15 個最佳管理儀表板模板(可免費下載)
已發表: 2022-04-10今天,讓我們將焦點放在最好的管理儀表板模板(免費下載)上。 網站或網絡工具的管理空間通常不像操作前端那樣受到關注。 這是完全可以理解的。 畢竟,您最希望您的訪問者對您的創作印象深刻。 也就是說,管理空間也應該得到一點愛️,這就是一些最好的管理儀表板模板發揮作用的地方。

有幫助的是設置後端不需要像設計前端那樣耗時。 最好的模板為您提供框架、結構和格式來設置您的管理區域並與您的團隊共享。 它們通常還附帶一組組件,您可以根據項目的需要從中挑選。 一些模板是為特定用例設計的,例如電子商務,而另一些則更通用。 也就是說,它們都可以根據您的品牌或要求進行定製或修改。
修改後,組件可以保存並在以後重複使用。 此外,許多管理儀表板模板包含多個示例頁面,例如登錄頁面或 404 錯誤頁面,您可以在網站上按原樣使用。
在這篇文章中,我們將介紹一些可用於您的項目的頂級管理儀表板模板(免費下載):
2022 年最佳管理儀表板模板下載
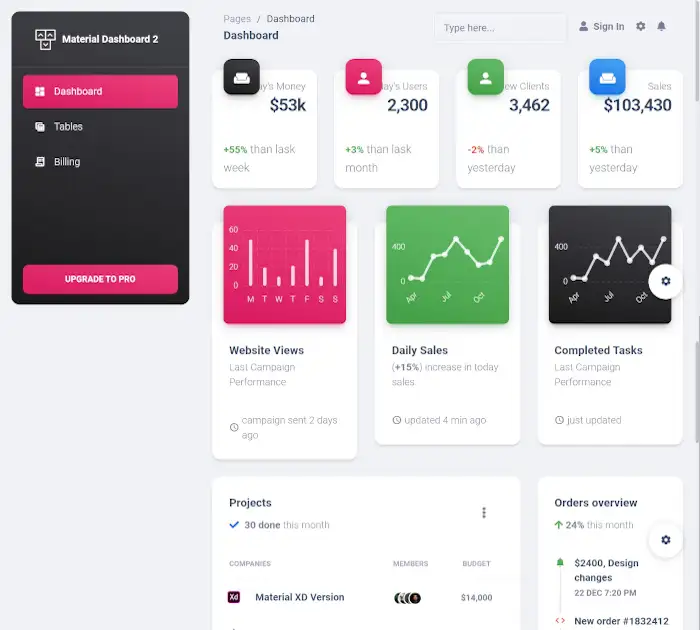
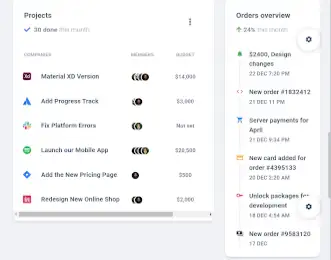
1. 材料儀表板

在這裡獲取演示
 |  |
- 靈感來自 Google 的 Material Design 2。
- 大膽的元素來構建漂亮的網站。
- 60 多個前端單個元素。
- 元素已完全實現。
- 九個預先構建的示例頁面。
- 使用 SASS 文件輕鬆修改顏色。
- 自由選擇和組合按鈕、導航欄、卡片和警報等元素。
- 包括計費頁面。
- 用於無縫開發的預構建設計塊。
- 許多用於登錄、個人資料、通知等的頁面。
15 個最佳管理員#dashboard #templates(免費下載)#HTML
點擊推文
轉到頂部
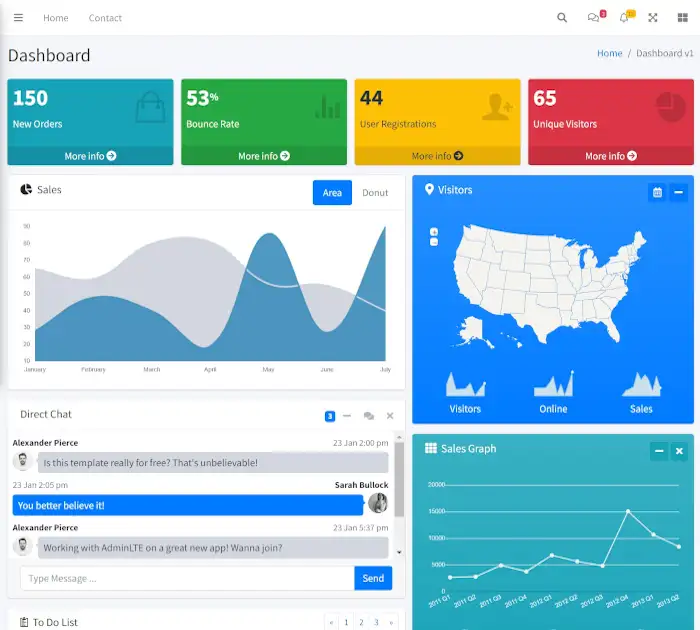
2.AdminLTE3

