初學者高級自定義字段教程創建和顯示字段
已發表: 2022-11-17高級自定義字段是 WordPress 開發人員的內容編輯器。
對於初學者來說,這個插件在開始時可能看起來很煩人,因為他們不熟悉使用它的功能的好處。
另外,您不能忽視這個插件已被超過 100 萬 WordPress 用戶使用的事實。 ACF 插件可以被視為 Web 開發任務的主要節省時間。
這就是我們提出這篇文章的原因,該文章將告訴您使用 ACF 插件的重要性及其工作原理。

ACF 插件的一些功能看起來會令人困惑,但是當您開始使用它時,您會發現這些功能非常有用和有幫助。

中級 WordPress 用戶或初級用戶可以使用此模板來完全控制自定義字段數據和 WordPress 編輯屏幕。
此插件與最新的 WordPress 版本和更新的 PHP 版本兼容。 此外,此插件有 21 種不同的語言版本。
有了這個插件,你可以
根據要求添加字段:
這是一個字段生成器,它允許您單擊幾下即可輕鬆快速地將字段添加到 WP edit 的屏幕。
在任何地方添加主題:
對於整個 WordPress,包括分類術語、帖子、用戶、評論、媒體甚至自定義選項頁面,您都可以輕鬆添加字段。
到處展示它們:
您將能夠在任何主題模板文件中加載和展示您的自定義字段值。 因為它易於使用,所以不需要開發人員添加這些功能。
基本特徵是
- 強大的功能
- 超過 100 萬個活躍安裝
- 30 多種字段類型
- 簡單易用。
- 附帶大量文檔。
什麼是 Advanced Custom Fields 插件?
在 WordPress 編輯器中,此插件允許您收集與您的內容相關的更多信息。
WordPress 是一個開源且合規的平台,因此您應該能夠構建您想要的任何類型的網站。 您應該能夠為組織活動、電子商務、博客等添加各種功能。
WordPress 可視化編輯器提供從高內容編輯到媒體格式化的最佳工具。 當您繼續自定義 WordPress 內容編輯器時,您會遇到麻煩,因為您需要更加謹慎地進行格式設置和代碼編輯。
但是 ACF 插件讓這個過程變得更容易,因為它允許您修改或自定義內容編輯器,並根據您收集和展示的信息對其進行規範化。
更新樣式內容的過程變得更加容易。 一旦你開發了你的網站並準備好開始生活,你就會忙於改變小事情。
對於每家公司,小的或最常見的調整將是更改公告和新銷售的背景或主頁標題。 連同頁眉區域中的文本修改也將是常見的。
這些是大多數企業主定期進行的簡單修改。
但是在使用 WordPress 時,您會發現 WordPress 的可視化編輯器非常敏感。 如果您執行了錯誤的退格鍵,您的完整文本格式將被刪除。 不幸的是,如果您上傳了錯誤的圖片,您的完整主頁將會受到干擾。
為您的主題和插件添加新功能
例子
為了存儲與您的活動相關的其他詳細信息,活動日曆插件使用自定義字段,即開始時間、結束時間、價格和位置。
另一個例子
為了存儲與您的產品相關的額外信息,WooCommerce 使用自定義字段,例如顏色、價格、重量等。
您可以根據需要使用自定義字段。
使用高級自定義字段添加自定義字段的教程
現在假設您已經創建了一個關於跑步的博客。 如果您想添加日常鍛煉以便吸引訪問者,您需要添加自定義字段以展示目的總距離、位置、完成時間和開始時間。
您可以在 https://www.wordpress.org/plugins 上的 WordPress 免費插件存儲庫中找到 ACF 插件
單擊“下載”按鈕並激活它。
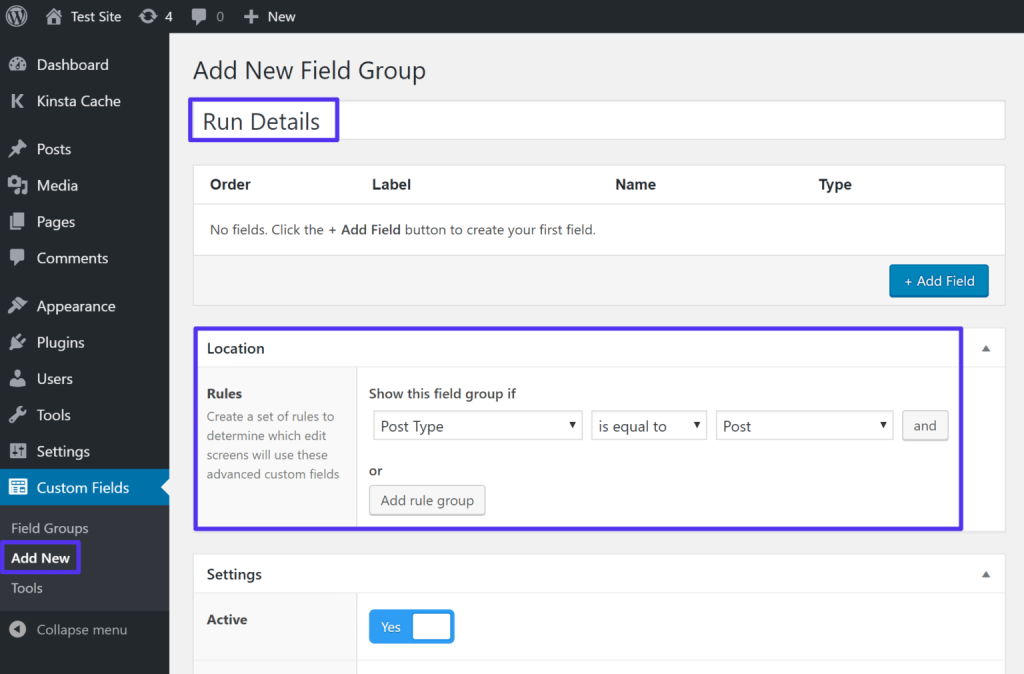
Step1:創建一個新的字段組
自定義字段組稱為字段組
首先轉到 WordPress 儀表板。 單擊自定義字段。

