如何在 WordPress 表單中添加所見即所得字段?
已發表: 2022-10-13想知道如何在 WordPress 表單中添加所見即所得字段? 好吧,堅持到最後,找出確切的方法。
簡單地說,WYSIWYG(讀作 wiz-ee-wig)是一個編輯軟件。 這個令人難以置信的工具向您展示了一段內容在您發布後會是什麼樣子。
同樣,在 WYSIWYG 表單域中,您在編輯器中鍵入的文本類似於已發布文本的外觀。 如果您想在表單中使用 WYSIWYG 字段,我們隨時為您提供幫助。
在本文中,我們將探討 WYSIWYG 字段以及將其添加到表單的步驟。 開始吧!
什麼是所見即所得字段,為什麼需要它?
WYSIWYG ,所見即所得的縮寫, 是在大多數 WordPress 網站上使用的編輯器。 此編輯器使用戶無需鍵入任何命令即可操作佈局或內容。
例如,當用戶使用文字處理器編寫文檔時,它使用所見即所得。 這複製了他們在打印文檔或 PDF 文件中創建、編輯或格式化的內容。
因此,將所見即所得字段添加到您的 WordPress 表單為您的用戶提供了一個編輯器。 他們可以在字段中輸入他們想要的任何內容並相應地格式化。 使用 WYSIWYG 字段,您可以:
- 讓用戶通過前端表單提交訪客帖子。
- 讓用戶在編輯時查看內容髮布後的外觀。
- 使沒有編程知識的用戶能夠使用此編輯器。
話雖如此,您還必須擁有一個工具,可以讓您輕鬆添加所見即所得字段。 Everest Forms 是完美的插件! 這是一個拖放式 WordPress 表單構建器,提供所見即所得的字段。 您可以出於任何必要目的將此字段添加到表單中。

因此,我們將使用此插件向您展示如何將 WYSIWYG 字段添加到表單。
如何在 WordPress 表單中添加所見即所得字段?
第 1 步:安裝和激活 Everest Forms 和 Everest Forms Pro
您需要做的第一件事是設置 WordPress 儀表板上的 Everest Forms 和 Everest Forms Pro。
是的,您需要插件的專業版。 那是因為所見即所得字段僅在高級版本中解鎖。
如需詳細指南,請閱讀我們關於如何安裝 Everest Forms Pro 的文章。
第 2 步:創建新的自定義表單
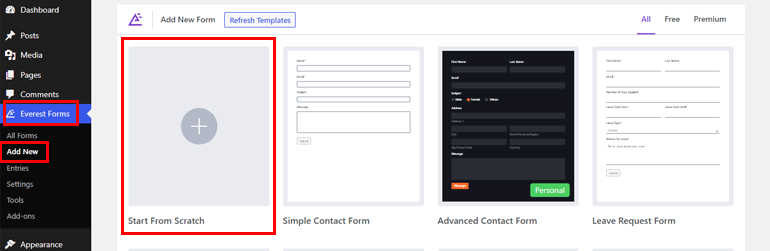
插件安裝完成後,打開Everest Forms >> Add New 。 在“添加新表單”頁面中,您會找到一組預構建的表單模板。 但是,您也可以從頭開始。

