何時(以及如何)在 WordPress 中使用高級網格佈局
已發表: 2022-06-04有效地顯示您的博客文章可能意味著訪問者是停留在您的網站還是點擊離開。 與傳統網格相比,高級網格佈局為您提供了更大的靈活性,無論您想要更巧妙的方法、更好的設計,還是只是想要在頁面上顯示更多帖子的能力。
在本文中,我們將解釋什麼是高級網格,為什麼它們通常比基本網格更好,以及您的網站如何從使用它們中受益。 讓我們開始!
目錄:
- 介紹高級網格佈局
- 高級網格的優勢
- 您的網站如何從高級網格佈局中受益
- 如何為您的 WordPress 網站構建高級網格佈局
高級網格佈局簡介
當你想到一個網格時,你可能會想像一個對稱的盒子分類,就像在棋盤或電子表格中一樣。 然而,雖然標準網格很熟悉並且可以用於跟踪遊戲片段或會計數據,但它並不總是最適合網頁設計。
高級網格提供了更多的自定義和靈活性,因此您可以完全按照自己的意願安排佈局。 例如,假設您要在頁面上顯示奇數個產品。 在傳統的網格中,結果通常是死區:

雖然我們在產品頁面和搜索結果中都已經習慣了這一點,但高級網格提供了更好的方法。 假設您要在登錄頁面上顯示五篇博客文章。 使用標準網格,您可以選擇 5×1 行或 2×3 帶有空白區域的網格。
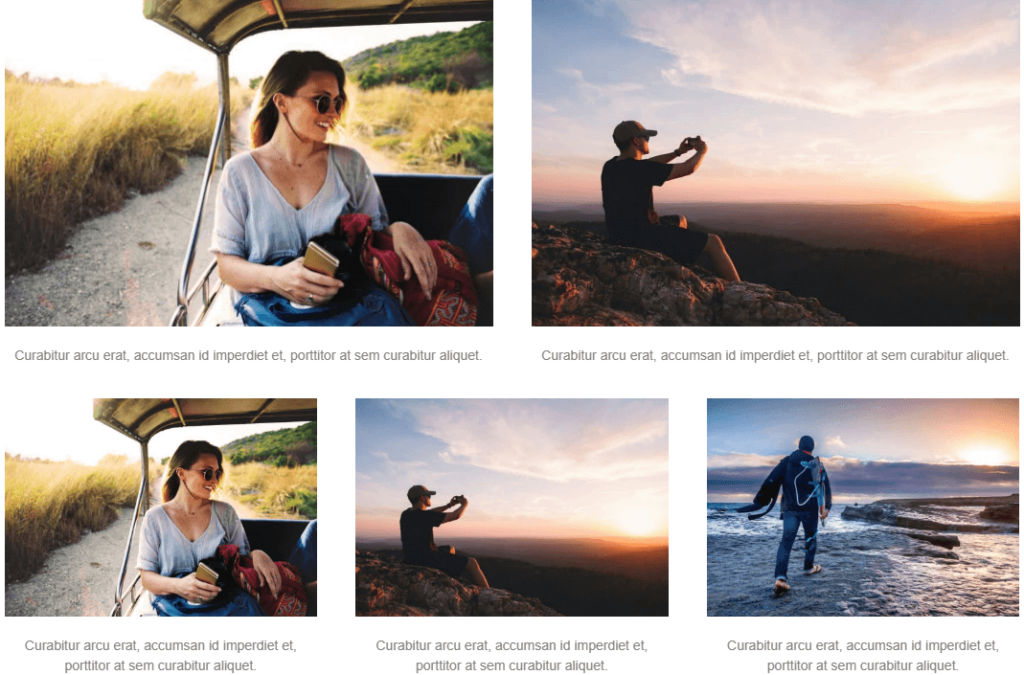
無需選擇兩個低於標準的選項中的一個,高級網格可以讓您創建如下內容:

擺脫傳統網格佈局的限制可以通過多種方式增強您網站的設計和功能。 佈局更好的博客將對訪問者更具吸引力,更有效的產品頁面放置甚至可以提高銷售量。
最重要的是,這並不難做到。 雖然您可以使用手動編碼創建高級網格,但您還可以找到使該過程非常簡單的工具。
例如,我們自己的 Beaver Builder 為 WordPress 編輯器和主題定制器添加了許多新功能。 這包括更直觀的行和列選項,允許您為任何情況創建更具適應性的高級網格。 我們將很快向您展示如何使用這些選項。
高級網格的優勢
在我們深入研究創建高級網格之前,讓我們多談談它們的好處和用例。 雖然高級網格可以方便地打破傳統網格的常規限制,但優勢還不止於此。
Beaver Builder 允許您自定義網格設置到間距和邊距,以便您可以最佳地利用您的數字房地產。 這可能意味著在單個頁面上放置更多產品,或者填充特色圖像以獲得更藝術的外觀。