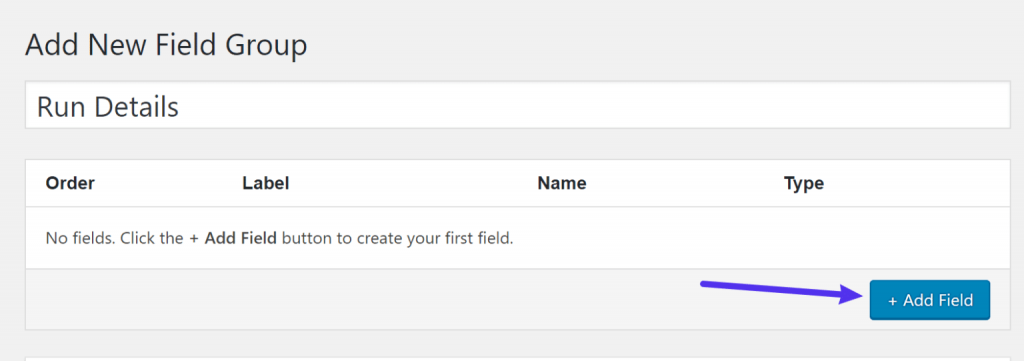
第 2 步:將字段添加到您的組

單擊添加字段。
在現場,該小組添加了有關跑步的詳細信息。
點擊添加字段

這將打開很多選擇。 而不是選擇全部,只選擇必填字段。
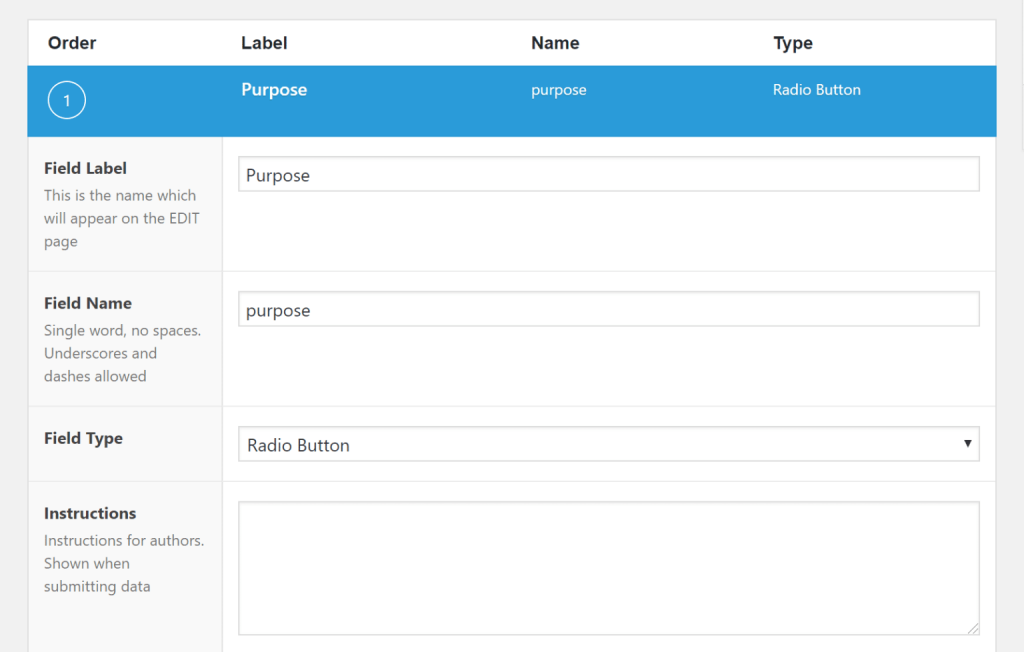
字段類型
字段標籤
對於第一個字段,即目的,您將需要一個單選按鈕,以允許客戶通過從調節或速度工作中選擇任何一個選項來提供跑步的目的。 在選擇框中,您可以輸入單選按鈕選擇選項。

