如何在滑塊前後免費添加 WordPress
已發表: 2022-11-30由於 eStores 的增加及其創新策略,隨著時間的推移,維護在線商店變得越來越有競爭力。 因此,業主需要想出一些能真正幫助他們展示產品價值的東西。 而且,在這種情況下,沒有什麼比滑塊前後的 WordPress 更勝一籌了,因為它完全按照您想要的方式顯示了產品的價值。
在 WordPress 中的滑塊之前和之後可以添加多個選項。 但是,如果你考慮到你必須投入的時間和精力,你會首先想到使用 WordPress 插件。此外,由於 WordPress 中有許多前後滑塊插件,你還需要專注於使用最方便的插件。
這就是為什麼在這裡,我們將展示使用最合適的 WordPress 插件添加前後滑塊的過程。 但是,在此之前,讓我們深入了解什麼是前後滑塊,以及它除了展示價值之外還有哪些其他好處。
什麼是前後滑塊?
前後滑塊是一個插件,允許用戶比較 WordPress 網站上的兩個圖像,以展示使用產品或服務的好處和機會。 此外,它讓任何人都清楚地了解哪個是最適合他們的選擇。
長話短說,滑塊前後的 Elementor 允許您通過展示兩張圖像的比較來做出最佳決定。
為什麼在圖像滑塊前後使用 WordPress?
客戶永遠不會以最低成本獲得不提供任何價值的產品或服務。 相反,如果產品滿足他們的要求或需要,他們不介意支付更高的價格。 這意味著您需要在著陸頁上展示產品的優勢,以說服客戶採取行動。 這就是為什麼 WordPress 前後圖像滑塊派上用場的原因!
除此之外,它還提供其他可以長期開展業務的好處,例如:
- 它簡化了客戶的決策過程。
- 在線前後滑塊可提高您的業務的銷售額和收入。
- 讓您展示使用您的產品或服務的好處。
- 前後滑塊創建高度轉換的 WordPress 登陸頁面。
- 它以吸引客戶注意力的方式比較兩個圖像。
