向 Elementor 添加彩票
已發表: 2022-04-10在本文中,我們將討論將 Lottie 文件添加到 Elementor 構建器。 在最近的公開 Elementor 更新中,我們可以訪問多步驟表單和 Lottie 動畫。 我們將討論 Lottie 動畫是什麼、潛在的用例場景以及如何將它們整合到您的網站中。
什麼是 Lottie 文件?
“Lottie”或“Lottie 文件”或“Lottie 動畫”是一個庫,可讓您使用 Adobe After Effects 製作圖像動畫,並在網站、移動應用程序等上原生渲染它們。
如果您想創建自己的 Lottie 動畫,工作流程非常簡單。 首先,使用 Adobe After Effects 創建您的初始動畫。 然後,使用名為 Bodymovin 的 Adobe After Effects 插件,將其導出為 .JSON 文件。 看起來是這樣的:

使用 Lottie,您可以將這些動畫圖像合併到網站、應用程序和其他數字資產中。
Lottie 動畫最酷的地方在於您可以將其設置為在項目進入視口時播放,或者您可以將其連接到用戶交互。 例如,您可以在用戶向下滾動頁面時為 Lottie 設置動畫。
如果您不精通 After Effects,或者不想創建自己的動畫,可以在線免費獲得數以千計的動畫,甚至在 1 到 5 美元的付費牆後面還有更多。
Elementor 最近在其構建器中加入了一個原生元素,可讓您快速輕鬆地合併 Lottie 動畫。
我什麼時候在我的網站上使用 Lottie 文件?
在您的網站中使用 Lottie 動畫是結合動畫元素和有趣效果的好方法。 因為您可以將 A Lottie 動畫連接到用戶交互,例如頁面滾動,所以可能性是無窮無盡的。
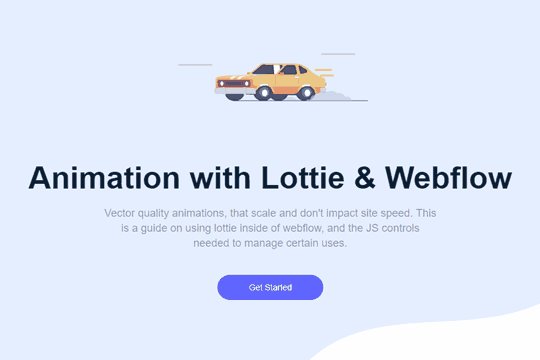
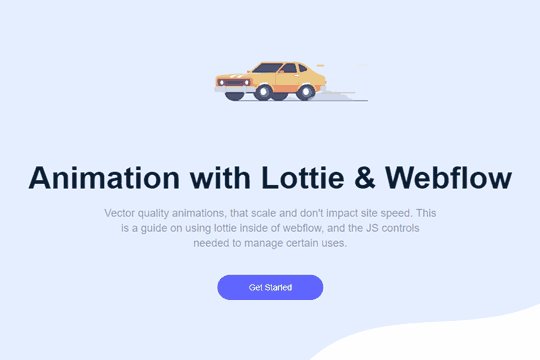
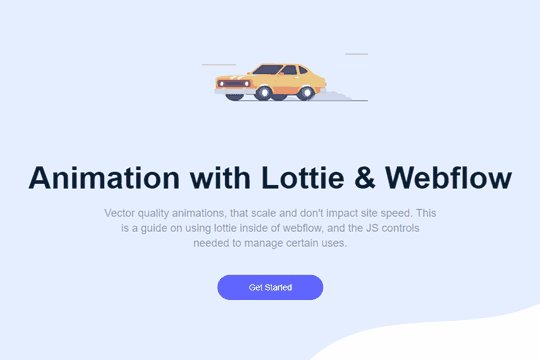
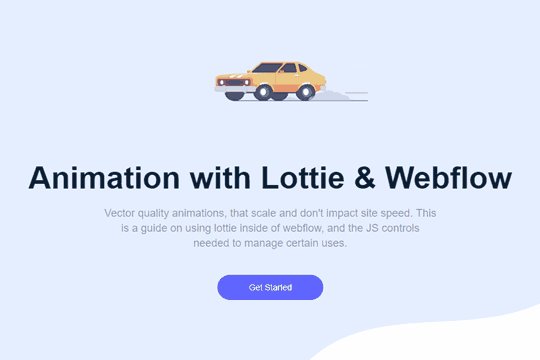
我們不討論潛在的用例,而是看一些 Lottie 以及 Lottie 文件在現實世界網站中的合併:
您還可以使用 Lottie 動畫來替換現有技術。 GIF 和 Lotties 都實現了相同的目的——在網站上顯示動畫序列。 然而,GIF 的大小是 Bodymovin JSON 的兩倍,不能很好地縮放到各種屏幕分辨率。 您也可以手動為元素設置動畫(例如 CSS 動畫),但這並不能有效地利用您的時間,因為 Lotties 可以更快地完成相同的目的。
如何將 Lottie 文件添加到使用 Elementor?
Elementor pro 2.10 版附帶了兩個新元素:多步驟表單和 Lottie 動畫。 這意味著將 Lottie 動畫添加到您的元素或網站的功能原生內置於編輯器中。 它有一個易於理解、使用和實施的軟件包。 下面我們來看看如何在 Elementor 中添加 Lottie 動畫。