相關文章:如何將自定義小部件區域添加到 WordPress 主題
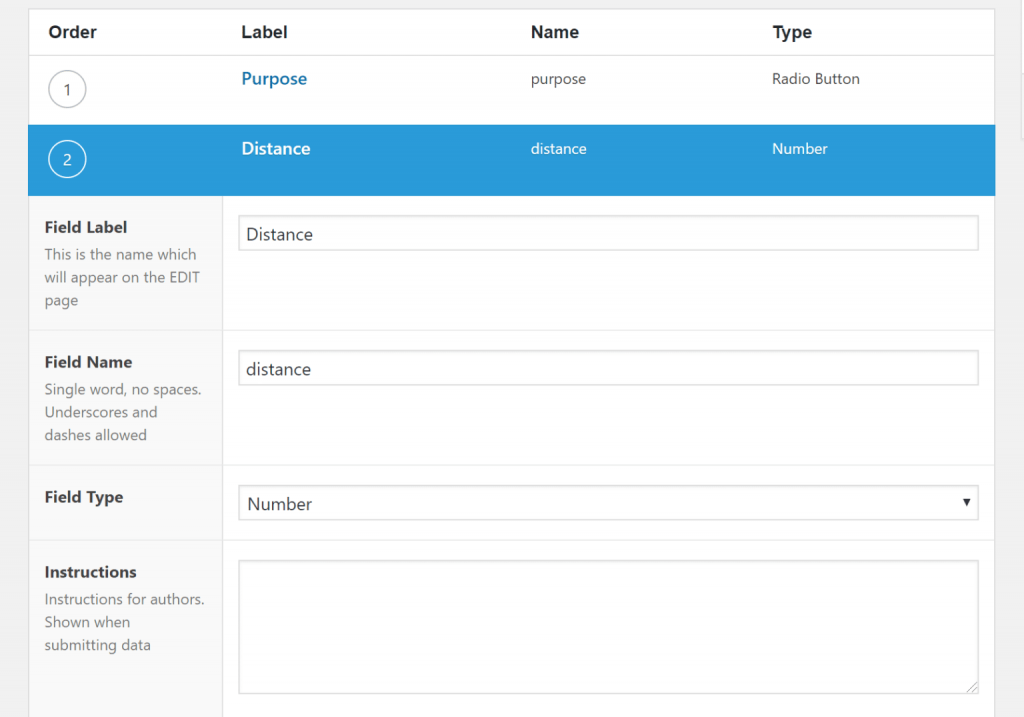
第 3 步:添加您選擇的其他必填字段
通過這種方式,您可以根據您的要求選擇自定義字段類型,例如,您可以選擇一個數字字段類型來添加詳細信息,即覆蓋的總距離。 等等。

