作者框以及為什麼需要一個
 您可能想知道作者框是什麼以及它給您帶來了什麼好處? 簡而言之,作者框是出現在 WordPress 頁面底部的一個小框,顯示有關帖子作者的一些重要信息。 每個作者框都會顯示作者的姓名、簡短的簡歷描述、社交聯繫鏈接、電子郵件、gravatar 以及指向以前發布的帖子的導航鏈接。
您可能想知道作者框是什麼以及它給您帶來了什麼好處? 簡而言之,作者框是出現在 WordPress 頁面底部的一個小框,顯示有關帖子作者的一些重要信息。 每個作者框都會顯示作者的姓名、簡短的簡歷描述、社交聯繫鏈接、電子郵件、gravatar 以及指向以前發布的帖子的導航鏈接。
但是,它們的主要用途是什麼? 作者框是您網站的重要組成部分,因為它們會告知讀者誰寫了這些帖子,從而提供可信度並使您的帖子在讀者眼中更值得信賴。
讓我們繼續下一節,我們將介紹在沒有插件的情況下手動添加 WordPress 作者框的過程。
添加不帶插件的 WordPress 作者框
為了添加沒有插件的 WordPress 作者框,您需要插入幾行代碼。 因此,您需要對文件“single.php”和“functions.php”進行一些修改。 如果您不知道在哪裡查找這些文件,您可以通過 WordPress 儀表板輕鬆找到它們。
但是,如果您採用這種添加作者框的方法,您應該非常小心,因為即使一個錯誤也可能導致您的網站完全崩潰。 因此,為了確保您的網站安全且無崩潰,我們建議您使用一個插件 WPReset,該插件將為您生成一個備份文件,以便您將您的網站恢復到崩潰發生之前的狀態。
 WPReset 可以修復您可能遇到的任何錯誤,並使您免於丟失網站文件。 這樣,您在修改部分中犯的任何錯誤都不會影響您的網站,因為您始終可以將過程恢復到您的網站正常運行且無錯誤的點。 如果選擇此選項,則需要熟悉主題編輯器。
WPReset 可以修復您可能遇到的任何錯誤,並使您免於丟失網站文件。 這樣,您在修改部分中犯的任何錯誤都不會影響您的網站,因為您始終可以將過程恢復到您的網站正常運行且無錯誤的點。 如果選擇此選項,則需要熟悉主題編輯器。
但是,如果您更喜歡 FTP 而不是 WordPress 儀表板,則需要一個 FTP 工具。 FTP 選項更安全,對初學者更友好。 在開始手動將作者框添加到您的網站之前,您需要確保首先完成一些前置步驟:
- 轉到您的 WordPress 管理儀表板
- 從選項卡中選擇“用戶”
- 將鼠標懸停在作者姓名上,然後單擊“編輯用戶頁面”
- 現在,填寫有關各自作者的信息(電子郵件、網站、個人簡介、個人資料圖片)的字段
- 點擊“更新用戶”
- 你完成了!
一旦您根據需要為盡可能多的作者完成了這些步驟,您就可以繼續該過程的下一部分。
現在,請按照以下步驟操作:
- 轉到管理儀表板中的“外觀”選項卡
- 點擊“主題編輯器”
- 導航到“single.php”文件並打開它
- 打開後,滾動文件並找到名為“the_content()”的函數
- 在主“<div>”容器上方和提到的“the_content()”函數下方,粘貼以下代碼:
<div class=”about-author”>
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class=”about-author-text”>
<h3>關於<?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>查看<?php the_author()的所有帖子; ?></a>
</div>
</div>
代碼說明:
div “about-author” 是作者框的主要容器,它包含其中的所有內容。 兩個內部 div,“about-author-image”和“about-author-text”,包含作者的 gravatar 圖像和簡歷。 我們還看到了一個函數“get_the_author_meta”,它接受兩個參數(作者的 ID)和作者的頭像大小(以像素為單位)。 插入代碼後,您的帖子頁面上應該會出現一個作者框,但您可能對它的外觀不滿意。

 所以,為了改變它的外觀,你可以使用下面的 CSS 代碼:
所以,為了改變它的外觀,你可以使用下面的 CSS 代碼:
.about-作者{
背景顏色:#f8f9fa;
填充:20px; }