這些是使您在圖像滑塊之前和之後使用此 WordPress 而無需再考慮的原因。 現在,是時候探索在滑塊前後使用 Elementor 的快速技巧了。

在 WordPress 滑塊前後添加的步驟
在這裡,我們將使用插件在 WordPress 的滑塊前後添加。 儘管您也可以使用在線工具為 WordPress 創建比較圖像。 但是,使用 WordPress 插件是在網站上添加比較圖像的最佳選擇,因為它需要零編碼。 因此,按照以下步驟立即創建一個 WordPress 前後滑塊:
第 1 步:在滑塊插件前後安裝 Elementor。
要享受前後滑塊的好處,需要在您的 WordPress 網站上安裝兩個插件,它們是:
- 元素(免費)
- ElementsKit(免費)
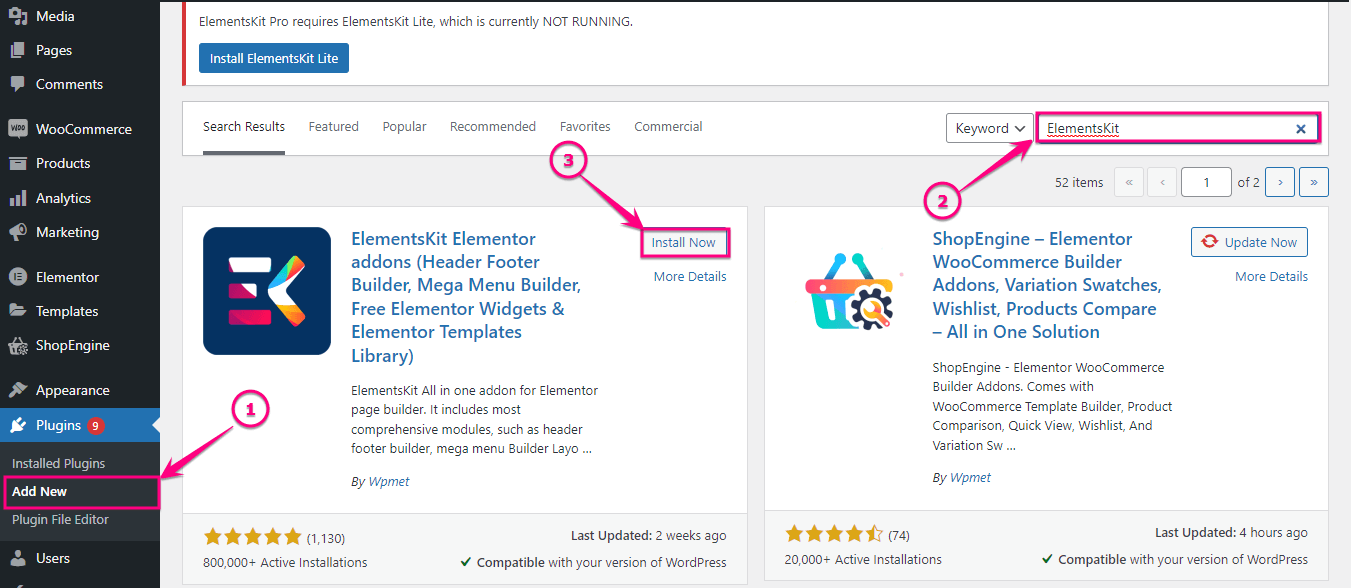