高級網格還可以改善您網站的組織,讓您可以合理地安排內容,而不會浪費任何空間。 曾經可以通過無聊的下拉菜單和鏈接完成的工作現在可以以清晰且引人注目的方式完成。
如果您的網站非常注重視覺效果,例如服裝精品店或藝術畫廊,那麼高級網格還可以提供更多選項來顯示您的圖像。 您甚至可以使用高級設置將動畫添加到您的畫廊網格或輪播功能。
您的網站如何從高級網格佈局中受益(3 個用例)
雖然大多數網站都可以以一種或另一種方式從高級網格佈局中受益,但有一些常見的網站類型可以產生巨大的影響。 讓我們看一下此功能的三個最佳用例。
1. 具有多個類別的博客
包含許多帖子的大型博客可能會受到大量內容的影響。 如果沒有一種有效的方式來顯示和分類所有內容,很多內容最終可能會被掩埋和忽視。
先進的網格佈局不僅可以讓您在每頁顯示更多帖子,而且可以更好地安排。 它還可以讓您創造性地對帖子進行分組和分類。
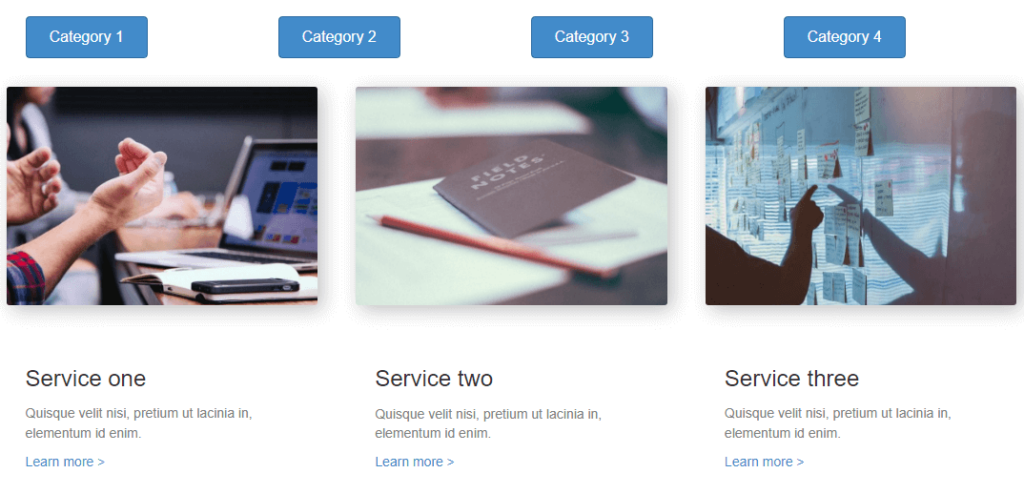
這可能意味著在網格中排列的各種類別將帶您進入不同的登錄頁面,或者只是將帖子與標籤分組在一起以便於瀏覽:

無論您如何操作,高級網格佈局都可以更輕鬆地以邏輯和高效的方式組織您的內容。
2. 網上商店
網格最常見的用途之一是在線商店。 登陸頁面通常分為幾行類別和產品供客戶細讀。
雖然很多想法傾向於進入單個產品頁面,但是展示許多不同產品的瀏覽頁面呢? 常規網格可以完成工作,但高級網格提供了創造引人入勝的購物體驗的新機會。
例如,您可以在您的網站上提供範圍或受歡迎程度不同的產品或服務。 傳統方法是讓每個條目用相同的信息填充網格中的相同空間。 借助高級網格,您可以自定義不同條目的大小和形狀,以突出暢銷書或以其他方式區分您的產品。
另外,這不僅僅停留在常規產品上。 高級網格佈局對於銷售頁面和特價商品很常見。 使用 Beaver Builder,您可以為每週交易、特別優惠和假日銷售創建不同的佈局:

在在線商店中提供各種商品時,高級網格為您展示這些商品的方式提供了更大的靈活性。 此外,電子商務網站的許多其他領域都可以從高級網格佈局中受益,例如菜單和登錄頁面。
3.畫廊
在線畫廊有各種形狀、大小和媒介。 當您想到畫廊時,可能會首先想到藝術或攝影,但此功能用於廣泛的環境。
例如,有葡萄酒畫廊、時尚畫廊,甚至是網頁設計畫廊! 它們的共同點是展示多條內容,通常帶有視覺組件。 有什麼比使用高級網格佈局更好的在線顯示圖像的方法?
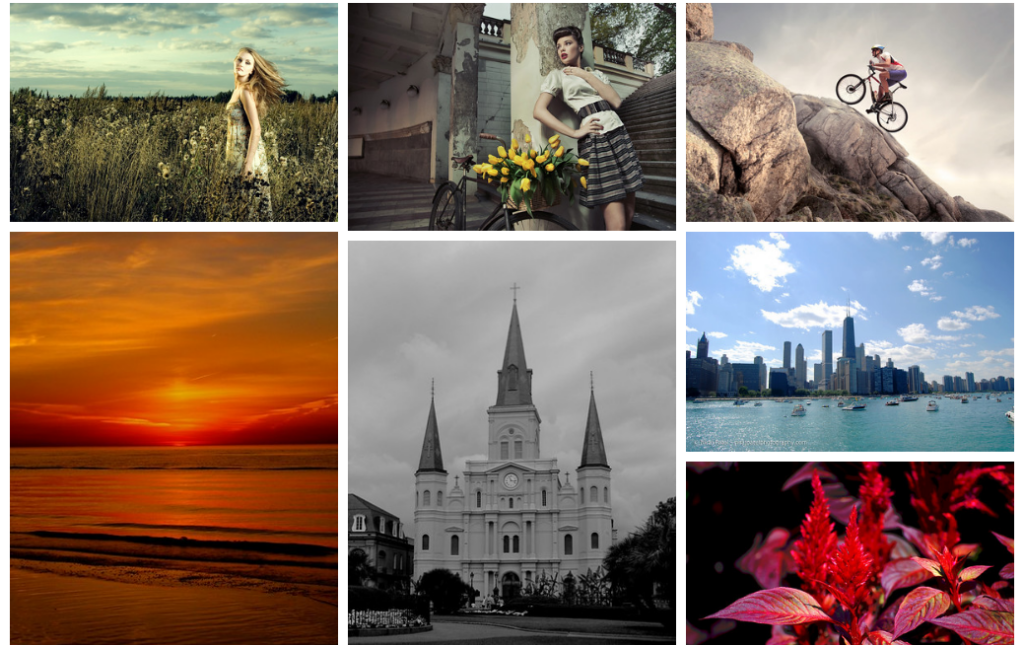
就像將不同的部分混合在一起形成一個有趣的整體的畫廊牆一樣,高級網格在設計您的網站時允許這種創造力:


無論您是藝術家、攝影師、精品經銷商還是網頁設計師,靈活地以獨特而有趣的方式展示您的作品可以增強作品本身的效果。 高級網格佈局,例如您可以使用 Beaver Builder 設計的那種,使您能夠將您的網站設計工作與數百萬其他 WordPress 網站區分開來。
如何為您的 WordPress 網站構建高級網格佈局(分 3 步)
由於 Beaver Builder 的直觀功能,構建高級網格佈局比您想像的要容易。 如果您已經熟悉 WordPress 塊編輯器,Beaver Builder 是一個更強大的替代方案,它為您提供了新的選項,並且可以通過添加 Beaver Themer 應用到您網站的更多區域。
要創建您的第一個高級網格佈局,只需遵循以下三個步驟。
第 1 步:安裝並激活 Beaver Builder 插件
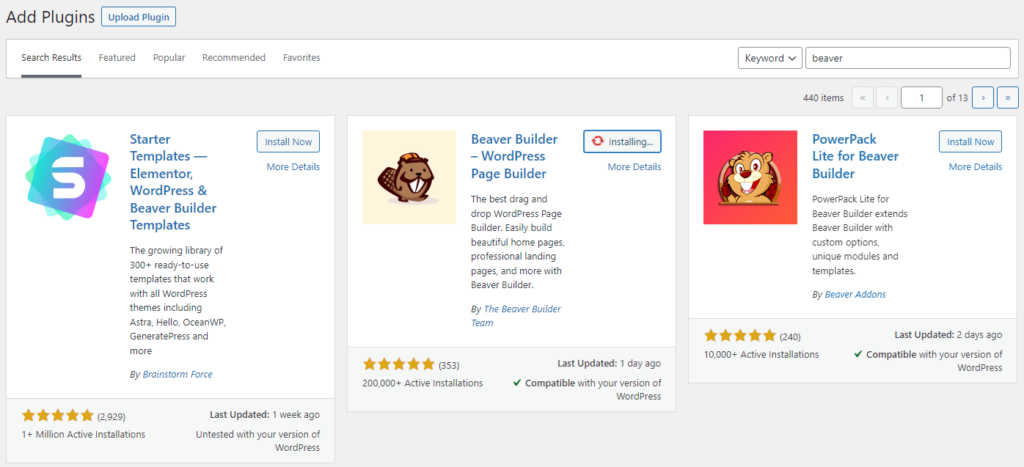
當您準備好開始時,只需在 WordPress 儀表板的插件部分中搜索 Beaver Builder,然後安裝並激活它:

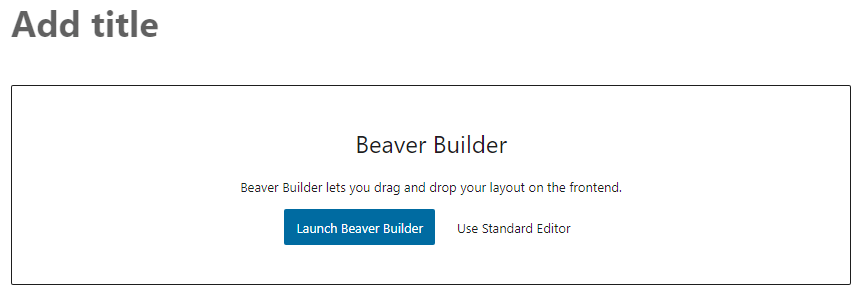
創建新頁面或帖子時,選擇 Launch Beaver Builder 以打開編輯器:

參觀一下 Beaver Builder 可以做的所有事情的快速課程可能是個好主意。 簡而言之,您可以期待一個更直觀的頁面編輯器,您可以在其中使用拖放界面輕鬆添加和修改模塊。
第 2 步:構建您的高級網格
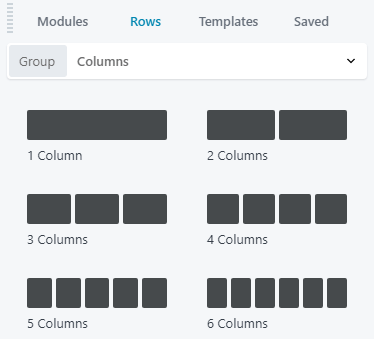
接下來,使用屏幕右上角的加號向頁面添加一個新元素。 單擊“行”選項卡以查看您可以選擇的各種列佈局:

從那裡,只需將所需的行拖放到您的頁面上即可創建一個網格。 您可以使用多行匹配的列,或者將其混合起來以獲得更具創意的外觀。

網格中的每個部分都是一個插槽,您可以在其中放置新模塊。 這些可能是您商店的產品、畫廊的圖片或其他元素。
3. 填充插槽
現在您的網格已經到位,是時候填滿它了。 再次,轉到加號以將新模塊添加到頁面。 這次選擇“模塊”選項卡以訪問您的各種選擇。
然後,只需將新模塊拖放到網格中的插槽中即可填充它們。 這些可能是圖像、文本、按鈕,甚至是更高級的選項,如推薦或帖子輪播。
然後,您可以像修改普通 WordPress 塊一樣修改每個部分。 如果您將鼠標懸停在元素上並單擊“編輯列”圖標,則可以使用其他選項:

我們不會在這裡介紹所有自定義選項,但一種策略是將圖像插入網格槽並將它們鏈接到適當的產品頁面。 您可以為您的銷售廣告或藝術畫廊做同樣的事情:

完成後,單擊屏幕右上角的完成按鈕。 從那裡您可以發布或將頁面保存為草稿,然後您可以預覽。
這裡的所有都是它的! 使用 Beaver Builder,您可以在一個非常用戶友好的軟件包中解鎖更多自定義。 您很快就會發現,創建高級網格佈局可能是您網站設計的許多方面的最佳解決方案。
結論
雖然許多 WordPress 網站使用的默認網格佈局可以完成工作,但它們並不適合所有情況。 高級網格佈局提供了更多自由來設計您想要的頁面,因此它針對您的特定受眾和目標進行了優化。
要使用 Beaver Builder 創建高級網格佈局,只需按照以下步驟操作:
- 安裝並激活 Beaver Builder 插件。
- 將行/列模塊添加到頁面或發布以形成您的網格。
- 用其他元素填充網格,例如圖像和其他媒體。
Beaver Builder 的高級計劃添加了多站點使用、白色標籤和專門為與我們的插件一起使用而設計的 Beaver Builder 主題。 我們還提供其他產品,包括 Beaver Themer 和 Assistant Pro,讓網頁設計過程更加輕鬆。
您對高級網格佈局有任何疑問嗎? 在下面的評論部分讓我們知道!