在這裡獲取演示
 |  |
- 建立在引導程序上。
- 提供一系列響應迅速、可重用和常用的組件。
- W3C 驗證了 HTML5 和 CSS3 語法。
- 響應式、移動優先的設計。
- 具有 1000 多個圖標,包括 Font Awesome Icons、Ion Icons 和 Glyphicons。
- 六款皮膚與您的品牌相匹配。
- 編輯 LESS 變量以創建您自己的變量。
- 支持打印任何頁面。
- 快速和輕量級。
- 多個插件,包括三個定制插件。
轉到頂部
3. 製表機

在這裡獲取演示
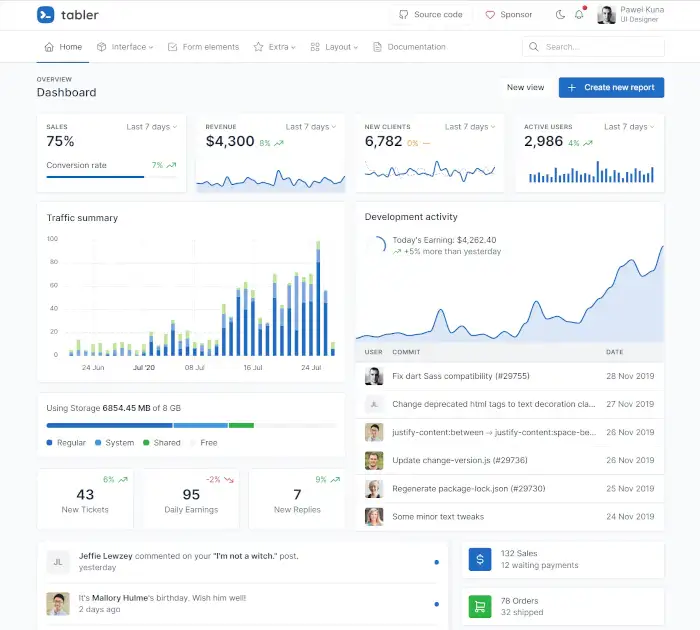
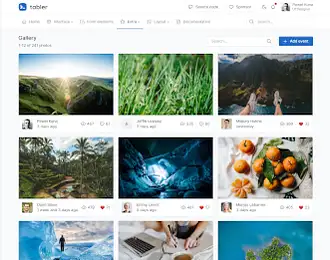
 |  |
- 響應式,高質量的用戶界面。
- 建立在引導程序上。
- 提供多種佈局。
- 包括 RTL 模式。
- 提供透明、深色和粘性版本。
- 登錄頁面的眾多表單元素。
- 按鈕、顏色、圖像、日曆和標誌選擇,便於填寫表格。
- 從表格、輪播、列表或圖表等一系列界面中進行選擇。
- 包括畫廊、價格卡和發票等額外元素。
- 易於編輯。
轉到頂部
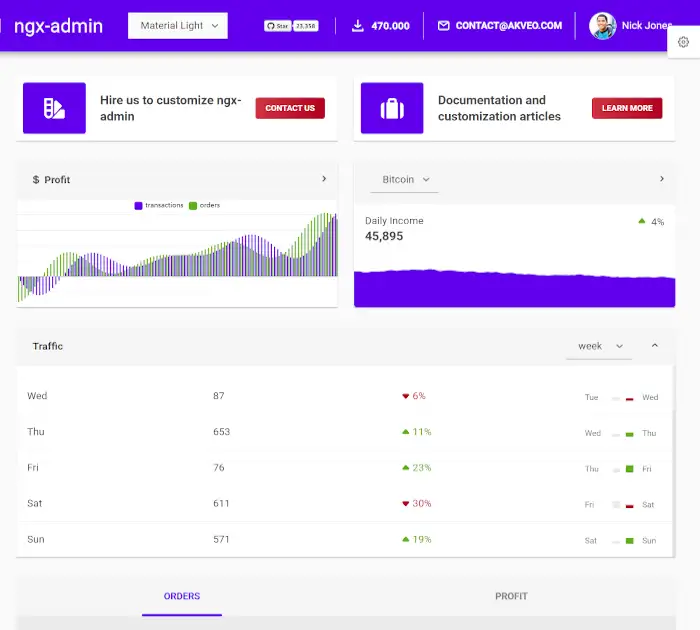
4. ngx-管理員