這些插件的免費版本足以在滑塊前後添加 WordPress。 因此,第一步,您需要在 WordPress 上安裝 Elementor和ElementsKit 。 為此,轉到 (1)。 在 plugins 下添加 New選項並在(2)中搜索插件。 搜索框。 之後,單擊 (3)。 “立即安裝”按鈕,安裝後,激活它。 像這樣,安裝並激活這兩個插件。

第 2 步:啟用圖像比較小部件。
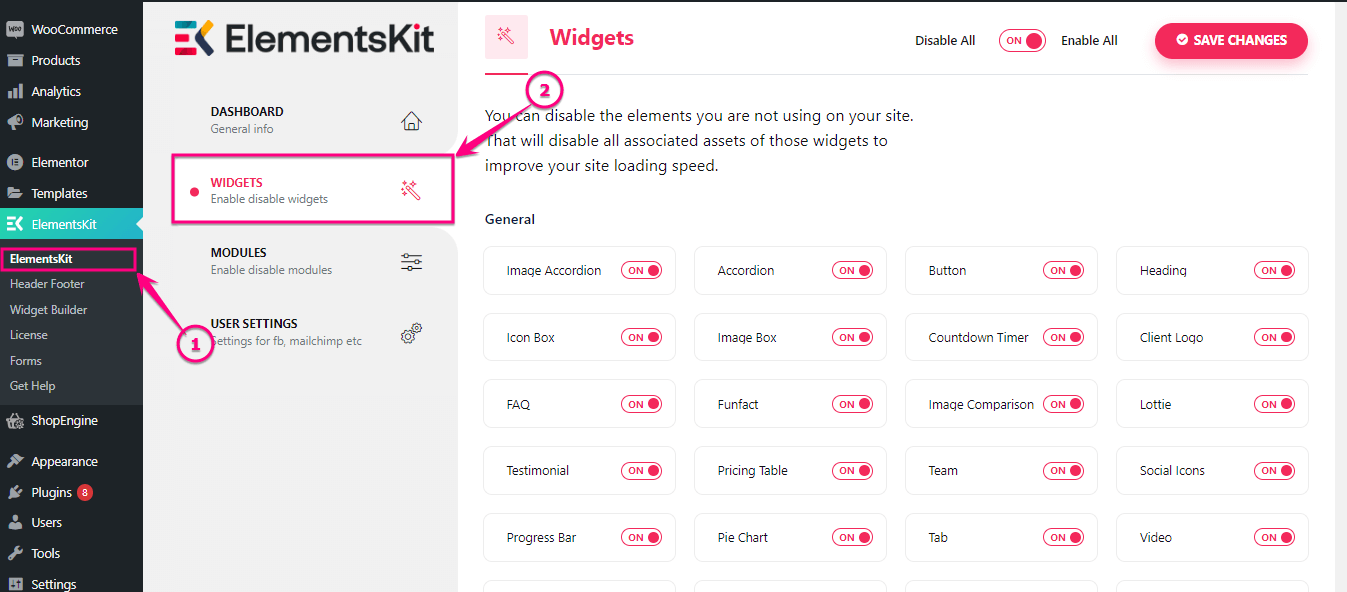
現在,啟用 ElementsKit 的圖像比較小部件。 要啟用它,請轉到 (1)。 ElementsKit並單擊 (2)。 小部件選項卡。

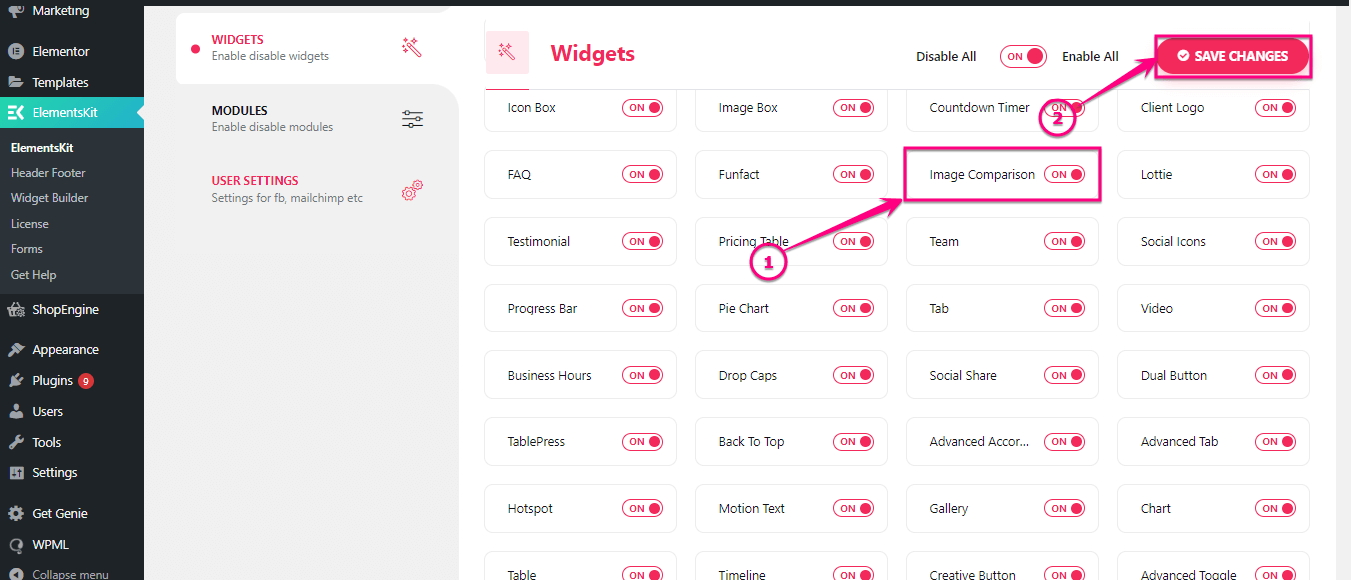
之後,啟用(1)。 Image Comparison小部件並單擊 (2)。 保存更改按鈕。

第 3 步:在圖像滑塊前後添加 WordPress。