.about-author::after {
內容: ””;
明確:兩者;
顯示:表格; }
.about-author-image {
向左飄浮;
寬度:20%; }
.about-作者-文本 {
浮動:對;
寬度:75%; }
注意:在對您的網站進行任何重大更改之前,請務必進行備份。 此外,如果您在執行這些重大更改的同時激活網站上的維護模式會更有效。 您可以使用即將推出的插件和維護模式輕鬆完成此操作。
 使用插件製作專業作者框
使用插件製作專業作者框
到目前為止,我們已經提到了作者框是什麼以及如何在沒有插件的情況下添加 WordPress 作者框。 但是,我們將向您展示一個出色的 WP 插件,它可以自動執行本節中的整個過程。 換句話說,您不必費心插入代碼或編寫自定義 CSS 代碼。
只需單擊幾下,Simple Author Box Pro 即可為您完成所有這些工作。 它是一個 WP 插件,可以自動將作者框添加到網站,完全響應,具有自定義配色方案、排版和社交媒體圖標。
 Simple Author Box Pro 插件的特點:
Simple Author Box Pro 插件的特點:
- 您不僅可以為一位作者添加姓名、網站、頭像、自定義圖像、簡歷和社交媒體圖標,而且使用簡單作者插件,您可以為多個作者創建一個作者框。
- 作者框的自定義是通過交互式和用戶友好的界面完成的。
- 每個作者框都是完全響應的,因此無論您使用哪種設備,作者框都會很好地適應設備的屏幕
- 即使插件自動添加作者框而無需編寫任何代碼,但如果您想修改某些內容,您始終可以轉到“single.php”和“author.php”文件並手動插入代碼。
- 作者框的默認行為僅允許與 Gravtar 的用戶帳戶關聯的 gravatar 圖像。 但是,Simple Author Box 擴展了該功能並使作者能夠上傳任何自定義圖像。
- 如果您的網站基於 RTL(從右到左)語言,您可以在“簡單作者”框中激活此選項,一切順利。
- 簡單作者框還允許您添加來賓作者和共同作者(如果兩個或更多共同作者撰寫了帖子)。
如何安裝 Simple Author Box 插件
通常,有兩種方法可以安裝任何 WordPress 插件,包括 Simple Author Box Pro。 第一種方法是下載插件並將其上傳到管理面板中的“插件”選項卡。 第二個選項要容易得多,它是從 WordPress 存儲庫安裝插件。
安裝 Simple Author Box Pro(下載)
-
 從此鏈接下載插件的 .zip 文件。
從此鏈接下載插件的 .zip 文件。 - 轉到插件>添加新的
- 選擇 simple-author-box zip 文件並上傳
- 安裝插件並在安裝過程完成後激活它
安裝 Simple Author Box Pro(WordPress 存儲庫)
- 轉到“插件”選項卡,然後單擊“添加新”選項
- 在搜索區域,寫“簡單作者框”
- 它應該為您提供由 Webfactory Ltd 創建的插件
- 點擊“立即安裝”,安裝後激活插件
- 安裝完成後,簡單作者框選項卡將出現在面板左側的設置選項卡下方。 您可以導航到此部分並自定義將在您的網站上使用的作者框的外觀。
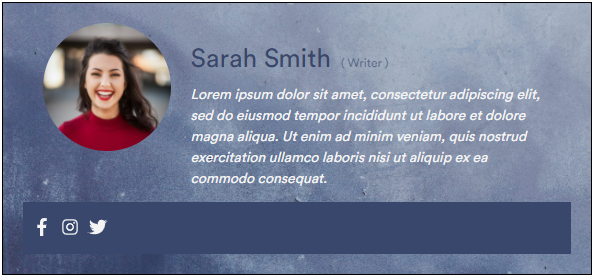
簡單的作者框 - 演示
自定義背景:
 這是一個標準的 Simple Author Box Pro 外觀,沒有添加任何額外的東西。 您只能看到背景圖像不同。
這是一個標準的 Simple Author Box Pro 外觀,沒有添加任何額外的東西。 您只能看到背景圖像不同。
自定義 HTML 選項卡:
 如果您需要更多自由,可以在作者框中添加自定義 HTML 選項卡。 您可以使用它來顯示一些附加信息或列出作者撰寫的所有最新文章。
如果您需要更多自由,可以在作者框中添加自定義 HTML 選項卡。 您可以使用它來顯示一些附加信息或列出作者撰寫的所有最新文章。
結論
看,向您的 WordPress 網站添加作者框非常容易,對吧? 如果您選擇手動添加沒有插件的 WordPress 作者框,則不是。 它不僅更加困難,而且您可能會導致您的網站完全崩潰。
因此,強烈建議使用工具而不是直接將代碼插入到 WordPress .php 文件中。 查看 Simple Author Box PRO 插件,點擊幾下即可設置作者框。