在這裡獲取演示
 |  |
- 使用 Angular 9+ 構建
- 包含 100 多個 UI 組件的模板。
- 與您選擇的後端解決方案集成。
- 具有數據訪問權限的後端服務和存儲庫層。
- 按原樣使用或逐步添加功能。
- 響應移動優先的方法。
- 四個主題和兩個儀表板。
- 組件包括圖表、地圖、表格、編輯器等。
- 易於更改主題。
- 完全免費並獲得 MIT 許可。
轉到頂部
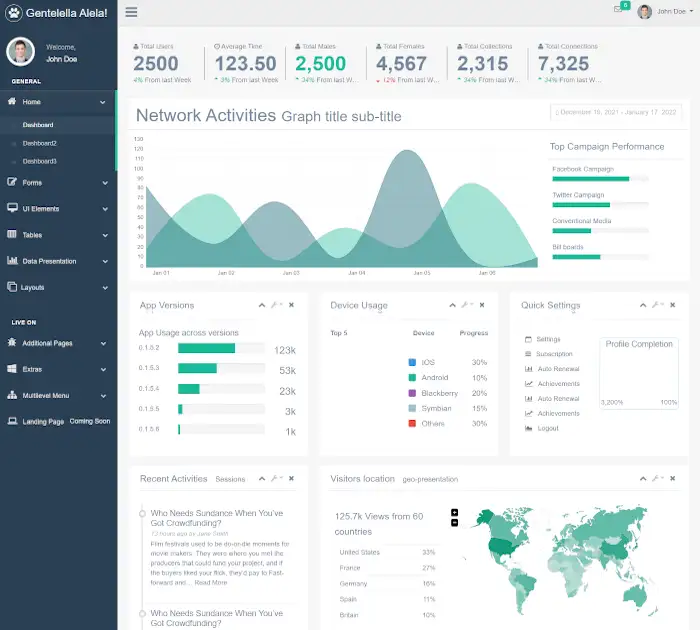
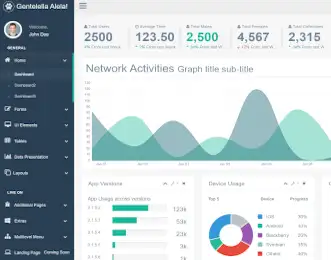
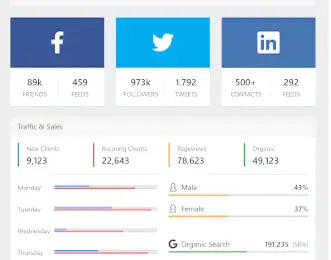
5. Gentelella

在這裡獲取演示
 |  |
- 三個儀表板版本。
- 多個表單元素,包括按鈕和嚮導。
- 包括高級表單組件和驗證選項。
- 固定頁腳和側邊欄選項可用。
- 元素包括彈出窗口、手風琴、通知、進度條等。
- 還包括排版和圖標選項。
- 用於數據展示的動態表格和圖表。
- 包括電子商務、項目、個人資料和聯繫頁面。
- 多級菜單。
- 包括用於登錄、404 錯誤等的附加頁面。
轉到頂部
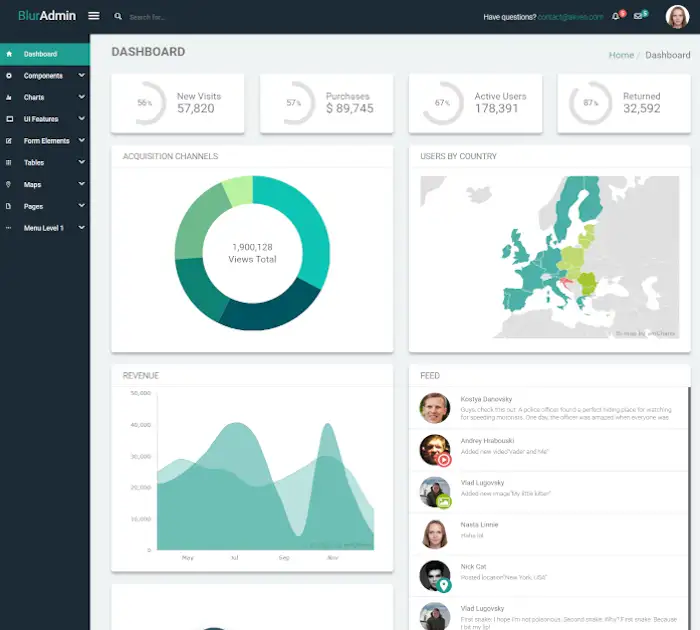
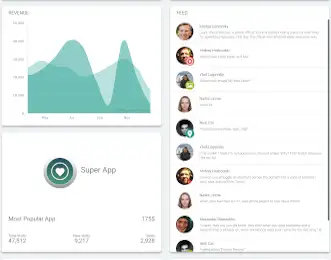
6.模糊管理