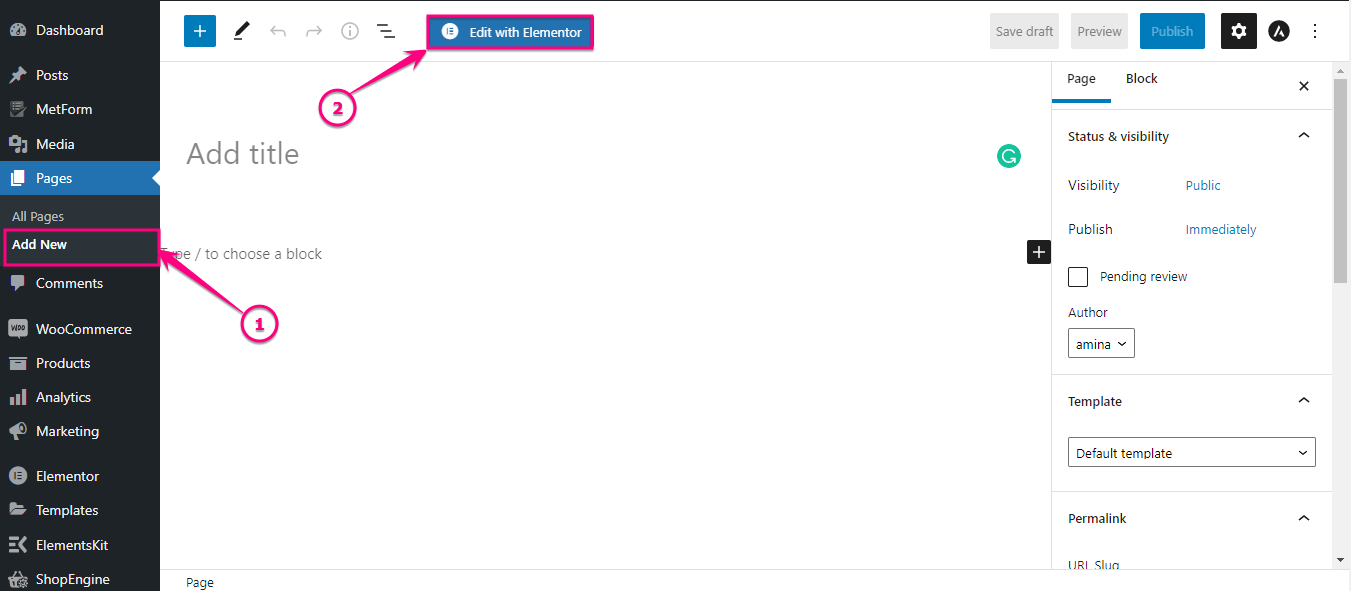
在這一步中,您需要轉到要在滑塊前後添加WordPress的頁面,否則,您也可以為其添加新頁面。 然後,單擊 (2)。 使用 Elementor 按鈕編輯以在線添加滑塊前後。


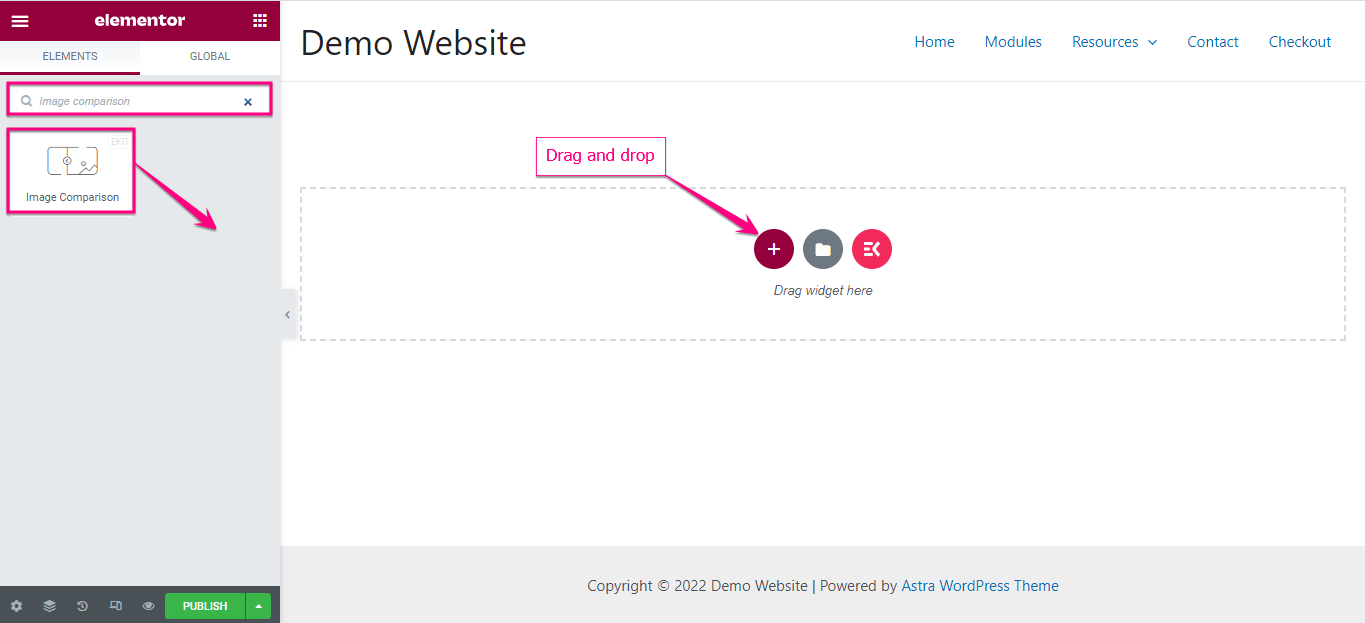
然後,在搜索框中搜索圖像比較小部件。 找到小部件後,將其拖放到加號圖標上。

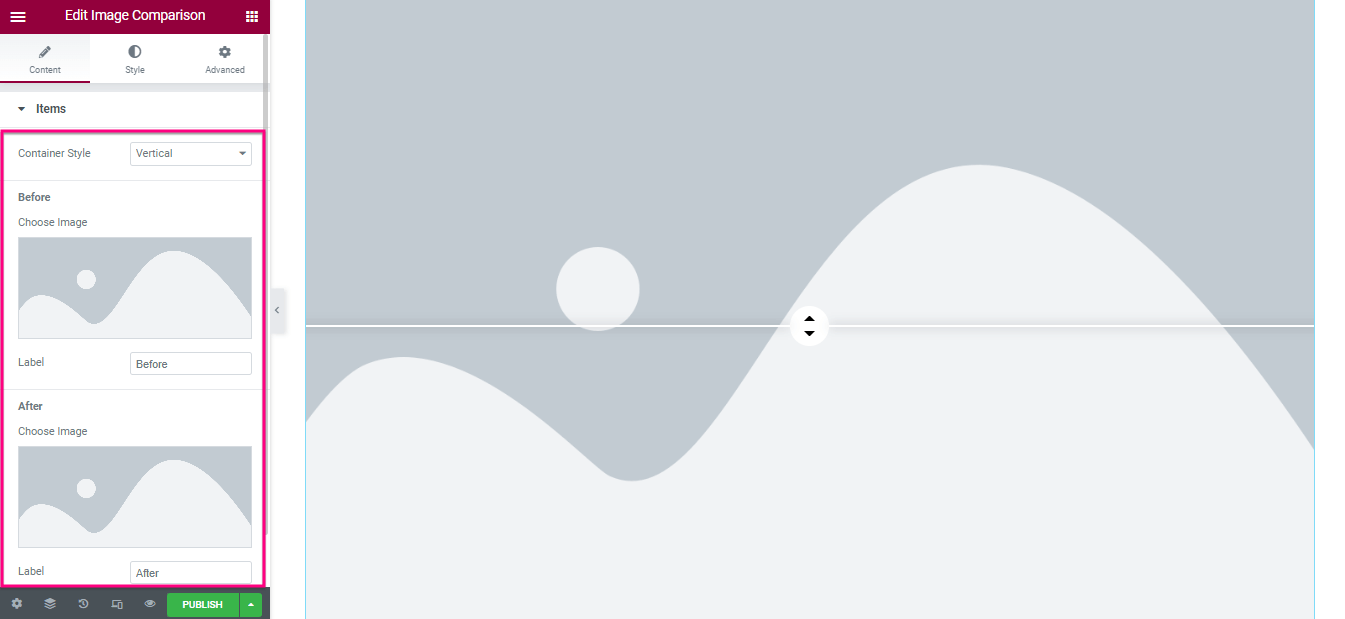
在 Elementor 儀表板的左側,選擇前後圖像以及項目選項卡下的標籤。

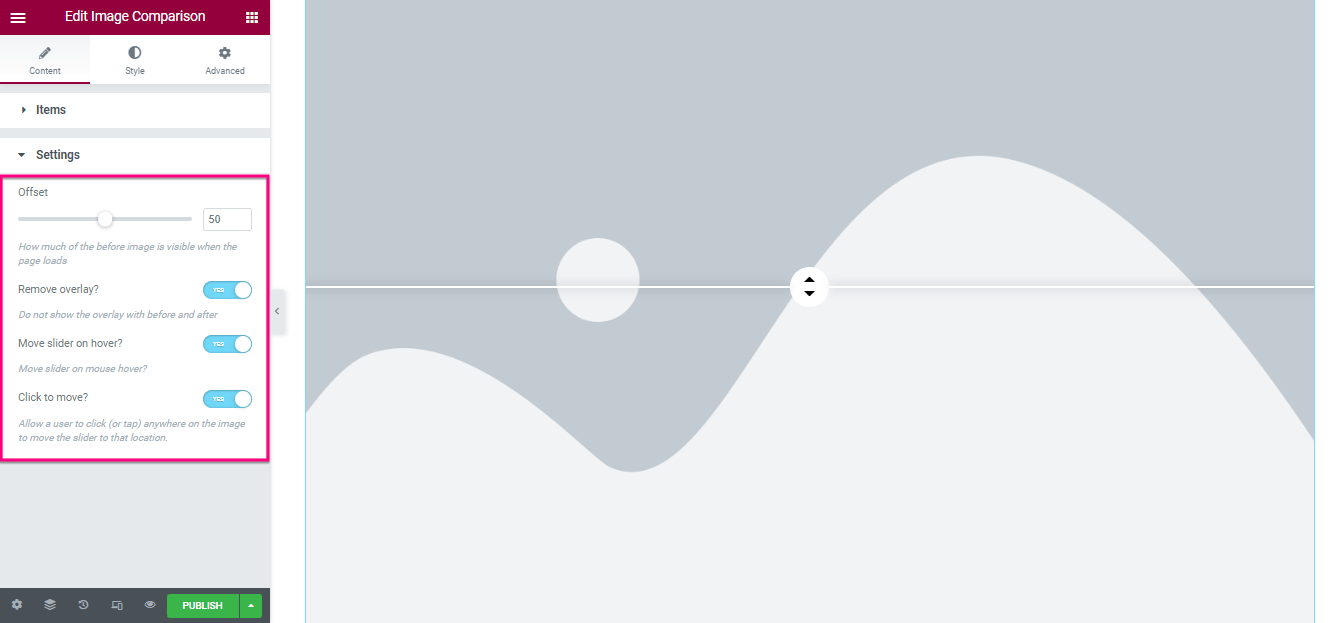
現在,進入“設置”選項卡並調整圖像滑塊前後 WordPress 的偏移量。 此外,啟用或禁用 覆蓋,在懸停時移動滑塊,然後單擊以移動選項。