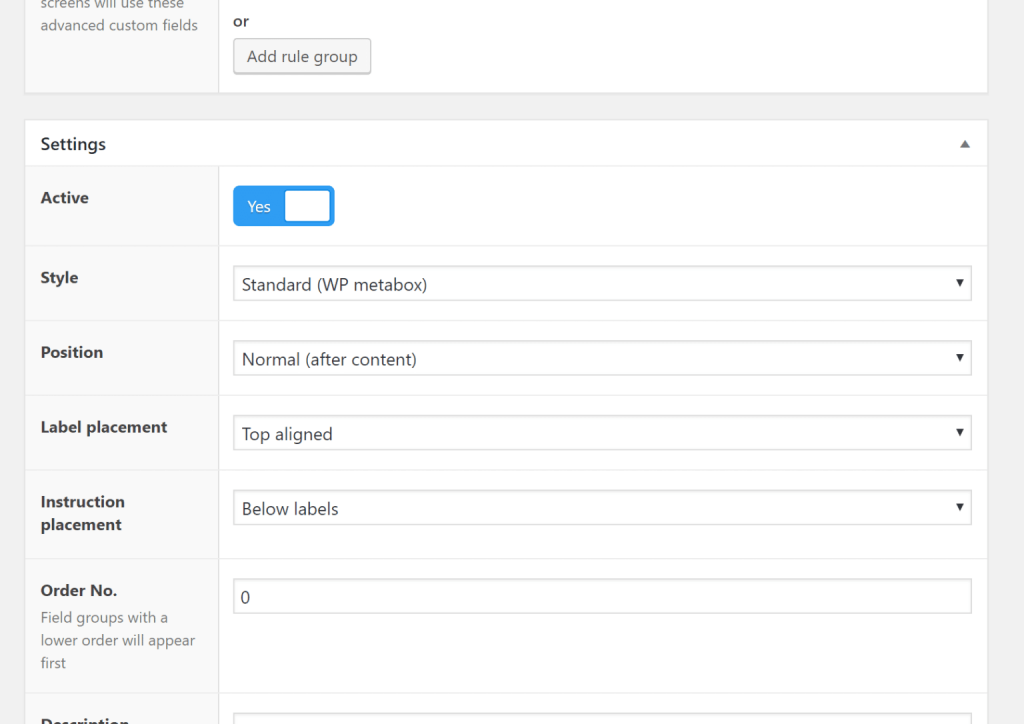
現在是配置設置並將其公開的時候了。 要完成所有定製過程,現在是啟動您的博客的時候了。 為此,您需要滾動頁面直到設置框出現。 在 WordPress 編輯器中,您的字段將如何顯示將通過此框進行管理。

大多數情況下,您可以保留此框。 但是如果您想要其他東西,您可以對其應用更改。 例如,在常規 WordPress 編輯器上方,您可以選擇展示您的自定義字段。
為了使其生效,現在您可以在做出選擇後發布您的現場組。
當您嘗試創建新帖子時發布字段組後,您會發現字段出現了。
在這兩個編輯器下,即新的塊編輯器和經典的 TinyMCE 編輯器,你會默認一起找到它們。
前端如何展示高級自定義字段?
要在前端顯示高級自定義字段,您會遇到不同的方式。 要在前端顯示自定義字段,您還可以聘請開發人員。
下面列出了其他三種主要方法。 您可以根據您的優先級和要求選擇其中任何一個。
1.使用Theme的模板文件:
要使用這種方法,您必須具備技術知識方面的經驗,而不是經驗豐富的水平,但有些知識就可以了。 如果您對處理主題的模板文件感到自在,則此方法被認為是最佳方法。
添加高級自定義字段的第一種方法,但技術含量不高的方法是直接將 PHP 函數添加到子主題的模板文件中。 這有點複雜,因為您將不得不弄亂主題模板的文件。
2.連同簡碼:
如果您想在事件基礎上添加自定義字段數據,最簡單和最好的選擇是使用短代碼。 儘管需要更多的手動工作,因為您必須在每個帖子上添加簡碼。
您可以將此短代碼添加到您希望展示自定義字段的每個帖子中
[acf 字段 =”FIELD_NAME”]
這是手工作業。 因此,您永遠不會找到一種解決方案來自動執行此類任務。
3. 連同 Elementor Pro 插件
使用專業插件添加自定義字段是最佳選擇,但您需要為此付費,因為此功能屬於高級模板。
著名的 WordPress 頁面構建器是 elementor。 它具有如此多的特性和功能。 例如,它允許您使用拖放編輯來創建您的設計。
您將能夠使用 elementor 的高級版本創建主題的主題文件。 此外,您還可以選擇從高級自定義字段將動態自定義字段數據添加到您的設計中。
如果您正在尋找具有更多可能性的選項,那麼此方法將更有幫助。 因為它會自動在您的模板中添加自定義字段數據。
還有一些其他頁面構建器插件允許您在前端展示自定義字體。 beaver builder、beaver 主題、DIVI 和其他選項可能對您有所幫助。
您可以使用 Advance 自定義字段插件對您的網站進行一些增強並使其更有趣。
結論:
使用最簡單的解決方案,即利用高級自定義字段的功能,您可以使用更多信息和數據增強您的博客帖子和頁面。
您可以輕鬆地在網站上收集任何內容的更多信息,然後通過將其添加到前端來向訪問者展示。 為了使這成為可能,我們為您提供了主要的三個選項,即 elementor 舞會主題的模板文件,以及一個簡碼。
通過考慮上面列出的方法,您一定能夠創建一個 100% 的自定義網站。 這將帶您參加更長的比賽。