在這裡獲取演示
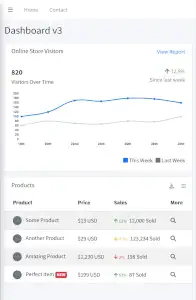
 |  |
- 大型 Angular 應用程序的不錯選擇。
- 組件包括郵件、時間線和樹視圖。
- 訪問多種圖表格式。
- 豐富的用戶界面功能。
- 多種表單佈局和表單嚮導。
- 提供基本表和智能表。
- 谷歌地圖、傳單地圖、氣泡圖和線圖。
- 登錄、用戶個人資料和 404 錯誤頁面。
- 多級菜單。
- 輕鬆定制。
轉到頂部
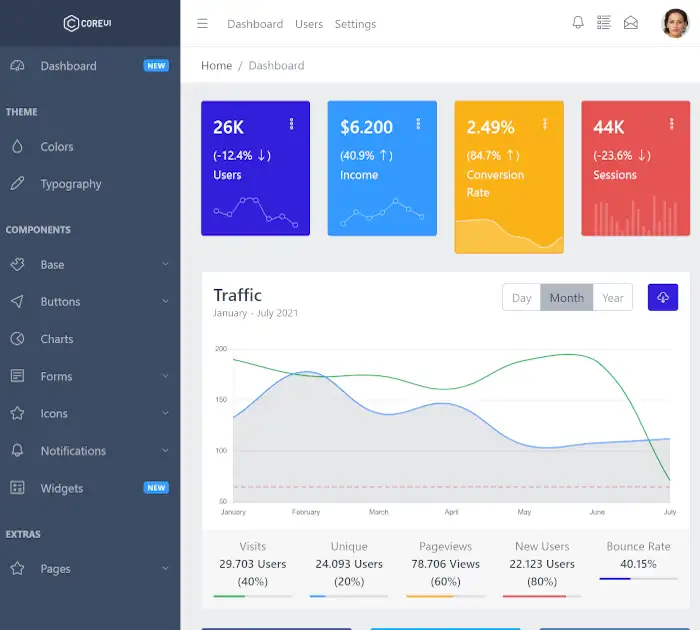
7. 核心用戶界面

在這裡獲取演示
 |  |
- 免費的 Bootstrap Admin 模板,支持最流行的框架。
- 包括 SCSS 和 JavaScript 源文件。
- 響應式、移動和跨瀏覽器兼容性。
- 精美的手工 UI 組件。
- 主題顏色可以定制。
- 組件庫包括手風琴、麵包屑、卡片、輪播等。
- 包括按鈕和下拉菜單。
- 多個表單佈局和控件。
- 登錄和錯誤頁面。
- 免費的 CoreUI 圖標和通知。
轉到頂部
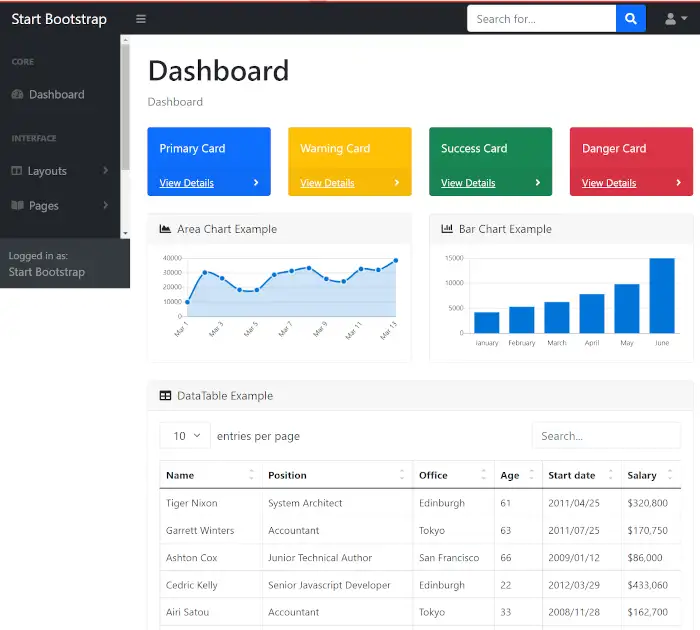
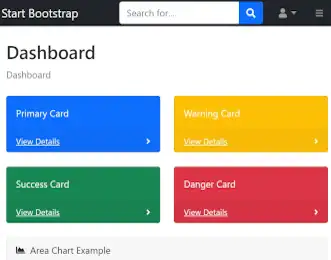
8. 啟動引導