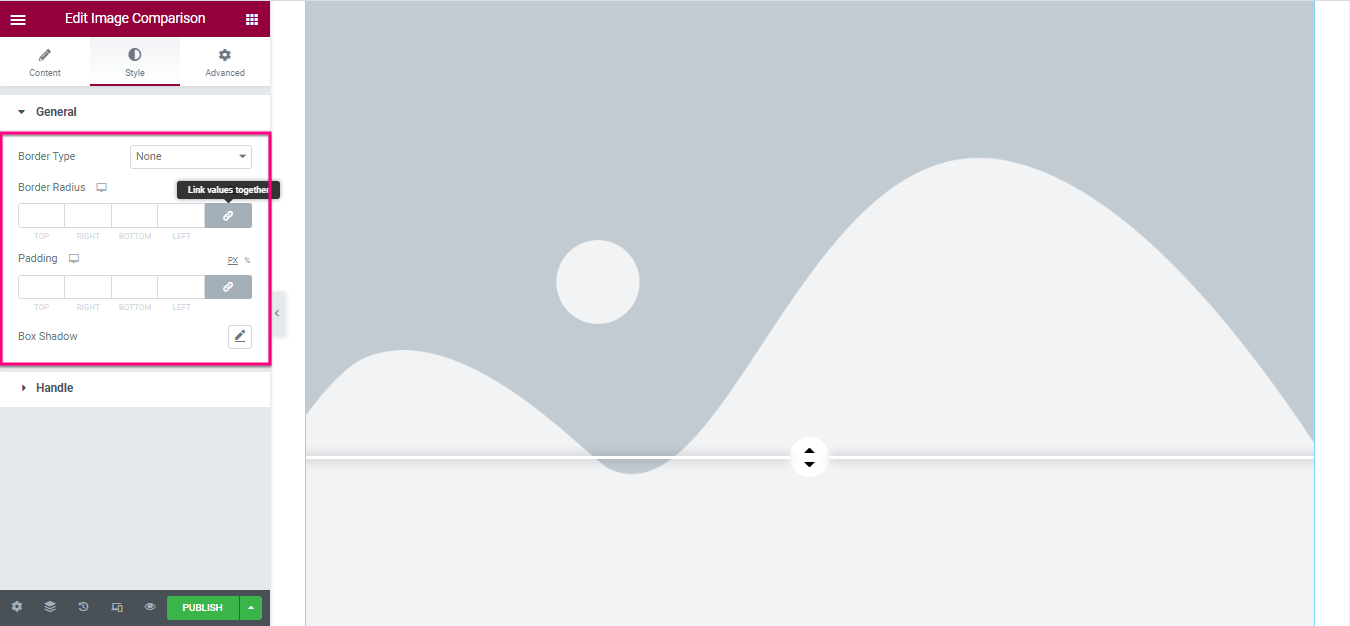
編輯內容後,訪問樣式選項卡並調整邊框類型、邊框半徑、填充和框陰影,您可以在常規選項卡下找到它們。

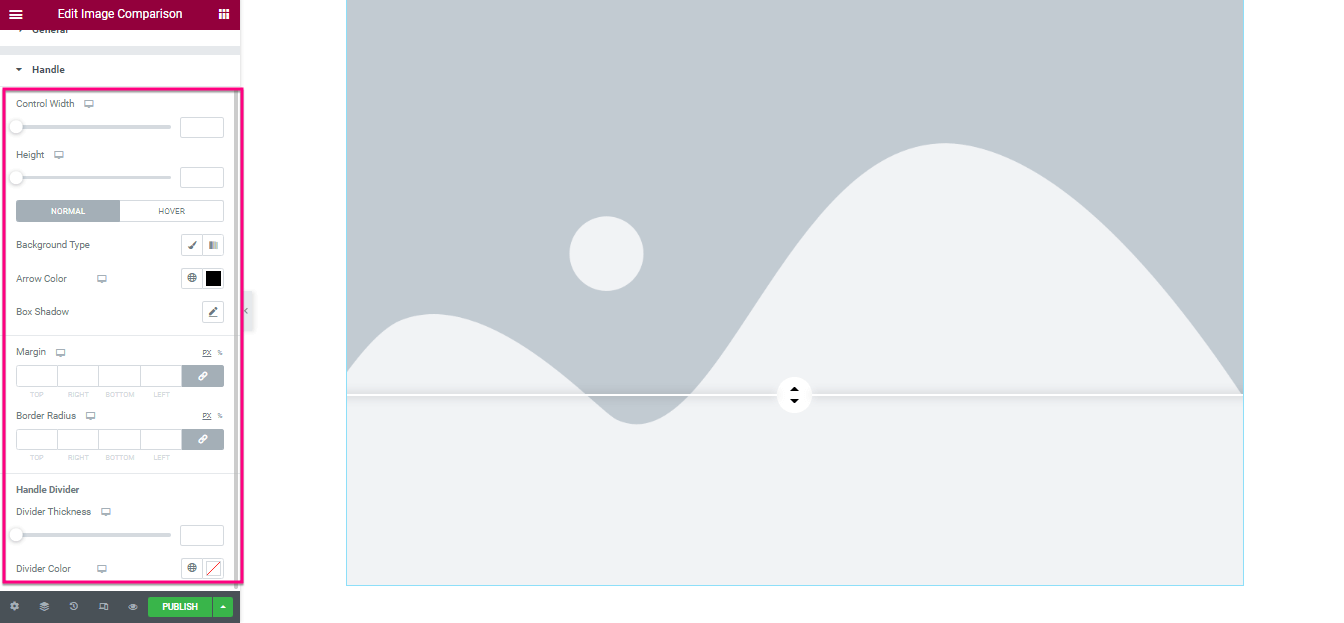
現在,轉到 Handle選項卡並自定義:
- 控制寬度
- 高度
- 背景類型
- 箭頭顏色
- 箱影
- 利潤
- 邊界半徑
- 分隔板厚度
- 分頻器顏色

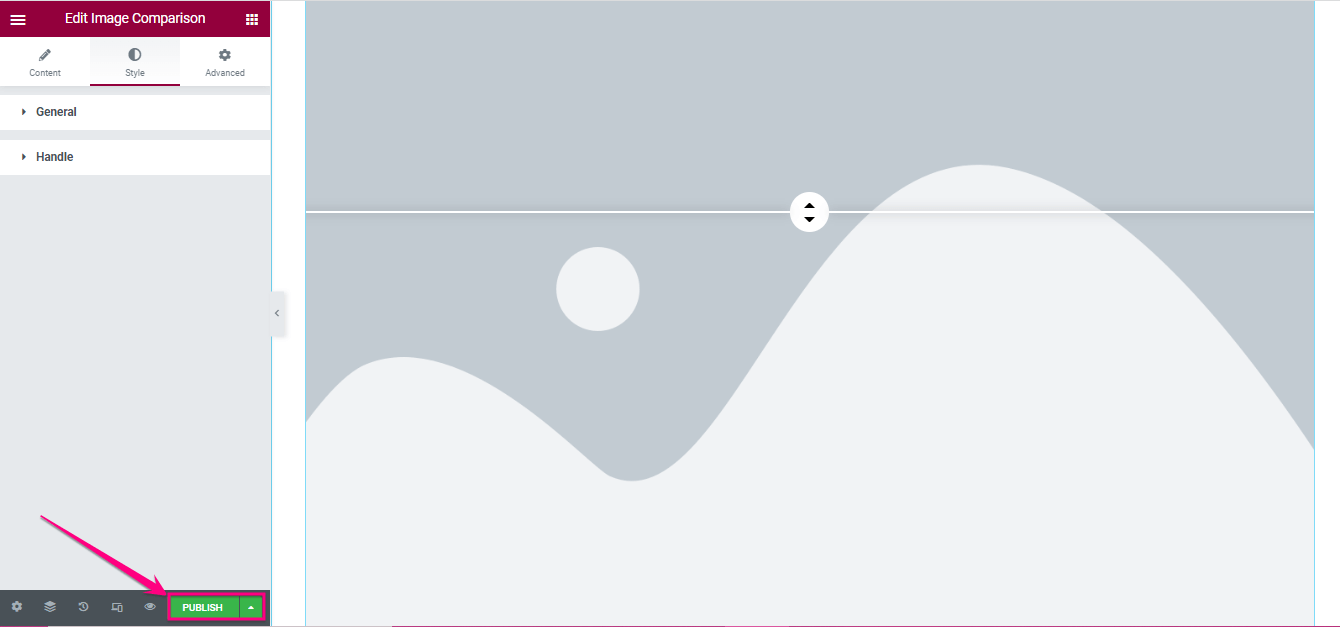
最後,按發布或更新按鈕使您的 WordPress 前後圖像滑塊生效。

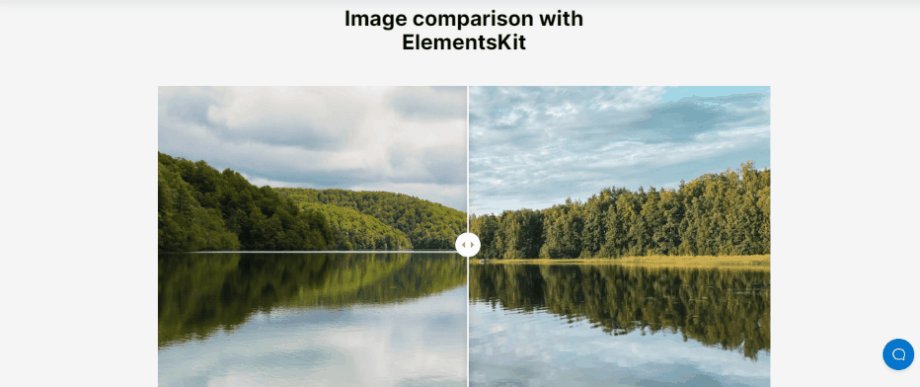
最終的 WordPress 比較圖像
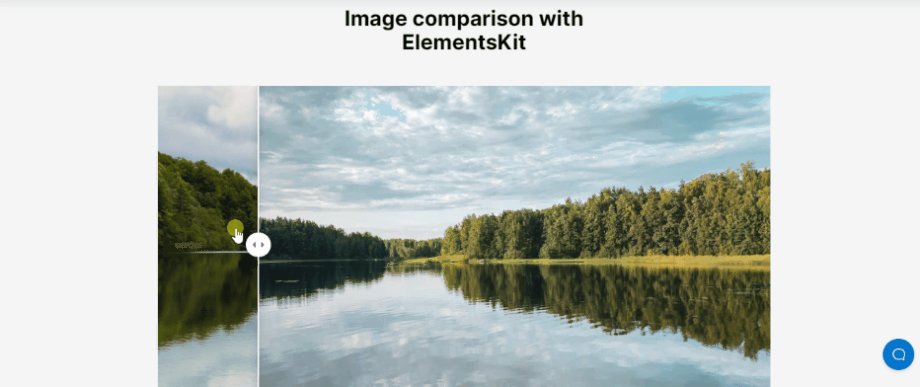