將 Lottie 元素拖到 Elementor 畫布上。 它帶有預設的 Lottie Elementor 動畫。
將 Lottie 添加到您的網站相當容易。 添加 Lottie 層網站的方法有兩種:您可以上傳自己的 JSON 文件,如果您選擇使用 Adobe After Effects 創建自己的動畫,這將很有幫助,或者您可以簡單地從外部 URL 導入。 如果您使用預製的 Lottie 動畫來美化您的網站,這將非常有用。
您需要做的就是找到一個外部 URL,並將其合併到您的網站中。 我們將看看這兩種將 Lotties 添加到您的網站的方法。
方法一:上傳自己的媒體文件
Lottie 文件的基本格式是 JSON。 如果您正在創建自己的 Lottie(由 Bodymovin 製作動畫),則默認導出是這種格式。 您只需將該導出文件上傳到您的 Elementor 可視化構建器中。

有時,當您從第三方來源購買或獲取 Lottie 文件時,他們會為您提供 JSON 下載。 您需要做的就是將其上傳到構建器中,然後您就可以開始了。

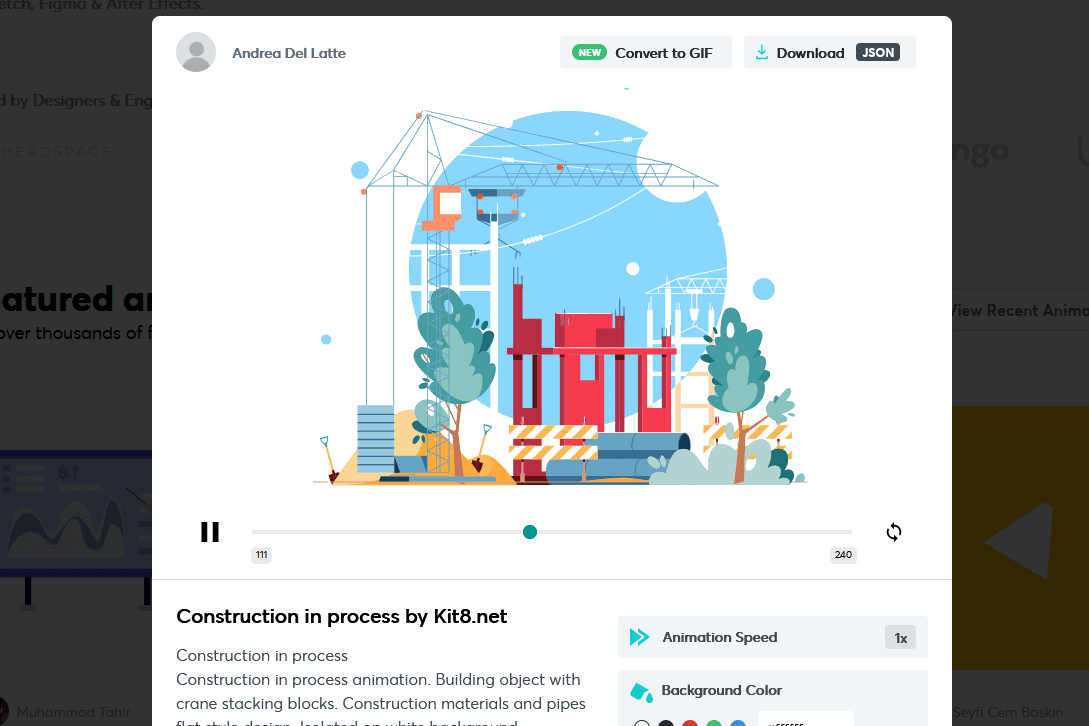
在右上角,您可以在 lottiefiles.com 上免費查看此綠色文件的下載選項。
將 Lottie 添加到 Elementor 真的很容易!
方法 2:使用外部 URL
如果您從在線存儲庫中獲取 Lottie,他們很可能會為您提供一個 URL,以便直接合併到您的網站中。 這使您無需在您的站點上下載和託管 JSON 文件,並且有時是一種更簡單、更快捷的選擇。
如果您使用的是 lottiefiles.com,在“使用此動畫”下,只需單擊 HTML,然後將 URL 直接複製到 Elementor 構建器中。