在這裡獲取演示
 |  |
- 具有最少自定義樣式和高級開發環境的模板。
- 默認 Bootstrap 5 樣式。
- 使用各種插件。
- 基於 SCSS 的主題,帶有用於編譯 Pug 和 CSS 的內置腳本。
- 基於 Flexbox 的佈局。
- 固定和靜態導航選項。
- 切換欄側邊菜單。
- 自定義面板樣式。
- 交互式圖表和表格。
- 許多用於登錄、註冊、404 等的頁面。
轉到頂部
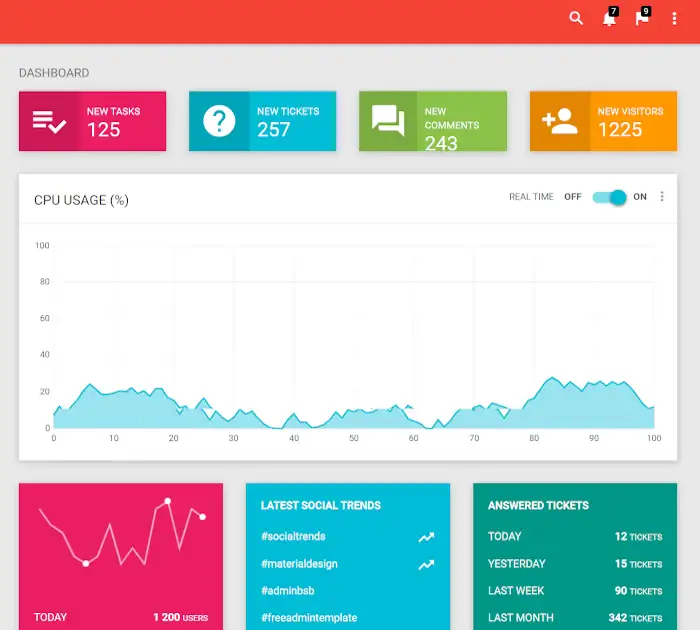
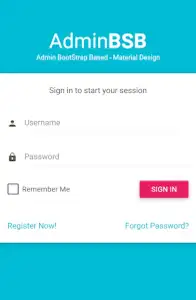
9. 管理BSB

