如何在帖子/頁面中添加 WordPress 導航菜單
已發表: 2023-06-26如果您是 WordPress 新手,導航菜單有時看起來像是一項艱鉅的任務。 有如此多的選項和設置,可能很難弄清楚從哪裡開始。
然而,一旦掌握了竅門,創建自定義菜單實際上非常簡單,並且可以對網站的可用性和用戶體驗產生很大的影響。 使用 WordPress 菜單,您可以輕鬆創建頁面和帖子的導航鏈接,以及外部鏈接、自定義鏈接,甚至類別和標籤。
在這篇文章中,我們將引導您了解如何在帖子中添加 WordPress 導航菜單,以便您可以控製網站的導航並使其對您的受眾來說更加用戶友好。
為什麼要在帖子/頁面中添加 WordPress 導航菜單?
網站的導航菜單由一組鏈接組成,可將用戶引導至網站的重要部分。 這些連接可以幫助訪問者找到他們想要的信息,從而增強他們作為客戶的整體體驗,並鼓勵他們在您的 WordPress 網站上停留較長時間。

您的 WordPress 主題將決定導航菜單的精確位置。 儘管大多數主題都允許您在不同位置顯示菜單。
例如,您可能希望包含一個專門的菜單,該菜單鏈接到某個銷售頁面上討論的所有商品。
在您的 WordPress 博客上,您還可以選擇通過使用菜單顯示相關內容。 您可以通過在博客文章的結尾處添加此導航菜單並將其引導至該菜單來鼓勵訪問者查看更多材料。
現在我們已經解決了這個問題,讓我們看看如何使用 WordPress 將導航菜單添加到任何帖子或頁面。 只需利用下面提供的快速鏈接即可直接找到您想要採用的方法:
導航在網站創建中的意義
如果沒有導航作為主要組成部分,網頁設計就不可能存在。 它是維護網站完整性並幫助網站用戶找到他們想要的信息的重要組成部分。 當談到網站的導航時,保持事情盡可能簡單是至關重要的。
用戶不需要瀏覽許多菜單或頁面來發現他們正在搜索的內容; 相反,這應該是一個簡單明了的過程。
搜索“導航菜單”塊並選擇您剛剛創建的菜單。 您可以在塊設置中自定義菜單的外觀,例如佈局、對齊方式和顏色。 通過在您的帖子中添加 WordPress 導航菜單
通過提供更好的導航可以改善用戶體驗,這有助於減少挫敗感並節省時間。 重要的是要記住,您網站的訪問者正在尋找某種信息或產品,如果他們無法輕鬆找到它,他們很快就會轉到另一個可以提供該信息或產品的網站。 如果您無法提供它,請務必記住您網站的訪問者正在尋找它。
當有效的導航與搜索引擎優化 (SEO) 相結合時,搜索引擎優化 (SEO) 就會得到改善。 由於導航系統結構良好,搜索引擎將更好地理解您網站的內容。 這將使搜索引擎更輕鬆地抓取您的頁面並將其適當地放置在搜索結果中。
方法 1:使用 WordPress 導航塊(最適合單個頁面和帖子)
使用內置導航塊是將 WordPress 導航菜單添加到帖子和頁面的最簡單方法。 這使您可以在頁面或帖子中的任何位置顯示導航菜單,但必須手動添加每個菜單。
如果您需要精確決定菜單在每個頁面上的顯示位置,這是一個完美的方法。 但是,如果您想將同一導航菜單中的帖子中的 WordPress 導航菜單添加到多個頁面和帖子中,這可能會非常耗時且煩人。
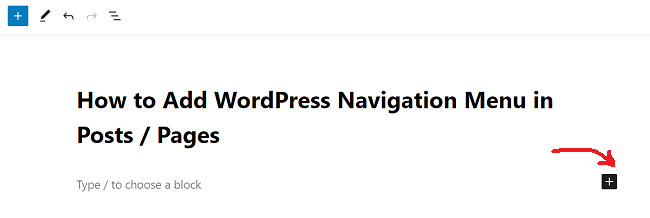
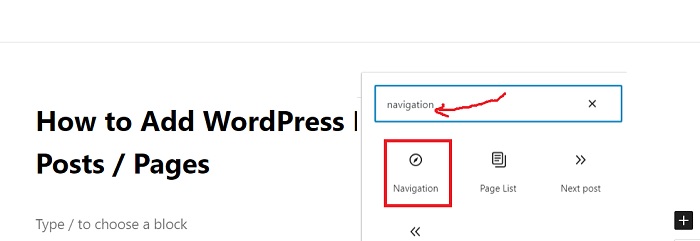
只需訪問您希望安裝 WordPress 導航菜單的頁面或帖子即可開始使用此技術。 然後,要向頁面添加新塊,請單擊“+”按鈕。

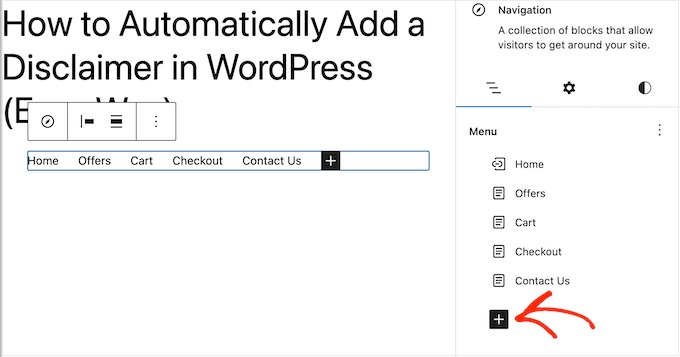
WordPress 菜單還可能包括社交媒體按鈕,這將吸引訪問者在 Twitter、Facebook、YouTube、LinkedIn 等網站上關注您。