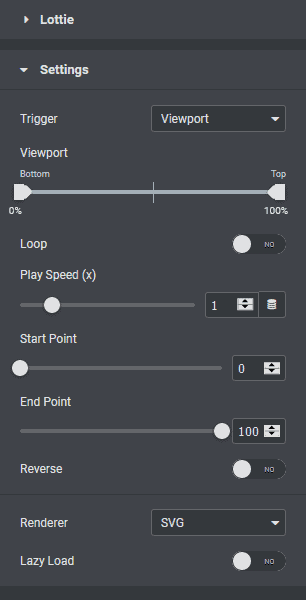
將 Lottie 添加到 Elementor 網站後,您可以操作一系列設置。 所有這些設置都是可選的,但在集成到使用 Elementor 構建的網站時非常有用。

讓我們看一下在將 Lottie 合併到您的網站時可以更改的每個設置。 第一個設置是觸發器。 因為這是一個動畫,所以需要一些東西來觸發它才能開始。 您可以在多個選項之間進行選擇。
- 視口 - 這將在 Lottie 進入視口後立即為其設置動畫。 這是自動播放的視頻和 GIF 的默認行為
- onclick - 當用戶點擊元素時,這將為 Lottie 設置動畫。
- on hover - 當用戶將鼠標光標懸停在元素上時,這將為 Lottie 設置動畫。
- 滾動 - 當用戶向下滾動您的頁面時,這將為 Lottie 設置動畫。 當用戶向上滾動頁面時,Lottie 將反向動畫。 如果您嘗試將用戶切換的動作效果添加到您的網站,這真的很酷。
下一個設置取決於您選擇的觸發器。 如果您選擇了視口或滾動,則會顯示視口。 它決定了 Lottie 何時開始製作動畫。 例如,如果您將 top 設置為 50%,則 Lottie 僅在進入頁面 50% 時才會開始動畫。
如果您選擇滾動,則會顯示另一個設置,稱為“相對於滾動的影響”。 您可以在兩個選項之間進行選擇,視口或整個頁面。 如果設置相對於視口的效果,Lottie 動畫一進入視口,只要用戶繼續向下滾動頁面,就會開始它的動畫。 如果您選擇整個頁面,Lottie 將在用戶滾動時進行動畫處理(無論 Lottie 是否在視口中)。
您可以選擇將 Lottie 設置為循環播放,並設置播放速度。 播放速度與初始後效動畫中設置的速度相關。 如果將播放速度設置為 2,則 Lottie 的動畫速度將是後效導出的兩倍。
您可以使用起點和終點來選擇 Lottie 開始或結束其動畫的各個點。 您可以選擇 SVG 或畫布來渲染圖形,還可以啟用延遲加載(這可以幫助您的頁面加載更快)。
您還可以在 Elementor 頁面構建器的樣式選項卡中調整 Lottie 動畫的大小。
結論
如您所見,將 Lottie 動畫添加到 Elementor 構建器非常容易。 利用 pro builder 中新包含的本機元素,您只需上傳(或添加 URL)並設置 Lottie 動畫的時間。
如果您對將 Lotties 納入 Elementor 有任何疑問,請隨時在下面的評論部分聯繫。