在本教程中,我們將從頭開始。 因此,單擊Start From Scratch並命名您的表單。 在這裡,我們將其命名為“WYSIWYG 表單”,然後按繼續。

您可以根據您的要求構建任何類型的表格; 它可以是聯繫表、請假申請表、訪客留言表等。
您所要做的就是將必要的字段拖放到表單編輯器中,然後單擊Save 。
第 3 步:在表單中添加和自定義 WYSIWYG 字段
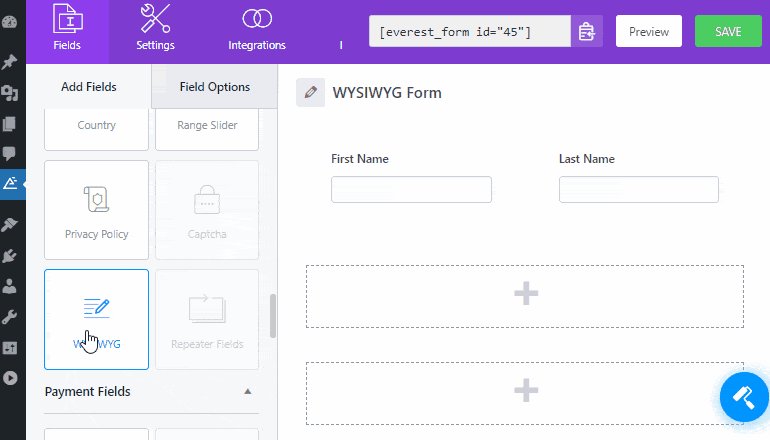
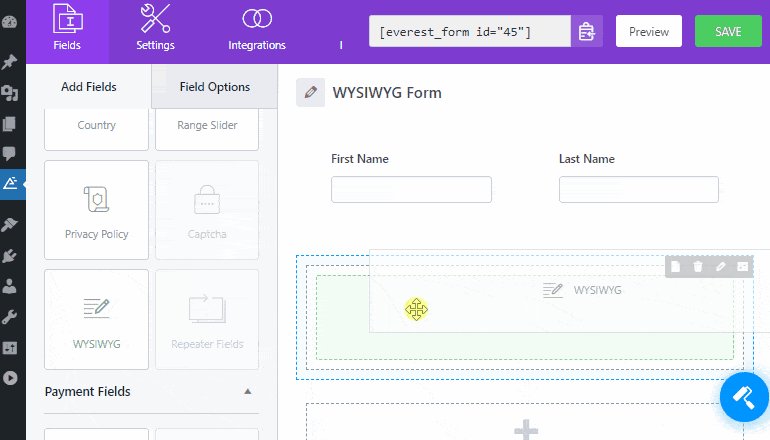
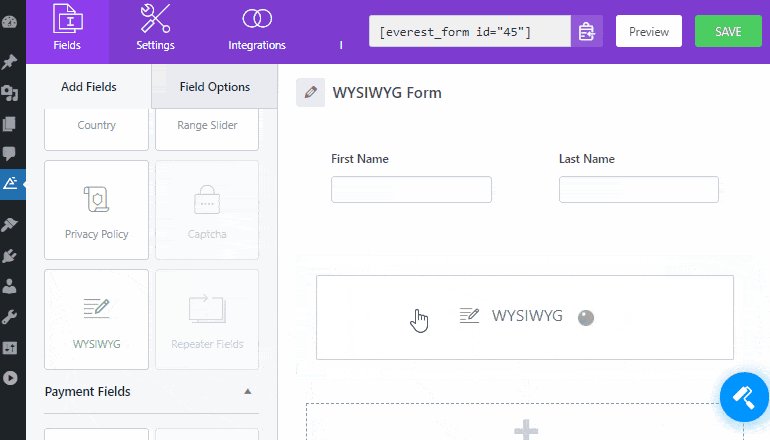
在表單中使用 Everest Forms 添加 WYSIWYG 字段是小菜一碟。 只需將WYSIWYG字段從高級字段拖放到表單中。

此外,您可以自定義 WYSIWYG 字段。 您只需單擊該字段,其字段選項就會出現在左側。
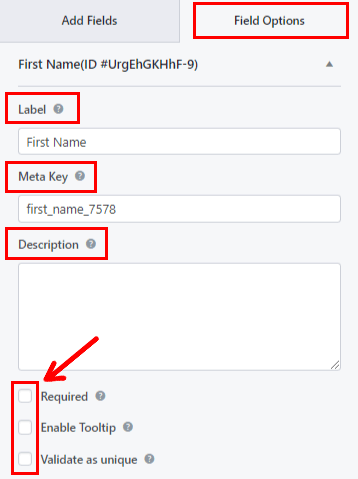
接下來,您可以在字段選項中進行更改,如下所述:
- 標籤:在這裡,您可以通過輸入您想要的標籤來更改字段的標籤。
- 元鍵:元鍵將字段數據存儲在您的數據庫中,並在必要時檢索它。
- 描述:您可以在此處輸入表單字段描述的文本。
接下來,如果您希望啟用這些選項,您可以簡單地檢查Required 、 Tooltip和Validate 是否唯一。