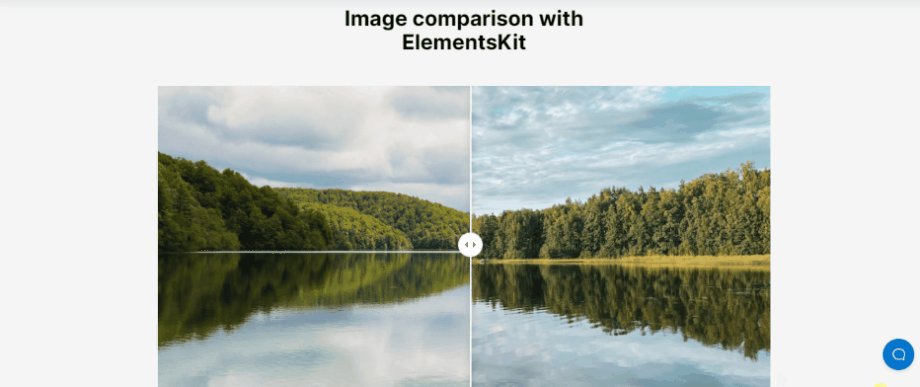
這是我們用 ElementsKit 構建的漂亮對比圖像:

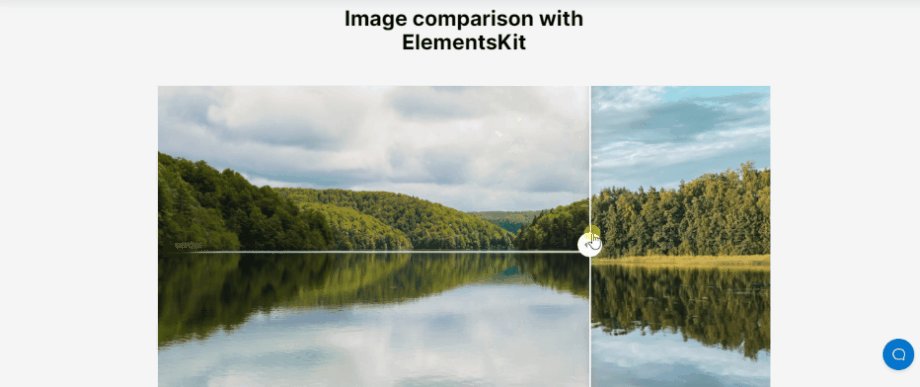
滑塊前後令人驚嘆的 WordPress 演示
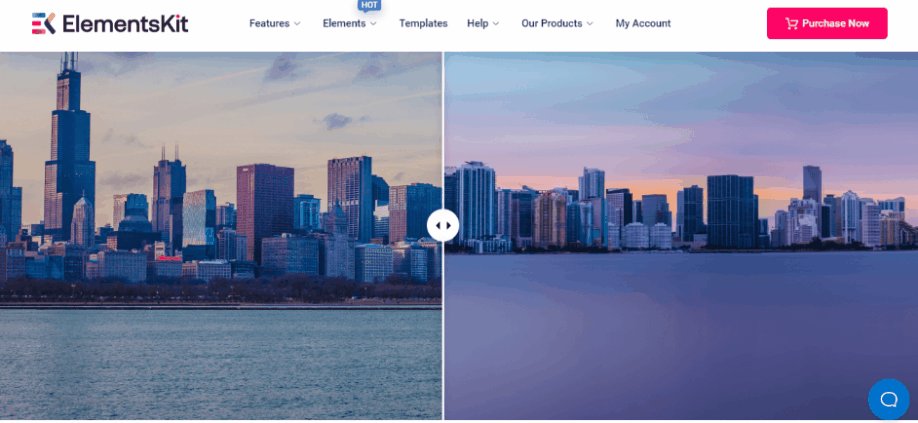
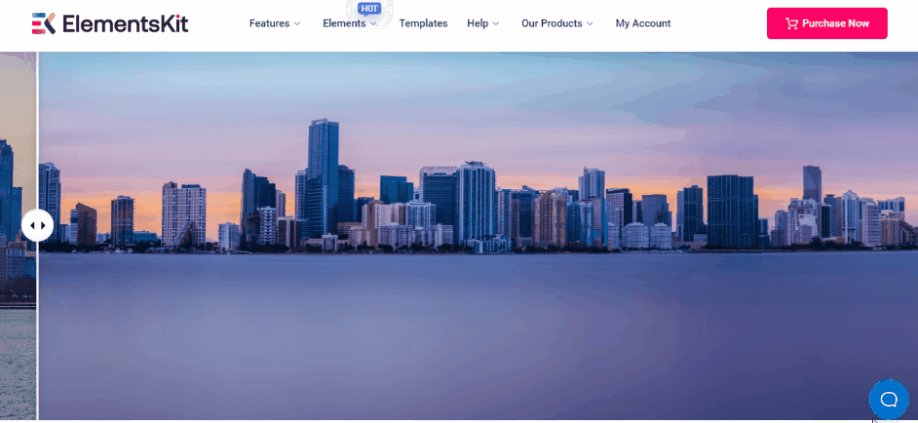
如果您選擇合適的插件,您可以在 WordPress 中添加和享受任何類型的比較圖像,這將使您的目標網頁更加美觀,對您的客戶更具吸引力。 我們使用 ElementsKit 在 WordPress 中創建了一個令人驚嘆的比較圖像。 此外,您可以添加各種前後滑塊。 以下是使用 ElementsKit 構建的 WordPress 比較圖像的更多示例:

在圖像滑塊之前和之後展示
在滑塊前後顯示 WordPress 不僅可以說服訪問者接受您的服務,而且如果您的產品令人滿意,還可以幫助他們再次回到您的網站。 除了這些,它還提供了上面描述的其他設施。 但是,您已經知道如何在 WordPress 上添加比較圖像。
因此,檢查整個過程並使用ElementsKit在 WordPress 幻燈片之前和之後添加,而無需花費太多精力和時間。 儘管您可以使用任何插件來創建此比較圖像。 但是,這些插件可能不會像 ElementsKit 那樣為您提供大量選項。
例如,如果您使用 ElementsKit,您可以享受圖像屏蔽、 Behance 提要、比較表等以及在 WordPress 上添加比較圖像,因為它是一個一體化的 Elementor 插件。 因此,在滑塊插件之前和之後使用最好的 WordPress 在您的網站上展示比較圖像。