“+”符號位於“列表視圖”選項卡中。 單擊它開始。 這次選擇“社交圖標”。現在可以在新部分中添加社交媒體圖標。

單擊新的“+ 單擊加號以添加”區域即可開始。 WordPress 帶有一個簡單的搜索功能,有時會產生不可靠的結果。 為了增強您的網站搜索,我們建議使用 WordPress 搜索插件。

更好的是,如果您選擇像 SearchWP 這樣複雜的插件,它將取代 WordPress 的默認搜索。 配置插件後,您網站的所有搜索框(包括導航菜單中的搜索框)都將自動使用 SearchWP。
無論您使用的是像SearchWP這樣的複雜插件還是內置的WordPress功能,只需選擇“搜索”即可將搜索欄添加到菜單中。 最後,不要忘記在不同的設備和屏幕尺寸上測試導航塊。
確保它在移動設備和台式電腦上響應靈敏且外觀良好。 這將有助於確保您的用戶獲得無縫且愉快的體驗,無論他們使用什麼設備訪問您的網站。
方法 2:使用完整站點編輯器(僅限塊主題)
完整網站編輯器可以幫助您節省時間,因為它允許您以直觀且易於理解的方式可視化和良好地組織您的網站設計。 無論您是創建一個全新的網站還是重新設計現有網站,完整網站編輯器都是一款令人難以置信的工具,可以幫助您輕鬆實現目標。

轉到 WordPress 儀表板中的主題 » 編輯器開始。默認情況下,編輯器將顯示主題的主頁模板。
單擊左側菜單中的“模板”,將導航菜單添加到您的 WordPress 頁面或帖子。 現在,構成 WordPress 主題的所有模板都將在編輯器中可見。

選擇“單一”模板以在您的 WordPress 博客條目中包含導航菜單。 如果您想向頁面添加菜單,請使用“頁面”模板。 WordPress 現在將提供您選擇的模板的預覽。按照方法 1 中的過程,您可以擴展菜單的頁面數、添加搜索欄以及執行其他操作。
如果您只想向網站上的少量文章和頁面添加導航菜單,則方法 1 是一個很好的選擇。 另一方面,如果您想在整個網站上顯示相同的菜單,這對您來說不是最好的解決方案,因為它需要您單獨創建每個菜單。
如果您在網站上使用基於塊的主題(例如 GB Patterns Pro),您可以選擇在頁面或帖子模板中包含 WordPress 導航菜單。 之後,該菜單將自動顯示在您的每個頁面或文章上,您將不再需要手動添加它。
如果您經常希望在同一區域顯示相同的導航菜單,那麼這是最適合您的解決方案。 根據您的喜好自定義導航菜單的外觀後,您可以通過選擇“保存”選項來激活它。 如果您此時訪問您的網站,您會發現所有 WordPress 頁面和文章的導航菜單都是一致的。
方法3:創建自定義WordPress主題(更可定制)
另一種選擇是設計一個獨特的 WordPress 主題。 儘管這種方法更複雜,但您可以完全控制菜單在帖子或頁面中的顯示位置。
過去,創建獨特的 WordPress 主題需要您編寫代碼並遵循具有挑戰性的說明。 然而,利用 SeedProd,您現在可以快速開發自己的主題。
最出色的拖放式 WordPress 頁面構建器是 SeedProd,Pro 和 Elite 訂閱者還可以使用功能強大的主題構建器。 您可以使用它來創建您自己的 WordPress 主題,而無需編寫任何代碼。請訪問我們的教程,了解如何製作獨特的 WordPress 主題(無需任何編碼)以獲取更多信息。
設計主題後,您可以在 WordPress 網站的任何頁面上添加導航菜單。
您可以通過轉到 SeedProd » 主題生成器輕鬆找到管理帖子或頁面設計的模板。 通常,這將是“單個帖子”或“單個頁面”。然後 SeedProd 上的拖放頁面構建器將啟動該模板。
導航至左側菜單中的“小部件”區域。 將導航菜單塊從該位置拖到您的佈局中。
單擊實時預覽後,將選擇導航菜單塊。
現在使用“選擇菜單”選項選擇您想要顯示的菜單。
現在,“標題”框中可以包含可選標題。 這將顯示在 WordPress 選項菜單上方。
單擊“應用”按鈕即可獲取菜單在您的網站上顯示方式的示例。“高級”選項卡中的選項將允許您更改間距、應用自定義 CSS,甚至添加 CSS 動畫。
如果您對菜單的顯示方式感到滿意,請單擊 SeedProd 工具欄中的“保存”按鈕。 接下來,單擊“發布”。
底線
我們希望有關如何在帖子中添加 WordPress 導航菜單的教程對您有所幫助。 導航是任何網站的關鍵元素,擁有易於使用的菜單可以極大地改善用戶體驗。