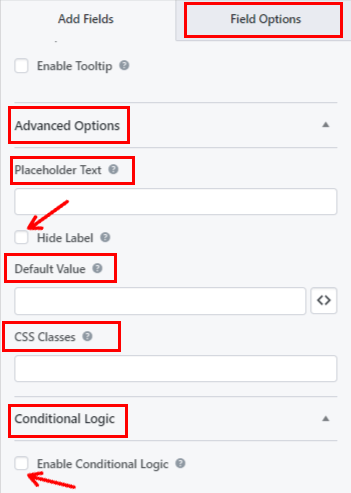
向下滾動查看高級選項,您將在其中找到:
- 佔位符文本:您可以輸入表單字段佔位符的文本。 例如,我們寫了“在此處輸入您的信息”。
- 隱藏標籤:您只需選中此選項即可隱藏字段標籤。
- 默認值:在這裡,您可以輸入默認表單字段值的文本,或者只需單擊<>按鈕選擇所需字段。
- CSS類: 您還可以添加自定義 CSS 類以進行進一步自定義。
如果需要,您甚至可以使用啟用條件邏輯選項將條件邏輯應用於字段。

最後,您可以點擊頂部的保存按鈕。 如果您想預覽您的表單,請單擊Preview 。

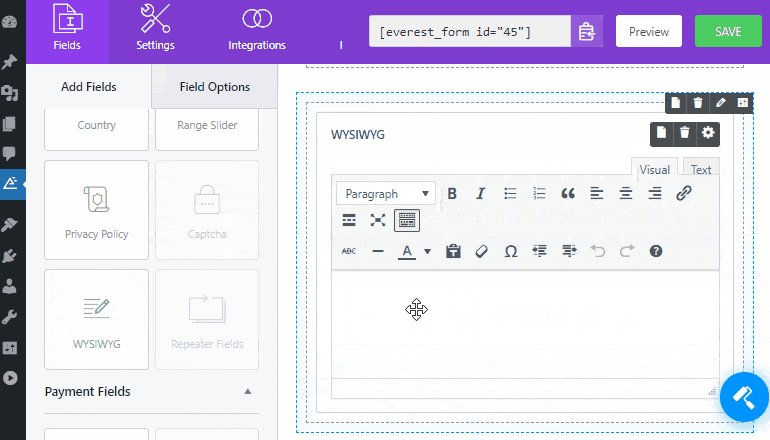
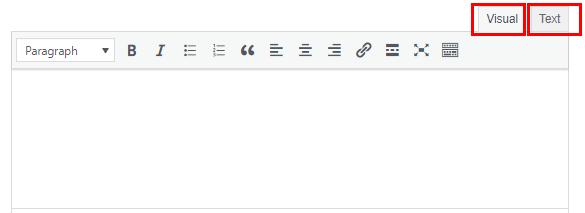
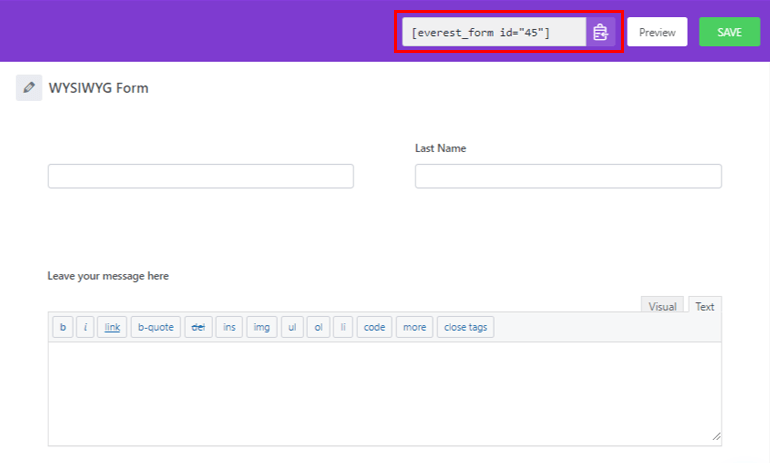
如您所見,Everest Forms 的 WYSIWYG 字段可讓您的站點用戶在兩種模式之間切換:
- 視覺:圖像和文本直接顯示在文本編輯器中。
- 文本:圖像和文本以 HTML 格式顯示。

