如何在 Dokan 供應商儀表板上添加額外菜單(帶有所需代碼)
已發表: 2023-07-12如果您是 Dokan 插件用戶,這對您來說可能是一個重要的帖子! 今天,我們將嘗試向您展示一些有趣但對您的多供應商市場有幫助的東西。
作為市場所有者,您可能會收到供應商提出的大量技術問題。 我們認為您正在使用簡單的聯繫表格或直接通過電子郵件回复他們的詢問,這確實是一個耗時的過程。
您可能正在考慮為每個供應商在其前端供應商上創建一個幫助部分 儀表板或他們所需的任何自定義內容。 例如,您的新供應商可能需要一些幫助來了解您的市場,並且您不希望他們浪費時間向您發送電子郵件或打電話。
weDevs 始終關心您,這就是為什麼我們想要創建一個示例來展示您如何輕鬆地創建儀表板菜單。 這篇文章將幫助您使您的市場更加實用和專業。
如何在 Dokan 供應商儀表板上添加額外菜單?

您自然不想一遍又一遍地做同樣的事情。 因此,讓我們嘗試向您展示一種自定義 Dokan 插件的好方法,該方法不會在插件更新期間產生影響。
您想了解完整的流程嗎? 然後和我們一起潛入吧。
步驟01:添加並編輯您的子主題
好的,我們將使用您的子主題添加額外的菜單。 如果您沒有子主題,請安裝子主題 在您的網站上。 子主題始終可以安全地覆蓋模板或函數。 因此,請按照以下步驟操作 –
- 安裝子主題並激活它。
- 創建一個名為help.php的文件並將該文件插入到您的子主題文件夾中。
現在,打開子主題的functions.php文件,然後在文件中插入以下代碼 -
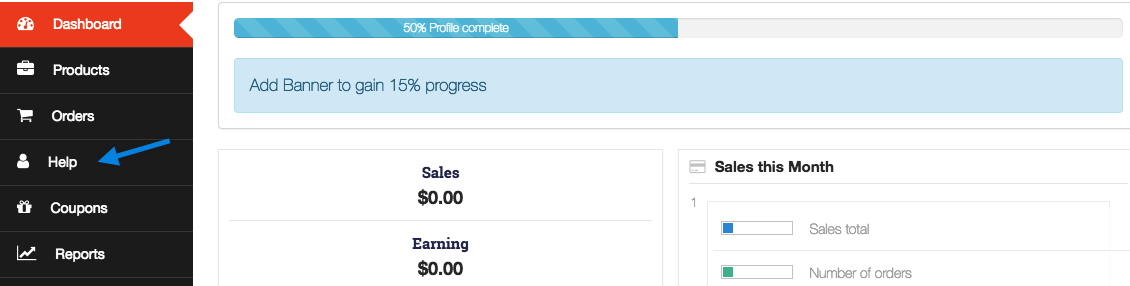
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> 如果您直接將文件複製到現有子主題的functions.php上,那麼請不要復制?php ,因為您的functions.php已經啟動了此標記。 添加代碼後,現在檢查您的供應商儀表板頁面,您將獲得名為“幫助”的新菜單。

現在,在上面的屏幕截圖中,幫助菜單已經顯示。 您可能會感到難過,因為當您單擊“幫助”菜單時,它顯示的是空白頁面。 請暫停! 我們還沒有完成!
步驟 02:將內容添加到您的新菜單
如果您正確閱讀了整篇文章,那麼您已經在子主題文件夾中創建了一個名為help.php的頁面。 現在,通過文本編輯器或使用代碼編輯器(如Submile text )編輯 help.php 文件。

在help.php文件中,您可以使用以下代碼在幫助頁面上顯示一些內容 -
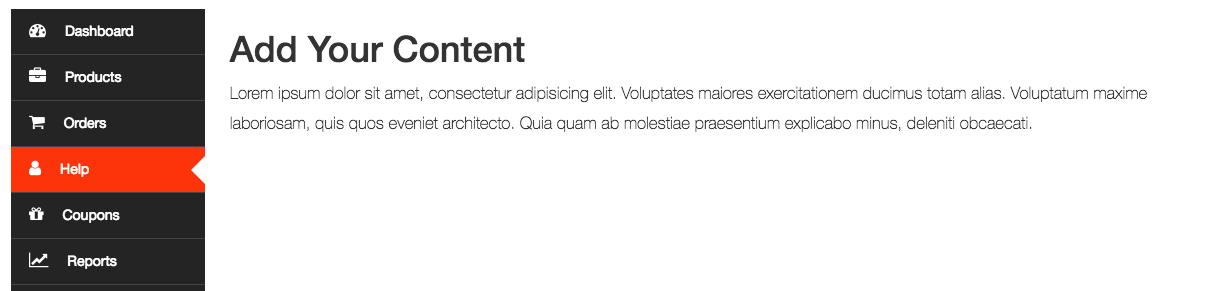
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->添加上述代碼後,您可能會得到如下截圖所示的幫助頁面內容:

注意:在單擊幫助菜單之前,您必須設置永久鏈接設置。 您可以按照此文檔刷新永久鏈接結構。
現在,單擊幫助菜單,您將看到如上所示的虛擬內容。 這樣,新菜單就完成了。
以上所有內容都只是虛擬文本。 您可能需要在 help.php 文件中添加您自己的內容,以使其完全滿足您的要求!
我們有一個關於在供應商儀表板中添加新菜單和子菜單的視頻教程,您可以觀看此視頻來自行添加新菜單和子菜單,沒有任何麻煩。
在 Dokan 供應商儀表板上添加額外菜單 - 快速回顧
現在您知道如何在 Dokan 供應商儀表板上添加額外的菜單。 你還在等什麼? 準備好您的計算機,並按照此分步教程開始為供應商儀表板創建額外的菜單。
話雖如此,我們根據客戶的查詢發布了一系列有關 Dokan 定制的博客。 如果您需要向 Dokan 支持的在線多供應商市場添加額外的功能,請不要忘記查看這些博客:
- 如何解決 Dokan 中“市場圖標缺失”問題
- 如何在 Dokan 產品表單中添加新字段
- 如何更改 Dokan Marketplace 的供應商設置嚮導文本
- 如何從您的客戶帳戶中刪除 Dokan 供應商註冊按鈕
- 如何在 Dokan 中隱藏送貨方式和優惠券字段
如果您在供應商儀表板上添加額外菜單時遇到任何編譯,請隨時使用下面的評論框告訴我們。 我們很樂意為您提供幫助。 祝你好運!
