向 WordPress 菜單項添加自定義字段
已發表: 2021-03-23在設計網站時,網站的菜單經常被忽略。 這可能是因為傳統上定制化在技術上具有挑戰性。 現在,WordPress 5.4 改變了這種情況,它引入了一些新的鉤子,可以讓您相對輕鬆地添加 WordPress 菜單自定義字段。
有問題的鉤子是wp_nav_menu_item_custom_fields和wp_nav_menu_item_custom_fields_customize_template動作鉤子。 使用這些,您現在可以輕鬆地將自己的自定義字段添加到管理菜單編輯頁面和定制器選項面板中的菜單項。
在本文中,我們將介紹一些簡單的方法,您可以使用wp_nav_menu_item_custom_fields掛鉤將您自己的自定義字段添加到菜單項,以及查看兩個也可用於添加自定義字段而無需編碼的插件.
我們走吧。
WordPress 菜單自定義字段掛鉤
wp_nav_menu_item_custom_fields掛鉤特定於菜單屏幕,描述如下:
do_action( 'wp_nav_menu_item_custom_fields', $id, $menu_item, $depth, $args );- 整數
$id是菜單項 ID -
$menu_item對像是菜單項數據對象 $depth整數是菜單項的深度$args是菜單項參數的對象
該鉤子在菜單編輯器中導航菜單項的移動按鈕之前觸發,並在wp-admin/includes/class-walker-nav-menu-edit.php文件中的第 242 行引入。
您可以通過一個非常簡單的示例在實踐中證明這一點。 打開活動主題的functions.php文件並添加以下代碼:
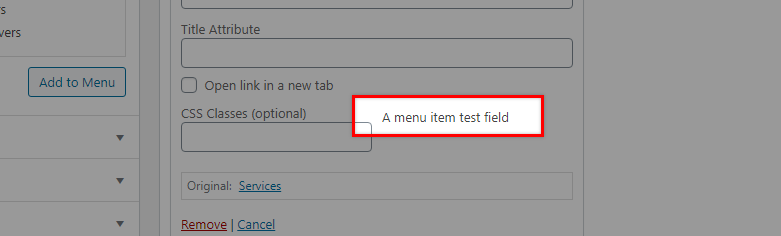
function my_menu_item_field() { echo 'A menu item test field'; } add_action( 'wp_nav_menu_item_custom_fields', 'my_menu_item_field' );現在,如果您進入菜單編輯管理頁面,您將在每個菜單項下看到回顯的字符串,如下面的屏幕截圖所示。

當然,這根本沒有任何功能,但顯示瞭如何編輯菜單。 現在讓我們通過以自定義字段的形式添加一些簡單的功能來嘗試更有用的東西。
使用代碼添加 WordPress 菜單項自定義字段
在此示例中,我們將創建一個 WordPress 菜單自定義字段,允許我們將描述插入任何菜單項。
第一步:添加輸出
首先,我們首先要做的是創建回調函數,該函數將顯示管理員用戶可以填寫描述的輸入字段。 這是執行此操作的代碼:
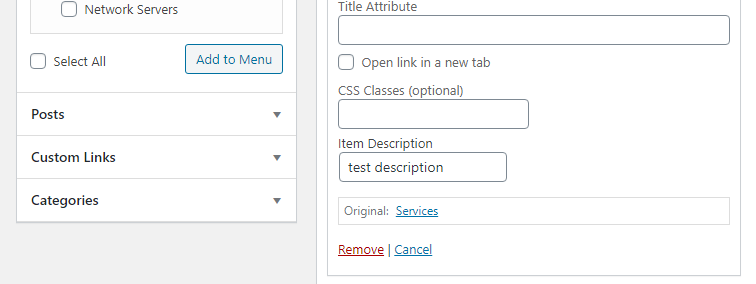
function menu_item_desc( $item_id, $item ) { $menu_item_desc = get_post_meta( $item_id, '_menu_item_desc', true ); ?> <div> <span class="description"><?php _e( "Item Description", 'menu-item-desc' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id ;?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_desc[<?php echo $item_id ;?>]" value="<?php echo esc_attr( $menu_item_desc ); ?>" /> </div> </div> <?php } add_action( 'wp_nav_menu_item_custom_fields', 'menu_item_desc', 10, 2 ); 將此代碼添加到您的functions.php文件並保存。 現在,如果您重新登錄 WordPress 網站的管理區域並打開菜單屏幕,您應該會看到您的字段顯示。 在我們的例子中,我們稱之為“項目描述”。 您當然可以自由編輯上面的代碼,以根據您的需要命名您的字段。 請記住,它必須是一個唯一的名稱。

第二步:保存輸入
接下來,我們將在下面插入一段代碼,它將更新數據庫 post 元表中的字段值,這意味著我們的輸入將被保存。
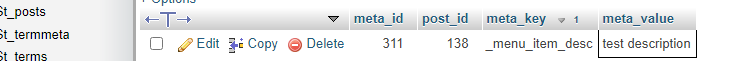
function save_menu_item_desc( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_desc'][$menu_item_db_id] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_desc'][$menu_item_db_id] ); update_post_meta( $menu_item_db_id, '_menu_item_desc', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_desc' ); } } add_action( 'wp_update_nav_menu_item', 'save_menu_item_desc', 10, 2 ); 將此代碼保存在您的functions.php文件中,您可以返回 WordPress 管理員,打開一個菜單項並在該字段中添加描述。 接下來,前往您的 phpMyAdmin 數據庫,您應該能夠在 post 元數據庫表中看到該條目。


