PostX 的最新滑塊帶來驚人的新佈局機會
已發表: 2022-11-16你好,PostX 愛好者! 希望您仍然享受古騰堡動態網站生成器的熱度。 否則,您將錯失一種新型網頁設計體驗的機會。
正如我們已經說過的,在它成為第一選擇之前,我們不會停止改進 PostX。 因此,在這個持續的開發過程中,我們展示了PostX Post Slider Block 2的最新添加。
它是具有全新佈局變化的 Post Slider 的完全不同和改進的變體。 如果你不去探索這個新街區就跳過,我敢肯定你會錯過一次奇妙的體驗。 因此,事不宜遲,讓我們開始討論最新的 PostX 添加,它不僅僅是一個 Post 滑塊。
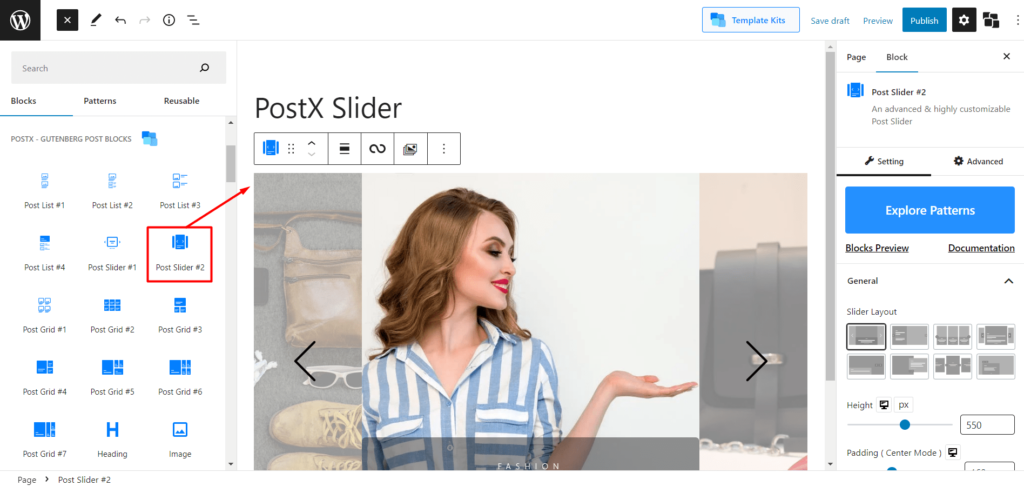
介紹 PostX 的 Post Slider 2 塊
首先,它是一個 Gutenberg 滑塊,可幫助您提供驚人的視覺體驗,而不僅僅是在幻燈片視圖中顯示帖子。

您可以輕鬆地將它添加到任何 WordPress 頁面或像任何其他塊一樣發布並開始設計您的成功故事。
如果您想知道為什麼它不僅僅是一個帖子滑塊。 好吧,答案很簡單,它提供的不僅僅是一個普通的帖子滑塊。 如何?
它使您的博客文章在視覺上具有吸引力並吸引訪問者。 這種視覺呈現肯定會增加訪問者的平均花費時間。 不僅如此,好看的網站被大力推薦,訪客還想再次光臨。 因此,在不破壞產品的情況下,讓我們開始體驗它們。
Post Slider 2 的佈局機會
儘管新的帖子滑塊塊具有完整的自定義選項,但它還具有六種佈局變化,可以更智能地快速啟動顯示帖子。 因此,讓我們開始為所有令人驚嘆的佈局帶來驚喜吧。