在這裡獲取演示
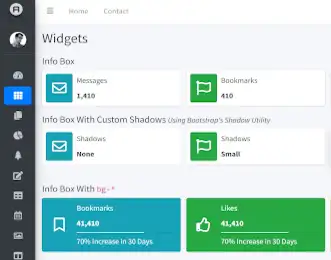
 |  |
- 完全響應的材料設計。
- 基於引導程序 3。
- 卡片和信息框的小部件。
- 用戶友好的界面,可選擇組件。
- 組件包括按鈕、徽章、麵包屑、動畫等。
- 包括基本和高級表單元素。
- 您會發現普通的和可編輯的表以及 JQuery 數據表。
- 用於媒體展示的圖片庫和輪播。
- 多級菜單。
- 包括標籤、示例頁面和地圖。
轉到頂部
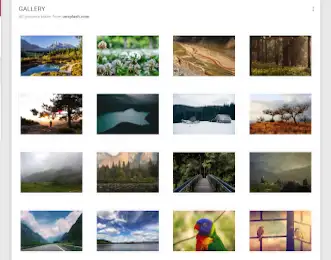
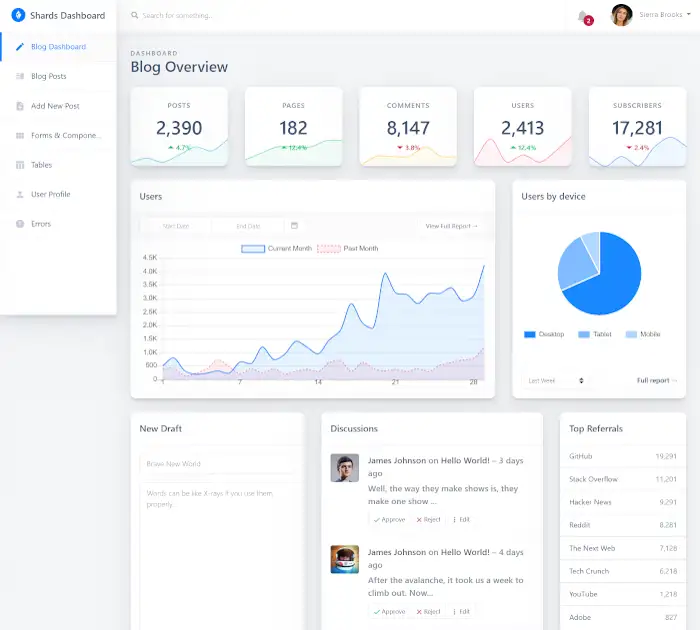
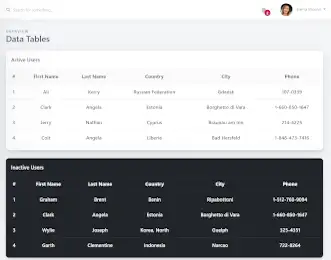
10. 碎片

在這裡獲取演示
 |  |
- 模板和組件的數量。
- 輕巧且反應靈敏。
- 來自 FontAwesoms 和 Material 圖標包的 1500 多個受支持的圖標。
- 現代設計系統。
- 包括 SCSS 和 Sketch 文件。
- 支持 Basic Chart.js 和 datepicker。
- 包括六個頁面模板。
- 用戶配置文件和錯誤頁面模板。
- 六種強調色可供選擇。
- 非常適合博客。
轉到頂部
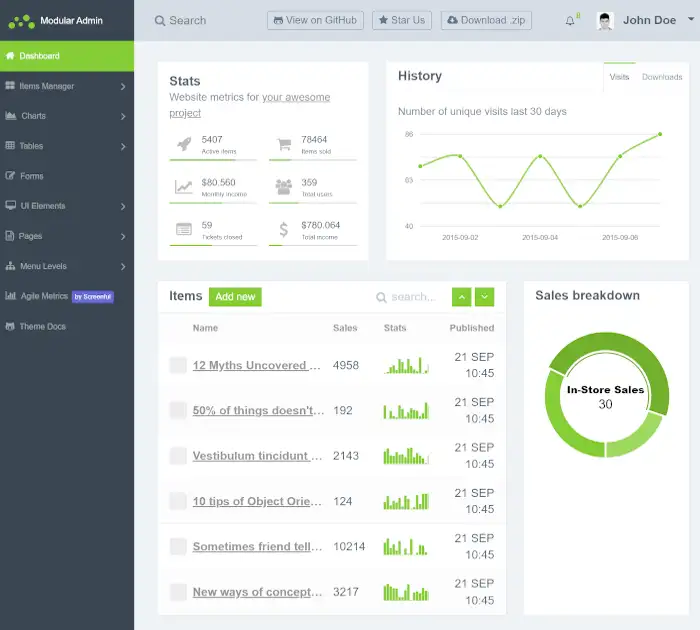
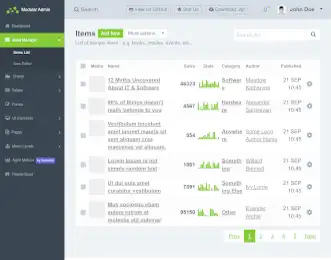
11. 模塊化管理員