這是您可以在 WYSIWYG 字段中為可視模式找到的工具欄選項列表:
- 大膽的
- 斜體
- 項目符號列表
- 號碼表
- 塊報價
- 左對齊
- 居中對齊
- 右對齊
- 插入/編輯鏈接
- 插入閱讀更多標籤
- 全屏
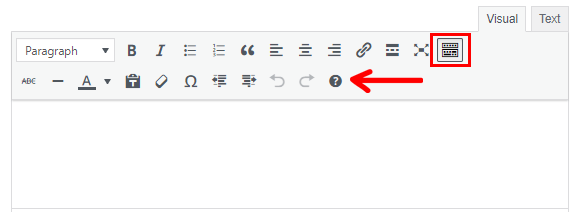
要顯示其他選項,請單擊工具欄切換圖標。

以下是所有可用附加選項的列表:
- 刪除線
- 水平線
- 文字顏色
- 粘貼為文本
- 清除格式
- 特殊字符
- 減少縮進
- 增加縮進
- 鍵盤快捷鍵
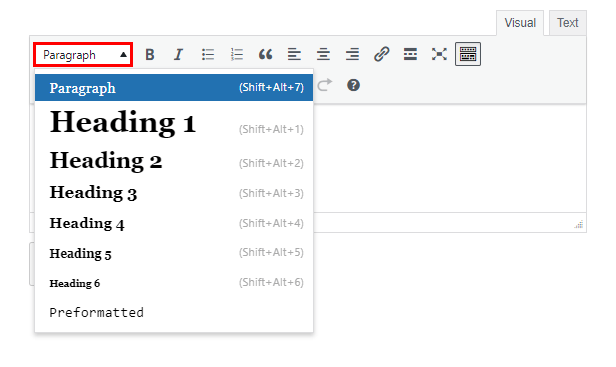
此外,用戶將能夠從下拉列表中選擇段落、標題等文本格式。

另一方面,如果用戶選擇文本模式,則必須在字段中輸入 HTML 標記。 字段上方有一個常用 HTML 標記列表,用戶可以直接將其添加到編輯器中,而不用輸入它們。

第 4 步:配置表單設置
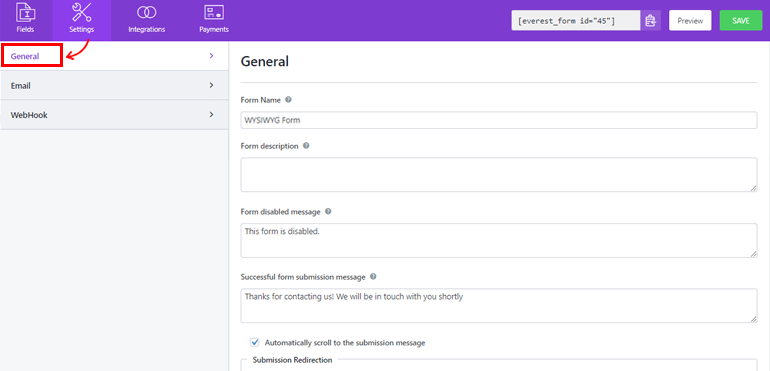
接下來,打開表單的“設置”選項卡以配置表單的設置。 在這裡,您會發現 3 個具有各種自定義選項的部分。
常規:使用常規設置,您可以編輯表單描述、表單禁用消息、啟用條件邏輯、佈局設計等。