佈局 1:從一次代表三個帖子的華麗佈局開始。 突出顯示一次,其餘顯示為下一篇和上一篇文章。
佈局 2:第二種佈局是獨一無二的,一次代表一篇博文,同時突出顯示博文的標題和摘錄。
佈局 3:第三個是一個漂亮的帖子輪播,一次顯示三個帖子。 但是,您也可以增加或減少幻燈片編號。
佈局 4:第四種是第一種佈局的改進版本。 它還以更好的方式顯示一個突出顯示的帖子以及下一篇和上一篇帖子。
佈局5:這是另一種獨特的佈局,主要突出博客文章的特點。 這個簡單的滑塊變體肯定會讓您的觀眾驚嘆不已。
佈局 6:此佈局也一次顯示一篇博客文章,並且主要突出顯示博客文章的標題而不是特色圖片。
佈局 7:這是帖子輪播的另一種變體,它以特色圖片的圓形禿鷹設計顯示三個帖子。
佈局 8:這種獨特的佈局與第四種佈局幾乎相似。 唯一的區別是它同時突出了特色圖片和標題。
您可以使用新的滑塊變體做什麼?
已經對佈局產品感到驚訝? 好吧,這僅僅是個開始。 這是一個多柱滑塊,可用於實現多種目的。 因此,請查看您可以使用這個非凡滑塊的一些選項。
漂亮的主頁滑塊:默認情況下,WordPress 在主頁上顯示最新的帖子。 但是,如果您想讓主頁對用戶訪問者俱有吸引力和吸引力,創建自定義主頁是解決方案。 而且,一個漂亮的滑塊將是對您要創建的自定義主頁的一個很好的補充。
驚人的精選滑塊:此滑塊塊還可用於在您的 WordPress 網站的任何頁面上突出特定帖子。 為此,您只需將滑塊添加到您想要的位置,並使用 PostX 的高級查詢構建器對您想要展示的帖子進行排序。
獨特的相關帖子滑塊:在博客帖子末尾顯示相關帖子是增加停留時間和頁面瀏覽量的常用且有效的技術。 而且,如果您在漂亮的滑塊中顯示相關帖子,那將是博客帖子的附加優勢。 幸運的是,
PostX 不僅提供了一個視覺上吸引人的滑塊,而且還提供了一個動態古騰堡生成器,可以幫助您重新設計站點的所有頁面。 因此,您可以輕鬆設計博客文章的結構並在自定義博客文章佈局時在滑塊中顯示相關文章。
有吸引力的英雄部分:製作有吸引力的英雄部分是讓觀眾第一印象驚嘆的最有效技巧之一。 英雄部分可以是大圖像橫幅、視頻或插圖,那為什麼不是滑塊呢? 您還可以通過添加視覺上吸引人的滑塊作為英雄部分來更巧妙地獲得相同的結果。 為此,最新的滑塊可能是解決方案。
PostX 的 Post Slider 2:為什麼它是特別的?
WordPress 目錄中有許多可用的滑塊插件。 因此,如果您對是否要開始使用此滑塊感到困惑,那完全沒關係。 正如我已經解釋過的所有產品,毫無疑問,這個滑塊的產品比普通的滑塊插件要好得多。 不僅如此,還有其他一些原因使此滑塊成為您博客的特殊滑塊。
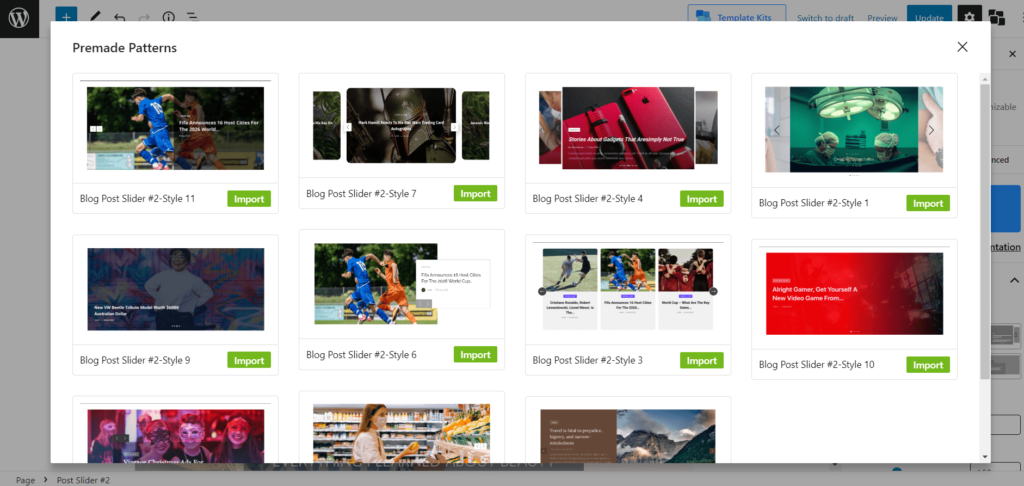
預製模式:不想浪費時間自定義滑塊? 您不需要,只需轉到滑塊的模式部分即可。 在這裡您可以看到多個設計變體,並導入任何預製圖案以節省時間。 但是,如果需要,也歡迎您自定義模式。

更好的視覺體驗:最近添加的 PostX 不僅僅是一個滑塊,它還不止於此。 它為您的觀眾提供了驚人的視覺體驗。 因此,使用高級滑塊變體將幫助您讓觀眾驚嘆不已。
多設備響應:新的滑塊塊也像任何其他 PostX 塊一樣響應。 這樣一來,無論他們是使用台式機、手機還是平板電腦訪問您的網站,您都不必擔心響應問題。
完全自定義選項: PostX 流行背後的主要原因之一是它的自定義自由度。 這不僅適用於新的滑塊塊,也適用於任何其他塊。 您可以根據需要自定義塊的任何元素,以匹配您網站的風格。

敬請期待更多
這就是我們想說的關於新滑塊的全部內容。 現在您可以更新 PostX 插件並開始探索它。 不要忘記分享您對 Post Slider Block 2 的想法和反饋。您可以在評論部分留下您的反饋,也可以聯繫我們的支持團隊。 並且,請繼續關注 PostX,這樣您就不會錯過任何更新和特別優惠。

PostX:星期四入門包 – 體育新聞佈局 2


為 PostX 引入新的美觀佈局

PostX Gutenberg 帖子塊的最新更新

如何在 WordPress 中自定義評論部分:評論表單和評論計數