如果您更改菜單管理中的值,它應該反映在數據庫中。 同樣,如果您刪除該值,它應該完全消失。
第三步:顯示菜單字段值
接下來,我們將展示如何使用get_post_meta函數和nav_menu_item_title掛鉤檢索保存的菜單字段數據並將其顯示在前端菜單中。 將以下代碼添加到您的functions.php文件中。
function show_menu_item_desc( $title, $item ) { if( is_object( $item ) && isset( $item->ID ) ) { $menu_item_desc = get_post_meta( $item->ID, '_menu_item_desc', true ); if ( ! empty( $menu_item_desc ) ) { $title .= '<p class="menu-item-desc">' . $menu_item_desc . '</p>'; } } return $title; } add_filter( 'nav_menu_item_title', 'show_menu_item_desc', 10, 2 ); nav_menu_item_title鉤子過濾菜單項的標題,可以在wp-includes/class-walker-nav-menu.php文件的第 225 行附近找到。
它接受 4 個參數,菜單項的標題字符串、當前菜單項、wp_nav_menu() 參數的對象和一個整數,它是菜單項的深度。
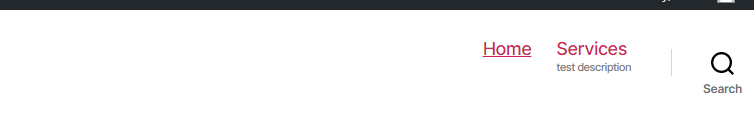
您現在應該在菜單項標題下看到描述,並且使用適當的 CSS,您當然可以設置適合您網站的樣式。

使用插件添加 WordPress 菜單項自定義字段
如果您不想捲入編寫代碼以向您的 WordPress 菜單添加自定義字段,那麼好消息……有插件可以為您做到這一點。
高級自定義字段
廣受歡迎且用途廣泛的高級自定義字段插件再次展示了它的強大功能,能夠將自定義字段添加到 WordPress 菜單。

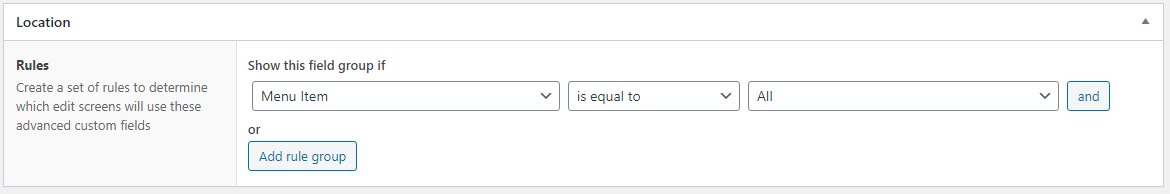
安裝並激活它後,打開插件,然後單擊“添加新”按鈕添加您的字段。 在位置規則下選擇“菜單項”。 按照說明操作並根據需要更新字段。

發布字段後,您可以從管理區域前往 WordPress 菜單,查看您創建的新字段。 相當容易!
WP 菜單自定義字段

WP Menu Custom Fields 插件是一個相對較新的插件,顧名思義,它將幫助您向菜單項添加自定義字段。 您可以添加自定義文本、圖像、簡碼或自定義 HTML。
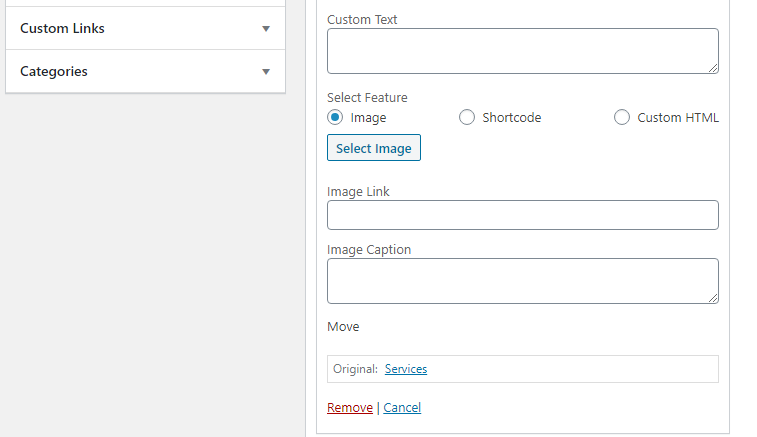
WP Menu Custom Fields 不是通過專用插件界面創建自定義菜單項(就像您使用高級自定義字段所做的那樣),而是將可編輯選項直接添加到管理菜單編輯區域中的任何菜單項。

它使用起來非常容易解釋,並且是一種向菜單項添加自定義字段和其他內容的簡單方法。 插件文檔還提供了插件的鉤子,您可以使用它來進一步自定義生成的每個功能的 HTML。
結論
向 WordPress 菜單添加自定義字段非常有用,可以幫助您增強網站中這個經常被忽視的區域。 如果你是一個自信的編碼員,那麼使用 WordPress 5.4 中提供的新鉤子應該會相對容易,而非編碼員可以充分利用可用的插件來完成這項任務。
也可以看看
- 向 WordPress 菜單項添加字段 – 自定義插件