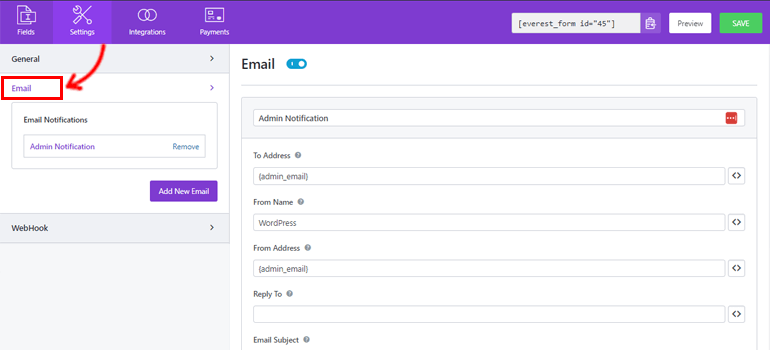
電子郵件:電子郵件設置允許您創建管理員和用戶電子郵件通知模板。

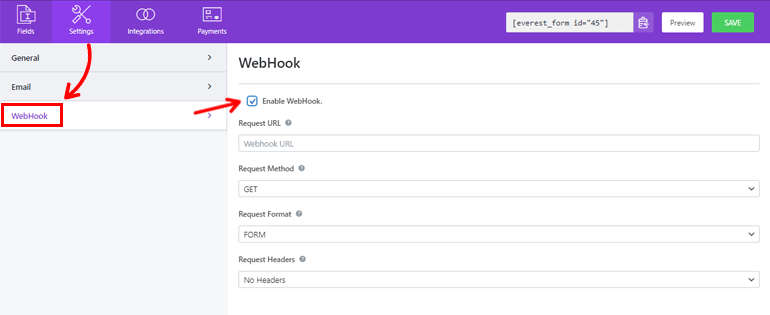
WebHook:使用 WebHook,您可以將表單數據發送到任何外部 URL。 您所要做的就是設置請求 URL 、請求方法、請求格式和請求標頭。

最後,您可以點擊保存按鈕。
第 5 步:在網站上顯示您的表格
您已使用 Everest Forms 添加 WYSIWYG 字段成功創建表單。 但除非您在 WordPress 網站上顯示表單,否則您的用戶不會看到它。
因此,要將表單添加到您的站點,您可以使用這兩種方法中的任何一種。
第一種方法是從構建器頂部複製表單的簡碼。

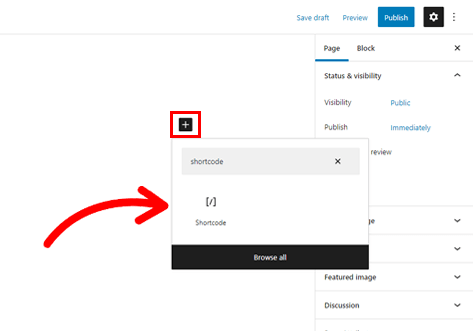
然後,創建一個新頁面或帖子,您將進入 Gutenberg 編輯器。 在這裡,按添加塊 ( + ) 圖標並蒐索簡碼塊。 接下來,單擊該塊以將其添加到頁面或帖子中。

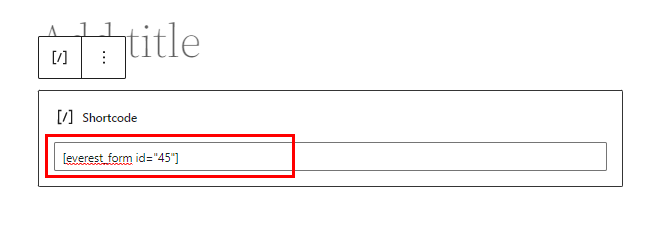
之後,將您剛剛複制的短代碼粘貼到塊中,然後單擊“發布”按鈕。

而已! 您的表格將顯示在您的網站上。
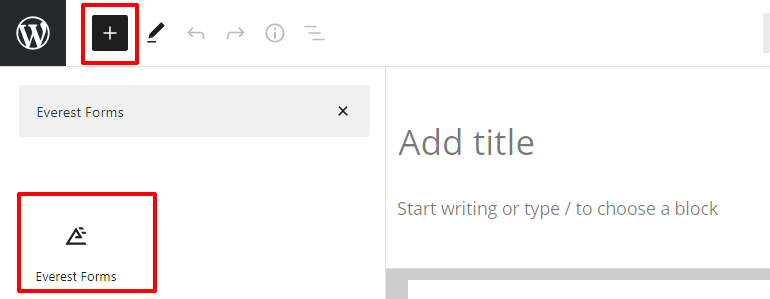
或者,您可以使用Everest Forms塊來顯示您的表單。 單擊 ( + ) 按鈕並蒐索Everest Forms塊。

將其添加到頁面並從下拉列表中選擇您的 WordPress WYSIWYG 表單。

最後,您可以點擊頂部的發布按鈕。
把它包起來!
這就是我們關於如何在 WordPress 表單中添加所見即所得字段的指南的總結。 您所需要的只是令人驚嘆的 Everest Forms 插件。 您可以簡單地將所見即所得字段拖放到您的表單中,並輕鬆自定義它。
使用 Everest Forms 可以做到的還不止這些。 您可以使用這個強大的插件在多部分錶單中啟用條目預覽,在表單提交後啟用條件重定向等等。
如果您有興趣,請在我們的博客上閱讀有關 Everest Forms 的更多信息。 您還可以訪問我們的 YouTube 頻道以獲取簡單的視頻教程。
另外,不要忘記在 Facebook 和 Twitter 上關注我們以獲取未來更新。