在這裡獲取演示
 |  |
- 以模塊化方式構建的開源主題。
- 用於快速概覽的可編輯項目列表。
- 流程圖和莫里斯圖。
- 靜態和響應式表。
- 具有許多元素和驗證的表單。
- 按鈕、卡片、圖標和網格構成 UI 庫的一部分。
- 超過五個示例頁面。
- 多個菜單級別。
- 固定或靜態頁眉、側邊欄、頁腳。
- 從多種顏色選項中進行選擇。
轉到頂部
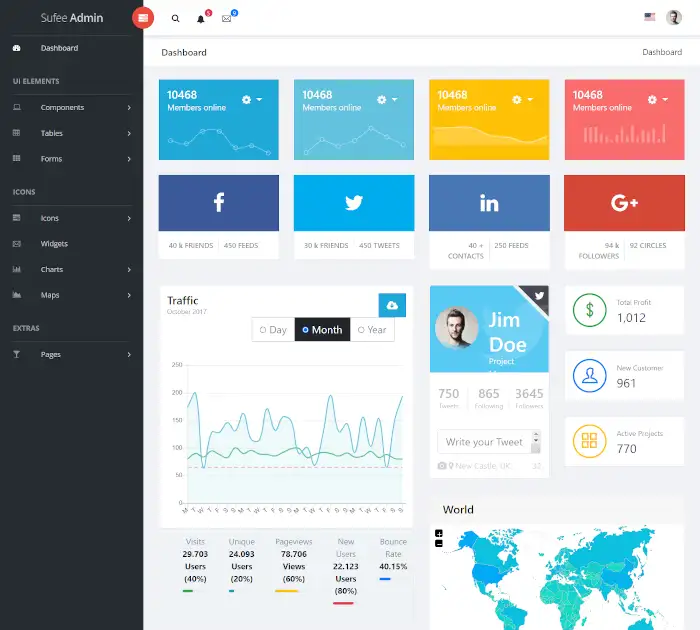
12. 蘇菲管理員

在這裡獲取演示
 |  |
- Bootstrap 4 HTML5 儀表板模板。
- 響應式多頁佈局。
- 自定義頁面和小部件的集合。
- 10 多個 UI 組件。
- UI 組件包括圖表、按鈕、警報等。
- 易於定制的直觀代碼。
- 谷歌和矢量地圖。
- 高級表格。
- CSS、SCSS 和 HTML 文件。
- 具有最小設計的動態功能。
轉到頂部
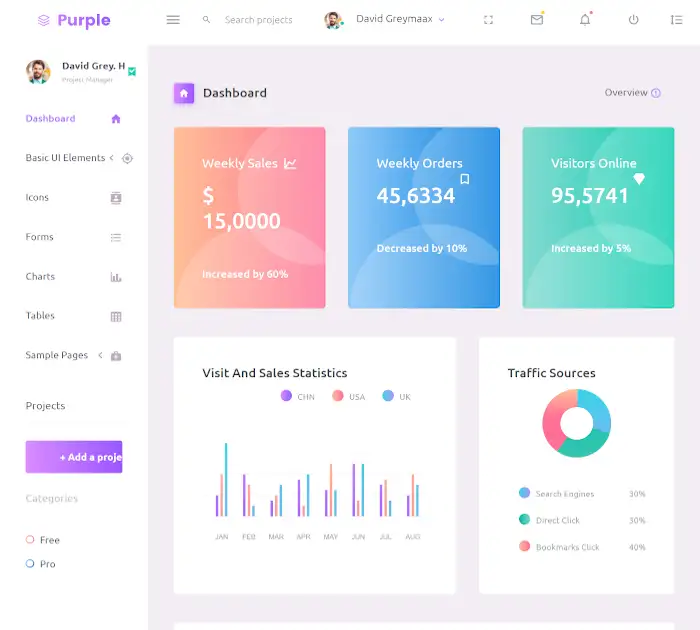
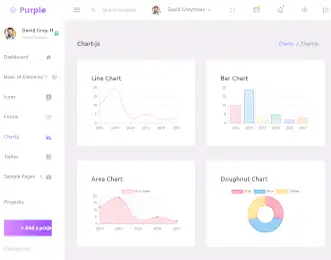
13.紫色

在這裡獲取演示
 |  |
- 使用 Bootstrap 5 構建的響應式管理模板。
- 簡約優雅的設計。
- 多種可視化數據的方法。
- 按鈕和排版構成基本的 UI 元素。
- 材料設計圖標。
- 多個表單元素,包括內聯表單和復選框控件。
- 從 5 種以上的圖表格式中進行選擇。
- 具有上下文類的表。
- 五個示例頁面。
- 清潔和可定制。
轉到頂部
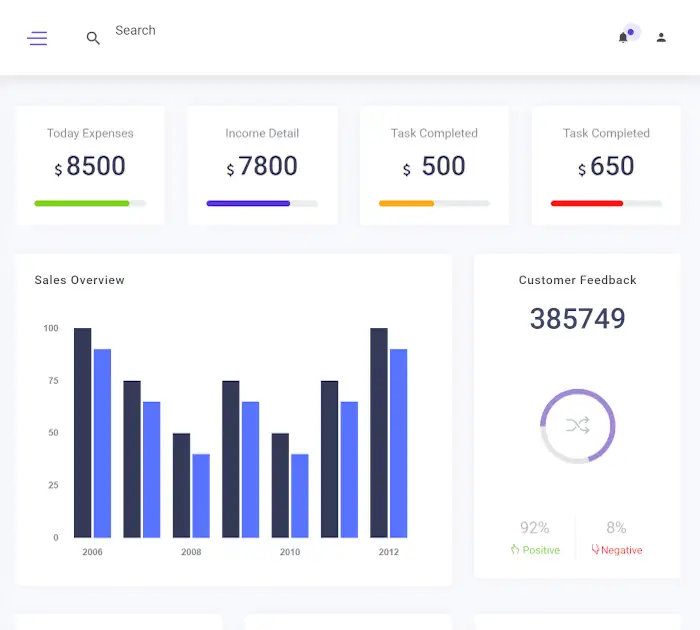
14.專注

在這裡獲取演示
 |  |
- 輕量級、響應式 HTML5 Bootstrap 管理模板。
- 兩種類型的管理儀表板。
- 廣泛的表單嚮導功能來構建您自己的表單。
- 選擇用於數據分析的 jQuery 圖表庫。
- 用於簡化報告的圖形生成功能。
- 帶有一個郵箱來管理電子郵件。
- 能夠編輯頁面的每個部分。
- 具有良好 UI 的極簡設計。
- 起始頁包括所有必要的功能。
- 模塊化設計。
轉到頂部
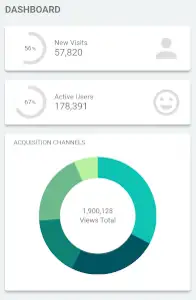
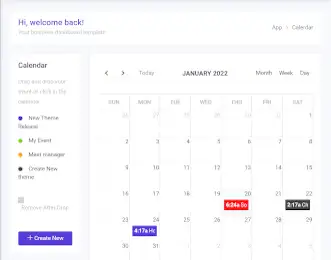
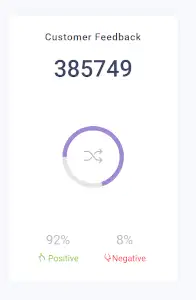
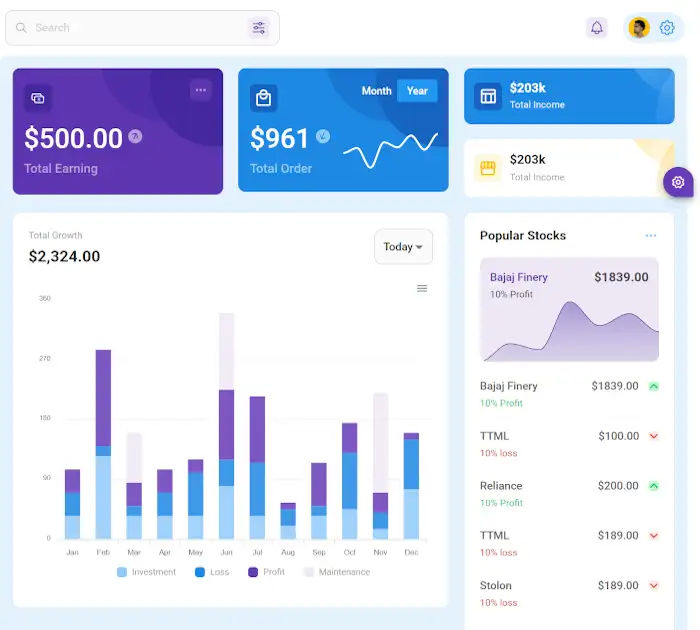
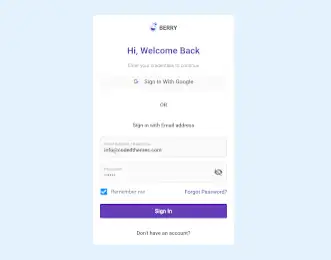
15. 漿果

在這裡獲取演示
 |  |
- 免費的 React Material-UI 管理模板。
- 功能豐富的可定制頁面。
- 九個演示頁面。
- 完全響應,支持現代瀏覽器。
- 簡單的文件夾結構。
- 直觀的設計。
- 有組織的代碼結構。
- 材質 UI 組件。
- 1400 多個完全可定制的免費 SVG 圖標。
- 1900 多個反應材料圖標。
